以下是 Microsoft Edge DevTools 稳定版中的最新功能。
视频:Microsoft Edge |DevTools 99 中的新增功能
使用 Azure Artifacts 符号服务器的源映射安全地调试生产代码
Azure Artifacts 符号服务器现在支持存储生成过程在编译、缩小和捆绑代码时生成的源映射。 现在可以将源映射发布到安全的 Azure Artifacts 符号服务器,而不是在公共服务器上托管源映射。 然后,将 DevTools 连接到符号服务器,让 DevTools 自动提取源映射。
通过使用源映射,可以在 DevTools 中查看和调试原始源代码,而无需使用服务器返回的已编译、缩小和捆绑的生产代码。 在 Azure Artifacts 符号服务器上托管源映射可以安全、私密地查看和使用源代码,而不是将源映射放置在服务器上并公开显示原始代码。
若要尝试此功能,请执行以下作:
- 将源映射发布到 Azure Artifacts 符号服务器。
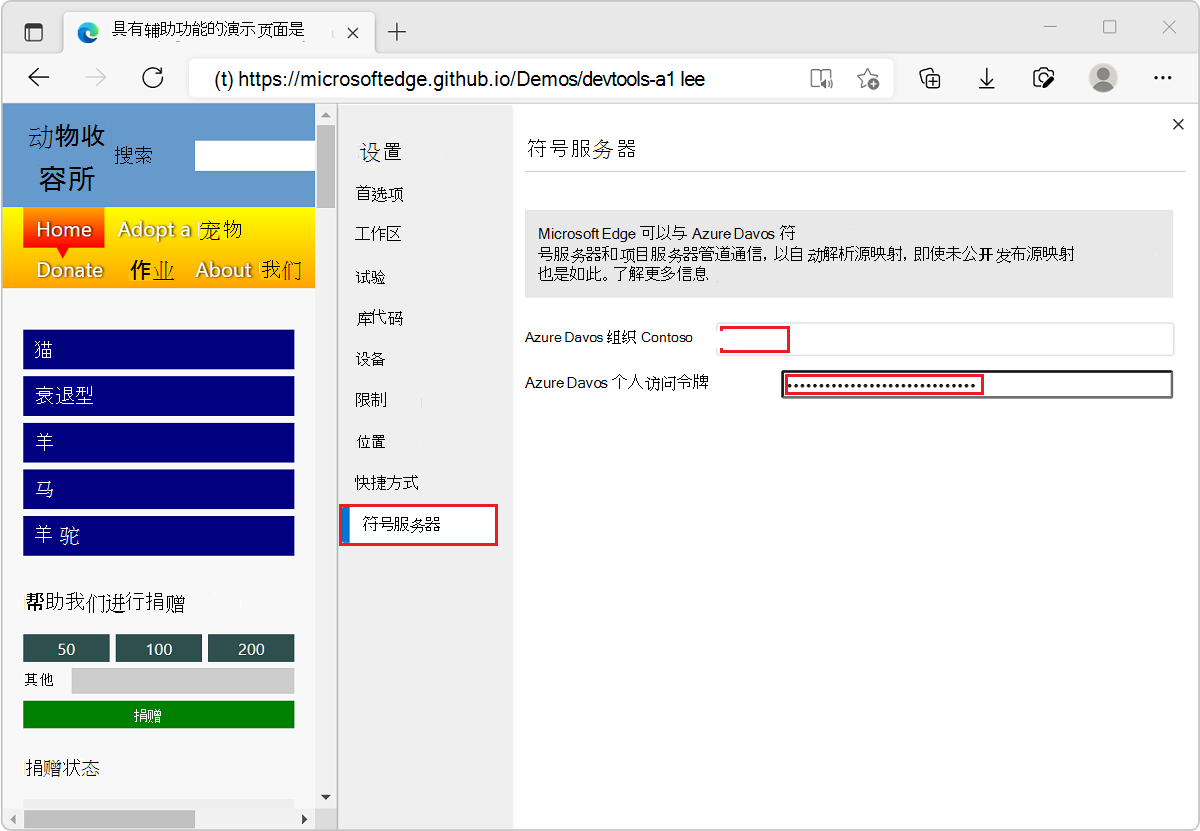
