可以更改 DevTools 在浏览器中的停靠位置。 默认情况下,Microsoft Edge DevTools 停靠在浏览器窗口的右侧。 还可以将 DevTools 停靠在窗口的底部或左侧,或者将 DevTools 取消停靠到单独的窗口。
更改 DevTools 在浏览器窗口中的放置位置:
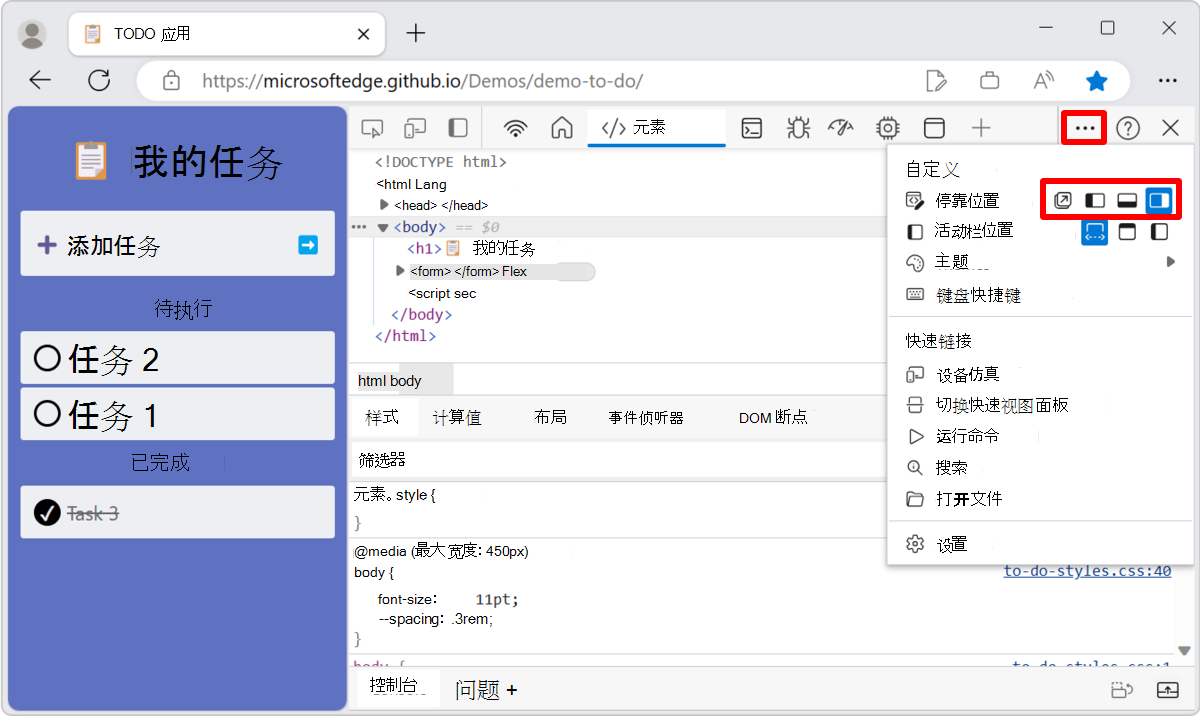
- 单击“ 自定义和控制 DevTools (
 ) 菜单按钮,然后在“ 停靠位置 ”部分选择布局选项:
) 菜单按钮,然后在“ 停靠位置 ”部分选择布局选项:-
取消停靠到单独的窗口 (
 )
) -
停靠到左侧 (
 )
) -
停靠到底部 (
 )
) -
向右停靠 (
 )
)
-
取消停靠到单独的窗口 (

向左停靠 或 向右停靠 使 DevTools 与网页并排保持,并且当 模拟移动设备 (设备仿真) 时,非常出色。 “ 向左停靠 ”和“ 向右停靠 ”选项最适合用于高分辨率显示器。
将 DevTools 取消停靠到单独的窗口中
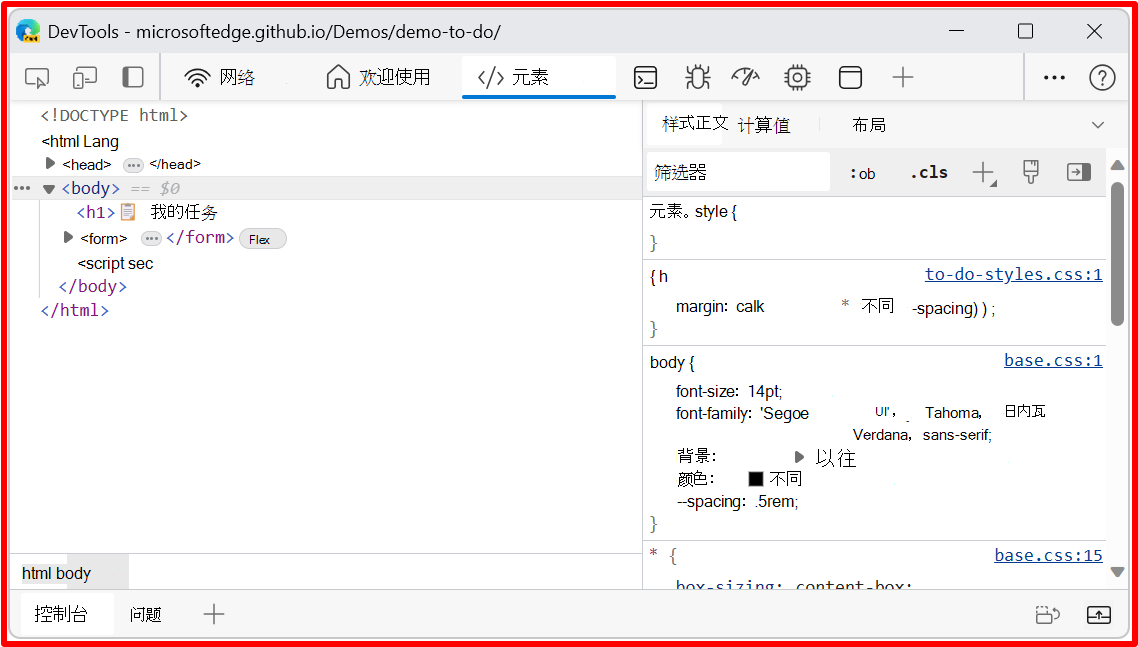
如果要使用多个监视器,或者需要处理全屏应用,并且需要为 DevTools UI 提供大量空间,请将 DevTools 取消停靠到其自己的独立窗口中。 下图显示了 DevTools 已取消停靠到其自己的专用窗口:

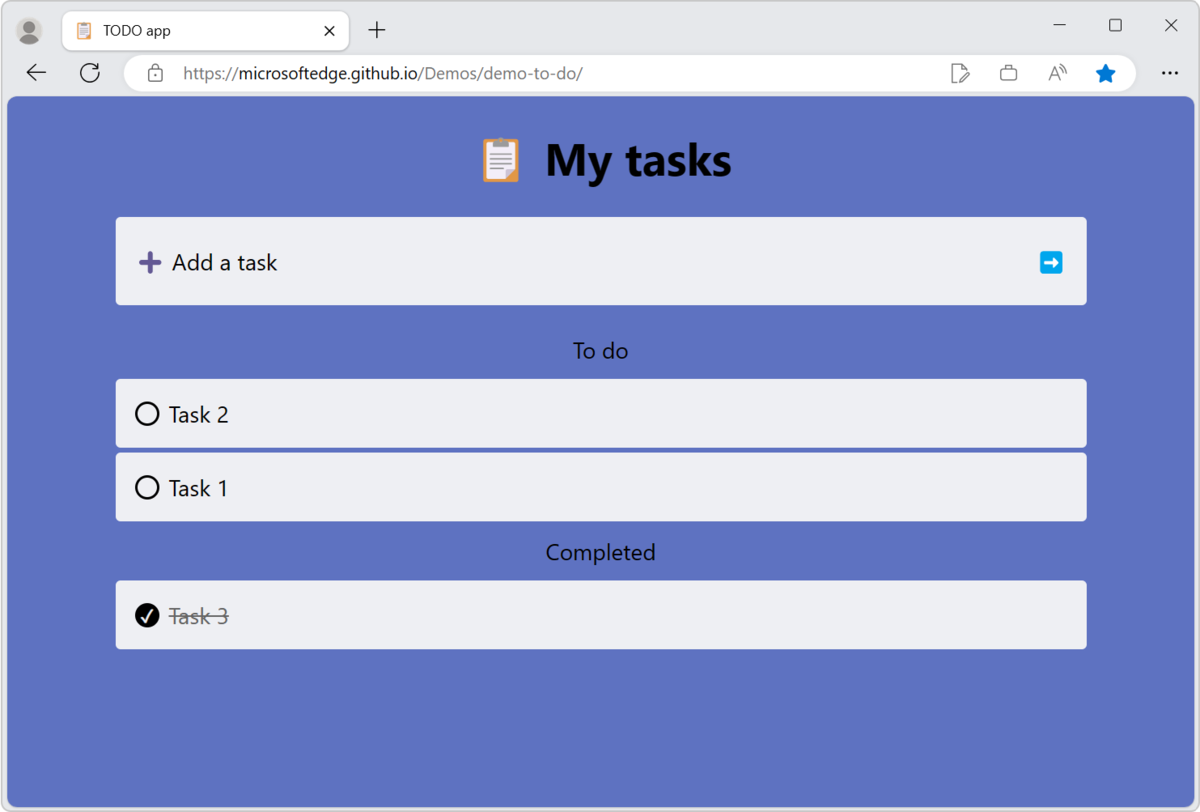
由于 DevTools 现在具有自己的专用窗口,设计的页面现在占据了整个浏览器窗口:

将 DevTools 停靠在浏览器左侧
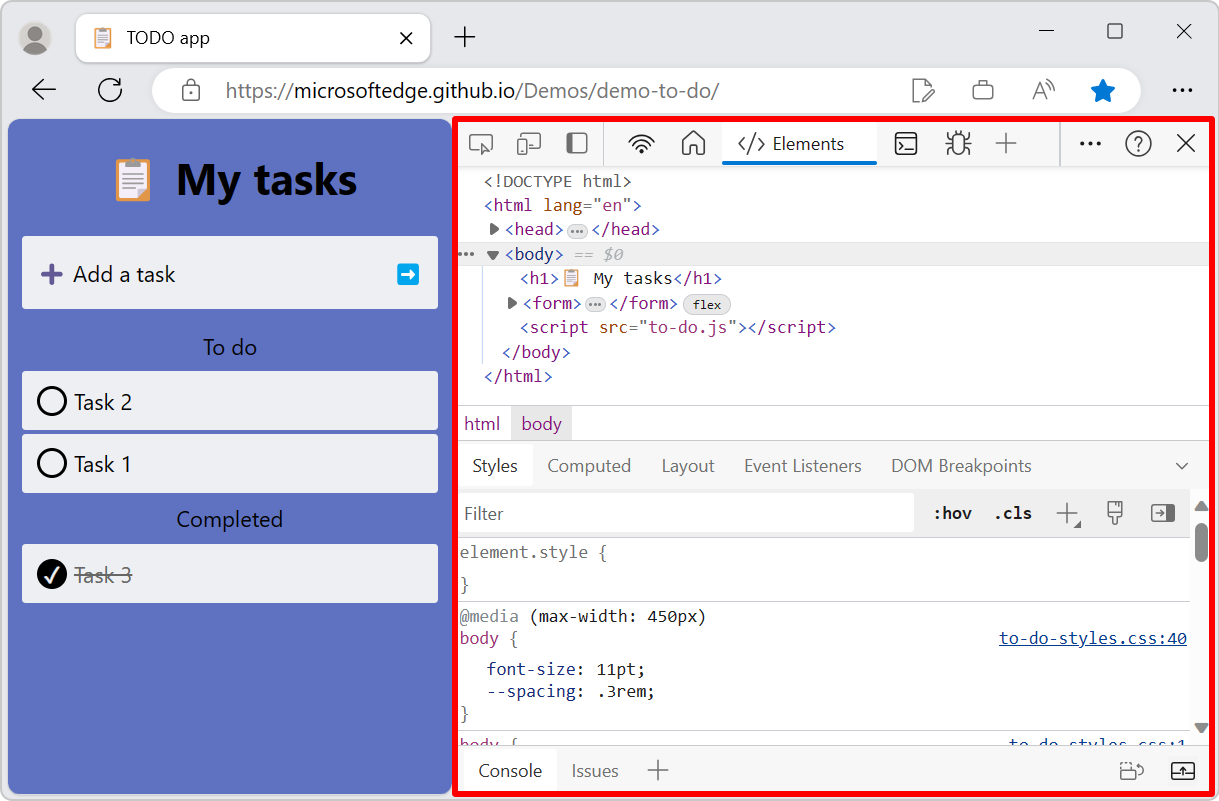
下图显示了停靠在浏览器窗口左侧的 DevTools:

将 DevTools 停靠在浏览器底部
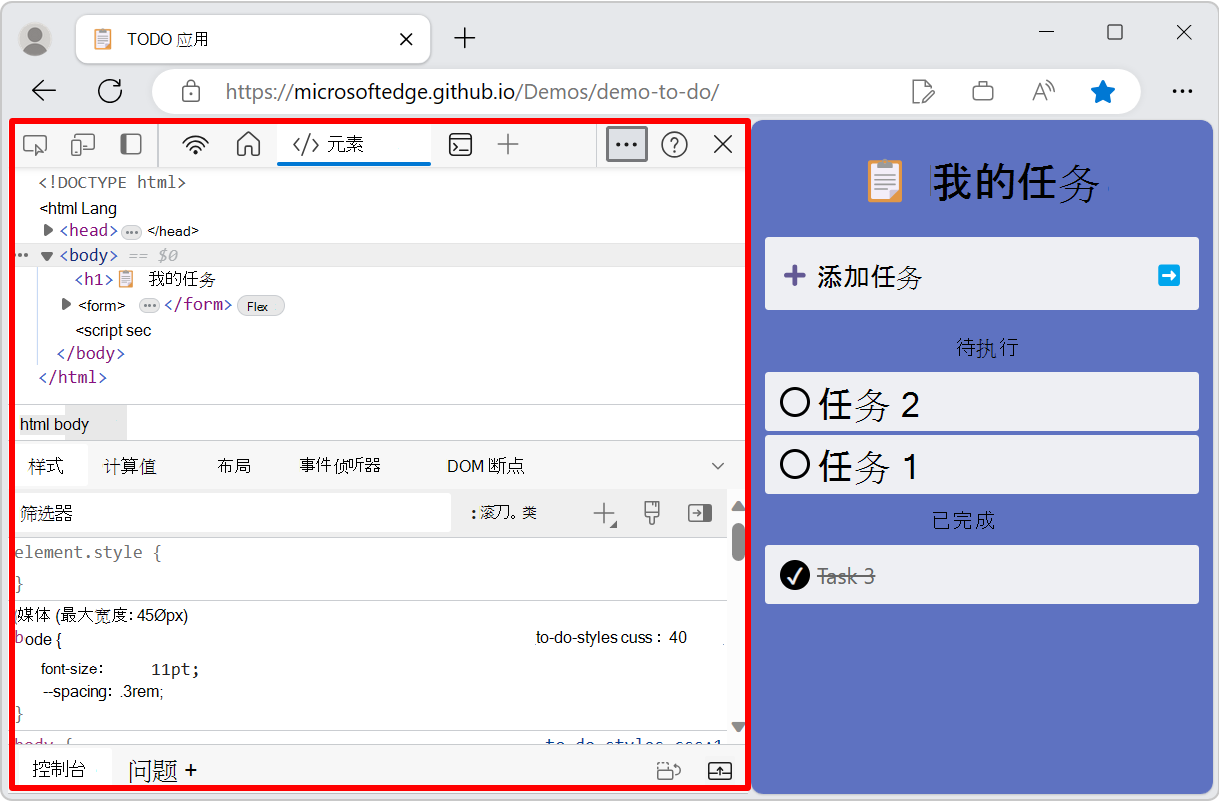
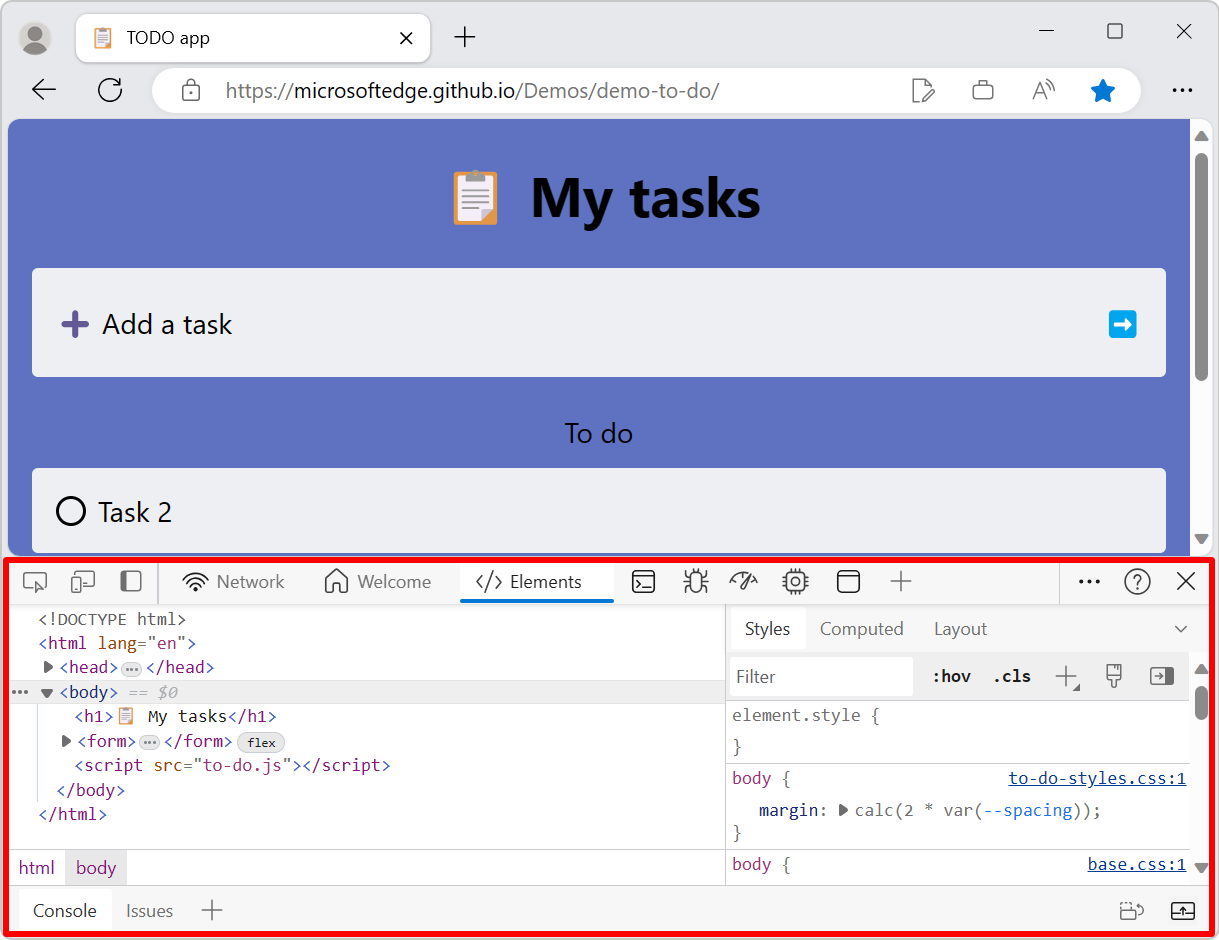
当水平显示空间不足,或者想要调试 DOM 或控制台中的长文本时,停靠到底部会有所帮助。 下图显示了浏览器窗口底部的 DevTools:

将 DevTools 停靠在浏览器右侧
下图显示了浏览器窗口右侧的 DevTools,这是默认位置:

使用命令菜单更改 DevTools 的停靠位置
打开 命令菜单。 为此,请单击“ 自定义和控制 DevTools (
 ) 菜单按钮,然后单击“ 运行命令”。 或者,按 Ctrl+Shift+P (Windows/Linux) 或 Command+Shift+P (macOS) 。
) 菜单按钮,然后单击“ 运行命令”。 或者,按 Ctrl+Shift+P (Windows/Linux) 或 Command+Shift+P (macOS) 。键入 dock,然后选择停靠命令:
- 停靠到底部
- 停靠到左侧
- 停靠到右侧
- 还原最后一个停靠位置
- 取消停靠到单独的窗口