用于 Web 开发的Visual Studio
Microsoft Visual Studio 是一个集成开发环境, (IDE) 。 使用它来编辑、调试、生成和发布 Web 应用。 Visual Studio 是一个功能丰富的程序,可用于 Web 开发的许多方面。
除了大多数 IDE 提供的标准编辑器和调试器外,Visual Studio 还包括简化开发过程的功能,包括:
- 编译 器。
- 代码完成工具。
- 图形设计器。
- 以及更多功能。
如果尚未使用 Visual Studio,请转到 下载 Visual Studio 进行下载。
目前,Visual Studio 2019 支持在 Microsoft Edge 中为 ASP.NET Framework 和 ASP.NET Core 应用调试 JavaScript。 若要使用 Visual Studio 调试 Microsoft Edge,请执行以下步骤。
按照本部分中的步骤使用 Visual Studio 执行以下操作:
- 生成 ASP.NET 和 ASP.NET Core应用。
- 启动 Web 服务器。
- 启动 Microsoft Edge。
- 使用单个按钮连接 Visual Studio 调试器。
简化的工作流允许直接从 IDE 调试在 Microsoft Edge 中运行的 JavaScript。
首先,创建新的 ASP.NET Core Web 应用,如下所示:
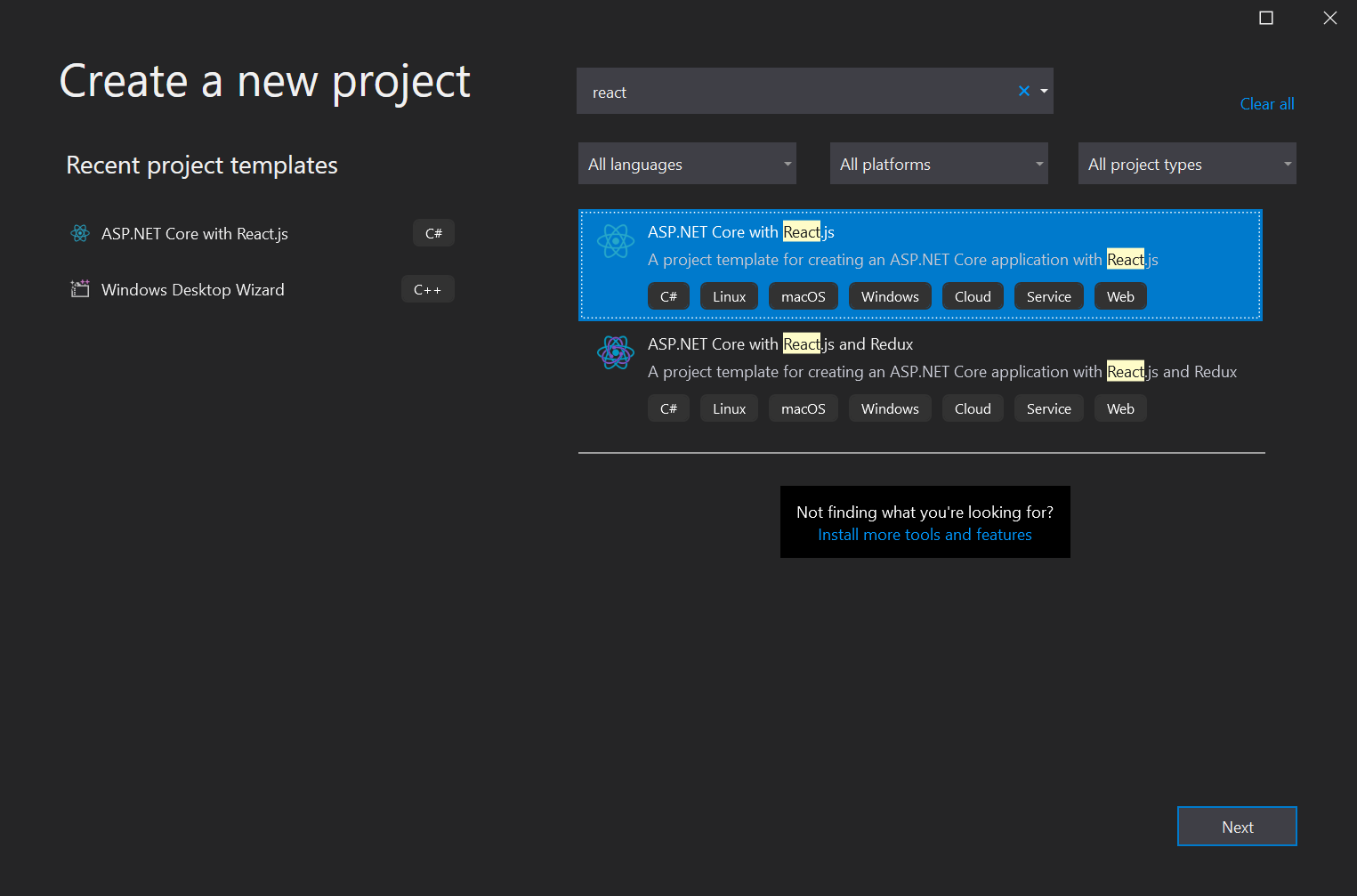
打开 Visual Studio 2019 并选择“ 创建新项目”。
在下一屏幕的搜索框中,输入 react。
从模板列表中选择带有 React.js的 ASP.NET Core,然后选择“下一步”。

此 React.js 模板指定如何将 React.js 与 ASP.NET Core应用集成。
现在,你已为 ASP.NET Core Web 应用创建了一个项目。
接下来,在 Visual Studio 中运行并调试 ASP.NET Core Web 应用项目,如下所示:
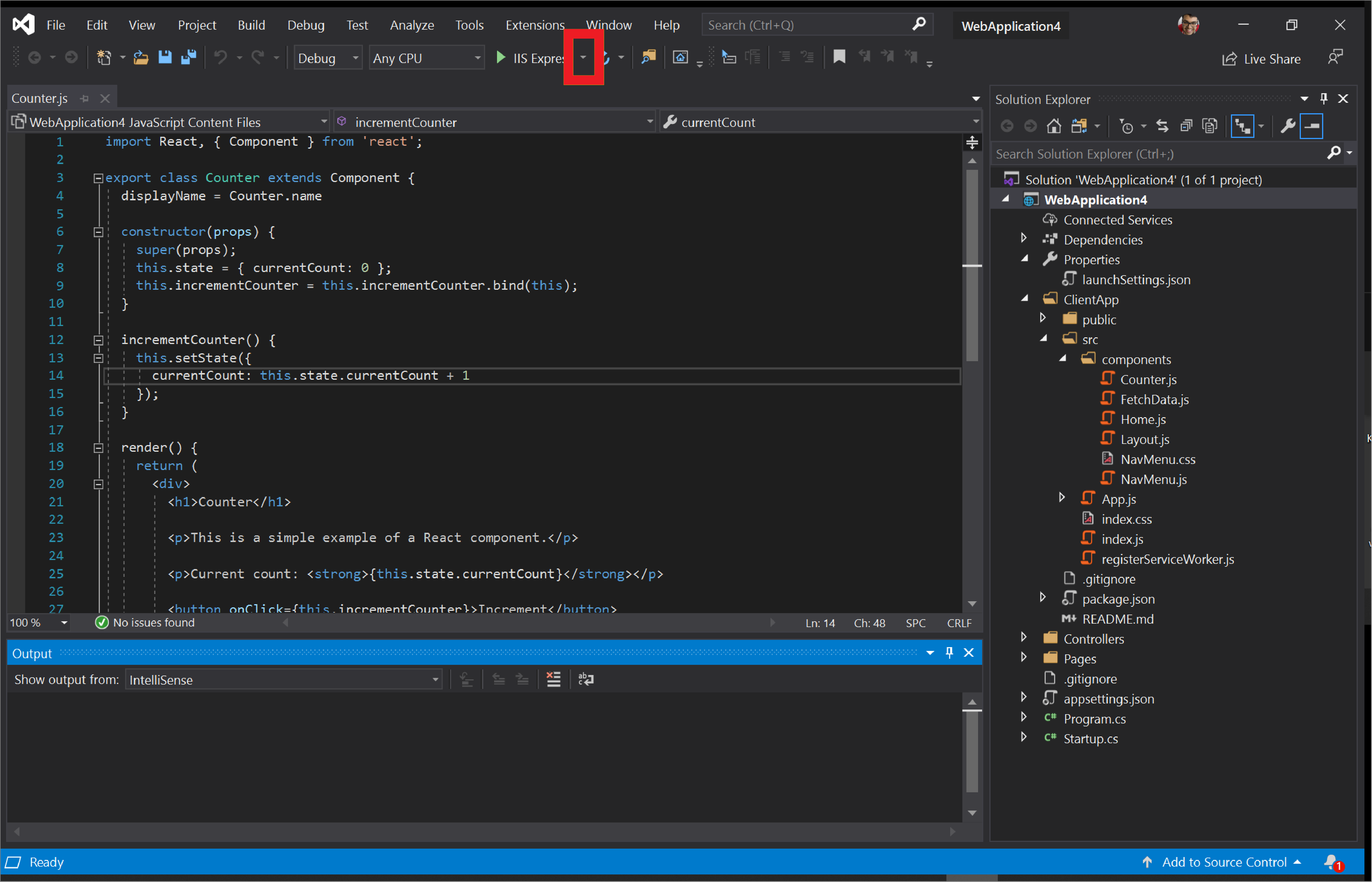
打开