- 通过输入 Azure DevOps 组织和个人访问令牌,打开 DevTools >设置>符号服务器 并将 DevTools 连接到 Azure Artifacts 符号服务器。

另请参阅:
- 将处理过的代码映射到原始源代码,以便进行调试
- 通过将源映射发布到 Azure Artifacts 符号服务器来安全地调试原始代码
- 使用 Azure Artifacts 符号服务器源映射安全地调试原始代码
适用于 Visual Studio 的 Microsoft Edge DevTools 扩展
Visual Studio Code集成成功后,现在还可以在 Visual Studio Microsoft 中嵌入 Microsoft Edge 开发人员工具,以实时调试 ASP.NET 项目。 下载 适用于 Visual Studio 的 Microsoft Edge 开发人员工具 并试用。
若要尝试此功能,请执行以下作:
- 确保已安装 Visual Studio 2022 和 ASP.NET 工作负载。
- 将 Web Live 预览版设置为默认Web Forms Designer,如 Microsoft 适用于 Visual Studio 的 Edge 开发人员工具中所述。
- 在 ASP.NET 项目中,在 “设计 ”窗口中打开项目的网页。
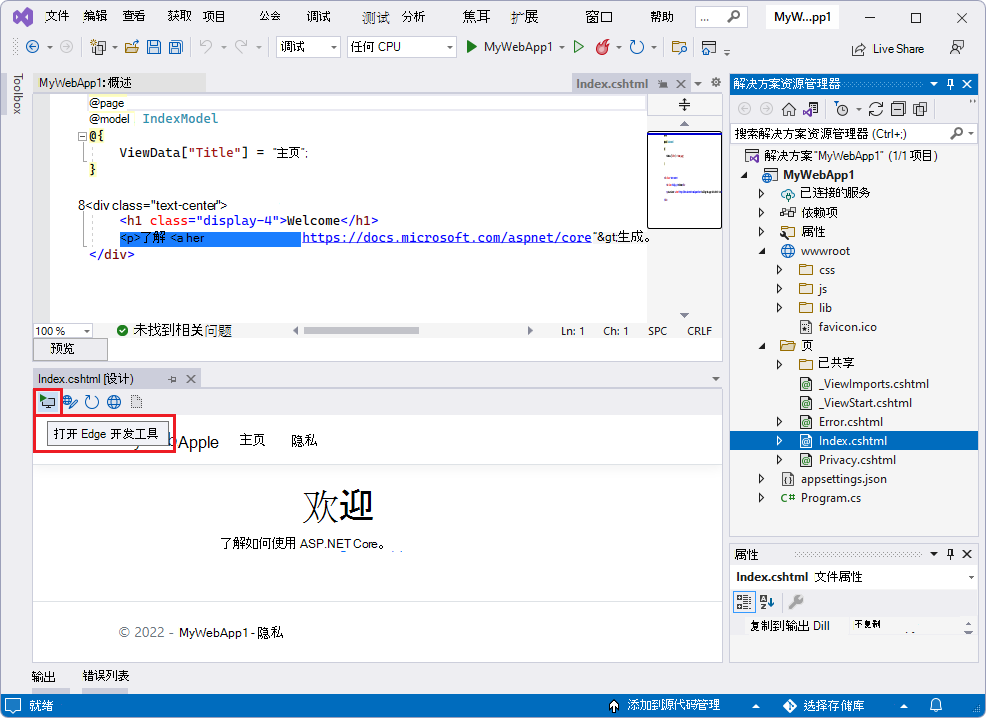
- 在 “设计 ”窗口的左上角,单击“ 打开 Edge DevTools (
 ) 按钮:
) 按钮:

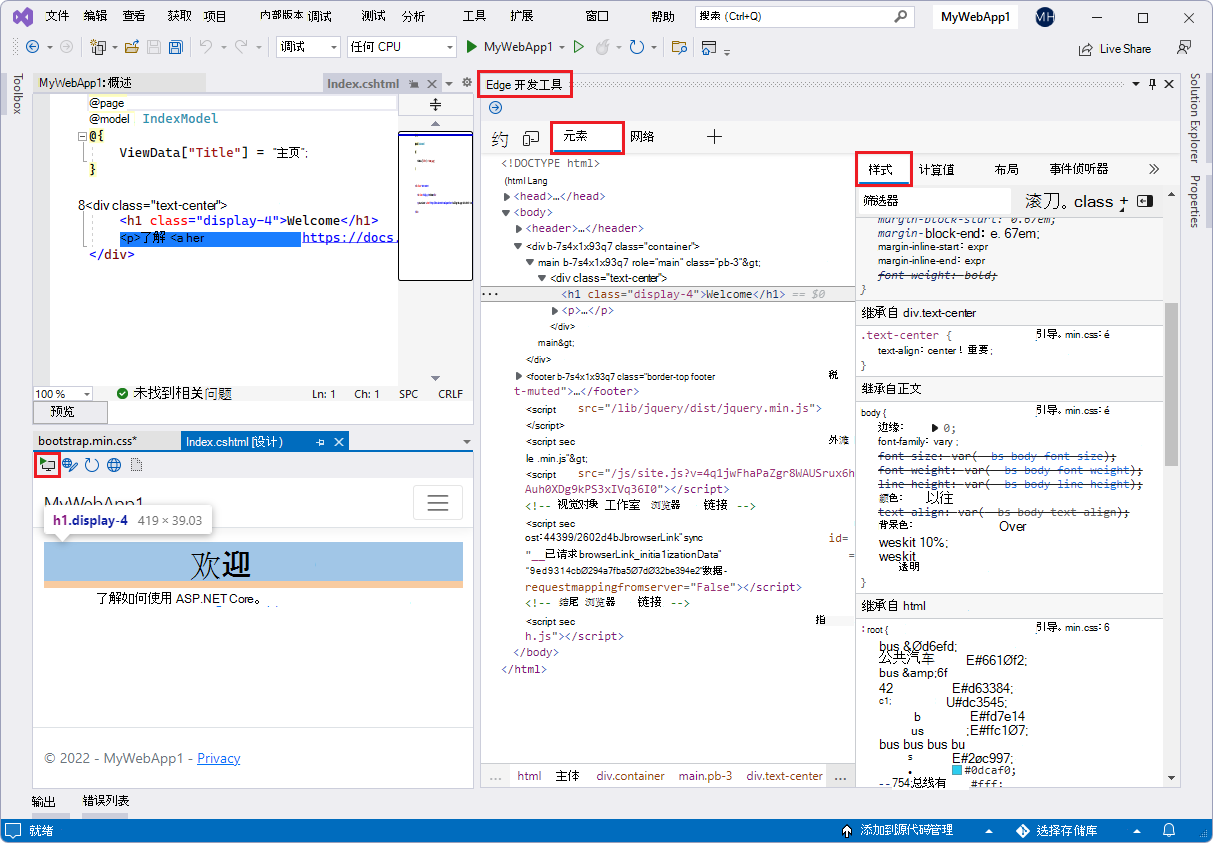
此时会打开适用于 Visual Studio 的 Edge DevTools,其中选择了 “元素” 工具:

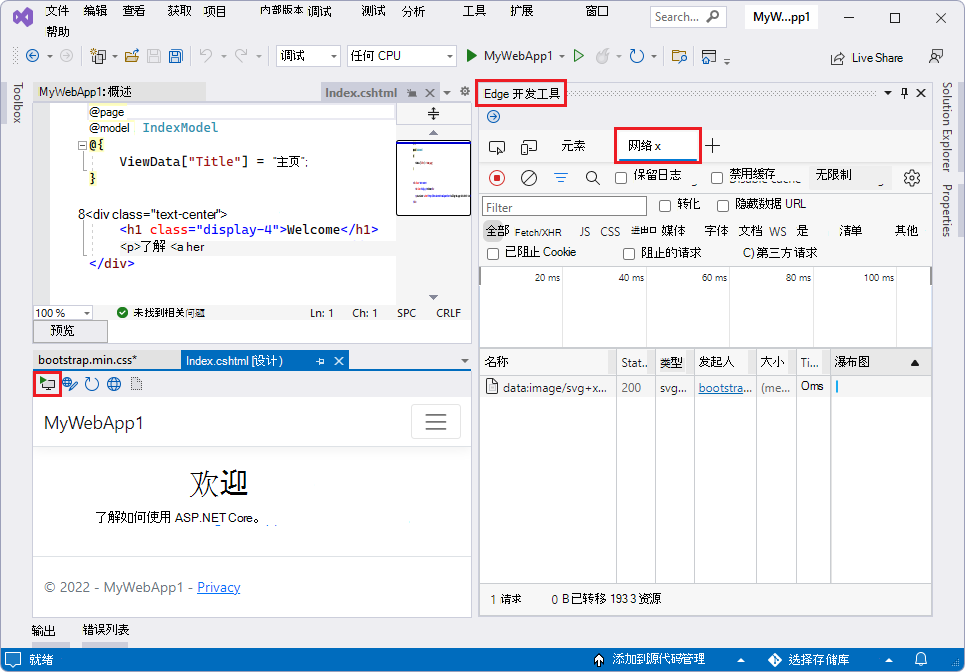
默认情况下, 网络 工具也可用:

“ 检查工具 (![]() ) 和 切换截屏 (
) 和 切换截屏 (![]() ) 可用,” 更多工具 (
) 可用,” 更多工具 (![]() ) 菜单提供 问题、 网络状况和 网络请求阻止 工具。
) 菜单提供 问题、 网络状况和 网络请求阻止 工具。
