console使用 对象的 方法从 JavaScript 将消息写入控制台。
还可以在 控制台中输入这些方法。 例如,在 控制台中,输入采用 console 变量的方法:
在 “源” 工具的“调试器”中,在 JavaScript 代码中设置断点。
在调试器中,单步执行代码。
如果位于有效的上下文中,以便所需的变量位于范围内,请在控制台工具中输入 对象的 方法
console。 结果显示在 控制台中。
断言
当计算false结果为 时expression,将错误写入控制台。
console.assert(expression, object)
日志级别:Error
示例
const x = 5;
const y = 3;
const reason = 'x is expected to be less than y';
console.assert(x < y, {x, y, reason});
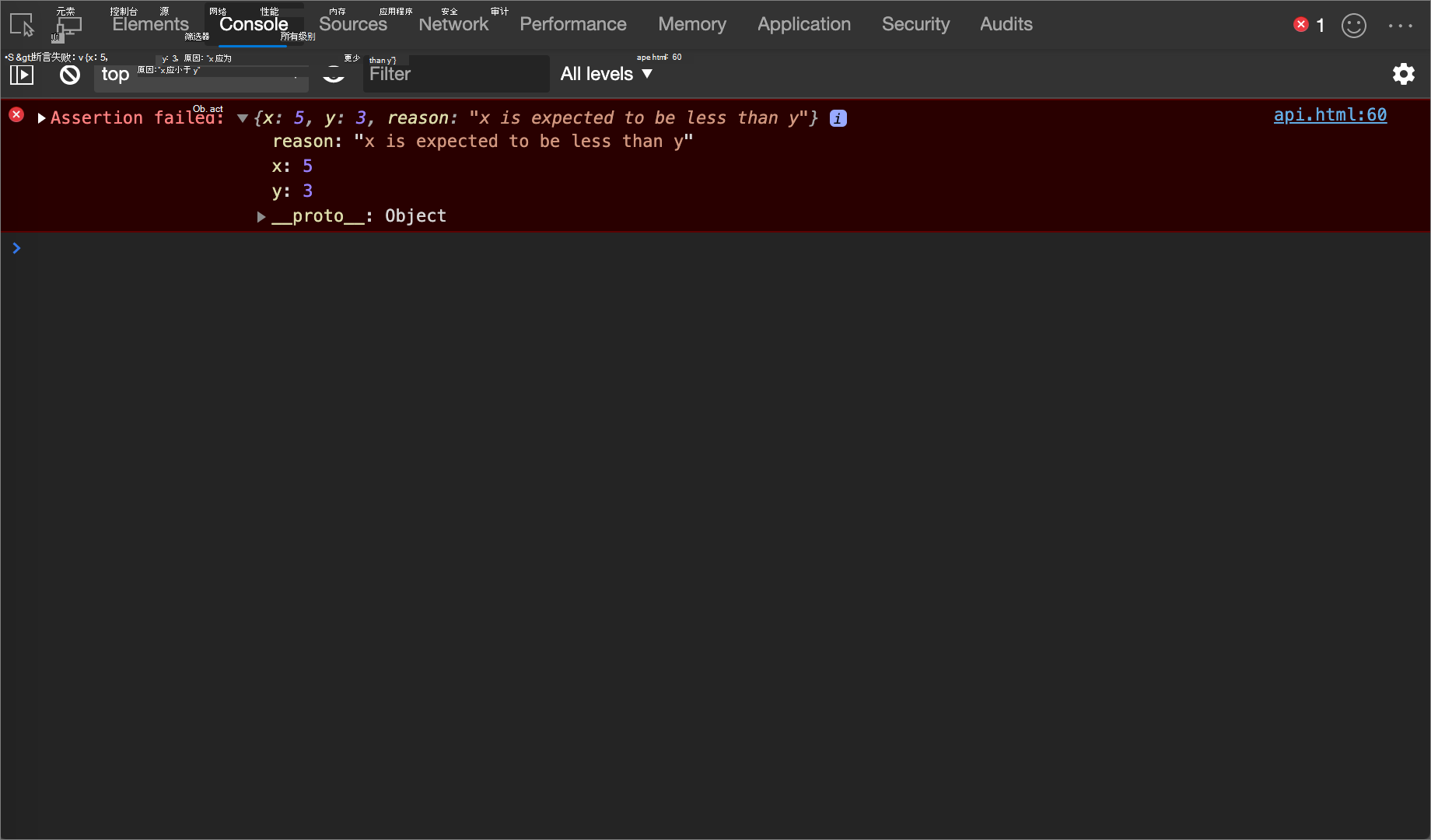
输出

清楚
清除 控制台。
如果“ 保留日志 ”处于打开状态,则会关闭 clear 方法。
console.clear()
另请参阅
count
写入在同一行和相同 处调用 count 方法的 label次数。 使用 countReset 方法重置计数。
console.count([label])
日志级别:Info
示例
console.count();
console.count('coffee');
console.count();
console.count();
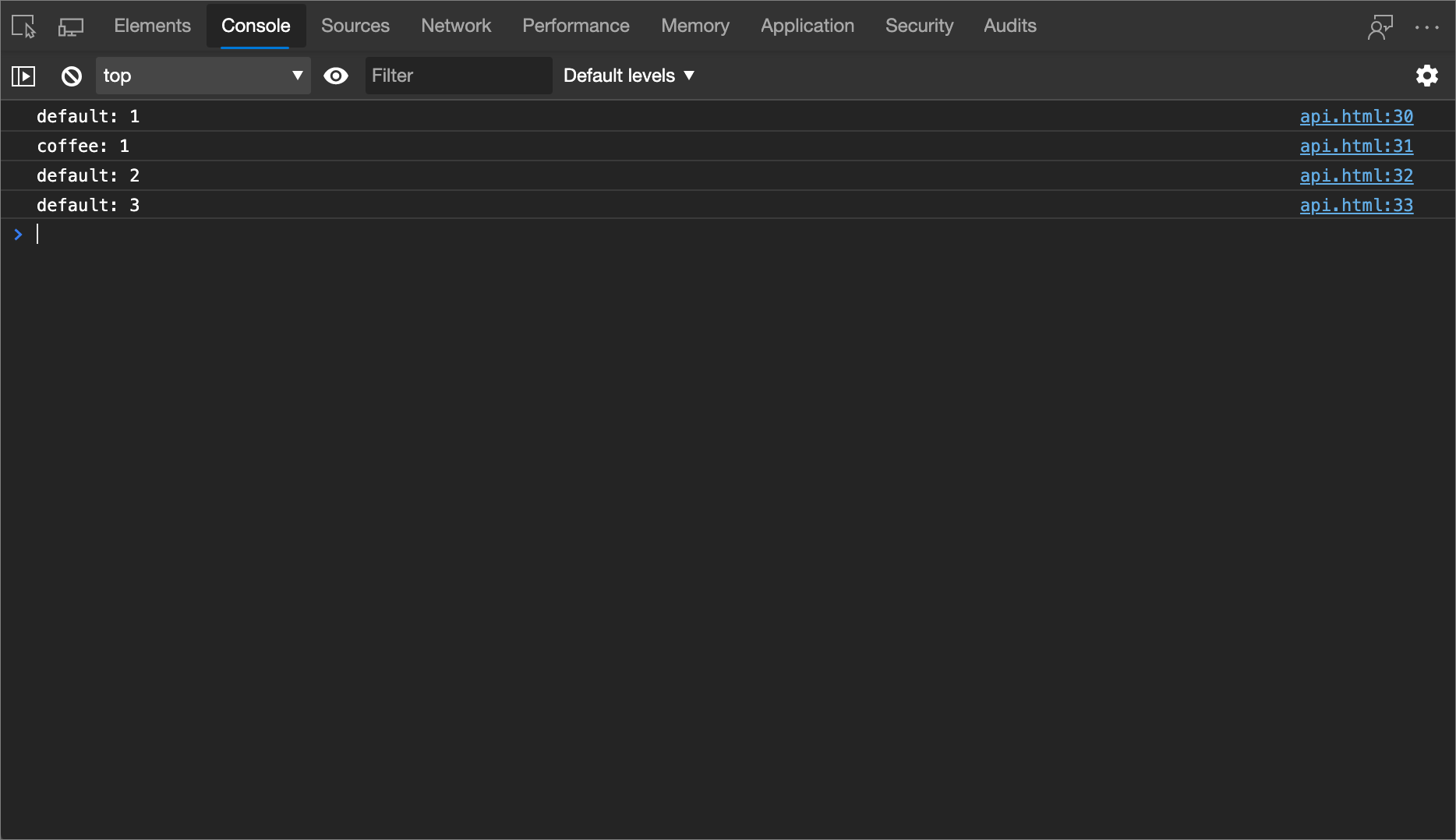
输出

countReset
重置计数。
console.countReset([label])
示例
console.countReset();
console.countReset('coffee');
调试
与 log 方法相同,但日志级别不同。
console.debug(object [, object, ...])