ClientApp/src/components/Counter.js。选择绿色“播放”按钮旁边的下拉列表,然后IIS Express。

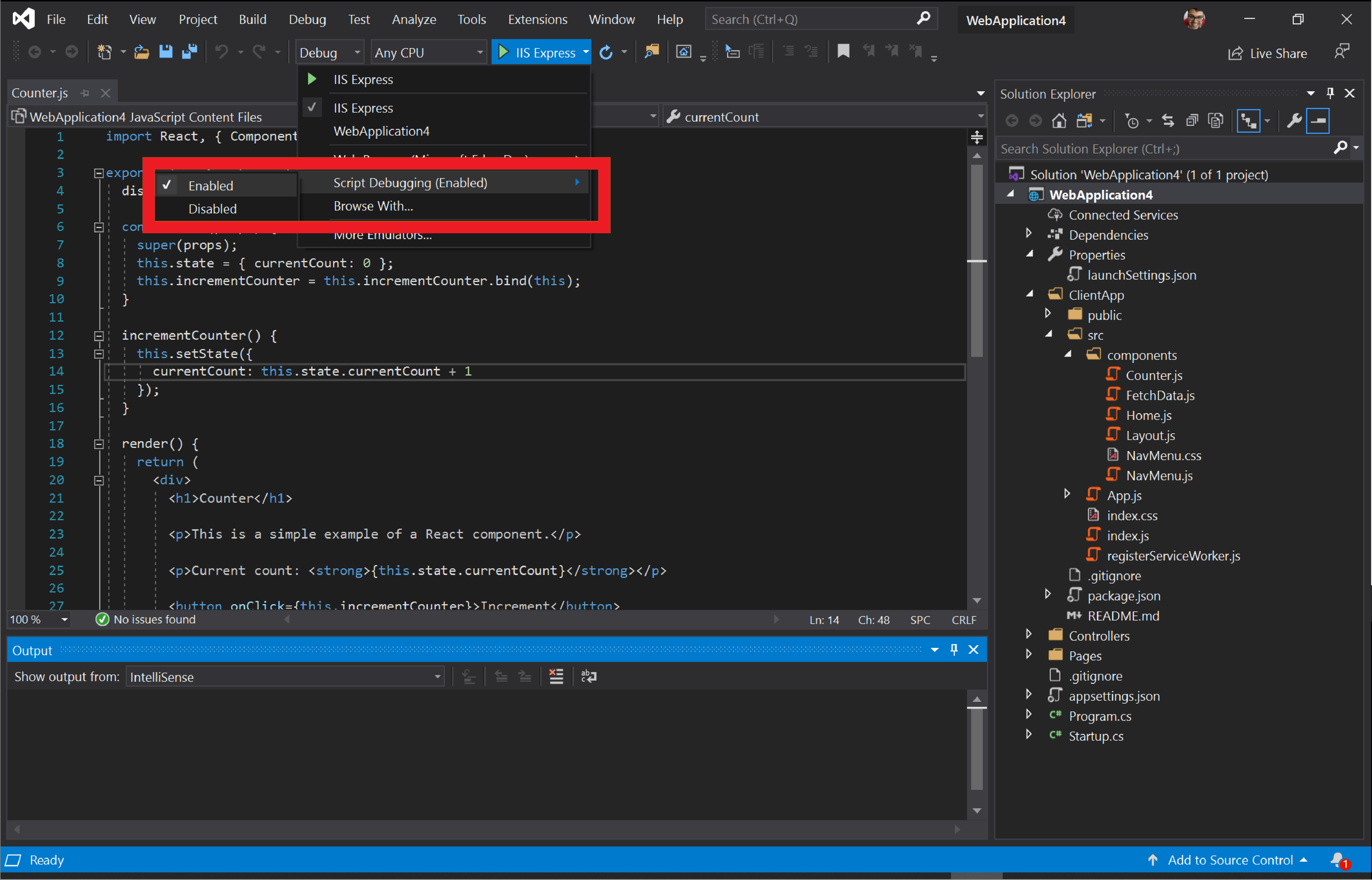
选择“已启用脚本调试>”。

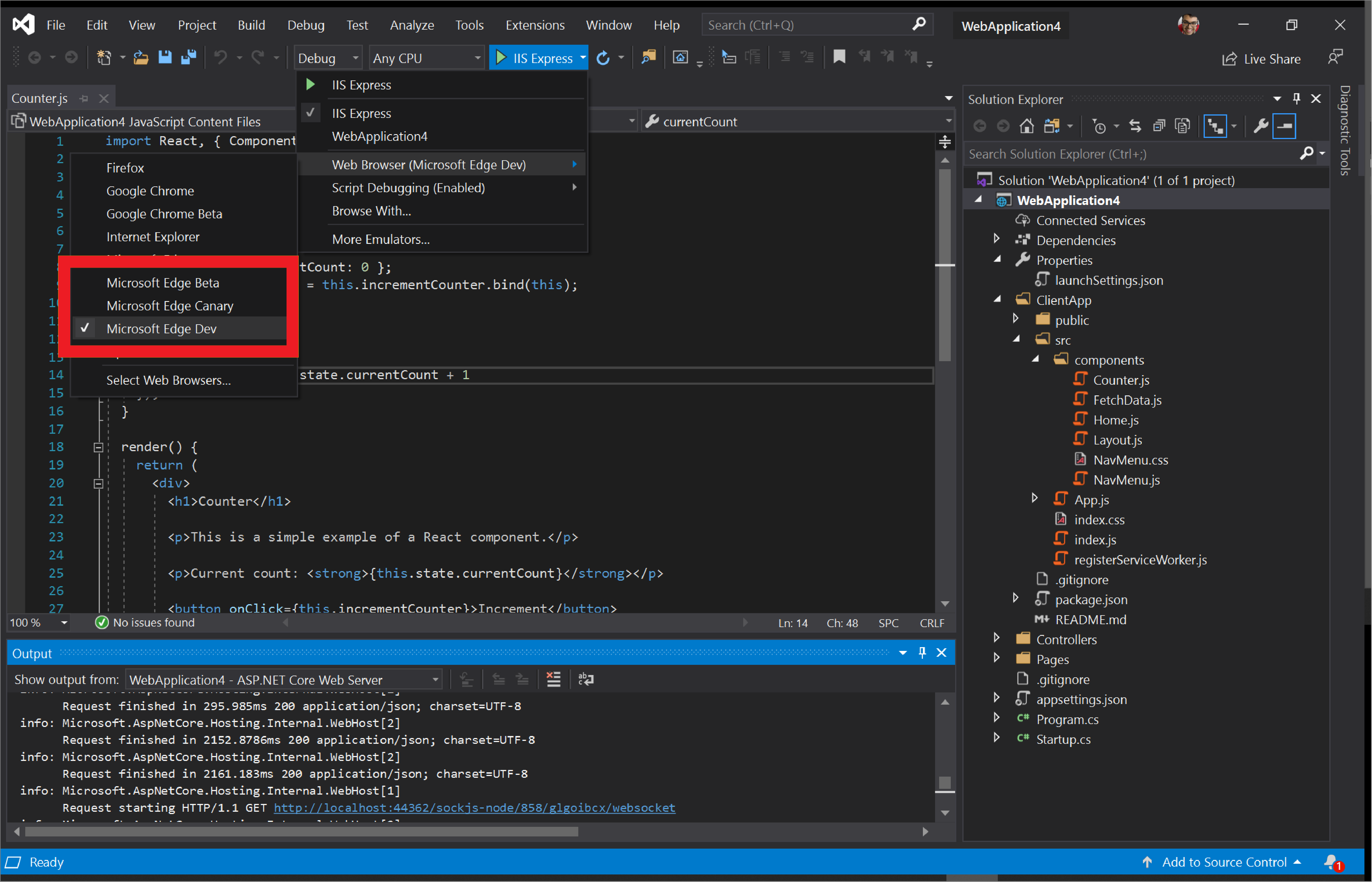
在同一下拉列表中,选择“ Web 浏览器> ”(希望 Visual Studio 启动的 Microsoft Edge 的预览频道),例如Microsoft Edge Canary、Dev 或 Beta 版。 如果尚未使用 Microsoft Edge 预览版频道之一,请转到 成为Microsoft Edge 预览体验成员 以下载频道。

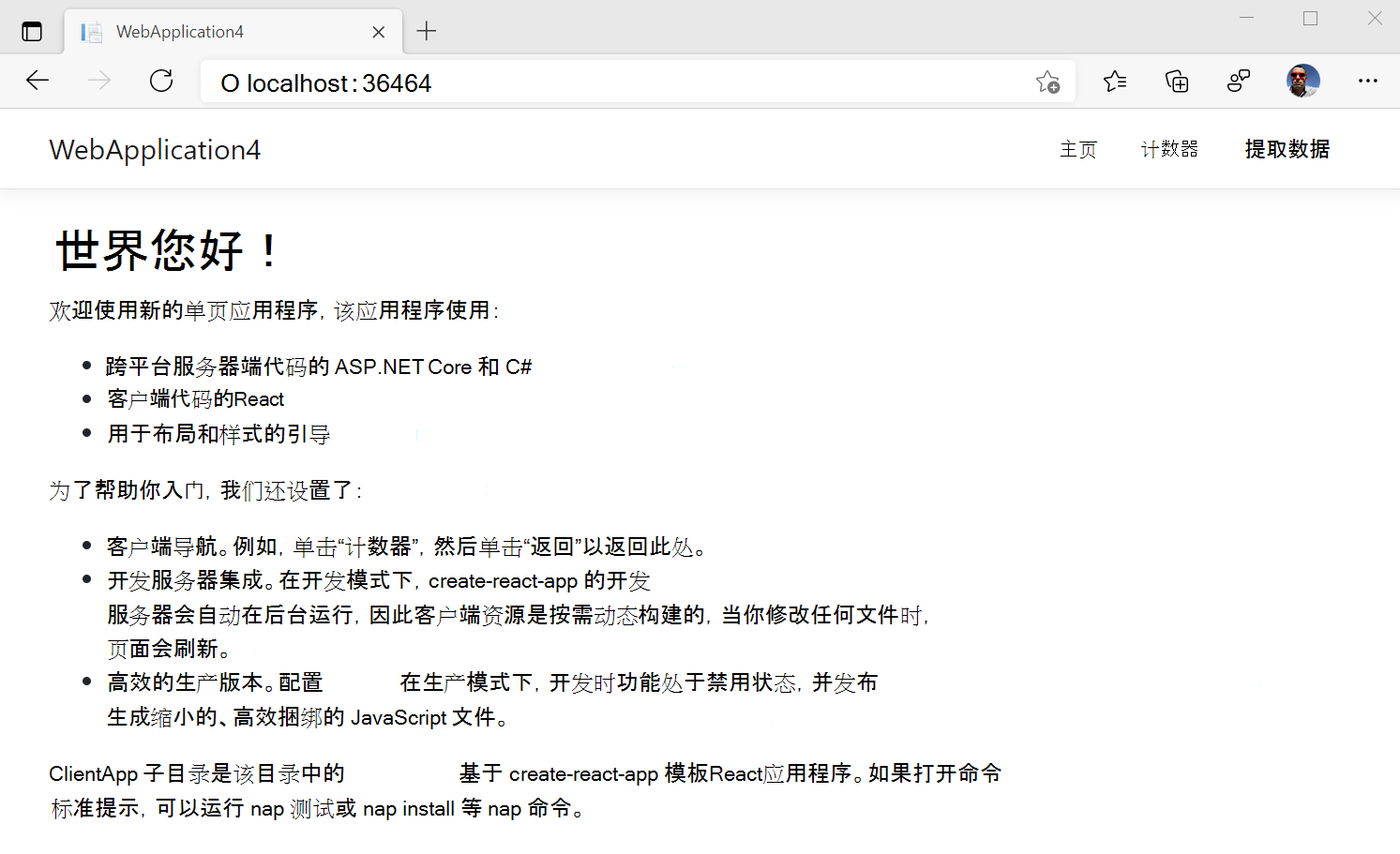
选择绿色的“ 播放 ”按钮。 Visual Studio 会生成应用、启动 Web 服务器、启动Microsoft Edge,并导航到
https://localhost:44362/或 中的launchSettings.json指定端口。
继续执行以下步骤。
