UIViewContentMode 枚举
定义
重要
一些信息与预发行产品相关,相应产品在发行之前可能会进行重大修改。 对于此处提供的信息,Microsoft 不作任何明示或暗示的担保。
一个枚举,指示在视图边界更改时必须如何呈现视图的缓存位图。
[ObjCRuntime.Unavailable(ObjCRuntime.PlatformName.WatchOS, ObjCRuntime.PlatformArchitecture.All, null)]
public enum UIViewContentModetype UIViewContentMode = - 继承
-
UIViewContentMode
- 属性
字段
| 名称 | 值 | 说明 |
|---|---|---|
| Bottom | 6 | 将内容与视图底部对齐。 |
| BottomLeft | 11 | 将内容与视图的左下角对齐。 |
| BottomRight | 12 | 将内容与视图右下角对齐。 |
| Center | 4 | 在视图中将内容居中 |
| Left | 7 | 将内容与视图的左侧对齐。 |
| Redraw | 3 | 当对象的 更改时, Frame 这会强制重新绘制。 |
| Right | 8 | 将内容与视图右侧对齐。 |
| ScaleAspectFill | 2 | 缩放内容以填充视图的新资源,同时保留纵横比。 这意味着内容可能会被剪裁。 |
| ScaleAspectFit | 1 | 缩放内容,使所有内容都可见,同时保留纵横比。 任何未填充的区域都变为透明。 |
| ScaleToFill | 0 | 缩放内容以适应新边界,这可能会使内容失真。 |
| Top | 5 | 将内容与视图顶部对齐。 |
| TopLeft | 9 | 将内容与视图的左上角对齐。 |
| TopRight | 10 | 将内容与视图的右上角对齐。 |
注解
的内容 UIView 缓存在位图中,此枚举中的值确定当视图边界更改时视图会发生什么情况。 借助这些,可以控制是拉伸位图还是重绘视图。
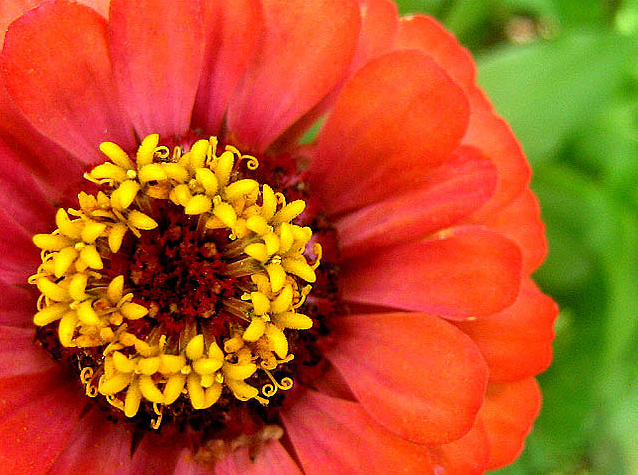
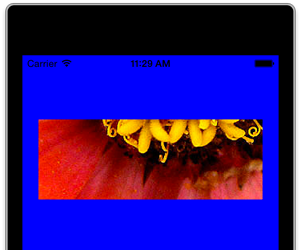
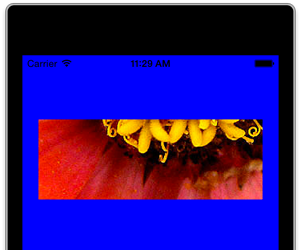
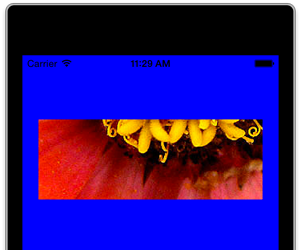
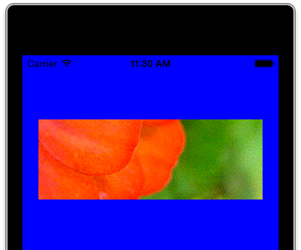
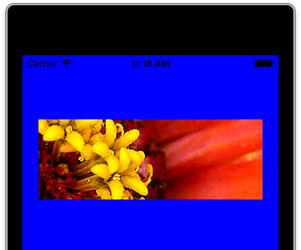
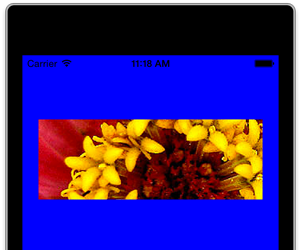
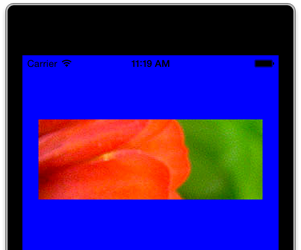
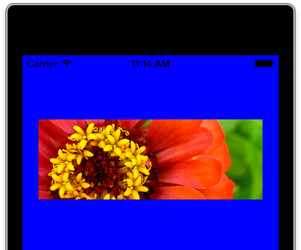
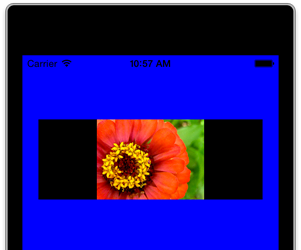
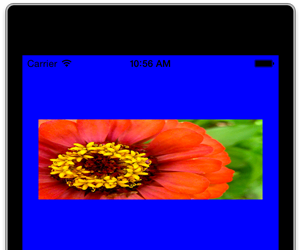
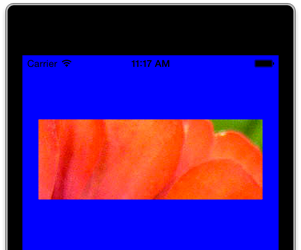
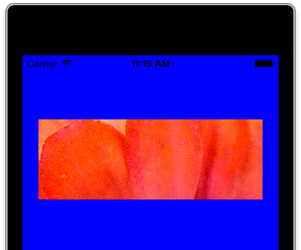
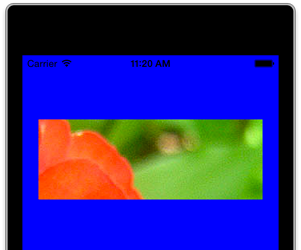
下表显示了将此 {638, 475} 图像 UIImageView 放置在大小为 {280, 100} 时的行为。

| Value | 行为 | |
|---|---|---|
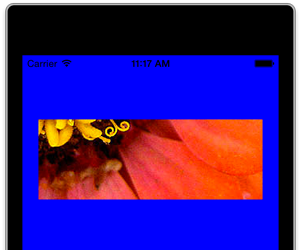
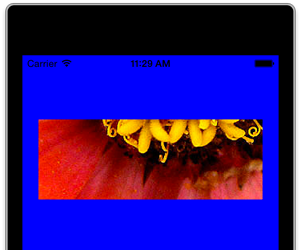
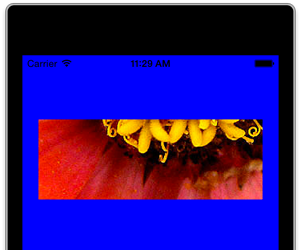
| Bottom | 将内容与视图底部对齐。 |  |
| BottomLeft | 将内容与视图的左下角对齐。 |  |
| BottomLeft | 将内容与视图的左下角对齐。 |  |
| BottomLeft | 将内容与视图的左下角对齐。 |  |
| BottomLeft | 将内容与视图的左下角对齐。 |  |
| BottomLeft | 将内容与视图的左下角对齐。 |  |
| BottomRight | 将内容与视图的右下角对齐。 |  |
| Center | 在视图中居中设置内容。 |  |
| Left | 将内容与视图的左侧对齐。 |  |
| Redraw | 当 对象的 更改时 Frame 强制重绘。 | |
| Right | 将内容与视图右侧对齐。 |  |
| ScaleAspectFill | 缩放内容以填充视图的新资源,同时保留纵横比。 这意味着内容可能会被剪裁。 |  |
| ScaleAspectFit | 缩放内容,使所有内容都可见,同时保留纵横比。 任何未填充的区域都变为透明。 (在图像中, P:UIKit.UIImage.BackgroundColor 设置为黑色,以强调缩放行为。) |  |
| ScaleToFill | 缩放内容以适应新边界,这可能会使内容失真。 |  |
| Top | 将内容与视图顶部对齐。 |  |
| TopLeft | 将内容与视图的左上角对齐。 |  |
| TopRight | 将内容与视图的右上角对齐。 |  |