提示
阅读本文之前,请查看 Office 加载项平台概述。
所有 Office 加载项均基于 Office 加载项平台构建。 无论构建任何加载项,你都需要了解应用程序和平台可用性、Office JavaScript API 编程模式、如何在清单文件中指定加载项的设置和功能、如何设计 UI 和用户体验等重要概念。 本文档的“开发生命周期”>“开发”部分在此介绍了这类核心开发概念。 在浏览与所构建的加载项(例如 Excel)相对应的应用程序特定文档之前,请先查看此处的信息。
创建 Office 加载项
可以使用 Office 外接程序、Visual Studio 或 Microsoft 365 代理工具包的 Yeoman 生成器来创建 Office 外接程序。
Yeoman 生成器
可用来创建 Node.js Office 加载项项目,而后者可通过 Visual Studio Code 或任何其他编辑器进行管理。 该生成器可创建适合下述任一应用的 Office 加载项:
- Excel
- OneNote
- Outlook
- PowerPoint
- Project
- Word
- Excel 自定义函数
使用 HTML、CSS 和 JavaScript (、TypeScript) 或使用 React 创建项目。 如果选择React,还可以在 JavaScript 和 Typescript 之间进行选择。 有关使用生成器创建加载项的详细信息,请参阅适用于 Office 加载项的 Yeoman 生成器。
Visual Studio
重要
从 Visual Studio 2026 开始,Visual Studio 中的 Office 外接程序开发和发布已弃用,并将在将来的版本中删除。 可以向 Visual Studio 的未来版本添加对不同形式的 Office 外接程序开发的支持。
建议使用 Microsoft 365 Agents Toolkit 或 Yeoman Generator for Office 外接程序创建 Office 外接程序项目。
Visual Studio 可用于创建适用于 Excel、Outlook、Word 和 PowerPoint 的 Office 加载项。 Office 加载项项目是作为 Visual Studio 解决方案的一部分创建的,它使用 HTML、CSS 和 JavaScript。 有关使用 Visual Studio 创建加载项的详细信息,请参阅使用 Visual Studio 开发 Office 加载项。
代理工具包
代理工具包可用于创建几乎任何类型的Microsoft 365 扩展。 有关创建外接程序的详细信息,请参阅 使用 Microsoft 365 Agents Toolkit 创建 Office 外接程序项目。
了解 Office 加载项的两个部分
Office 加载项由两部分组成:
定义加载项的设置和功能的外接程序清单。
Web 应用程序,它定义了加载项组件的 UI 和功能,例如任务窗格、内容加载项和对话框。
Web 应用程序使用 Office JavaScript API 来与其中在运行加载项的 Office 文档中的内容进行交互。 你的加载项还可执行 Web 应用程序通常可实现的其他操作,例如调用外部 Web 服务和简化用户身份验证等等。
定义加载项的设置和功能
Office 外接程序清单定义加载项的设置和功能。 你需配置清单来指定如下内容:
- 描述加载项的元数据(例如 ID、版本、说明、显示名称和默认区域设置)。
- 将在其中运行加载项的 Office 应用程序。
- 加载项所需的权限。
- 加载项与 Office 的集成方式,包括加载项创建的任何自定义 UI(例如自定义选项卡或自定义功能区按钮)。
- 加载项对品牌和命令图标使用的图像的位置。
- 加载项的尺寸(例如内容加载项的尺寸、Outlook 加载项请求的高度)。
- 指定何时在消息或约会上下文中激活加载项的规则(仅限 Outlook 加载项)。
- Excel 和Word加载项的键盘快捷方式 (仅) 。
有关清单的详细信息,请参阅 Office 外接程序清单。
与 Office 文档中的内容交互
Office 加载项可使用 Office JavaScript API 来与其中在运行加载项的 Office 文档中的内容进行交互。
访问 Office JavaScript API 库
可通过 Office JS 内容交付网络 (CDN) 访问 Office JavaScript API 库:https://appsforoffice.microsoft.com/lib/1/hosted/office.js 要在任何加载项的网页中使用 Office JavaScript API,必须在页面的 <head> 标记中的 <script> 标记内引用 CDN。
<head>
...
