使用可视化效果窗格优化视觉对象的移动布局格式。
“可视化效果”窗格
通过可视化窗格,可以通过更改其格式设置来精确地格式化移动布局中的可视化内容。
首次在画布上放置视觉对象时,其格式设置将显示在可视化效果窗格中。 它的大多数格式设置都连接到桌面布局并从中获取其值。 有关例外,请参阅 移动格式注意事项和限制 。
若要设置视觉对象的格式,请确保在画布上选中该视觉对象。 在“可视化效果”窗格中,找到相关设置并进行更改。
更改设置时,设置会断开与桌面布局的连接,并变得独立。 对设置所做的任何更改都不会影响桌面布局,反之亦然;对桌面布局中的设置所做的任何更改都不会影响移动布局。 更改视觉对象的设置时,图标指示它已更改。 如果放弃移动格式更改,设置(或设置)将重新连接到桌面布局,并将采用当前的桌面值。
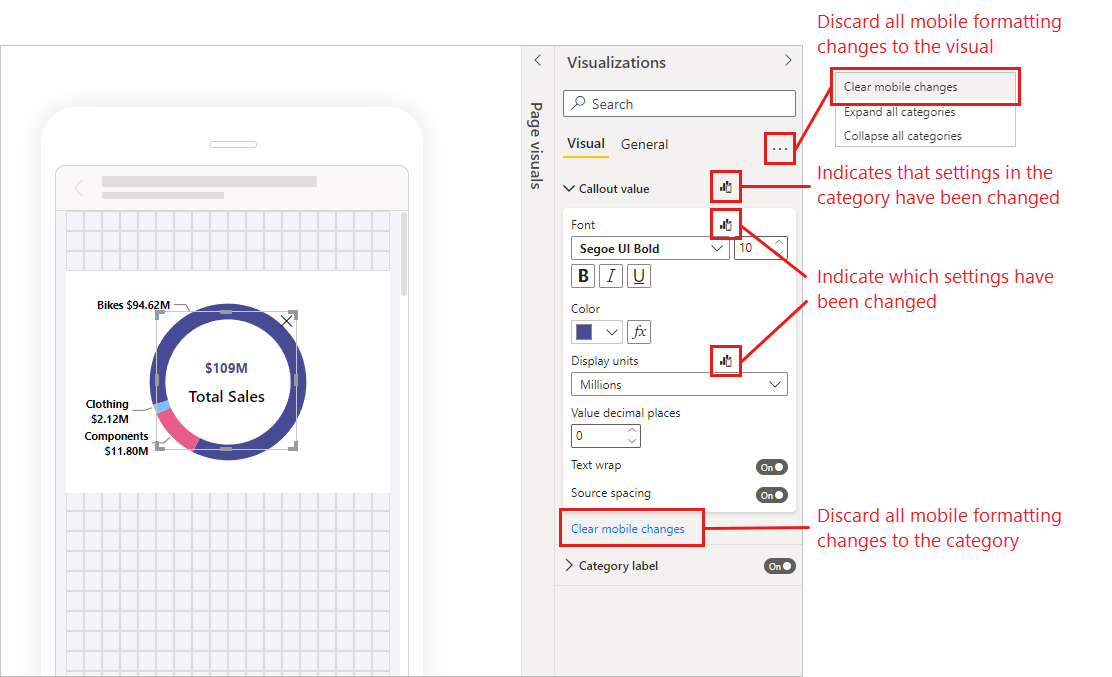
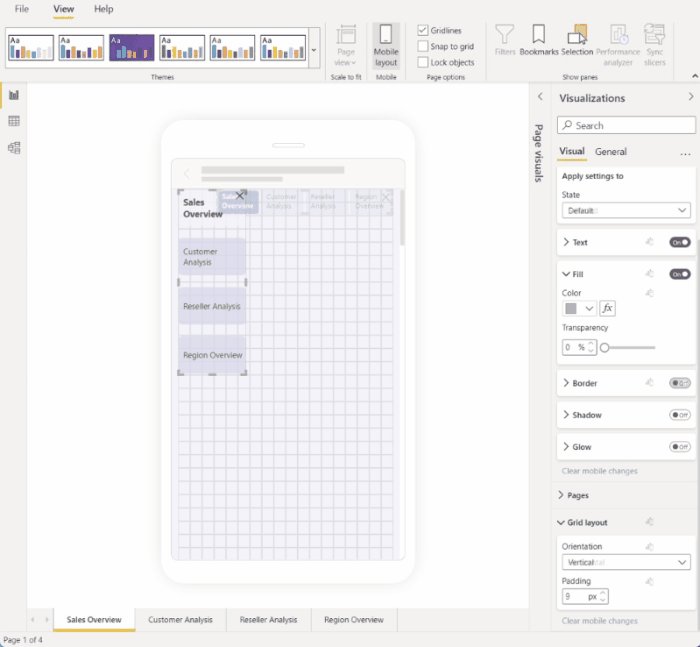
