Fluent UI React 是官方开源 JavaScript 前端框架,旨在构建无缝融入各种Microsoft产品(包括Microsoft 365 应用程序)的体验。 它提供了可靠、最新、可访问的基于反应的组件,这些组件可以使用 CSS-in-JS 进行高度定制。
注意
本文介绍如何在 Office 加载项上下文中使用 Fluent UI React。但是,它也用于各种Microsoft 365 应用和扩展。 有关详细信息,请参阅 Fluent UI React和 Fluent UI Web 开放源代码存储库。
本文介绍如何创建使用 React 生成的外接程序,并使用 Fluent UI React 组件。
创建加载项项目
你将使用 Office 外接程序的 Yeoman 生成器创建使用 React 的外接程序项目。
安装必备组件
Node.js(最新LTS 版本)。 访问 Node.js 站点 ,下载并安装适合你的作系统的版本。
最新版本的 Yeoman 和适用于 Office 加载项的 Yeoman 生成器。若要全局安装这些工具,请从命令提示符处运行以下命令。
npm install -g yo generator-office注意
即便先前已安装了 Yeoman 生成器,我们还是建议你通过 npm 将包更新为最新版本。
已连接到 Microsoft 365 订阅的 Office (包括 Office 网页版)。
注意
如果还没有 Office,可以通过 Microsoft 365 开发人员计划获得Microsoft 365 E5开发人员订阅;有关详细信息,请参阅常见问题解答。 或者,可以 注册 1 个月的免费试用版 或 购买 Microsoft 365 计划。
创建项目
运行以下命令,使用 Yeoman 生成器创建加载项项目。 包含项目的文件夹将添加到当前目录。
yo office
注意
运行该yo office命令时,可能会收到有关 Yeoman 和 Office 加载项 CLI 工具的数据收集策略的提示。 根据你的需要,使用提供的信息来响应提示。
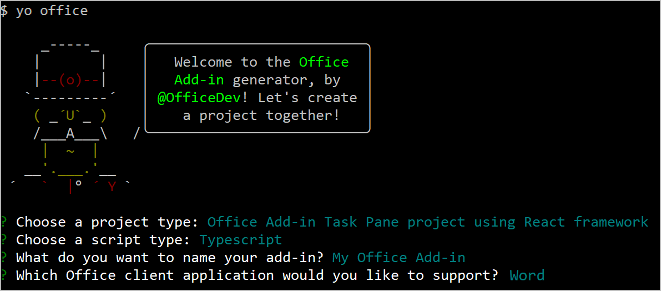
出现提示时,请提供以下信息以创建加载项项目。
-
选择项目类型: 指定
Office Add-in Task Pane project using React framework。 -
选择脚本类型:
TypeScript指定 或JavaScript。 - 要如何命名加载项? 指定
My Office Add-in。 - 要支持哪一个 Office 客户端应用程序? 指定其中一个主机。 (本文中的屏幕截图使用
Word。如果选择Excel、PowerPoint或Word,则首次运行项目会更容易。请参阅 试用。)
示例如下。

完成此向导后,生成器会创建项目,并安装支持的 Node 组件。
浏览项目
使用 Yeoman 生成器创建的加载项项目,包含适合于基础任务窗格加载项的示例代码。 如果要浏览外接程序项目的组件,请在代码编辑器中打开该项目,并查看以下文件。 文件扩展名取决于你选择的语言。 TypeScript 扩展在括号中。 准备好试用加载项时,请转至下一部分。
项目的根目录中的 ./manifest.xml 或 ./manifest.json 文件定义加载项的设置和功能。 若要了解有关 manifest.xml 文件的详细信息,请参阅 仅包含外接程序清单的 Office 外接程序。 若要了解有关 manifest.json 文件的详细信息,请参阅 带有 Microsoft 365 的统一应用清单的 Office 加载项。
注意
Microsoft 365 的统一清单可用于生产 Outlook 加载项。它仅作为 Excel、PowerPoint 和 Word 加载项的预览版提供。
./src/taskpane/taskpane.html 文件包含任务窗格的 HTML 标记并加载 Office JavaScript 库。 它还测试 Webview 控件是否支持 Fluent UI React v9,如果不支持,则显示一条特殊消息。
./src/taskpane/index.jsx (tsx) 文件是React根组件。 它加载 React 和 Fluent UI React,确保已加载 Office JavaScript 库,并应用 Fluent 定义的主题。
./src/taskpane/office-document.js (ts) 文件包含 Office JavaScript API 代码,可促进任务窗格与 Office 客户端应用程序之间的交互。
./src/taskpane/components/ 文件夹包含创建 UI 的 React 组件 *.jss (tsx) 文件。
试用
导航到项目的根文件夹。
cd "My Office Add-in"完成以下步骤,以启动本地 Web 服务器并旁加载你的加载项。
注意
即使在开发过程中,Office 外接程序也应使用 HTTPS,而不是 HTTP。 如果在运行以下命令之一后系统提示安装证书,请接受安装 Yeoman 生成器提供的证书的提示。 你可能还必须以管理员身份运行命令提示符或终端才能进行更改。
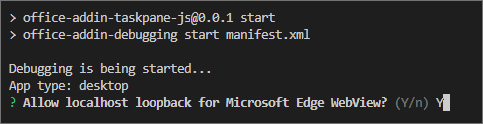
如果这是你第一次在计算机上开发 Office 加载项,则命令行中可能会提示你授予Microsoft Edge WebView 环回豁免 (“允许 Microsoft Edge WebView 的 localhost 环回?”) 。 出现提示时,输入
Y以允许豁免。 请注意,需要管理员权限才能允许豁免。 一旦允许,在将来 (旁加载 Office 加载项时,系统就不会提示你获得豁免,除非从计算机) 中删除该豁免。 若要了解详细信息,请参阅加载 Office 外接程序或使用 Fiddler 时,“我们无法从 localhost 打开此外接程序”。
首次使用 Yeoman 生成器开发 Office 加载项时,默认浏览器会打开一个窗口,提示你登录到 Microsoft 365 帐户。 如果未显示登录窗口,并且遇到旁加载或登录超时错误,请运行
atk auth login m365。
提示
如果在 Mac 上测试加载项,请先运行以下命令,然后再继续。 运行此命令时,本地 Web 服务器将启动。
npm run dev-server若要测试加载项,请在项目的根目录中运行以下命令。 这会启动本地 Web 服务器并打开加载加载项的 Office 主机应用程序。
npm start注意
如果要在 Outlook 中测试加载项,
npm start请将加载项旁加载到 Outlook 桌面和 Web 客户端。 有关如何在 Outlook 中旁加载加载项的详细信息,请参阅 旁加载用于测试的 Outlook 加载项。若要在 Excel、Word或PowerPoint web 版中测试加载项,请在项目的根目录中运行以下命令。 运行此命令时,本地 Web 服务器将启动。 将“{url}”替换为你有权访问的 OneDrive 或 SharePoint 库中 Word 文档的 URL。
注意
如果在 Mac 上进行开发,请将 括
{url}在单引号中。 请勿在 Windows 上执行此作。npm run start -- web --document {url}示例如下。
npm run start -- web --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start -- web --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start -- web --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
如果外接程序未在文档中旁加载,请按照手动旁加载加载项中的说明手动旁加载到Office web 版。
注意
如果这是你第一次 (或一个多月) 首次旁加载 Office 加载项,系统会提示你先删除旧证书,然后安装新证书。 同意这两个提示。
此时会显示 “加载时停止 Web 视图” 提示。 选择“确定”。
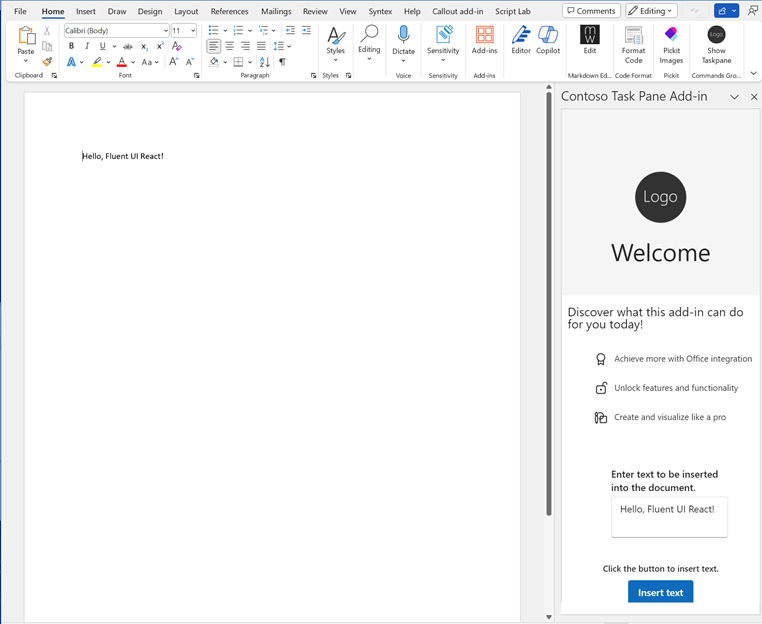
如果“我的 Office 加载项”任务窗格尚未打开,请选择“ 开始 ”选项卡,然后选择功能区上的“ 显示任务窗格 ”按钮以打开加载项任务窗格。
注意
如果要在 Outlook 中测试加载项,请创建新邮件。 然后,导航到“ 消息 ”选项卡,并从功能区中选择“ 显示任务窗格 ”以打开加载项任务窗格。
在文本框中输入文本,然后选择“ 插入文本”。

准备好停止开发服务器并卸载加载项时,请运行以下命令。
npm stop
迁移到 Fluent UI React v9
如果你有一个实现旧版 Fluent UI React的现有加载项,我们建议迁移到 Fluent UI v9。 有关迁移过程的指导,请参阅 迁移到 v9 入门。
疑难解答
- 按照设置开发环境中的说明,确保环境已准备好进行 Office 开发。
Yo Office 执行的自动
npm install步骤可能会失败。 如果在尝试运行npm start时看到错误,请在命令提示符中导航到新创建的项目文件夹并手动运行npm install。 有关 Yo Office 的详细信息,请参阅 使用 Yeoman 生成器创建 Office 外接程序项目。运行 Yeoman 生成器或项目时
npm install,可能会看到生成警告。 在大多数情况下,可以放心地忽略这些警告。 有时,依赖项将弃用,并且项目所依赖的其他包不支持其替换项。 若要解决这些警告,请使用npm-check-updates工具。- 在根项目目录中的命令提示符下,运行
npm i -g npm-check-updates。 这会全局安装该工具。 - 运行
ncu -u。 这会提供所有包及其将更新的版本的报告。 - 运行
npm install以更新所有包。
有关运行
npm install时的警告的详细信息,请参阅 Node.js 和 npm 世界中的警告和依赖项。- 在根项目目录中的命令提示符下,运行