<script src="https://appsforoffice.microsoft.com/lib/1/hosted/office.js" type="text/javascript"></script>
</head>
注意
要使用预览版 API,请参考 CDN 上的 Office JavaScript API 库预览版:https://appsforoffice.microsoft.com/lib/beta/hosted/office.js。
要详细了解如何访问 Office JavaScript API 库(包括如何获取 IntelliSense),请参阅通过 Office JavaScript API 的内容交付网络 (CDN) 引用该库。
API 模型
Office JavaScript API 包含两种不同的模型:
应用程序特定的 API 提供了强类型对象,它可用于与特定 Office 应用程序的本机对象进行交互。 例如,可使用 Excel JavaScript API 来访问工作表、区域、表格和图表等。 特定于应用程序的 API 当前可用于以下 Office 应用程序。
此 API 模型使用的是承诺,你可用它在你发送给 Office 应用程序的每个请求中指定多个操作。 通过以这种方式进行批处理操作,可大幅提升网页版 Office 应用程序中的加载项的性能。 Office 2016 引入了特定于应用程序的 API。
注意
还有一个特定于应用程序的 Visio API,但只能在 SharePoint Online 页面中使用它来与页面中嵌入的 Visio 图表进行交互。 Visio 不支持 Office Web 加载项。
请参阅 使用特定于应用程序的 API 模型,以了解有关此 API 模型的详细信息。
通用 API 可用于访问在多种类型的 Office 应用程序中都很常见的 UI、对话框和客户端设置等功能。 此 API 模型使用的是回调,这样,你在发送给 Office 应用程序的每个请求中只能指定一个操作。 常见 API 随 Office 2013 一起引入,可用于与任何受支持的 Office 应用程序交互。 要详细了解通用 API 对象模型(其中包括用于与 Outlook、PowerPoint 和 Project 交互的 API),请参阅常见 JavaScript API 对象模型。
注意
没有 共享运行时的 自定义函数在 仅限 JavaScript 的运行时 中运行,该运行时优先执行计算。 这些函数使用略有不同的编程模型。
API 要求集
要求集是指各组已命名的 API 成员。 要求集可特定于 Office 应用程序,例如 ExcelApi 1.7 要求集(一组仅可在 Excel 中使用的 API),也可常用于多个应用程序,例如 DialogApi 1.1 要求集(一组可在支持对话框 API 的任何 Office 应用程序中使用的 API)。
加载项可使用要求集来确定 Office 应用程序是否支持需要使用的 API 成员。 有关详细信息,请参阅指定 Office 应用程序和 API 要求。
要求集支持因 Office 应用程序、版本和平台而异。 要详细了解每个 Office 应用程序支持的平台、要求集和通用 API,请参阅 Office 客户端应用程序和 Office 加载项的平台可用性。
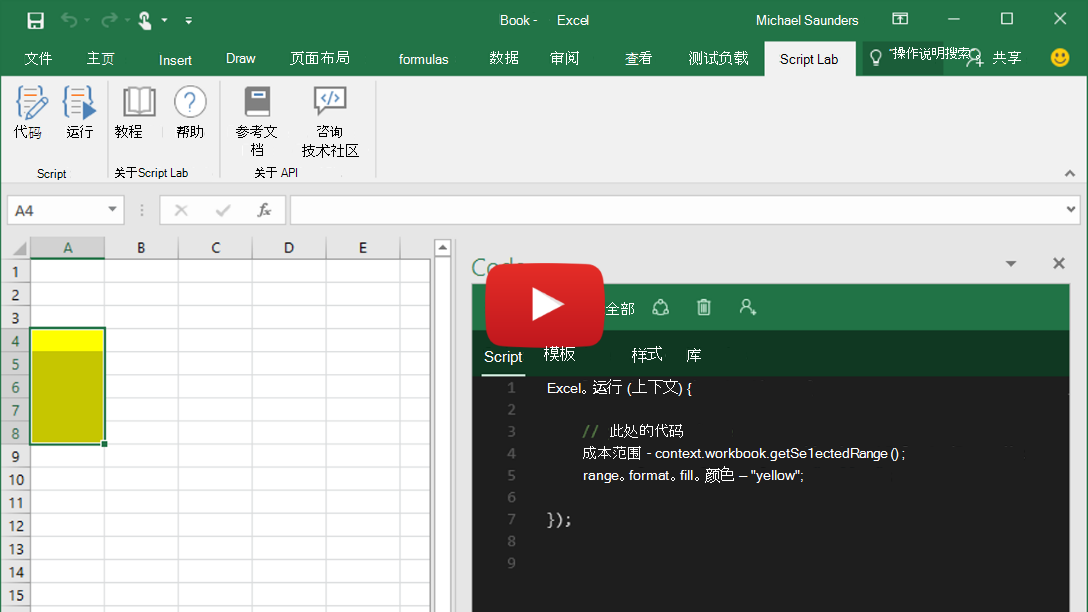
使用 Script Lab 了解 API
Script Lab 是一款加载项,在 Excel 或 Word 等 Office 程序中工作时,你可用它来了解 Office JavaScript API 和运行代码片段。 它通过 Microsoft Marketplace 免费提供,是一个有用的工具,可用于在开发工具包中提供原型和验证加载项中所需的功能。 在 Script Lab 中,你可访问内置示例库以快速试用 API,甚至还可将示例用作你自己的代码的起点。
下面时长一分钟的视频展示了 Script Lab 的实际运行情况。
有关 Script Lab 的详细信息,请参阅使用 Script Lab 了解 Office JavaScript API。
扩展 Office UI
Office 加载项可使用加载项命令和 HTML 容器(如任务窗格、内容加载项或对话框)来扩展 Office UI。
外接程序命令 可用于将自定义选项卡、自定义按钮和菜单添加到 Office 中的默认功能区,或者扩展当用户右键单击 (或选择并按住 Office 文档或 Excel 中的对象) 文本时显示的默认上下文菜单。 当用户选择加载项命令时,他们将启动该加载项命令指定的任务,例如运行 JavaScript 代码、打开任务窗格或启动对话框。
自定义 Copilot 代理 (目前处于预览状态) 提供一个自然语言界面来运行调用 Office JavaScript API 库的函数。
任务窗格、内容加载项和对话框等 HTML 容器可用于显示自定义 UI 和探索 Office 应用程序中的附加功能。 每个任务窗格、内容加载项或对话框的内容和功能派生自你指定的网页。 这些网页可使用 Office JavaScript API 来与其中正在运行加载项的 Office 文档中的内容进行交互,还可执行网页通常可实现的其他操作,例如调用外部 Web 服务和简化用户身份验证等等。
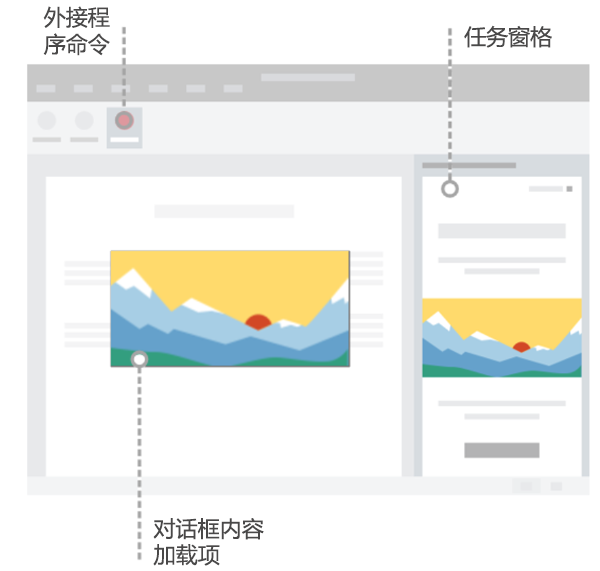
下图显示了功能区上的外接程序命令、文档右侧的任务窗格以及文档上的对话框或内容加载项。

要详细了解如何扩展 Office UI 和设计加载项的 UX,请参阅 Office 加载项的 Office UI 元素。
后续步骤
本文概述了创建 Office 加载项的不同方法、介绍了外接程序扩展 Office UI 的方法,描述了 API 集,介绍了 Script Lab(一种用来了解 Office JavaScript API 和建立加载项功能原型的宝贵工具)。 现在,你了解这一介绍性信息,请考虑沿着以下学习路径继续你的 Office 加载项之旅。
创建 Office 加载项
可完成 5 分钟快速入门,快速创建适合 Excel、OneNote、Outlook、PowerPoint、Project 或 Word 的基本加载项。 如果你之前已完成快速入门,并且想要创建更复杂一些的加载项,请尝试本教程。
了解详细信息
查看此文档,详细了解如何开发、测试和发布 Office 加载项。