备注
从 2022 年 10 月 12 日起,Power Apps 门户更名为 Power Pages。 详细信息请参阅:Microsoft Power Pages 现已正式发布(博客)
不久后我们将迁移 Power Apps 门户文档并将其与 Power Pages 文档合并在一起。
以下是实现代码组件的示例,使用门户 Web API 执行创建、检索、更新和删除操作。 此组件呈现四个按钮,单击这些按钮可以调用不同的 Web API 操作。 Web API 调用的结果被注入到代码组件底部的 HTML div 元素中。

先决条件
- 您的门户版本必须为 9.3.10.x 或更高版本。
- 您的起点门户包必须为 9.2.2103.x 或更高版本。
- 您需要启用站点设置来为您的门户启用门户 Web API。 Web API 的站点设置
- 使用表权限配置表安全性。 使用工作室的表权限
代码
您可以从此处下载完整的示例组件。
默认情况下,在示例中,组件被配置为在 Web API 示例中执行创建、检索、设置名称和收入字段。
要将默认配置更改为任何表或列,请更新以下配置值,如下所示
private static \_entityName = "account";
private static \_requiredAttributeName = "name";
private static \_requiredAttributeValue = "Web API Custom Control (Sample)";
private static \_currencyAttributeName = "revenue";
private static \_currencyAttributeNameFriendlyName = "annual revenue";
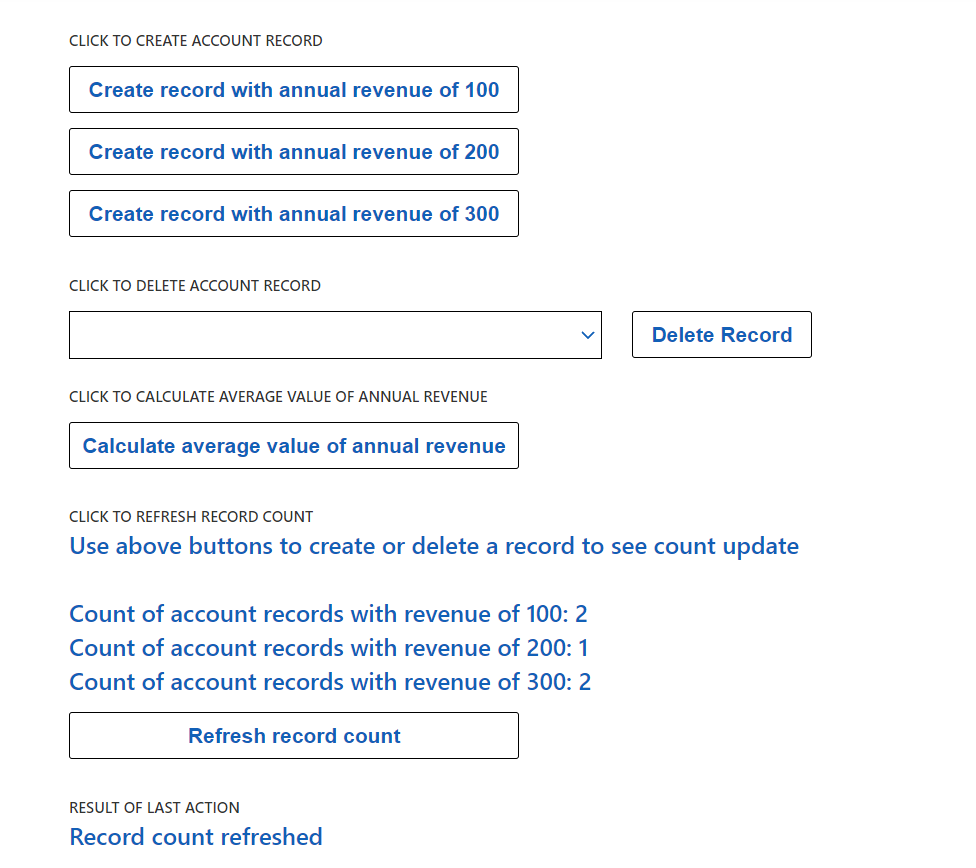
createRecord 方法呈现三个按钮,允许您创建一个将收入字段设置为不同值(100、200、300)的客户记录。
当您选择其中一个创建按钮时,该按钮的 onClick 事件处理程序会检查所选按钮的值,并使用 Web API 操作创建一个客户记录,并将收入字段设置为按钮的值。 客户记录的名称字段将设置为 Web API 代码组件(示例),并在字符串末尾附加随机的 int。 来自 Web API 调用的回调方法将调用结果(成功或失败)注入自定义控件的结果 div 中。
deleteRecord 方法呈现一个按钮,用于删除下拉列表中的选定记录。 下拉控件允许您选择要删除的客户记录。 从下拉列表中选择客户记录并选择删除记录按钮后,该记录将被删除。 来自 Web API 调用的回调方法将调用结果(成功或失败)注入自定义控件的结果 div 中。
FetchXML retrieveMultiple 方法在代码组件中呈现一个按钮。 当此按钮的 onClick 方法被调用时,FetchXML 将生成并被传递给 retrieveMultiple 函数来计算所有客户记录的收入字段的平均值。 来自 Web API 调用的回调方法将调用结果(成功或失败)注入自定义控件的结果 div 中。
OData retrieveMultiple 方法在代码组件中呈现一个按钮。 当调用此按钮的 onClick 方法时,将生成一个 OData 字符串并将其传递给 retrieveMultiple 函数来检索具有类似于代码组件 Web API (示例) 的名称字段的所有客户记录,对于此代码组件创建的所有客户记录都是如此。
成功检索记录后,代码组件具有统计收入字段设置为 100、200 或 300 的客户记录数量的逻辑,并将此计数显示到代码组件上的 OData 状态容器 div 中。 来自 Web API 调用的回调方法将调用结果(成功或失败)注入自定义控件的结果 div 中。
另请参见
Power Apps component framework 概述
下载示例组件
如何使用示例组件
创建您的第一个组件
将代码组件添加到模型驱动应用中的字段或表
代码组件的 Liquid 模板标记
门户 Web API