适用范围:Power BI Desktop Power BI 服务
Power BI 的移动布局视图用于创建针对在移动设备上查看而优化的报表页视图。 移动布局视图在 Power BI Desktop 和 Power BI 服务中均可用。 本文介绍如何打开移动布局视图,并介绍它提供的功能。
如何打开移动布局视图
可以在 Power BI Desktop 和 Power BI 服务中打开移动布局视图。
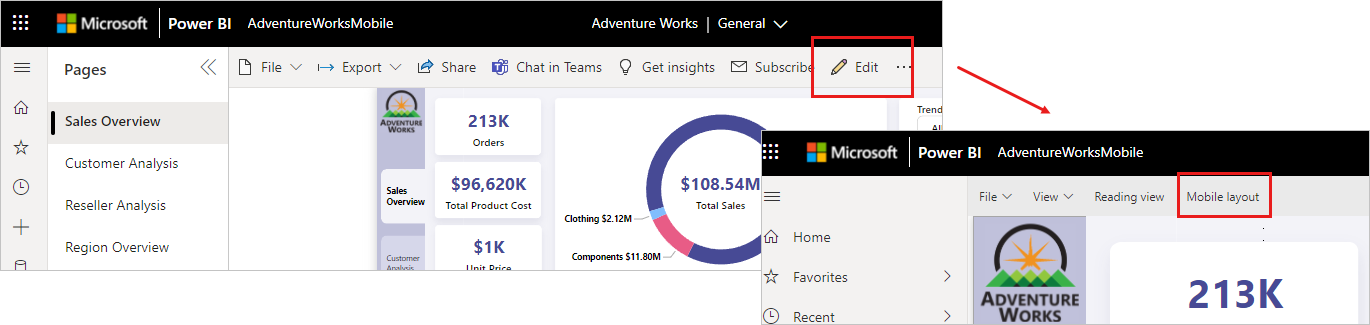
使用页面底部的布局切换器在移动版和 Web 布局之间切换。

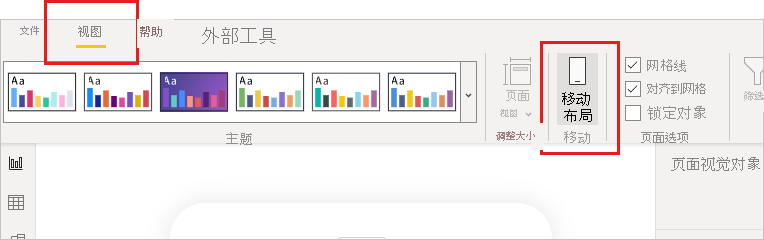
或者选择 “视图 ”功能区,然后选择 “移动”布局。

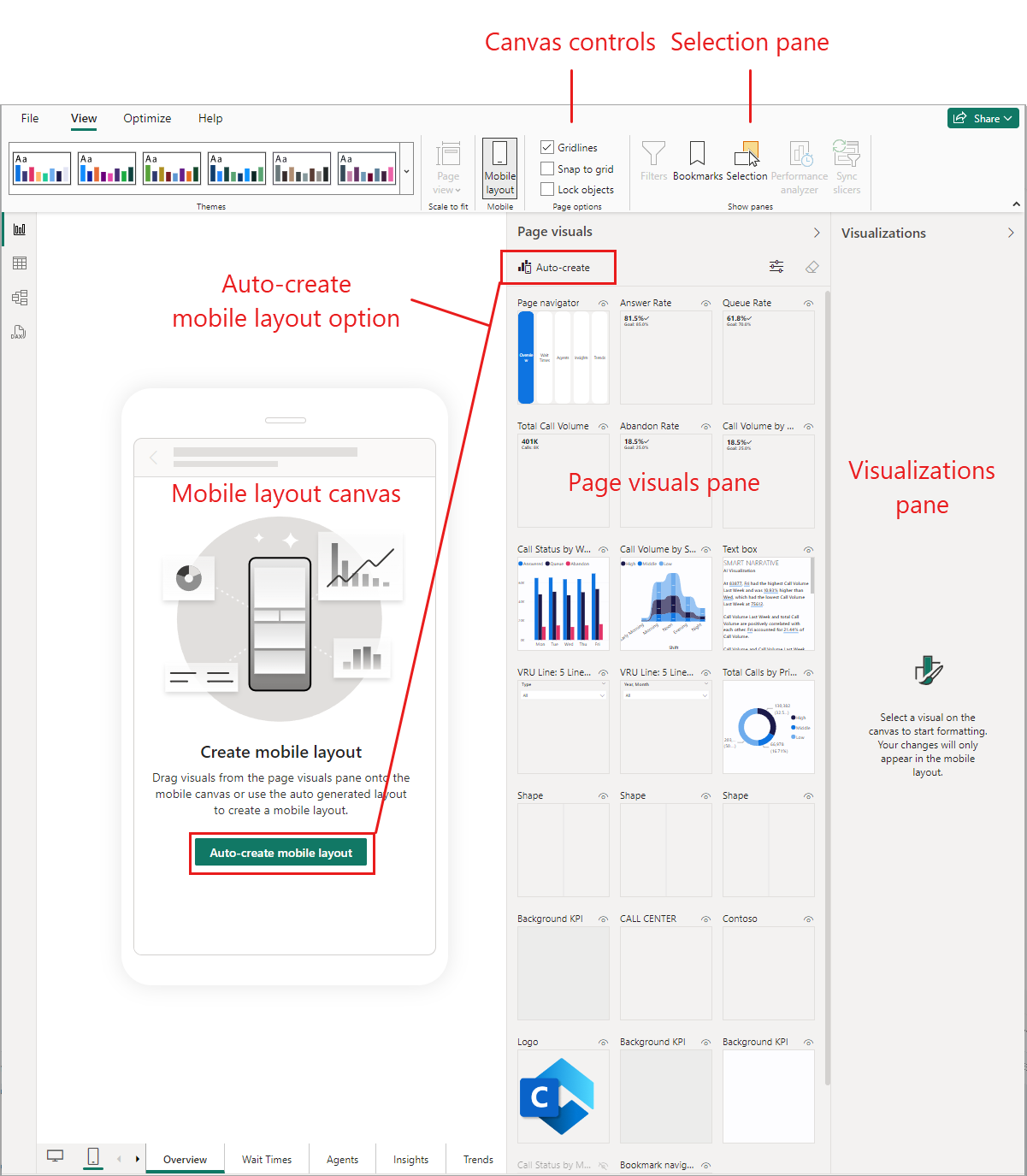
移动布局视图将打开。
移动布局视图的功能如下所述。
- 移动布局画布:在交互式移动布局画布上创建移动优化布局。 画布具有细粒度网格,可帮助你对视觉对象进行布局。 画布控件可用于关闭网格、启用/禁用对齐网格以及锁定视觉对象,以防止意外移动视觉对象。 网格可在不同型号的手机上缩放,因此,报表在小屏幕和大屏幕手机上的效果都很好。 画布是交互式的,因此可以在发布报表之前查看按钮、切片器和视觉对象的行为方式。 存在一些 限制 。
- 页面视觉对象窗格:页面视觉对象窗格可列出原始报表页上包含的所有视觉对象。 你通过将视觉对象从页面视觉对象窗格拖放到布局画布来创建对移动端优化的布局。 请参阅 “创建初始布局”。
- 可视化效果窗格:视觉对象窗格可显示画布上选定的视觉对象的格式设置。 你使用可视化效果窗格来设置视觉对象的样式和格式。 请参阅 “优化视觉格式”。 在画布上选择视觉对象之前,可视化效果窗格为空。
- 选择窗格:选择窗格可用于更改画布上视觉对象的分层顺序。 请参阅 重新排列视觉分层。
- 自动创建移动布局选项:自动创建移动布局选项可在移动布局画布上生成报表的移动优化视图。 它将报表视觉对象放在画布上,并尽力保留报表的功能。 对于复杂报表,自动创建是开始生成移动优化报表的一种好方法。 画布上有了初始布局后,可以根据需要开始对其进行修改。 有关自动创建移动格式功能的详细信息,请参阅 自动创建移动布局。
