你当前正在访问 Microsoft Azure Global Edition 技术文档网站。 如果需要访问由世纪互联运营的 Microsoft Azure 中国技术文档网站,请访问 https://docs.azure.cn。
Azure Maps Web SDK 提供了一个地图控件,该控件支持你使用自己的内容和图像自定义交互式地图,以便在 Web 或移动应用程序中显示。 此模块是一个帮助程序库,可以让用户使用 JavaScript 或 TypeScript 轻松地在 Web 或 Node.js 应用程序中使用 Azure Maps REST 服务。
注意
Azure Maps Web SDK 地图控件 v1 停用
Web SDK 地图控件的版本 1 现已弃用,并将于 2026 年 9 月 19 日停用。 为避免服务中断,请在2026 年 9 月 19 日前迁移到 Web SDK 映射控制版本 3。 版本 3 向后兼容,具有许多优势,其中包括 WebGL 2 兼容性、更卓越的性能和对 3D 地形图块的支持。 有关详细信息,请参阅 Azure Maps Web SDK v1 迁移指南。
先决条件
若要在网页中使用 Map Control,必须具备以下先决条件之一:
- Azure Maps 帐户
- 订阅密钥或 Microsoft Entra 凭据。 有关详细信息,请参阅身份验证选项。
在网页中创建新地图
可以通过使用 Map Control 客户端 JavaScript 库在网页中嵌入地图。
创建新的 HTML 文件。
载入 Azure Maps Web SDK。 可选择以下两个选项之一:
通过在 HTML 文件的
stylesheet元素中添加对 JavaScript 和<head>的引用,使用 Azure Maps Web SDK 的全局承载的 CDN 版本:<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>使用 azure-maps-control NPM 程序包在本地加载 Azure Maps Web SDK 源代码,并将其与你的应用承载在一起。 此程序包还包括了 TypeScript 定义。
npm install azure-maps-control
然后将对 Azure Maps
stylesheet的引用添加到该文件的<head>元素:<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />注意
可通过添加以下代码将 Typescript 定义导入到应用程序中:
import * as atlas from 'azure-maps-control';若要以填满整个页面正文的方式呈现地图,请向
<head>元素中添加以下<style>元素。<style> html, body { margin: 0; } #myMap { height: 100vh; width: 100vw; } </style>在页面的正文中,添加一个
<div>元素并将其id指定为 myMap。<body onload="InitMap()"> <div id="myMap"></div> </body>接下来,初始化该地图控件。 为了对该控件进行身份验证,请使用 Azure Maps 订阅密钥,或通过身份验证选项使用 Microsoft Entra 凭据。
如果使用订阅密钥进行身份验证,请在
<head>元素内和第一个<script>元素下方复制并粘贴以下脚本元素。 将<Your Azure Maps Key>替换为你的 Azure Maps 订阅密钥。<script type="text/javascript"> function InitMap() { var map = new atlas.Map('myMap', { center: [-122.33, 47.6], zoom: 12, language: 'en-US', authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Key>' } }); } </script>如果使用 Microsoft Entra ID 进行身份验证,请在
<head>元素内和第一个<script>元素下方复制并粘贴以下脚本元素。<script type="text/javascript"> function InitMap() { var map = new atlas.Map('myMap', { center: [-122.33, 47.6], zoom: 12, language: 'en-US', authOptions: { authType: 'aad', clientId: '<Your Microsoft Entra Client Id>', aadAppId: '<Your Microsoft Entra App Id>', aadTenant: '<Your Microsoft Entra tenant Id>' } }); } </script>有关 Azure Maps 身份验证的详细信息,请参阅 Azure Maps 身份验证 档。 有关演示如何将 Azure AD 与 Azure Maps 集成的示例列表,请参阅 GitHub 中的 Azure Maps 和 Azure Active Directory 示例。
提示
在此示例中,我们已经传入了地图
<div>的id。 执行此操作的另一种方法是通过将document.getElementById('myMap')作为第一个参数传递来传入HTMLElement对象。或者,你可能会发现将以下
meta元素添加到页面的head元素中会很有帮助:<!-- Ensures that Internet Explorer and Edge uses the latest version and doesn't emulate an older version --> <meta http-equiv="x-ua-compatible" content="IE=Edge"> <!-- Ensures the web page looks good on all screen sizes. --> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">HTML 文件现在应类似于以下代码片段:
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> <!-- Ensures that Internet Explorer and Edge uses the latest version and doesn't emulate an older version --> <meta http-equiv="x-ua-compatible" content="IE=Edge"> <!-- Ensures the web page looks good on all screen sizes. --> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script> <script type="text/javascript"> //Create an instance of the map control and set some options. function InitMap() { var map = new atlas.Map('myMap', { center: [-122.33, 47.6], zoom: 12, language: 'en-US', authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Key>' } }); } </script> <style> html, body { margin: 0; } #myMap { height: 100vh; width: 100vw; } </style> </head> <body onload="InitMap()"> <div id="myMap"></div> </body> </html>在 Web 浏览器中打开该文件并查看呈现的地图。 它应如下图所示:
本地化地图
Azure Maps 提供两种不同的方式来设置呈现的地图的语言和区域视图。 第一种做法是将此信息添加到全局 atlas 命名空间,其使应用中的所有地图控件实例默认采用这些设置。 以下示例将语言设置为法语(“fr-FR”),将区域视图设置为“Auto”:
atlas.setLanguage('fr-FR');
atlas.setView('Auto');
第二种做法是在加载地图时将此信息传入地图选项,如下所示:
map = new atlas.Map('myMap', {
language: 'fr-FR',
view: 'Auto',
authOptions: {
authType: 'aad',
clientId: '<Your AAD Client Id>',
aadAppId: '<Your AAD App Id>',
aadTenant: '<Your AAD Tenant Id>'
}
});
注意
可以在同一页面上加载使用不同语言和区域设置的多个地图实例。 此外,这些设置在使用地图的 setStyle 函数加载地图之后可以更新。
下面是将语言设置为 "fr-FR",并将区域视图设置为 Auto 的 Azure Maps 示例。
有关支持的语言和区域视图的列表,请参阅 Azure Maps 中的本地化支持。
WebGL 2 兼容性
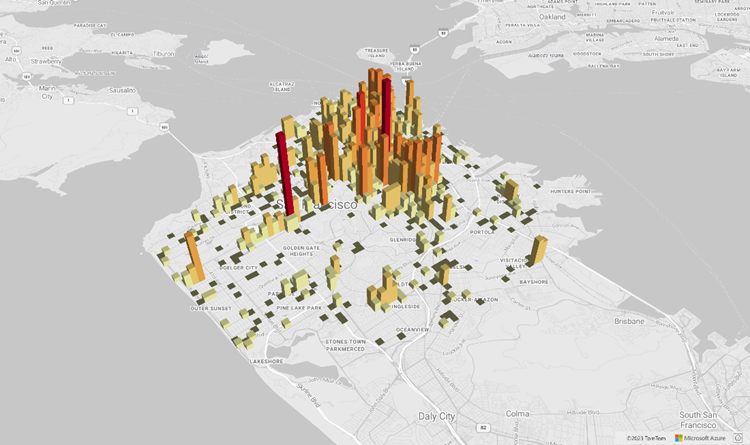
从 Azure Maps Web SDK 3.0 开始,Web SDK 包括与 WebGL 2 的完全兼容性;WebGL 2 是一种功能强大的图形技术,可在新式 Web 浏览器中实现硬件加速呈现。 通过使用 WebGL 2,开发人员可以利用新式 GPU 的功能更高效地呈现复杂的地图和可视化效果,从而提高性能和视觉质量。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, user-scalable=no" />
<title>WebGL2 - Azure Maps Web SDK Samples</title>
<link href=https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css rel="stylesheet"/>
<script src=https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js></script>
<script src="https://unpkg.com/deck.gl@^8/dist.min.js"></script>
<style>
html,
body {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
#map {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
var map = new atlas.Map("map", {
center: [-122.44, 37.75],
bearing: 36,
pitch: 45,
zoom: 12,
style: "grayscale_light",
// Get an Azure Maps key at https://azuremaps.com/.
authOptions: {
authType: "subscriptionKey",
subscriptionKey: " <Your Azure Maps Key> "
}
});
// Wait until the map resources are ready.
map.events.add("ready", (event) => {
// Create a custom layer to render data points using deck.gl
map.layers.add(
new DeckGLLayer({
id: "grid-layer",
data: "https://raw.githubusercontent.com/visgl/deck.gl-data/master/website/sf-bike-parking.json",
cellSize: 200,
extruded: true,
elevationScale: 4,
getPosition: (d) => d.COORDINATES,
// GPUGridLayer leverages WebGL2 to perform aggregation on the GPU.
