为Microsoft 365 组创建连接器
重要
Microsoft 365 连接器 (以前称为 Office 365 连接器) 即将弃用,并且即将阻止创建新的 Microsoft 365 连接器。 有关计划以及工作流应用如何提供更灵活、更安全的体验的详细信息,请参阅 停用 Microsoft Teams 中的 Microsoft 365 连接器。
如何在 Teams 中创建 Webhook?
若要在收到 Webhook 请求时自动发布到聊天或频道,请使用预定义的工作流模板,或使用 收到 Teams Webhook 请求时 触发器从头开始创建工作流。 有关详细信息,请参阅 在 Microsoft Teams 中收到 Webhook 请求时发布工作流。
有关 收到 Teams Webhook 请求时 触发器的详细信息,请参阅 Microsoft Teams - Webhook。
如果已生成Office 365连接器:
创建 Power Automate 连接器:Power Automate 增强了 Teams 中广泛使用的工作流应用。 它是以编程方式将数据传入和传出 Teams 的可缩放且安全的方法。 如果采用此方法,则可以创建工作流模板,用于将产品中的警报发布到 Teams 频道。 此方法简化了用户采用新方法。 有关详细信息,请参阅 面向企业开发人员、ISV 和合作伙伴的 Power Automate。
更新 Teams 应用:可以增强当前 Teams 应用。 例如,可以让用户基于系统中的触发器事件设置主动消息。 有关详细信息,请参阅 机器人如何通过主动消息发布到通道。
已知问题
- 工作流应用不能作为流机器人在专用频道中发布。 但是,它可以代表用户发布。
- 工作流仅支持自适应卡片。 它不支持Office 365连接器使用的较旧消息卡格式。 从 10 月中旬开始,支持在工作流中使用消息卡格式。 有关详细信息,请参阅如何将连接器消息卡格式转换为自适应卡片。
- 工作流不提供 DataDog 和 Jenkins 等第三方连接器。
- 只能在默认环境中创建工作流。
限制
工作流仅链接到特定用户 (称为工作流) 所有者,而不是 Teams 团队或频道。 如果没有分配共同所有者,如果没有所有者,工作流可能会成为孤立流。 为了保持流自动化业务流程的连续性,管理员可以添加一个或多个共同所有者,并授予他们对工作流的完全控制权限。 他们还可以为连接添加身份验证(如果有),并在已禁用流时启用流。 有关详细信息,请参阅 管理孤立流。
使用 Microsoft Teams 应用,可以添加现有连接器以Microsoft 365 组或在 Teams 中生成新连接器。 有关详细信息,请参阅生成自己的连接器。
请参阅以下视频,了解如何为Microsoft 365 组创建连接器:
注意
本主题反映 2.0.x 版的 Microsoft Teams JavaScript 客户端库 (TeamsJS) 。 如果使用的是早期版本,请参阅 TeamsJS 库概述 ,获取有关最新 TeamsJS 与早期版本之间的差异的指导。
将连接器添加到 Teams 应用
可以在 AppSource 提交过程中创建文件包并发布 连接器。 可以将已注册的连接器作为 Teams 应用文件包的一部分进行分发。 有关 Teams 应用的入口点的信息,请参阅功能。 还可以直接向用户在 Teams 中上传包。
要分发连接器,请从连接器开发人员仪表板中注册。
若要使连接器仅在 Teams 中工作,请按照将 应用发布到 Microsoft Teams 应用商店 一文中的说明提交连接器。 否则,已注册的连接器适用于所有Microsoft支持应用程序的 365 产品,包括 Outlook 和 Teams。
重要
在连接器开发人员仪表板中选择“保存”后,会注册连接器。 如果要在 AppSource 中发布连接器,请按照将 Microsoft Teams 应用发布到 AppSource 中的说明操作。 如果不想在 AppSource 中发布应用,请将其直接分发给组织。 在为组织发布连接器以后,无需在连接器仪表板上执行进一步操作。
集成配置体验
用户无需离开 Teams 客户端即可完成整个连接器配置体验。 为了获得体验,可以直接在 iframe 中将 Teams 嵌入配置页面。 操作序列如下:
用户选择连接器,开始配置过程。
用户与 Web 体验交互以完成配置。
用户选择能触发代码回调的“保存”。
注意
- 代码可以通过检索 Webhook 设置来处理保存事件。 代码存储 Webhook 以在稍后发布事件。
- 配置体验在 Teams 中内联加载。
可以重用现有的 Web 配置体验,或创建单独的版本,专门托管在 Teams 中。 代码必须包含 TeamsJS 库。 这样,代码即可访问 API 来执行常见操作,例如获取用户、通道或团队上下文,以及启动身份验证流。
要集成配置体验:
注意
从 TeamsJS 库 v.2.0.0 开始, 设置 命名空间中的 API 已弃用,转而改用 页面 命名空间中的等效 API,包括 pages.getConfig() 子命名空间中的其他 pages.config API。 有关详细信息,请参阅 TeamsJS 版本 2.x.x 中的新增功能。
通过调用
app.initialize()初始化 TeamsJS。调用
pages.config.setValidityState(true)以启用“保存”。注意
必须调用
microsoftTeams.pages.config.setValidityState(true)作为对用户选择或字段更新的响应。注册
