在将自定义视觉对象加载到 Power BI Desktop 或与 Power BI 视觉对象库中的社区共享之前,需要将其打包。 使用本教程,你将:
输入属性值
在 PowerShell 中,如果视觉对象正在运行,请停止该视觉对象。
在 VS Code 中,导航到视觉对象的根文件夹并打开 pbiviz.json 文件。
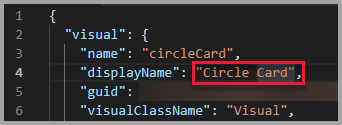
在
visual对象中,将displayName的值设置为您想要的视觉对象显示名称。
将光标悬停在视觉对象图标上时,视觉对象的显示名称将显示在 Power BI 的 “可视化效果 ”窗格中。
填写或修改 pbiviz.json 文件中的以下字段:
visualClassNamedescription
visualClassName是可选的,但description必须填充包命令才能运行。请在
supportUrl和gitHubUrl中填入用户可以访问的 URL,以获取支持并查看可视化项目的 GitHub 项目。以下代码演示
supportUrl和gitHubUrl示例:{ "supportUrl": "https://community.powerbi.com", "gitHubUrl": "https://github.com/microsoft/PowerBI-visuals-circlecard" }您可以在对象
author中输入您的姓名和电子邮件。保存 pbiviz.json 文件。
更新图标(可选)
在 pbiviz.json 文件中,请注意,文档定义对象中
assets图标的路径。 图标是 Power BI 的 “可视化效果 ”窗格中显示的图像。 它必须是 PNG 格式化文件和 20 x 20 像素。在 Windows 资源管理器中,复制要使用的 icon.png 文件,然后将其粘贴以替换资产文件夹中的默认 icon.png 文件。
在 VS Code 的资源管理器窗格中,展开 资产 文件夹,然后选择 icon.png 文件。
查看图标。

打包视觉对象
在 VS Code 中,确保保存所有文件。
在 PowerShell 中,输入以下命令以生成 pbiviz 文件:
pbiviz package此命令在视觉对象的 /dist/ 目录中创建 pbiviz 文件,并覆盖可能存在的任何以前的 pbiviz 文件。

包输出到项目的 /dist/ 文件夹。 该包包含将自定义视觉对象导入 Power BI 服务或 Power BI Desktop 报表所需的所有内容。 你打包了自定义视觉对象,它已可供使用。