备注
从 2022 年 10 月 12 日起,Power Apps 门户更名为 Power Pages。 详细信息请参阅:Microsoft Power Pages 现已正式发布(博客)
不久后我们将迁移 Power Apps 门户文档并将其与 Power Pages 文档合并在一起。
在本教程中,您将使用 Power Apps component framework 创建示例组件。 您将此组件打包到 Dataverse 环境,并将组件添加到模型驱动应用中。 然后,您将配置 Power Apps 门户以将组件添加到基本窗体,并将基本窗体添加到网页。 最后,您将访问门户网页并与组件进行交互。
先决条件
- 您的门户版本必须为 9.3.3.x 或更高版本。
- 您的起点门户包必须为 9.2.2103.x 或更高版本。
备注
本教程基于现有的 Power Apps component framework 教程,将引导您为主窗体上的商机表创建 TSLinearInputComponent。 您还可以在此教程中使用任何现有或新组件,以及任何其他表。 在这种情况下,请确保在按照本教程中的步骤操作时使用您的组件和窗体。
第 1 步。 创建您的第一个组件
若要创建示例组件,请按照教程创建第一个组件中的步骤操作。 在此教程的最后,您将打包名为 TSLinearInputComponent 的组件并将其上载到 Dataverse 环境。
第 2 步。 将代码组件添加到模型驱动应用中的字段
现在您已将 TSLinearInputComponent 上载到您的 Dataverse 环境,按照教程将代码组件添加到模型驱动应用中的字段中的步骤将组件添加到主窗体上的商机表中。
第 3 步。 使用新组件验证模型驱动应用
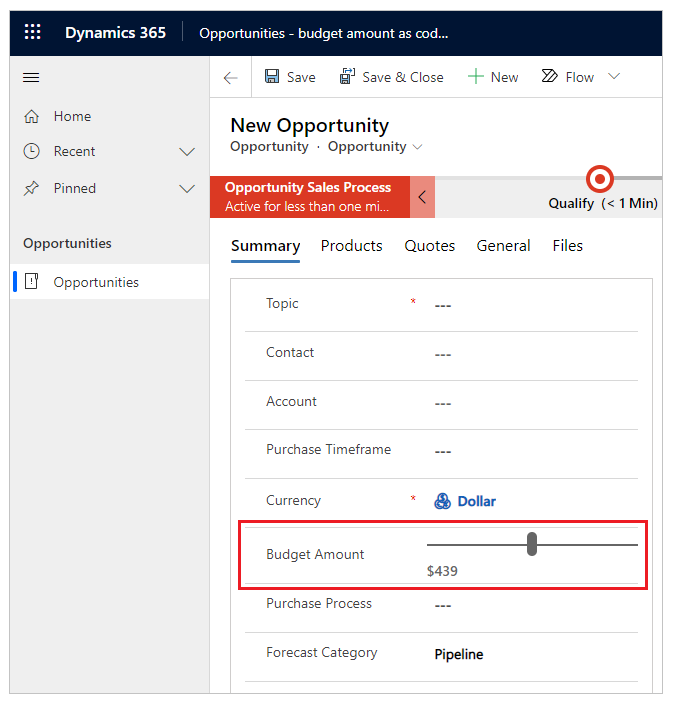
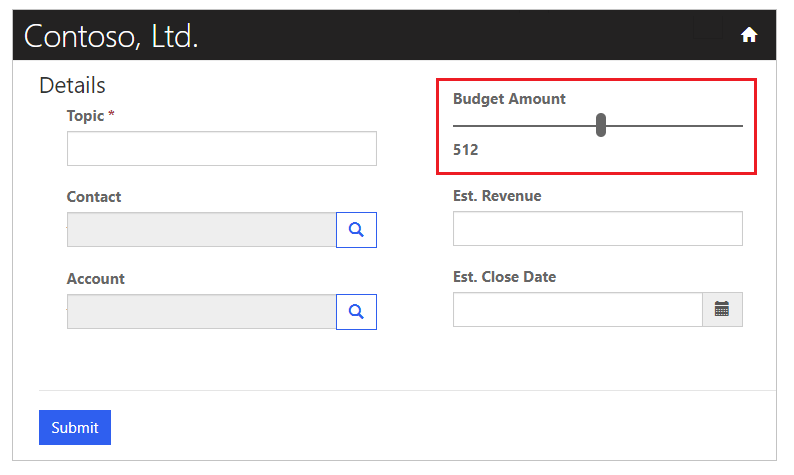
您可以使用添加组件的窗体更新现有模型驱动应用或创建新应用。 例如,下图显示了使用本教程中的代码组件时商机表主窗体的外观。