microsoftTeams.pages.config.registerOnSaveHandler()事件处理程序,当用户选择 “保存”时调用该处理程序。调用
microsoftTeams.pages.config.setConfig()以保存连接器设置。 如果用户尝试更新连接器的现有配置,则配置对话框中也会显示已保存的设置。调用
microsoftTeams.pages.getConfig()以提取 Webhook 属性,包括 URL。注意
在重新配置的情况下,首次加载页面时必须调用
microsoftTeams.pages.getConfig()。注册
microsoftTeams.pages.config.registerOnRemoveHandler()事件处理程序,当用户删除连接器时调用。
此事件使服务有机会执行任何清理操作。
以下代码提供了一个示例 HTML,可用于在没有客户服务和支持的情况下创建连接器配置页:
<h2>Send notifications when tasks are:</h2>
<div class="col-md-8">
<section id="configSection">
<form id="configForm">
<input type="radio" name="notificationType" value="Create" onclick="onClick()"> Created
<br>
<br>
<input type="radio" name="notificationType" value="Update" onclick="onClick()"> Updated
</form>
</section>
</div>
<script src="https://res.cdn.office.net/teams-js/2.2.0/js/MicrosoftTeams.min.js" integrity="sha384-Q2Z9S56exI6Oz/ThvYaV0SUn8j4HwS8BveGPmuwLXe4CvCUEGlL80qSzHMnvGqee" crossorigin="anonymous"></script>
<script src="/Scripts/jquery-1.10.2.js"></script>
<script>
function onClick() {
pages.config.setValidityState(true);
}
await microsoftTeams.app.initialize();
pages.config.registerOnSaveHandler(function (saveEvent) {
var radios = document.getElementsByName('notificationType');
var eventType = '';
if (radios[0].checked) {
eventType = radios[0].value;
} else {
eventType = radios[1].value;
}
await pages.config.setConfig({
entityId: eventType,
contentUrl: "https://YourSite/Connector/Setup",
removeUrl:"https://YourSite/Connector/Setup",
configName: eventType
});
pages.getConfig().then(async (config) {
// We get the Webhook URL from config.webhookUrl which needs to be saved.
// This can be used later to send notification.
});
saveEvent.notifySuccess();
});
pages.config.registerOnRemoveHandler(function (removeEvent) {
alert("Removed" + JSON.stringify(removeEvent));
});
</script>
要在加载页面时对用户进行身份验证,请参阅选项卡中的身份验证流,以在嵌入页面时集成登录。
注意
在 TeamsJS v.2.0.0 之前,由于跨客户端兼容性的原因,代码必须在 microsoftTeams.authentication.registerAuthenticationHandlers() 调用之前使用 URL 和成功或失败回调方法调用 authenticate() 。 从 TeamsJS v.2.0.0 开始,已弃用 registerAuthenticationHandlers ,转而使用所需的身份验证参数直接调用 身份验证 () 。
getConfig 响应属性
注意
从选项卡调用此方法时, getConfig 调用返回的参数是不同的,并且与 引用中记录的参数不同。
下表提供了参数和 getConfig 响应属性的详细信息:
| 参数 | 详细信息 |
|---|---|
entityId |
实体 ID,在调用 setConfig() 时由代码设置。 |
configName |
配置名称,在调用 setConfig() 时由代码设置。 |
contentUrl |
配置页的 URL,在调用 setConfig() 时由代码设置。 |