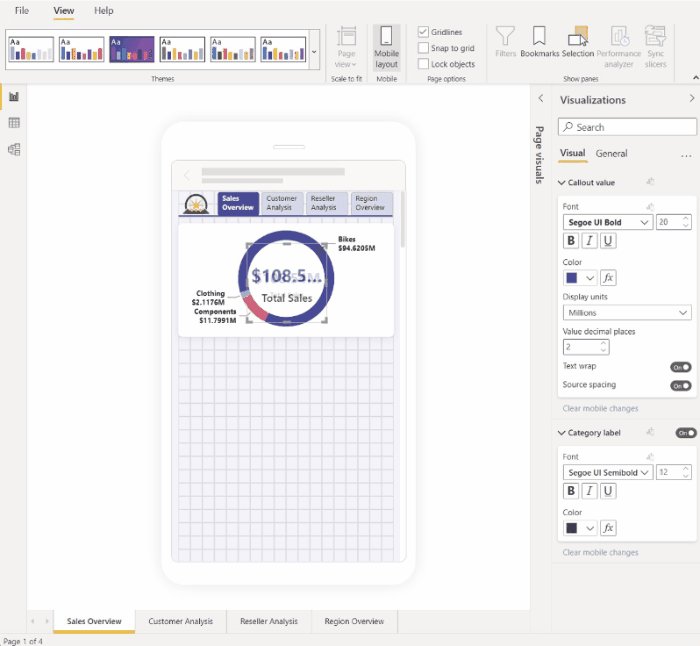
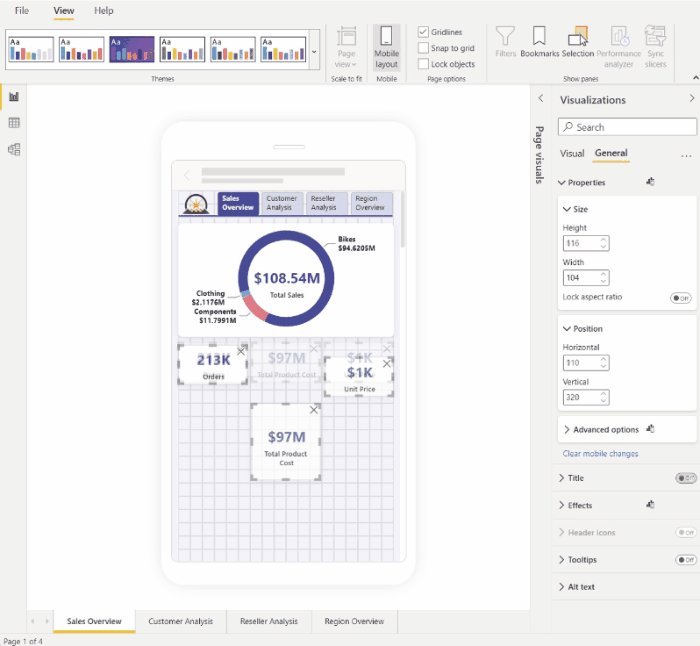
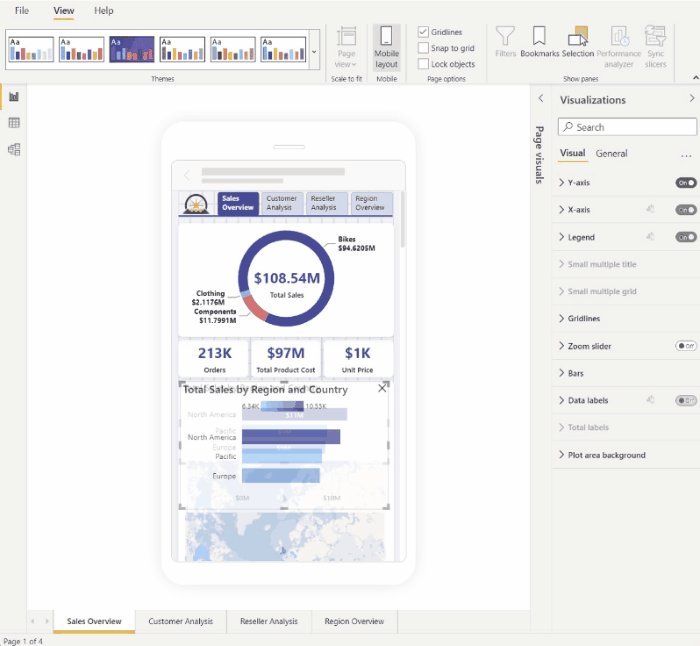
下图显示了包含格式设置的可视化效果窗格、更改指示和另一项窗格功能。

放弃移动端格式更改
可以通过选择类别卡底部的 “清除移动更改 ”,放弃对单个类别的移动格式更改。 可以通过选择 “更多选项” 和从上下文菜单中选择“ 清除移动格式 ”来放弃视觉对象的所有移动格式更改。
放弃移动端格式更改时,该设置(或这些设置)将重新连接到桌面布局并重新从该布局中获取其值。
移动布局视图中的可视化效果窗格与桌面布局视图的一部分的可视化效果窗格非常相似。
移动格式注意事项和限制
- 大小和位置设置不会继承自桌面布局 - 因此,你永远不会看到有关大小和位置设置的更改指示。
移动格式示例
本部分演示了 Power BI 的移动格式设置功能如何用于修改视觉对象的一些示例,以便它们更有用且适合移动布局。