// For more details, see https://deck.gl/docs/api-reference/aggregation-layers/gpu-grid-layer
type: deck.GPUGridLayer
})
);
});
// A custom implementation of WebGLLayer
class DeckGLLayer extends atlas.layer.WebGLLayer {
constructor(options) {
super(options.id);
// Create an instance of deck.gl MapboxLayer which is compatible with Azure Maps
// https://deck.gl/docs/api-reference/mapbox/mapbox-layer
this._mbLayer = new deck.MapboxLayer(options);
// Create a renderer
const renderer = {
renderingMode: "3d",
onAdd: (map, gl) => {
this._mbLayer.onAdd?.(map["map"], gl);
},
onRemove: (map, gl) => {
this._mbLayer.onRemove?.(map["map"], gl);
},
prerender: (gl, matrix) => {
this._mbLayer.prerender?.(gl, matrix);
},
render: (gl, matrix) => {
this._mbLayer.render(gl, matrix);
}
};
this.setOptions({ renderer });
}
}
</script>
</body>
</html>
3D 地形图块
从 Azure Maps Web SDK 3.0 开始,开发人员可以利用 3D 地形可视化效果。 通过此功能,可以将海拔数据合并到地图中,为用户提供更身临其境的体验。 无论是可视化山脉、山谷还是其他地理特征,3D 地形支持都为地图应用程序带来了全新的逼真效果。
下面的代码示例演示如何实现 3D 地形图块。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, user-scalable=no" />
<title>Elevation - Azure Maps Web SDK Samples</title>
<link href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css rel="stylesheet" />
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js></script>
<style>
html,
body {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
#map {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
var map = new atlas.Map("map", {
center: [-121.7269, 46.8799],
maxPitch: 85,
pitch: 60,
zoom: 12,
style: "road_shaded_relief",
// Get an Azure Maps key at https://azuremaps.com/.
authOptions: {
authType: "subscriptionKey",
subscriptionKey: "<Your Azure Maps Key>"
}
});
// Create a tile source for elevation data. For more information on creating
// elevation data & services using open data, see https://aka.ms/elevation
var elevationSource = new atlas.source.ElevationTileSource("elevation", {
url: "<tileSourceUrl>"
});
// Wait until the map resources are ready.
map.events.add("ready", (event) => {
// Add the elevation source to the map.
map.sources.add(elevationSource);
// Enable elevation on the map.
map.enableElevation(elevationSource);
});
</script>
</body>
</html>
Azure 政府版云支持
Azure Maps Web SDK 支持 Azure 政府云。 用于访问 Azure Maps Web SDK 的所有 JavaScript 和 CSS URL 保持不变。 需要完成以下任务才能连接到 Azure Maps 平台的 Azure 政府云版本。
在使用交互式地图控件时,请在创建 Map 类的实例之前添加以下代码行。
atlas.setDomain('atlas.azure.us');
在对地图和服务进行身份验证时,请确保使用 Azure 政府云平台中的 Azure Maps 身份验证详细信息。
JavaScript 框架
如果使用 JavaScript 框架进行开发,则下述某一开源项目可能很有用:
- ng-azure-maps - 围绕 Azure Maps 的 Angular 10 包装器。
- AzureMapsControl.Components - Azure Maps Blazor 组件。
- Azure Maps React 组件 - Azure Maps 控件的 React 包装器。
- Vue Azure Maps - Vue 应用程序的 Azure Maps 组件。
后续步骤
了解如何创建地图并与之进行交互:
了解如何设置地图样式:
了解最佳做法并查看示例:
有关演示如何将 Microsoft Entra ID 与 Azure Maps 集成的示例的列表,请参阅: