你当前正在访问 Microsoft Azure Global Edition 技术文档网站。 如果需要访问由世纪互联运营的 Microsoft Azure 中国技术文档网站,请访问 https://docs.azure.cn。
本教程将构建一个网站,用于搜索书籍目录,然后将网站部署到 Azure 静态 Web 应用。
该示例有什么作用?
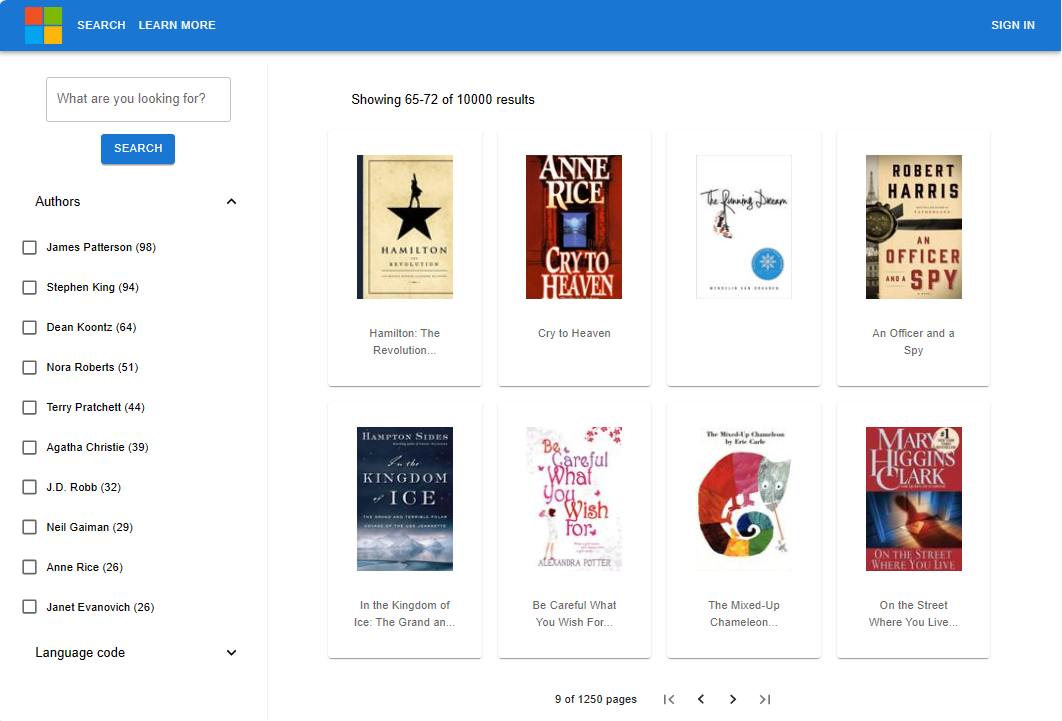
此示例网站提供对 10000 本书籍的目录的访问权限。 你可以通过在搜索栏中输入文本来搜索目录。 在你输入文本时,网站使用搜索索引的建议功能自动补全文本。 查询完成后,网站会显示包含部分详细信息的书籍列表。 你可以选择书籍来查看该书籍的所有详细信息(存储在搜索索引中)。

搜索体验包括:
- 搜索 – 为应用程序提供搜索功能。
- 建议 – 当用户在搜索栏中键入内容时提供建议。
- Facet 和筛选器 - 提供分面导航结构,可按作者或语言筛选。
- 分页结果 - 提供用于滚动浏览结果的分页控件。
- 文档查找 – 按 ID 查找文档,以检索其详细信息页的所有内容。
如何对示例进行组织?
此示例代码包含以下组件:
| 应用 | 目的 | GitHub 存储库 位置 |
|---|---|---|
| 客户端 | React 应用(表示层),用于通过搜索显示书籍。 它调用 Azure Function 应用。 | /azure-search-static-web-app/client |
| api | Azure .NET Function 应用(业务层)- 使用 .NET SDK 调用 Azure AI 搜索 API | /azure-search-static-web-app/api |
| 批量插入 | .NET 项目,用于创建索引并向其中添加文档。 | /azure-search-static-web-app/bulk-insert |
设置开发环境
为本地开发环境创建服务并安装以下软件。
- Azure AI 搜索、任何区域或层
- .NET 9 或最新版本
- Git
- Visual Studio Code
- 适用于 Visual Studio Code 的 C# Dev 工具扩展
- 适用于 Visual Studio Code 的 Azure 静态 Web 应用扩展
本教程不会在本地运行 Azure 函数 API。 若要在本地运行,请安装 azure-functions-core-tools。
通过 git 创建搜索示例的分支和克隆搜索示例
若要部署静态 Web 应用,需要创建示例存储库分支。 Web 应用使用 GitHub 分支位置来确定生成作和部署内容。 静态 Web 应用中的代码执行是远程执行的,Azure 静态 Web 应用从分叉示例读取代码。
在 GitHub 上,为 azure-search-static-web-app 存储库创建分支。
在 Web 浏览器中使用 GitHub 帐户完成分支创建过程。 本教程使用分支作为部署到 Azure 静态 Web 应用的一部分。
在 Bash 终端,将已分支示例应用程序下载到本地计算机。
将
YOUR-GITHUB-ALIAS替换为 GitHub 别名。git clone https://github.com/YOUR-GITHUB-ALIAS/azure-search-static-web-app.git在同一 Bash 终端,转到此网站搜索示例的分支存储库:
cd azure-search-static-web-app使用 Visual Studio Code 命令
code .打开分支存储库。 其余任务通过 Visual Studio Code 完成,除非另有指定。code .