示例显示:
- 如何更改视觉对象的网格方向和样式设置,以更好地适应手机布局。
- 如何使用不同的形状更好地适应移动设计。
- 如何调整视觉对象的字号以适应其他报表视觉对象。
- 如何使用大小和位置设置创建精确设计。
- 如何调整图表设置以优化空间利用。
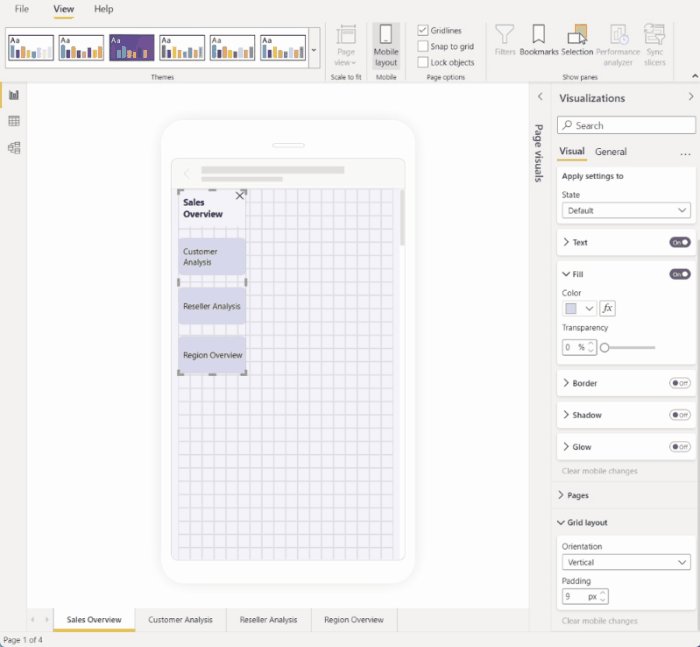
在以下动画插图中,起点显示了在画布上放置一些视觉对象后的移动端布局。 然后,这些图像显示如何使用“可视化效果格式”窗格更改这些视觉对象。
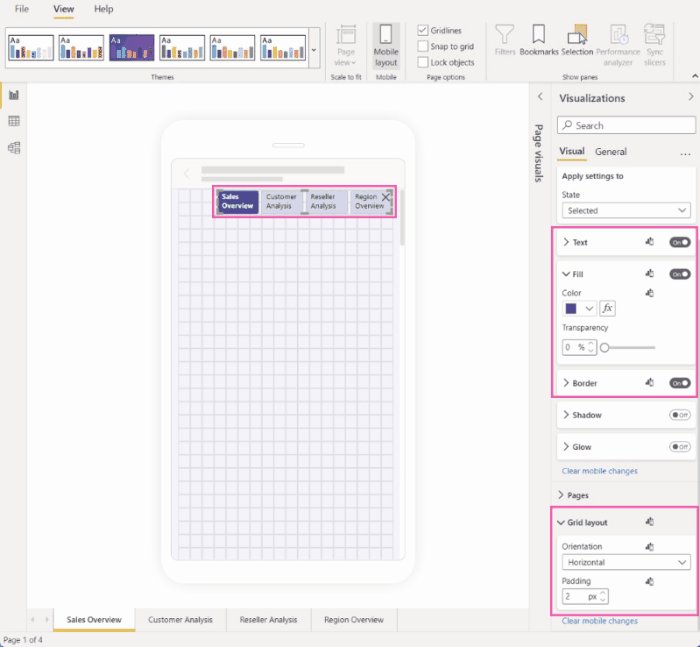
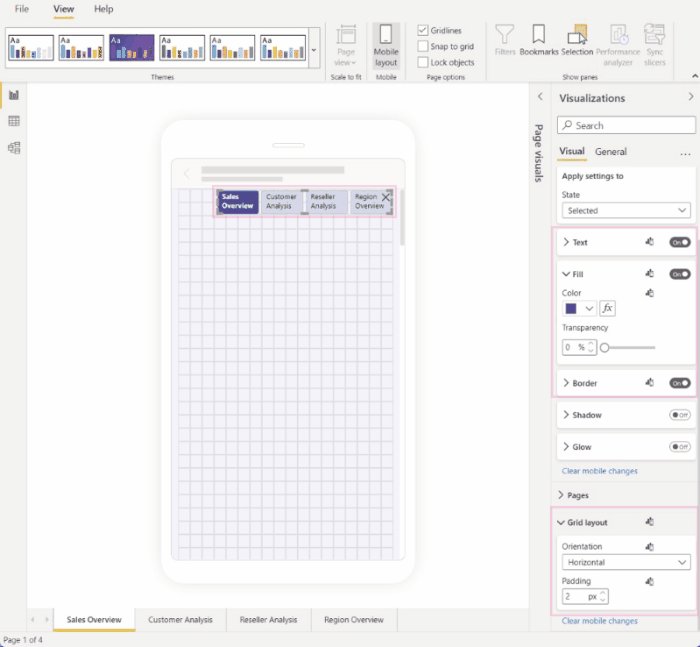
更改网格方向以更好地适应移动布局
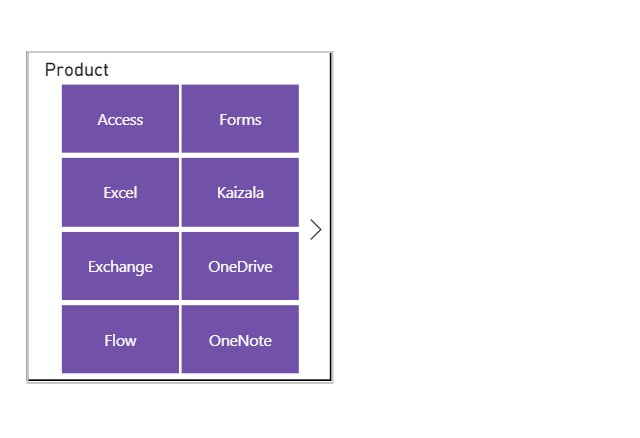
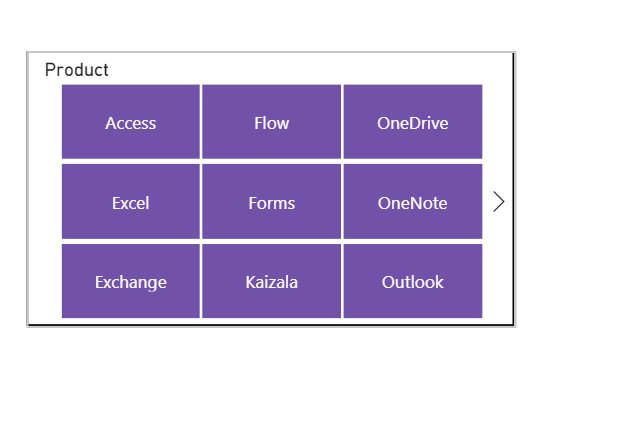