webhookUrl |
为连接器创建的 Webhook URL。 使用 Webhook URL POST 结构化 JSON 将卡片发送到通道。
webhookUrl仅当应用程序成功返回数据时,才会返回 。 |
appType |
返回的值可以是 mail、 groups或teams对应于 Microsoft 365 Mail、Microsoft 365 组 或 Teams。 分别。 |
userObjectId |
与启动连接器设置的 Microsoft 365 用户对应的唯一 ID。 它必须受到保护。 此值可用于关联 Microsoft 365 中的用户,该用户已在服务中设置了配置。 |
处理编辑
代码必须处理返回编辑现有连接器配置的用户。 为此,请在初始配置期间使用以下参数调用 microsoftTeams.pages.config.setConfig():
-
entityId是自定义 ID,表示用户已由服务配置和理解的内容。 -
configName是可以检索的配置代码名称。 -
contentUrl是用户编辑现有连接器配置时加载的自定义 URL。
此调用作为保存事件处理程序的一部分进行。 然后,在加载 时 contentUrl ,代码必须调用 getConfig() 以预填充配置用户界面中的任何设置或窗体。
处理删除
可以在用户删除现有的连接器配置时执行事件处理程序。 通过调用 microsoftTeams.pages.config.registerOnRemoveHandler() 注册该处理程序。 此处理程序用于执行清理操作,如删除数据库中的条目。
在应用清单中包含连接器
从 开发人员门户下载自动生成的应用清单 (以前称为 Teams 应用清单) 。 在测试或发布应用之前,请执行以下步骤:
- 包括两个图标。
-
icons修改应用清单文件中的 部分,以包含图标的文件名,而不是 URL。
以下 manifest.json 示例包含测试和提交应用所需的元素:
注意
将以下示例中的 id 和 connectorId 替换为连接器的 GUID。
带连接器的 manifest.json 示例
{
"$schema": "https://developer.microsoft.com/json-schemas/teams/v1.8/MicrosoftTeams.schema.json",
"manifestVersion": "1.5",
"id": "e9343a03-0a5e-4c1f-95a8-263a565505a5",
"version": "1.0",
"developer": {
"name": "Publisher",
"websiteUrl": "https://www.microsoft.com",
"privacyUrl": "https://www.microsoft.com",
"termsOfUseUrl": "https://www.microsoft.com"
},
"description": {
"full": "This is a small sample app we made for you! This app has samples of all capabilities Microsoft Teams supports.",
"short": "This is a small sample app we made for you!"
},
"icons": {
"outline": "sampleapp-outline.png",
"color": "sampleapp-color.png"
},
"connectors": [
{
"connectorId": "e9343a03-0a5e-4c1f-95a8-263a565505a5",
"scopes": [
"team"
]
}
],
"name": {
"short": "Sample App",
"full": "Sample App"
},
"accentColor": "#FFFFFF",
"needsIdentity": "true"
}
测试连接器
若要测试连接器,请使用任何其他应用将其上传到团队中。 可以使用两个图标文件和连接器开发人员仪表板中的应用清单文件创建 .zip 包,按照在 应用清单中包含连接器中的指示进行修改。
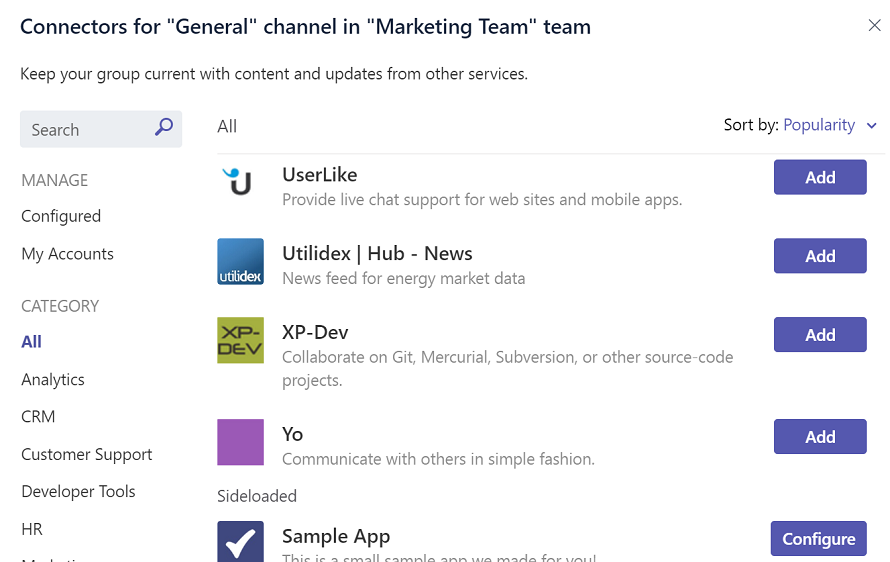
上传应用后,从任意频道打开连接器列表。 向下滚动到底部,查看“上传”部分中的应用程序。

注意
流完全在 Teams 中作为托管体验发生。
要验证操作 HttpPOST 是否正常工作,将消息发送到连接器。
按照 分步指南 在 Teams 中创建和测试连接器。
分发 Webhook 和连接器
直接为团队创建传入 Webhook。
添加配置页,并在连接器中发布传入 Webhook,用于Microsoft 365 组。
在 AppSource 提交过程中打包并发布连接器。
代码示例
下表提供了示例名称及其说明:
| 示例名称 | 说明 | .NET | Node.js |
|---|---|---|---|
| 连接器 TODO 通知 | 此示例演示用于Microsoft 365 组的连接器,该连接器生成和发送 Teams 频道的通知。 | View | View |
| 一般连接器示例 | 此示例显示了一个通用连接器,该连接器易于为支持 Webhook 的任何系统进行自定义。 | 不适用 | View |
分步指南
按照分步指南在 Teams 中生成和测试连接器。