第 4 步。 将代码组件添加到门户中的基本窗体
在此步骤中,您将在门户中创建一个新的基本窗体,然后将组件添加到创建的基本窗体中。 您还可以改为使用现有的基本窗体。
第 4.1 步。 创建新的基本窗体
打开门户管理应用。
在左侧窗格上的内容下,选择基本窗体。
选择新建。
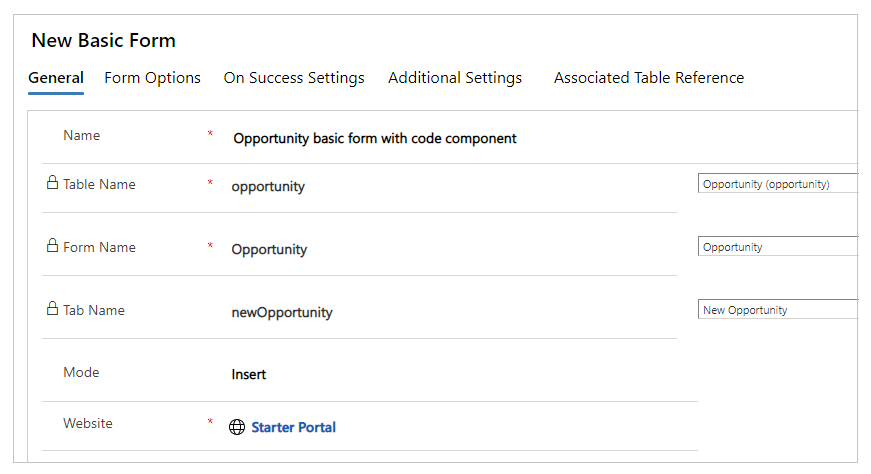
输入名称。 例如,带有代码组件的商机基本窗体。
选择基本名称作为商机。
对于窗体名称,选择在本教程前面将代码组件添加到的模型驱动应用窗体。
选择选项卡名称。
选择您的门户网站。

选择保存并关闭。
第 4.2 步。 将代码组件添加到基本窗体
打开门户管理应用。
在左侧窗格上的内容下,选择基本窗体。
选择上一步中创建的基本窗体。
选择相关。
选择基本窗体元数据。
选择新建基本窗体元数据。
类型选择属性。
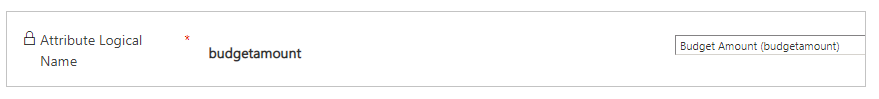
为预算金额(budgetamount) 选择属性逻辑名称。

输入标签。 例如,预算金额。
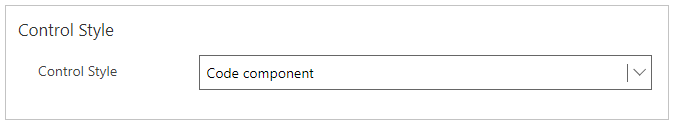
对于控件样式,选择代码组件。

选择保存并关闭。
第 5 步。 在具有基本窗体的门户中创建网页
在 Power Apps 门户工作室中打开您的门户。
在左上角,选择新建页面。
选择空白。
在右侧的属性窗格中,更新网页名称。 例如,商机。
更新部分 URL。 例如,商机。
展开权限。
禁用可供所有人访问的页面。
选择应被允许访问此页面的 Web 角色。
在页面编辑器内的“页眉”部分下方,选择列部分。
在左窗格中,选择组件。
在门户组件下,选择窗体。
在右侧属性窗格中,选择使用现有。
在名称下,选择在此教程前面部分创建的基本窗体。
提示
如果看不到可用窗体,请尝试同步配置以同步 Dataverse 中的更改。
在右上角,选择浏览网站。
网页现在将显示商机表的基本窗体,其中包含作为滑块的代码组件,类似于使用模型驱动应用显示同一个窗体时呈现的状态。

后续步骤
另请参阅
Power Apps component framework 概述
创建您的第一个组件
将代码组件添加到模型驱动应用中的字段或表