WebView2APISample 应用演示如何使用 WebView2 控件和 WebView2 API 向 Win32 C++ 应用添加功能。 这是主要的 Win32 示例,包含最新功能和 API 的测试网页,以及数百个用于测试各种 API 的菜单项。
- 示例名称: WebView2APISample
- 存储库目录: WebView2APISample
- 解决方案文件:
WebView2Samples.sln(位于父目录中,\SampleApps\) - 解决方案资源管理器中的项目名称:WebView2APISample
WebView2APISample 在 Win32 本机应用程序中嵌入 WebView2 控件。
此示例在 WebView2 环境中使用C++和 HTML/CSS/JavaScript。
WebView2APISample 展示了一系列 WebView2 事件处理程序和 API 方法,这些处理程序和 API 方法允许本机 Win32 应用程序直接与 WebView2 控件交互,反之亦然。

此示例及其解决方案文件是唯一的:它包含解决方案资源管理器中的其他示例的副本。
WebView2APISample 是使用 Microsoft Edge WebView2 控件生成的混合应用程序;也就是说,此应用结合了本机端和浏览器 Web 应用端。 请参阅 Microsoft Edge WebView2 简介中的混合应用方法。
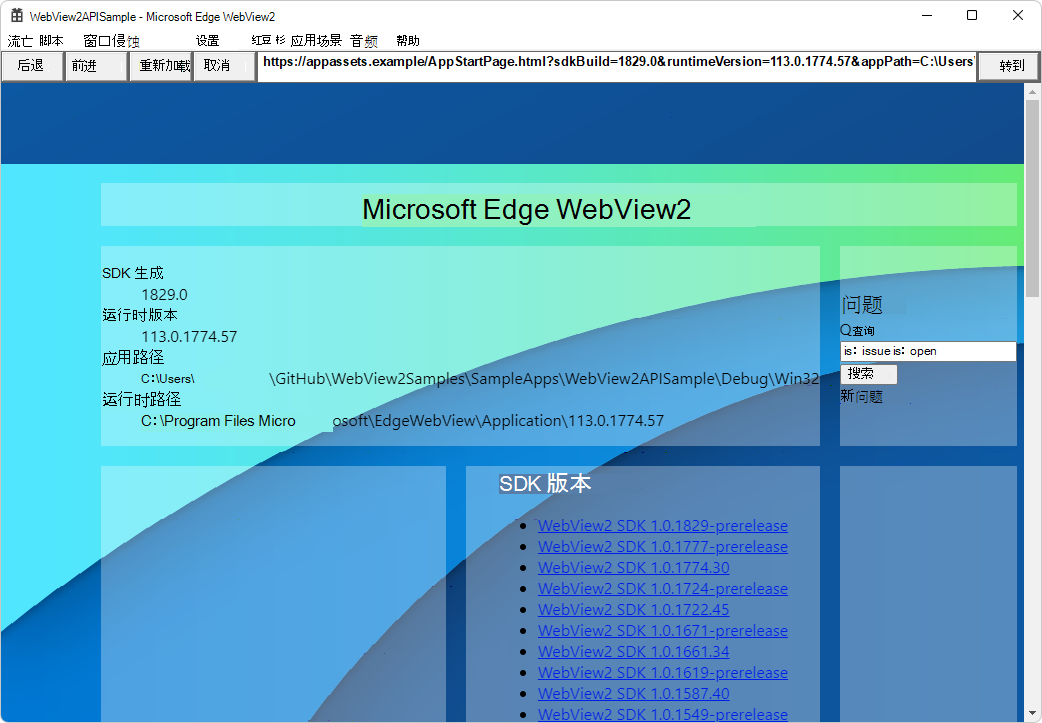
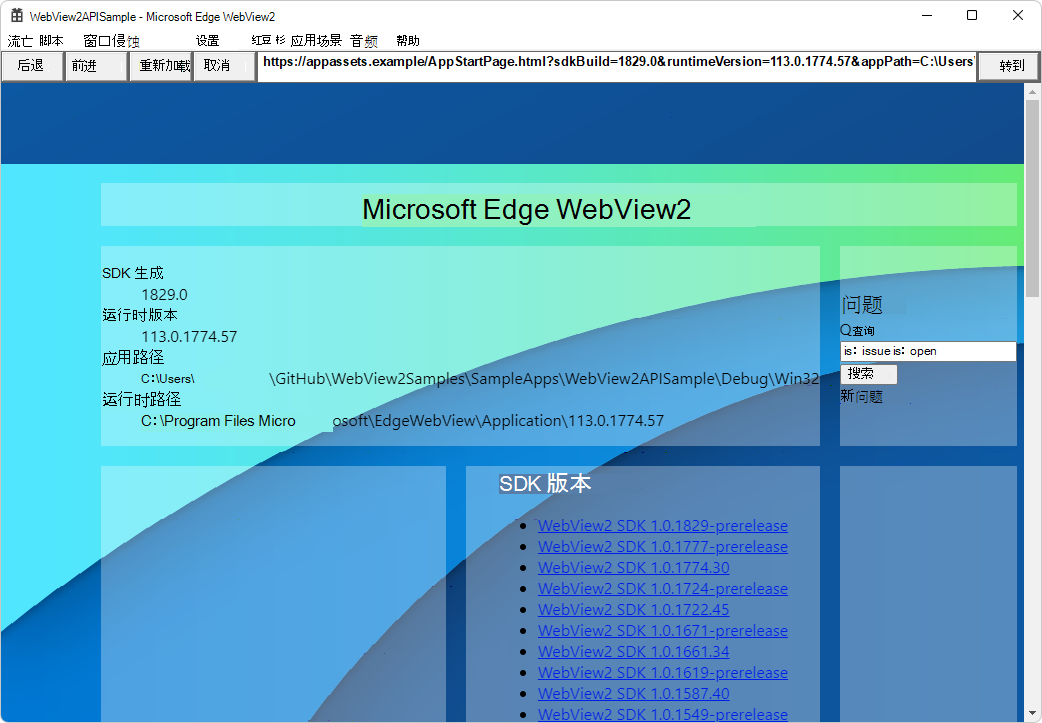
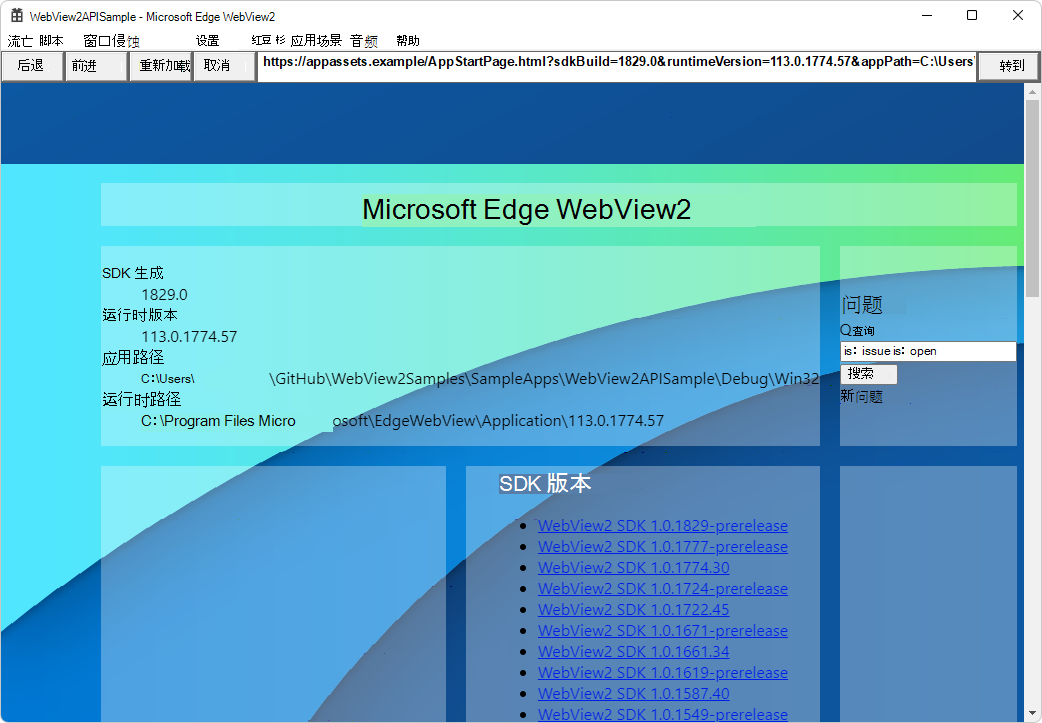
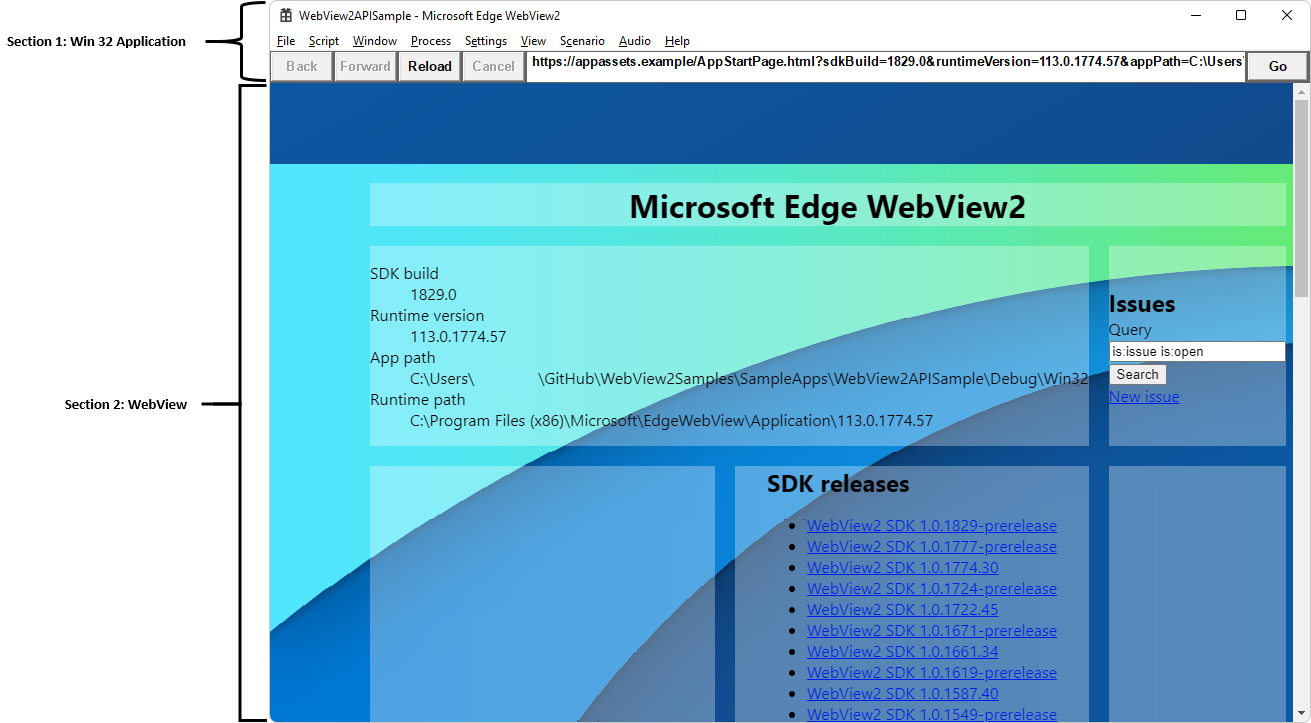
正在运行的 WebView2APISample 应用窗口显示 WebView2 SDK 版本以及 WebView2 运行时版本和路径。 有许多有用的菜单和菜单项可用于测试和演示 WebView2 API。
文章序列
若要开始学习 WebView2,请使用以下建议的文章和示例项目序列:
使用本文获取此 WebView2APISample 以生成和运行,即使你自己的应用适用于其他平台也是如此。
如果你对 Win32 以外的平台最感兴趣,请使用适用于你的平台的示例文章;请参阅 示例应用。
使用你感兴趣的平台的入门文章;请参阅入门教程。
步骤 1:安装 Visual Studio 2022
按 Windows 键,输入 Visual Studio 2022,然后单击“ 打开”。
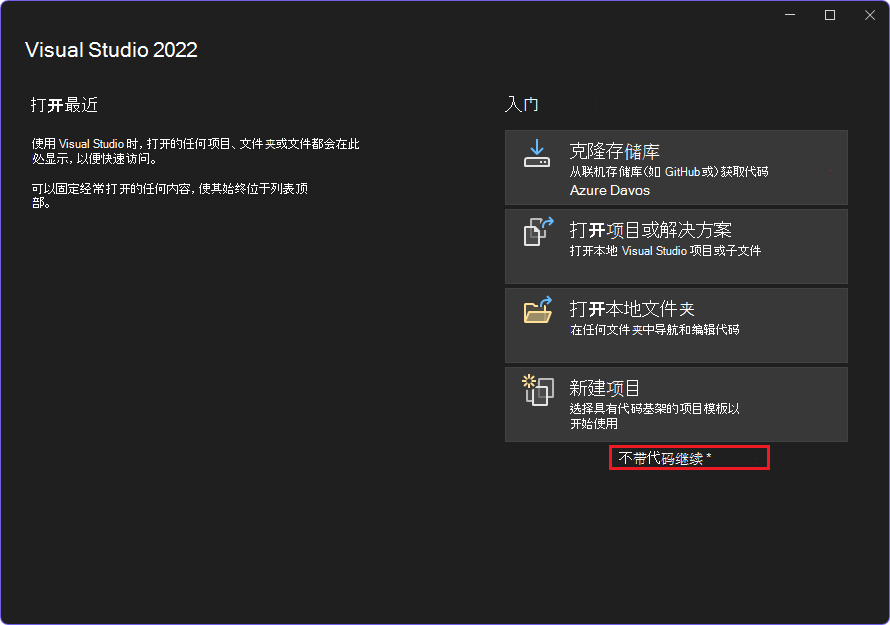
此时会打开 Visual Studio “打开最近 ”对话框。
此示例不支持Microsoft Visual Studio Code。
如果未安装 Visual Studio 2022,请转到 Visual Studio 2022 ,然后使用 “下载 Visual Studio ”组合按钮。
继续执行下面的下一步 :步骤 2:克隆 WebView2Samples 存储库。
旧版 Visual Studio
还支持 Visual Studio 2019 和 2017。
Visual Studio 2019
此示例是使用 Visual Studio 2019 作为 Visual Studio 2019 项目创建的。 若要按原样打开此示例的项目,可以使用 Visual Studio 2019。
Visual Studio 2017
如果要使用 Visual Studio 2017 打开此示例:
在 Visual Studio 2017 中打开解决方案。
在“项目属性配置”属性“”常规>平台工具集“>>中更改项目的”平台工具集”。
可能还需要在计算机上安装最近的Windows SDK。
步骤 2:克隆 WebView2Samples 存储库
按 Windows + E。
此时会打开文件资源管理器窗口。
导航到克隆或计划克隆 WebView2 采样 存储库的位置。
示例路径:
C:\Users\localAccount\GitHub\WebView2Samples如果尚未执行此作,请将
WebView2Samples存储库克隆到本地驱动器。 在单独的窗口或选项卡中,请参阅为 WebView2设置开发环境中的克隆 WebView2 示例存储库。 按照该部分中的步骤作,然后返回到此页面,然后继续以下作。如果尚未打开,请打开 git bash 命令提示符:按 Windows 键,然后键入 git bash。
拉取提交
切换到克隆的存储库目录:
cd C:/Users/localAccount/GitHub/WebView2Samples`替换将 WebView2Samples 存储库克隆到的路径。
将最新的提交拉取到存储库的本地副本:
git pull创建工作分支
创建工作分支并切换到它:
git checkout -b test返回:
Switched to branch 'test'
现在可以自由修改工作分支中的代码,而无需更改存储库的“主”分支中的代码。 稍后可能需要切换回“主”分支,例如拉取新提交,或基于“主”分支创建其他分支。
步骤 3:在 Visual Studio 中打开解决方案
打开并生成示例将修改示例。 最佳做法是避免更改“主”分支中的代码,方法是创建并切换到工作分支,可以从 Visual Studio 中执行此作。
按 Windows 键,输入 Visual Studio 2022,然后单击“ 打开”。
此时会打开 Visual Studio “打开最近 ”对话框:

单击右下角的“ 不带代码继续”。
在 Visual Studio 2022 中,选择“ 文件>打开>项目/解决方案”。
打开 “打开项目/解决方案 ”对话框。
导航到
WebView2Samples\SampleApps\WebView2Samples.sln文件,然后单击“ 打开 ”按钮。示例路径:
C:\Users\localAccount\GitHub\WebView2Samples\SampleApps\WebView2Samples.sln与其他一些示例不同,示例存储库目录中没有包含此示例自述文件的专用
.sln文件。 相反,.sln此示例的文件 (包括其他示例项目以及) 位于父目录中。可能会打开“ 查看项目和解决方案更改 ”对话框:

单击“ 确定” 按钮。
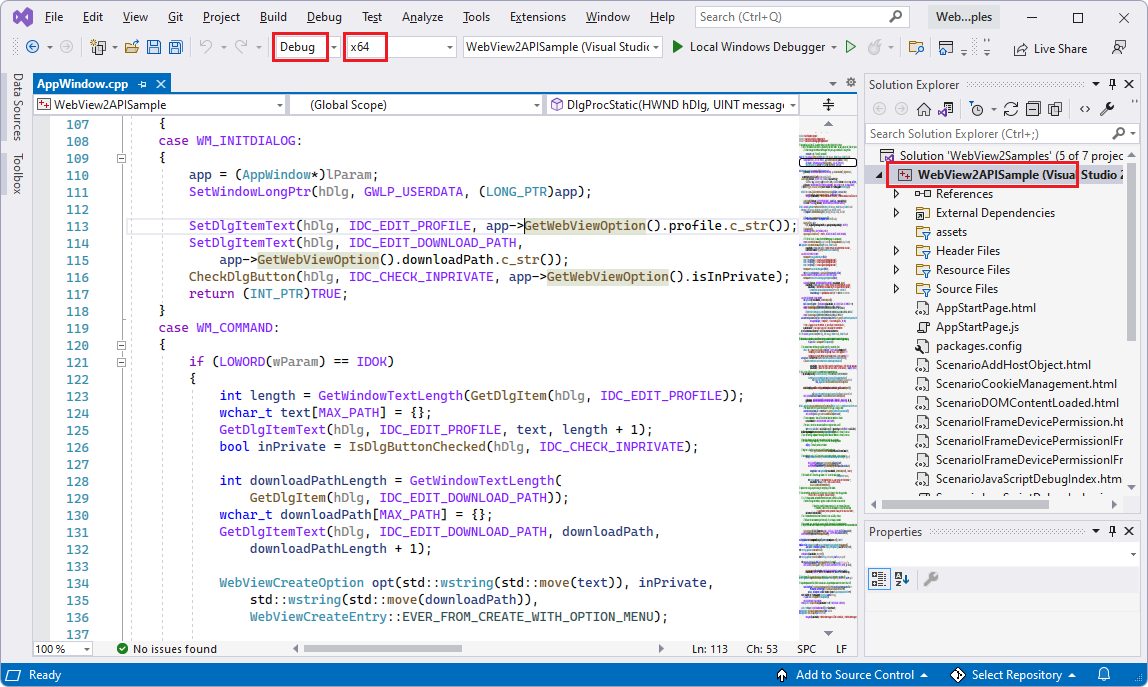
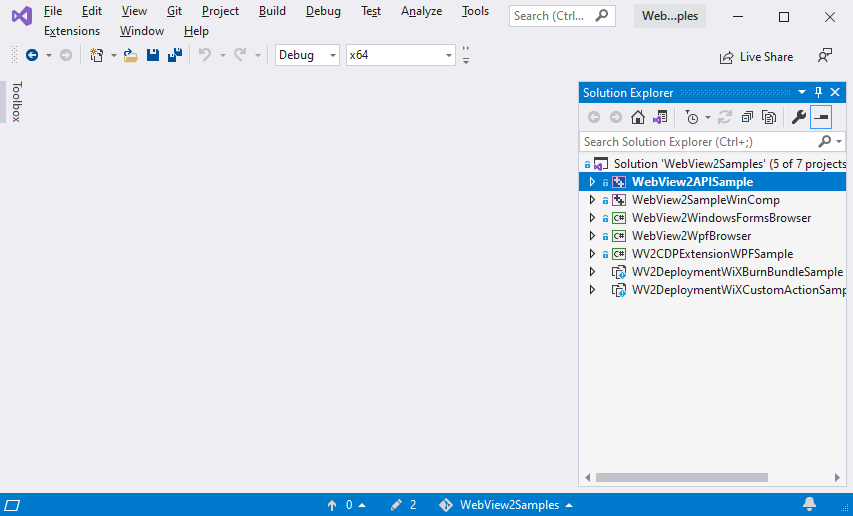
解决方案将在 Visual Studio 中打开:

步骤 4:更新工具集
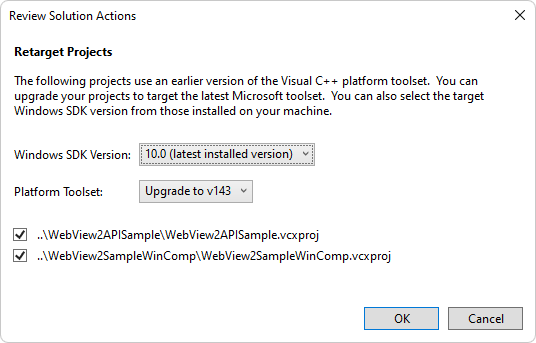
继续上述作:“ 查看解决方案作:重定向项目 ”对话框可能会打开:

此屏幕截图显示:
- Windows SDK 版本:10.0 (最新安装版本)
- 平台工具集:升级到 v143
这些项目列出了这些选项:
WebView2APISample.vcxproj - 当前的主要示例。
WebView2APISampleWinComp.vcxproj - 另一个示例。
如果该对话框打开,请单击“ 确定 ”按钮。
Visual Studio 中的“ 输出 ”窗格显示结果,例如:
Upgrading project 'WebView2APISample'... Configuration 'Debug|ARM64': changing Platform Toolset to 'v143' (was 'v142'). Configuration 'Debug|Win32': changing Platform Toolset to 'v143' (was 'v142'). Configuration 'Debug|x64': changing Platform Toolset to 'v143' (was 'v142'). Configuration 'Release|Win32': changing Platform Toolset to 'v143' (was 'v142'). Configuration 'Release|ARM64': changing Platform Toolset to 'v143' (was 'v142'). Configuration 'Release|x64': changing Platform Toolset to 'v143' (was 'v142'). Upgrading project 'WebView2SampleWinComp'... Configuration 'Debug|Win32': changing Platform Toolset to 'v143' (was 'v142'). Configuration 'Debug|x64': changing Platform Toolset to 'v143' (was 'v142'). Configuration 'Release|Win32': changing Platform Toolset to 'v143' (was 'v142'). Configuration 'Release|x64': changing Platform Toolset to 'v143' (was 'v142'). Retargeting End: 2 completed, 0 failed, 0 skipped在浏览器中,将打开 “迁移报告 ”页,例如:
file:///C:/Users/localAccount/GitHub/WebView2Samples/SampleApps/UpgradeLog.htm
步骤 5:更新 .NET
继续上述内容:在 Visual Studio 中,右上方解决方案资源管理器中,可能会出现以下消息:此项目面向未安装的 .NET 版本。
如果收到该消息,请单击该消息旁边的 “安装” 链接。
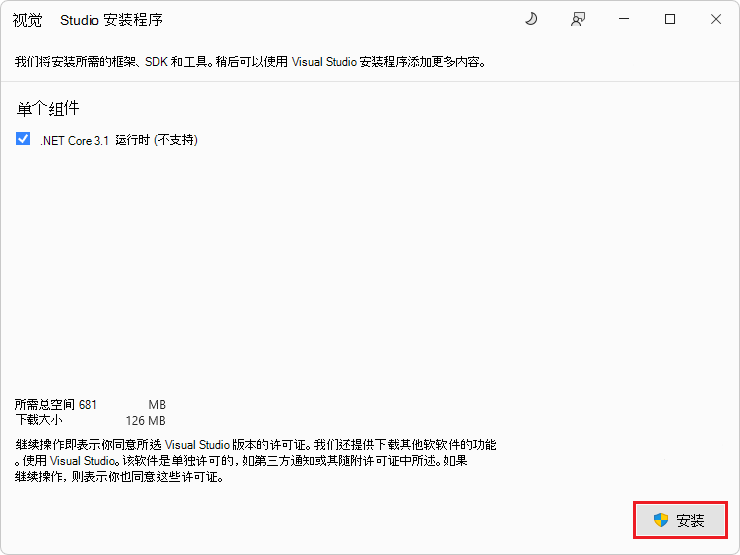
此时会打开“Visual Studio 安装程序”对话框:

单击“ 安装 ”按钮。
此时将打开 “用户帐户控制 ”对话框。
单击“ 是 ”按钮。
“Visual Studio 安装程序”对话框显示下载和安装进度,然后显示“安装已完成”。
单击“ 关闭 ”按钮。
关闭Visual Studio 安装程序对话框。
显示解决方案资源管理器时未显示“未安装”消息。
步骤 6:安装 Visual Studio 的 C++ 工作负载
继续上述作:如果尝试生成项目时出现安装工作负荷的提示:
在 Visual Studio 中,选择“ 工具>获取工具和功能”。
此时会打开“Visual Studio 安装程序”对话框,然后打开“修改”对话框。
在“工作负载”选项卡中,选择“使用C++卡的桌面开发,以便其上显示复选标记。
在右侧的 “安装详细信息 ”中,展开 “使用C++进行桌面开发”。
单击“ 更新 ”或“ 安装 ”按钮。
安装程序将关闭。
另请参阅:
- 步骤 4 - 如果 Win32 应用中的 WebView2 入门中出现提示,请安装工作负载。
- 在为 WebView2 设置开发环境中安装 Visual Studio 工作负载。
无需安装 WiX 即可继续;用于此解决方案文件中其他项目的 。 WiX Burn Bundle 中介绍了如何安装 WiX 以部署 WebView2 运行时。
步骤 7:使用旧版 SDK 生成并运行
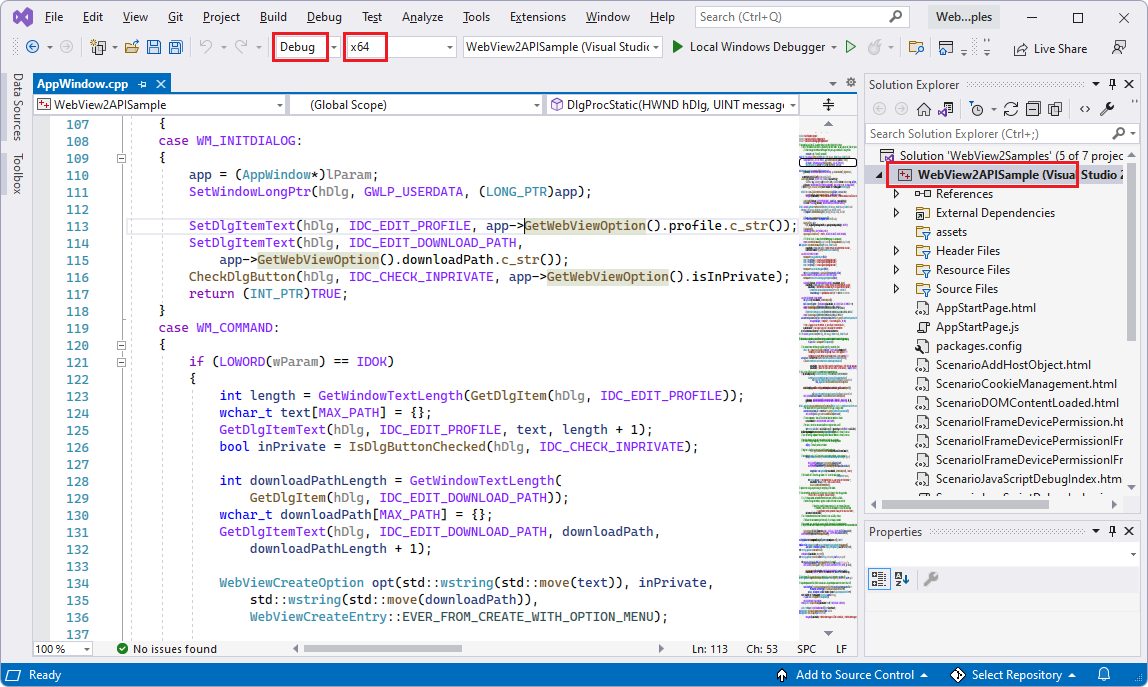
在 Visual Studio 的顶部,设置生成目标,如下所示:
在 “解决方案配置” 下拉列表中,选择“ 调试”。
在 “解决方案平台 ”下拉列表中,选择“ x64”。
在“解决方案资源管理器”中,右键单击“WebView2APISample”项目,然后选择“生成”。

这会生成项目文件
SampleApps/WebView2APISample/WebView2APISample.vcxproj。选择“ 调试>启动调试 ” (F5) 。
此时会打开 “WebView2APISample 应用”窗口:

关闭示例应用窗口。
步骤 8:更新预发布 WebView2 SDK
此示例的存储库版本安装了 WebView2 SDK 的预发行版。 下面,你将将 WebView2 SDK 更新为最新的预发行版 (,除非) 已安装最新的预发行版 SDK。 预发布 SDK 支持最新的实验性 API 和最新的“稳定预发行版”API。
在 GitHub 上检查 存储库 WebView2APISample 应用副本中的预发布 SDK 的版本号:请参阅 packages.config。
例如:
<package id="Microsoft.Web.WebView2" version="1.0.2950-prerelease" targetFramework="native" /> <package id="Microsoft.Windows.ImplementationLibrary" version="1.0.220201.1" targetFramework="native" />在 WebView2 SDK 发行说明中查看最新的预发行版版本号。
在 Visual Studio 解决方案资源管理器 中,右键单击 WebView2APISample 项目 (而不是其上方) 的解决方案节点,然后选择“管理 NuGet 包”。
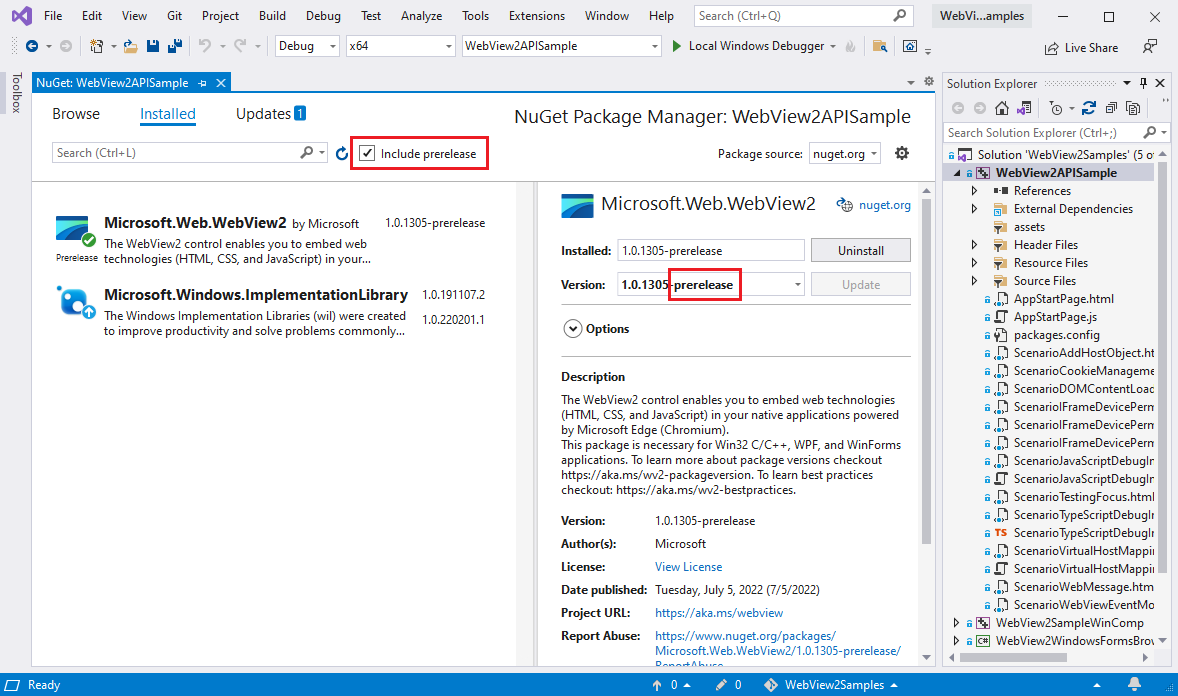
“NuGet 包管理器”面板在 Visual Studio 中打开。
在 NuGet 包管理器中,单击“ 已安装 ”选项卡:

在“搜索”文本框右侧,选择“包括预发行检查”框。
在左侧,选择“ Microsoft.Web.WebView2”。
在右侧的“ 版本 ”下拉列表中,选择最新的 预发行版 。
在 “版本 ”下拉列表右侧,单击“ 更新 ”按钮。
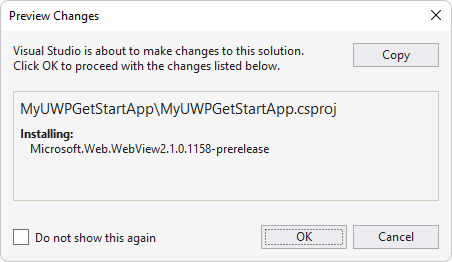
此时会打开 “预览更改 ”对话框:

单击“ 应用 ”按钮。
重复上述步骤以更新 Microsoft.Windows.Implementation.Library,但可以选择最新版本,而不是最新的预发行版。
现已为此项目安装 WebView2 SDK 的最新预发行版。
另请参阅:
- 关于 WebView2 SDK 的发行说明中添加 API 的阶段。
步骤 9:使用更新的 SDK 生成并运行
假设你更新了 WebView2 SDK 的预发行版,请再次生成并运行示例:
在“解决方案资源管理器”中,右键单击“WebView2APISample”项目,然后选择“生成”。
选择“ 调试>启动调试 ” (F5) 。
此时会打开 “WebView2APISample 应用”窗口:

关闭示例应用窗口。
你已获取、更新、生成并运行了 Win32 示例应用。
步骤 10:研究示例
以下各节介绍示例的工作原理。
查看项目文件
这些步骤假定你已按照上述步骤获取、更新、生成和运行 Win32 示例应用。
WebView2APISample 示例和项目是主要的 Win32 示例。
在 Visual Studio 中打开
WebView2Samples.sln。示例路径:
C:\Users\localAccount\GitHub\WebView2Samples\SampleApps\WebView2Samples.sln此解决方案文件还包含 WebView2APISample) (主要示例和其他示例:

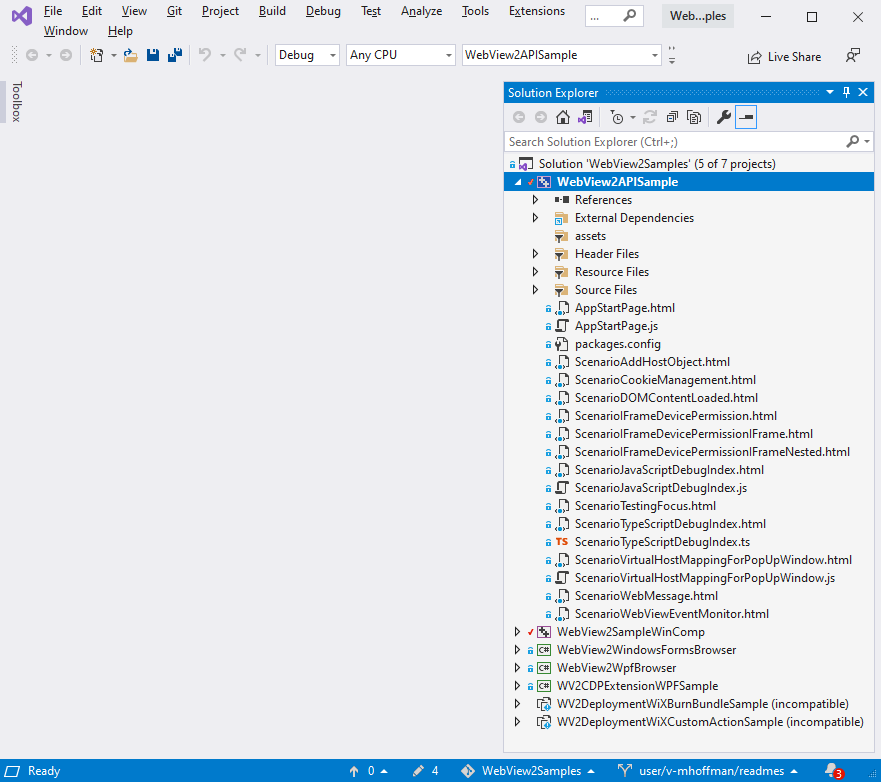
在 解决方案资源管理器 中,展开 WebView2APISample 项目:

混合应用体系结构
WebView2APISample 应用是混合应用程序的示例,具有 Win32 本机部件和 WebView 部件:

Win32 部件可以直接访问本机 Windows API。 WebView2APISample 应用的顶部是用 C++ 编写的 Win32 组件。 应用程序的这一部分接收来自用户的 UI 输入,并使用这些输入来控制 WebView。
WebView 是用于标准 Web 技术的容器, (HTML、CSS 和 JavaScript) 。 WebView2APISample 应用的主要部分是 WebView,可以使用标准 Web 技术 (HTML/CSS/JavaScript) 重新调整用途。 WebView 可以导航到网站或本地内容。
这种混合方法允许使用 Web 技术更快地创建和迭代,同时仍能够利用本机功能。 WebView2APISample 应用演示 Win32 组件和 WebView 组件如何相互交互。
此示例应用包含 100 多个菜单项,这些项演示 Win32/C++ 框架中的许多 WebView2 API。 以下部分重点介绍混合应用实现的基础知识。
项目文件
本部分简要介绍存储库中的一些关键文件。 WebView2APISample 应用垂直划分为组件,而不是水平划分为层。 每个组件实现一类示例功能的整个工作流,从侦听菜单命令到调用 WebView API 方法来实现它们。
App.cpp
这是运行 WebView2APISample 应用的顶级文件。 它读取命令行选项、设置进程环境并处理应用的线程模型。
AppWindow.cpp (窗口菜单)
此文件通过执行以下作实现应用程序窗口:
设置所有 Win32 控件。
初始化 WebView 环境和 WebView。
将事件处理程序添加到 WebView 并创建处理应用程序的各种功能的所有组件。
类 AppWindow 处理示例应用的 “窗口 ”菜单中的命令。
此文件在以下 AppWindow.cpp 中的键函数中进行了更详细的介绍。
FileComponent.cpp (“文件”菜单)
此组件处理“ 文件 ”菜单中 (除 “退出) ”和 DocumentTitleChanged 事件之外的命令。
ScriptComponent.cpp (脚本菜单)
此组件处理“ 脚本 ”菜单中的命令,这些命令涉及通过注入 JavaScript、发布 WebMessages、将本机对象添加到网页或使用 DevTools 协议与网页通信来与 WebView 交互。
ProcessComponent.cpp (“进程”菜单)
此组件处理来自“ 进程 ”菜单的命令,这些命令涉及与浏览器进程交互。 它还处理 ProcessFailed 事件,以防浏览器进程或其呈现进程之一崩溃或无响应。
SettingsComponent.cpp (“设置”菜单)
此组件处理 “设置” 菜单中的命令。 此组件还负责在创建新 WebView 时从旧 WebView 复制设置。 此处提供了与 接互的 ICoreWebView2Settings 大多数代码。
ViewComponent.cpp (视图菜单)
此组件处理“ 视图 ”菜单中的命令,以及与 WebView 的大小和可见性相关的任何功能。 当应用窗口调整大小、最小化或还原时, ViewComponent 将调整、隐藏或显示 WebView 作为响应。 它还响应事件 ZoomFactorChanged 。
ScenarioWebMessage.cpp和 ScenarioWebMessage.html (方案菜单)
选择ScenarioWebMessage“方案>Web 消息传递”菜单项时,将创建组件。 此组件实现具有C++部件和 HTML + JavaScript 部件的示例应用程序,这些部件通过异步发布和接收消息相互通信。
下面的 ScenarioWebMessage (.html、.cpp 和 .h) 中对此组件进行了更详细的介绍。
“ScenarioAddHostObject.cpp和 ScenarioAddHostObject.html (方案”菜单)
选择 “方案>主机对象” 菜单项时会创建此组件。 它通过主机对象注入演示本机应用与 HTML 网页之间的通信。 主机对象的接口在 中 HostObjectSample.idl声明,对象本身在 中 HostObjectSampleImpl.cpp实现。
另请参阅:
AppWindow.cpp中的关键功能
AppWindow.cpp 通过执行以下作实现应用程序窗口:
设置所有 Win32 控件。
初始化 WebView 环境和 WebView。
将事件处理程序添加到 WebView 并创建处理应用程序的各种功能的所有组件。
类 AppWindow 处理示例应用的 “窗口 ”菜单中的命令。 以下是 中的 AppWindow.cpp一些关键函数。
InitializeWebView ()
在 中 AppWindow.cpp,函数 InitializeWebView() 使用 CreateCoreWebView2EnvironmentWithOptions 创建 WebView2 环境。
若要查看这些 API 调用的运行情况,请从 InitializeWebView()中检查以下代码:
HRESULT hr = CreateCoreWebView2EnvironmentWithOptions(
subFolder, nullptr, options.Get(),
Callback<ICoreWebView2CreateCoreWebView2EnvironmentCompletedHandler>(
this, &AppWindow::OnCreateEnvironmentCompleted)
.Get());
if (!SUCCEEDED(hr))
{
if (hr == HRESULT_FROM_WIN32(ERROR_FILE_NOT_FOUND))
{
MessageBox(
m_mainWindow,
L"Couldn't find Edge installation. "
"Do you have a version installed that's compatible with this "
"WebView2 SDK version?",
nullptr, MB_OK);
}
else
{
ShowFailure(hr, L"Failed to create webview environment");
}
}
OnCreateEnvironmentCompleted ()
创建环境后,我们使用 创建 WebView CreateCoreWebView2Controller。
回调 OnCreateEnvironmentCompleted 函数在 CreateCoreWebView2EnvironmentWithOptions 中 InitializeWebView()传递给 。 回调存储环境指针,然后使用它创建新的 WebView:
HRESULT AppWindow::OnCreateEnvironmentCompleted(
HRESULT result, ICoreWebView2Environment* environment)
{
CHECK_FAILURE(result);
m_webViewEnvironment = environment;
CHECK_FAILURE(m_webViewEnvironment->CreateCoreWebView2Controller(
m_mainWindow, Callback<ICoreWebView2CreateCoreWebView2ControllerCompletedHandler>(
this, &AppWindow::OnCreateCoreWebView2ControllerCompleted)
.Get()));
return S_OK;
}
OnCreateCoreWebView2ControllerCompleted ()
回调 OnCreateCoreWebView2ControllerCompleted 函数在 CreateCoreWebView2Controller 中 InitializeWebView()传递给 。 此回调:
- 初始化与 WebView 相关的状态。
- 注册一些事件处理程序。
- 创建应用组件。
RegisterEventHandlers ()
函数 RegisterEventHandlers 在 中 CreateCoreWebView2Controller调用。 它设置应用程序使用的一些事件处理程序,并将其添加到 WebView。
有关 WebView2 中事件处理程序的详细信息,请参阅 ICoreWebView2。
下面是 来自 RegisterEventHandlers()的代码片段,其中我们为 NewWindowRequested 事件设置了事件处理程序。 当网页中的 JavaScript 调用 window.open()时会触发此事件。
ICoreWebView2NewWindowRequestedEventHandler生成一个新的AppWindow,并将新窗口的 WebView 传递回浏览器,以便它可以从调用中window.open()返回它。 与调用 CreateCoreWebView2EnvironmentWithOptions 和 CreateCoreWebView2Controller不同,我们只是提供C++ lambda,而不是为回调提供方法:
CHECK_FAILURE(m_webView->add_NewWindowRequested(
Callback<ICoreWebView2NewWindowRequestedEventHandler>(
[this](
ICoreWebView2* sender,
ICoreWebView2NewWindowRequestedEventArgs* args) {
wil::com_ptr<ICoreWebView2Deferral> deferral;
CHECK_FAILURE(args->GetDeferral(&deferral));
auto newAppWindow = new AppWindow(L"");
newAppWindow->m_isPopupWindow = true;
newAppWindow->m_onWebViewFirstInitialized = [args, deferral, newAppWindow]() {
CHECK_FAILURE(args->put_NewWindow(newAppWindow->m_webView.get()));
CHECK_FAILURE(args->put_Handled(TRUE));
CHECK_FAILURE(deferral->Complete());
};
return S_OK;
})
.Get(),
nullptr));
ScenarioWebMessage (.html、.cpp 和 .h)
这些文件 ScenarioWebMessage 显示 Win32 主机如何修改 WebView、WebView 如何修改 Win32 主机,以及 WebView 如何通过访问 Win32 主机的信息来修改自身。 这是异步完成的。
选择ScenarioWebMessage“方案>Web 消息传递”菜单项时,将创建组件。 组件 ScenarioWebMessage 实现具有C++部件和 HTML+JavaScript 部件的示例应用程序,这些部件通过异步发布和接收消息相互通信:

以下部分演示了每个离散函数如何使用 WebView2APISample 应用工作,然后说明如何实现此功能。
首先,转到示例应用中的 ScenarioWebMessage Web 应用:
打开 (webView2APISample 应用) 运行。
在 “方案 ”菜单中,选择“ Web 消息传递”。
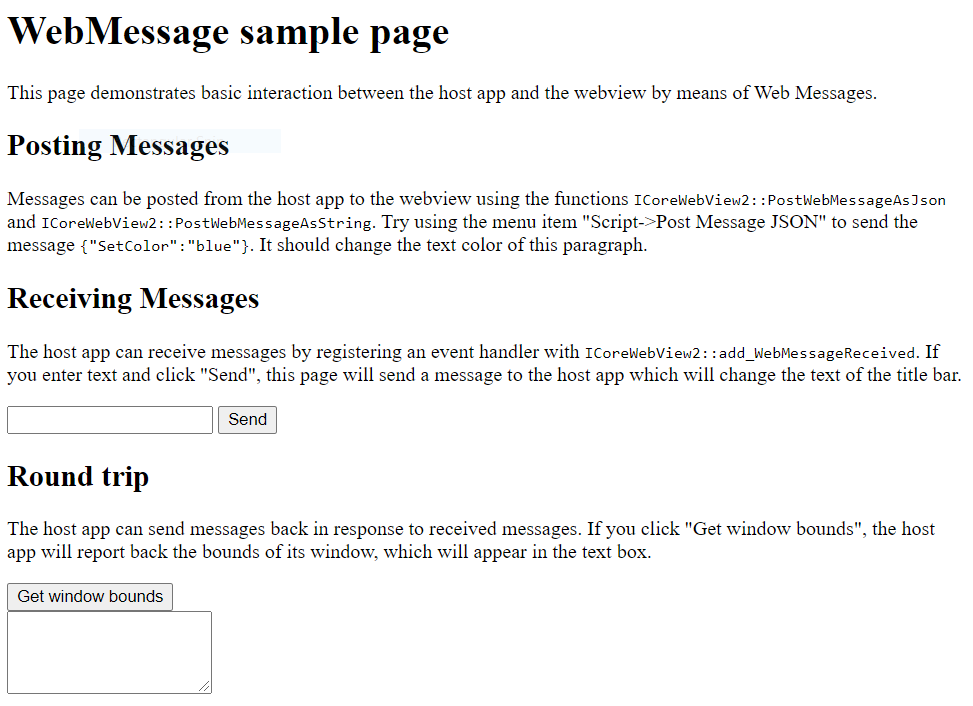
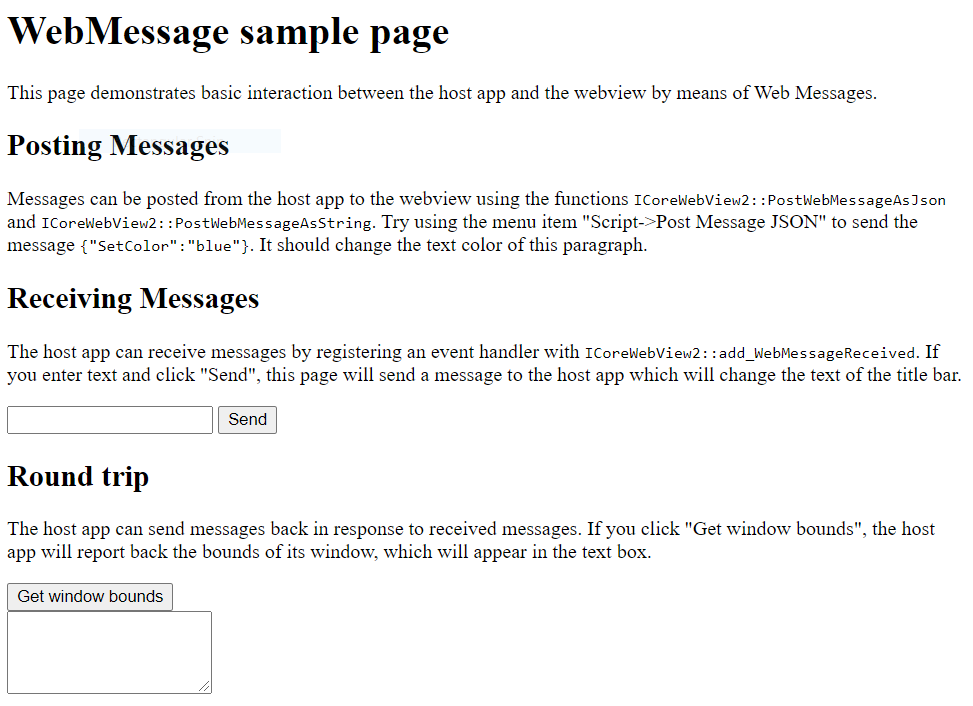
WebView 显示标题为 WebMessage 示例页 的网页, (
ScenarioWebMessage.html) :
若要浏览 ScenarioWebMessage 功能,可以按照页面上的说明作,或按照以下步骤作。
将消息从 Win32 主机发布到 WebView
以下步骤演示了 Win32 主机如何修改 WebView。 在此示例中,你将将文本变为蓝色:
如上文所述, (
ScenarioWebMessage.html) 打开 WebMessage 示例页。在 “脚本 ”菜单中,选择“ 发布 Web 消息 JSON”。
此时将显示一个包含预编写代码
{"SetColor":"blue"}的对话框。单击“确定”。
页面的 “发布消息 ”部分中的文本从黑色更改为蓝色。
运作方式
在 中
ScriptComponent.cpp,对 PostWebMessageAsJson 的 调用会将用户输入发布到ScenarioMessage.htmlWeb 应用程序:// Prompt the user for some JSON and then post it as a web message. void ScriptComponent::SendJsonWebMessage() { TextInputDialog dialog( m_appWindow->GetMainWindow(), L"Post Web Message JSON", L"Web message JSON:", L"Enter the web message as JSON.", L"{\"SetColor\":\"blue\"}"); if (dialog.confirmed) { m_webView->PostWebMessageAsJson(dialog.input.c_str()); } }在 Web 应用程序中,事件侦听器用于接收和响应 Web 消息。 下面的代码片段来自
ScenarioWebMessage.html。 如果参数为“SetColor”,则事件侦听器将更改文本的颜色:window.chrome.webview.addEventListener('message', arg => { if ("SetColor" in arg.data) { document.getElementById("colorable").style.color = arg.data.SetColor; } });
接收消息 (从 WebView 发送到 Win32 主机)
以下步骤演示 WebView 如何通过更改 Win32 应用的标题来修改 Win32 主机应用:
如上文所述, (
ScenarioWebMessage.html) 打开 WebMessage 示例页。请注意显示在窗口左上角图标旁边的 WebView2APISample 应用的标题。 它最初是 WebView2APISample - Microsoft Edge WebView2。
在页面的“ 接收消息 ”部分中,输入新标题,然后单击“ 发送 ”按钮。
请注意显示在 WebView2APISample 应用的标题栏中的新标题。
运作方式
在
ScenarioWebMessage.html中, window.chrome.webview.postMessage () 将用户输入发送到主机应用程序:function SetTitleText() { let titleText = document.getElementById("title-text"); window.chrome.webview.postMessage(`SetTitleText ${titleText.value}`); }在 中
ScenarioWebMessage.cpp,我们使用 add_WebMessageReceived 来注册事件处理程序。 收到事件时,验证输入后,将应用窗口的标题更改为 (m_appWindow) :// Setup the web message received event handler before navigating to // ensure we don't miss any messages. CHECK_FAILURE(m_webview->add_WebMessageReceived( Microsoft::WRL::Callback<ICoreWebView2WebMessageReceivedEventHandler>( [this](ICoreWebView2* sender, ICoreWebView2WebMessageReceivedEventArgs* args) { wil::unique_cotaskmem_string uri; CHECK_FAILURE(args->get_Source(&uri)); // Always validate that the origin of the message is what you expect. if (uri.get() != m_sampleUri) { return S_OK; } wil::unique_cotaskmem_string messageRaw; CHECK_FAILURE(args->TryGetWebMessageAsString(&messageRaw)); std::wstring message = messageRaw.get(); if (message.compare(0, 13, L"SetTitleText ") == 0) { m_appWindow->SetTitleText(message.substr(13).c_str()); } return S_OK; }).Get(), &m_webMessageReceivedToken));
从 WebView 到主机的往返消息 (返回到 WebView)
以下步骤演示 WebView 如何从 Win32 主机获取信息并通过显示 Win32 应用的大小来修改自身。
如上文所述, (
ScenarioWebMessage.html) 打开 WebMessage 示例页。在页面的“ 往返 ”部分中,单击“ GetWindowBounds ”按钮。
按钮下方的文本框显示 WebView2APISample 应用的边界。
运作方式
单击“ 获取窗口边界 ”按钮时,
GetWindowBounds将调用 中的ScenarioWebMessage.html函数。GetWindowBounds调用 window.chrome.webview.postMessage () 向主机应用程序发送消息:function GetWindowBounds() { window.chrome.webview.postMessage("GetWindowBounds"); }在 中
ScenarioWebMessage.cpp,我们使用 add_WebMessageReceived 注册收到的事件处理程序。 验证输入后,事件处理程序从应用窗口获取窗口边界。 PostWebMessageAsJson 将边界发送到 Web 应用程序:if (message.compare(L"GetWindowBounds") == 0) { RECT bounds = m_appWindow->GetWindowBounds(); std::wstring reply = L"{\"WindowBounds\":\"Left:" + std::to_wstring(bounds.left) + L"\\nTop:" + std::to_wstring(bounds.top) + L"\\nRight:" + std::to_wstring(bounds.right) + L"\\nBottom:" + std::to_wstring(bounds.bottom) + L"\"}"; CHECK_FAILURE(sender->PostWebMessageAsJson(reply.c_str())); }在 中
ScenarioWebMessage.html,事件侦听器响应WindowBounds消息并显示窗口的边界:window.chrome.webview.addEventListener('message', arg => { if ("WindowBounds" in arg.data) { document.getElementById("window-bounds").value = arg.data.WindowBounds; } });
另请参阅
- WebView2 API 参考
- Win32 应用中的 WebView2 入门
- WebView2 API 概述
- 关于 WebView2 SDK 的发行说明中添加 API 的阶段。