通过选择自动创建移动布局选项或 选择视觉对象并将其拖动到移动布局画布,开始创建移动优化视图。
自动移动布局创建
使用自动创建移动布局功能,你可以自动为任何新的或现有的报表页生成移动优化布局。
选择自动创建移动布局选项时,将在移动布局画布上创建包含报表视觉对象的完整新布局。 如果画布已有一个布局,则会删除该布局并将其替换为自动生成的新布局。
自动创建引擎了解报表的桌面布局,并生成一个移动布局,该布局考虑了报表包含的视觉对象的位置、大小、类型和顺序。 引擎会放置可见和隐藏的视觉对象,因此如果你具有更改视觉对象可见性的书签,它们也会在自动创建的移动布局中生效。
自动创建移动布局功能旨在帮助你开始为报表生成移动优化视图。 此功能最适用于简单的报表,因为报表的桌面布局的结构和复杂性会影响自动生成的布局的质量。 如果对自动生成的布局不满意,可以手动调整它以满足你的偏好。
以下列表描述了影响生成的布局质量的一些因素。 你在生成桌面布局时越是考虑到这些注意事项,自动生成的布局就越好。
自动创建引擎从左到右水平读取报表(从顶部开始)。 因此,与具有强垂直组件的报表相比,总体布局遵循该结构的报表的呈现效果可能更令人满意,例如左侧报表导航栏。
引擎无法处理背景图像。
过多的叠加对于引擎来说是一个挑战。 它会尽力,但结果可能不是最佳。
如果图像过多,则并非所有图像都适合移动布局画布,在这种情况下,在选择自动创建选项后,你仍会在“页面视觉对象”窗格中看到未放置的视觉对象。 请记住,引擎将可见图像和隐藏图像都放在画布上,因此,如果有许多隐藏图像(例如,如果图像用于布局目的,则会出现这种情况),则看起来画布上有空间,而实际却没有。
注意事项和限制
- 移动布局画布上禁用了工具提示,但在移动应用中进行查看时可以使用。
- 移动布局画布上的指标视觉对象没有交互性。
- 切换到 Web 布局时,移动布局画布上的切片器选择结果不会延续。 此外,从 Web 布局切换回移动布局时,会应用 Web 布局的切片器选择结果。 同样,发布报表后,无论是在常规桌面视图还是移动优化视图中查看报表,应用的都是 Web 布局中定义的切片器选择结果。