使用检查工具检查默认状态下的文本颜色对比度
使用“ 检查 ”工具检查默认状态下的文本颜色对比度。 网页上的 “检查 ”工具的信息覆盖有一个 “辅助功能” 部分,其中包含 “对比度” 信息。
对于包含文本的元素, “检查 ”工具的信息覆盖层显示以下内容:
- 文本与背景色的对比度。
- 具有足够对比度的元素的绿色检查标记图标。
- 没有足够对比度的元素的黄色警报图标。
在某些情况下,将浏览器设置为浅色主题或深色主题会影响对比度。
例如,在辅助功能测试演示网页上,侧边栏导航菜单的蓝色链接具有足够的对比度,但“捐赠状态”部分中的绿色“狗”链接没有足够对比度。 使用检查工具 检查 这些元素,如下所示:
在新窗口或选项卡中打开 辅助功能测试演示网页 。
右键单击网页中的任意位置,然后选择“ 检查”。 或者,按 F12。 DevTools 将在网页旁边打开。
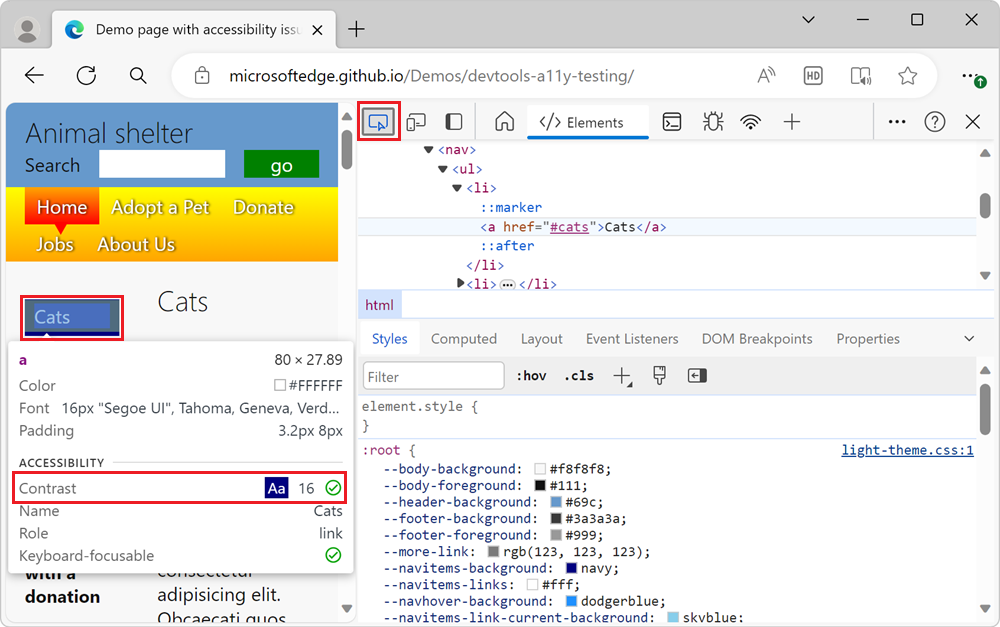
单击 DevTools 左上角的“ 检查 (
 ) 按钮,使图标突出显示 (蓝色) 。
) 按钮,使图标突出显示 (蓝色) 。在呈现的网页中,将鼠标悬停在侧边栏导航菜单的蓝色 Cats 链接上。 此时将显示 “检查 ”工具的信息覆盖。 在信息覆盖的 “辅助功能” 部分中, “对比度” 行上会显示一个绿色复选标记,指示此元素具有足够的文本颜色与背景色的对比度:

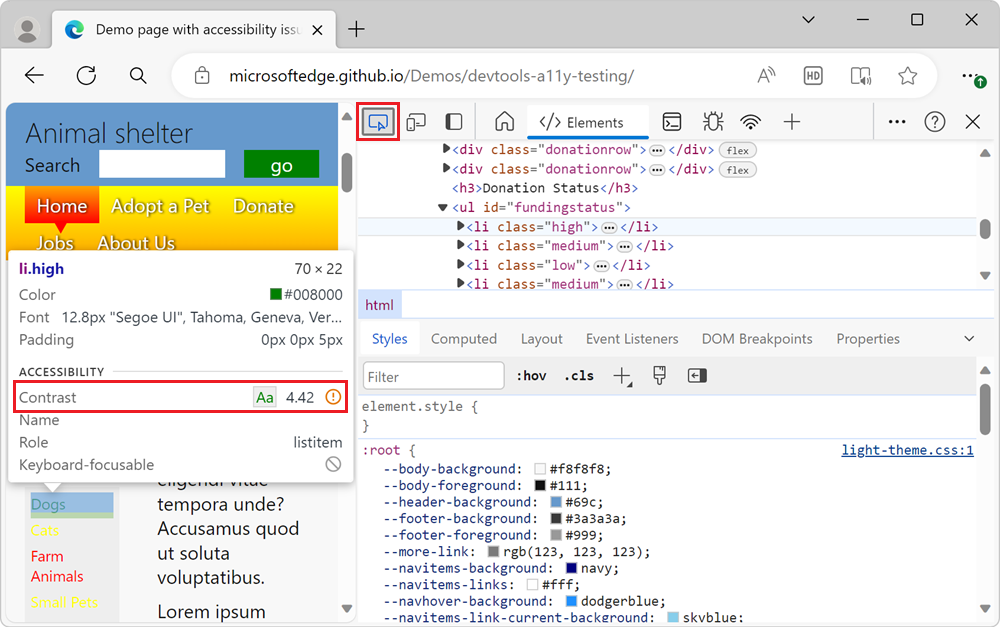
在呈现的网页的 “捐赠状态 ”部分中,将鼠标悬停在 “狗” 链接上。 “检查”工具的信息覆盖层在“对比度”行上显示一个橙色感叹号,指示此元素在文本与背景色之间没有足够的对比度:

在 DevTools 中检查文本颜色对比度的不同选项
使用以下 DevTools 功能检查文本颜色对比度:
使用“检查”工具 (作为网页上的信息覆盖) 来检查单个页面元素是否具有足够的文本颜色对比度。 “检查”工具的信息覆盖包括具有“对比度信息”行的“辅助功能”部分。 “检查”工具仅显示当前状态的文本对比度信息。 此方法在当前文章中介绍。
当文本和背景色对比度不够时, “问题” 工具会自动报告整个网页的任何颜色对比度问题。 验证文本颜色是否具有足够的对比度中介绍了此方法。
模拟非默认状态,例如 状态
hover。 为此,请单击“样式”窗格中的“切换元素状态 (:hov) ”按钮,其中显示“强制元素状态复选框”部分。 此功能在验证元素的所有状态的可访问性中介绍。
另请参阅
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