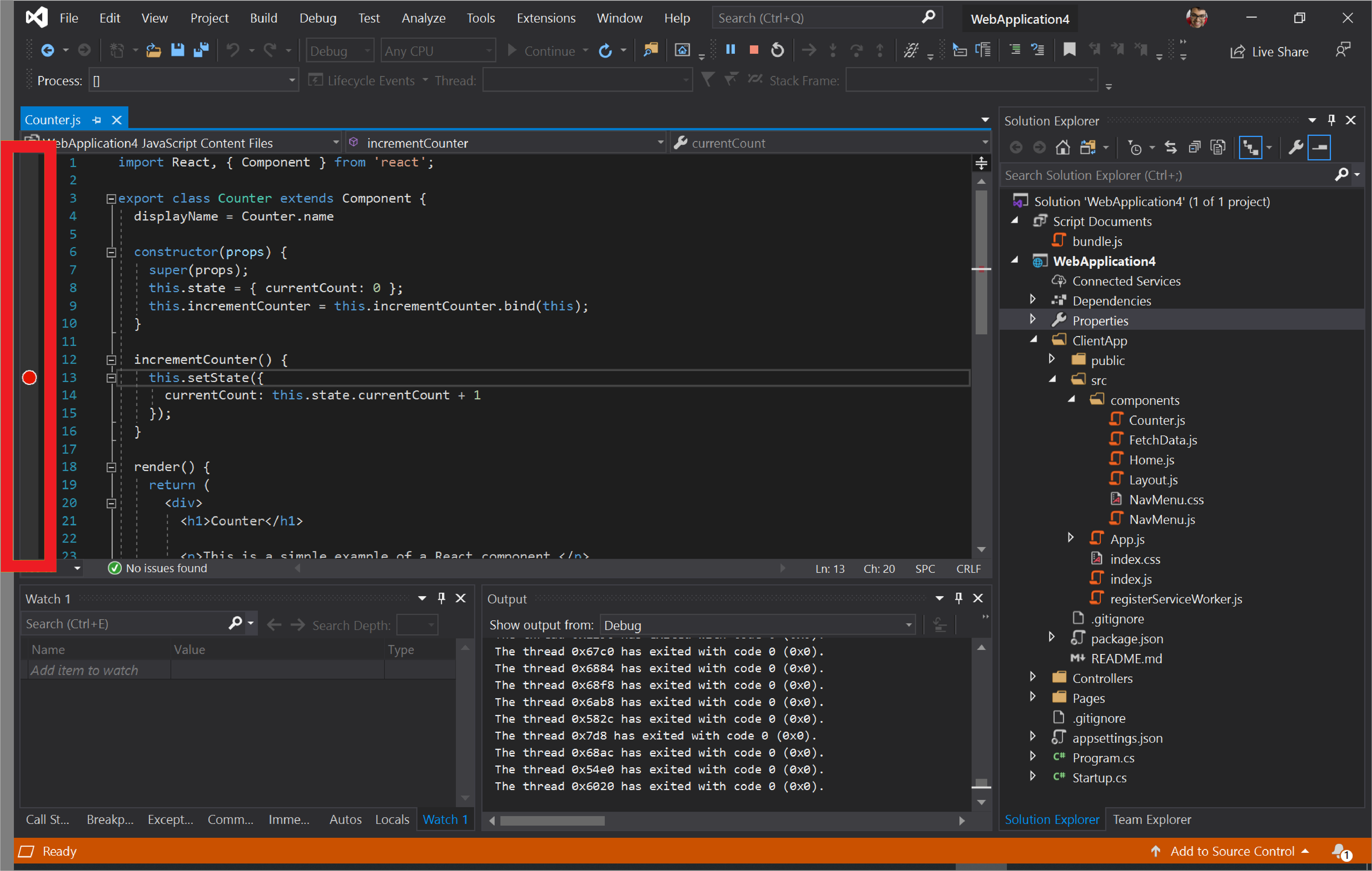
切换回 Visual Studio 以设置断点。
在
Counter.js中,通过选择行旁边的排水沟,在第 13 行上设置断点。
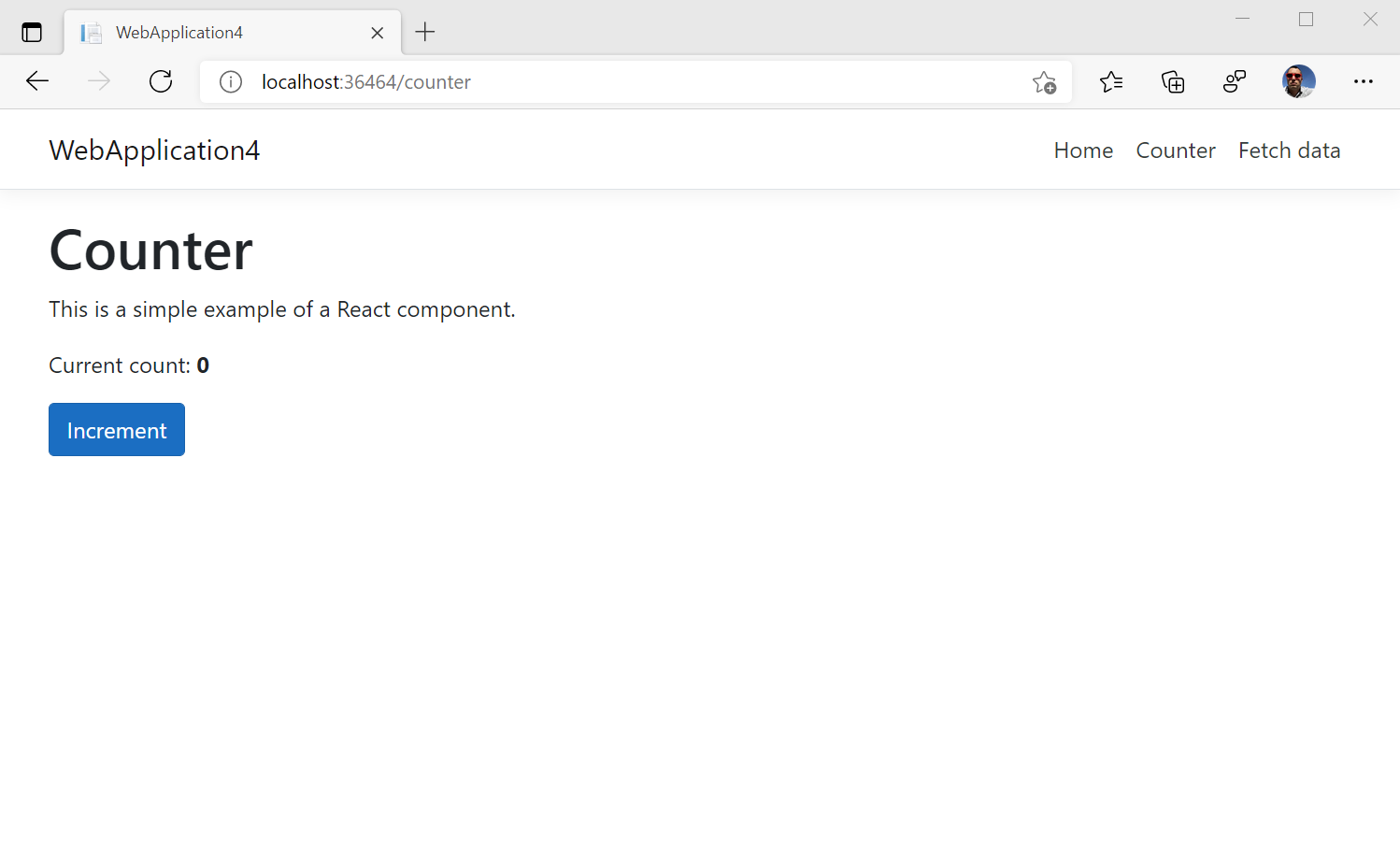
切换回 Visual Studio 启动的 Microsoft Edge 实例。
在网页顶部的导航菜单中选择“ 计数器 ”,然后选择“ 递增”。

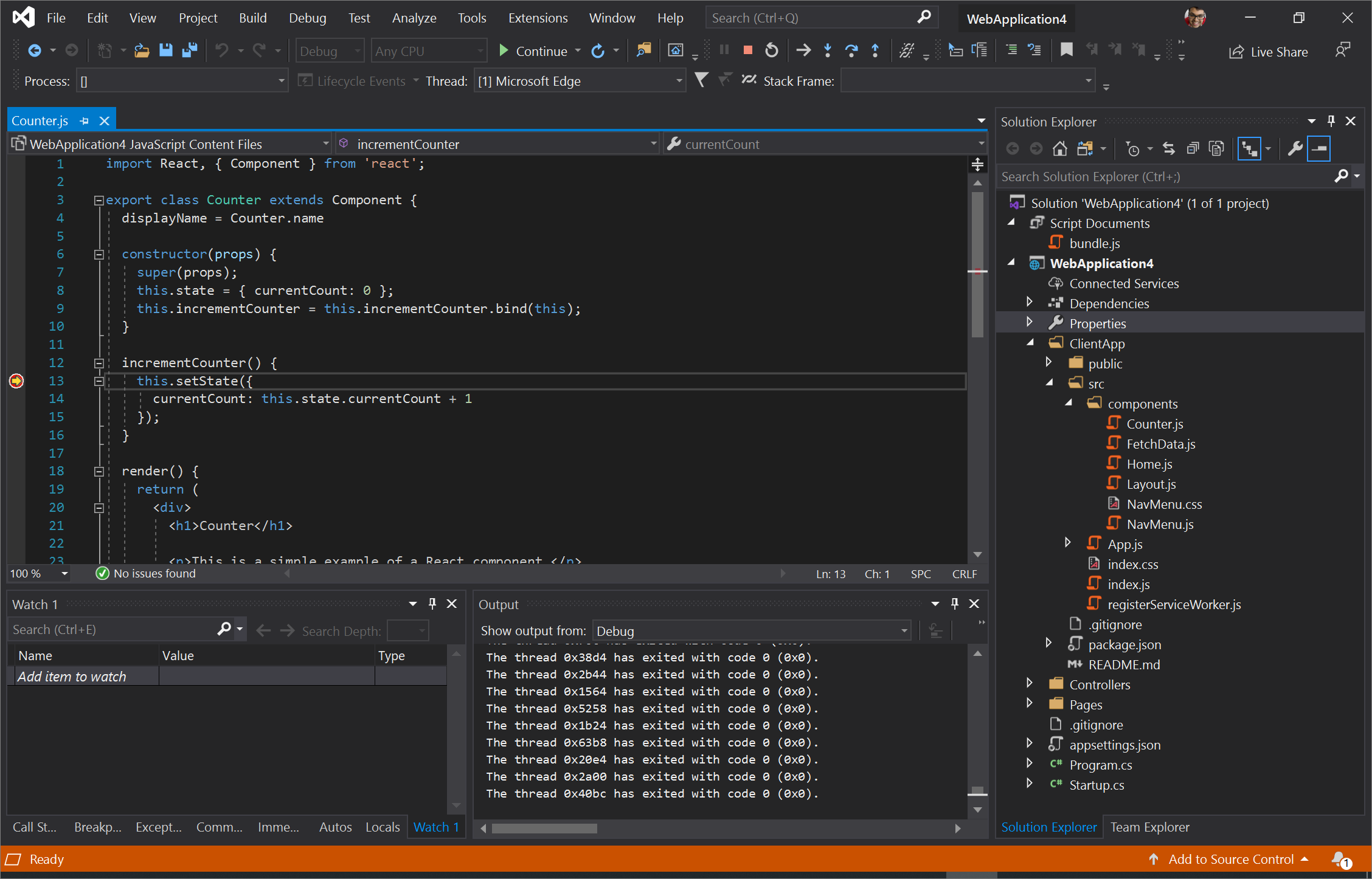
Visual Studio 中的 JavaScript 调试器命中你在 中设置的
Counter.js断点。 Visual Studio 现在暂停在 Microsoft Edge 中运行的 JavaScript 的运行时,你可以逐行完成脚本。

在上述方法中,你从 Visual Studio 启动了 Microsoft Edge。 或者,可以将 Visual Studio 调试器附加到已在运行的 Microsoft Edge 实例,如下所述。
