步骤 2. 使用 Microsoft Teams 创建合同管理通道
当组织设置合同管理解决方案时,你需要一个中心位置,利益干系人可以在其中查看和管理合同。 为此,可以使用 Microsoft Teams 设置 Teams 频道,并使用 Teams 中的功能来:
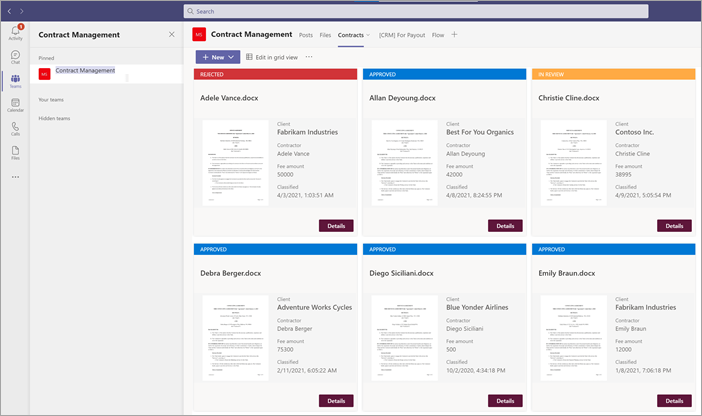
创建一个位置,供利益干系人轻松查看所有需要操作的合同。 例如,在 Teams 中,可以在 “合同 管理”频道中创建一个“合同”选项卡,成员可以在其中查看需要审批的所有合同的有用磁贴视图。 还可以配置视图,以便每个“卡片”列出你关心 (的重要数据,例如 客户、 承包商和 费用金额) 。

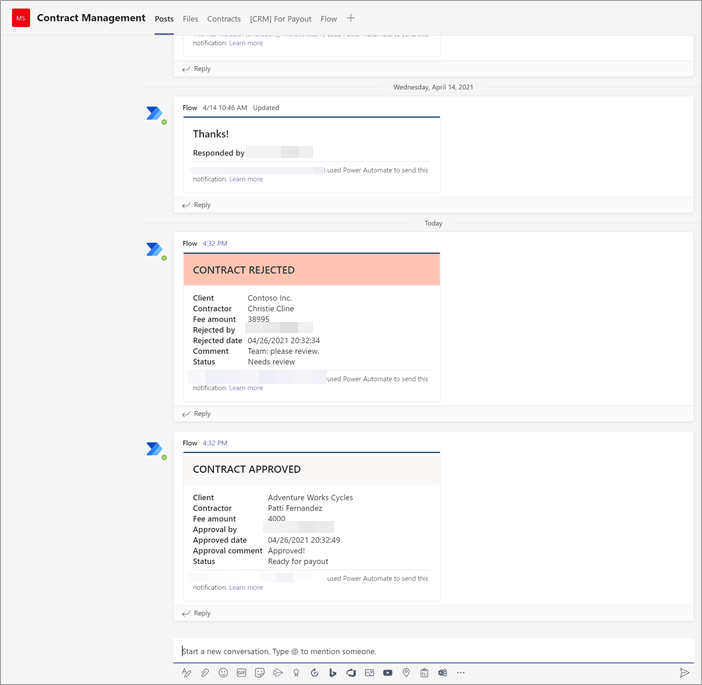
有一个位置供成员相互交互并查看重要事件。 例如,在 Teams 中,“ 帖子 ”选项卡可用于进行对话、获取更新以及查看 (操作,例如拒绝合同) 的成员。 当 (发生某种情况(例如提交审批) 的新合同)时,“ 帖子 ”选项卡不仅可用于宣布,还可以保留该合同的记录。 如果成员订阅通知,只要有更新,他们就会收到通知。

有一个位置供成员查看已批准的合同,以了解何时可以提交付款。 在 SharePoint 中,需要创建“ 付款 ”列表,并包括 “客户”、“ 承包商”和“ 费用金额”列,并选择“ 单行文本 ”作为列类型。 你需要在“合同管理”频道中将“ 付款 ”列表添加为 Teams 选项卡,类似于 对“ 合同 ”选项卡执行的操作。“ 付款 ”选项卡将列出需要提交付款的所有合同。 可以轻松扩展此解决方案,改为将此信息直接写入第三方财务应用程序, (例如 Dynamics CRM) 。
将 SharePoint 文档库附加到“协定”选项卡
在合同管理频道中创建“ 合同 ”选项卡后,需要 向其附加 SharePoint 文档库。 要附加的 SharePoint 文档库是在上一部分中将非结构化文档处理模型应用到的 SharePoint 文档库。
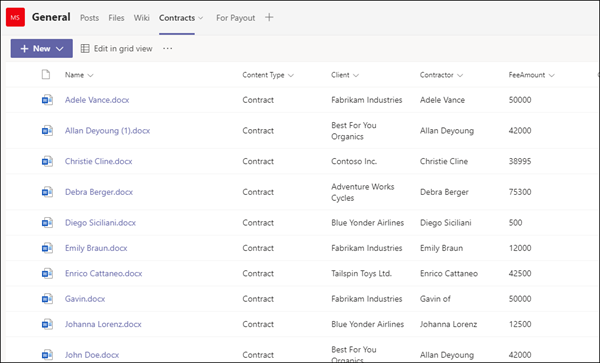
附加 SharePoint 文档库后,你将能够通过默认列表视图查看任何分类协定。

自定义“合同”选项卡磁贴视图
注意
本部分引用包含在合同管理解决方案资产存储库中的 ContractTileFormatting.json 文件中的代码示例。
虽然 Teams 允许你在磁贴视图中查看合同,但你可能希望对其进行自定义,以查看要在合同卡片中可见的合同数据。 例如,对于“ 合同 ”选项卡,成员必须在合同卡上查看客户、承包商和费用金额。 所有这些字段都是通过应用于文档库的 Syntex 模型从每个协定中提取的。 你还希望能够为每个状态将磁贴标题栏更改为不同的颜色,以便成员可以轻松查看合同在审批过程中的位置。 例如,所有已批准的合同都将有一个蓝色的标题栏。

使用的自定义磁贴视图要求对用于设置当前磁贴视图格式的 JSON 文件进行更改。 可以通过查看 ContractTileFormatting.json 文件来引用用于创建卡片视图的 JSON 文件。 在以下部分中,你将看到合同卡片中功能的代码特定部分。
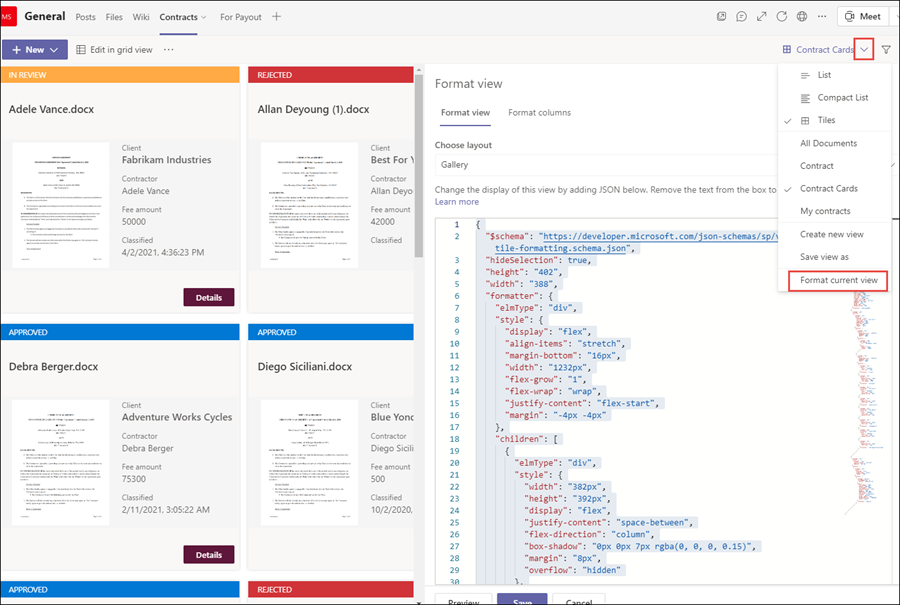
如果要在 Teams 频道中查看或更改视图的 JSON 代码,请在 Teams 频道中选择视图下拉菜单,然后选择 “设置当前视图格式”。

卡片大小和形状
在 ContractTileFormatting.json 文件中,查看以下部分,以查看卡的大小和形状格式的代码。
{
"elmType": "div",
"style": {
"background-color": "#f5f5f5",
"padding": "5px",
"width": "180px"
},
"children": [
{
"elmType": "img",
"attributes": {
"src": "@thumbnail.large"
},
"style": {
"width": "185px",
"height": "248px"
}
}
合同状态
以下代码允许你定义每个标题卡的状态。 请注意,每个状态值 (“新建”、“ 审阅中”、“ 已批准”和“ 已拒绝 ”) 将显示不同的颜色代码。 在 ContractTileFormatting.json 文件中,查看定义状态的部分。
{
"elmType": "div",
"children": [
{
"elmType": "div",
"style": {
"color": "white",
"background-color": "=if([$Status] == 'New', '#00b7c3', if([$Status] == 'In review', '#ffaa44', if([$Status] == 'Approved', '#0078d4', if([$Status] == 'Rejected', '#d13438', '#8378de'))))",
"padding": "5px 15px",
"height": "auto",
"text-transform": "uppercase",
"font-size": "12.5px"
},
"txtContent": "[$Status]"
}
提取的字段
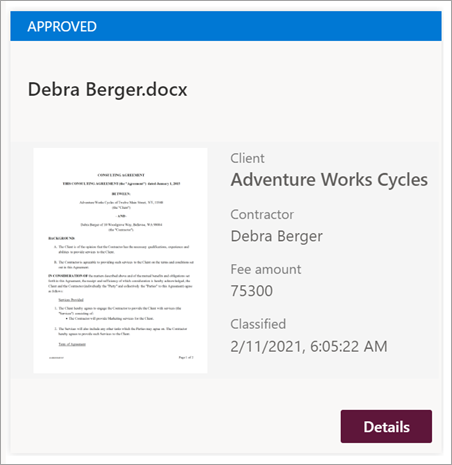
每个合同卡将显示为每个合同提取的三个字段, (客户、 承包商和 费用金额) 。 此外,还希望显示用于标识该文件的 Syntex 模型对文件进行分类的时间/日期。
在 ContractTileFormatting.json 文件中,以下各部分定义其中每个部分。
客户端
本部分定义“客户端”在卡上的显示方式,并使用特定协定的值。
{
"elmType": "div",
"style": {
"color": "#767676",
"font-size": "12px"
},
"txtContent": "Client"
},
{
"elmType": "div",
"style": {
"margin-bottom": "12px",
"font-size": "16px",
"font-weight": "600"
},
"txtContent": "[$Client]"
},
承包商
本部分定义“承包商”在卡片上的显示方式,并使用特定合同的值。
{
"elmType": "div",
"txtContent": "Contractor",
"style": {
"color": "#767676",
"font-size": "12px",
"margin-bottom": "2px"
}
},
{
"elmType": "div",
"style": {
"margin-bottom": "12px",
"font-size": "14px"
},
"txtContent": "[$Contractor]"
},
费用金额
本部分定义“费用金额”在卡上的显示方式,并使用特定合同的值。
{
"elmType": "div",
"txtContent": "Fee amount",
"style": {
"color": "#767676",
"font-size": "12px",
"margin-bottom": "2px"
}
},
{
"elmType": "div",
"style": {
"margin-bottom": "12px",
"font-size": "14px"
},
"txtContent": "[$FeeAmount]"
},
分类日期
本部分定义“分类”在卡片上的显示方式,并使用特定协定的值。
{
"elmType": "div",
"txtContent": "Classified",
"style": {
"color": "#767676",
"font-size": "12px",
"margin-bottom": "2px"
}
},
{
"elmType": "div",
"style": {
"margin-bottom": "12px",
"font-size": "14px"
},
"txtContent": "[$PrimeLastClassified]"
}