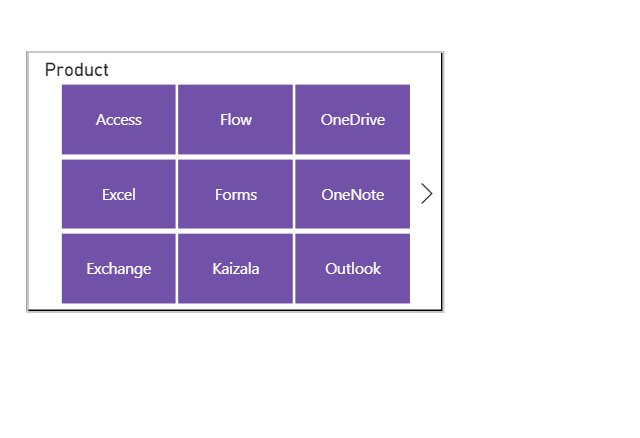
某些视觉对象的网格方向在桌面布局中可能效果良好,但在较小的大小和更有限的移动屏幕空间中效果不佳。 在此示例报表页中,页面导航器垂直堆叠。 虽然此方向适用于桌面布局,但不适合移动布局。 该图像显示通过更改“视觉效果”窗格中的“网格布局方向”设置,页面导航器变为水平布局。

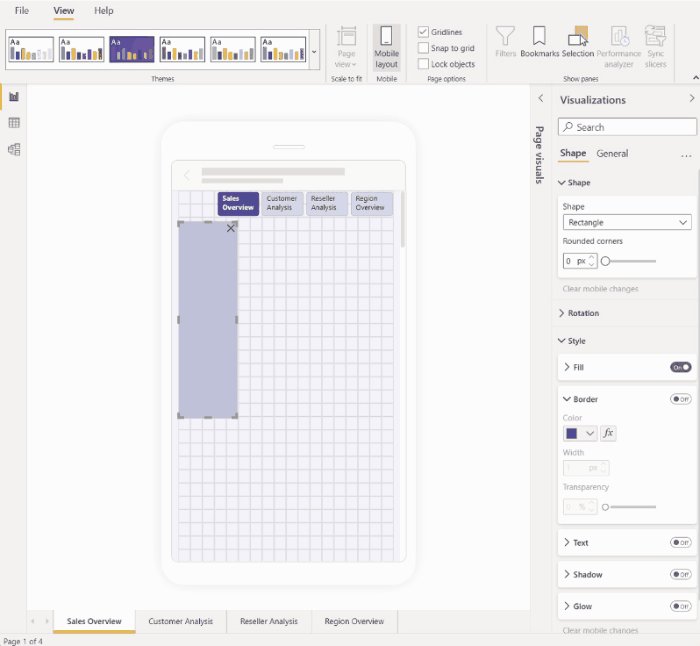
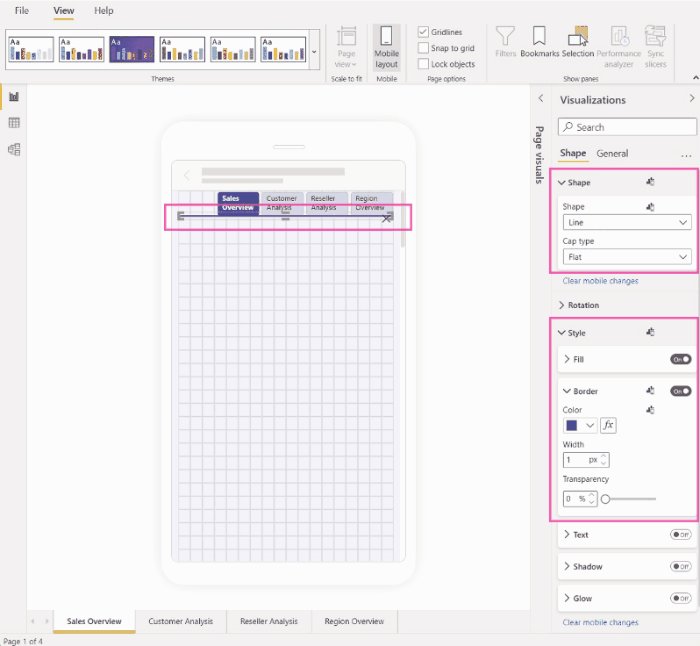
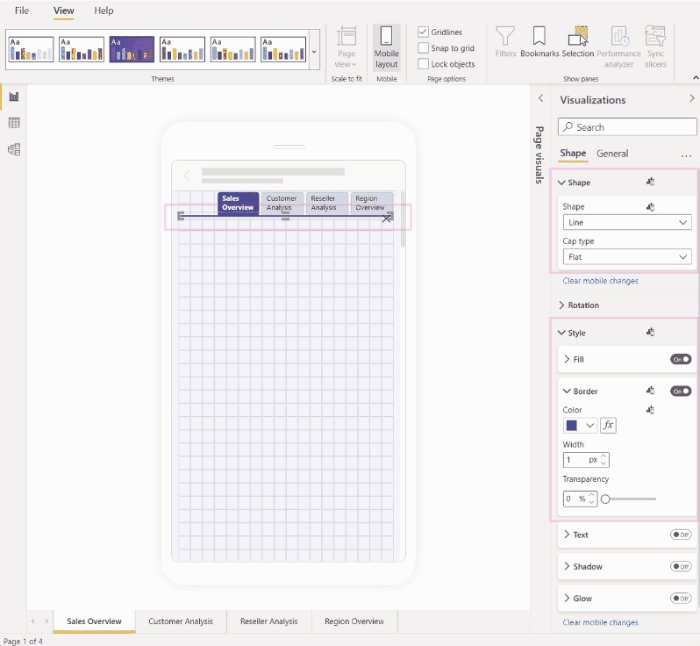
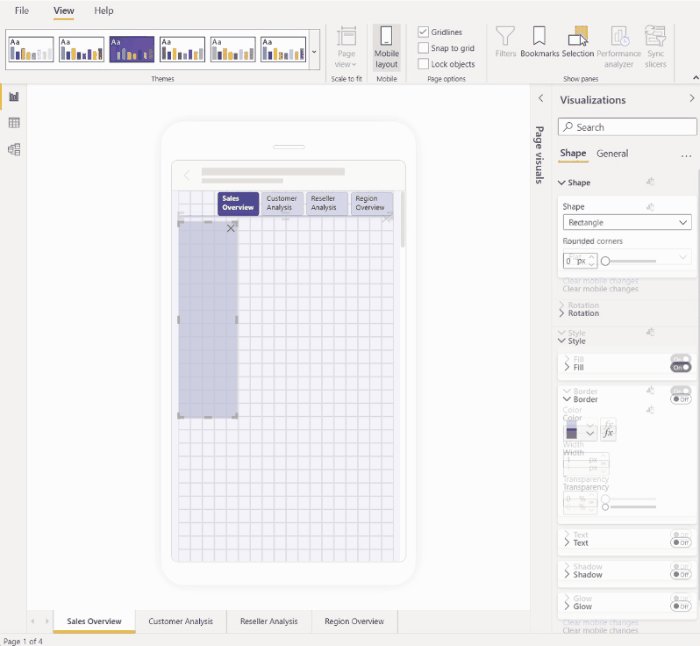
更改要用作设计元素的形状
你可以采用在桌面布局中创建的任何形状,并使用“形状”设置将其更改为移动版式中的其他任何形状。 这样就可以重新调整形状的用途。 下图演示了桌面布局中的矩形形状(用作页面导航器的背景)如何更改为移动布局中的线条形状,并用于对页面导航器进行下划线。

