Script Lab是一种免费工具,可供任何人了解如何开发 Office 加载项。Script Lab允许你在 Excel、Outlook、PowerPoint 和 Word 中编写和运行文档的 Office JavaScript API。 使用此便捷工具在自己的外接程序中对所需的功能进行原型制作和验证。
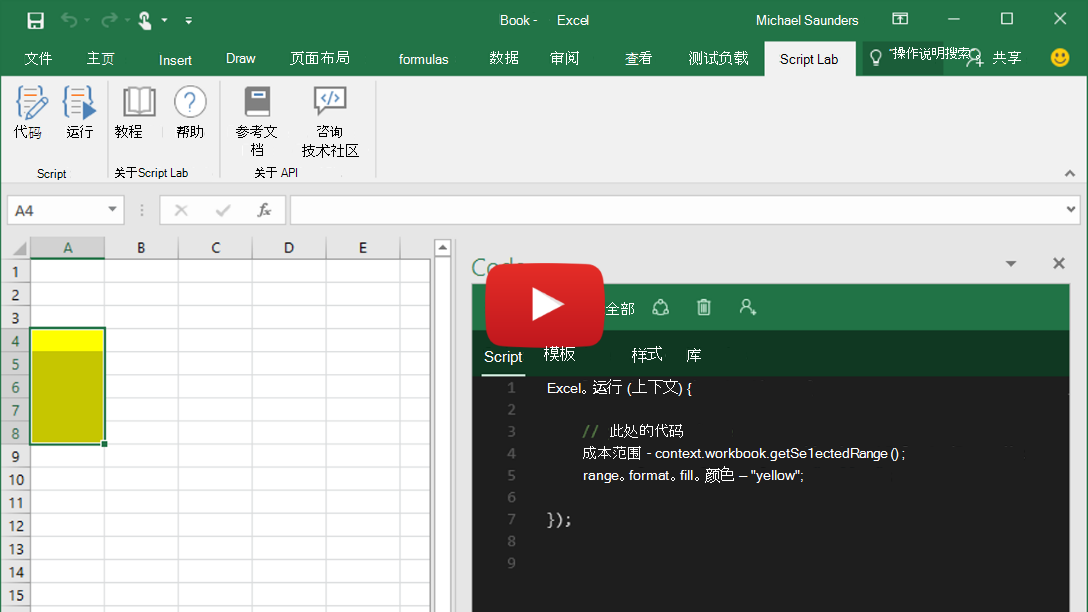
观看这一分钟 YouTube 视频中的Script Lab。

什么是 Script Lab?
Script Lab是用于创建外接程序原型的加载项。它使用 Excel、Outlook、PowerPoint Word 中的 Office JavaScript API,并位于文档、电子表格或电子邮件内的任务窗格中。 它具有一个支持 IntelliSense 的代码编辑器,该编辑器基于 Visual Studio Code 使用的同一框架构建。 通过Script Lab,可以访问示例库。 快速试用功能或使用这些示例作为你自己的代码的起点。 甚至可以在仍处于预览状态的 Script Lab 中试用即将推出的 API。
注意
Script Lab与 Office 脚本无关。 Office 脚本 是在 Excel 中实现最终用户自动化的工具。 如果需要无需与 Web 服务集成的快速、可重用解决方案,请使用 Office 脚本。
关键功能
Script Lab提供了许多功能,可帮助你创建外接程序功能的原型并探索 Office JavaScript API。
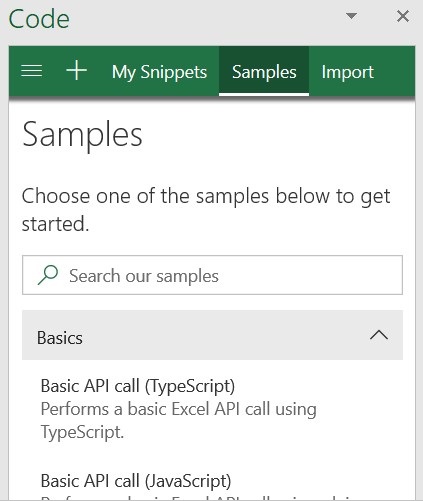
浏览示例
通过一系列展示如何使用 API 完成任务的内置示例快速入门。 运行示例以立即在任务窗格或文档中查看结果,检查示例以了解 API 的工作原理,甚至使用示例为你自己的外接程序创建原型。

代码和样式
除了用于调用 Office JS API 的 JavaScript 或 TypeScript 代码之外,每个代码段还包含用于定义任务窗格内容的 HTML 标记和用于定义任务窗格外观的 CSS。 自定义 HTML 标记和 CSS 以试验元素放置和样式,为自己的外接程序创建任务窗格设计原型。
预览 API
若要在代码片段中调用预览 API,需要更新代码片段的库,以使用 beta 内容分发网络 (CDN) (https://appsforoffice.microsoft.com/lib/beta/hosted/office.js) 和预览类型定义 @types/office-js-preview。 此外,仅当你已注册 Microsoft 365 预览体验计划 并运行 Office 的预览体验成员版本时,才能访问某些预览版 API。
保存和共享代码段
默认情况下,在 Script Lab 中打开的代码片段将保存到浏览器缓存或本地存储中。 若要永久保存代码段,请选择“ 复制 ”生成的剪贴板内容并将其粘贴到新的.yml文件中。 使用它与同事共享代码片段或为社区网站(如 Stack Overflow)提供代码。
若要将代码片段导入Script Lab,请从菜单中选择“导入”,并粘贴代码片段的完整 YAML。 如果已将 YAML 保存为 GitHub gist,则可以改为粘贴指向 gist 的链接。
支持的客户端
以下客户端上的 Excel、Word 和 PowerPoint 支持 Script Lab。
- Office 网页版
- Windows 上的 Office*
- Mac 版 Office
适用于 Outlook 的 Script Lab 在以下客户端上可用。
- 使用 Chrome、Microsoft Edge 或 Safari 浏览器时的 Outlook 网页版
- Windows 版 Outlook*
- Mac 版 Outlook
限制
Script Lab旨在让你使用小型代码示例。 通常,代码片段最多应为几百行和几千个字符。
代码片段可以使用硬编码数据。 少量数据 (说,几百个字符) 可以硬编码Script Lab。 但是,对于较大的数据片段,建议将这些数据存储在外部,然后在运行时使用 命令(如 fetch)加载它们。
保持代码段和硬编码数据的较小,因为存储多个大型代码片段可能会超过Script Lab的存储,并在加载Script Lab时导致问题。
后续步骤
在 Script Lab 中对代码进行原型制作后,请使用从Script Lab代码创建独立 Office 外接程序中的步骤将其转换为真正的外接程序。
问题
如果你发现问题或有反馈,请告诉我们!
- 本文中的问题? 请参阅本文末尾的“Office 加载项反馈”部分。
- Script Lab代码示例有问题? 在 office-js-snippets GitHub 存储库中打开新问题。
- Script Lab工具的反馈或问题? 在 office-js GitHub 存储库中打开新问题。