本文介绍如何编写自己的 WebView2 代码。 如果要首先运行示例,请参阅 Win32 示例应用或其他示例应用文章,例如 WinUI 3 (Windows 应用 SDK) 示例应用。
本文介绍如何设置开发工具并为 WinUI 3 (Windows 应用 SDK) 创建初始 WebView2 应用,并在此过程中了解 WebView2 概念。 首先在桌面) Visual Studio 项目模板中使用 空白应用、打包 (WinUI 3 项目模板,该模板使用 WindowsAppSDK,其中包括 WebView2 SDK。 然后,添加 WebView2 控件、地址栏和 “转到 ”按钮,以及仅允许导航到 HTTPS URL 的 URL 逻辑。
在本教程中,将执行以下作:
设置开发环境。
使用 “桌面) Visual Studio 中的空白应用、打包 (WinUI 3 ”项目模板创建空白 WinUI 3 项目,该项目定义包含按钮的应用。
添加 WebView2 控件而不是按钮,并首先导航到Microsoft主页。 支持 WebView2,因为项目模板使用 Microsoft.WindowsAppSDK NuGet 包,其中包括 WebView2 SDK。
添加地址栏作为文本框控件,然后使用输入的 HTTPS 字符串导航到新网页:

将 JavaScript 插入 WebView2 控件,以在用户尝试导航到仅
http://具有前缀而不是https://前缀的 URL 时显示警告警报 (对话框) :
已完成的项目
WebView2Samples 存储库中提供了本教程项目的已完成版本:
- 示例名称: WinUI3GetStarted
- 存储库目录: WinUI3_GettingStarted
- 解决方案文件: WinUI3GetStarted.sln
步骤 1:安装最新的 Visual Studio 2022
确保已安装 Visual Studio 2022 并处于最新状态。
若要安装最新的 Visual Studio 2022,请执行以下作:
转到 Visual Studio:面向软件开发人员和 Teams 的 IDE 和代码编辑器,然后在 Visual Studio 2022 部分中,单击“下载”按钮,然后选择“社区 2022 或其他版本”。
在 Microsoft Edge 右上角的 “下载” 弹出窗口中,
VisualStudioSetup.exe列出了 。 单击“ 打开文件”。Visual Studio 安装程序打开。
按照提示作,并接受默认值。 在下一步中,你将安装或更新工作负荷和工作负载的组件。
步骤 2:安装最新Windows 应用 SDK
确保在 Visual Studio 2022 中安装了最新的Windows 应用 SDK。 Windows 应用 SDK包括 Visual Studio 项目模板,并包含 WebView2 SDK。 这些项目模板包括使用 WindowsAppSDK(包括 WebView2 SDK) 的空白应用、打包 (桌面) WinUI 3 项目模板。
Windows 应用 SDK作为 Visual Studio 的 .NET 桌面开发工作负荷的 Windows 应用 SDK C# 模板组件安装。 在 Visual Studio 2022 版本 17.1 之前,Windows 应用 SDK改为作为 Visual Studio 扩展安装,如安装Windows 应用 SDK工具中所述。
若要安装最新的 Visual Studio 2022 最新Windows 应用 SDK:
在 Windows 中,按 “开始” 键,然后键入 Visual Studio 2022。
列出了 Visual Studio 2022 应用。
单击“打开”。
此时将打开 Visual Studio 2022 对话框,其中包含“ 打开最近打开 ”和 “入门”等部分。
单击“ 不带代码的继续”。
Visual Studio 随即打开。
在 “工具 ”菜单中,选择“ 获取工具和功能”。
此时会打开Visual Studio 安装程序窗口。
确保已选择“ 工作负荷 ”选项卡。
在“桌面 & 移动”部分中,选择 .NET 桌面开发工作负载的卡,以便显示复选标记:

在右侧的“安装详细信息”树中,在“.NET 桌面开发>可选”中,选中树底部附近Windows 应用 SDK C# 模板组件的复选框。
单击“ 修改” 按钮。
此时将打开 “用户帐户控制 ”对话框。
单击“ 是 ”按钮。
系统会提示你关闭 Visual Studio。
单击“ 继续 ”按钮 (假设你没有未保存的工作) 。
Visual Studio 下载并安装最新的 Windows 应用 SDK C# 模板组件。 在“Visual Studio 安装程序”窗口中,显示“所有安装都是最新的”消息,Visual Studio 2022 随即打开。
步骤 3:创建空白 WinUI 3 项目
接下来,创建一个项目,该项目是 WinUI 3 (Windows 应用 SDK) 的基本 WebView2 应用。 此桌面应用将包含单个main窗口。 该项目尚不包含任何 WebView2 代码。
若要为 WinUI 3 (Windows 应用 SDK) 创建 WebView2 应用,请执行以下作:
如果 Visual Studio 正在运行,请选择“ 文件>新建>项目”。 此时会打开 “创建新项目 ”对话框。
如果 Visual Studio 2022 未运行:
在 Windows 中,按 “开始” 键,然后键入 Visual Studio 2022。
列出了 Visual Studio 2022 应用。
单击“打开”。
此时将打开 Visual Studio 2022 启动对话框,其中包含 “打开最近打开 ”和 “入门”等部分。
在“入门”部分中,单击“创建新项目”卡。 此时会打开 “创建新项目 ”窗口。
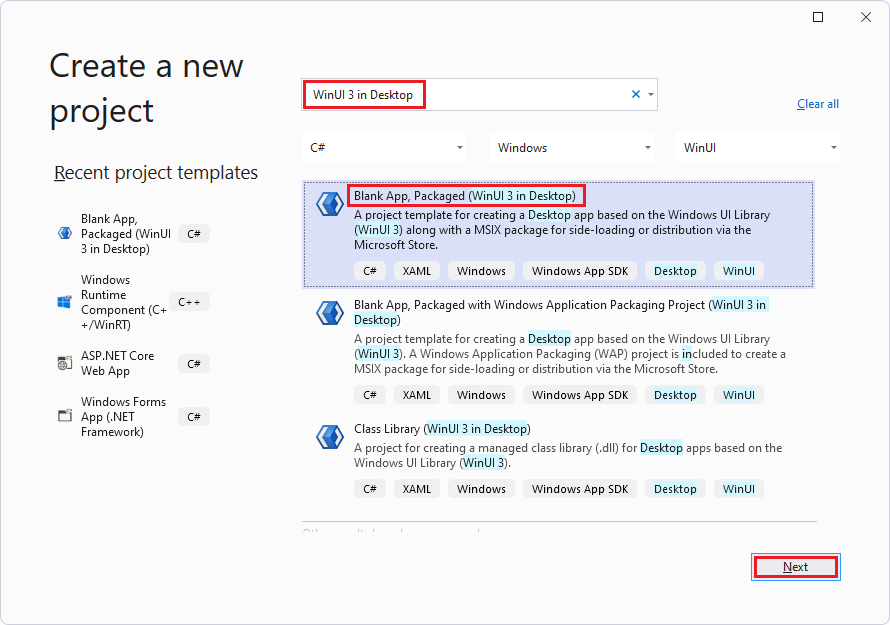
在 “创建新项目” 窗口的“ 搜索模板” 字段中, 在“桌面”中输入 WinUI 3:

列出了在上一个主要步骤中安装的项目模板。
单击“桌面) 中的”空白应用“、”打包 (WinUI 3 “卡将其选中,然后单击”下一步“按钮。
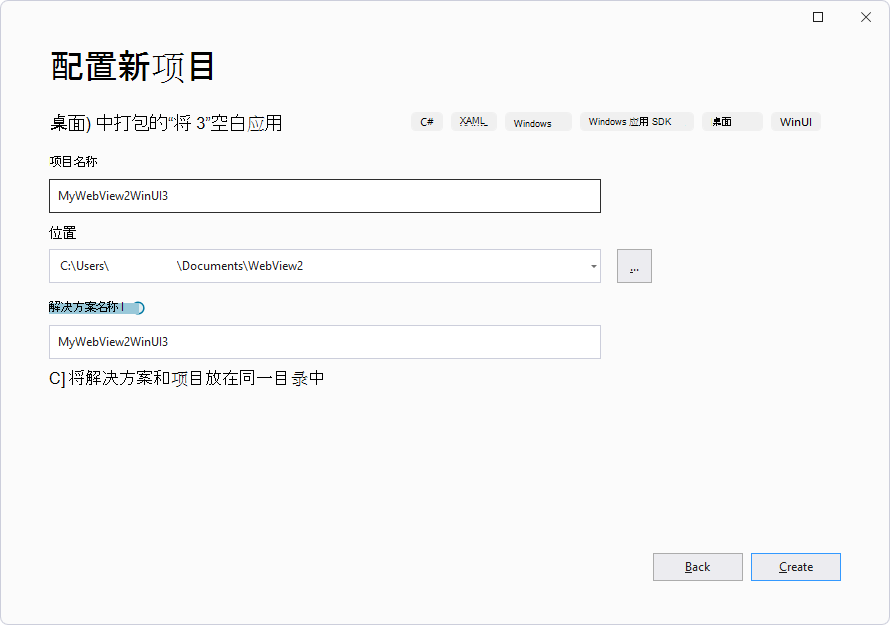
此时会显示 “配置新项目 ”对话框。
在“ 项目名称 ”文本框中,输入项目名称,例如 WinUI3GetStarted:

在“ 位置 ”文本框中,输入或导航到目录,例如
C:\Users\myUsername\source\。单击“创建”按钮。
创建项目:

- 如果出现“无法安装 Microsoft.WindowsAppSDK 包”的对话框,请单击“ 确定” 按钮。
步骤 4:更新或安装Windows 应用 SDK
在 Visual Studio 中创建新项目时,检查解决方案的 NuGet 包的状态。 请确保项目模板已安装所需的 NuGet 包,并确保包已更新,以便项目具有最新的功能和修补程序。
若要更新或安装项目的最新 Windows 应用 SDK NuGet 包,请执行以下作:
在 Visual Studio 解决方案资源管理器 中,右键单击 WinUI3GetStarted 项目,然后选择“管理 NuGet 包”。
在 Visual Studio 中,“ NuGet:WinUI3GetStarted ”选项卡随即打开。 如果在项目创建过程中使用项目模板安装了 Microsoft.WindowsAppSDK 包,则会选择“ 已安装 ”选项卡,并列出该包:

如果“已安装”选项卡中未列出 Microsoft.WindowsAppSDK 包:
单击“ 浏览 ”选项卡,然后在“ 搜索 ”文本框中输入 Microsoft.WindowsAppSDK。
选择 Microsoft.WindowsAppSDK 卡:

单击右侧的“ 安装 ”按钮。
此时会打开 “预览更改 ”对话框。
单击“ 应用 ”按钮,然后接受许可条款。
已安装 Microsoft.WindowsAppSDK NuGet 包。
在“NuGet - 解决方案”选项卡中,单击“汇报”选项卡,然后根据需要更新其中列出的任何包。
关闭 “NuGet - 解决方案 ”选项卡。
步骤 5:生成并运行项目
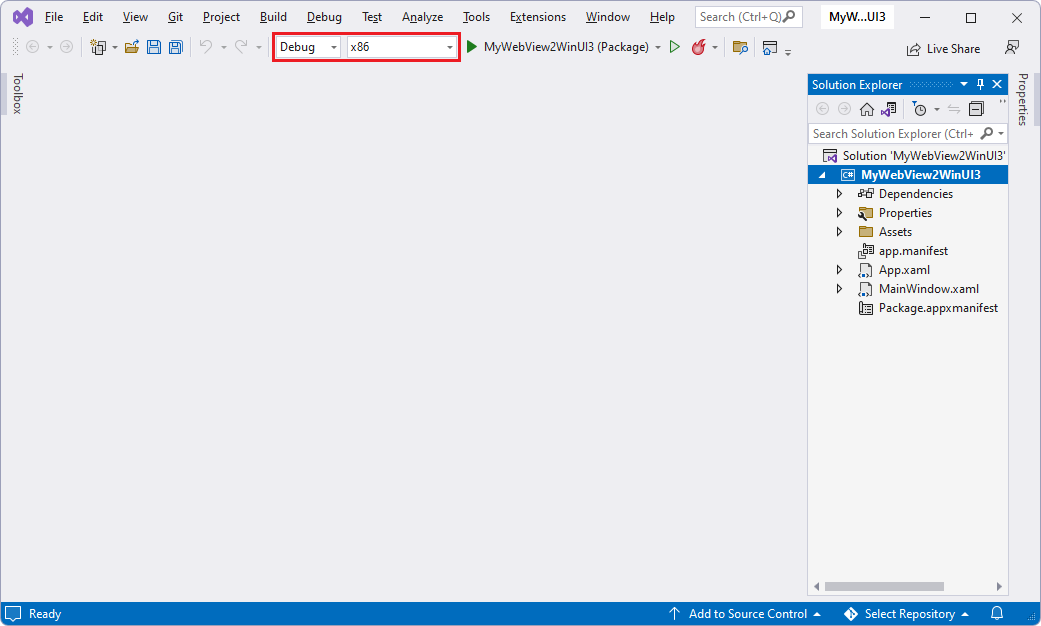
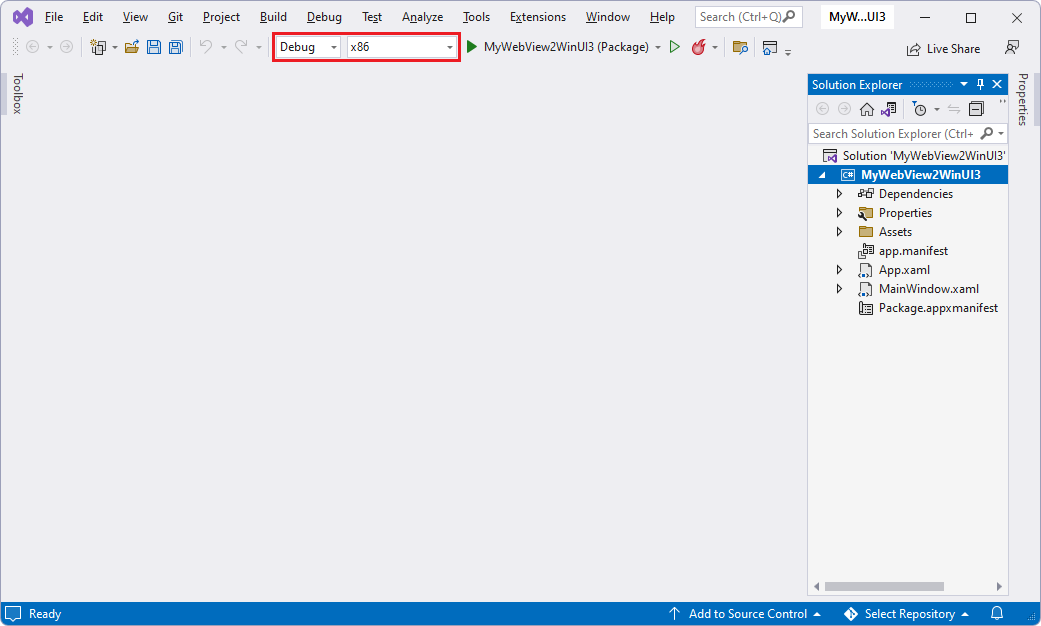
新的 WinUI 3 项目仍会在 Visual Studio 中的解决方案资源管理器中打开:

文件
App.xaml.cs定义一个Application表示应用实例的类。文件
MainWindow.xaml.cs定义一个MainWindow类,该类表示应用实例显示的main窗口。 类派生自 WinUI 命名空间中的Microsoft.UI.Xaml类型。
若要生成并运行项目,请执行以下作:
(Ctrl+Shift+S) 选择“文件>保存所有”。
选择 “调试>开始 ” (F5) 。
“ 为 Windows 启用开发人员模式 ”对话框可能会打开:

如果出现该对话框,请单击“ 面向开发人员的设置”,打开“ 开发人员模式 ”切换,单击“ 是 ”按钮,然后单击“Visual Studio”对话框的“ 关闭 ”按钮。 有关开发人员模式的详细信息,请参阅为 Windows 生成桌面应用中的启用设备进行开发。
项目生成。 此时会打开空白 WinUI 桌面应用,但尚未添加 WebView2 控件:

单击 “单击我” 按钮。
按钮标签将更改为 “已单击”。
关闭应用。
步骤 6:添加 WebView2 控件
该项目基于 桌面) 中的空白应用、打包 (WinUI 3 的项目模板,该模板使用 Microsoft.WindowsAppSDK NuGet 包,其中包括 WebView2 SDK。 因此,我们可以添加 WebView2 代码。 你将编辑 MainWindow.xaml 和 MainWindow.xaml.cs 文件,以将 WebView2 控件添加到空白的 WinUI 3 应用项目,最初加载Microsoft主页。 在 XAML 文件中,WebView 控件的标记如下:
<controls:WebView2 x:Name="MyWebView" Source="https://www.microsoft.com">
若要添加最初导航到Microsoft主页的 WebView2 控件,请执行以下作:
在 Visual Studio 解决方案资源管理器 中,双击 。
MainWindow.xaml文件将在代码编辑器中打开。
将以下属性复制并粘贴到
<Window>开始标记的 XML 命名空间列表末尾:xmlns:controls="using:Microsoft.UI.Xaml.Controls"该代码添加 WebView2 XAML 命名空间。 请确保 中的
MainWindow.xaml代码类似于以下内容:<?xml version="1.0" encoding="utf-8"?> <Window x:Class="MyWebView2WinUI3.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:MyWebView2WinUI3" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:controls="using:Microsoft.UI.Xaml.Controls" mc:Ignorable="d"> <StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center"> <Button x:Name="myButton" Click="myButton_Click">Click Me</Button> </StackPanel> </Window><StackPanel>删除) 三行 (元素。在
</Window>结束标记上方,粘贴以下<Grid>元素:<Grid> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="Auto"/> </Grid.ColumnDefinitions> <controls:WebView2 x:Name="MyWebView" Grid.Row="1" Grid.ColumnSpan="2" Source="https://www.microsoft.com" HorizontalAlignment="Stretch" VerticalAlignment="Stretch"/> </Grid>此
<Grid>元素包含一<controls:WebView2>个名为MyWebView的元素,该元素具有一个Source属性,该属性设置 WebView2 控件中显示的初始 URI (https://www.microsoft.com) 。 当应用打开时,它将最初在 WebView2 控件中显示 Microsoft.com 主页。在解决方案资源管理器展开,
MainWindow.xaml然后双击MainWindow.xaml.cs。在
MainWindow.xaml.cs中,删除 方法中的myButton_Click以下 C# 代码行:myButton.Content = "Clicked";方法目前为空。 稍后我们会将其用于地址栏的“ 转到 ”按钮。
(Ctrl+Shift+S) 选择“文件>保存所有”。
按 F5。
项目生成后,应用将打开:

应用是包含 WebView2 控件的 WebView2 主机应用。 WebView2 控件最初显示网站
https://www.microsoft.com。 目前还没有“地址栏”文本框或“ 转到 ”按钮。关闭应用。
步骤 7:添加导航控件
若要允许用户控制 WebView2 控件中显示的网页,请向应用添加地址栏,如下所示:
在 中
MainWindow.xaml,将以下代码粘贴到<Grid>元素上方的 元素中<controls:WebView2>:<TextBox Name="addressBar" Grid.Column="0"/> <Button x:Name="myButton" Grid.Column="1" Click="myButton_Click">Go</Button>确保文件中生成的
<Grid>元素MainWindow.xaml与以下内容匹配:<Grid> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="Auto"/> </Grid.ColumnDefinitions> <TextBox Name="addressBar" Grid.Column="0"/> <Button x:Name="myButton" Grid.Column="1" Click="myButton_Click">Go</Button> <controls:WebView2 x:Name="MyWebView" Grid.Row="1" Grid.ColumnSpan="2" Source="https://www.microsoft.com" HorizontalAlignment="Stretch" VerticalAlignment="Stretch"/> </Grid>在
MainWindow.xaml.cs中,将以下try/catch块粘贴到 方法的正文中myButton_Click:private void myButton_Click(object sender, RoutedEventArgs e) { try { Uri targetUri = new Uri(addressBar.Text); MyWebView.Source = targetUri; } catch (FormatException ex) { // Incorrect address entered. } }当用户单击“ 转到 ”按钮时,此代码将 WebView2 控件导航到用户在地址栏中输入的 URL,方法是重新设置
MyWebView.Source属性值,该值等效于Source元素的<controls:WebView2 x:Name="MyWebView">属性。(Ctrl+Shift+S) 选择“文件>保存所有”。
按 F5。
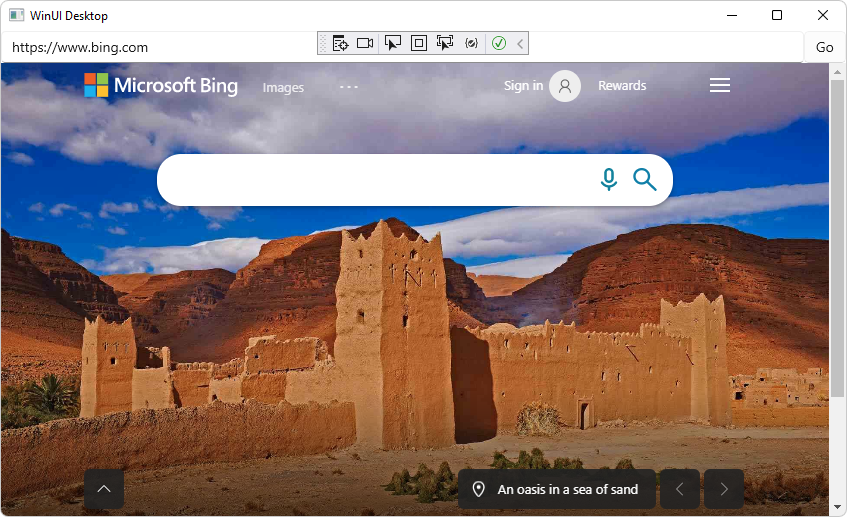
项目生成后,应用将打开,最初显示Microsoft主页。 现在有一个地址栏和一个 “转到 ”按钮。
在地址栏中输入新的完整 HTTPS URL,例如 https://www.bing.com,然后单击“ 转到 ”按钮:

应用中的 WebView2 控件显示必应网站。 “地址”栏显示 URL,例如
https://www.bing.com。在地址栏中输入不完整的 URL,例如
bing.com,然后单击“ 转到 ”按钮。WebView2 控件不会尝试导航到该 URL。 引发异常,因为 URL 不以
http://或https://开头。try在 部分中,addressBar.Text字符串不以http://或https://开头,但非 URI 字符串将Uri传递给构造函数,这会引发异常System.UriFormatException。 在 Visual Studio 中,“ 输出 ”窗格在 System.Private.Uri.dll 中显示“引发的异常:'System.UriFormatException'”。 应用继续运行。关闭应用。
步骤 8:处理导航事件
承载 WebView2 控件的应用侦听以下事件:
NavigationStartingSourceChangedContentLoadingHistoryChangedNavigationCompleted
这些事件在网页导航期间由 WebView2 控件引发。 如果发生 HTTP 重定向,则一行中有多个 NavigationStarting 事件。 有关详细信息,请参阅 WebView2 应用的导航事件。
发生错误时,将引发以下事件,并可能显示错误网页:
SourceChangedContentLoadingHistoryChanged
在本部分中,将添加代码以导入 WebView2 核心库,该库处理导航事件以转到各种类型的 URL。
处理导航事件:
在 中
MainWindow.xaml.cs,将以下行添加到顶部,在其他using语句的上方:using Microsoft.Web.WebView2.Core;注册
NavigationStarting取消任何非 HTTPS 请求的处理程序:在
MainWindow.xaml.cs的 构造函数中,添加以下NavigationStarting行:public MainWindow() { this.InitializeComponent(); MyWebView.NavigationStarting += EnsureHttps; }该行将
EnsureHttps方法注册 (添加到下面) 作为事件的侦听器NavigationStarting。在构造函数下,添加以下
EnsureHttps方法:private void EnsureHttps(WebView2 sender, CoreWebView2NavigationStartingEventArgs args) { String uri = args.Uri; if (!uri.StartsWith("https://")) { args.Cancel = true; } else { addressBar.Text = uri; } }(Ctrl+Shift+S) 选择“文件>保存所有”。
按 F5。
项目生成,应用随即打开。
在应用中的“地址”栏中,输入 HTTP URL(例如
http://bing.com),然后单击“ 转到 ”按钮。应用不会导航到该页面,因为导航被阻止到 HTTP 网站。 我们尚未添加对话框来告诉用户显示的网站为何未更改。
输入 HTTPS URL(例如
https://bing.com),然后单击“ 转到 ”按钮。应用导航到指定的页面,因为 HTTPS 网站允许导航。
在应用中的“地址”栏中,输入一个不带前缀的字符串,例如
bing.com,然后单击“ 转到 ”按钮。应用不会导航到该页面。 将像以前一
UriFormatException样引发异常,并显示在 Visual Studio 的“ 输出 ”窗格中。关闭应用。
步骤 9:插入 JavaScript 以向用户发出非 HTTPS 地址警报
可以使用主机应用在运行时将 JavaScript 代码注入 WebView2 控件。 可以任务 WebView2 运行任意 JavaScript,或添加初始化脚本。 注入的 JavaScript 将应用于所有新的顶级文档和任何子框架,直到删除 JavaScript。 注入的 JavaScript 以特定的计时运行,以便:
创建全局对象后运行注入的 JavaScript。
在运行 HTML 文档中包含的任何其他脚本之前,运行注入的 JavaScript。
下面添加 JavaScript,当用户尝试打开非 HTTPS 站点时显示警报。 为此,请将脚本注入到使用 ExecuteScriptAsync 的 Web 内容中。
当用户尝试导航到非 HTTPS 站点时显示警报:
在
MainWindow.xaml.cs中,在EnsureHttps方法中添加以下ExecuteScriptAsync行:private void EnsureHttps(WebView2 sender, CoreWebView2NavigationStartingEventArgs args) { String uri = args.Uri; if (!uri.StartsWith("https://")) { MyWebView.ExecuteScriptAsync($"alert('{uri} is not safe, try an https link')"); args.Cancel = true; } else { addressBar.Text = uri; } }(Ctrl+Shift+S) 选择“文件>保存所有”。
按 F5。
项目生成,应用随即打开。
在应用的“地址”栏中,输入非 HTTPS URL(例如
http://www.bing.com),然后单击“ 转到 ”按钮。应用的 WebView2 控件显示非 HTTPS 网站的警报对话框,指出非 HTTPS
uri不安全:
关闭应用。
恭喜,你已生成 WebView2 WinUI 3 (Windows 应用 SDK) 应用!
另请参阅
- WebView2 API 参考
- Microsoft Edge WebView2 简介 - 功能概述。
- 管理用户数据文件夹
-
WebView2 示例应用 - 存储库指南
WebView2Samples。 - WebView2 应用开发最佳做法开发最佳做法
developer.microsoft.com:
- Microsoft Edge WebView2 - WebView2 功能的初始简介。
GitHub:
- 在 WinUI3 中使用 WebView2 的入门
- 规范:WebView2 Xaml 控件 - WebView2 控件的 WinUI 3.0 版本。
- microsoft-ui-xaml 存储库 > 问题 - 输入特定于 WinUI 的功能请求或 bug。