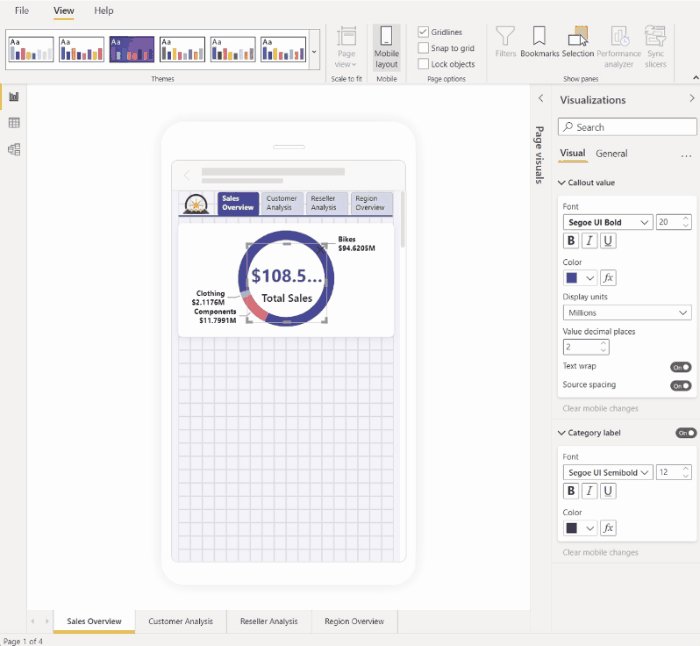
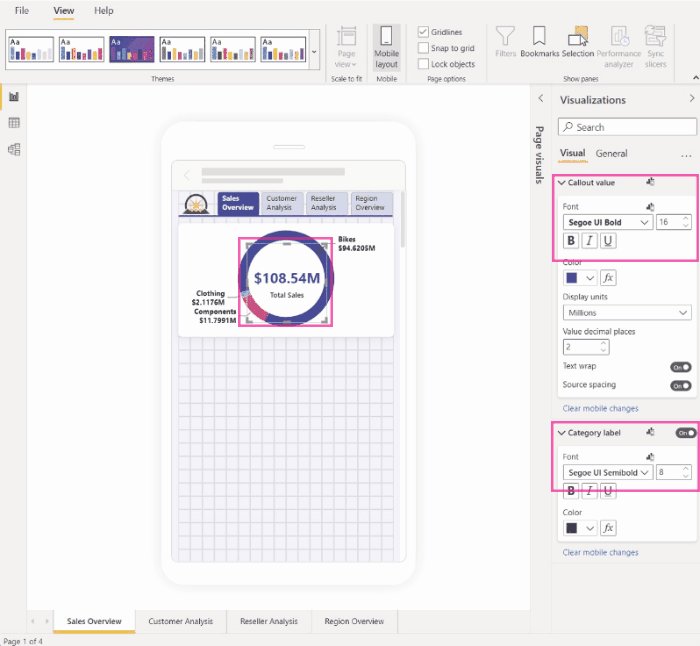
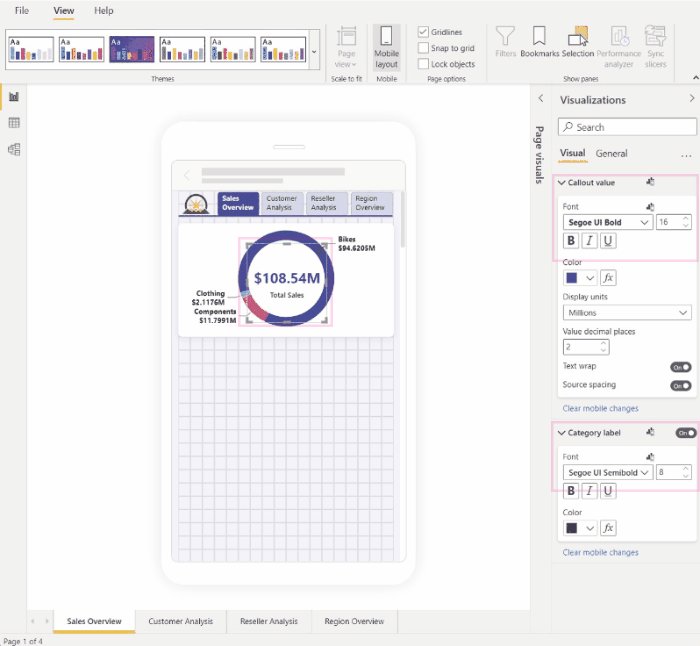
更改视觉对象的字号以更好地适应其他视觉对象
桌面布局中使用的字体大小通常太大,无法移动布局,占用太多空间,导致难以阅读的文本。 因此,创建移动布局时需要执行的最常见作之一是更改字体大小。 在下图中,可以看到如何更改卡片视觉对象的字号使文本更适合其他视觉对象。 请注意,将显示单位从数千更改为数百万,也有助于使视觉效果更适合移动布局。

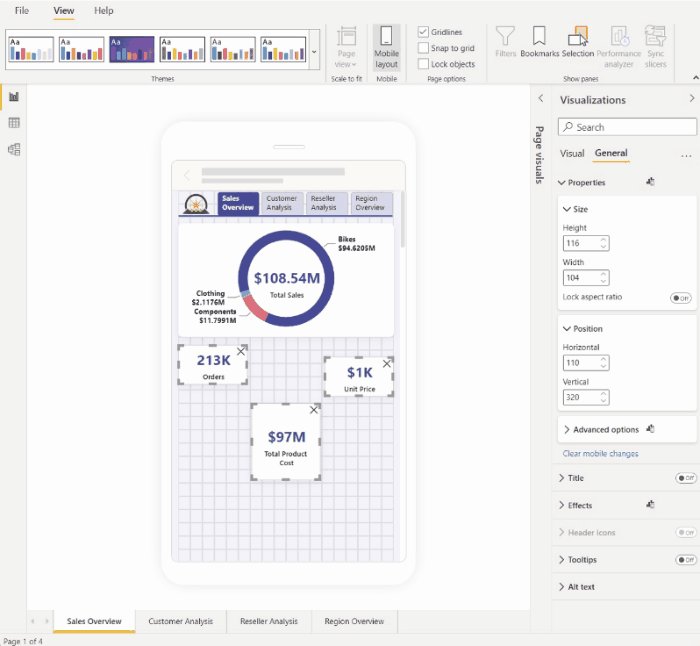
使用属性精确确定视觉对象大小和位置
虽然移动布局画布已经有一个细粒度网格和智能参考线来帮助调整视觉对象的大小和对齐,但在某些情况下,你需要控制视觉对象的确切大小和位置。 您可以使用位置和大小设置来这样做。
注释
大小和位置设置永远不会继承自桌面布局。 因此,对大小和位置设置进行更改时,不会显示任何更改指示器。
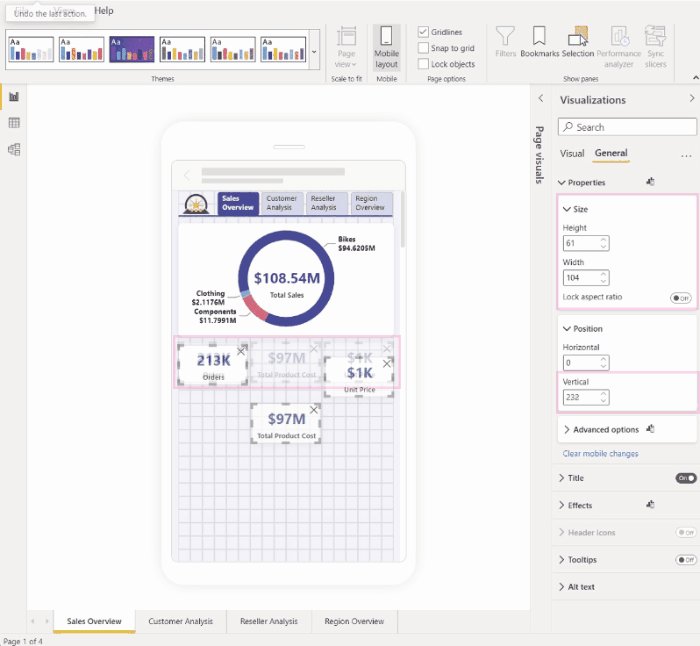
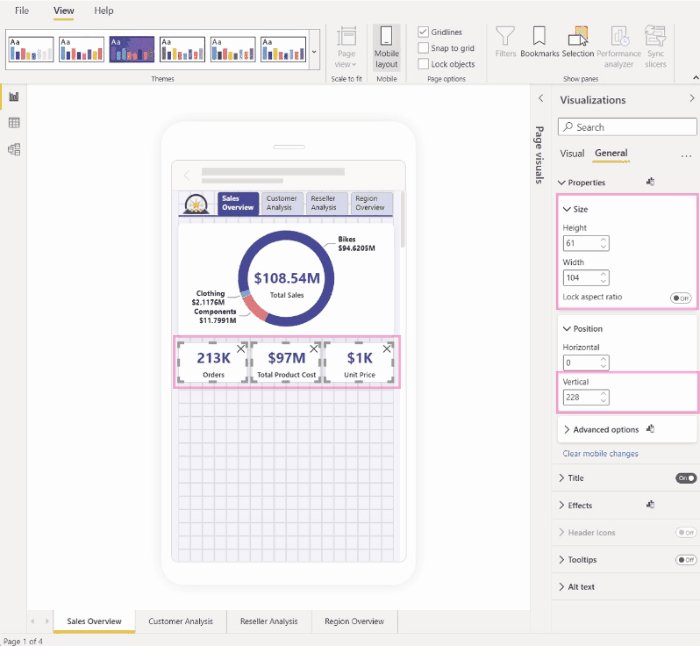
下图显示了如何通过大小和位置设置来调整图像的大小和对齐位置。 请注意,选择多个视觉对象可以同时将更改应用于这些视觉对象。

使用格式设置优化视觉对象以节省有价值的屏幕空间
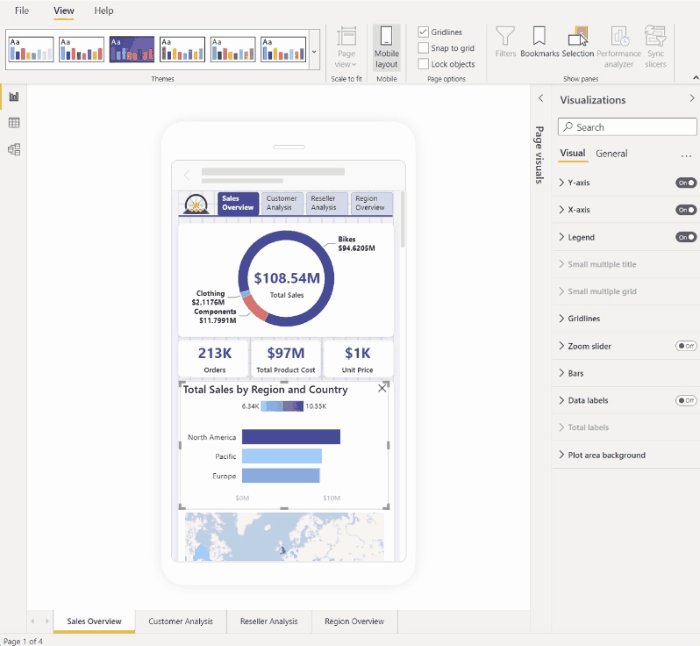
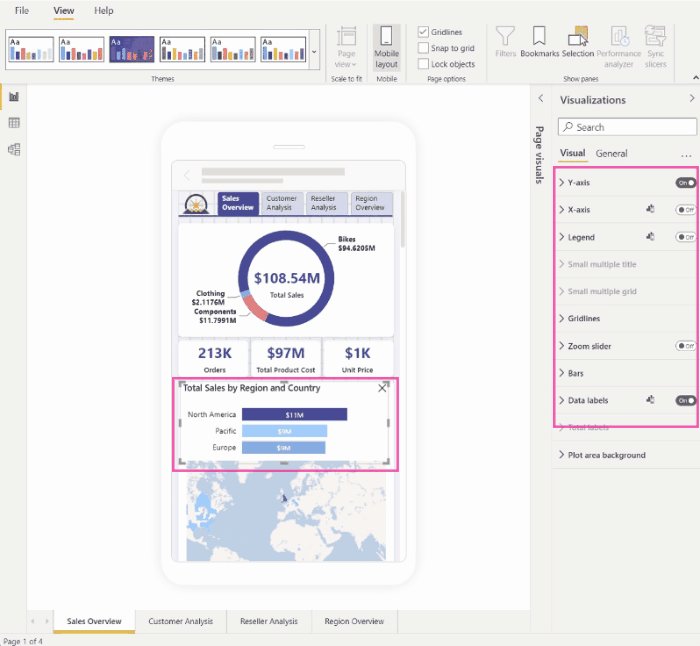
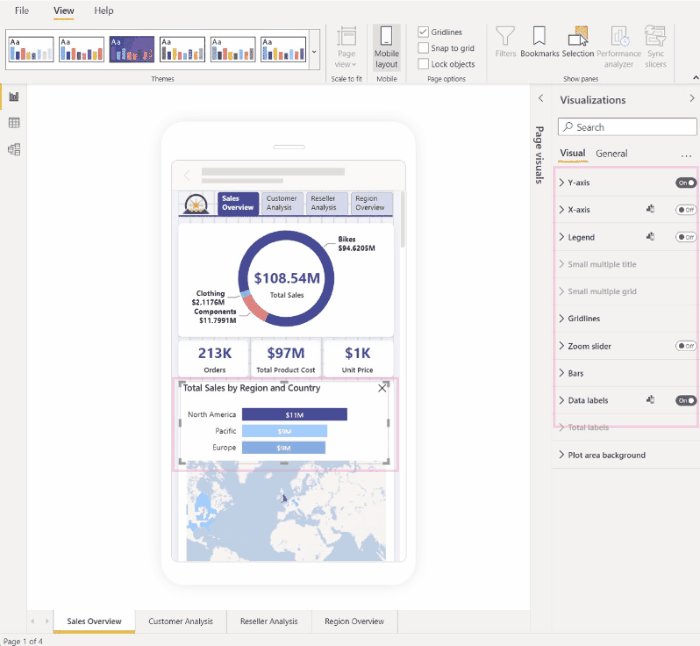
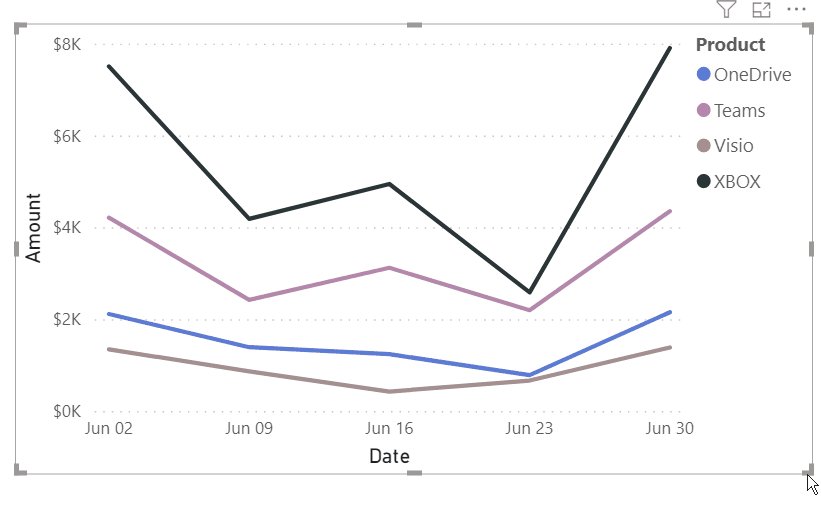
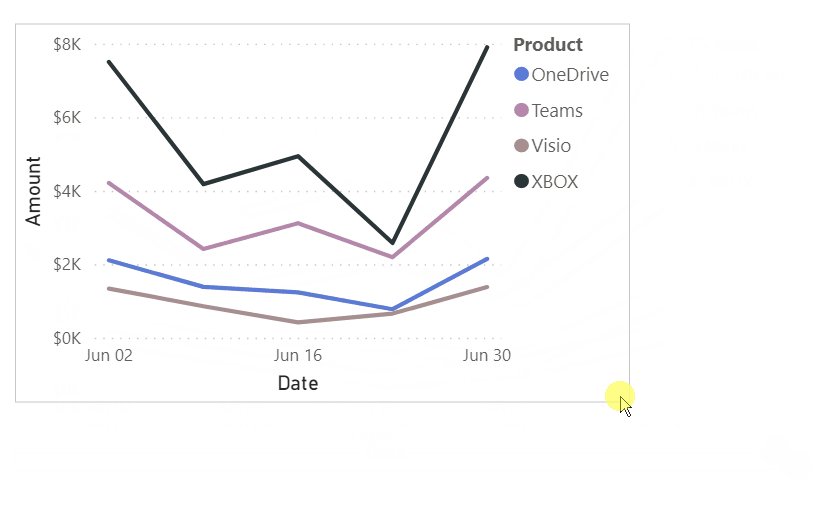
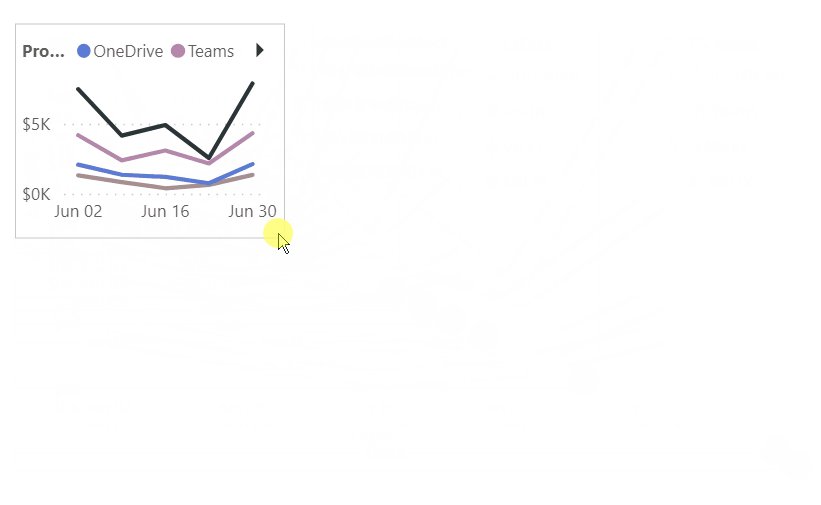
有时可以使用视觉对象的设置使其更紧凑,并节省空间。 在以下示例中,我们看到条形图图像。 为了减少该视觉对象在画布上占用的空间大小,图例和 X 轴已关闭。 但是,删除图例和 X 轴会使条形图模糊不清,因为缺少与之对应的数值。 为了补救这种情况,数据标签已打开并置于条形的中央。 通过此类方式节省空间,可以一次性查看更多视觉对象,而无需滚动。
提示:默认情况下,大多数图表都具有响应式设置。 如果不希望图表上的元素受视觉对象大小的影响,请在视觉对象的设置中关闭响应设置(“常规 > 属性 > 高级选项 > 响应”)

视觉对象和切片器的备用格式设置选项
图像
默认情况下,许多视觉对象(尤其是图表类型视觉对象)具有响应能力。 这意味着无论屏幕大小如何,它们都动态更改以显示尽可能多的数据和见解。
在视觉对象缩放时,Power BI 会优先确保显示数据。 例如,它可能会删除填充并将图例自动移动到视觉对象顶部,以便视觉对象保持信息性,即使视觉对象变小。

响应度可能会干扰使用视觉对象设置来设置格式。 若要关闭响应能力,请选择画布上的视觉对象,然后在“可视化效果”窗格中转到 “常规 > 属性 > 高级”选项。
切片器
切片器提供在画布上筛选报表数据的功能。 在常规报表创作模式下设计切片器时,可以修改一些切片器设置,使其在移动优化报表中更可用:
- 可以决定是否允许报表读取器仅选择一项或多个项。
- 可以将切片器设为垂直、水平或响应式切片器(响应式切片器必须是水平切片器)。
如果使切片器具有响应性,则更改切片器的大小和形状时,它将显示更多或更少的选项。 它可以是高的、短的、宽的或者窄的。 如果使其足够小,它只会成为报表页上的筛选器图标。

详细了解 如何创建响应式切片器。
测试按钮、切片器和可视化元素的行为
移动布局画布是交互式的,因此你可以在设计移动优化视图时测试按钮、切片器和其他视觉对象的行为。 无需发布报表即可查看视觉对象如何交互。 存在一些 限制 。