此示例只是 Visual Studio 中可用功能的一个小演示。 有关 Visual Studio 2019 中的功能的详细信息,请参阅 Visual Studio 文档。
将 Visual Studio 调试器附加到已运行的 Microsoft Edge 实例:
确保没有正在运行的 Microsoft Edge 实例。
在命令行中运行以下命令:
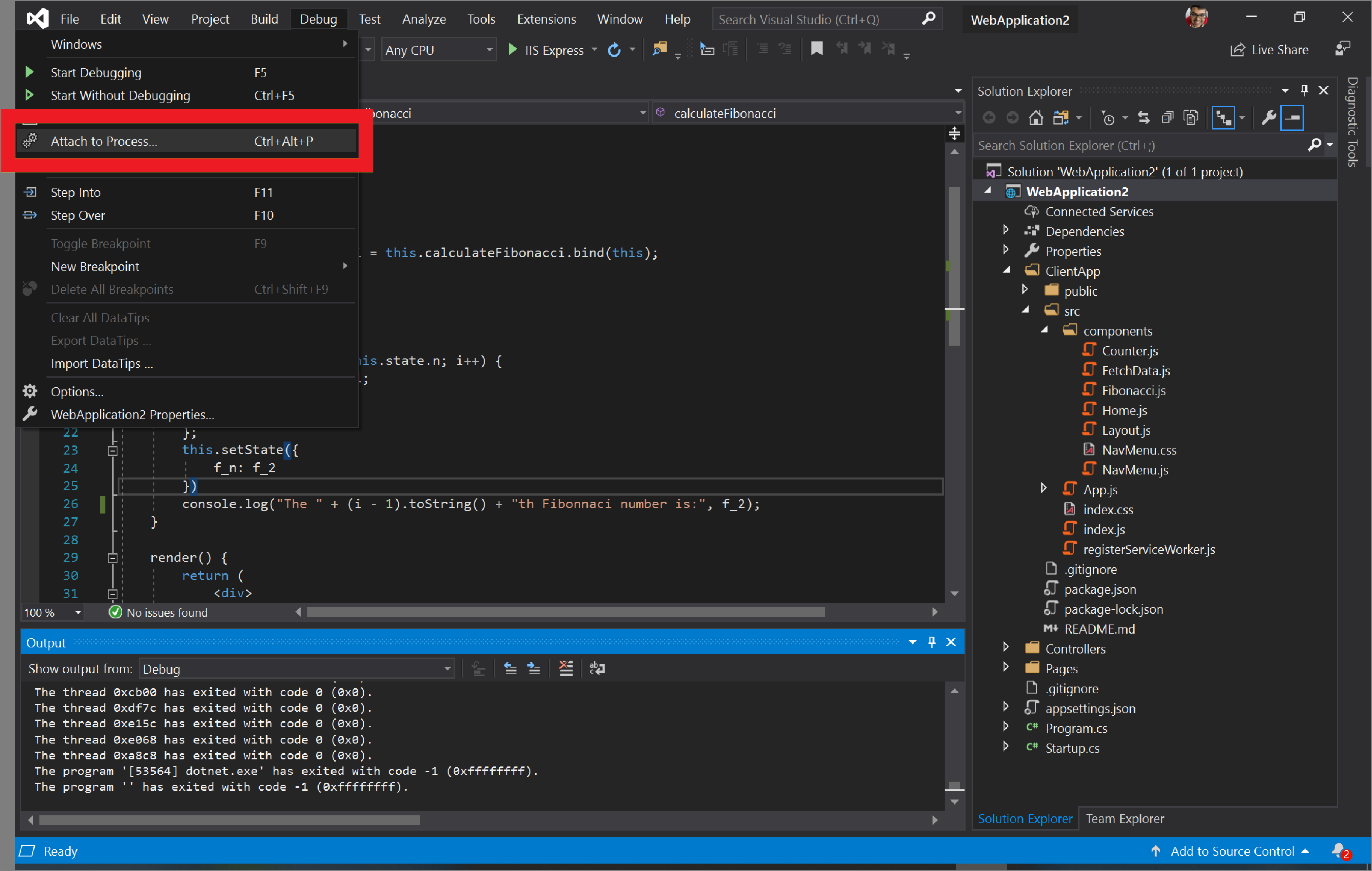
start msedge --remote-debugging-port=9222在 Visual Studio 中,选择 “调试>附加到进程 ”或 Ctrl+Alt+P。

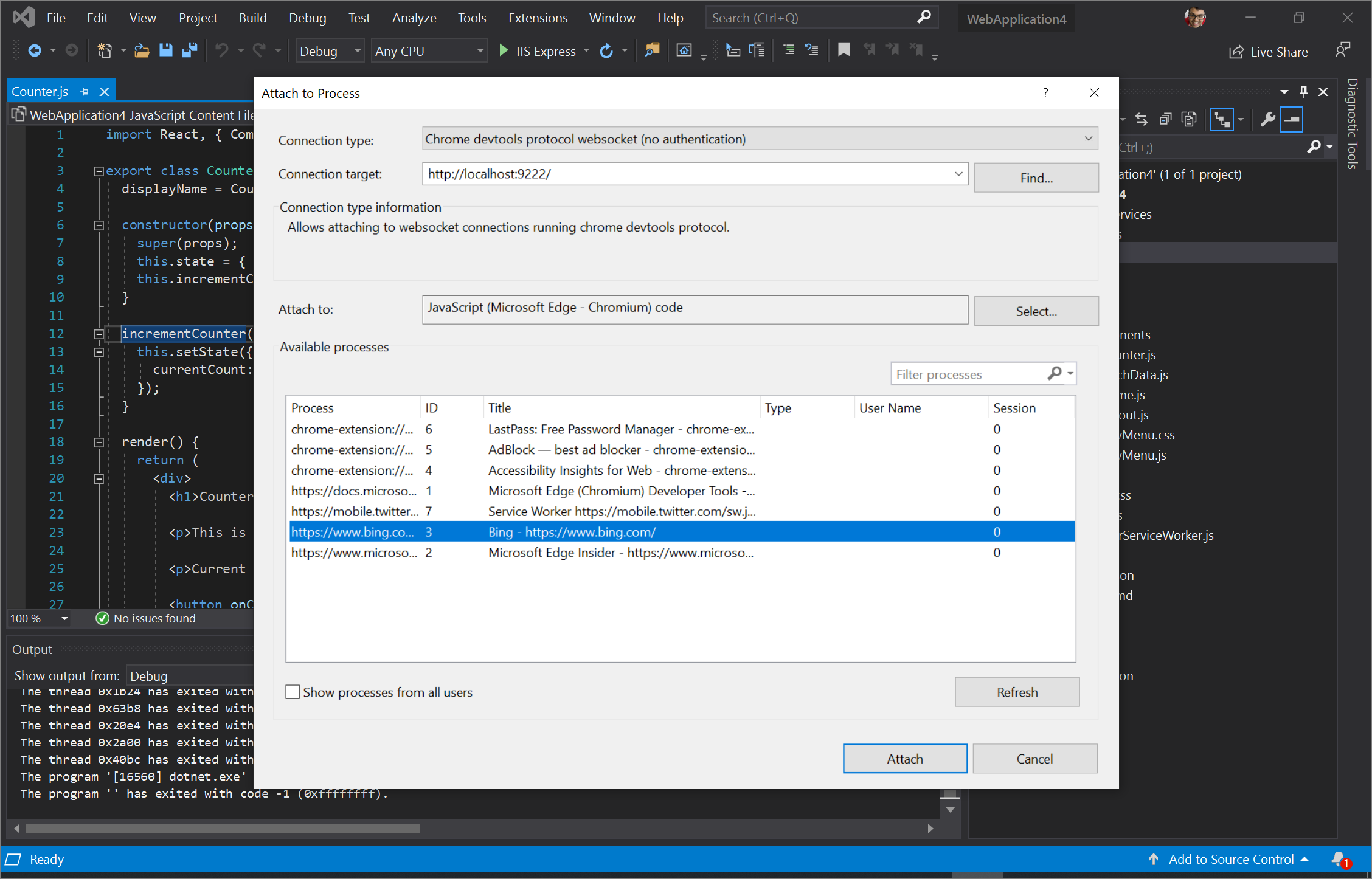
在 “附加到进程 ”对话框中,将 “连接类型 ”设置为 Chrome devtools 协议 websocket, (没有身份验证) 。
在 “连接目标 ”文本框中,键入
http://localhost:9222/,然后按 Enter。查看“ 可用进程 ”部分中列出的Microsoft Edge 中打开的选项卡列表。

