在会议中共享允许用户将文档或第三方 Web 应用共享到会议阶段。 会议参与者可以协作并与第三方 Web 应用交互,或一起编辑文档。
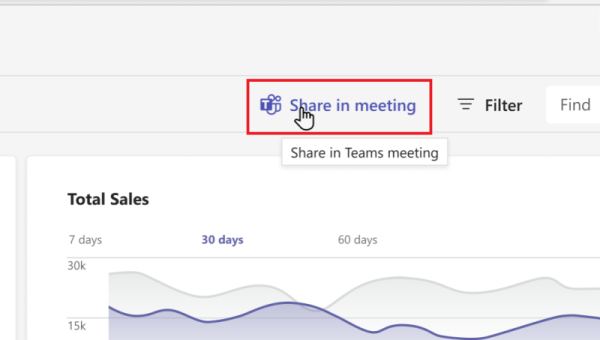
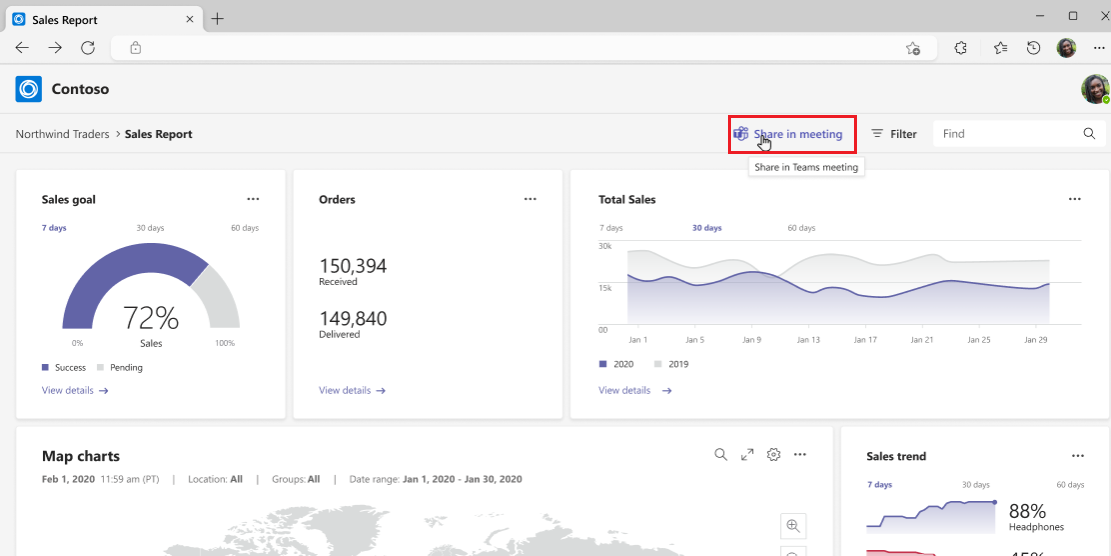
下图显示了 Web 应用上的 “在会议中共享 ”按钮:

会议期间,当用户从第三方 Web 应用或文档选择“ 在会议中共享 ”按钮时,它将启动指向会议阶段的深层链接,并在会议阶段中以 Web 视图的形式打开应用。 下面是深层链接格式:
msteams:/l/meeting-share?deeplinkId={GUID}&fqdn={string}&lm=deeplink&appContext={json encoded app context}
先决条件
- 要使会议参与者与第三方 Web 应用或文档交互,他们必须在其 Teams 客户端中安装应用或文档的会议扩展。 如果他们没有会议扩展,Teams 会提示参与者安装会议扩展。
- 若要将整个应用共享到暂存,必须在应用清单中将 和
meetingSidePanel配置为meetingStage框架上下文。 否则,会议参与者可能无法在舞台上查看内容。
启用会议中的共享
下面是用于在会议中启用共享的三种不同方法。 可以使用方法之一,具体取决于你希望对网页上显示的“ 在会议中共享 ”按钮的控制程度:
此方法是在具有最少自定义项的会议按钮中显示共享的最简单方法。 可以自定义按钮样式、大小和语言。
可以扫描网页,找到类名称为 类型 teams-share-in-meeting-button 的任何 HTML 元素,并在页面中动态生成 “在会议中共享 ”按钮。
在网页上添加
launcher.js脚本。<script async defer src="https://teams.microsoft.com/share/launcher.js"></script>在网页上
teams-share-in-meeting-button添加一个 HTML 元素,其中包含 属性中的class、从清单)data-app-id(应用 ID,以及用于在 属性中data-href共享的链接。 还可以包括data-entity-name和data-entity-description属性。<div class="teams-share-in-meeting-button" data-href="https://<link-to-be-shared>" data-app-id="<app-id>" data-entity-name="<app-name>" data-entity-description="<app-content-description>" > </div>下面是用于自定义“在会议中共享”按钮的其他属性:
-
data-button-type:指定按钮 (或secondaryShareInMeeting)primaryShareInMeeting的背景色。 -
data-button-size:指定按钮的大小(以像素为单位)。 -
data-target:指定链接是在同一窗口、新选项卡还是新窗口中打开。 -
data-locale:指定所需的用户语言。
-
下面是 launcher.js 定义:
| 属性 | HTML 属性 | 类型 | 必需 | 默认值 | 说明 |
|---|---|---|---|---|---|
| url | data-href |
String | 是 | 不适用 | 要共享的应用内容的 URL。 |
| appId | data-app-id |
String | 是 | 不适用 | 要共享的应用的 ID。 |
| entityName | data-entity-name |
字符串 | 否 | 不适用 | 应用实体名称。 |
| entityDescription | data-entity-description |
字符串 | 否 | 不适用 | 要共享的应用内容的说明。 |
| 区域设置 | data-locale |
字符串 | 否 | en-US | 用户首选语言。 |
| target | data-target |
字符串 | 否 | 自我 | 指定链接是在同一窗口、新选项卡还是新窗口中打开。 |
| buttonType | data-button-type |
字符串 | 否 | primaryShareInMeeting | 指定按钮背景色: primaryShareInMeeting 或 secondaryShareInMeeting。 |
| buttonSize | data-button-size |
字符串 | 否 | 不适用 | 按钮大小(以像素为单位)。 |
第三方应用上的最终用户体验
在第三方应用上启用“在会议中共享”后,可以将应用共享到会议阶段。 若要访问,请执行以下步骤:
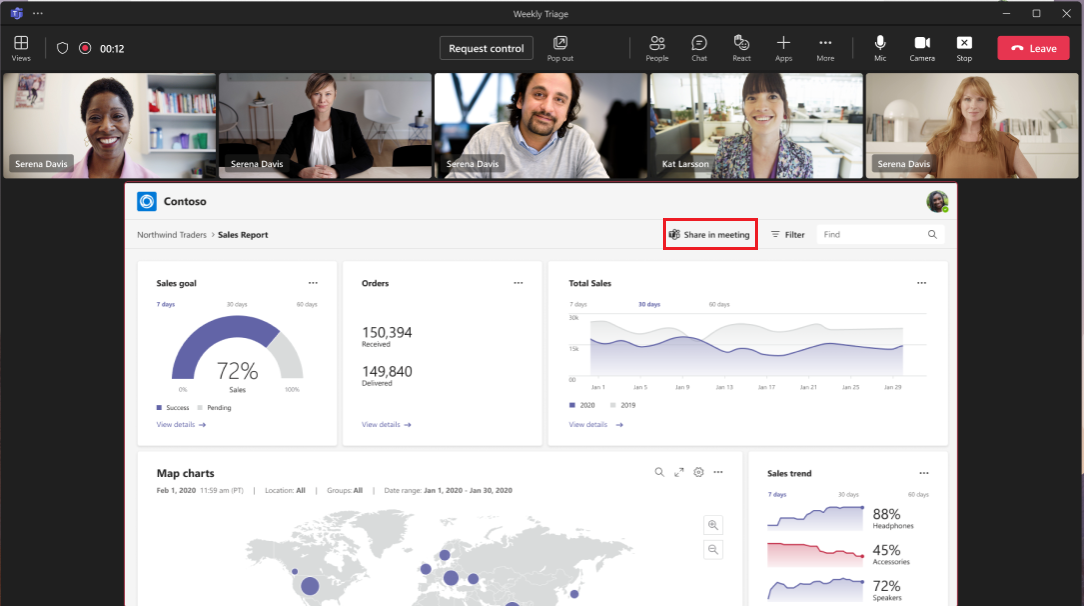
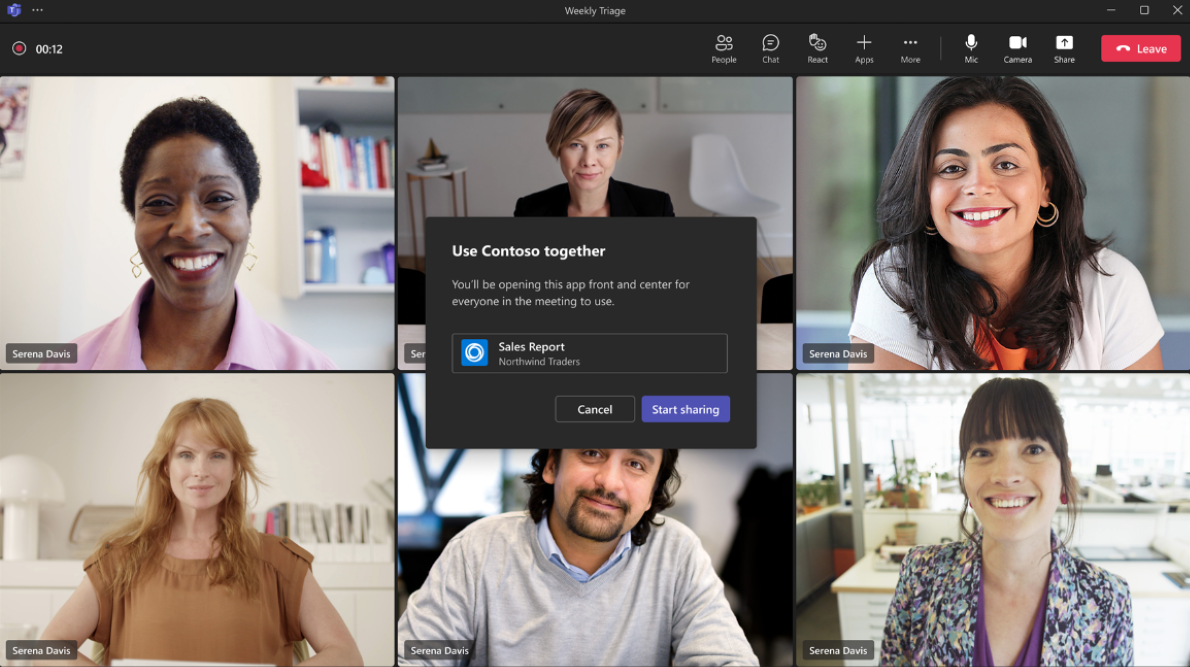
如果安装了会议扩展:
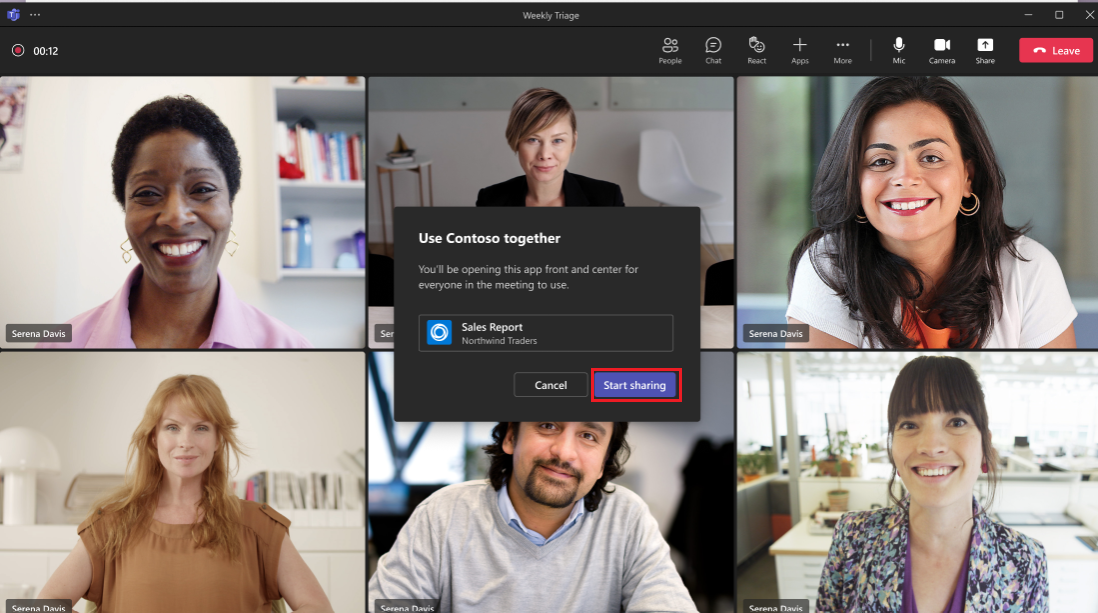
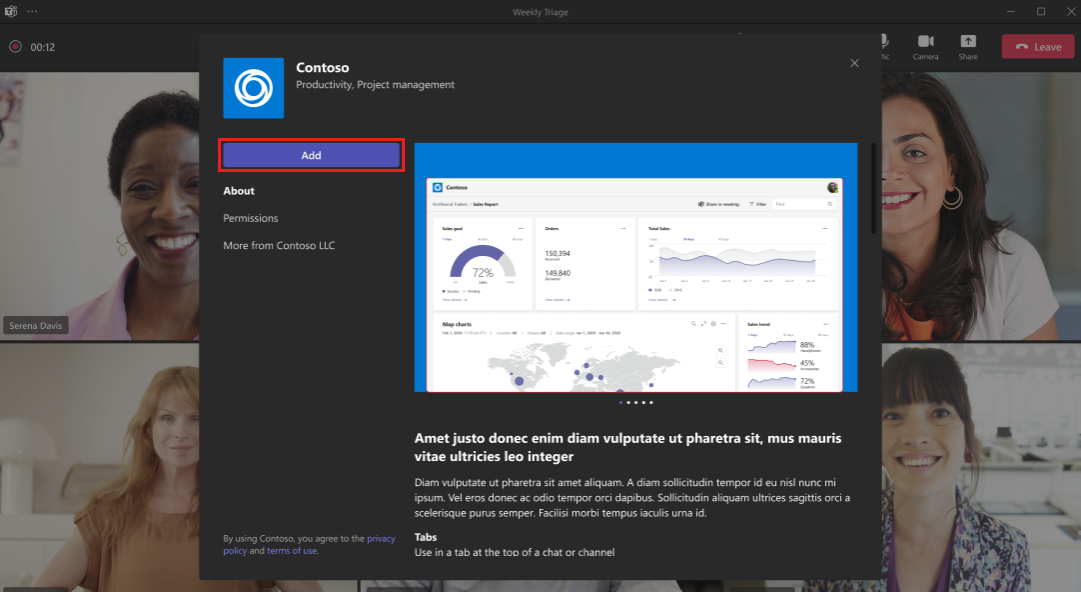
如果未安装会议扩展:
生成深层链接以将内容共享到会议阶段
还可以生成深层链接,以共享应用以暂存和开始或加入会议。 当参与正在进行的会议的用户在应用中选择了深层链接时,该应用将共享到该阶段,并显示权限弹出窗口。 用户可以向参与者授予与应用协作的权限。

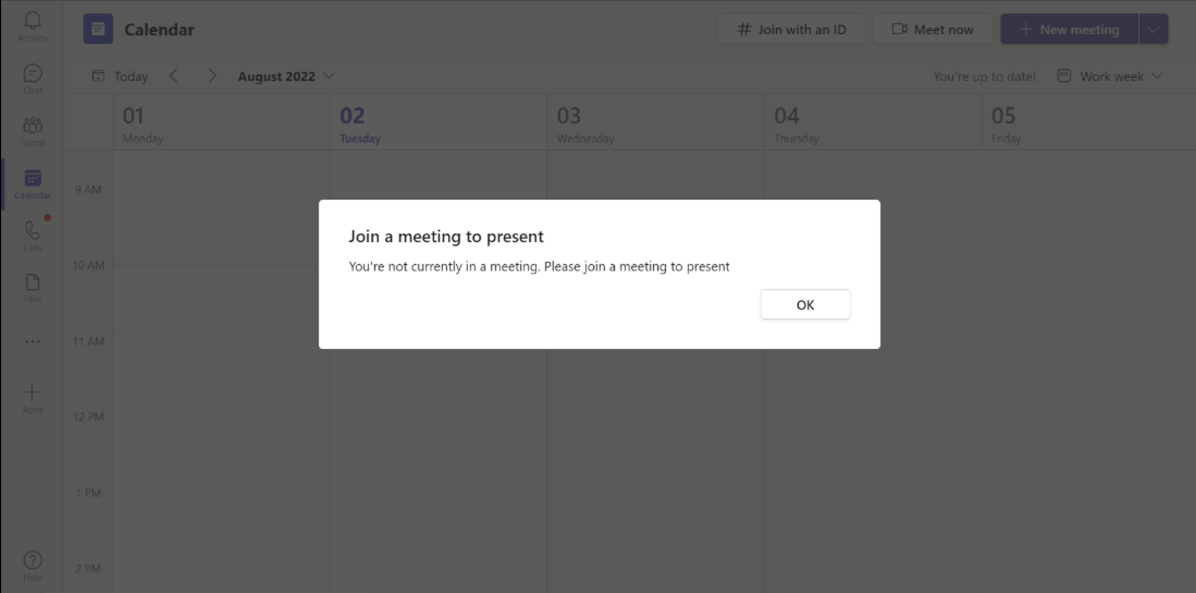
当用户不在会议中时,用户将被重定向到 Teams 日历,他们可以在其中加入会议或启动即时会议 (现在) 。

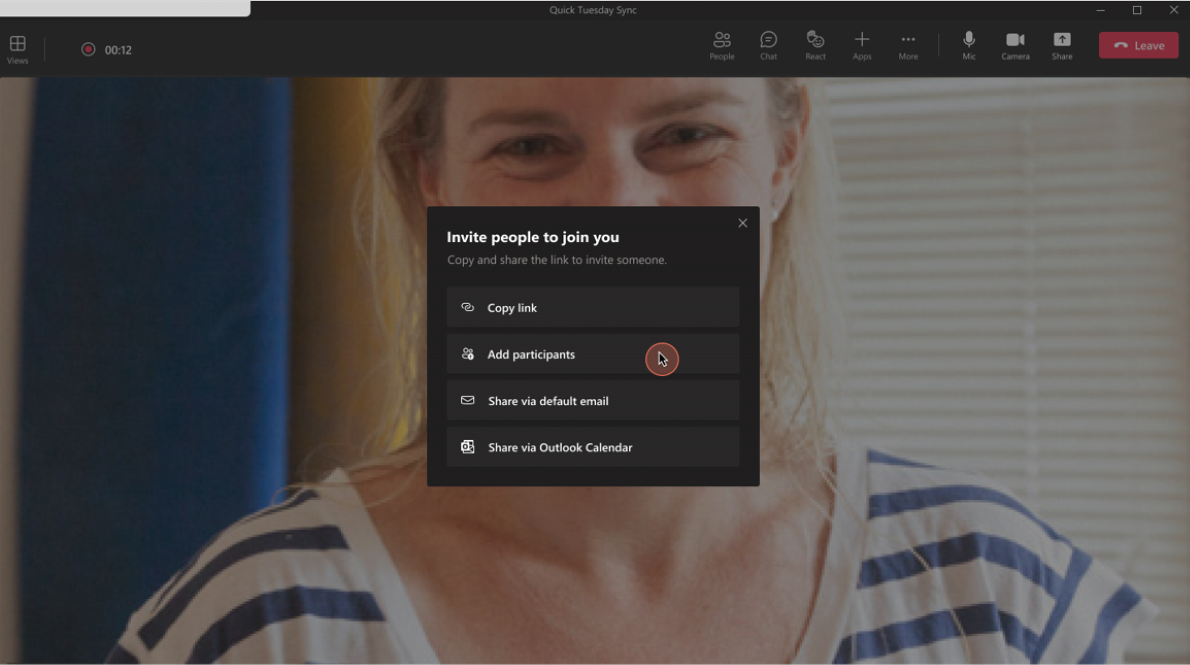
用户启动即时会议 (立即) 会议后,他们可以添加参与者并与应用交互。

若要添加深层链接以在会议中共享内容,请参阅 深层链接以在会议中将内容共享到阶段。
注意
若要使应用通过验证,当你从网站、Web 应用或自适应卡片创建深层链接时,请使用 “在会议中共享” 作为字符串或副本。
代码示例
| 示例名称 | 说明 | .NET | Node.js | 清单 |
|---|---|---|---|---|
| 会议阶段视图 | 此示例应用演示如何为Microsoft Teams 会议启用和配置应用程序,从而允许用户使用 Live Share SDK 与共享会议阶段进行交互。 | View | View | View |