本文介绍如何在 Microsoft Graph 中使用 Excel 工作簿和图表 API 更新指定区域的 rangeFormat、 rangeFill 和 rangeFont 属性的属性。
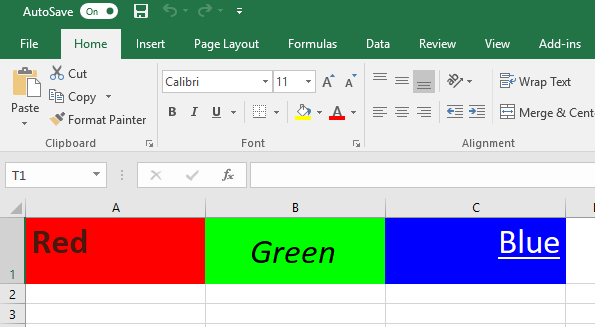
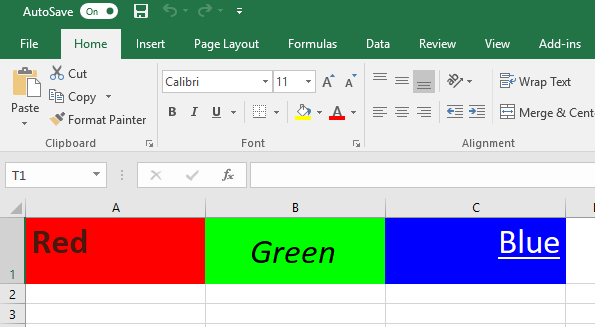
这组请求的结果是一个表,其中包含三个单元格,格式如下图中的前三个单元格。

示例 1:单元格 1 对齐方式和高度
以下请求更新第一个单元格的垂直对齐方式、行高和列高。
请求
PATCH https://graph.microsoft.com/v1.0/me/drive/items/{id}/workbook/worksheets/Sheet1/range(address='$A$1')/format
Content-type: application/json
{
"columnWidth": 135,
"verticalAlignment": "Top",
"rowHeight": 49,
"wrapText": false
}
// Code snippets are only available for the latest version. Current version is 5.x
// Dependencies
using Microsoft.Graph.Models;
var requestBody = new WorkbookRangeFormat
{
ColumnWidth = 135d,
VerticalAlignment = "Top",
RowHeight = 49d,
WrapText = false,
};
// To initialize your graphClient, see https://learn.microsoft.com/en-us/graph/sdks/create-client?from=snippets&tabs=csharp
var result = await graphClient.Drives["{drive-id}"].Items["{driveItem-id}"].Workbook.Worksheets["{workbookWorksheet-id}"].Range().Format.PatchAsync(requestBody);
请阅读 SDK 文档,了解如何将 SDK 添加到项目并创建 authProvider 实例的详细信息。
// Code snippets are only available for the latest major version. Current major version is $v1.*
// Dependencies
import (
"context"
msgraphsdk "github.com/microsoftgraph/msgraph-sdk-go"
graphmodels "github.com/microsoftgraph/msgraph-sdk-go/models"
//other-imports
)
requestBody := graphmodels.NewWorkbookRangeFormat()
columnWidth := float64(135)
requestBody.SetColumnWidth(&columnWidth)
verticalAlignment := "Top"
requestBody.SetVerticalAlignment(&verticalAlignment)
rowHeight := float64(49)
requestBody.SetRowHeight(&rowHeight)
wrapText := false
requestBody.SetWrapText(&wrapText)
// To initialize your graphClient, see https://learn.microsoft.com/en-us/graph/sdks/create-client?from=snippets&tabs=go
format, err := graphClient.Drives().ByDriveId("drive-id").Items().ByDriveItemId("driveItem-id").Workbook().Worksheets().ByWorkbookWorksheetId("workbookWorksheet-id").RangeWithAddress(&address).Format().Patch(context.Background(), requestBody, nil)
请阅读 SDK 文档,了解如何将 SDK 添加到项目并创建 authProvider 实例的详细信息。
const options = {
authProvider,
};
const client = Client.init(options);
const workbookRangeFormat = {
columnWidth: 135,
verticalAlignment: 'Top',
rowHeight: 49,
wrapText: false
};
await client.api('/me/drive/items/{id}/workbook/worksheets/Sheet1/range(address='$A$1')/format')
.update(workbookRangeFormat);
请阅读 SDK 文档,了解如何将 SDK 添加到项目并创建 authProvider 实例的详细信息。
响应
以下示例显示了相应的响应。
注意:为了提高可读性,可能缩短了此处显示的响应对象。
HTTP/1.1 200 OK
Content-type: application/json
{
"columnWidth": 135,
"horizontalAlignment": "General",
"rowHeight": 49,
"verticalAlignment": "Top",
"wrapText": false
}
示例 2:单元格 1 字体样式、大小和颜色
以下请求更新第一个单元格的字体样式、大小和颜色。
请求
PATCH https://graph.microsoft.com/v1.0/me/drive/items/{id}/workbook/worksheets/Sheet1/range(address='$A$1')/format/font
Content-type: application/json
{
"bold": true,
"color": "#4B180E",
"size": 26
}
const options = {
authProvider,
};
const client = Client.init(options);
const workbookRangeFont = {
bold: true,
color: '#4B180E',
size: 26
};
await client.api('/me/drive/items/{id}/workbook/worksheets/Sheet1/range(address='$A$1')/format/font')
.update(workbookRangeFont);
请阅读 SDK 文档,了解如何将 SDK 添加到项目并创建 authProvider 实例的详细信息。
响应
以下示例显示了相应的响应。
注意:为了提高可读性,可能缩短了此处显示的响应对象。
HTTP/1.1 200 OK
Content-type: application/json
{
"bold": true,
"color": "#4B180E",
"italic": false,
"name": "Calibri",
"size": 26,
"underline": "None"
}
示例 3:单元格 1 背景色
以下请求更新第一个单元格的背景色。
请求
PATCH https://graph.microsoft.com/v1.0/me/drive/items/{id}/workbook/worksheets/Sheet1/range(address='$A$1')/format/fill
Content-type: application/json
{
"color": "#FF0000"
}
const options = {
authProvider,
};
const client = Client.init(options);
const workbookRangeFill = {
color: '#FF0000'
};
await client.api('/me/drive/items/{id}/workbook/worksheets/Sheet1/range(address='$A$1')/format/fill')
.update(workbookRangeFill);
请阅读 SDK 文档,了解如何将 SDK 添加到项目并创建 authProvider 实例的详细信息。
响应
以下示例显示了相应的响应。
注意:为了提高可读性,可能缩短了此处显示的响应对象。
HTTP/1.1 200 OK
Content-type: application/json
{
"color": "#FF0000"
}
示例 4:单元格 2 对齐方式和高度
以下请求更新第二个单元格的垂直对齐方式、水平对齐方式、行高和列高。
请求
PATCH https://graph.microsoft.com/v1.0/me/drive/items/{id}/workbook/worksheets/Sheet1/range(address='$B$1')/format
Content-type: application/json
{
"columnWidth": 135,
"horizontalAlignment": "Center",
"verticalAlignment": "Center",
"rowHeight": 49,
"wrapText": false
}
// Code snippets are only available for the latest version. Current version is 5.x
// Dependencies
using Microsoft.Graph.Models;
var requestBody = new WorkbookRangeFormat
{
ColumnWidth = 135d,
HorizontalAlignment = "Center",
VerticalAlignment = "Center",
RowHeight = 49d,
WrapText = false,
};
// To initialize your graphClient, see https://learn.microsoft.com/en-us/graph/sdks/create-client?from=snippets&tabs=csharp
var result = await graphClient.Drives["{drive-id}"].Items["{driveItem-id}"].Workbook.Worksheets["{workbookWorksheet-id}"].Range().Format.PatchAsync(requestBody);
请阅读 SDK 文档,了解如何将 SDK 添加到项目并创建 authProvider 实例的详细信息。
// Code snippets are only available for the latest major version. Current major version is $v1.*
// Dependencies
import (
"context"
msgraphsdk "github.com/microsoftgraph/msgraph-sdk-go"
graphmodels "github.com/microsoftgraph/msgraph-sdk-go/models"
//other-imports
)
requestBody := graphmodels.NewWorkbookRangeFormat()
columnWidth := float64(135)
requestBody.SetColumnWidth(&columnWidth)
horizontalAlignment := "Center"
requestBody.SetHorizontalAlignment(&horizontalAlignment)
verticalAlignment := "Center"
requestBody.SetVerticalAlignment(&verticalAlignment)
rowHeight := float64(49)
requestBody.SetRowHeight(&rowHeight)
wrapText := false
requestBody.SetWrapText(&wrapText)
// To initialize your graphClient, see https://learn.microsoft.com/en-us/graph/sdks/create-client?from=snippets&tabs=go
format, err := graphClient.Drives().ByDriveId("drive-id").Items().ByDriveItemId("driveItem-id").Workbook().Worksheets().ByWorkbookWorksheetId("workbookWorksheet-id").RangeWithAddress(&address).Format().Patch(context.Background(), requestBody, nil)
请阅读 SDK 文档,了解如何将 SDK 添加到项目并创建 authProvider 实例的详细信息。
const options = {
authProvider,
};
const client = Client.init(options);
const workbookRangeFormat = {
columnWidth: 135,
horizontalAlignment: 'Center',
verticalAlignment: 'Center',
rowHeight: 49,
wrapText: false
};
await client.api('/me/drive/items/{id}/workbook/worksheets/Sheet1/range(address='$B$1')/format')
.update(workbookRangeFormat);
请阅读 SDK 文档,了解如何将 SDK 添加到项目并创建 authProvider 实例的详细信息。
响应
以下示例显示了相应的响应。
注意:为了提高可读性,可能缩短了此处显示的响应对象。
HTTP/1.1 200 OK
Content-type: application/json
{
"columnWidth": 135,
"horizontalAlignment": "Center",
"rowHeight": 49,
"verticalAlignment": "Center",
"wrapText": false
}
示例 5:单元格 2 字体样式和大小
以下请求更新第二个单元格的字体样式和大小。
请求
PATCH https://graph.microsoft.com/v1.0/me/drive/items/{id}/workbook/worksheets/Sheet1/range(address='$B$1')/format/font
Content-type: application/json
{
"italic": true,
"size": 26
}
const options = {
authProvider,
};
const client = Client.init(options);
const workbookRangeFont = {
italic: true,
size: 26
};
await client.api('/me/drive/items/{id}/workbook/worksheets/Sheet1/range(address='$B$1')/format/font')
.update(workbookRangeFont);
请阅读 SDK 文档,了解如何将 SDK 添加到项目并创建 authProvider 实例的详细信息。
响应
以下示例显示了相应的响应。
注意:为了提高可读性,可能缩短了此处显示的响应对象。
HTTP/1.1 200 OK
Content-type: application/json
{
"bold": false,
"color": "#000000",
"italic": true,
"name": "Calibri",
"size": 26,
"underline": "None"
}
示例 6:单元格 2 背景色
以下请求更新第二个单元格的背景色。
请求
PATCH https://graph.microsoft.com/v1.0/me/drive/items/{id}/workbook/worksheets/Sheet1/range(address='$B$1')/format/fill
Content-type: application/json
{
"color": "#00FF00"
}
const options = {
authProvider,
};
const client = Client.init(options);
const workbookRangeFill = {
color: '#00FF00'
};
await client.api('/me/drive/items/{id}/workbook/worksheets/Sheet1/range(address='$B$1')/format/fill')
.update(workbookRangeFill);
请阅读 SDK 文档,了解如何将 SDK 添加到项目并创建 authProvider 实例的详细信息。
响应
以下示例显示了相应的响应。
注意:为了提高可读性,可能缩短了此处显示的响应对象。
HTTP/1.1 200 OK
Content-type: application/json
{
"color": "#00FF00"
}
示例 7:单元格 3 对齐方式和高度
以下请求更新第三个单元格的水平对齐方式、垂直对齐方式、行高和列高。
请求
PATCH https://graph.microsoft.com/v1.0/me/drive/items/{id}/workbook/worksheets/Sheet1/range(address='$C$1')/format
Content-type: application/json
{
"columnWidth": 135,
"horizontalAlignment": "Right",
"verticalAlignment": "Top",
"rowHeight": 49,
"wrapText": false
}
// Code snippets are only available for the latest version. Current version is 5.x
// Dependencies
using Microsoft.Graph.Models;
var requestBody = new WorkbookRangeFormat
{
ColumnWidth = 135d,
HorizontalAlignment = "Right",
VerticalAlignment = "Top",
RowHeight = 49d,
WrapText = false,
};
// To initialize your graphClient, see https://learn.microsoft.com/en-us/graph/sdks/create-client?from=snippets&tabs=csharp
var result = await graphClient.Drives["{drive-id}"].Items["{driveItem-id}"].Workbook.Worksheets["{workbookWorksheet-id}"].Range().Format.PatchAsync(requestBody);
请阅读 SDK 文档,了解如何将 SDK 添加到项目并创建 authProvider 实例的详细信息。
// Code snippets are only available for the latest major version. Current major version is $v1.*
// Dependencies
import (
"context"
msgraphsdk "github.com/microsoftgraph/msgraph-sdk-go"
graphmodels "github.com/microsoftgraph/msgraph-sdk-go/models"
//other-imports
)
requestBody := graphmodels.NewWorkbookRangeFormat()
columnWidth := float64(135)
requestBody.SetColumnWidth(&columnWidth)
horizontalAlignment := "Right"
requestBody.SetHorizontalAlignment(&horizontalAlignment)
verticalAlignment := "Top"
requestBody.SetVerticalAlignment(&verticalAlignment)
rowHeight := float64(49)
requestBody.SetRowHeight(&rowHeight)
wrapText := false
requestBody.SetWrapText(&wrapText)
// To initialize your graphClient, see https://learn.microsoft.com/en-us/graph/sdks/create-client?from=snippets&tabs=go
format, err := graphClient.Drives().ByDriveId("drive-id").Items().ByDriveItemId("driveItem-id").Workbook().Worksheets().ByWorkbookWorksheetId("workbookWorksheet-id").RangeWithAddress(&address).Format().Patch(context.Background(), requestBody, nil)
请阅读 SDK 文档,了解如何将 SDK 添加到项目并创建 authProvider 实例的详细信息。
const options = {
authProvider,
};
const client = Client.init(options);
const workbookRangeFormat = {
columnWidth: 135,
horizontalAlignment: 'Right',
verticalAlignment: 'Top',
rowHeight: 49,
wrapText: false
};
await client.api('/me/drive/items/{id}/workbook/worksheets/Sheet1/range(address='$C$1')/format')
.update(workbookRangeFormat);
请阅读 SDK 文档,了解如何将 SDK 添加到项目并创建 authProvider 实例的详细信息。
响应
以下示例显示了相应的响应。
注意:为了提高可读性,可能缩短了此处显示的响应对象。
HTTP/1.1 200 OK
Content-type: application/json
{
"columnWidth": 135,
"horizontalAlignment": "Right",
"rowHeight": 49,
"verticalAlignment": "Top",
"wrapText": false
}
示例 8:单元格 3 字体样式、大小和颜色
以下请求更新第三个单元格的字体样式、大小和颜色。
注意: 下划线属性采用 Single 或 Double 作为值。
请求
PATCH https://graph.microsoft.com/v1.0/me/drive/items/{id}/workbook/worksheets/Sheet1/range(address='$C$1')/format/font
Content-type: application/json
{
"underline": "Single",
"color": "#FFFFFF",
"size": 26
}
const options = {
authProvider,
};
const client = Client.init(options);
const workbookRangeFont = {
underline: 'Single',
color: '#FFFFFF',
size: 26
};
await client.api('/me/drive/items/{id}/workbook/worksheets/Sheet1/range(address='$C$1')/format/font')
.update(workbookRangeFont);
请阅读 SDK 文档,了解如何将 SDK 添加到项目并创建 authProvider 实例的详细信息。
响应
以下示例显示了相应的响应。
注意:为了提高可读性,可能缩短了此处显示的响应对象。
HTTP/1.1 200 OK
Content-type: application/json
{
"bold": false,
"color": "#FFFFFF",
"italic": false,
"name": "Calibri",
"size": 26,
"underline": "Single"
}
示例 9:单元格 3 背景色
以下请求更新第三个单元格的背景色。
请求
PATCH https://graph.microsoft.com/v1.0/me/drive/items/{id}/workbook/worksheets/Sheet1/range(address='$C$1')/format/fill
Content-type: application/json
{
"color": "#0000FF"
}
const options = {
authProvider,
};
const client = Client.init(options);
const workbookRangeFill = {
color: '#0000FF'
};
await client.api('/me/drive/items/{id}/workbook/worksheets/Sheet1/range(address='$C$1')/format/fill')
.update(workbookRangeFill);
请阅读 SDK 文档,了解如何将 SDK 添加到项目并创建 authProvider 实例的详细信息。
响应
以下示例显示了相应的响应。
注意:为了提高可读性,可能缩短了此处显示的响应对象。
HTTP/1.1 200 OK
Content-type: application/json
{
"color": "#0000FF"
}
相关内容