备注
- 本节介绍包含低代码 UI 可扩展性功能的画布组件。 专业开发人员还可以使用 Power Apps component framework 生成代码组件。
- 画布组件也可用于使用自定义页面和组件库的模型驱动应用。 详细信息:将画布组件添加到模型驱动应用中的自定义页面
组件是画布应用的可重复使用的构建基块,让应用开发者可以创建在使用组件库的应用内部或跨应用使用的自定义控件。 组件可以使用高级功能(如自定义属性)和启用复杂功能。 本文介绍组件概念和一些示例。
组件对于构建具有类似控制模式的大型应用很有用。 如果您在应用内更新组件定义,应用中的所有实例都会反映您的更改。 组件还消除了复制/粘贴控件的需要,因而可以减少重复工作,并提高性能。 当您使用组件库时,组件还可以帮助创建协作开发并标准化组织中的外观。
观看此视频,了解如何在画布应用中使用组件:
画布应用中的组件
您可以按照本文中的说明在应用内创建组件,也可以在组件库中创建新组件。 组件库应该用来满足跨多个应用屏幕使用组件的要求。 您还可以将现有组件复制到现有或新的组件库中。
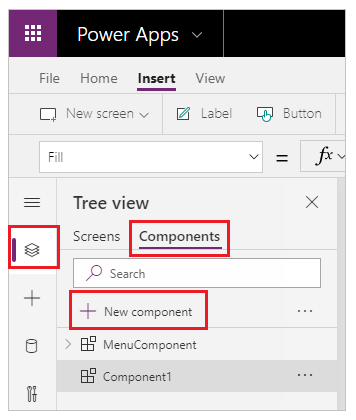
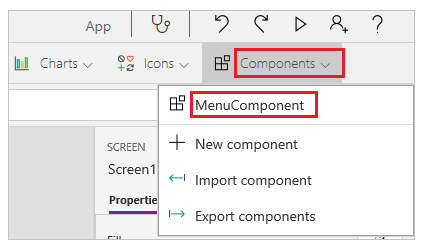
若要在应用中创建组件,请转到树视图,选择组件选项卡,然后选择新建组件:

选择新建组件将打开一个空的画布。 您可以将控件添加为画布上组件定义的一部分。 如果您在画布中编辑组件,将在其他应用屏幕中更新同一组件的实例。 在发布组件更改之后,重用已经创建的组件的应用也可以接收组件更新。
选择屏幕后,您可以从左窗格中的现有组件列表中选择一个组件。 当您选择一个组件时,就像在插入控件时一样,将该组件的实例插入到屏幕上。
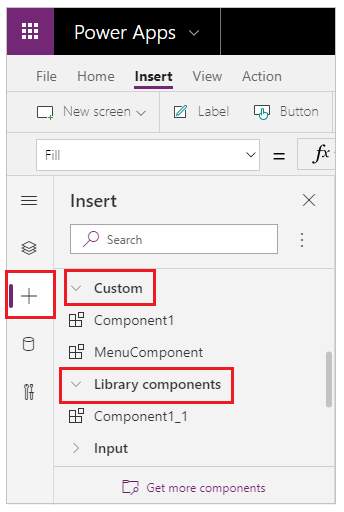
应用中可用的组件在树视图内组件列表中的自定义类别下列出。 从组件库导入的组件在库组件类别下列出:

备注
本文讨论的组件与 Power Apps component framework 不同,后者使开发人员和开发者能够为模型驱动应用和画布应用创建代码组件。 有关详细信息,请转到 Power Apps component framework 概述。
自定义属性
如果创建一个或多个自定义属性,组件可以接收输入值并发出数据。 这些方案是高级方案,需要您了解公式和绑定合同。
备注
增强型组件属性的一个试验性功能可提供更多属性选项,包括函数和行为函数。 有关详细信息,请参阅画布组件属性(试验版)
输入属性是组件如何接收要在组件中使用的数据的方式。 如果选择了组件实例,输入属性将显示在右侧窗格的属性选项卡中。 您可以使用表达式或公式配置输入属性,就像在其他控件中配置标准属性一样。 其他控件也具有输入属性,如文本输入控件的 Default 属性。
输出属性用于发出数据或组件状态。 例如,库控件上的 Selected 属性是一个输出属性。 创建输出属性时,可以确定其他哪些控件可以引用组件状态。
以下演练将进一步解释这些概念。
创建示例组件
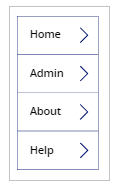
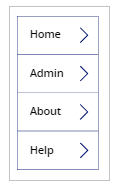
在此示例中,您将创建一个类似于下图的菜单组件。 您之后可以更改文本以在多个屏幕、应用或同时在这二者中使用它:

备注
我们建议您在创建要重用的组件时使用组件库。 在应用内更新组件只会使组件更新在应用内可用。 使用组件库时,如果库中的组件已更新和发布,将会提示您更新组件。
创建新组件
创建空白画布应用。
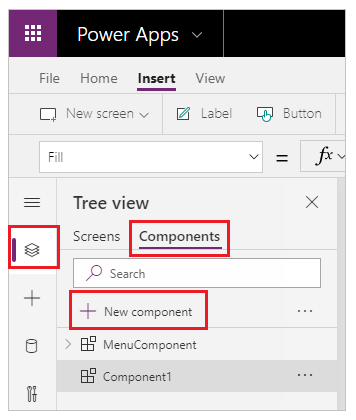
在树视图中,选择组件,然后选择新建组件创建一个新组件。

选择左侧窗格中的新组件,选择省略号 (...),然后选择重命名。 键入或粘贴名称 MenuComponent。
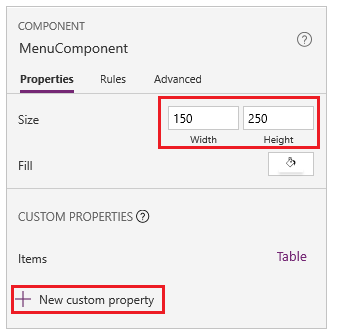
在右侧窗格中,将组件的宽度设置为 150,将其高度设置为 250,然后选择新建自定义属性。 您还可以根据需要将高度和宽度设置为任何其他值。

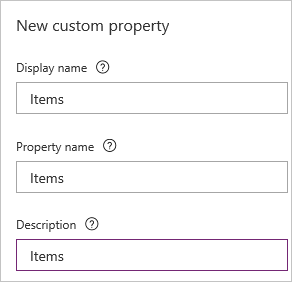
在显示名称、属性名称和说明框中,键入或粘贴文本项。

在属性名称中不要包含空格,因为在编写公式时将通过此名称引用组件。 例如,ComponentName.PropertyName。
如果选择组件,显示名称将显示在右侧窗格的属性选项卡上。 描述性的显示名称可帮助您和其他开发者了解此属性的用途。 如果将鼠标悬停在属性选项卡中此属性的显示名称上,说明将在工具提示中显示。
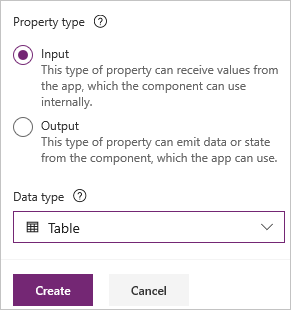
在数据类型列表中,选择表,然后选择创建。

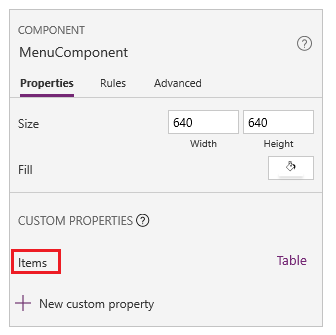
Items 属性根据您指定的数据类型被设置为默认值。 您可以将其设置为适合您的需要的值。 如果您将数据类型指定为表或记录,您可能需要更改 Items 属性的值以匹配要输入到组件的数据架构。 在此例中,您将其更改为字符串列表。
如果您在右侧窗格的属性选项卡上选择属性的名称,您可以在编辑栏中设置属性的值。

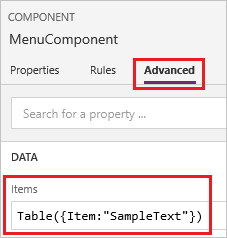
如下图所示,您还可以在右侧窗格的高级选项卡上编辑属性的值。
将组件的 Items 属性设置为以下公式:
Table({Item:"SampleText"})
在组件中,插入空白的垂直库控件,然后在属性窗格上选择布局作为标题。
确保属性列表显示 Items 属性(默认情况下如此)。 然后将该属性的值设置为此表达式:
MenuComponent.Items这样,库控件的 Items 属性将读取并依赖组件的 Items 输入属性。
可选 - 将库控件的 BorderThickness 属性设置为 1,将 TemplateSize 属性设置为 50。 您还可以根据需要将边框厚度和模板大小的值更新为任何其他值。
将组件添加到屏幕
接下来,将组件添加到屏幕并为要显示的组件指定字符串表。
在左侧窗格中,选择屏幕列表,然后选择默认屏幕。

在插入选项卡上,打开组件菜单,然后选择 MenuComponent。

默认情况下,新组件的名称为 MenuComponent_1。
将 MenuComponent_1 的 Items 属性设置为以下公式:
Table({Item:"Home"}, {Item:"Admin"}, {Item:"About"}, {Item:"Help"})此实例类似于下图,不过您可以自定义每个实例的文本和其他属性。

创建和使用输出属性
至此,您已创建了一个组件,并将其添加到了应用中。 接下来,您将创建一个输出属性,其反映用户在菜单中选择的项。
打开组件列表,然后选择 MenuComponent。
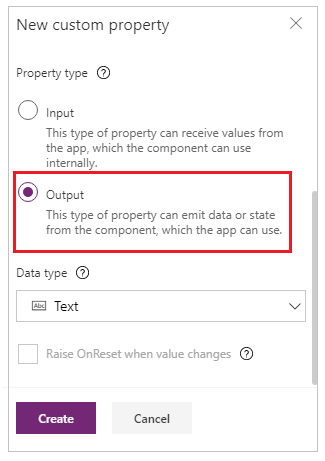
在右侧窗格中,选择属性选项卡,然后选择新建自定义属性。
在显示名称、属性名称和说明框中,键入或粘贴 Selected。
在属性类型下,选择输出,然后选择创建。

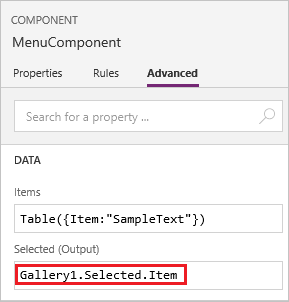
在高级选项卡上,将 Selected 属性的值设置为此表达式,并根据需要调整库名称中的数字:
Gallery1.Selected.Item
在应用的默认屏幕上,添加标签,将其 Text 属性设置为此表达式,并在必要时调整组件名称中的数字:
MenuComponent_1.SelectedMenuComponent_1 是实例的默认名称,不是组件定义的名称。 您可以重命名任何实例。
按住 Alt 键,选择菜单中的每个项。
标签控件反映您最近选择的菜单项。
Scope
输入和输出属性可以清晰地定义组件及其主机应用之间的接口。 默认情况下,组件经过了封装,以便更轻松地跨应用重用组件,这些应用需要使用属性将信息传入和传出组件。 范围限制可使组件的数据合约保持简单、连贯,并有助于实现组件定义更新,尤其是在使用组件库的应用程序之间。
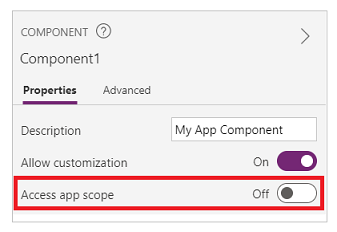
但是有时,组件可能需要与其主机共享数据源或变量。 特别是当组件仅用于一个特定的应用时。 对于这些情况,您可以通过打开组件属性窗格中的访问应用范围开关来直接访问应用级别信息:

打开访问应用范围时,可从组件内访问以下内容:
- 全局变量
- 集合
- 屏幕中的控件和组件,例如 TextInput 控件
- 表格数据源,例如 Dataverse 表
当此设置已关闭时,组件将无法使用上述任何内容。 设置和收集函数仍然可用,但生成的变量和集合的范围限定为组件实例,但不与应用共享。
无论此设置是打开还是关闭,均提供非表格数据源(例如 Azure Blob 存储或自定义连接器)。 考虑这些数据源时,更像是在引用环境资源而非应用资源。 在将组件从组件库引入应用时,环境中的这些数据源也被引入。
组件库中的组件永远无法访问应用范围,因为不存在可以引用的单个应用范围。 因此,此设置在此上下文中不可用,实际上已关闭。 一旦导入到应用,并且组件制造商允许自定义,则可以启用此开关,并且可以修改组件以使用应用范围。
备注
- 您可以将组件实例插入组件库中的屏幕,然后预览该屏幕以进行测试。
- 使用 Power Apps Mobile 时,不会显示组件库。
导出和导入组件(已停用)
备注
此功能已停用。 在应用之间重用组件时建议使用组件库。 使用组件库时,应用将维护其使用的组件的依赖项。 当依赖组件的更新可用时,应用开发者将收到提醒。 因此,应改为在组件库中创建所有新的可重用组件。
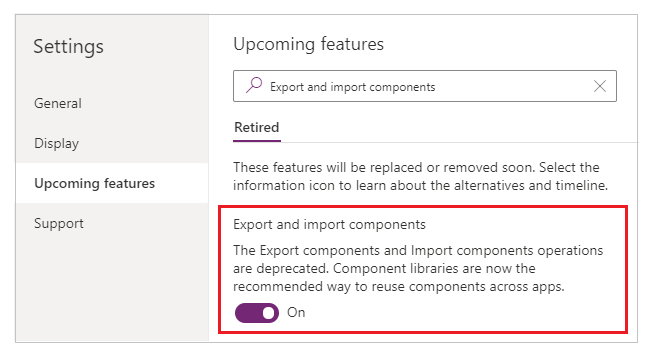
默认情况下禁用了导入和导出组件的功能,因为此功能已停用。 尽管使用组件的建议方法是使用组件库,但是您仍可基于每个应用启用此功能,直到删除该功能为止。 为此,在 Power Apps Studio 中编辑应用程序,然后转到设置>即将推出的功能>已过期>,将导出和导入组件设置为开。

启用此功能后,您可以使用以下功能导入和导出组件。
从其他应用导入组件
要将一个或多个组件从一个应用导入到另一个应用,请从插入菜单中选择导入组件,然后使用自定义下拉菜单。 或使用左侧窗格上树视图中的组件。
对话框将列出所有包含您有权编辑的组件的应用。 选择一个应用,然后选择导入在该应用中导入所有组件的最新发布版本。 导入至少一个组件后,您可以编辑副本并删除不需要的副本。

您可以将具有现有组件的应用本地保存到文件中,然后通过导入来重复使用该文件。 您可以使用该文件将组件导入到另一个应用。
如果应用包含同一组件的修改版本,系统会提示您决定是替换修改版本还是取消导入。
在应用中创建组件后,其他应用可以通过导入它们来使用此应用中的组件。
备注
如果您从另一个应用导入的组件在原始应用中被修改,您必须在使用应用中再次手动导入该组件来接收最新的组件更改。 应改用组件库来更有效地处理组件更新。
从应用导出组件
您可以将组件导出到文件,然后下载它们以导入到另一个应用。
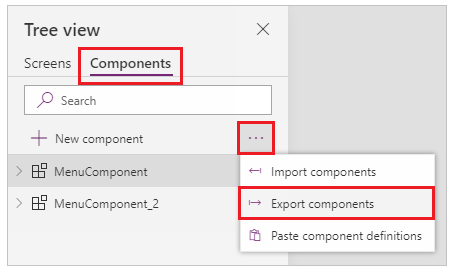
从左侧窗格树视图中的组件部分中选择导出组件选项:

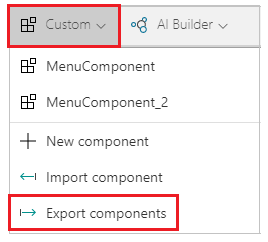
您还可以使用插入菜单,然后选择自定义下拉菜单。

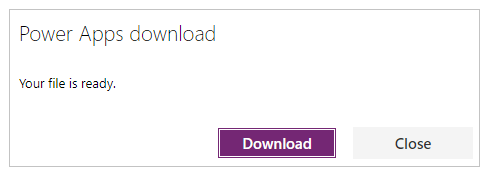
选择导出组件将组件下载到文件:

下载的组件文件使用 .msapp 文件扩展名。
从导出的组件文件导入组件
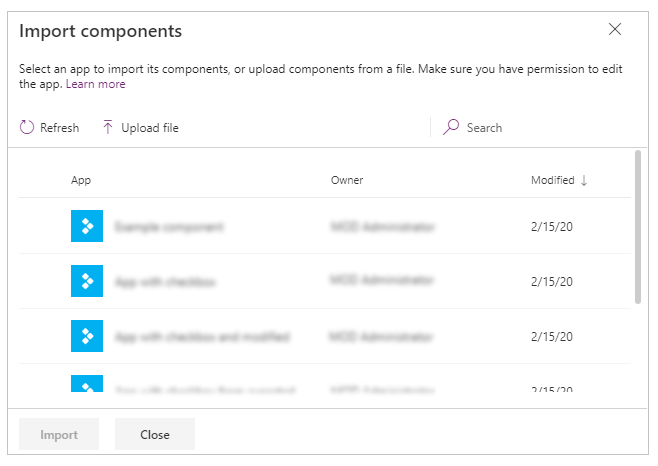
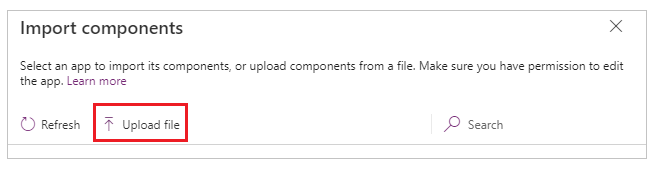
若要从导出的组件文件导入组件,请从插入菜单中选择导入组件,然后使用自定义下拉菜单或使用左侧窗格树视图中的组件。 在组件对话框中,选择上载文件,而不是选择任何其他组件或应用:

在打开对话框中,浏览至组件文件的位置,然后选择打开在应用内导入组件。
从导出的应用导入组件
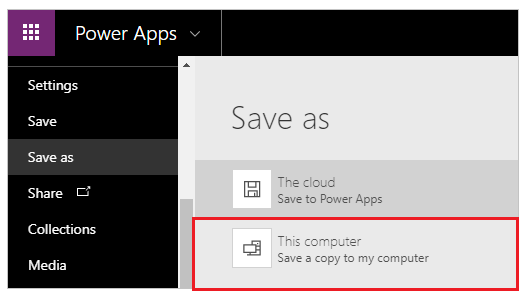
您可以使用文件>另存为选项在本地保存应用:

保存应用后,您可以使用从文件导入组件的相同方法来重用此应用的组件。 请按照上一节中从导出的组件文件导入组件的步骤进行操作。
已知限制
- 当应用中有相同组件的两个或更多个实例时,无法将自定义输入属性配置为跨相同或不同实例的自定义输出属性值。 此操作将导致出现循环引用警告消息。 若要解决此限制,您可以在应用内创建该组件的副本。
- 不支持在组件库中添加和运行 Power Automate 流。
- 您无法将包含来自这些数据源(如窗体、流体网格或数据表)的数据的数据源或控件与组件一起保存。
- 您不能将组件插入到库或窗体(包括 SharePoint 窗体)中。
- 组件不支持 UpdateContext 函数,但是您可以使用 Set 函数在组件中创建和更新变量。 这些变量的范围仅限于组件,但是您可以通过自定义输出属性从组件外部访问它们。
后续步骤
了解如何使用组件库 创建可重用组件的存储库。