你当前正在访问 Microsoft Azure Global Edition 技术文档网站。 如果需要访问由世纪互联运营的 Microsoft Azure 中国技术文档网站,请访问 https://docs.azure.cn。
在许多情况下,需要动态更改某个模型的部件的外观,例如隐藏子图或将部件切换为透明渲染。 更改所涉及的每个部分的材料是不切实际的,因为它需要遍历整个场景图,并管理每个节点上的材料克隆和分配。
若要以尽可能少的开销完成此用例,请使用 HierarchicalStateOverrideComponent。 该组件在场景图的任意分支上实现分层状态更新。 这意味着,可以在场景图中的任何级别上定义状态,并且它会在层次结构中传递,直到它被新状态覆盖或应用于叶对象。
举例说明,试想汽车的模型,你希望将整个汽车切换为透明的,除了内部引擎部分。 此用例仅涉及组件的两个实例:
- 第一个组件分配给模型的根节点,并为整个汽车启用透明渲染。
- 第二个组件分配给引擎的根节点,并通过显式关闭透视模式再次替代该状态。
注意
点云不会公开完整的场景图(请参阅网格类型差异),因此将分层覆盖分配给点云模型的根实体会将状态应用于完整的点云。 此外,点云不支持某些状态覆盖功能,如相应部分所述。
功能
可以替代的一组固定状态为:
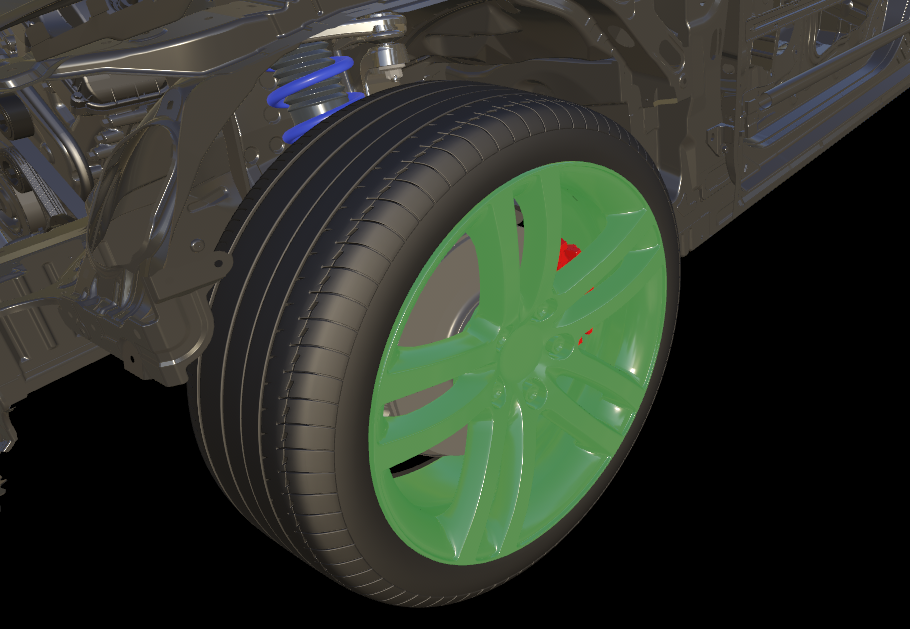
Hidden:场景图中的相应网格将隐藏或显示。Tint color:渲染的对象可以使用其各自的浅色和淡化权重进行颜色淡化。 下图显示了对轮缘进行颜色淡化。
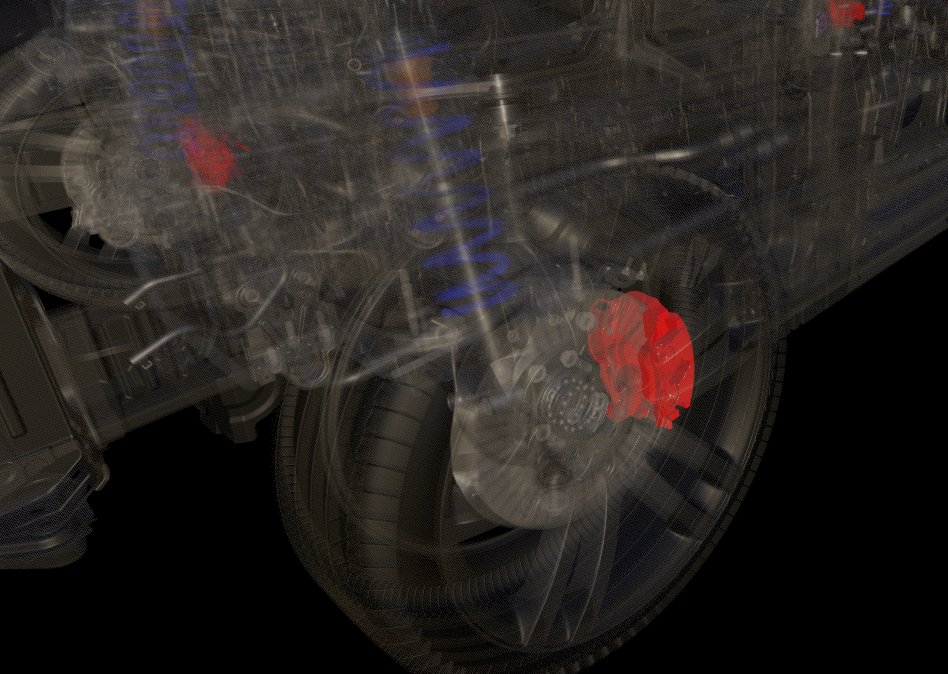
See-through:为了特定目的(例如,为了显示对象的内部部件)以半透明方式呈现几何结构。 下图显示了整个汽车以透视模式呈现,红色制动钳除外:
重要
仅当使用“TileBasedComposition”渲染模式时,透视效果才起作用。
注意
点云的透视效果被忽略。
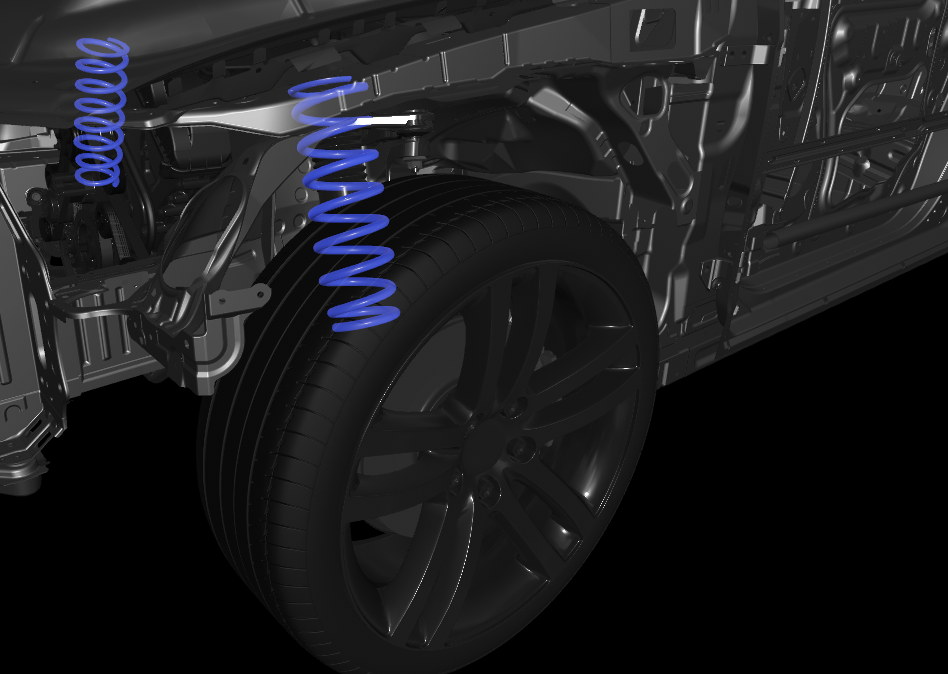
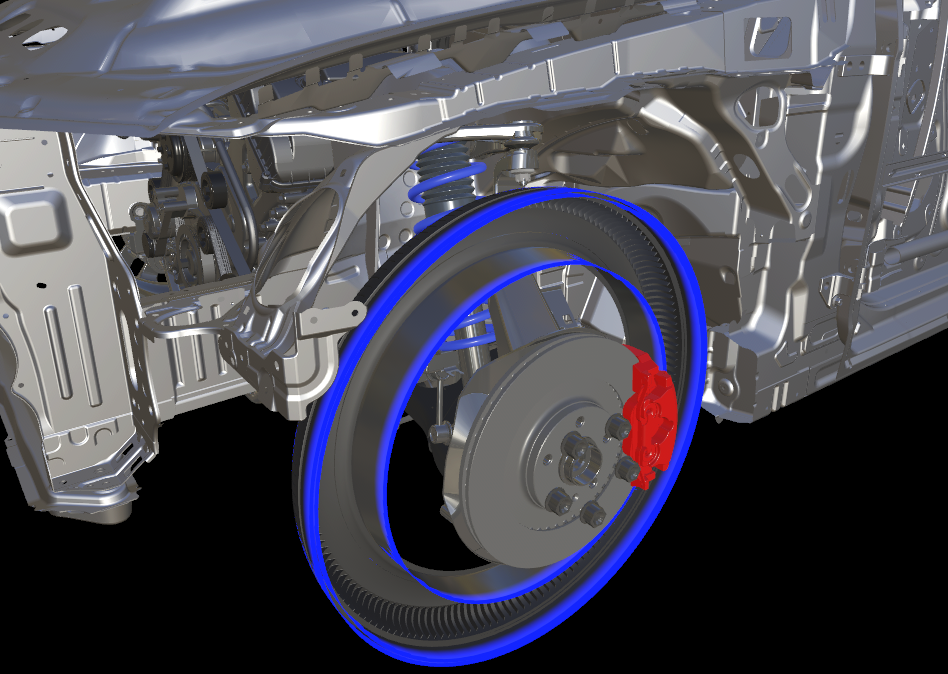
Shell:几何结构将被呈现为透明且降低了饱和度的 shell。 此模式支持淡出场景中不重要的部分,同时仍保留形状感和相对位置感。 若要更改外壳渲染的外观,请使用 ShellRenderingSettings 状态。 请查看下图,了解整个都是外壳渲染的汽车模型(蓝色弹簧除外):
重要
仅当使用“TileBasedComposition”渲染模式时,外壳效果才起作用。
注意
点云的外壳效应将被忽略。
Selected:使用选择轮廓呈现几何结构。
注意
点云的选择大纲呈现将被忽略。
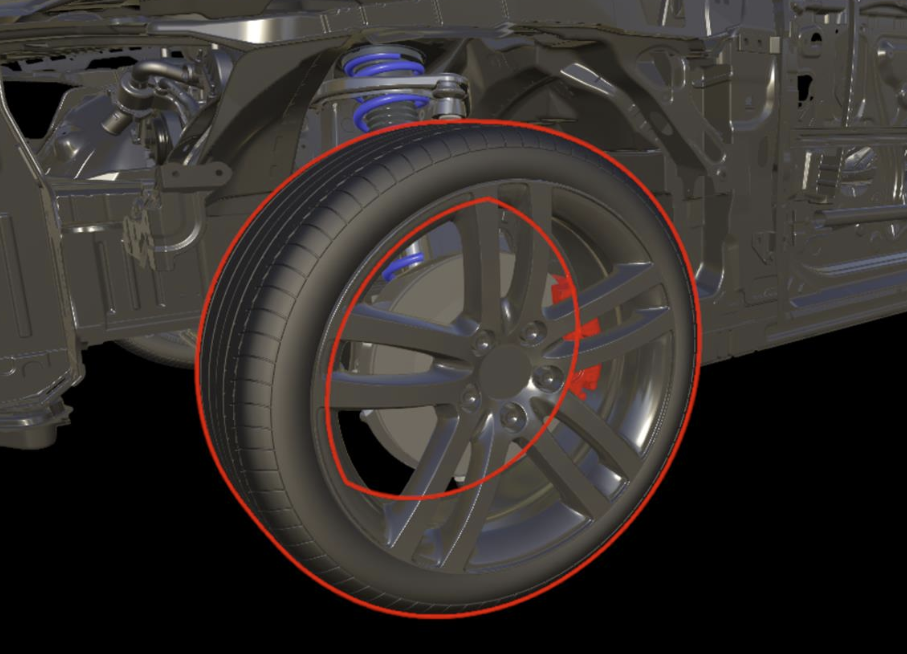
DisableCollision:几何结构将不受空间查询的影响。Hidden标志不会影响冲突状态标志,因此,这两个标志通常一起设置。TransparencyWritesDepth:在组件的实体场景树中激活See-through的深度写入和材料透明度。 使用此标志,即使全局强制实施TransparencyWritesDepth,See-through透明度也可在子树中启用或禁用深度写入。 对于材料透明度,标志的行为具有包容性。也就是说,如果通过替代、全局强制方式或材料的标志启用了TransparencyWritesDepth,则会为使用此材料呈现的对象启用深度写入。UseCutPlaneFilterMask:使用单个筛选器位掩码来控制剪切平面选择。 此标志确定是应使用单个筛选器掩码还是应从其父级继承。 筛选器位掩码本身通过CutPlaneFilterMask属性设置。 有关筛选工作原理的详细信息,请参阅“选择性剪切平面”段落。 请参见以下示例,其中仅剪切轮胎和轮辋,而场景的其余部分不受影响。
UseOverrideMaterial:如果启用,则存储到OverrideMaterial中的材料将用于呈现使用该材料的几何结构。 利用这种方法,可以有效地将大型模型部件的呈现切换为专用材料,而无需实际切换单个部件的材料。 颜色材料可能会替代 PBR 材料,反之亦然。 但是,必须保证模型提供必需的顶点流,例如顶点法线(如果替代的材料是 PBR 材料)。 此外,用于切换透明度的替代仅在 TileBasedComposition 呈现模式下才能可靠地工作。注意
对于点云,将忽略替代材料。
提示
作为关闭完整子图的可见性和空间查询的替代方法,可以切换游戏对象的 enabled 状态。 如果层次结构被禁用,则此项将优先于任何 HierarchicalStateOverrideComponent。
分层替代
HierarchicalStateOverrideComponent 可以附加在对象层次结构的多个级别上。 由于一个实体上只能有每个类型的一个组件,因此每个 HierarchicalStateOverrideComponent 管理隐藏、透视、选定、颜色淡化和冲突等状态。
因此每个状态都可以设置为以下之一:
ForceOn- 该状态会为此节点之上和之下的所有网格启用ForceOff- 该状态会为此节点之上和之下的所有网格禁用InheritFromParent- 该状态不受此替代组件影响
可以直接更改状态,也可以通过 SetState 函数更改状态:
HierarchicalStateOverrideComponent component = ...;
// set one state directly
component.HiddenState = HierarchicalEnableState.ForceOn;
// set a state with the SetState function
component.SetState(HierarchicalStates.SeeThrough, HierarchicalEnableState.InheritFromParent);
// set multiple states at once with the SetState function
component.SetState(HierarchicalStates.Hidden | HierarchicalStates.DisableCollision, HierarchicalEnableState.ForceOff);
ApiHandle<HierarchicalStateOverrideComponent> component = ...;
// set one state directly
component->SetHiddenState(HierarchicalEnableState::ForceOn);
// or: set a state with the SetState function
component->SetState(HierarchicalStates::SeeThrough, HierarchicalEnableState::InheritFromParent);
// set multiple states at once with the SetState function
component->SetState(
(HierarchicalStates)((int32_t)HierarchicalStates::Hidden | (int32_t)HierarchicalStates::DisableCollision), HierarchicalEnableState::ForceOff);
浅色
tint color 替代略有特殊,因为它既有开/关/继承状态,又有浅色属性。 淡色的 alpha 部分定义淡化效果的权重:如果设置为 0.0,则不会显示淡色,如果设置为 1.0,将以纯淡色呈现对象。 如果设置为介于两者之间的值,最终颜色会与淡色混合。 可以在每帧的基础上更改浅色,以实现彩色动画。
性能注意事项
HierarchicalStateOverrideComponent 本身的实例不会增加很多运行时开销。 但是,保持较低的活动组件数量始终是一个好习惯。 例如,在实现突出显示所选对象的选择系统时,建议在删除突出显示时删除该组件。 无相关功能的组件会迅速累积。
透明渲染比标准渲染在服务器 GPU 上增加了更多工作负载。 如果场景图的大型部分切换到 see-through,且几何结构多个层次可见,则可能会成为性能瓶颈。 具有选择轮廓的对象和外壳渲染也是如此。