将鼠标悬停在网页上方,使用“检查”工具检测辅助功能问题
将鼠标悬停在呈现的网页上时, “检查” 工具将显示有关各个元素的信息,包括辅助功能信息。 相反, “问题” 工具会自动报告整个网页的问题。
“ 检查 工具”按钮 (![]() ) ”位于 DevTools 的左上角。 单击“ 检查 工具”按钮时,该按钮变为蓝色,表示 “检查 ”工具处于活动状态。
) ”位于 DevTools 的左上角。 单击“ 检查 工具”按钮时,该按钮变为蓝色,表示 “检查 ”工具处于活动状态。
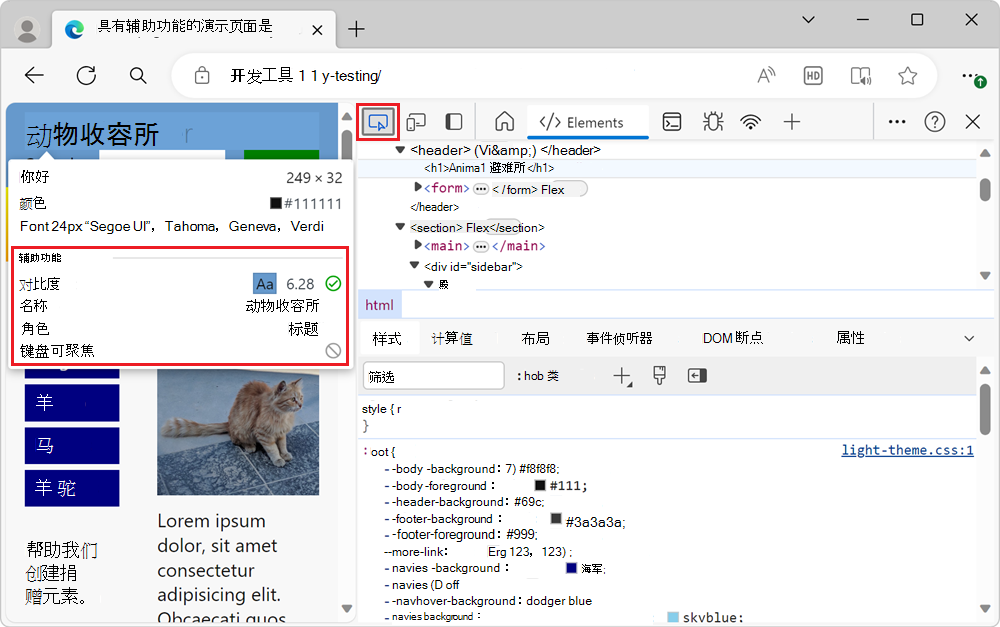
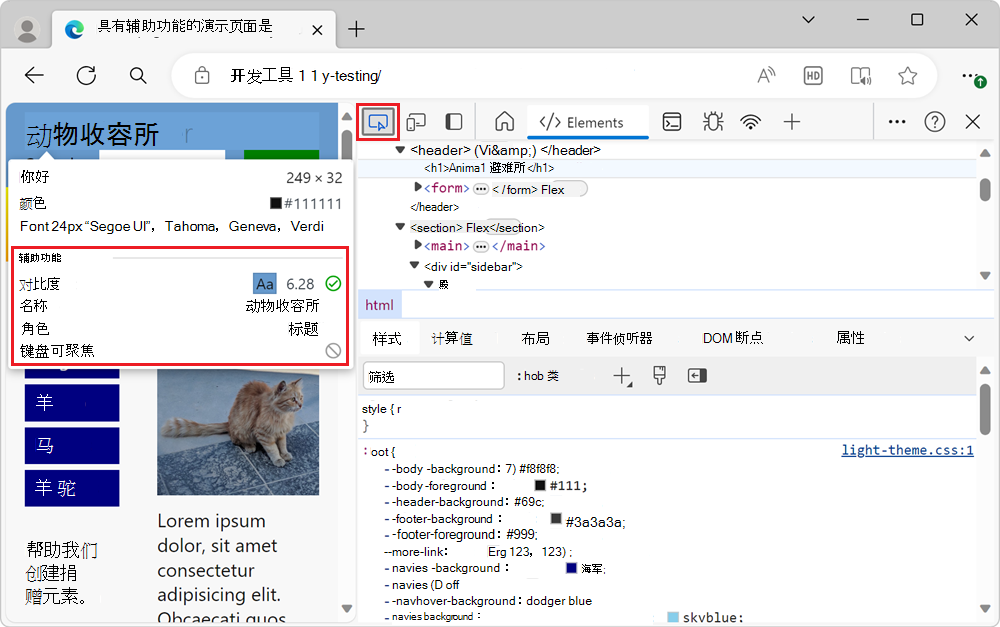
当 “检查” 工具处于活动状态时,将鼠标悬停在呈现的网页上的任何元素上会显示 “检查” 覆盖。 此覆盖显示有关该元素的常规信息和辅助功能信息。 “检查”覆盖层的“辅助功能”部分显示有关文本颜色对比度、屏幕阅读器文本和键盘支持的信息:

有关检查工具main文章是使用检查工具分析 HTML 页面。 本文重点介绍 检查 工具的辅助功能。
检查单个元素是否存在文本对比度、屏幕阅读器文本和键盘支持
在新窗口或选项卡中打开 辅助功能测试演示网页 。
右键单击网页中的任意位置,然后选择“ 检查”。 或者,按 F12。 DevTools 将在网页旁边打开。
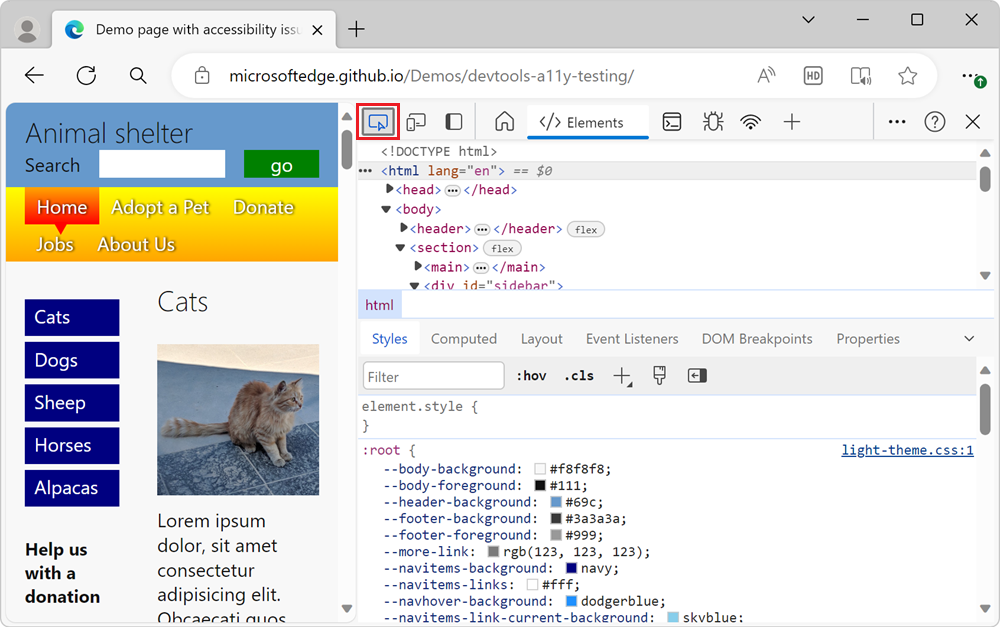
单击 DevTools 左上角的“ 检查 (
 ) ”按钮,以便图标突出显示 (蓝色) :
) ”按钮,以便图标突出显示 (蓝色) :
将鼠标悬停在呈现的演示网页中的任何元素上。 “检查”工具在呈现的网页中的 元素旁边显示信息覆盖。 信息覆盖包含 辅助功能 部分:

辅助功能部分包含以下信息:
对比度 定义弱视人士是否可以理解元素。 WCAG 指南定义的对比度指示是否有足够的对比度。
- 绿色检查标记图标表示足够的对比度。
- 橙色感叹号图标表示对比度不足。
名称和角色是屏幕阅读器等辅助技术将报告有关元素的内容。
-
Name 是悬停元素的文本内容。 对于 元素
<a href="/">About Us</a>,“检查”工具中显示的“名称”是“关于我们”。 -
元素的角色。 这通常是元素名称,例如
article、img、link或heading。div和span元素称为generic。
-
Name 是悬停元素的文本内容。 对于 元素
键盘可聚焦 指示用户是否可以访问元素,而不考虑输入设备。
- 绿色检查标记图标表示元素可键盘聚焦。
- 带对角线的灰色圆圈表示元素无法通过键盘聚焦。
检查覆盖中的其他信息
位于“辅助功能”部分上方的“检查”覆盖层顶部列出了 元素的以下详细信息。
- 布局类型。 如果使用弹性框或网格定位元素,则会显示一个图标 (
 ) 。
) 。 - 元素的名称,例如
h1、h2或div。 - 元素的尺寸(以像素为单位)。
- 颜色作为颜色样本 (或小型彩色正方形) 和字符串 (如
#336699) 。 - 字体信息,例如大小和字体系列。
- 边距和填充(以像素为单位)。