云原生应用通常需要连接到各种服务,例如数据库、存储和缓存解决方案、消息传送提供程序或其他 Web 服务。 .NET .NET Aspire 旨在简化这些服务类型之间的连接和配置。 本快速入门演示如何创建 .NET.NET Aspire 初学者应用程序模板解决方案。
在本快速入门中,你将探索以下任务:
- 创建一个默认使用 .NET的基本 .NET Aspire 应用。
- 添加并配置 .NET.NET Aspire 集成,以在项目创建时实现缓存。
- 创建 API 并使用服务发现连接到它。
- 协调前端 UI、后端 API 和本地 Redis 缓存之间的通信。
先决条件
若要使用 .NET.NET Aspire,需要在本地安装以下各项:
- .NET 8.0 或 .NET 9.0
- 符合 OCI 的容器运行时环境,例如:
- 集成开发人员环境(IDE)或代码编辑器,例如:
- Visual Studio 2022 17.9 或更高版本(可选)
-
Visual Studio Code (可选)
- C# Dev Kit:扩展(可选)
- JetBrains Rider 搭配 .NET.NET Aspire 插件(可选)
有关详细信息,请参阅 .NET.NET Aspire 设置和工具,以及 .NET.NET Aspire SDK。
创建 .NET.NET Aspire 模板
若要创建新的 .NET Aspire 初学者应用程序,可以使用 Visual Studio、Visual Studio Code或 .NET CLI。
Visual Studio 提供 .NET Aspire 模板,帮助您处理一些初始设置配置。 完成以下步骤,为本快速入门创建项目:
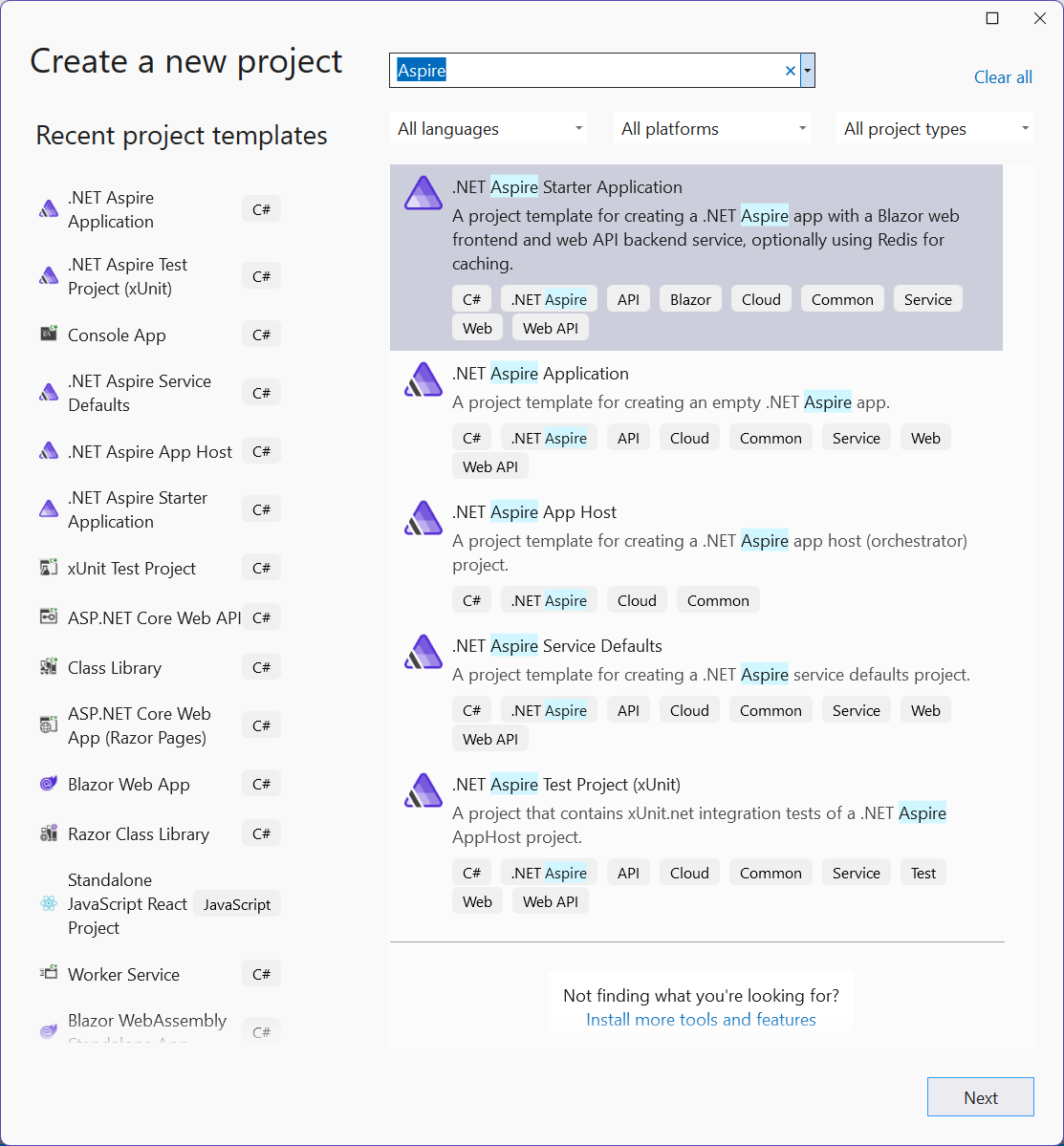
在 Visual Studio顶部,导航到 文件>新建>项目。
在对话框窗口中,搜索 Aspire 并选择 .NET.NET Aspire 初学者应用。 选择 ,然后选择。
在 配置新项目 界面中:
- 输入 AspireSample的 项目名称。
- 将其余值保留为默认值,然后选择“下一步”
。
在 附加信息 界面上:
- 确保已选择 .NET 9.0(标准版本支持)。
- 请确保选中 使用 Redis 进行缓存(需要支援的容器运行时),然后选择 创建。
- (可选)可以选择 创建测试项目。 有关详细信息,请参阅 编写第一个 .NET.NET Aspire 测试。
Visual Studio 创建一个新解决方案,该解决方案结构化为使用 .NET Aspire。
Visual Studio Code 提供的 .NET Aspire 项目模板可以帮助您处理一些初始设置。 完成以下步骤,为本快速入门创建项目:
如果尚未安装 .NET.NET Aspire 模板,请运行以下 dotnet new install 命令:
dotnet new install Aspire.ProjectTemplates
上述 .NET CLI 命令可确保 .NET Aspire 模板可用。 若要从模板创建 .NET.NET Aspire 初学者应用,请运行以下 dotnet new 命令:
dotnet new aspire-starter --use-redis-cache --output AspireSample
有关详细信息,请参阅 dotnet new。 .NET CLI 创建了一个以使用 .NET Aspire 为结构设计的新解决方案。
有关可用模板的详细信息,请参阅 .NET.NET Aspire 模板。
在本地测试应用
示例应用包括与最小 API 项目通信的前端 Blazor 应用。 API 项目用于向前端提供 虚假 天气数据。 前端应用被配置为通过服务发现机制连接到 API 项目。 API 项目配置为将输出缓存与 Redis配合使用。 示例应用现已准备好进行测试。 想要验证以下条件:
- 天气数据是使用服务发现从 API 项目中检索的,并显示在天气页上。
- 后续请求通过 .NET AspireRedis 集成配置的输出缓存进行处理。
在 Visual Studio中,将 AspireSample.AppHost 项目设置为启动项目:在 解决方案资源管理器 中右键单击该项目,并选择 设置为启动项目。 它可能已自动设置为启动项目。 设置后,按 F5 以运行应用,或按(Ctrl + F5 以不调试模式运行应用)。
在运行应用之前,需要信任 ASP.NET Corelocalhost 证书。 运行以下命令:
dotnet dev-certs https --trust
有关详细信息,请参阅 排查 localhost 证书在 .NET Aspire 中不受信任的问题。 有关对 localhost上的 Linux 证书进行故障排除的深入详细信息,请参阅 ASP.NET Core:GitHub 存储库问题 #32842。
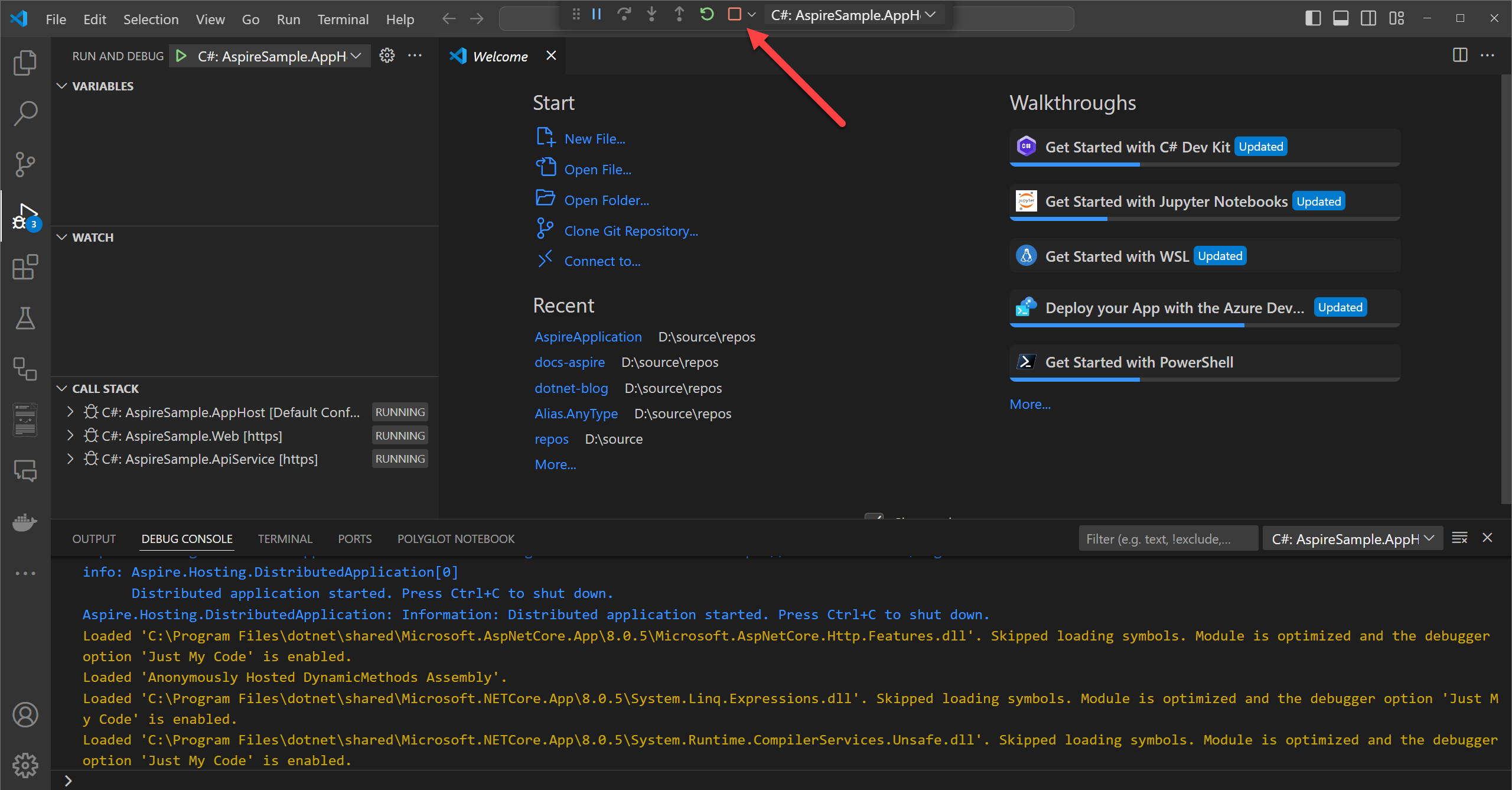
在 Visual Studio Code中,按 F5 启动应用。 系统会提示你选择哪种语言,并建议 C# 。 选择 C#,然后选择具有 默认配置的 AspireSample.AppHost 项目:
如果这是你第一次运行 .NET Aspire,或者这是一台具有新 .NET 安装的新计算机,系统会提示你安装自签名 localhost 证书,并且项目将无法启动:
选择 是,会看到一条信息性消息,指示已成功创建 自签名证书:
如果仍遇到问题,请关闭所有浏览器窗口,然后重试。 有关详细信息,请参阅 排查 localhost 证书在 .NET Aspire 中不受信任的问题。
提示
如果您在 MacOS 上使用 Safari,当浏览器打开时如果页面为空,可能需要手动刷新页面。
dotnet run --project AspireSample/AspireSample.AppHost
有关详细信息,请参阅 dotnet run。
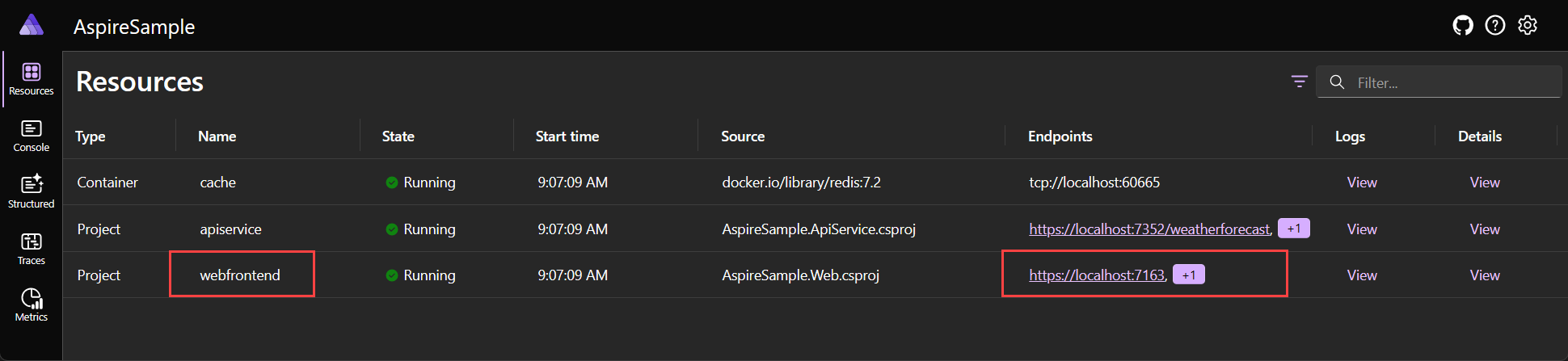
应用在浏览器中显示 .NET.NET Aspire 仪表板。 稍后你会更详细地查看仪表板。 现在,在资源列表中选择 webfrontend 项目,然后选择项目的 localhost 终结点。
webfrontend 应用的主页显示“你好,世界!”
从主页通过左侧导航栏访问天气页面。 天气页显示天气数据。 记下预测表中表示的一些值。
请在接下来的 10 秒内偶尔刷新页面。 在 10 秒内,将返回缓存的数据。 最终会显示一组不同的天气数据,因为数据是随机生成的,缓存会更新。
🤓 祝贺! 你已经创建并运行了您的第一个 .NET.NET Aspire 解决方案! 若要停止应用,请关闭浏览器窗口。
若要在 Visual Studio 中停止应用程序,请从 调试 菜单中选择 停止调试 。
若要停止应用,请在终端窗口中按 Ctrl
接下来,调查新 .NET.NET Aspire 解决方案的结构和其他功能。
查看 .NET.NET Aspire 仪表板
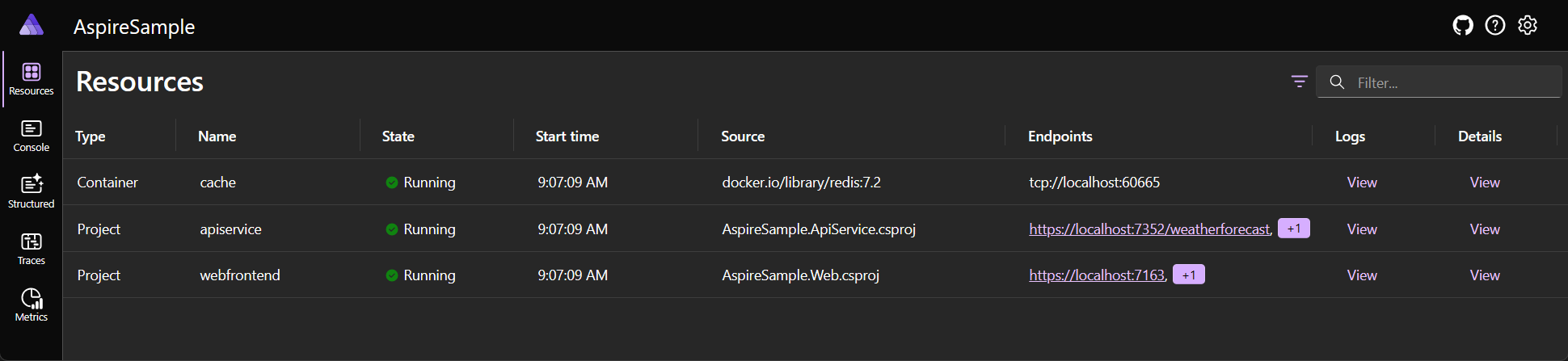
运行 .NET.NET Aspire 项目时,仪表板 启动,用于监视应用的各个部分。 仪表板类似于以下屏幕截图:
使用左侧导航访问每个页面以查看有关 .NET.NET Aspire 资源的不同信息:
资源:列出 .NET 项目中所有单个 .NET Aspire 项目的基本信息,例如应用状态、终结点地址和加载到的环境变量。
控制台:显示应用中每个项目的控制台输出。
结构化:以表格式显示结构化日志。 这些日志还支持基本筛选、自由格式搜索和日志级别筛选。 你应该会看到来自
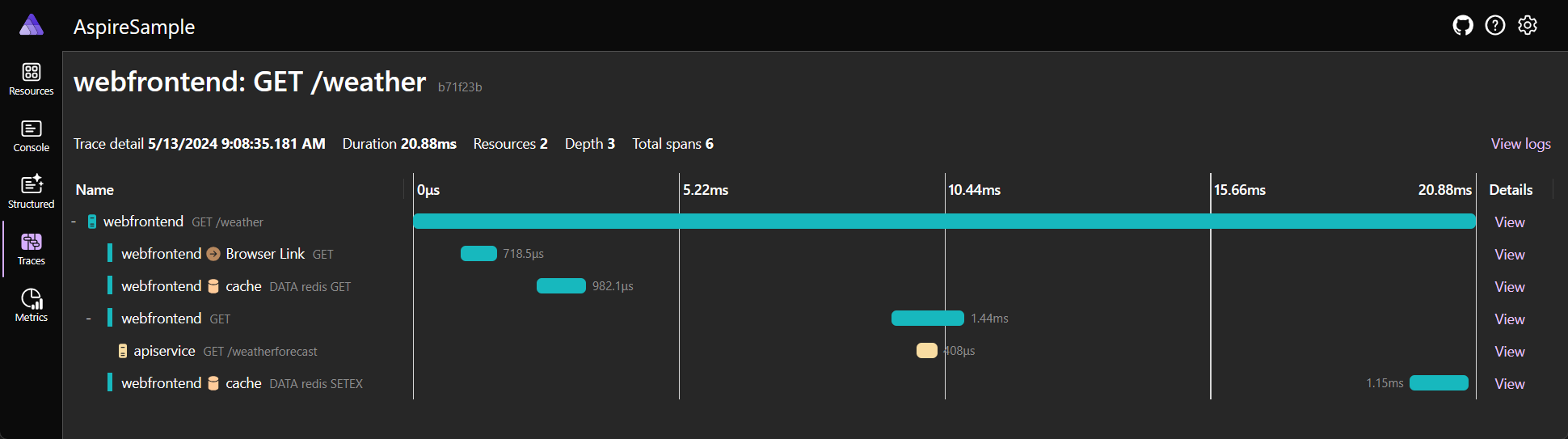
apiservice和webfrontend的日志。 可以通过点击位于行右端的 视图 按钮,展开每个日志条目的详细信息。跟踪:显示您应用的跟踪,它可以追踪请求路径经过您的应用程序。 找到对 /天气 的请求,然后选择页面右侧的 视图。 仪表板应在请求经过应用程序的不同部分时以阶段性方式显示。
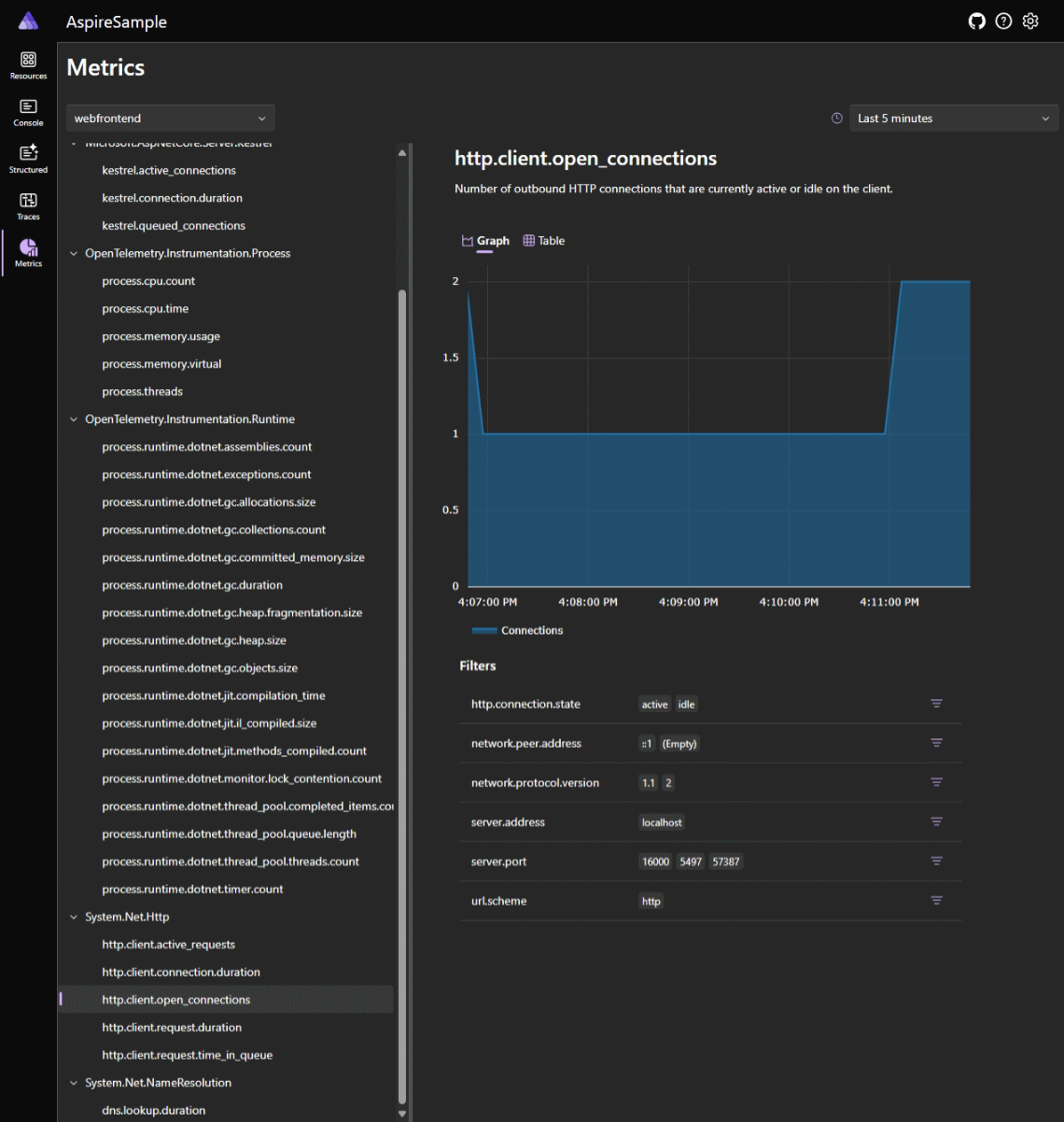
指标:显示应用程序中公开的各种仪表和计量器及其相应的尺寸。 根据可用维度,指标有选择地显示筛选器。
有关详细信息,请参阅 .NET.NET Aspire 仪表板概述。
了解 .NET.NET Aspire 解决方案结构
该解决方案由以下项目组成:
- AspireSample.ApiService:ASP.NET Core 最小 API 项目用于向前端提供数据。 此项目依赖于共享项目 AspireSample.ServiceDefaults。
- AspireSample.AppHost:一个业务流程协调程序项目,旨在连接和配置应用的不同项目和服务。 协调程序应设置为 启动项目,并依赖于 AspireSample.ApiService 和 AspireSample.Web 项目。
- AspireSample.ServiceDefaults:一个 .NET.NET Aspire 共享项目,用于管理解决方案中与 复原能力、服务发现以及 遥测相关的配置。
- AspireSample.Web:具有默认 ASP.NET Core 服务配置的 Blazor.NET Aspire 应用项目,此项目依赖于 AspireSample.ServiceDefaults 项目。 有关详细信息,请参阅 .NET.NET Aspire 服务默认值。
AspireSample 目录应类似于以下结构:
└───📂 AspireSample
├───📂 AspireSample.ApiService
│ ├───📂 Properties
│ │ └─── launchSettings.json
│ ├─── appsettings.Development.json
│ ├─── appsettings.json
│ ├─── AspireSample.ApiService.csproj
│ └─── Program.cs
├───📂 AspireSample.AppHost
│ ├───📂 Properties
│ │ └─── launchSettings.json
│ ├─── appsettings.Development.json
│ ├─── appsettings.json
│ ├─── AspireSample.AppHost.csproj
│ └─── Program.cs
├───📂 AspireSample.ServiceDefaults
│ ├─── AspireSample.ServiceDefaults.csproj
│ └─── Extensions.cs
├───📂 AspireSample.Web
│ ├───📂 Components
│ │ ├───📂 Layout
│ │ │ ├─── MainLayout.razor
│ │ │ ├─── MainLayout.razor.css
│ │ │ ├─── NavMenu.razor
│ │ │ └─── NavMenu.razor.css
│ │ ├───📂 Pages
│ │ │ ├─── Counter.razor
│ │ │ ├─── Error.razor
│ │ │ ├─── Home.razor
│ │ │ └─── Weather.razor
│ │ ├─── _Imports.razor
│ │ ├─── App.razor
│ │ └─── Routes.razor
│ ├───📂 Properties
│ │ └─── launchSettings.json
│ ├───📂 wwwroot
│ │ ├───📂 bootstrap
│ │ │ ├─── bootstrap.min.css
│ │ │ └─── bootstrap.min.css.map
│ │ ├─── app.css
│ │ └─── favicon.png
│ ├─── appsettings.Development.json
│ ├─── appsettings.json
│ ├─── AspireSample.Web.csproj
│ ├─── Program.cs
│ └─── WeatherApiClient.cs
└─── AspireSample.sln
浏览入门项目
.NET .NET Aspire 解决方案中的每个项目在应用组合中都起着重要作用。 *.Web 项目是提供前端 UI 的标准 ASP.NET CoreBlazor 应用。 有关详细信息,请参阅 ASP.NET Core 9.0 中的新增功能:Blazor。 *.ApiService 项目是标准 ASP.NET Core 最小 API 模板项目。 这两个项目都依赖于 *。ServiceDefaults 项目,该项目是一个共享项目,用于管理解决方案中跨项目重复使用的配置。
本快速入门涵盖的两个重点项目是 *.AppHost 和 *.ServiceDefaults,详见以下各节。
.NET .NET Aspire 主机项目
*.AppHost 项目负责充当本地开发业务流程协调程序:
<Project Sdk="Microsoft.NET.Sdk">
<Sdk Name="Aspire.AppHost.Sdk" Version="9.2.0" />
<PropertyGroup>
<OutputType>Exe</OutputType>
<TargetFramework>net9.0</TargetFramework>
<ImplicitUsings>enable</ImplicitUsings>
<Nullable>enable</Nullable>
<UserSecretsId>2aa31fdb-0078-4b71-b953-d23432af8a36</UserSecretsId>
</PropertyGroup>
<ItemGroup>
<ProjectReference Include="..\AspireSample.ApiService\AspireSample.ApiService.csproj" />
<ProjectReference Include="..\AspireSample.Web\AspireSample.Web.csproj" />
</ItemGroup>
<ItemGroup>
<PackageReference Include="Aspire.Hosting.AppHost" Version="9.3.1" />
<PackageReference Include="Aspire.Hosting.Redis" Version="9.3.1" />
</ItemGroup>
</Project>
有关详细信息,请参阅 .NET.NET Aspire 业务流程概述 和 .NET.NET Aspire SDK。
请查看 Program.cs 项目的 文件:
var builder = DistributedApplication.CreateBuilder(args);
var cache = builder.AddRedis("cache");
var apiService = builder.AddProject<Projects.AspireSample_ApiService>("apiservice");
builder.AddProject<Projects.AspireSample_Web>("webfrontend")
.WithExternalHttpEndpoints()
.WithReference(cache)
.WaitFor(cache)
.WithReference(apiService)
.WaitFor(apiService);
builder.Build().Run();
如果你以前使用了 .NET 泛型主机 或 ASP.NET Core Web 主机,则应用主机编程模型和生成器模式应该熟悉你。 前面的代码:
- 从调用 IDistributedApplicationBuilder 创建 DistributedApplication.CreateBuilder() 实例。
- 使用名称 AddRedis 调用
"cache"将 Redis 服务器添加到应用,将返回的值分配给名为cache的变量,该变量的类型为IResourceBuilder<RedisResource>。 - 调用 AddProject,传递项目详细信息的泛型类型参数,将
AspireSample.ApiService项目添加到应用程序模型。 这是 .NET.NET Aspire的基本构建基块之一,用于配置应用中项目之间的服务发现和通信。 名称参数"apiservice"用于标识应用程序模型中的项目,稍后由想要与其通信的项目使用。 - 再次调用
AddProject,这次将AspireSample.Web项目添加到应用程序模型。 它还会将多个调用链接到 WithReference,同时传递cache和apiService变量。WithReferenceAPI 是 .NET.NET Aspire的另一个基本 API,它将服务发现信息或连接字符串配置注入到要添加到应用程序模型的项目中。 此外,使用对WaitForAPI 的调用来确保在启动cache项目之前提供apiService和AspireSample.Web资源。 有关详细信息,请参阅 .NET.NET Aspire 协调:等待资源。
最后,生成并运行应用。 DistributedApplication.Run() 方法负责启动应用及其所有依赖项。 有关详细信息,请参阅 .NET.NET Aspire 业务流程概述。
提示
调用 AddRedis 创建一个本地 Redis 容器供应用程序使用。 如果只想指向现有 Redis 实例,则可以使用 AddConnectionString 方法引用现有连接字符串。 有关详细信息,请参阅 引用现有资源。
.NET .NET Aspire 服务默认项目
*.ServiceDefaults 项目是一个共享项目,用于管理在解决方案中的项目中重复使用的配置。 此项目可确保所有依赖服务共享相同的复原能力、服务发现和 OpenTelemetry 配置。 共享的 .NET.NET Aspire 项目文件中,IsAspireSharedProject 属性被设置为 true。
<Project Sdk="Microsoft.NET.Sdk">
<PropertyGroup>
<TargetFramework>net9.0</TargetFramework>
<ImplicitUsings>enable</ImplicitUsings>
<Nullable>enable</Nullable>
<IsAspireSharedProject>true</IsAspireSharedProject>
</PropertyGroup>
<ItemGroup>
<FrameworkReference Include="Microsoft.AspNetCore.App" />
<PackageReference Include="Microsoft.Extensions.Http.Resilience" Version="9.6.0" />
<PackageReference Include="Microsoft.Extensions.ServiceDiscovery" Version="9.3.1" />
<PackageReference Include="OpenTelemetry.Exporter.OpenTelemetryProtocol" Version="1.12.0" />
<PackageReference Include="OpenTelemetry.Extensions.Hosting" Version="1.12.0" />
<PackageReference Include="OpenTelemetry.Instrumentation.AspNetCore" Version="1.12.0" />
<PackageReference Include="OpenTelemetry.Instrumentation.Http" Version="1.12.0" />
<PackageReference Include="OpenTelemetry.Instrumentation.Runtime" Version="1.12.0" />
</ItemGroup>
</Project>
服务默认项目在IHostApplicationBuilder类型上公开一种名为AddServiceDefaults的扩展方法。 模板中的服务默认项目是一个起点,你可以对其进行自定义以满足你的需求。 有关详细信息,请参阅 .NET.NET Aspire 服务默认值。
协调服务通信
.NET
.NET Aspire 提供编排功能,以帮助配置和管理应用不同部分之间的连接和通信。
AspireSample.AppHost 项目将 AspireSample.ApiService 和 AspireSample.Web 项目添加到应用程序模型。 它还将名称声明为 "webfrontend"(用于 Blazor 前端),"apiservice"(用于 API 项目引用)。 此外,还添加了标记为 Redis 的 "cache" 服务器资源。 这些名称用于配置应用中项目之间的服务发现和通信。
前端应用定义了一个类型化的 HttpClient,用于与 API 项目通信。
namespace AspireSample.Web;
public class WeatherApiClient(HttpClient httpClient)
{
public async Task<WeatherForecast[]> GetWeatherAsync(
int maxItems = 10,
CancellationToken cancellationToken = default)
{
List<WeatherForecast>? forecasts = null;
await foreach (var forecast in
httpClient.GetFromJsonAsAsyncEnumerable<WeatherForecast>(
"/weatherforecast", cancellationToken))
{
if (forecasts?.Count >= maxItems)
{
break;
}
if (forecast is not null)
{
forecasts ??= [];
forecasts.Add(forecast);
}
}
return forecasts?.ToArray() ?? [];
}
}
public record WeatherForecast(DateOnly Date, int TemperatureC, string? Summary)
{
public int TemperatureF => 32 + (int)(TemperatureC / 0.5556);
}
HttpClient 被配置为使用服务发现。 请考虑 Program.cs 项目的 文件中的以下代码:
using AspireSample.Web;
using AspireSample.Web.Components;
var builder = WebApplication.CreateBuilder(args);
// Add service defaults & Aspire client integrations.
builder.AddServiceDefaults();
builder.AddRedisOutputCache("cache");
// Add services to the container.
builder.Services.AddRazorComponents()
.AddInteractiveServerComponents();
builder.Services.AddHttpClient<WeatherApiClient>(client =>
{
// This URL uses "https+http://" to indicate HTTPS is preferred over HTTP.
// Learn more about service discovery scheme resolution at https://aka.ms/dotnet/sdschemes.
client.BaseAddress = new("https+http://apiservice");
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error", createScopeForErrors: true);
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseAntiforgery();
app.UseOutputCache();
app.MapStaticAssets();
app.MapRazorComponents<App>()
.AddInteractiveServerRenderMode();
app.MapDefaultEndpoints();
app.Run();
前面的代码:
- 调用
AddServiceDefaults,为应用配置共享默认值。 - 调用 AddRedisOutputCache,并使用与将容器
connectionNameRedis 添加到应用程序模型时所用的相同"cache"。 这会将应用配置为使用 Redis 进行输出缓存。 - 调用 AddHttpClient 并将 HttpClient.BaseAddress 配置为
"https+http://apiservice"。 这是在将 API 项目添加到应用程序模型时使用的名称。如果配置了服务发现,它会自动解析为 API 项目的正确地址。
有关详细信息,请参阅 使用 HttpClient 类发出 HTTP 请求。
另请参阅
- .NET .NET Aspire 集成概述
- .NET .NET Aspire中的服务发现
- .NET .NET Aspire 服务默认值
- .NET .NET Aspire的健康检查
- .NET .NET Aspire 遥测
排查 中不受信任的 证书问题