另请参阅:
- Visual Studio 的边缘开发人员工具 (预览版) ,请参阅 Visual Studio DevBlogs。
- 适用于 Visual Studio 的 Edge DevTools 扩展。
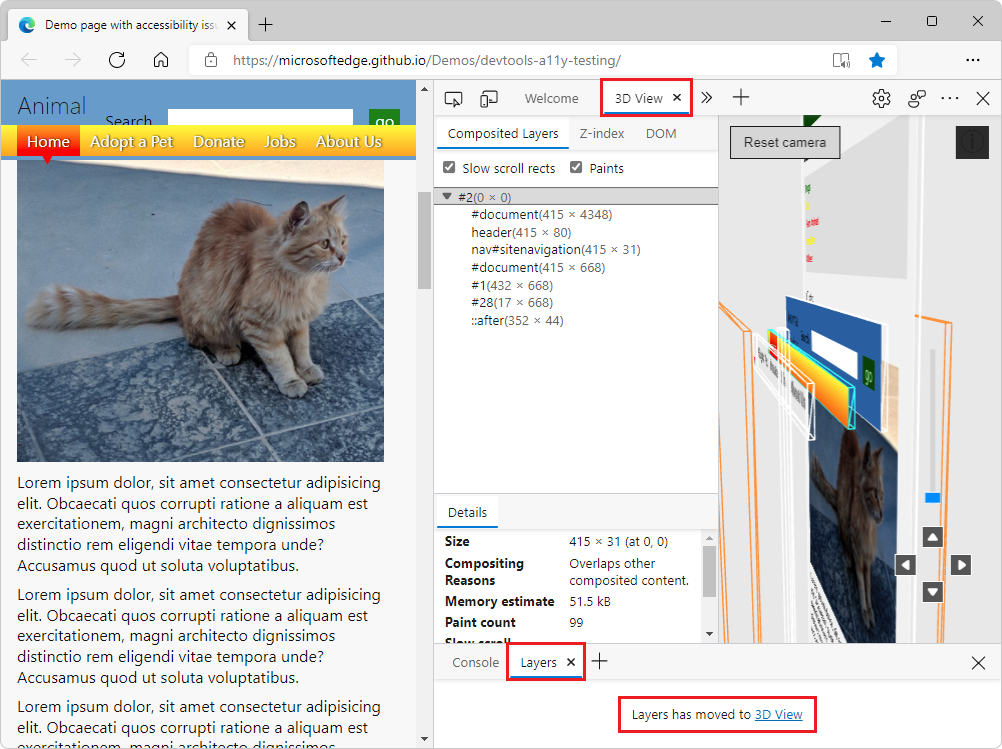
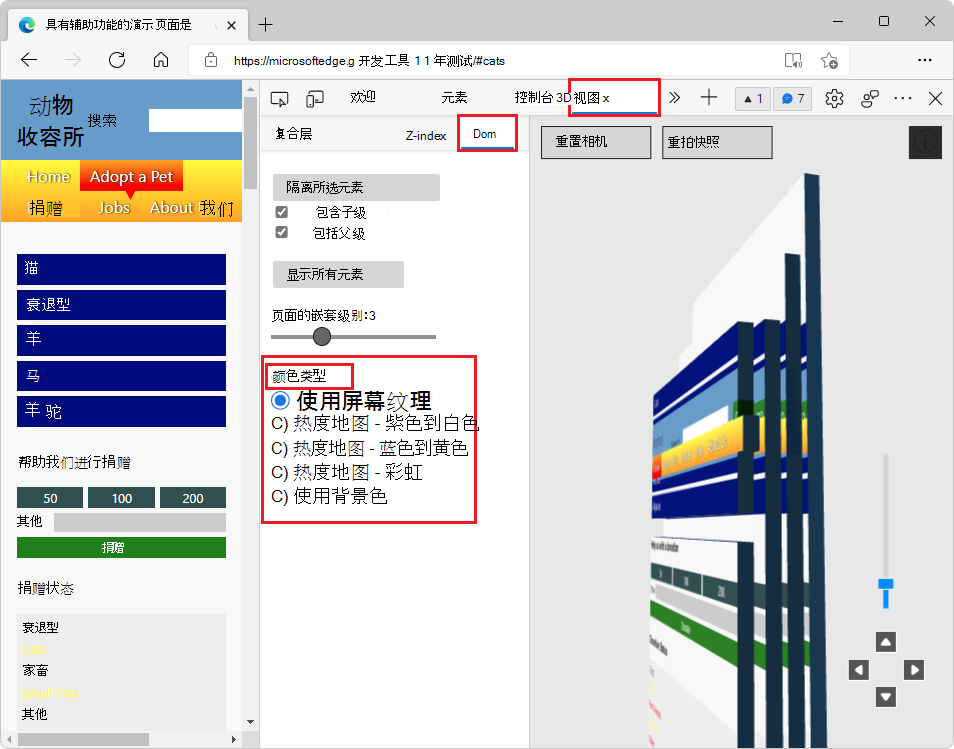
3D 视图中的层
自 Microsoft Edge 88 以来, 3D 视图 工具提供了 层 工具的改进版本。 现在,在 Microsoft Edge 99 中, 图层 工具中的功能已删除, 并且图层 工具包含一个链接,用于将你重定向到 3D 视图 工具中的“复合图层”视图。 可以在 3D 视图工具中找到以前使用的所有特征,以及更多功能。
更新: 图层 工具现已删除。

另请参阅:
使用源映射在性能配置文件中显示原始函数名称
更新: 在 Microsoft Edge 111 中,此功能已被删除,因为只要源映射托管在 Azure Artifacts 符号服务器上, 性能 工具现在在分析生产代码时会自动提供原始文件和函数名称。 请参阅 DevTools 中的新增功能 (Microsoft Edge 111) 中的性能工具在分析生产代码时取消管理文件和函数名称。
已弃用新增功能条目
在性能工具中记录性能配置文件会生成缩小火焰图。 在早期版本的 Microsoft Edge 中,火焰图不使用源映射来显示原始函数名称,即使你在服务器上托管了源映射也是如此。
从 Microsoft Edge 版本 99 开始,可以在性能配置文件中显示原始函数名称,如下所示:
- 在 性能 工具中记录配置文件。
- 单击新的 “unminify ” (
 ) 按钮,创建并下载未指定的性能配置文件。
) 按钮,创建并下载未指定的性能配置文件。 - 加载 (导入) (
 ) 未减减的性能配置文件到 性能 工具中。
) 未减减的性能配置文件到 性能 工具中。
“ Unminify ”按钮将使用源映射(前提是它们与生产代码并行托管)来统一 性能 工具火焰图中的函数名称。
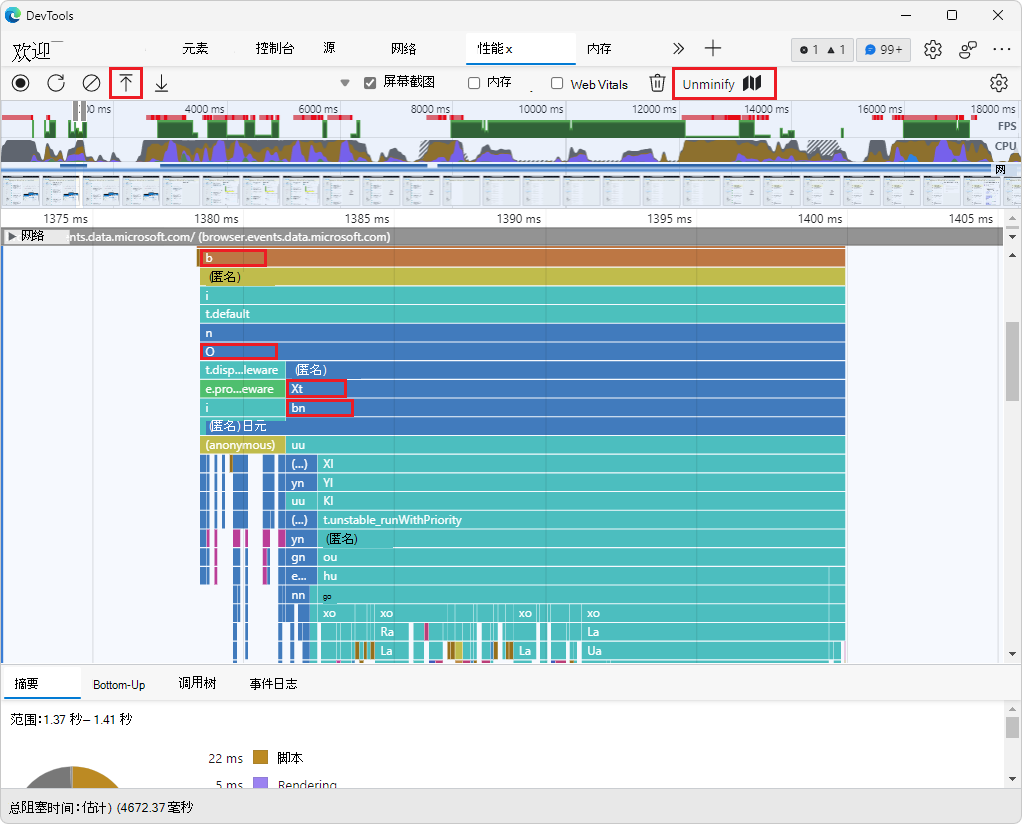
性能工具中的火焰图最初显示函数名称 b、O、Xt 和 bn,取自 Web 服务器返回的缩小生产代码:

单击“ unminify (![]() ) ,然后单击“ 加载配置文件 (
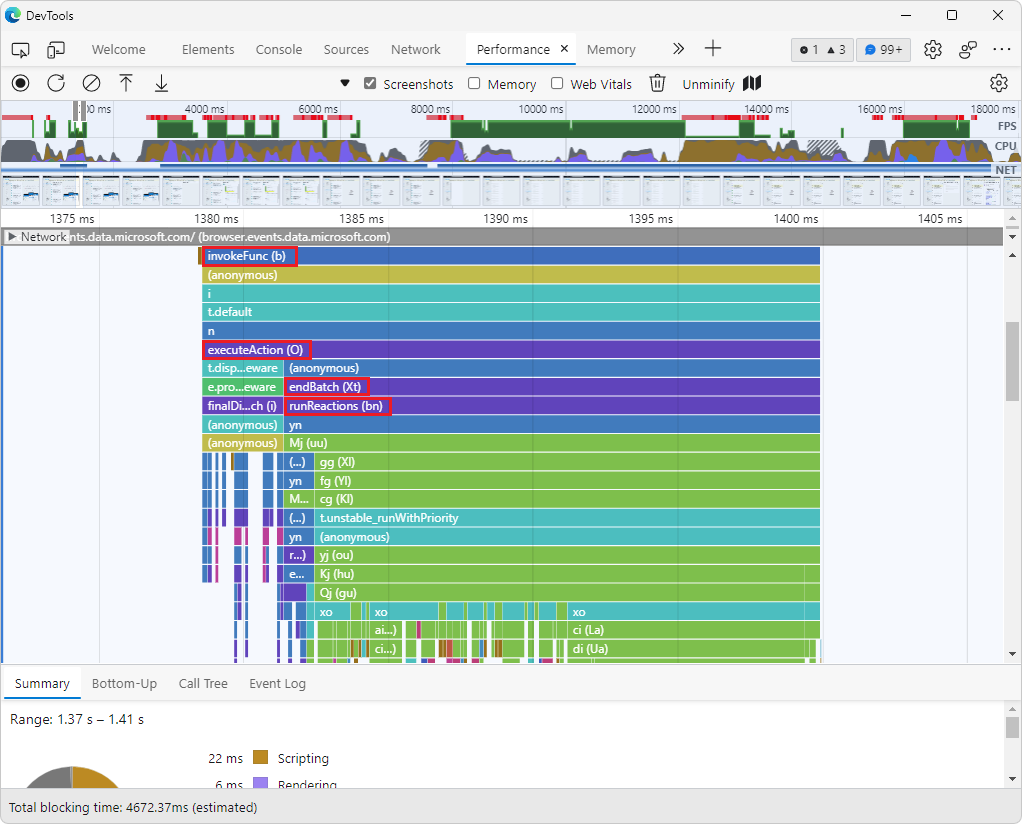
) ,然后单击“ 加载配置文件 (![]() ) 之后, 性能 工具中的火焰图现在显示标记有有意义名称的函数: invokeFunc (b) 、 executeAction (O) 、 endBatch (Xt) 和 runReactions (bn) ,从源映射中检索到:
) 之后, 性能 工具中的火焰图现在显示标记有有意义名称的函数: invokeFunc (b) 、 executeAction (O) 、 endBatch (Xt) 和 runReactions (bn) ,从源映射中检索到:

另请参阅:
- Microsoft Edge 博客上的 DevTools 性能配置文件中的取消缩小函数名称。
- 在性能配置文件中显示原始函数名称。
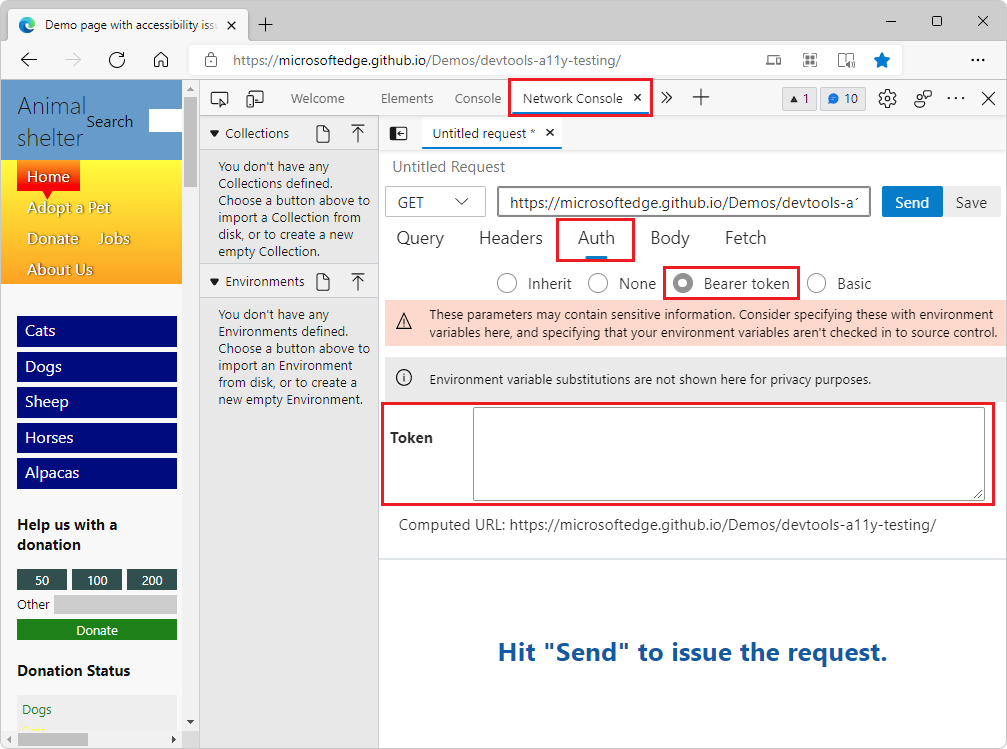
改进了网络控制台和 3D 视图的辅助功能
在 Microsoft Edge 的早期版本中,在网络控制台工具中提供自定义持有者令牌时,辅助技术宣布了不正确的信息。 在 Microsoft Edge 版本 99 中,此问题已修复。 选择用于提供自定义持有者令牌的文本框时,辅助技术现在将报出“令牌编辑文本请求视图组”。

在早期版本的 Microsoft Edge 中,辅助技术只会在 3D 视图工具中公布单选按钮文本,而不公布按钮所属的组名称。 在 Microsoft Edge 版本 99 中,此问题已得到修复。 例如,当焦点位于 “使用屏幕纹理 ”单选按钮上时,辅助技术现在将报出:“颜色类型单选按钮组,使用屏幕纹理,单选按钮,已选中”。

另请参阅:
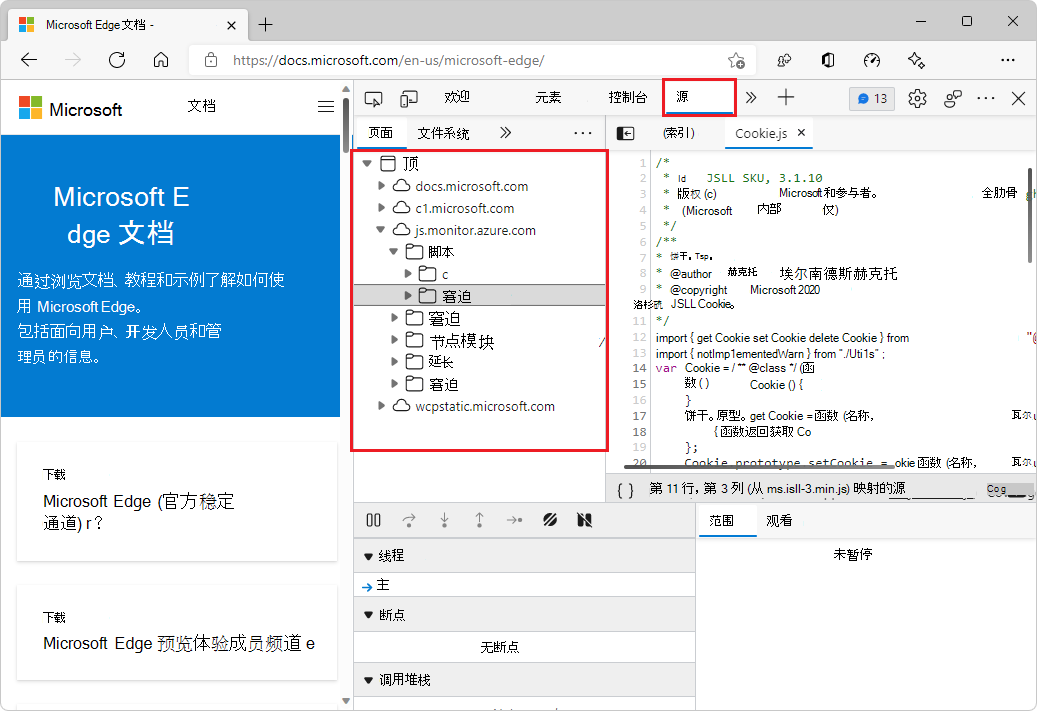
改进了“源”面板中的源文件夹树
在“源”工具的“页面”选项卡中,源文件夹的树现已得到改进,文件夹的命名和大纲的混乱程度已减少。 已删除不需要的路径前缀,例如 ../ 和 ./ 。 通过合并等效的重复文件夹简化了树结构。

有关Chromium开源项目中此功能的历史记录,请参阅问题1284737。
另请参阅:
- 使用“页面”选项卡浏览在“源”工具概述中构造当前网页的资源。
Chromium项目的公告
Microsoft Edge 版本 99 还包括来自 Chromium 项目的以下更新:
注意
此页面的某些部分是根据 Google 创建和共享的作品所做的修改,并根据 Creative Commons Attribution 4.0 International License 中描述的条款使用。 Chromium项目公告的原始页面是 DevTools (Chrome 99) 中的新增功能,由 Jecelyn Yeen 创作。
 本作品根据 Creative Commons Attribution 4.0 International License 获得许可。
本作品根据 Creative Commons Attribution 4.0 International License 获得许可。
