ControlTemplate 类
定义
重要
一些信息与预发行产品相关,相应产品在发行之前可能会进行重大修改。 对于此处提供的信息,Microsoft 不作任何明示或暗示的担保。
指定可在控件的多个实例之间共享的 Control 的视觉结构和行为方面。
public ref class ControlTemplate : System::Windows::FrameworkTemplate[System.Windows.Localizability(System.Windows.LocalizationCategory.None, Readability=System.Windows.Readability.Unreadable)]
[System.Windows.Markup.DictionaryKeyProperty("TargetType")]
public class ControlTemplate : System.Windows.FrameworkTemplate[<System.Windows.Localizability(System.Windows.LocalizationCategory.None, Readability=System.Windows.Readability.Unreadable)>]
[<System.Windows.Markup.DictionaryKeyProperty("TargetType")>]
type ControlTemplate = class
inherit FrameworkTemplatePublic Class ControlTemplate
Inherits FrameworkTemplate- 继承
- 属性
示例
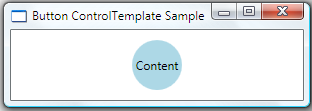
下面显示了设置 ButtonControlTemplate 的 ButtonStyle:
<Style TargetType="Button">
<!--Set to true to not get any properties from the themes.-->
<Setter Property="OverridesDefaultStyle" Value="True"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Grid>
<Ellipse Fill="{TemplateBinding Background}"/>
<ContentPresenter HorizontalAlignment="Center"
VerticalAlignment="Center"/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>

将 Control 的 Template 属性设置为上述示例中的新 ControlTemplate 时,将替换整个模板。 当 Button 处于焦点或按下状态时,其外观是要替换的按钮的默认外观的一部分。 因此,根据你的需求,你可能想要在按下按钮时将按钮的外观放入定义中,依此类推,如以下示例所示:
<Style TargetType="Button">
<Setter Property="SnapsToDevicePixels"
Value="true" />
<Setter Property="OverridesDefaultStyle"
Value="true" />
<Setter Property="FocusVisualStyle"
Value="{StaticResource ButtonFocusVisual}" />
<Setter Property="MinHeight"
Value="23" />
<Setter Property="MinWidth"
Value="75" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Border TextBlock.Foreground="{TemplateBinding Foreground}"
x:Name="Border"
CornerRadius="2"
BorderThickness="1">
<Border.BorderBrush>
<LinearGradientBrush StartPoint="0,0"
EndPoint="0,1">
<LinearGradientBrush.GradientStops>
<GradientStopCollection>
<GradientStop Color="{DynamicResource BorderLightColor}"
Offset="0.0" />
<GradientStop Color="{DynamicResource BorderDarkColor}"
Offset="1.0" />
</GradientStopCollection>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Border.BorderBrush>
<Border.Background>
<LinearGradientBrush EndPoint="0.5,1"
StartPoint="0.5,0">
<GradientStop Color="{DynamicResource ControlLightColor}"
Offset="0" />
<GradientStop Color="{DynamicResource ControlMediumColor}"
Offset="1" />
</LinearGradientBrush>
</Border.Background>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualStateGroup.Transitions>
<VisualTransition GeneratedDuration="0:0:0.5" />
<VisualTransition GeneratedDuration="0"
To="Pressed" />
</VisualStateGroup.Transitions>
<VisualState x:Name="Normal" />
<VisualState x:Name="MouseOver">
<Storyboard>
<ColorAnimationUsingKeyFrames Storyboard.TargetProperty="(Panel.Background).
(GradientBrush.GradientStops)[1].(GradientStop.Color)"
Storyboard.TargetName="Border">
<EasingColorKeyFrame KeyTime="0"
Value="{StaticResource ControlMouseOverColor}" />
</ColorAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Pressed">
<Storyboard>
<ColorAnimationUsingKeyFrames Storyboard.TargetProperty="(Panel.Background).
(GradientBrush.GradientStops)[1].(GradientStop.Color)"
Storyboard.TargetName="Border">
<EasingColorKeyFrame KeyTime="0"
Value="{StaticResource ControlPressedColor}" />
</ColorAnimationUsingKeyFrames>
<ColorAnimationUsingKeyFrames Storyboard.TargetProperty="(Border.BorderBrush).
(GradientBrush.GradientStops)[0].(GradientStop.Color)"
Storyboard.TargetName="Border">
<EasingColorKeyFrame KeyTime="0"
Value="{StaticResource PressedBorderDarkColor}" />
</ColorAnimationUsingKeyFrames>
<ColorAnimationUsingKeyFrames Storyboard.TargetProperty="(Border.BorderBrush).
(GradientBrush.GradientStops)[1].(GradientStop.Color)"
Storyboard.TargetName="Border">
<EasingColorKeyFrame KeyTime="0"
Value="{StaticResource PressedBorderLightColor}" />
</ColorAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Disabled">
<Storyboard>
<ColorAnimationUsingKeyFrames Storyboard.TargetProperty="(Panel.Background).
(GradientBrush.GradientStops)[1].(GradientStop.Color)"
Storyboard.TargetName="Border">
<EasingColorKeyFrame KeyTime="0"
Value="{StaticResource DisabledControlDarkColor}" />
</ColorAnimationUsingKeyFrames>
<ColorAnimationUsingKeyFrames
Storyboard.TargetProperty="(TextBlock.Foreground).(SolidColorBrush.Color)"
Storyboard.TargetName="Border">
<EasingColorKeyFrame KeyTime="0"
Value="{StaticResource DisabledForegroundColor}" />
</ColorAnimationUsingKeyFrames>
<ColorAnimationUsingKeyFrames Storyboard.TargetProperty="(Border.BorderBrush).
(GradientBrush.GradientStops)[1].(GradientStop.Color)"
Storyboard.TargetName="Border">
<EasingColorKeyFrame KeyTime="0"
Value="{StaticResource DisabledBorderDarkColor}" />
</ColorAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<ContentPresenter Margin="2"
HorizontalAlignment="Center"
VerticalAlignment="Center"
RecognizesAccessKey="True" />
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsDefault"
Value="true">
<Setter TargetName="Border"
Property="BorderBrush">
<Setter.Value>
<LinearGradientBrush StartPoint="0,0"
EndPoint="0,1">
<GradientBrush.GradientStops>
<GradientStopCollection>
<GradientStop Color="{DynamicResource DefaultBorderBrushLightBrush}"
Offset="0.0" />
<GradientStop Color="{DynamicResource DefaultBorderBrushDarkColor}"
Offset="1.0" />
</GradientStopCollection>
</GradientBrush.GradientStops>
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
请注意,此示例引用此处未显示的资源。 有关完整示例,请参阅 使用 ControlTemplates 示例设置样式。 该示例提供了许多控件的控件模板示例,是开始创建控件模板的最佳方法。
注解
使用 ControlTemplate 可以指定控件的可视结构。 控件作者可以定义默认 ControlTemplate,应用程序作者可以重写 ControlTemplate 以重新构造控件的视觉结构。
控件模板化是 WPF 样式和模板化模型提供的许多功能之一。 样式和模板化模型提供了如此巨大的灵活性,在许多情况下,你不需要编写自己的控件。 如果你是想要更改控件可视化效果或替换现有控件 ControlTemplate 的应用程序作者,请参阅 样式和模板化 主题,获取示例和深入讨论。
如果要编写自己的控件,请参阅 控件创作概述中的“创建自定义控件”。
ControlTemplate 旨在作为实现详细信息的自包含单元,对外部用户和对象(包括样式)不可见。 操作控件模板内容的唯一方法是在同一控件模板中。
XAML 属性元素用法
<ControlTemplate>
<VisualTreeRootNode>
VisualTreeNodeContents
</VisualTreeRootNode>
</ControlTemplate>
XAML 值
ControlTemplate object 元素用于 ControlTemplate 或派生类。
VisualTreeRootNode 单个 XAML 元素作为 ControlTemplate(或派生类)的直接子元素。 模板必须具有单个根节点。 为了生成有用的模板,选择为 VisualTreeRootNode 的元素应支持其自身的内容模型,通常是支持多个子元素的模型。
VisualTreeNodeContents 完成预期模板的一个或多个元素。 如果选择的元素 VisualTreeRootNode 仅支持单个子元素,则只能有一个元素声明为 VisualTreeNodeContents。 如果所选 VisualTreeRootNode 支持文本内容属性,则提供文本内容也有可能(虽然不常见)。
构造函数
| ControlTemplate() |
初始化 ControlTemplate 类的新实例。 |
| ControlTemplate(Type) |
使用指定的目标类型初始化 ControlTemplate 类的新实例。 |
属性
| Dispatcher |
获取与此 DispatcherObject 关联的 Dispatcher。 (继承自 DispatcherObject) |
| HasContent |
获取一个值,该值指示此模板是否具有优化的内容。 (继承自 FrameworkTemplate) |
| IsSealed |
获取一个值,该值指示此对象是否处于不可变状态,因此无法更改它。 (继承自 FrameworkTemplate) |
| Resources |
获取或设置可在此模板范围内使用的资源集合。 (继承自 FrameworkTemplate) |
| TargetType |
获取或设置此 ControlTemplate 的用途类型。 |
| Template |
获取或设置对对象的引用,该对象在编写器定义或应用模板时记录或播放模板的 XAML 节点。 (继承自 FrameworkTemplate) |
| Triggers |
获取 TriggerBase 对象的集合,这些对象应用属性更改或根据指定条件执行操作。 |
| VisualTree |
获取或设置模板的根节点。 (继承自 FrameworkTemplate) |
方法
| CheckAccess() |
确定调用线程是否有权访问此 DispatcherObject。 (继承自 DispatcherObject) |
| Equals(Object) |
确定指定的对象是否等于当前对象。 (继承自 Object) |
| FindName(String, FrameworkElement) |
查找与此模板中定义的指定名称关联的元素。 (继承自 FrameworkTemplate) |
| GetHashCode() |
用作默认哈希函数。 (继承自 Object) |
| GetType() |
获取当前实例的 Type。 (继承自 Object) |
| LoadContent() |
将模板的内容作为对象的实例加载,并返回内容的根元素。 (继承自 FrameworkTemplate) |
| MemberwiseClone() |
创建当前 Object的浅表副本。 (继承自 Object) |
| RegisterName(String, Object) |
将新的名称/对象对注册到当前名称范围。 (继承自 FrameworkTemplate) |
| Seal() |
锁定模板,使其无法更改。 (继承自 FrameworkTemplate) |
| ShouldSerializeResources(XamlDesignerSerializationManager) |
返回一个值,该值指示序列化进程是否应在此类实例上序列化 Resources 属性的值。 (继承自 FrameworkTemplate) |
| ShouldSerializeVisualTree() |
返回一个值,该值指示序列化进程是否应在此类实例上序列化 VisualTree 属性的值。 (继承自 FrameworkTemplate) |
| ToString() |
返回一个表示当前对象的字符串。 (继承自 Object) |
| UnregisterName(String) |
从 XAML 名称范围中删除名称/对象映射。 (继承自 FrameworkTemplate) |
| ValidateTemplatedParent(FrameworkElement) |
根据一组规则检查模板化父级。 |
| VerifyAccess() |
强制调用线程有权访问此 DispatcherObject。 (继承自 DispatcherObject) |
显式接口实现
| INameScope.FindName(String) |
返回具有提供标识名称的对象。 (继承自 FrameworkTemplate) |
| IQueryAmbient.IsAmbientPropertyAvailable(String) |
查询指定的环境属性是否在当前范围内可用。 (继承自 FrameworkTemplate) |