从列表中选择要调试的选项卡,然后选择“ 附加”。
在“选择代码类型”对话框中,选择“JavaScript (Microsoft Edge - Chromium) ”,然后选择“确定”。
Visual Studio 调试器现在已附加到 Microsoft Edge。 可以直接在 Visual Studio 的“调试输出”窗口中暂停 JavaScript 的运行、设置断点和查看console.log()语句。
使用 Edge 开发人员工具在 Visual Studio 中调试 ASP.NET 项目。 可以将 Microsoft Edge 开发人员工具嵌入 Microsoft Visual Studio 中,以实时调试 ASP.NET 项目。 从 Visual Studio 市场下载适用于 Visual Studio 的 Microsoft Edge 开发人员工具 (预览版) 。
若要使用扩展,请执行以下操作:
确保已安装 Visual Studio 2022 和 ASP.NET 工作负载。
将 Web Live 预览设置为默认Web Forms Designer,如上页所述。
打开 ASP.NET 项目。
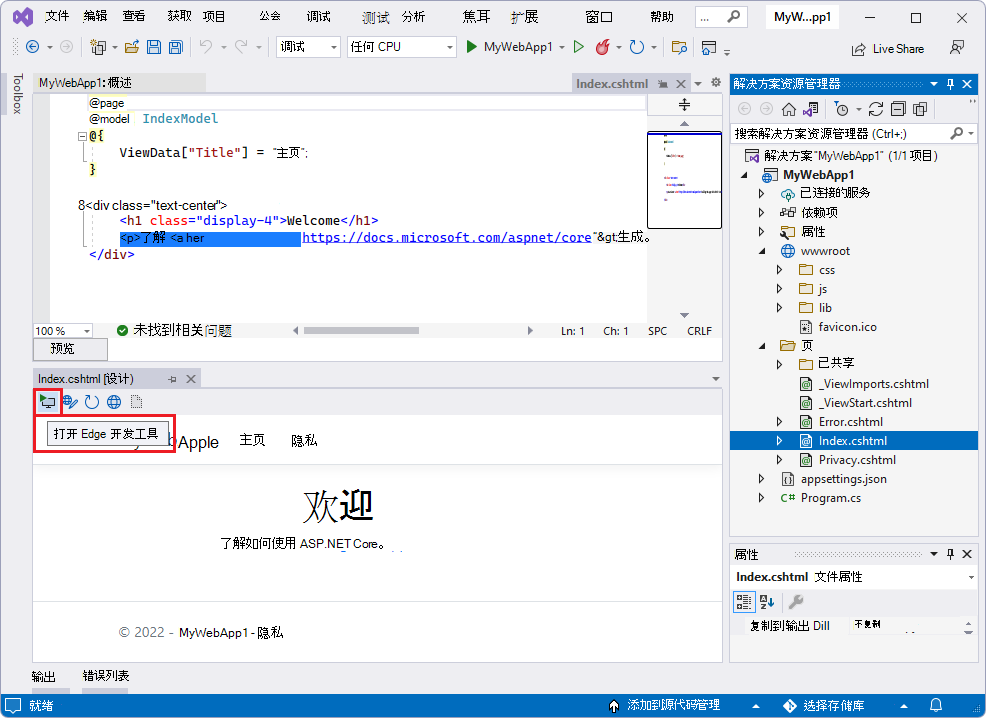
在 “设计 ”窗口中打开项目的网页。
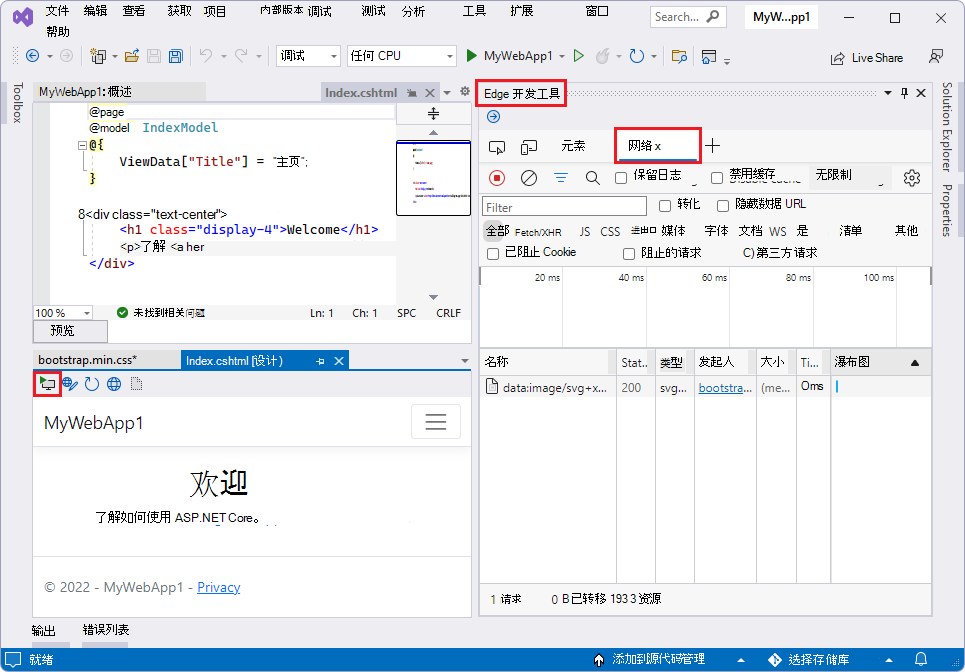
在 “设计 ”窗口的左上角,单击“ 打开 Edge DevTools (
 ) 按钮:
) 按钮:

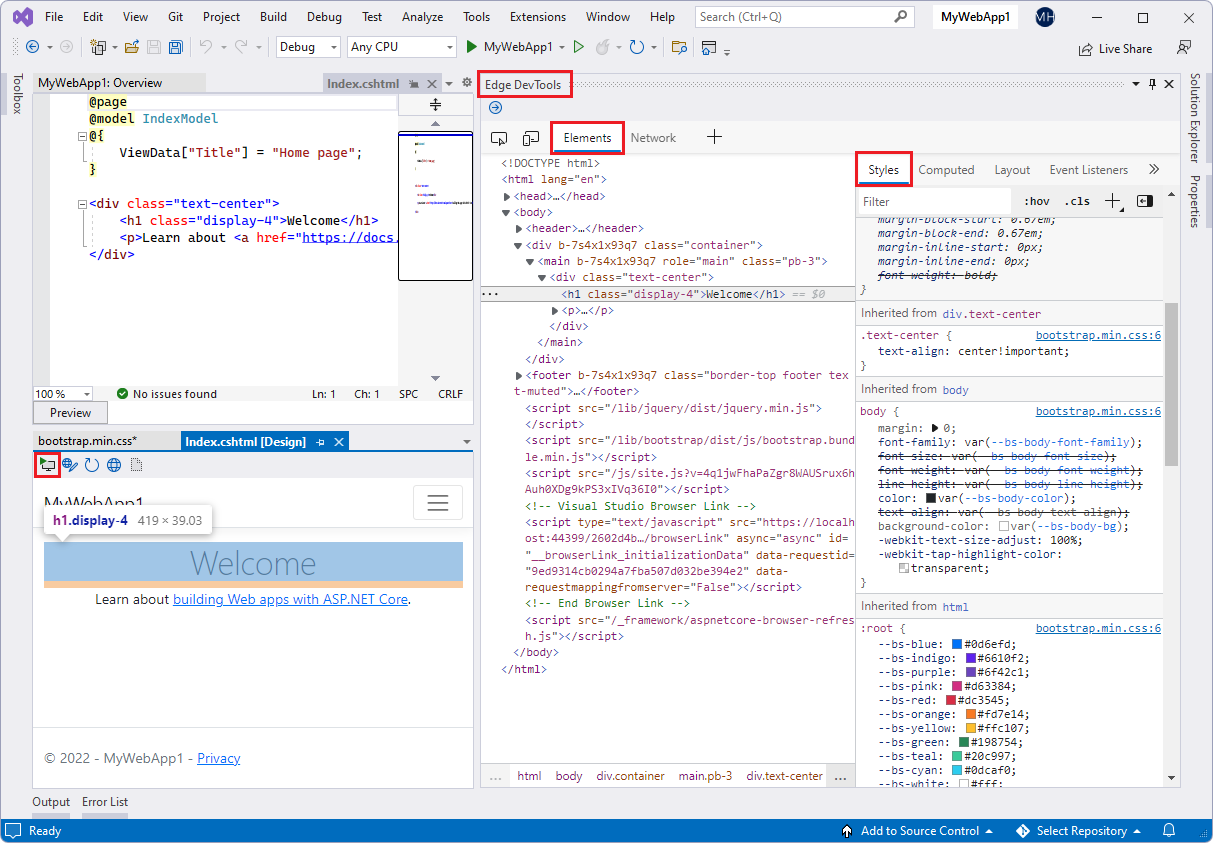
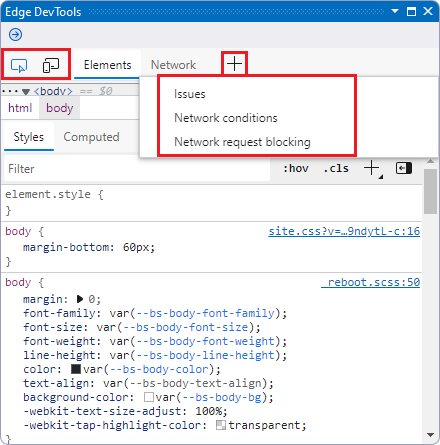
此时会打开适用于 Visual Studio 的 Edge DevTools,其中选择了 “元素” 工具:

默认情况下, 网络 工具也处于打开状态:

“ 检查工具 ” (![]() ) 和 “切换截屏 (
) 和 “切换截屏 (![]() ) 可用,“ 更多工具 (
) 可用,“ 更多工具 (![]() ) 菜单提供 “问题” 工具、 “网络条件 ”工具和 “网络请求阻止 ”工具:
) 菜单提供 “问题” 工具、 “网络条件 ”工具和 “网络请求阻止 ”工具:

另请参阅:
- 使用问题工具查找和修复问题
- 网络条件工具
- 网络请求阻止工具
- Visual Studio 的边缘开发人员工具 (预览版) ,请参阅 Visual Studio DevBlogs。
- Microsoft Visual Studio 的 Edge DevTools 扩展 ,请参阅 DevTools (Microsoft Edge 99) 中的新增功能 。
Microsoft Visual Studio 和 Microsoft Edge 团队想要详细了解如何在 Visual Studio 中使用 JavaScript。 若要发送反馈,请在 Visual Studio 中选择“ 发送反馈 ”图标或推特 @VisualStudio and @EdgeDevTools。
![]()
- Microsoft Visual Studio 的 Edge DevTools 扩展 ,请参阅 DevTools (Microsoft Edge 99) 中的新增功能 。
- 使用问题工具查找和修复问题
- 网络条件工具
- 网络请求阻止工具
外部: