你当前正在访问 Microsoft Azure Global Edition 技术文档网站。 如果需要访问由世纪互联运营的 Microsoft Azure 中国技术文档网站,请访问 https://docs.azure.cn。
在 Web 视图中从 Azure Maps iOS SDK 迁移到 Web SDK 涉及使用 Azure Maps Web SDK 将现有地图视图从本机实现过渡到基于 Web 的地图。 本指南介绍如何将代码和功能从 iOS SDK 迁移到 Web SDK。
注意
Azure Maps iOS SDK 停用
适用于 iOS 的 Azure Maps 本机 SDK 现已弃用,将于 2025 年 3 月 31 日停用。 为了避免服务中断,请在 2025 年 3 月 31 日之前迁移到 Azure Maps Web SDK。
先决条件
若要在网页中使用 Map Control,必须具备以下先决条件之一:
- Azure Maps 帐户。
- 订阅密钥或 Microsoft Entra 凭据。 有关详细信息,请参阅身份验证选项。
创建 Web 视图
如果 iOS 应用程序没有 Web 视图,请添加一个。 请通过将 WKWebView 添加到情节提要或以编程方式在 Swift 代码中执行此操作。 请确保将其配置为占用布局中的所需区域。
import UIKit
import WebKit
class ViewController: UIViewController, WKNavigationDelegate {
var webView: WKWebView!
override func viewDidLoad() {
super.viewDidLoad()
// Create WKWebView instance
webView = WKWebView(frame: view.bounds)
webView.navigationDelegate = self
view.addSubview(webView)
// Load local HTML file
loadLocalHTMLFile()
}
func loadLocalHTMLFile() {
if let htmlPath = Bundle.main.path(forResource: "map", ofType: "html") {
do {
let htmlString = try String(contentsOfFile: htmlPath, encoding: .utf8)
webView.loadHTMLString(htmlString, baseURL: Bundle.main.bundleURL)
} catch {
print("Error loading HTML file: \(error)")
}
} else {
print("HTML file not found.")
}
}
}
使用 Azure Maps Web SDK 设置地图
在 HTML 文件中,使用订阅密钥初始化地图。 将 <YOUR_SUBSCRIPTION_KEY> 替换为实际密钥。
<!DOCTYPE html>
<html>
<head>
<title>Azure Maps</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"/>
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<style>
html,
body,
#map {
margin: 0;
height: 100%;
width: 100%;
}
body {
display: flex;
flex-direction: column;
}
main {
flex: 1 1 auto;
}
</style>
<script type="text/javascript">
// Create an instance of the map control.
function InitMap() {
var map = new atlas.Map("map", {
center: [-122.33, 47.6],
zoom: 12,
authOptions: {
authType: "subscriptionKey",
subscriptionKey: "<YOUR_SUBSCRIPTION_KEY>"
}
});
// Wait until the map resources are ready.
map.events.add("ready", function () {
// Resize the map to fill the container.
map.resize();
});
}
</script>
</head>
<body onload="InitMap()">
<main>
<div id="map"></div>
</main>
</body>
</html>
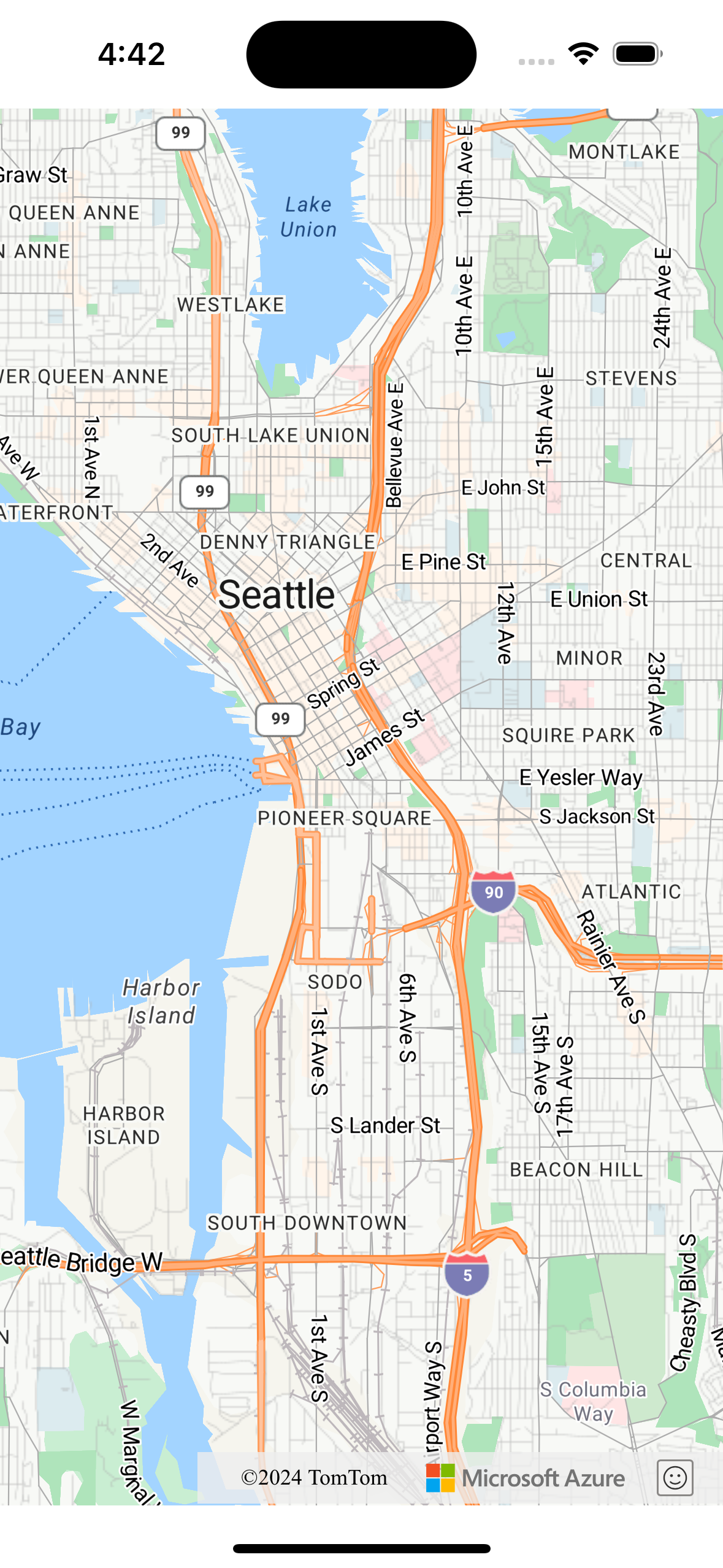
保存并运行应用。 Web 视图中应该会显示一张地图。 从 Web SDK 添加要使用的任何特性或功能。 有关更多用例,请参阅 Azure Maps 文档和 Azure Maps 示例。

本机代码与 Web 视图之间的通信(可选)
若要启用 iOS 应用程序与 Web 视图之间的通信,可以使用 WKWebView 类提供的 WKScriptMessageHandler 协议。 它允许你在 Web 视图中运行的 JavaScript 与 Swift 代码之间建立通信桥。 有关详细信息,请参阅 iOS WebKit 文档中的 WKScriptMessageHandler。
清理本机地图实现
移除项目中与本机 Azure Maps iOS SDK 相关的代码,包括与 azure-maps-ios-sdk-distribution 相关的依赖项和初始化代码。
测试
仔细测试应用程序,以确保迁移成功。 检查与地图功能、用户交互和性能相关的问题。
后续步骤
了解如何使用 Azure Maps 中的 Map Control 客户端 JavaScript 库将地图添加到 Web 和移动应用程序: