模拟移动设备(设备仿真)
使用 设备仿真 工具(有时称为 “设备模式”)来大致了解页面在移动设备上的外观和行为。
详细内容:
限制
设备仿真 是移动设备上页面外观的 一阶近似 值。 设备仿真 实际上不会在移动设备上运行代码。 相反,你可以从笔记本电脑或台式机模拟移动用户体验。
DevTools 中不会模拟移动设备的某些方面。 例如,移动 CPU 的体系结构与笔记本电脑或台式机 CPU 的体系结构不同。 若要进行最可靠的测试,请在移动设备上运行页面。
当页面实际在移动设备上运行时,使用 远程调试 与计算机中的页面代码进行交互。 在与代码交互时,可以查看、更改、调试、分析或全部四者。 计算机可以是笔记本或台式计算机。
模拟移动视区
若要打开用于模拟移动视区的 UI,请执行以下操作:
打开 DevTools。 例如,右键单击网页,然后选择“ 检查”。
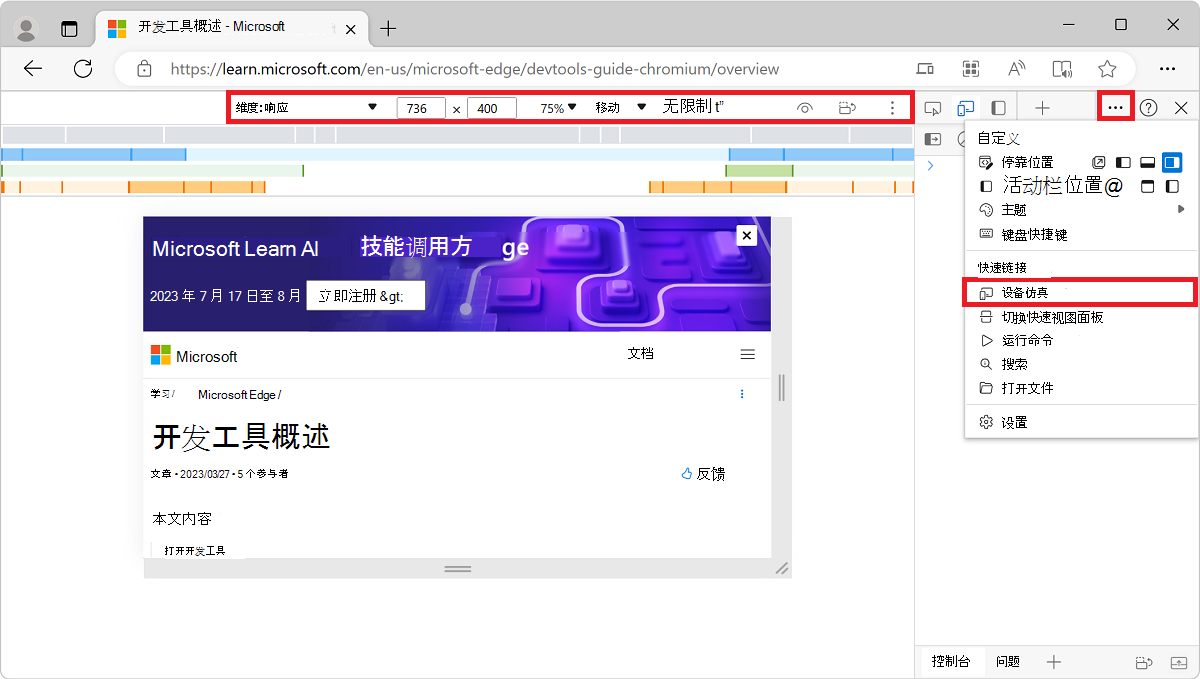
在 “活动栏”中,单击“ 切换设备仿真 (
 ) ”按钮。 或者,在 DevTools 中,选择 “自定义和控制 DevTools (
) ”按钮。 或者,在 DevTools 中,选择 “自定义和控制 DevTools (...) >设备仿真:
网页在“设备仿真”窗格中呈现。 设备工具栏在响应式视区模式下打开。
响应式视区模式
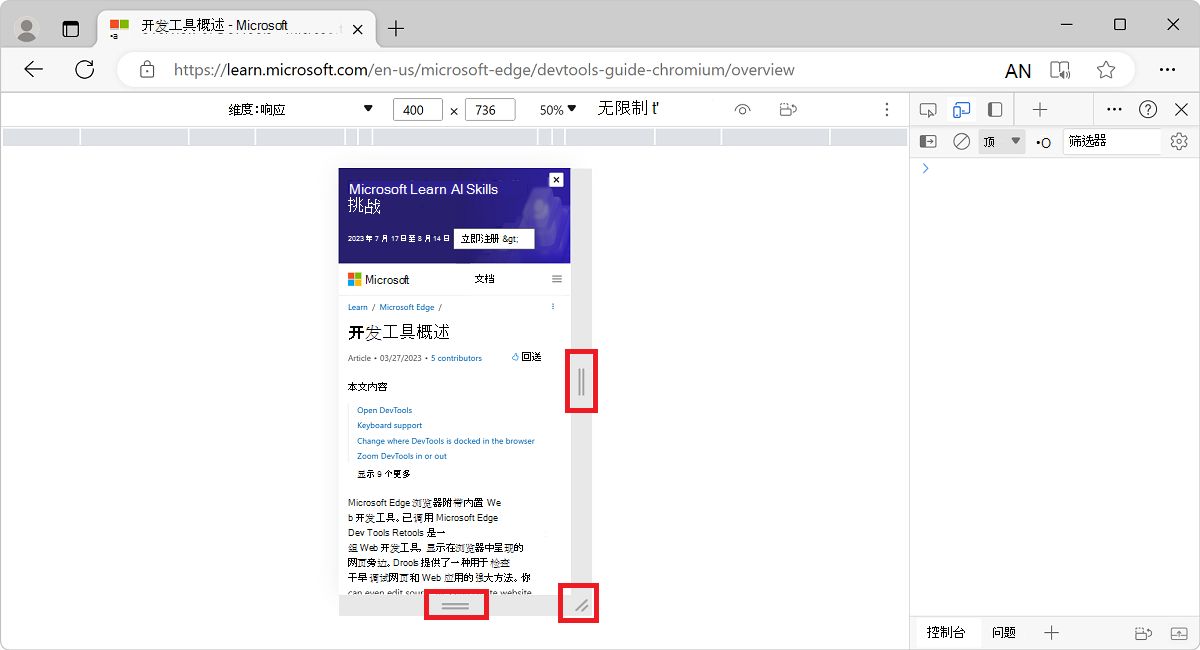
若要跨多个屏幕大小快速测试页面的外观,请拖动手柄以将视区调整为所需尺寸。 可以在宽度和高度框中输入任何数值。 如果选择的大小大于浏览器窗口中的可用大小,则将自动缩放视区以适应较大的视区。
在以下示例中,视区宽度设置为 400 ,高度设置为 736:

如果在屏幕上需要更多空间,可以更改 DevTools 在浏览器窗口中的停靠位置。 请参阅更改 DevTools 放置位置(取消停靠,停靠到底部,停靠到左侧)。
显示媒体查询
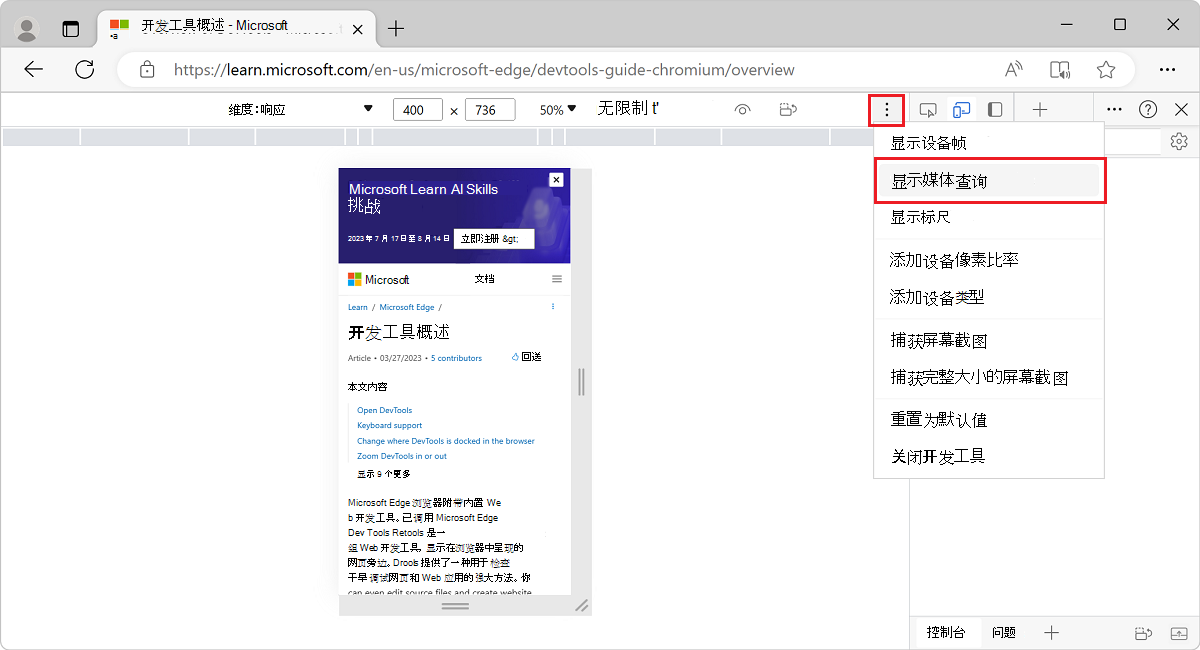
如果已在页面上定义了媒体查询,请通过在视区上方显示媒体查询断点,跳至视区维度,使这些媒体查询生效。 选择“ 更多选项 ” (![]() ) >显示媒体查询。
) >显示媒体查询。
CSS 媒体查询 定义断点,该断点为浏览器视区宽度。 网页可以定义网页 CSS 定义的每个断点 (视区宽度) 响应式布局。
当查看网页的设备视区超过或低于特定宽度时,媒体查询可用于更改页面的布局。 媒体查询允许编写代码,以便在屏幕宽度低于特定大小、超过特定大小或最小大小和最大大小时用于页面布局。
在视区上方显示媒体查询断点:
单击“ 更多选项 (
 ) 按钮,然后选择“ 显示媒体查询”:
) 按钮,然后选择“ 显示媒体查询”:
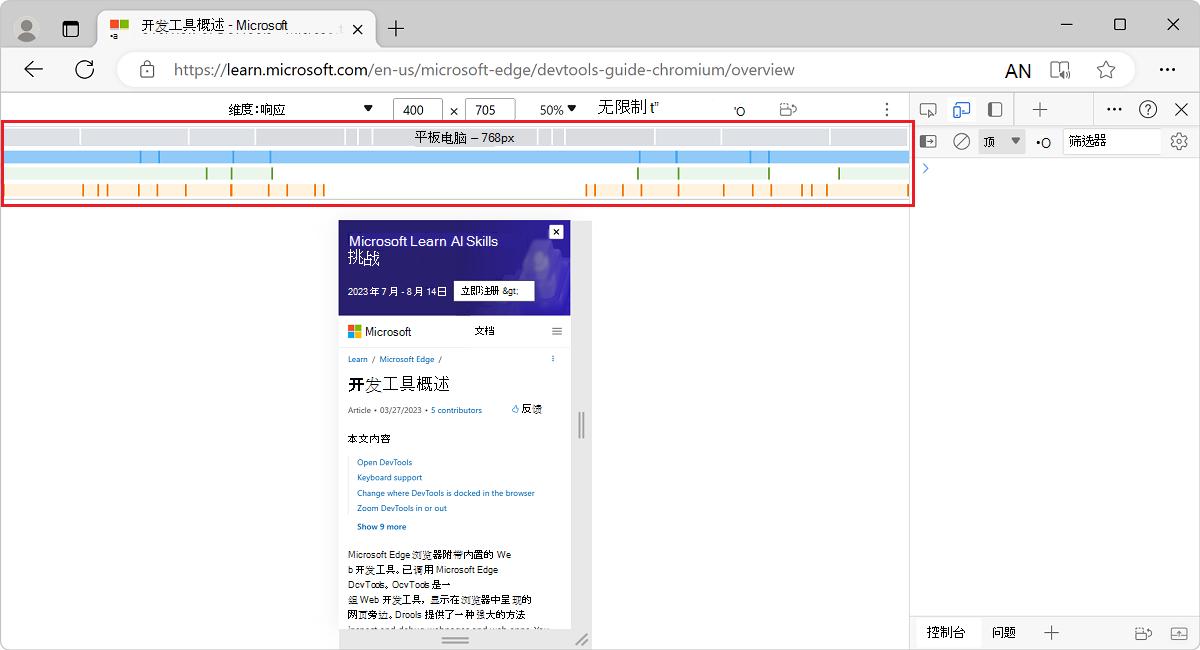
如果
max-width或min-width断点由网页定义,DevTools 将在视区上方显示其他条形图:- 蓝色条对应于
max-width媒体查询。 - 绿色条对应于同时使用
min-width和max-width的媒体查询。 - 橙色条对应于
min-width媒体查询。

- 蓝色条对应于
若要更改视区宽度,以便使用该断点的媒体查询,请单击断点栏中的断点矩形。 视区宽度更改,以便触发断点,并更新网页布局。
若要转到网页代码中的相应
@media声明,请在断点竖线之间右键单击,然后选择“ 在源代码中显示”。 DevTools 将打开源工具,并在编辑器中显示相应的@media行。
另请参阅:
- 在“开始查看和更改 CSS”中调试媒体查询。
设置设备像素比率
设备像素比 (DPR) 是硬件屏幕上的物理像素与逻辑 (CSS) 像素之间的比率。 换句话说,DPR 告诉浏览器用于绘制 CSS 像素的屏幕像素数。 Microsoft Edge 在 HiDPI (每英寸高点数) 显示时使用 DPR 值。
设置设备像素比率:
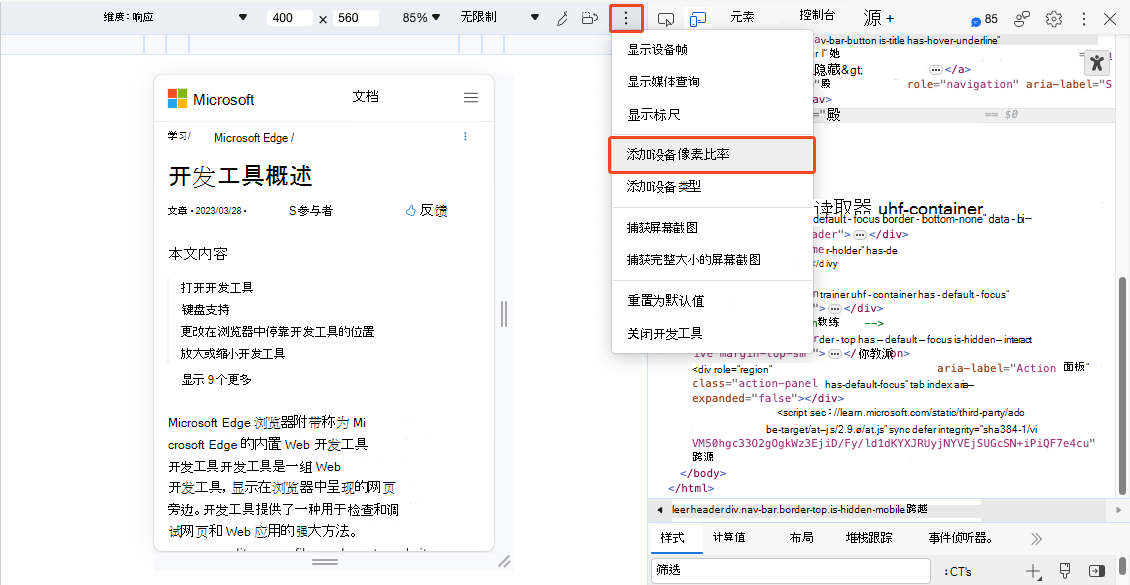
选择 “更多选项 ” (
 ) >添加设备像素比率:
) >添加设备像素比率:
在视区顶部添加 一个 DPR 下拉列表。
在 DPR 下拉列表中,选择一个 DPR 值 (1、 2 或 3) 。 默认值为 2。
若要删除设备像素比率,请执行以下操作:
- 选择 “更多选项 ” (
 ) >删除设备像素比率。
) >删除设备像素比率。
设置设备类型
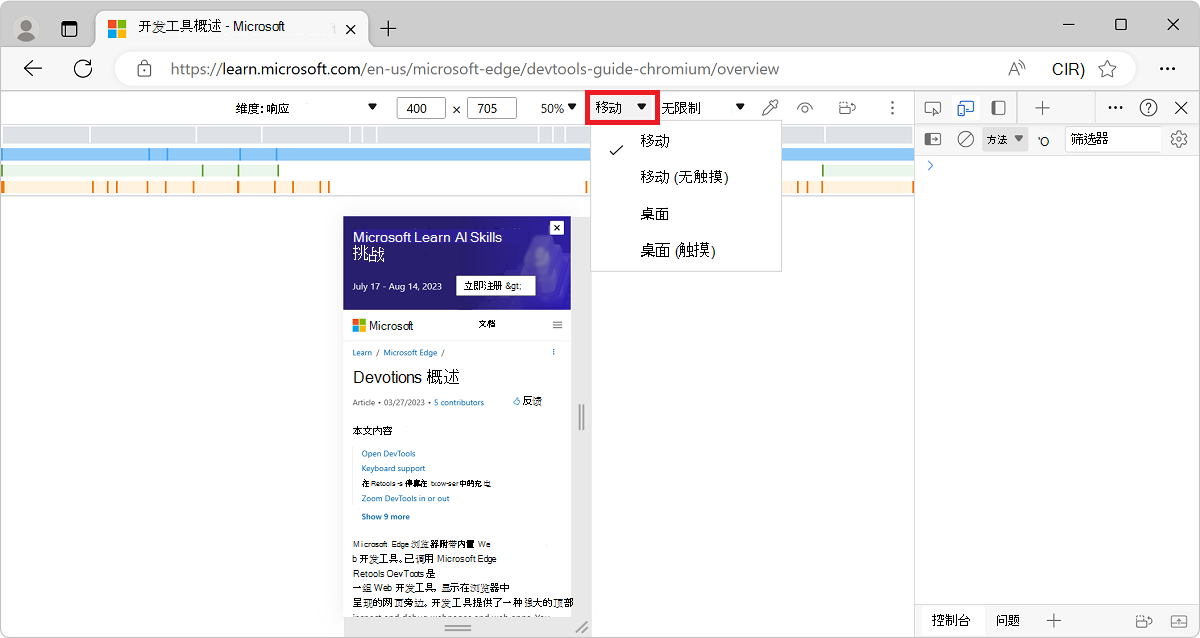
若要模拟移动设备或桌面设备,请使用 “设备类型” 列表:

如果未显示 “设备类型” 列表,请选择“ 更多选项>”“添加设备类型”。
“ 设备类型” 列表包含以下设备类型:
| 设备类型 | 渲染方法 | 光标图标 | 触发事件 |
|---|---|---|---|
| 移动设备 | 移动设备 | 圆形 | touch |
| 移动 (无触摸) | 移动设备 | 正常 | click |
| 桌面 | 桌面 | 正常 | click |
| 桌面 (触摸) | 桌面 | 圆形 | touch |
上表中列的键:
| 列 | 描述 |
|---|---|
| 渲染方法 | Microsoft Edge 是将页面呈现为移动视区还是桌面视区。 |
| 光标图标 | 将鼠标悬停在页面上时,将显示哪种类型的光标。 |
| 触发事件 | 当您与页面交互时,页面是否触发 touch 或 click 事件。 |
移动设备视区模式
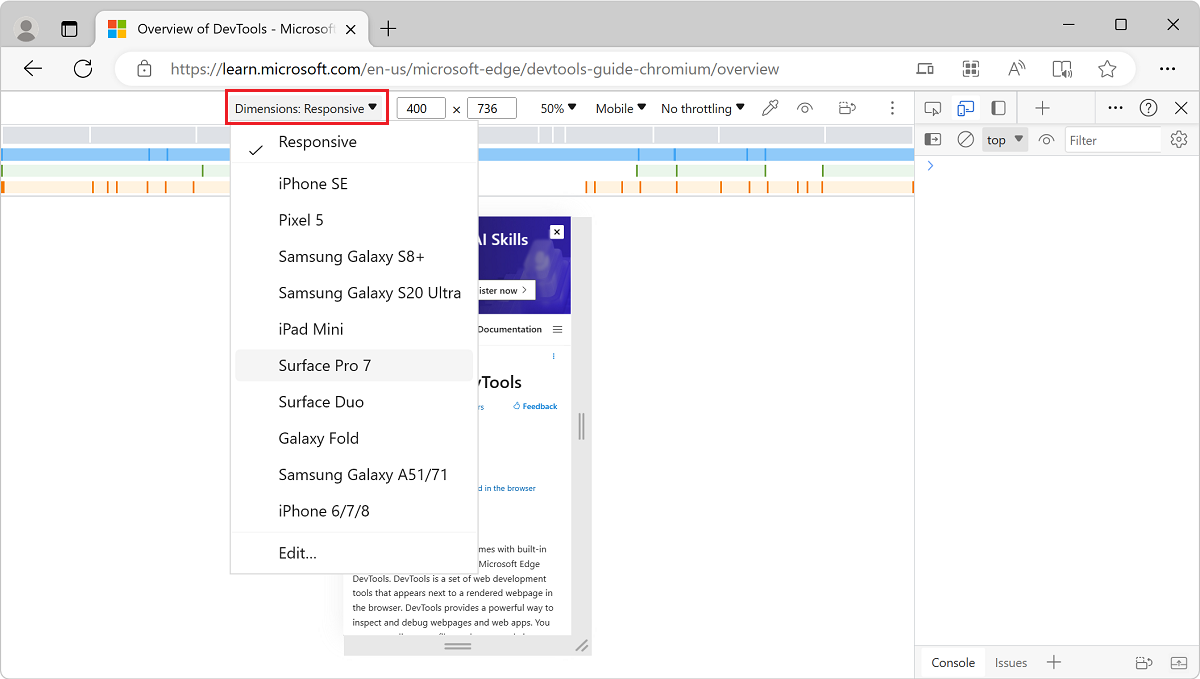
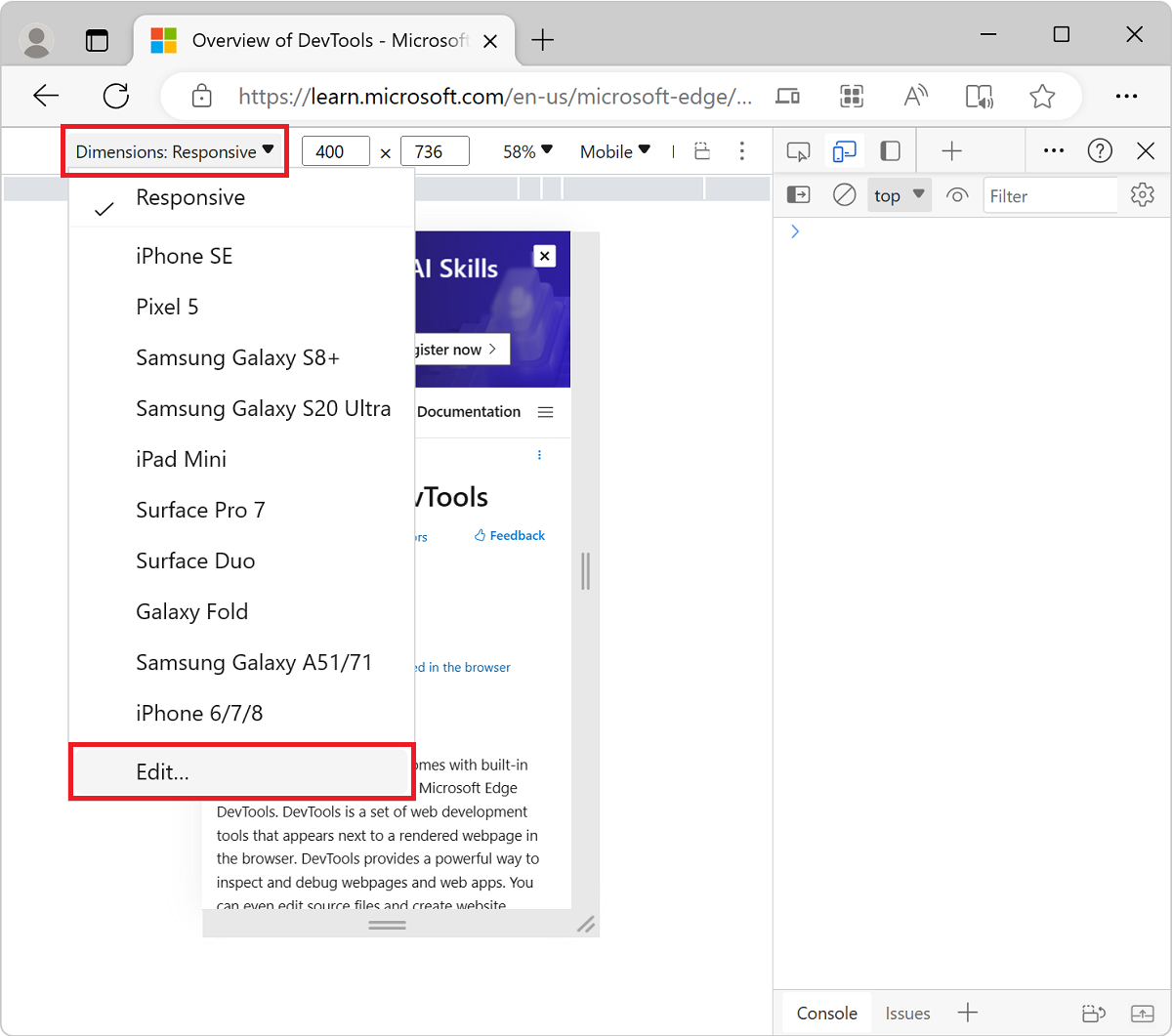
若要模拟特定移动设备的尺寸,请从“设备”列表中选择 设备 :

将视区旋转为横向
横向测试你的网页。
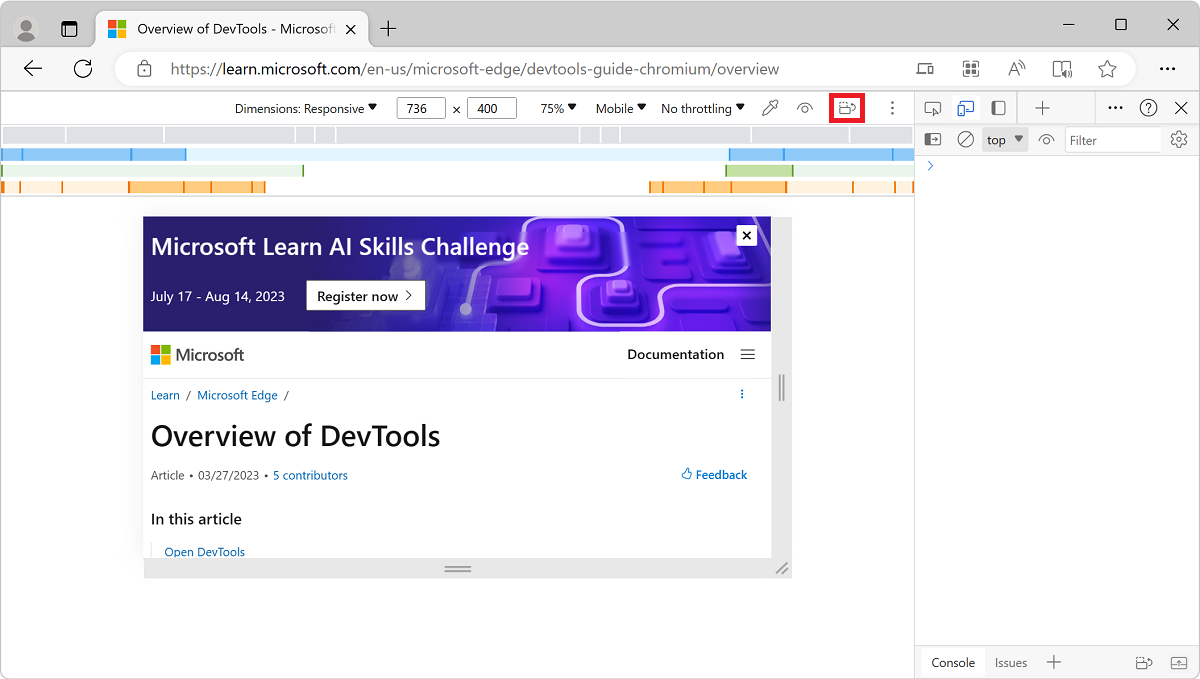
若要将视区旋转为横向,请选择“ 旋转 (
 ) :
) :
如果“设备”工具栏较窄,将不显示“旋转”按钮。
另请参阅下面的 “设置方向”。
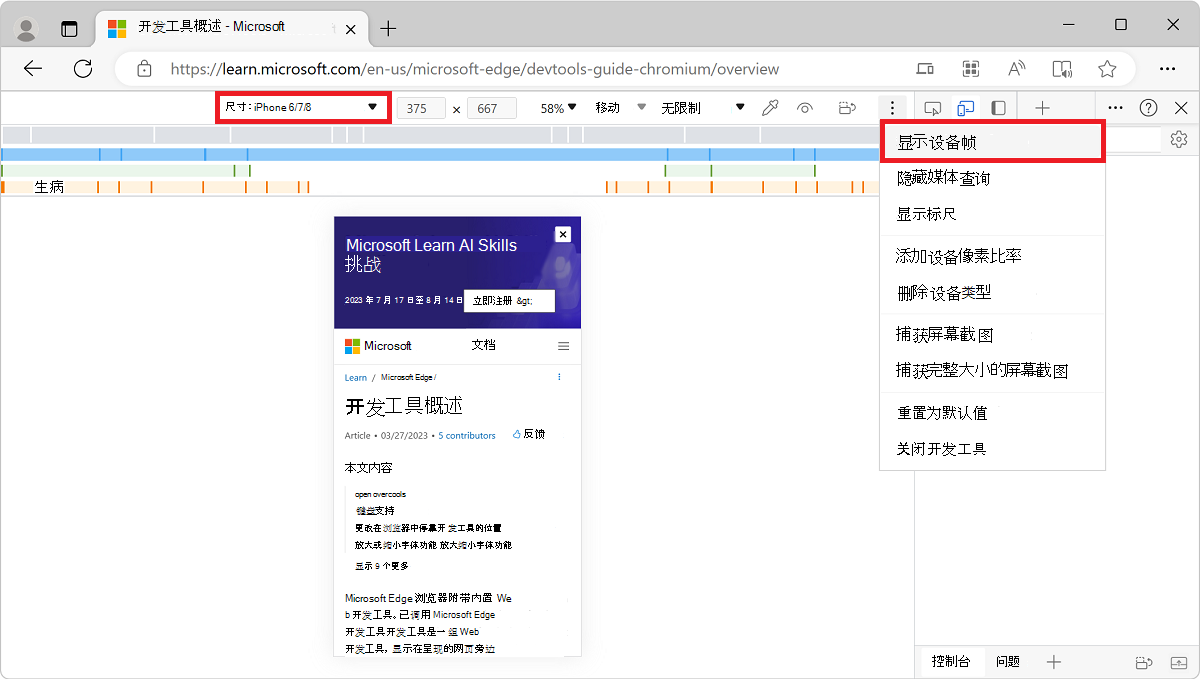
显示设备框架
若要模拟特定移动设备的尺寸,请单击“ 更多选项 ” (“ ![]() ) ,然后选择“ 显示设备帧 ”以显示视区周围的物理设备帧:
) ,然后选择“ 显示设备帧 ”以显示视区周围的物理设备帧:

如果未为特定设备显示设备帧,则表示 DevTools 没有该设备的插图。
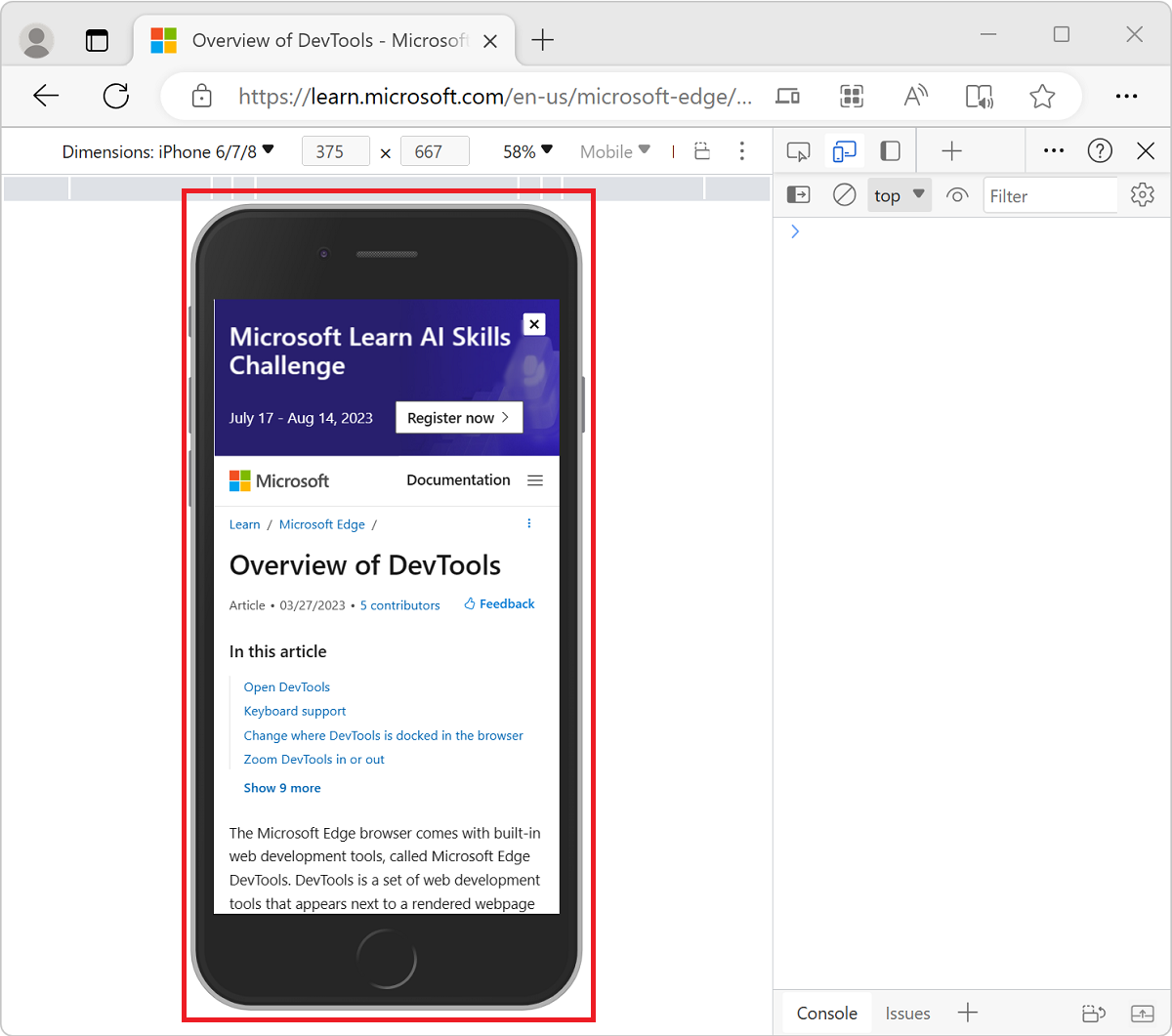
iPhone 6/7/8 的设备帧:

添加自定义移动设备
如果默认列表中未包含所需的移动设备选项,则可以添加自定义设备。
添加自定义设备:
在 DevTools 中,单击 “切换设备仿真 (
 ) 按钮打开设备仿真。
) 按钮打开设备仿真。在左侧的设备下拉列表中, 选择 “编辑” 菜单项:
选择 “设备 列表 >编辑”:

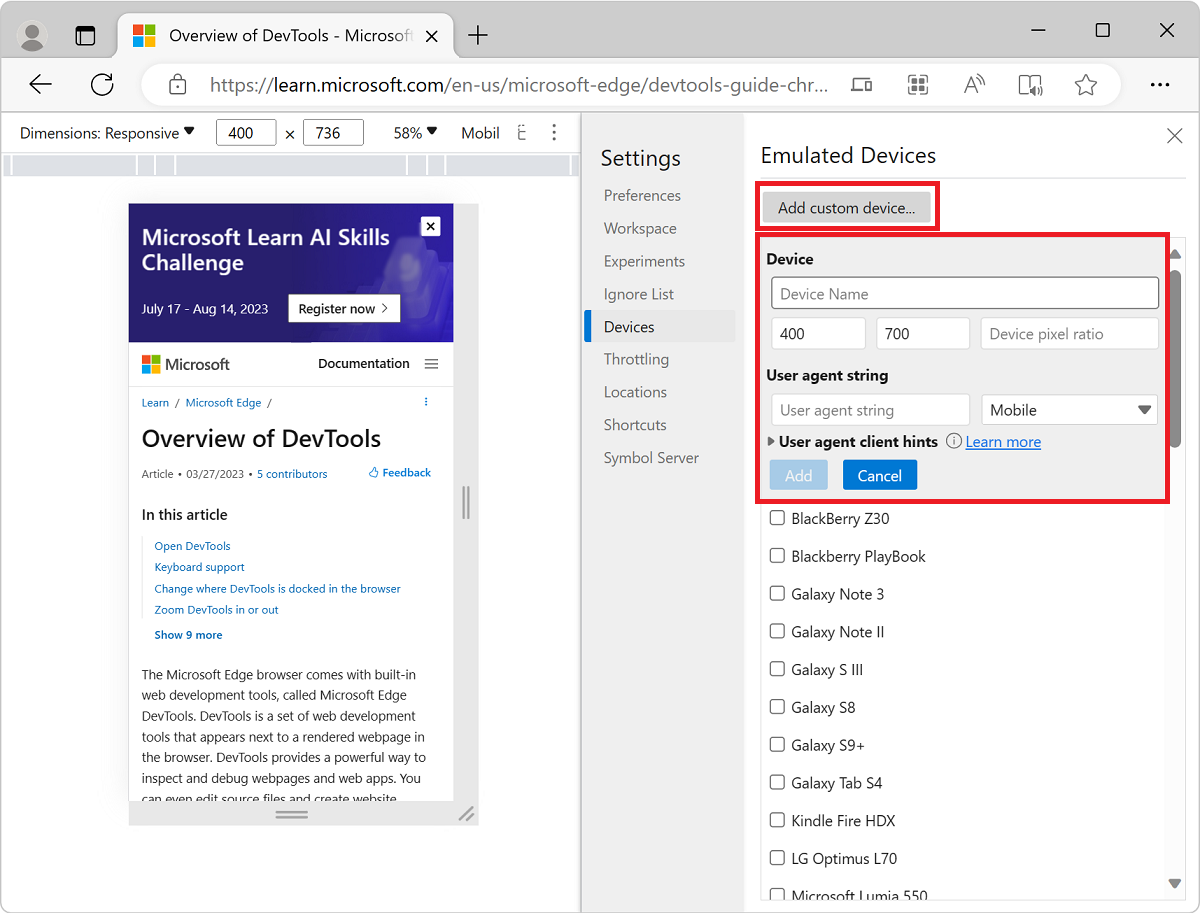
此时会打开“DevTools 设置>设备 (模拟设备) ”页。
单击“ 添加自定义设备 ”按钮。 设置中的“ 模拟设备 ”页在顶部添加“ 设备 ”部分:
“设备像素比”、“用户代理字符串”和“设备类型”为可选字段。 设备类型默认为 Mobile:

在 “设备 ”部分的文本框中,输入自定义设备的设备名称、屏幕宽度和屏幕高度。
(可选)填写以下字段:
设备像素比率。 请参阅上面的 设置设备像素比率;和 窗口:MDN 处的 devicePixelRatio 属性。
用户代理类型 (设备类型) 。 请参阅上面的 设置设备类型。 默认为 “移动”。
单击“添加”按钮。 新设备现已在设备模拟器左上角的设备下拉列表中提供。
删除自定义设备:
- 在“DevTools >设置>设备 (模拟设备) ”中,将鼠标悬停在自定义设备名称上,然后单击回收站图标。
显示标尺
如果需要测量屏幕尺寸,可以使用标尺来测量屏幕大小(以像素为单位)。
若要在视区上方和左侧显示标尺,请执行以下操作:
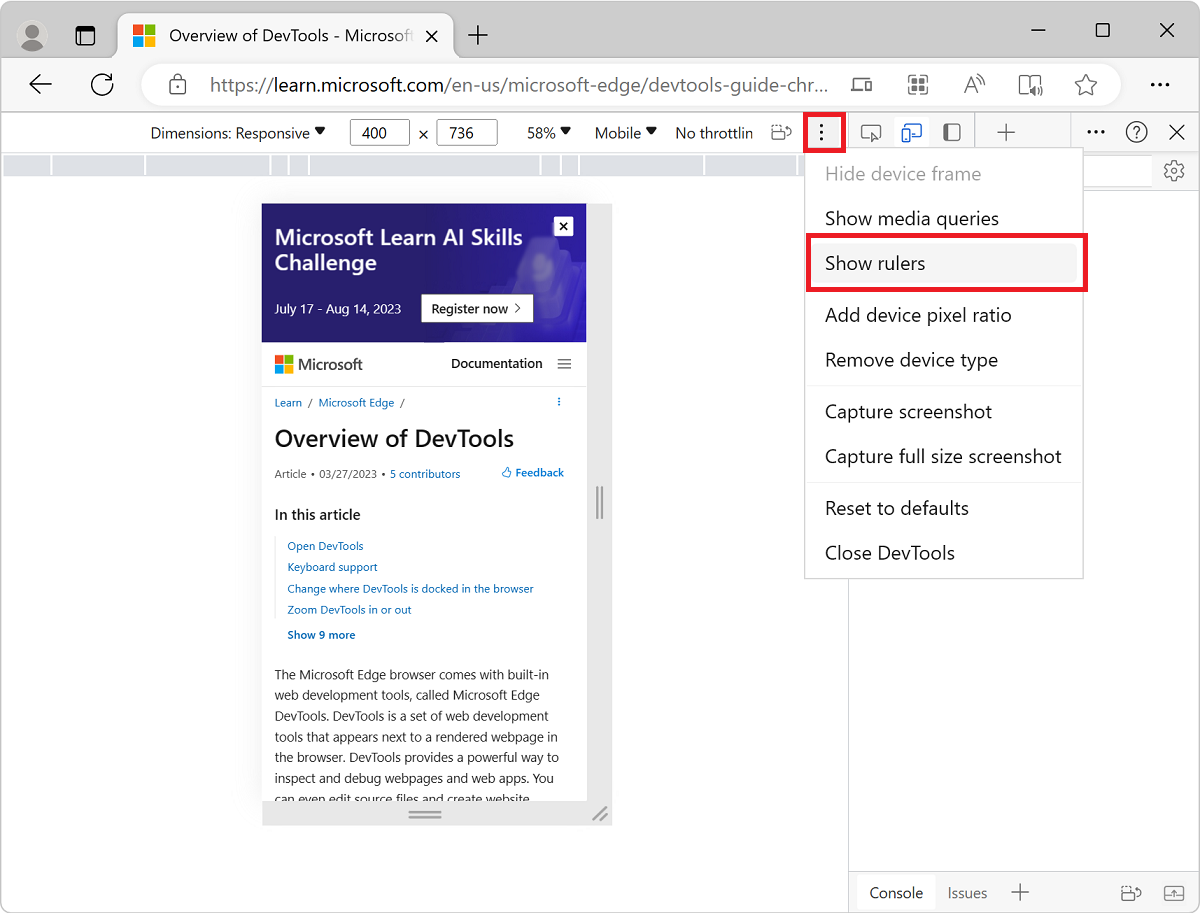
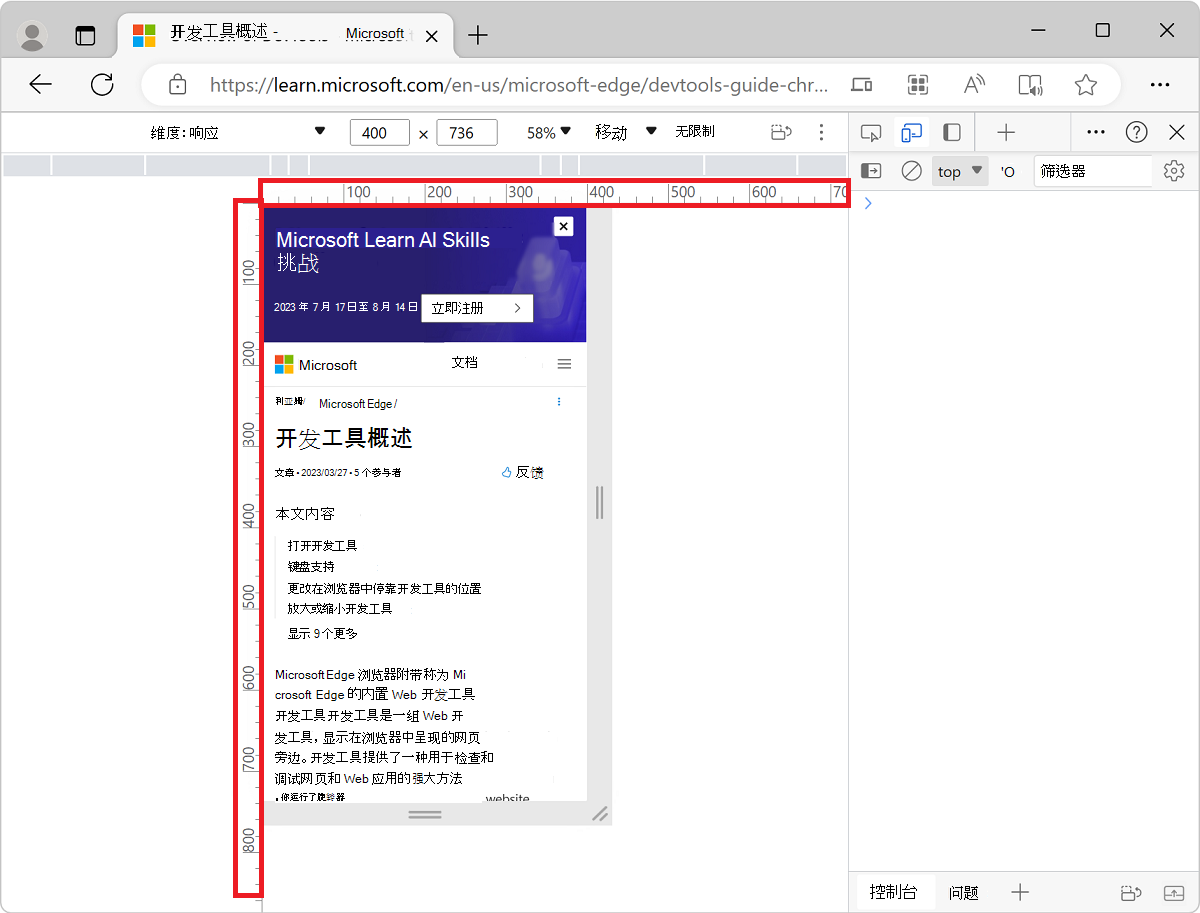
选择 “更多选项 ” (
 ) >显示标尺:
) >显示标尺:
标尺显示在视区上方和左侧,以像素为单位指示尺寸:

缩放视区
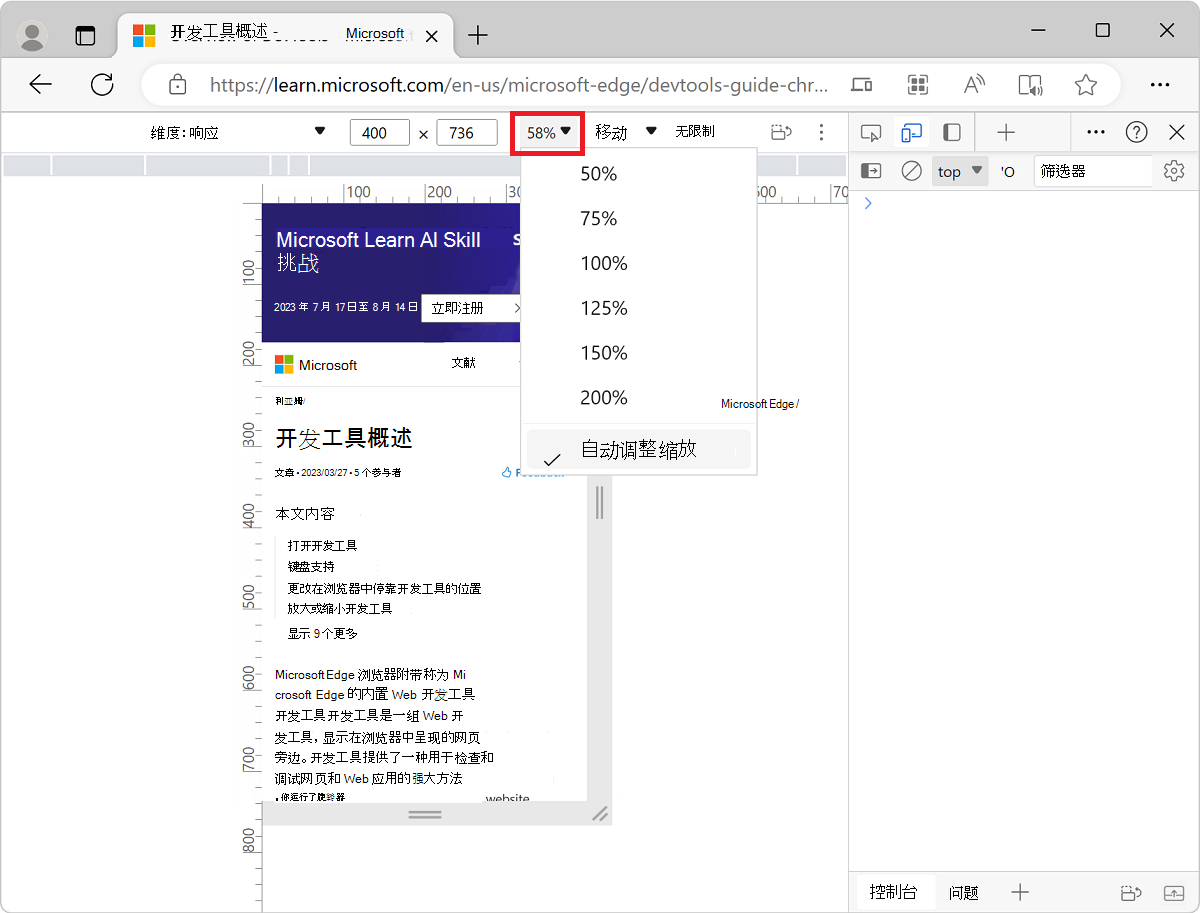
若要在多个缩放级别测试页面的外观,请使用“缩放”列表进行缩放。

捕获屏幕截图
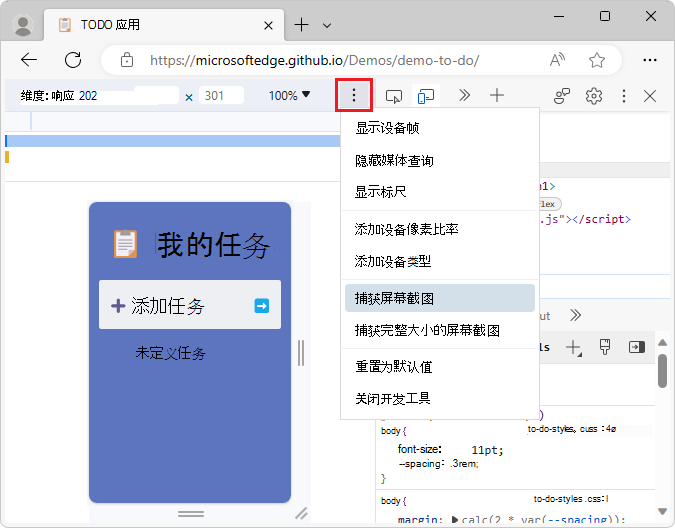
若要捕获当前在视区中看到的屏幕截图,请单击“ 更多选项 ” (![]() ) >捕获屏幕截图:
) >捕获屏幕截图:

若要捕获整个页面的屏幕截图,包括当前在视区中不可见的内容,请从同一菜单选择“ 捕获全尺寸屏幕截图 ”。
限制网络和 CPU
移动设备通常具有网络和 CPU 限制。
若要测试页面加载速度及其在不同 Internet 和 CPU 速度下的响应方式:
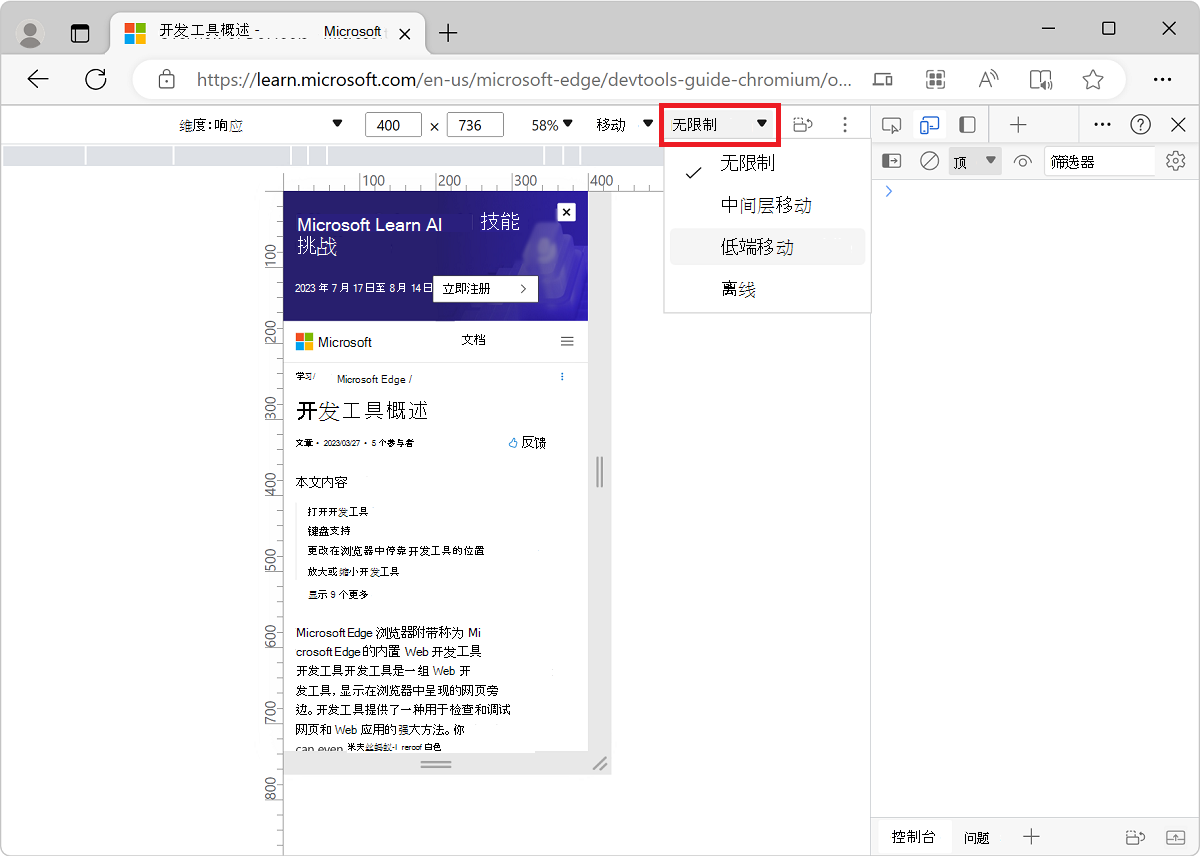
在 “限制” 列表中,将预设更改为 “中间层移动” 或 “低端移动”:

如果 “限制”列表 处于隐藏状态,请扩大 设备工具栏。
“中层移动设备”将模拟
fast 3G并限制你的 CPU。 它是正常速度的 1/4。“低端移动设备”将模拟
slow 3G并限制你的 CPU。 它是正常速度的 1/6。
所有限制都基于笔记本电脑或桌面设备的正常功能。
仅限制 CPU
若要仅限制 CPU,而不限制网络:
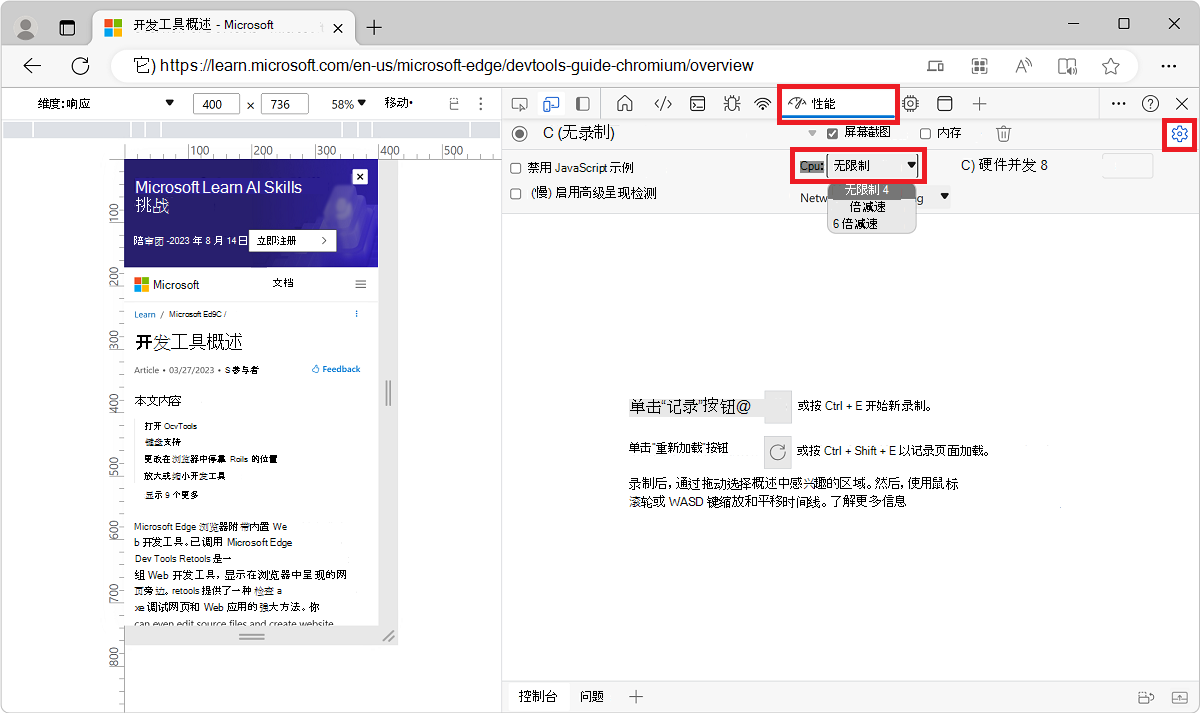
在 DevTools 中,选择 “性能 ”工具。
单击“ 捕获设置 ” (右上角
 ) 按钮。
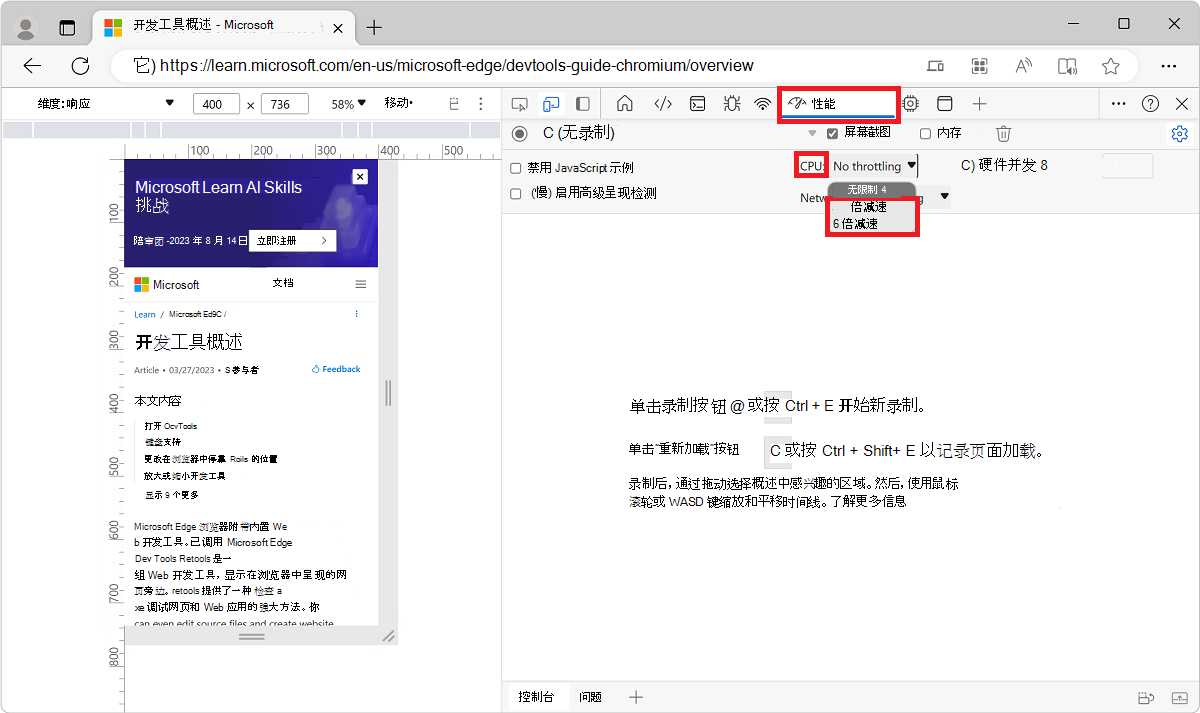
) 按钮。在 CPU 下拉列表中,选择 “4 倍减速 ”或“ 6 倍减速”:

仅限制网络
仅限制网络而不限制 CPU:
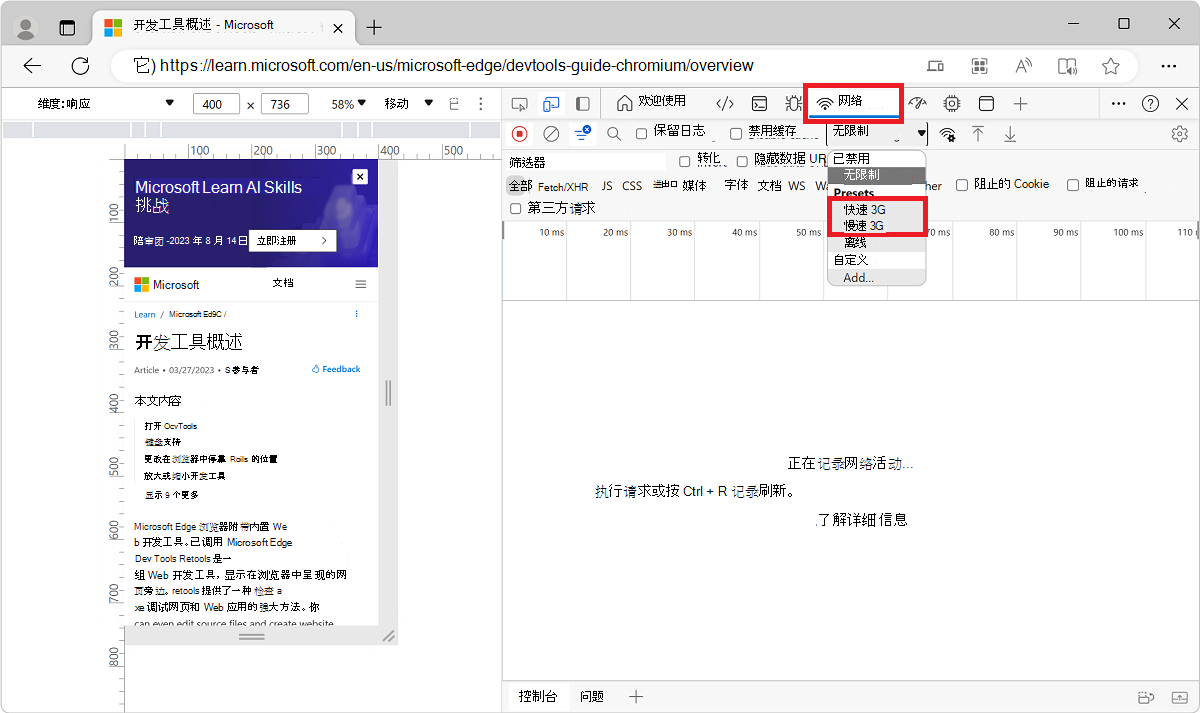
选择 “网络 ”工具,然后选择“ 联机>快速 3G ”或“ 慢速 3G”。

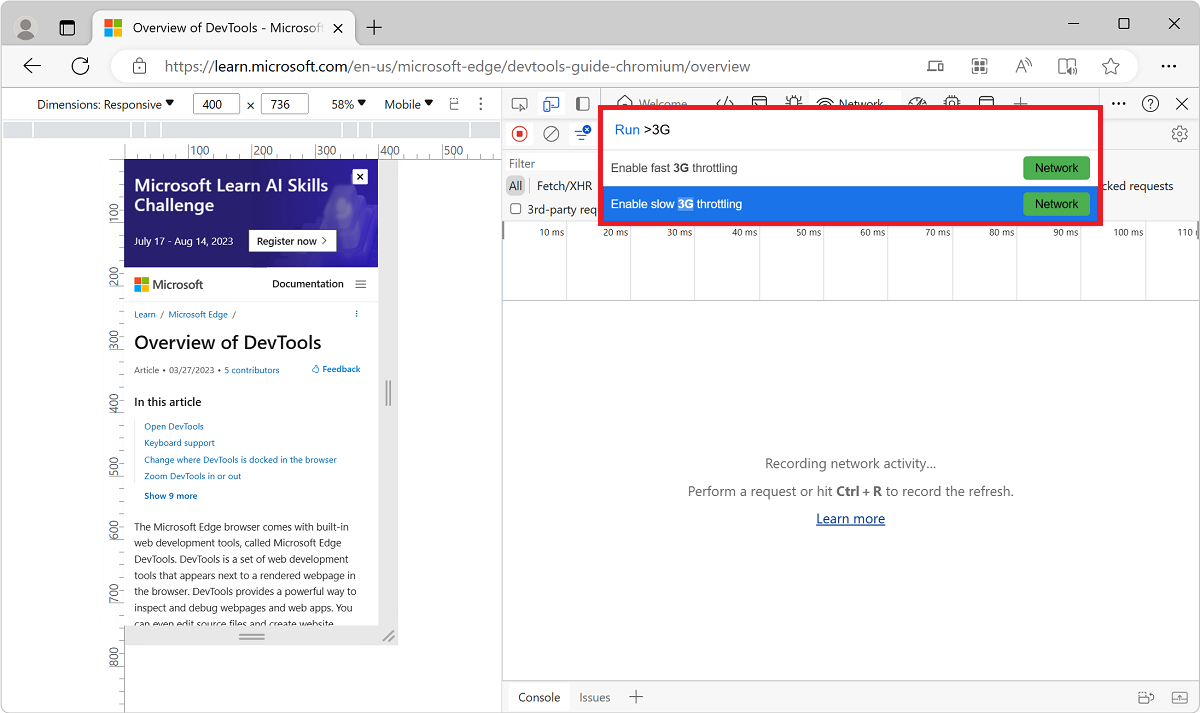
或者,按 Ctrl+Shift+P (Windows、Linux) 或 Command+Shift+P (macOS) 打开 “命令菜单”,开始键入
3g,然后选择“ 启用快速 3G 限制 ”或 “启用慢速 3G 限制”。
还可以从 性能 工具中设置网络限制:
选择 “捕获设置” (“
 ) 并选择“ 网络 ”列表,并将预设更改为 “快速 3G ”或 “慢速 3G”。
) 并选择“ 网络 ”列表,并将预设更改为 “快速 3G ”或 “慢速 3G”。
模拟传感器
使用“ 传感器 ”选项卡可以替代地理位置、模拟设备方向、强制触摸和模拟空闲状态。
以下部分提供了有关如何替代地理位置和设置设备方向的快速了解。
替代地理位置
使用 传感器 工具替代地理位置并模拟设备方向。
替代地理位置
如果页面依赖于移动设备中的地理位置信息才能正确呈现,请使用地理位置覆盖 UI 提供不同的地理位置。
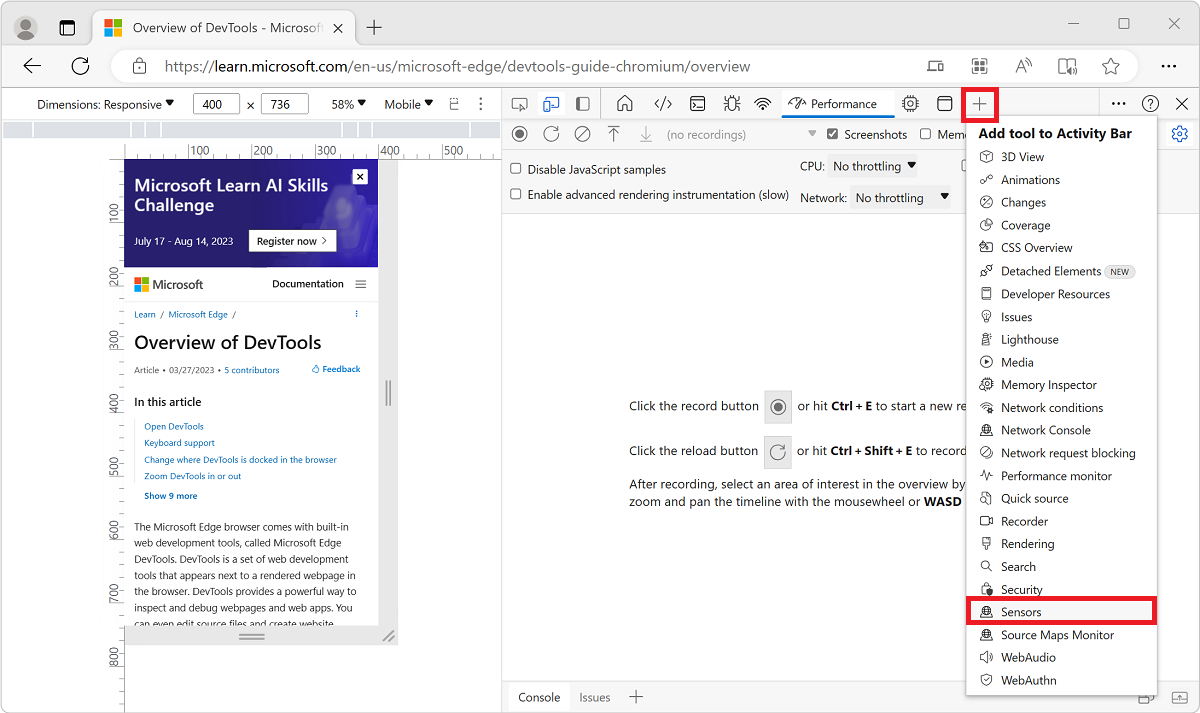
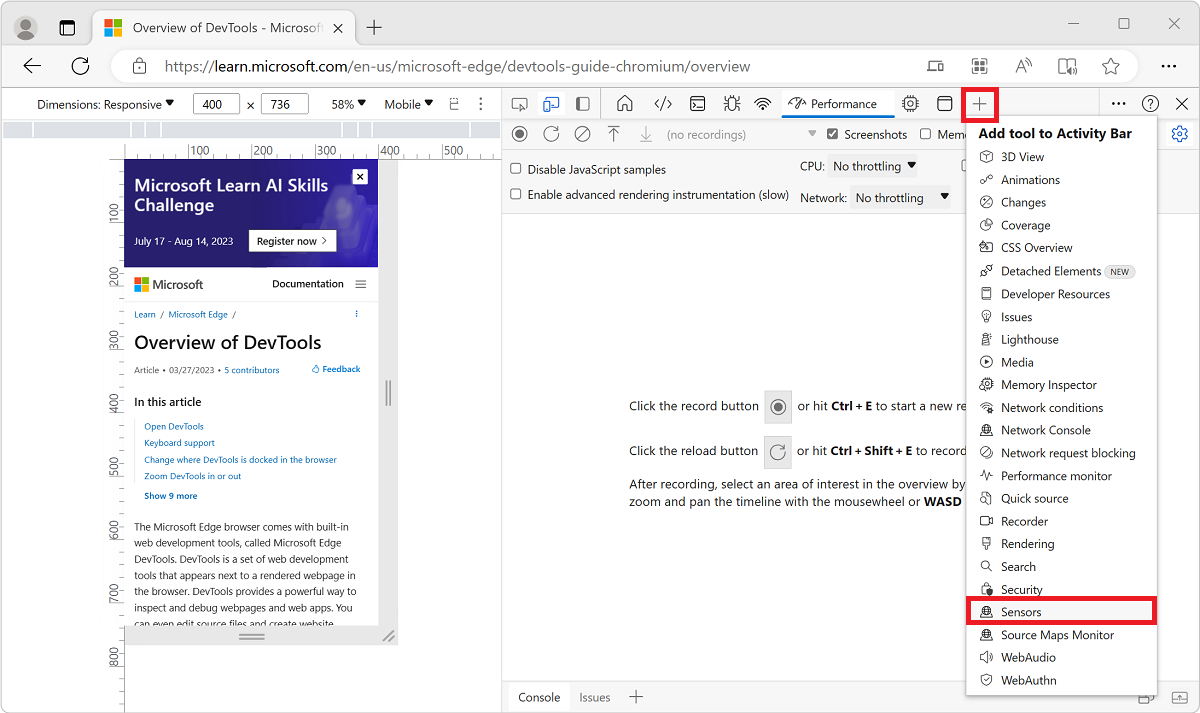
在 “活动栏”中,单击“ 更多工具 (
 ) 按钮,然后单击“ 传感器”:
) 按钮,然后单击“ 传感器”:
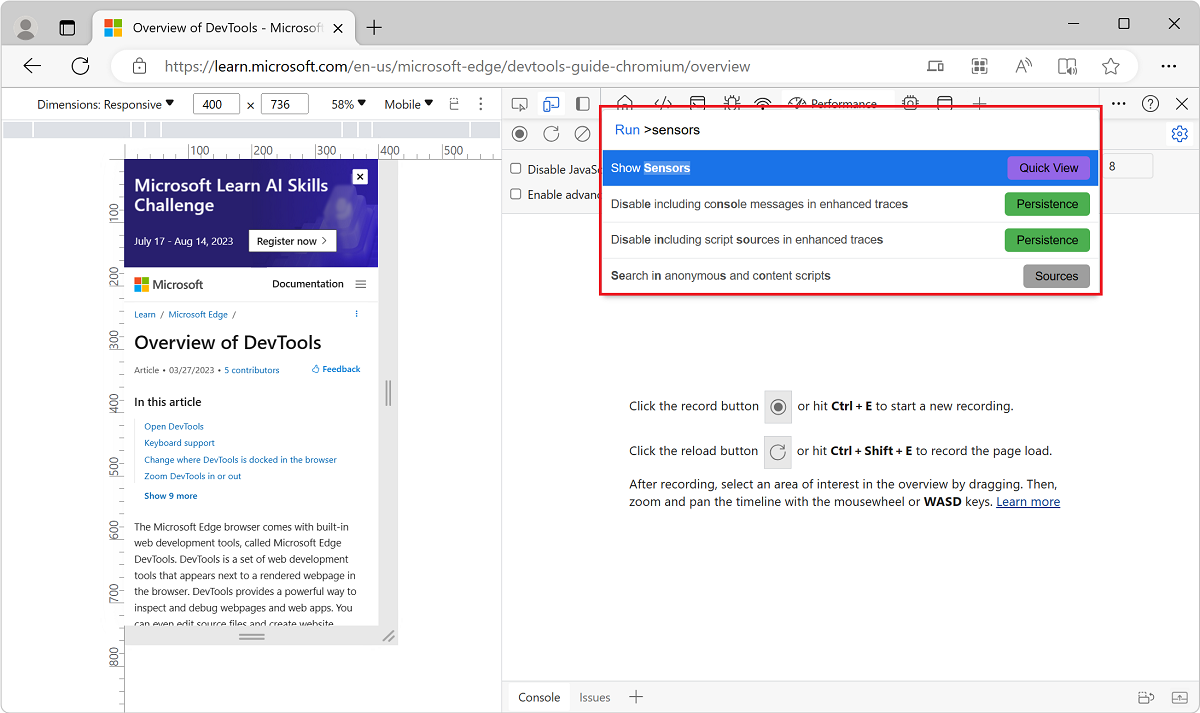
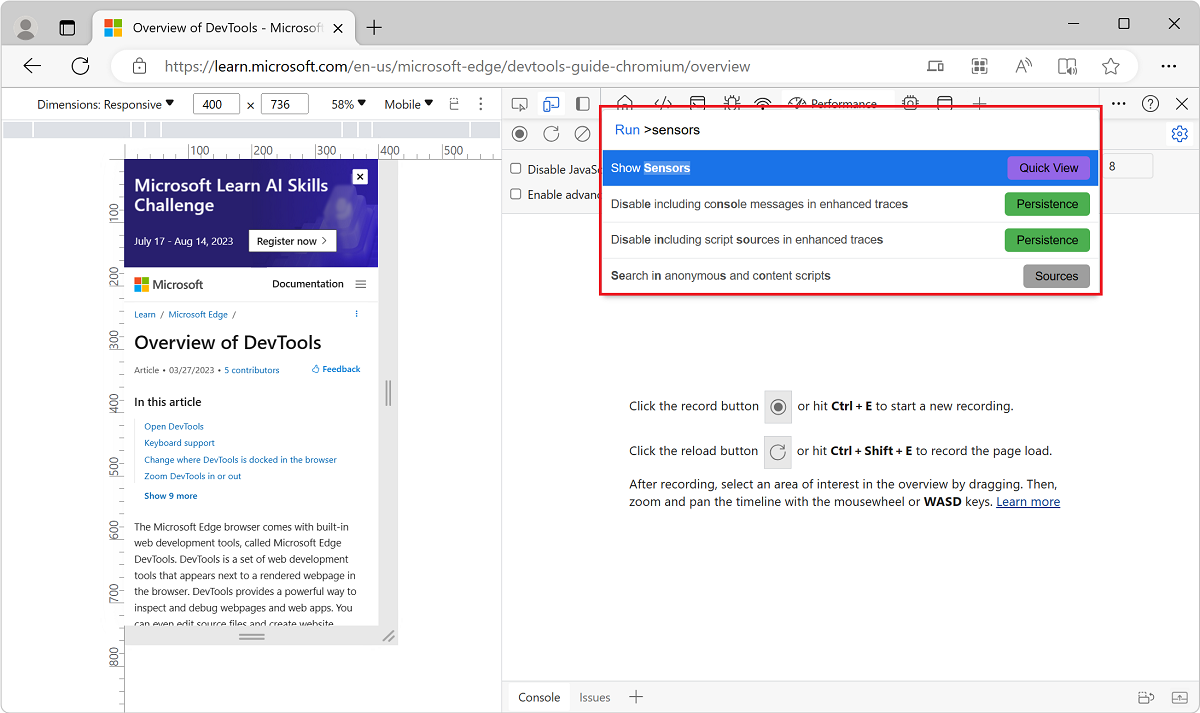
或者,通过选择 Ctrl+Shift+P (Windows、Linux) 或 Command+Shift+P (macOS) 打开命令菜单。 键入
Sensors并选择“ 显示传感器”:
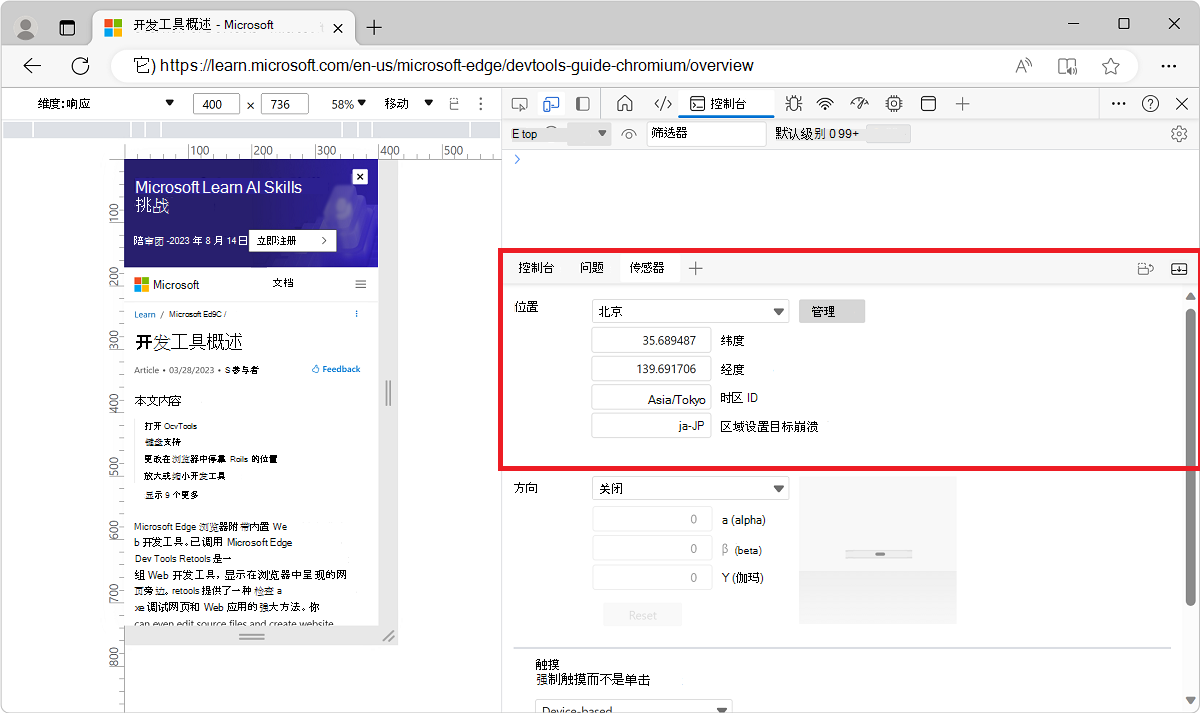
选择“ 位置 ”下拉菜单,然后选择预设位置之一:

若要输入自定义位置,请选择“ 其他 ”,然后输入自定义位置的坐标。
若要测试页面在位置信息不可用时的行为方式,请选择“ 位置不可用”。
另请参阅:
设置方向
如果页面依赖来自移动设备的方向信息来正确呈现,请打开方向 UI。
设置设备方向:
在 “活动栏”中,单击“ 更多工具 (
 ) 按钮,然后单击“ 传感器”:
) 按钮,然后单击“ 传感器”:
或者,按 Ctrl+Shift+P (Windows、Linux) 或 Command+Shift+P (macOS) 打开命令菜单。 键入
Sensors,然后选择“ 显示传感器”:
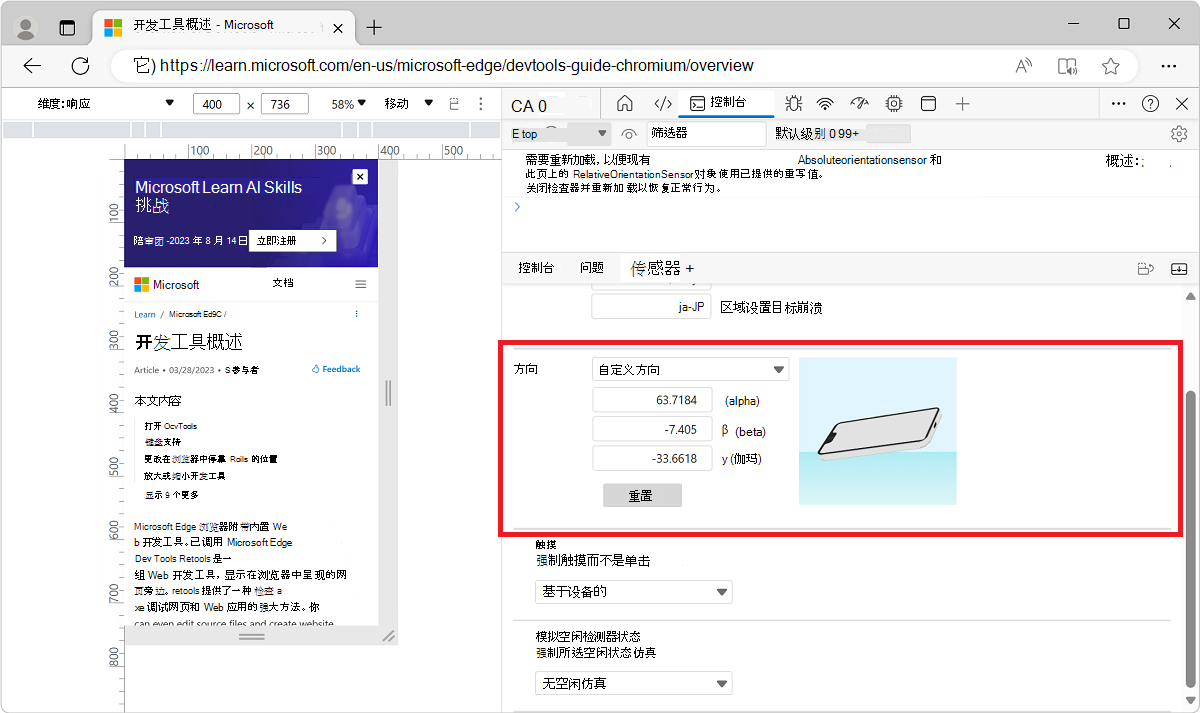
在“ 方向 ”下拉菜单中,选择预设方向。
或者,若要输入自己的方向,请选择“ 自定义方向”,然后输入你自己的 alpha、 beta 和 gamma 值:

另请参阅:
设置用户代理字符串
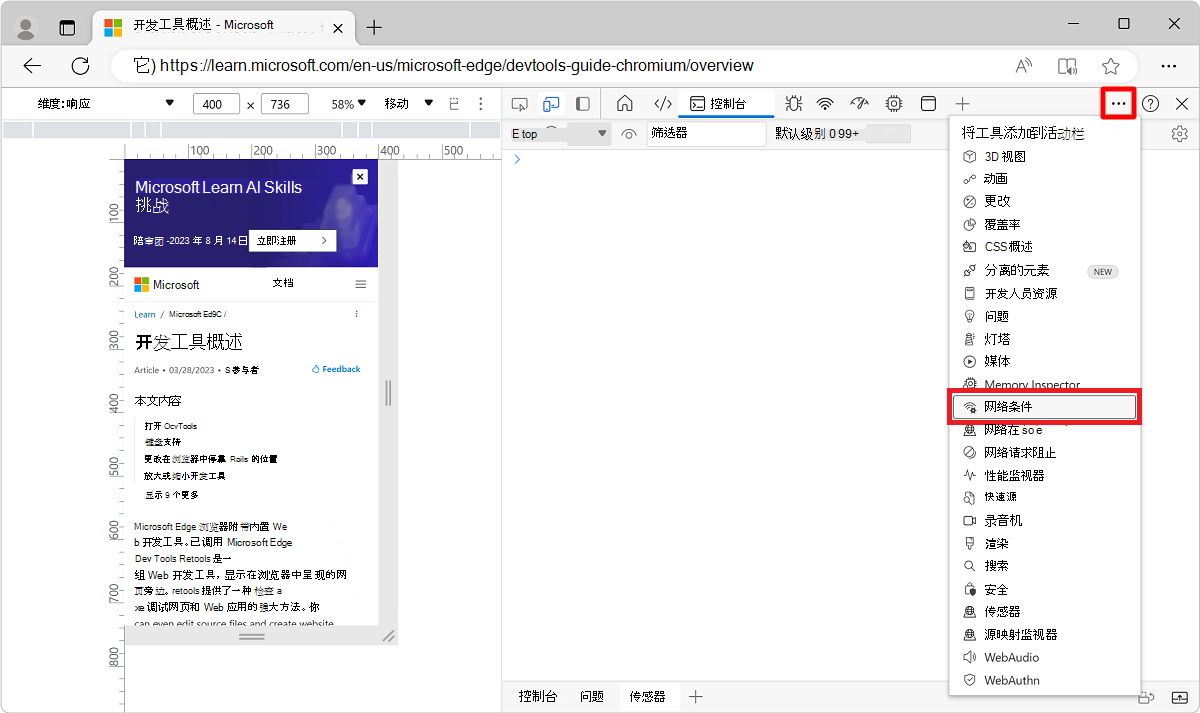
如果页面依赖于移动设备中的用户代理字符串才能正确呈现,请使用 网络条件 工具指定其他用户代理字符串。
设置用户代理字符串:
) 网络条件 (+> 选择“更多工具”:

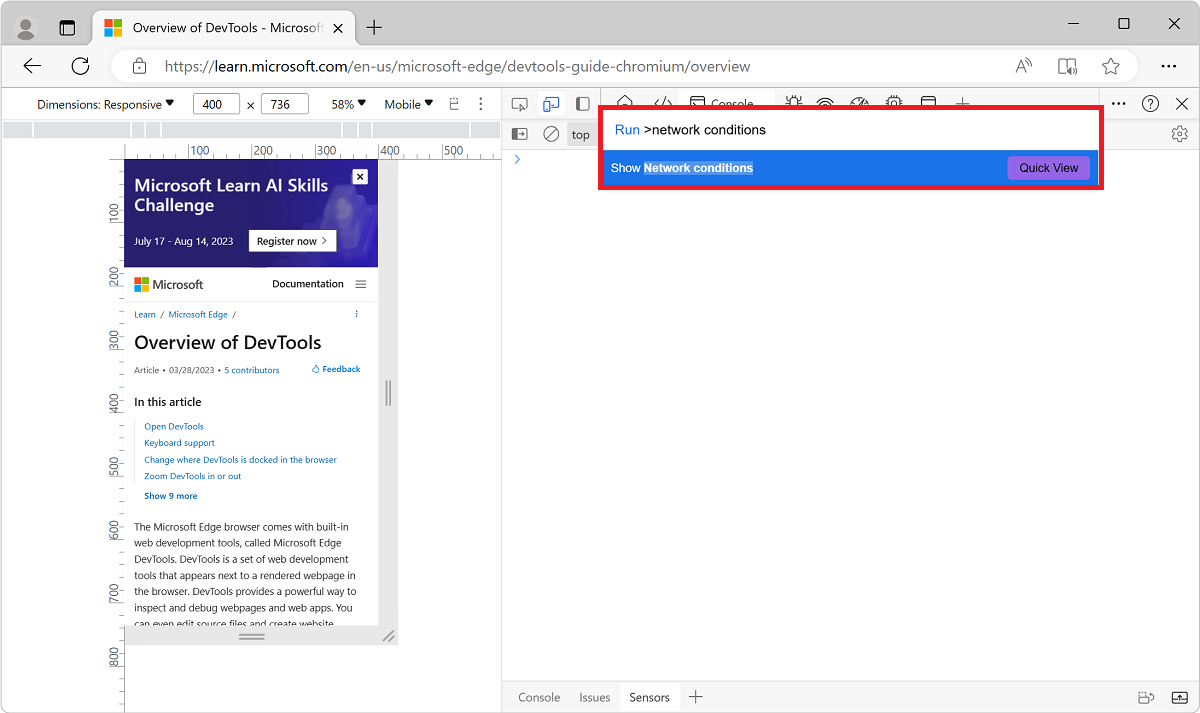
或者,按 Ctrl+Shift+P (Windows、Linux) 或 Command+Shift+P (macOS) 打开命令菜单。键入
Network conditions,然后选择“ 显示网络条件”:
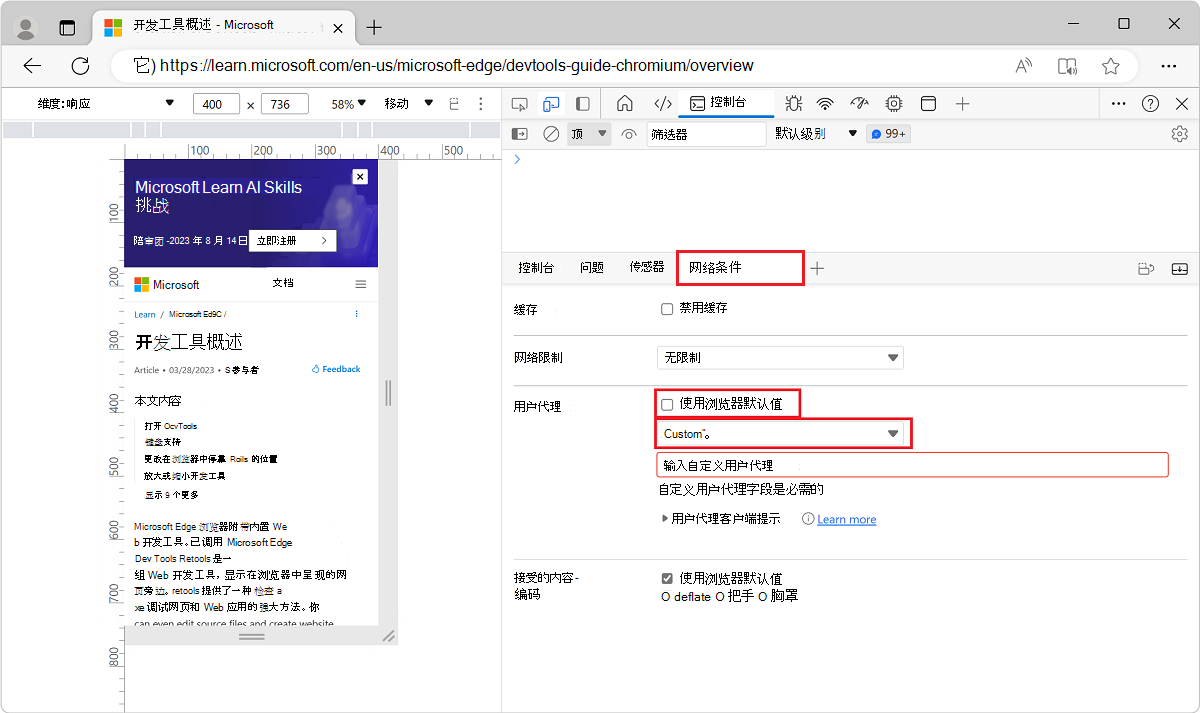
在“网络条件”工具的“用户代理”部分中,清除“使用浏览器默认”复选框。
若要从预定义的用户代理字符串列表中进行选择,请单击最初读取 “自定义”的菜单。
或者,若要输入自己的用户代理字符串,请在“ 输入自定义用户代理 ”文本框中输入字符串:

另请参阅:
设置用户代理客户端提示
如果站点使用 用户代理客户端提示,请使用 模拟设备 工具添加设备并设置用户代理客户端提示:
右键单击网页,然后选择“ 检查”。
选择 “设置>设备”。 此时会打开“设置”的“模拟设备”页。
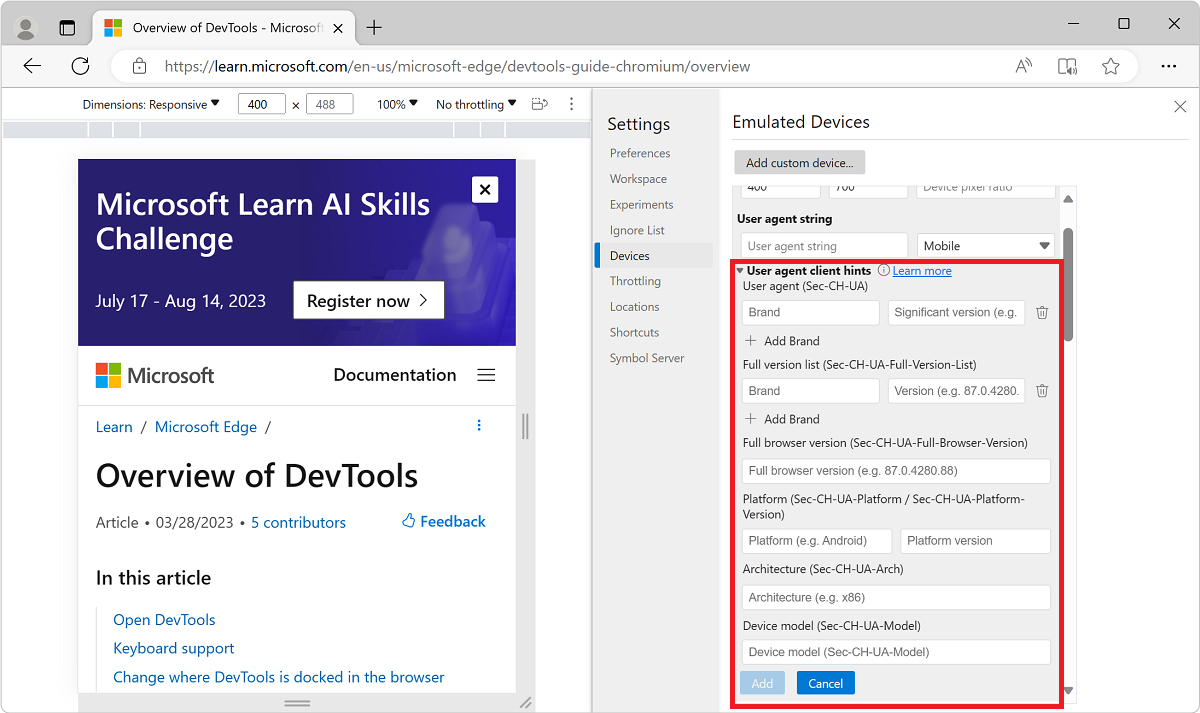
单击“ 添加自定义设备 ”按钮,然后展开 “用户代理客户端提示”:

在 “设备名称” 文本框中键入唯一名称,例如
Test101。接受默认值,或根据需要更改宽度、高度和设备像素比率。
按如下所示设置用户代理客户端提示:
- 品牌 和 版本,例如 Edge 和 92。 选择“ + 添加品牌” 以添加多个品牌和版本对。
- 完整浏览器版本,如 92.0.1111.0。
- 平台和版本,如 Windows 和 10.0。
- 体系结构,如 x86。
- 设备模型,如 Galaxy Nexus。
可以设置或更改任何用户代理客户端提示。 没有必需的值。
单击添加。 新设备以所选状态显示在 “模拟设备” 列表顶部。
还可以在 网络 工具中设置用户代理客户端提示;请参阅 网络功能参考。
注意
此页面的某些部分是根据 Google 创建和共享的作品所做的修改,并根据 Creative Commons Attribution 4.0 International License 中描述的条款使用。 原始页面 在此处 找到,由 Kayce Basques (Technical Writer、Chrome DevTools & Lighthouse) 创作。
