使用 “检查” 工具查看有关呈现网页中的项的信息。
当“检查”工具处于活动状态时,将鼠标悬停在网页中的项目上,DevTools 会在网页上添加信息覆盖信息和网格突出显示。
单击网页中的项时,“元素”工具中的 DOM 树会自动更新,以显示与呈现网页中单击的项对应的 DOM 元素,并在“样式”选项卡中显示其 CSS 样式。
激活检查工具
若要试用 “检查” 工具,请执行以下作:
在新窗口或选项卡中打开 “检查演示 ”页。
右键单击演示网页中的任意位置,然后选择“ 检查”以打开 DevTools。
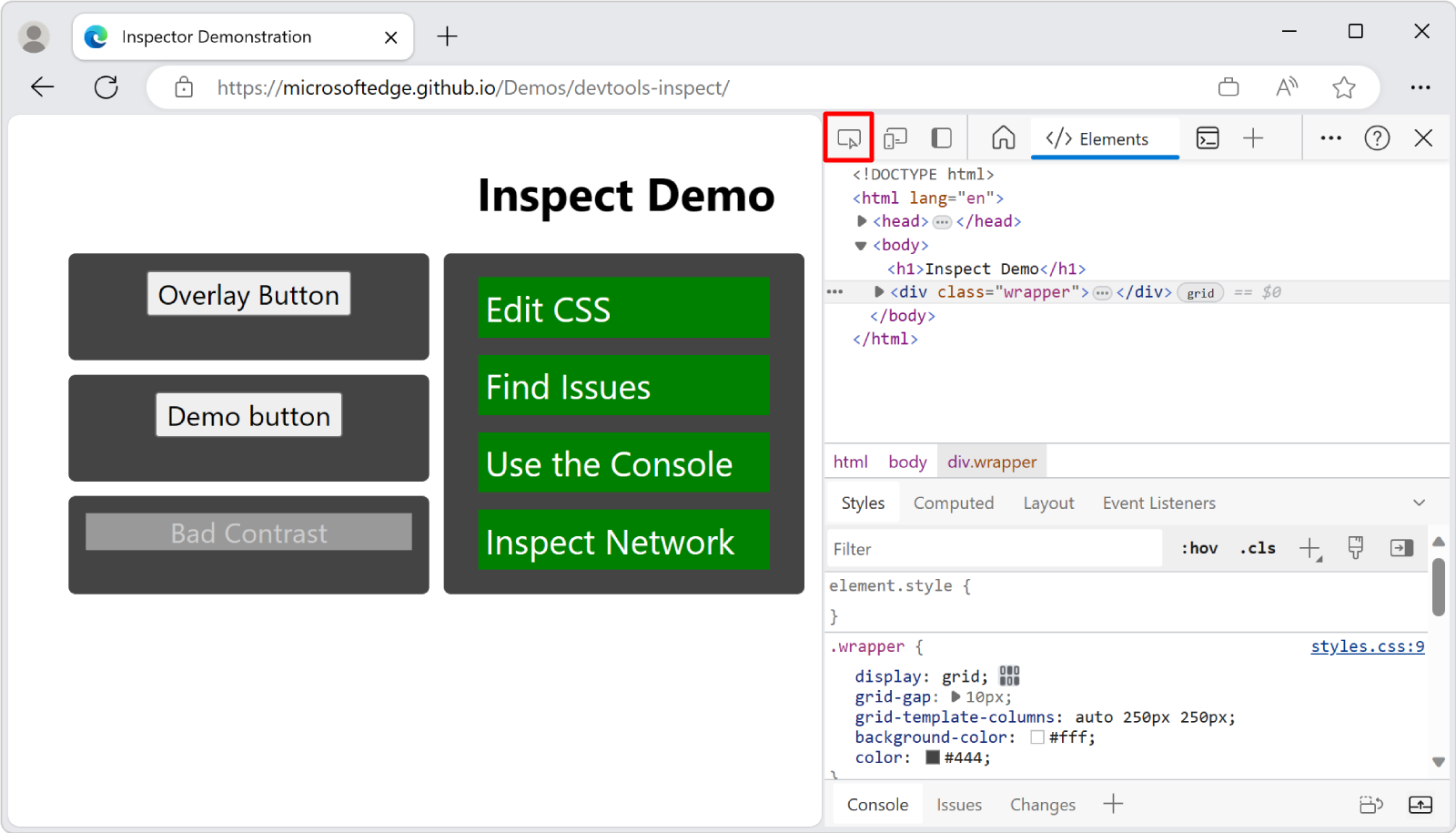
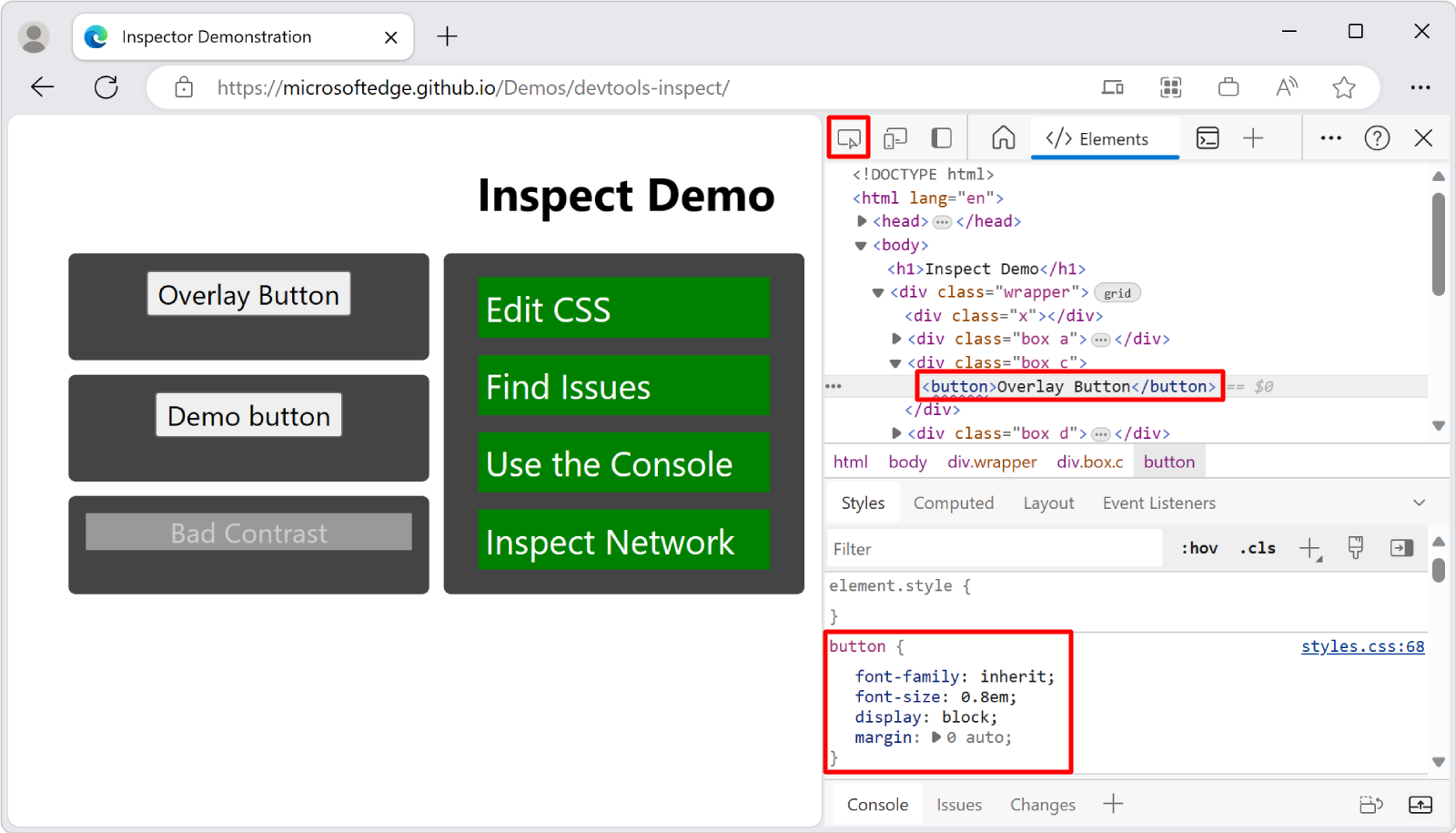
在 DevTools 的左上角,单击“ 检查工具 ” (
 ) 按钮。 或者,当 DevTools 具有焦点时,按 Ctrl+Shift+C (Windows、Linux) 或 Command+Shift+C (macOS) 。
) 按钮。 或者,当 DevTools 具有焦点时,按 Ctrl+Shift+C (Windows、Linux) 或 Command+Shift+C (macOS) 。
按钮图标 (“
 ) 变为蓝色,指示 “检查 ”工具处于活动状态。
) 变为蓝色,指示 “检查 ”工具处于活动状态。在呈现的网页中,将鼠标悬停在项上,watch信息覆盖和网格突出显示。
单击呈现的网页中的项。
“元素”工具中的 DOM 树会自动更新,以显示与呈现网页中单击的项对应的 DOM 元素,并在“样式”选项卡中显示其 CSS 样式。单击网页也会关闭网页中的“检查”模式。
从“检查”覆盖区获取元素信息
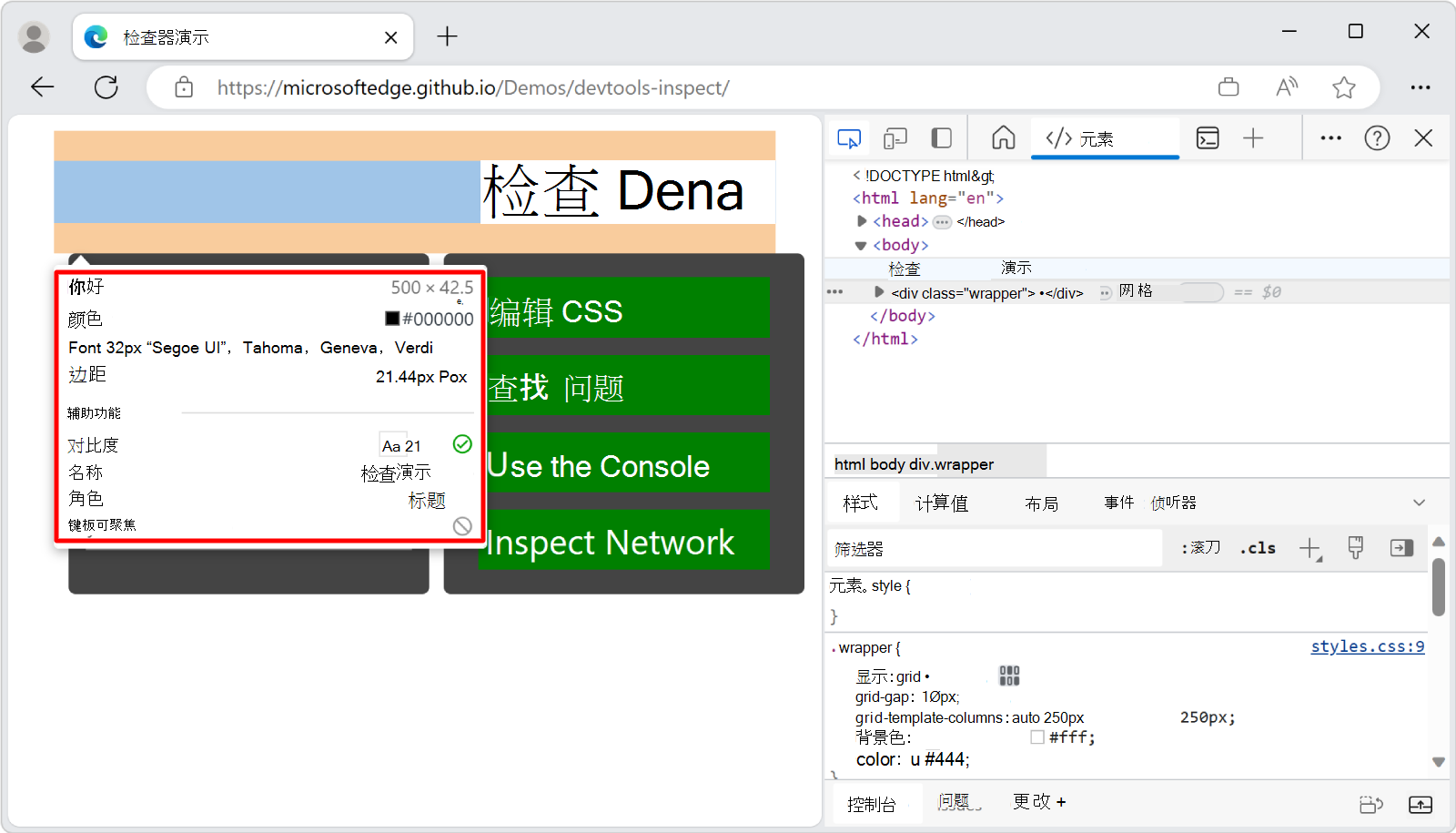
当 “检查” 工具处于活动状态时,将鼠标悬停在呈现的网页上的任何元素上会显示 “检查” 覆盖。 “检查”覆盖显示有关该元素的常规和辅助功能信息。

将鼠标悬停在呈现页面上的页面元素上时,DOM 树会自动展开以突出显示鼠标悬停在上的元素。
“检查”覆盖显示有关 元素的以下信息:
- 元素的名称。
- 元素的尺寸(以像素为单位)。
- 元素的颜色,作为十六进制值和颜色样本。
- 元素的字体设置。
- 元素的边距和填充(以像素为单位)。
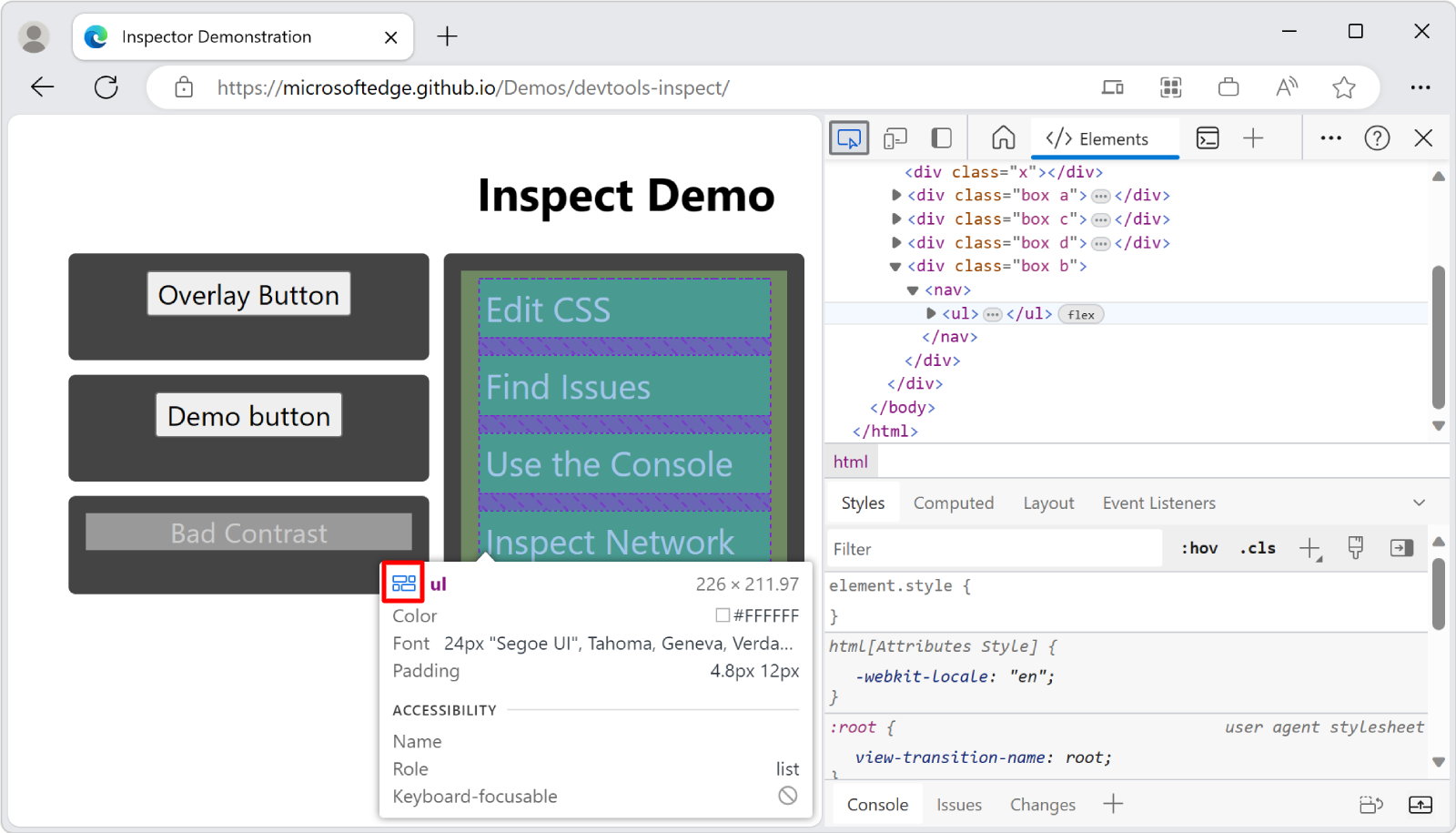
显示哪些信息取决于元素的类型和应用于它的样式。 如果使用 CSS 网格或 CSS 弹性框定位元素,则检查覆盖中元素名称旁边会显示一个不同的图标:

“检查”覆盖层的“辅助功能”部分显示有关以下内容的信息:
- 文本颜色对比度。
- 报告给辅助技术的元素的名称和角色。
- 元素是否为键盘焦点。
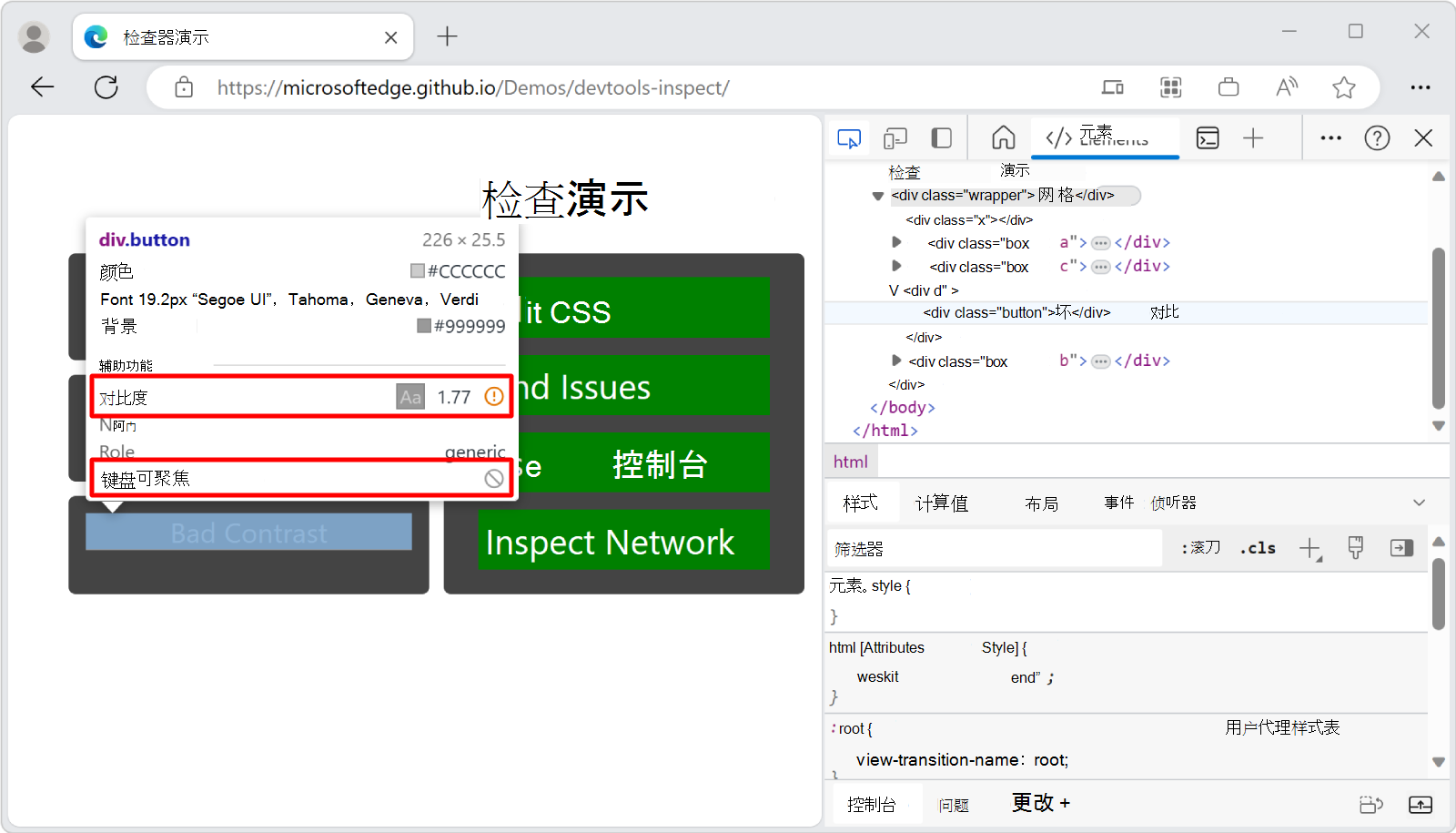
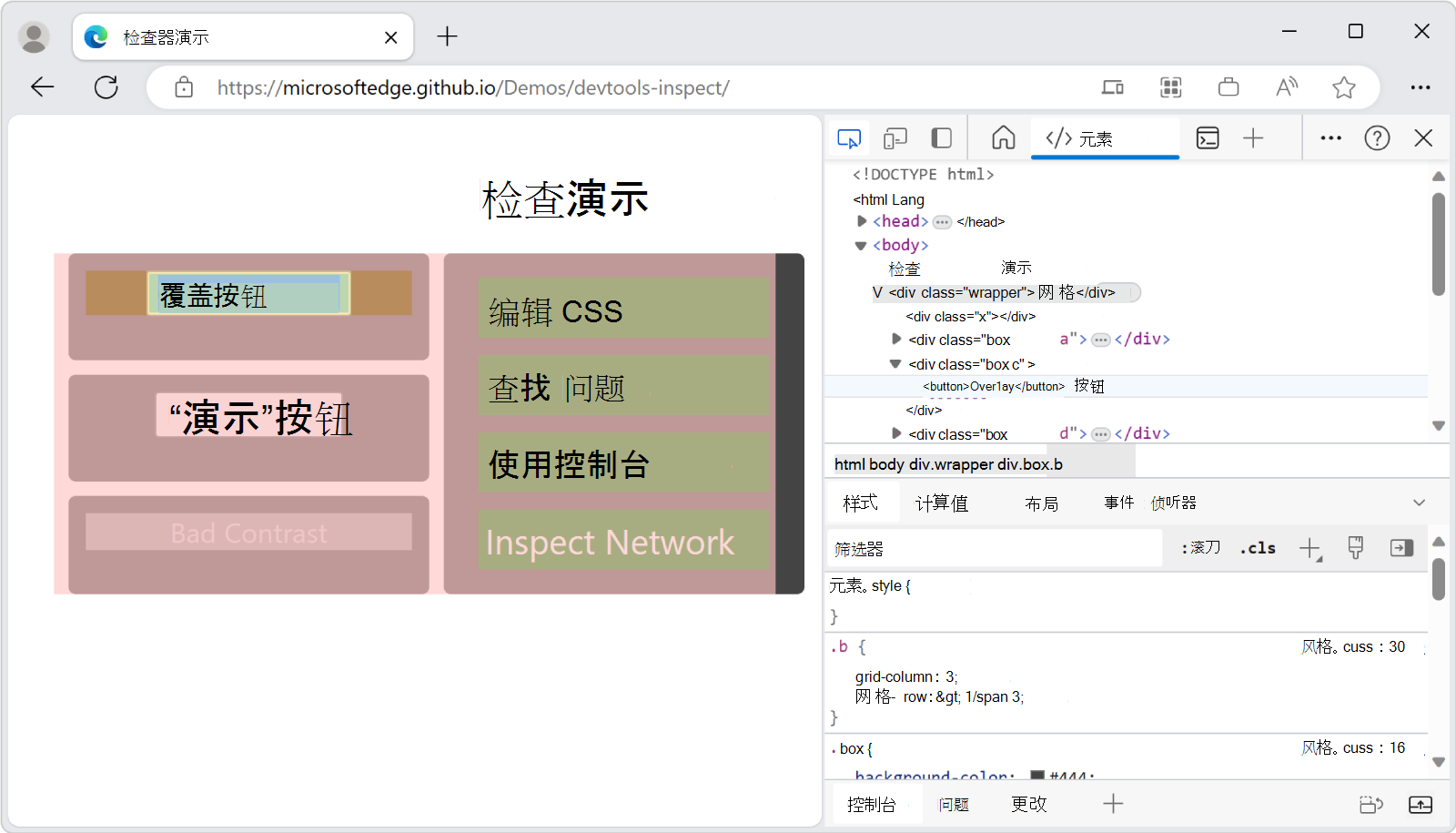
例如,在 “检查演示 ”页中 Bad Contrast ,对于 按钮, “检查” 覆盖层的对比度值 1.77 旁边有一个警告图标。
“检查”覆盖还显示该按钮无法通过键盘进行聚焦。 无法通过键盘导航到按钮,因为该按钮是作为 <div> 类的元素实现的 button,而不是作为 <button> 元素实现的。

检查不可访问的元素
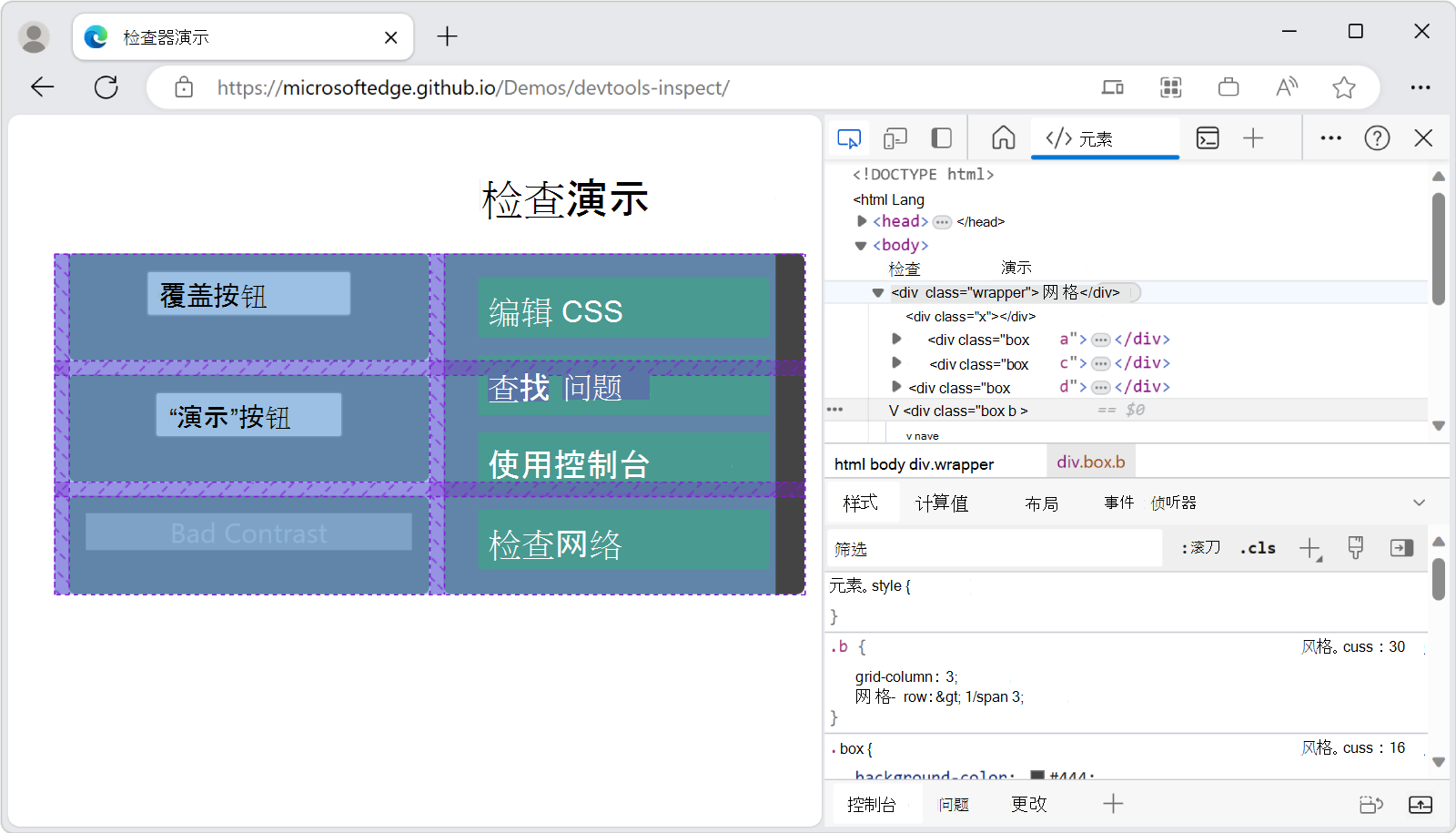
具有 CSS 属性的 pointer-events: none 元素对 检查 工具不可用。 在 “检查演示 ”页中,将鼠标悬停在 Overlay Button 上,你将看到父元素 (div.wrapper) 显示,而不是 Overlay Button。

若要检查 CSS 属性为 的 pointer-events: none元素,请将鼠标悬停在 元素上时按 Shift 。 页面布局区域上还有一个颜色覆盖层,指示你处于高级选择模式。

选择元素并终止检查模式
单击呈现页中的元素时:
- 检查工具已停用。
- 突出显示相应的 DOM 节点。
- “样式”工具显示应用于 元素的 CSS。

保留检查工具的工具提示和网格颜色覆盖
使用 “检查” 工具并在呈现的网页中移动时,可以保持显示当前的 “检查” 覆盖。 在呈现的网页中移动时,按住 Ctrl+Alt (Windows、Linux) 或 Ctrl+Option (macOS) 。 将鼠标悬停在呈现网页的不同部分时, “检查” 工具的现有工具提示和网格颜色覆盖将保持显示状态。
暂时隐藏检查元素工具提示
若要在将鼠标指针移到呈现的网页上时隐藏 “检查” 工具的覆盖层,请按住 Ctrl。