日志级别:Verbose
示例
console.debug('debug');
输出

dir
打印指定对象的 JSON 表示形式。
console.dir(object)
日志级别:Info
示例
console.dir(document.head);
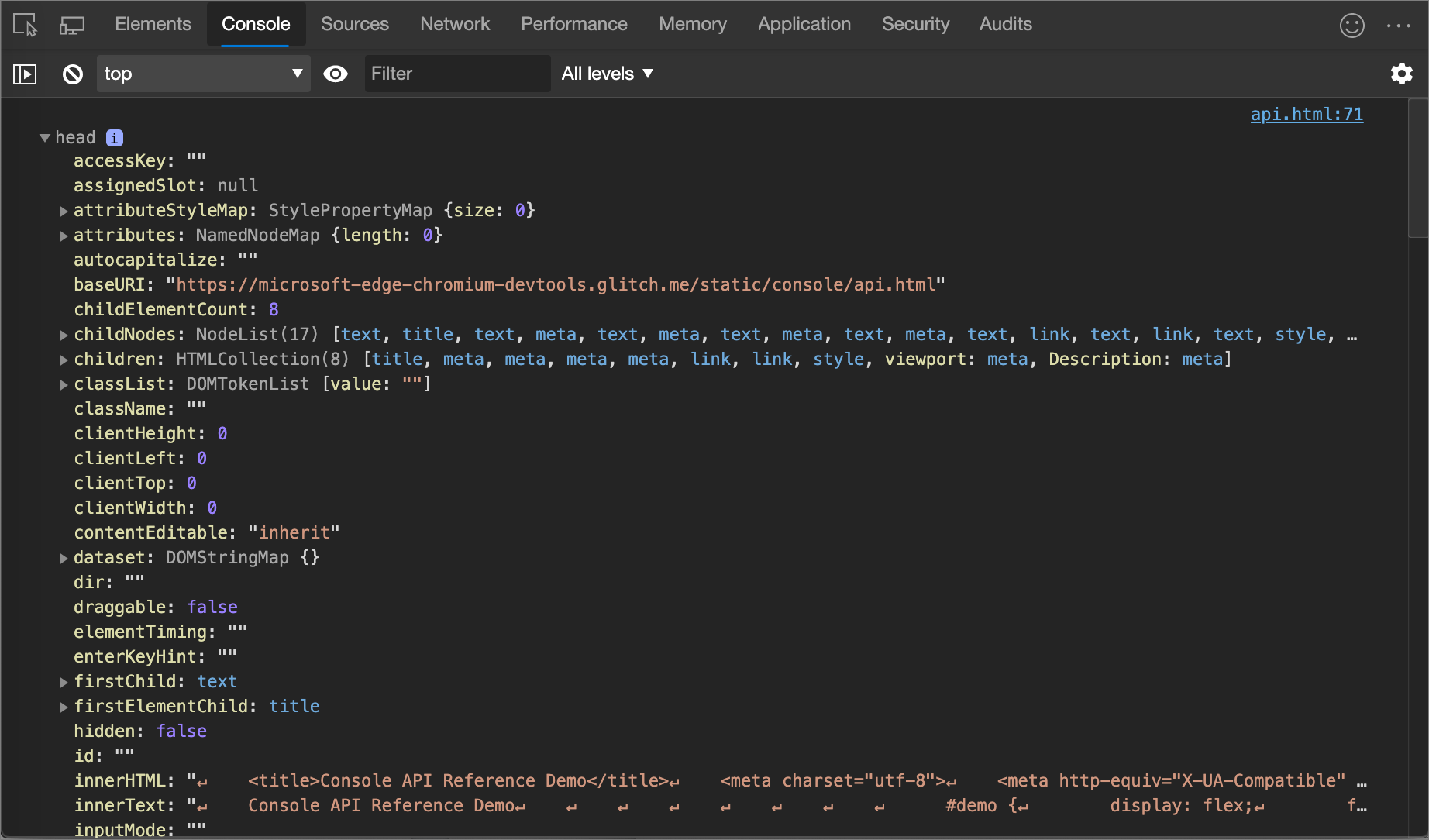
输出

dirxml
打印 的后代的 nodeXML 表示形式。
console.dirxml(node)
日志级别:Info
示例
console.dirxml(document);
输出

error
将 object 打印到 控制台,将其格式设置为错误,并包含堆栈跟踪。
console.error(object [, object, ...])
日志级别:Error
示例
console.error("I'm sorry, Dave. I'm afraid I can't do that.");
输出

组
直观地将消息分组在一起,直到使用 groupEnd 方法。 使用 groupCollapsed 方法在组最初登录到 控制台时折叠该组。
console.group(label)
示例
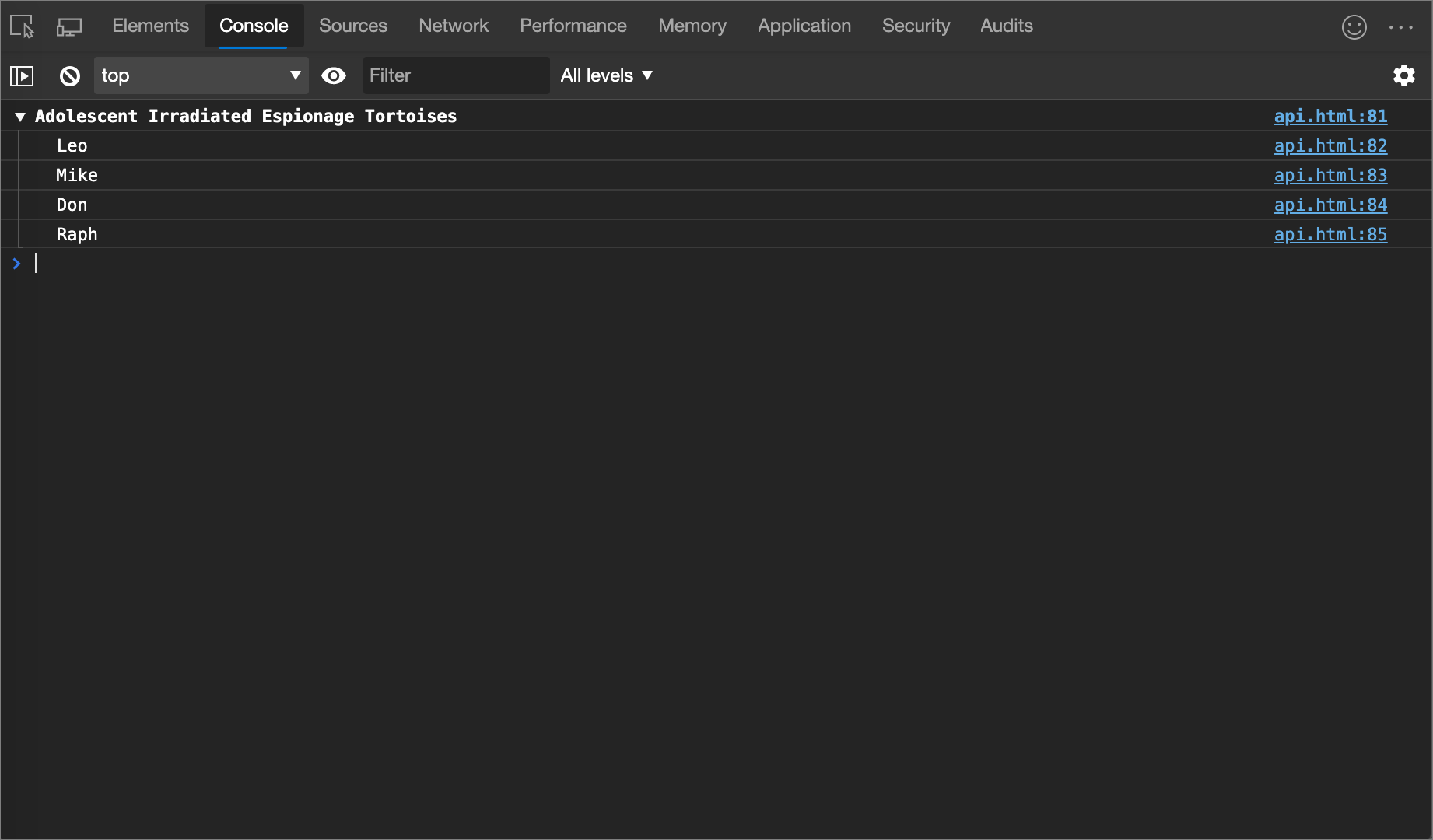
const label = 'Adolescent Irradiated Espionage Tortoises';
console.group(label);
console.info('Leo');
console.info('Mike');
console.info('Don');
console.info('Raph');
console.groupEnd();
输出

groupCollapsed
与 log 方法相同,只是组在记录到 控制台时最初会折叠。
console.groupCollapsed(label)
groupEnd
停止对消息进行视觉分组。 请参阅 group 方法。
console.groupEnd()
info
与 log 方法相同。
console.info(object [, object, ...])
日志级别:Info
示例
console.info('info');
输出

日志
将消息打印到 控制台。
console.log(object [, object, ...])
日志级别:Info
示例
console.log('log');
输出

table
将对象数组记录为表。
console.table(array)
日志级别:Info
示例
console.table([
{
first: 'René',
last: 'Magritte',
},
{
first: 'Chaim',
last: 'Soutine',
birthday: '18930113',
},
{
first: 'Henri',
last: 'Matisse',
}
]);
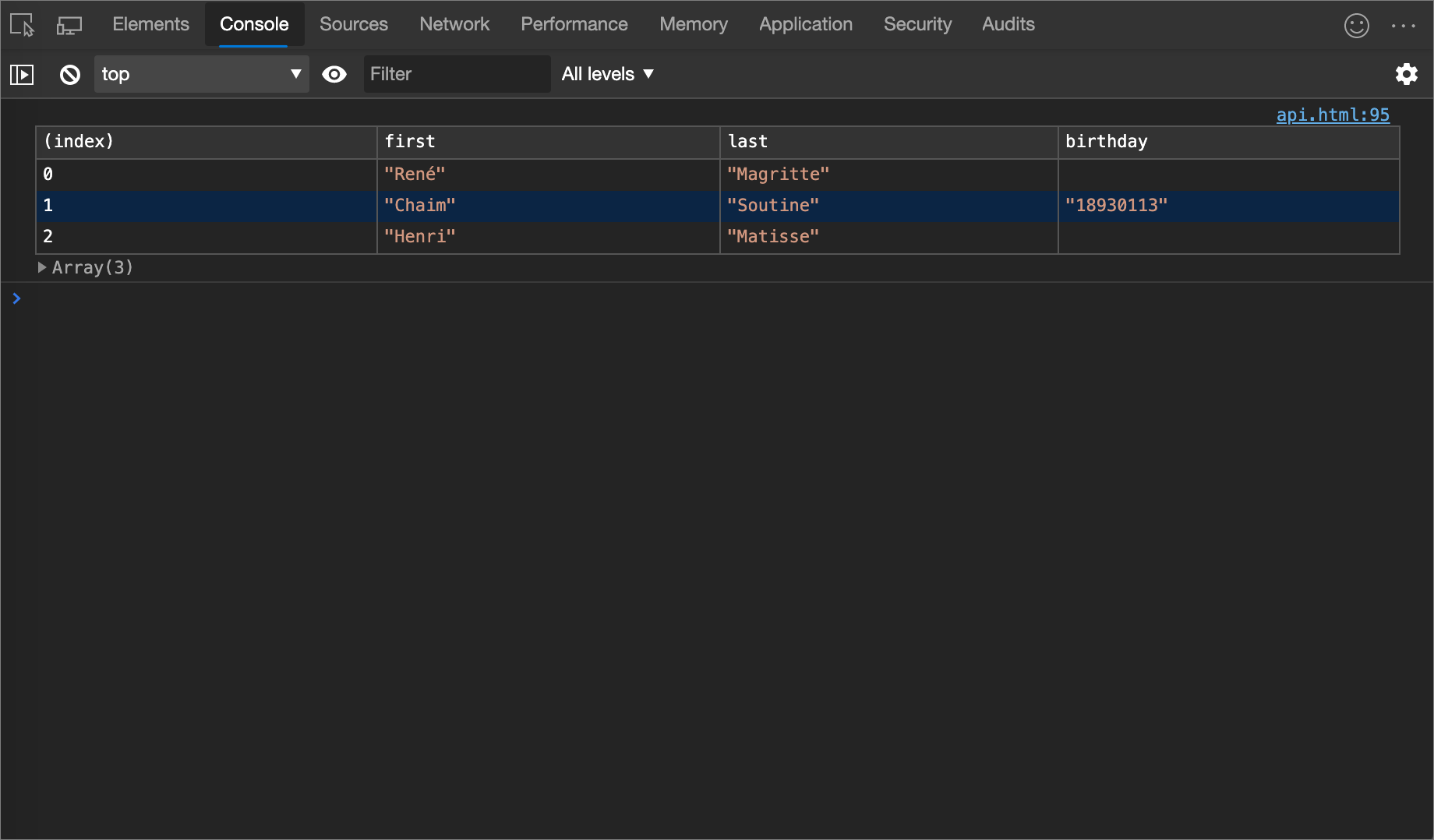
输出

time
启动新的计时器。 使用 timeEnd 方法停止计时器并将运行时间输出到 控制台。
console.time([label])
示例
console.time();
for (var i = 0; i < 100000; i++) {
let square = i ** 2;
}
console.timeEnd();
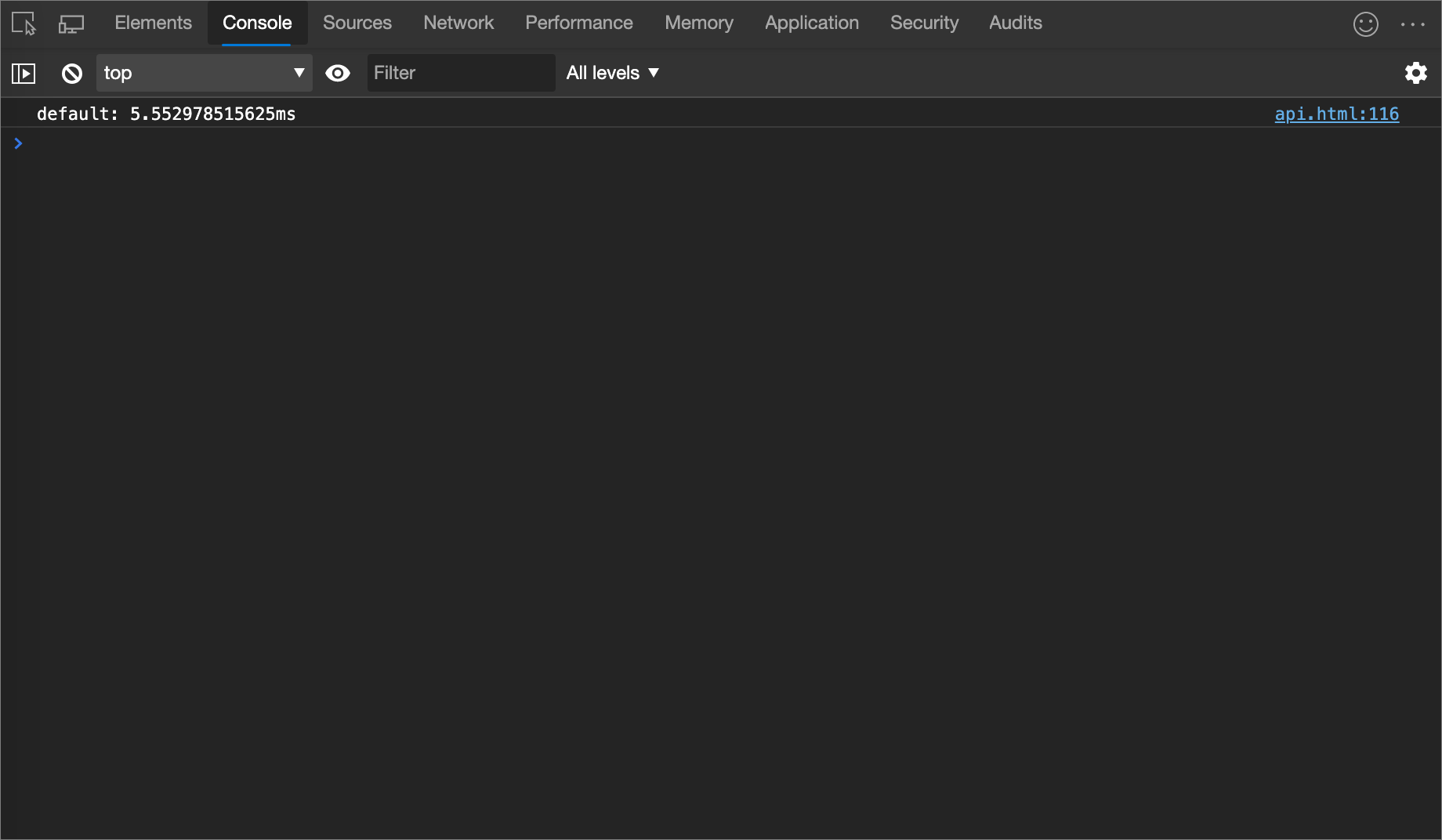
输出

timeEnd
停止计时器。 有关详细信息,请参阅 time 方法。
console.timeEnd([label])
日志级别:Info
trace
将堆栈跟踪打印到 控制台。
console.trace()
日志级别:Info
示例
const first = () => { second(); };
const second = () => { third(); };
const third = () => { fourth(); };
const fourth = () => { console.trace(); };
first();
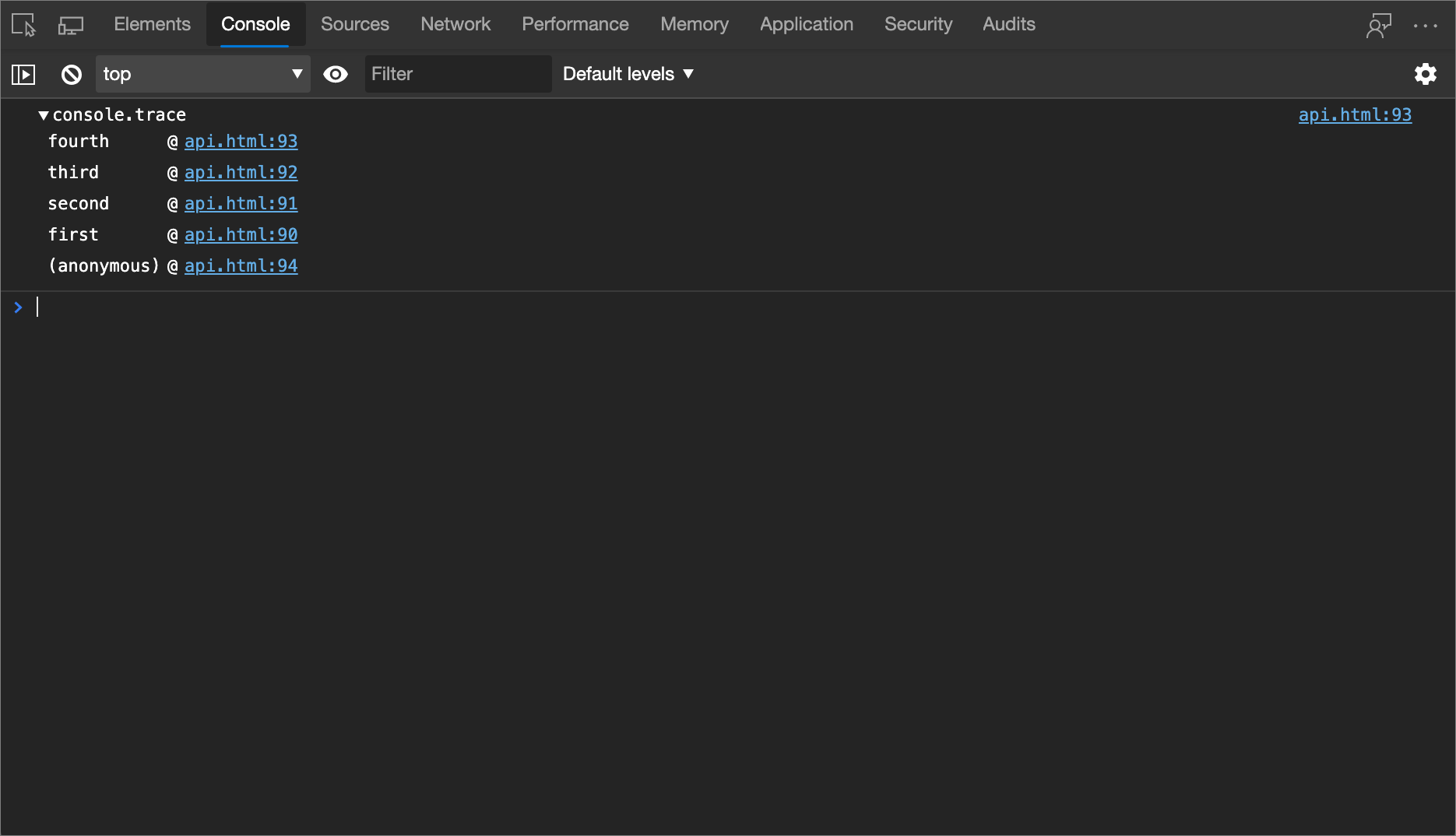
输出

警告
将警告输出到 控制台。
console.warn(object [, object, ...])
日志级别:Warning
示例
console.warn('warn');
输出

另请参阅
-
MDN Web 文档 >
console对象引用 - 包含方法的摘要概述,每个方法有一个页面,以及其他语法详细信息。 - 控制台工具中的日志消息 - 交互式简介。
-
控制台工具实用工具函数和选择器 - 仅限控制台的实用工具方法,例如
debug()和monitorEvents()。
注意
此页面的某些部分是根据 Google 创建和共享的作品所做的修改,并根据 Creative Commons Attribution 4.0 International License 中描述的条款使用。 原始页面 在此处 找到,由凯斯·巴斯克创作。
 本作品根据 Creative Commons Attribution 4.0 International License 获得许可。
本作品根据 Creative Commons Attribution 4.0 International License 获得许可。