Xamarin.Forms 编辑器教程
开始演练本教程的前提条件为已成功完成以下教程:
- 生成第一个 Xamarin.Forms 应用快速入门。
- StackLayout教程。
在本教程中,你将了解:
- 在 XAML 中创建 Xamarin.Forms
Editor。 - 响应
Editor中更改的文本。 - 自定义
Editor的行为。
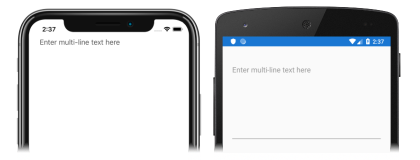
你将使用 Visual Studio 2019 或 Visual Studio for Mac 创建一个简单的应用程序,演示如何自定义 Editor 的行为。 以下屏幕截图显示了最终的应用程序:
还将使用适用于 Xamarin.Forms 的 XAML 热重载查看 UI 更改,而无需重新生成应用程序。
创建编辑器
若要完成本教程,应使用 Visual Studio 2019(最新版本),且安装了“使用 .NET 的移动开发”工作负载。 此外,还需要一个匹配的 Mac,用于在 iOS 上生成教程应用程序。 有关安装 Xamarin 平台的信息,请参阅安装 Xamarin。 有关将 Visual Studio 2019 连接到 Mac 生成主机的信息,请参阅通过“与 Mac 配对”进行 Xamarin.iOS 开发。
启动 Visual Studio,新建名为 EditorTutorial 的 Xamarin.Forms 空白应用。
重要
本教程中的 C# 和 XAML 片段要求将解决方案命名为 EditorTutorial。 使用不同的名称会导致:将本教程中的代码复制到解决方案中时出现生成错误。
有关创建的 .NET Standard 库的详细信息,请参阅 Xamarin.FormsXamarin.Forms 快速入门的深入探讨中的 Xamarin.Forms 应用程序剖析。
在“解决方案资源管理器”的“EditorTutorial”项目中,双击“MainPage.xaml”将其打开。 然后在 MainPage.xaml 中,删除所有模板代码,替换为以下代码:
<?xml version="1.0" encoding="utf-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="EditorTutorial.MainPage"> <StackLayout Margin="20,35,20,20"> <Editor Placeholder="Enter multi-line text here" HeightRequest="200" /> </StackLayout> </ContentPage>此代码以声明方式定义页面的用户界面,该界面由
StackLayout中的Editor组成。Editor.Placeholder属性指定第一次显示Editor时显示的占位符文本。 此外,HeightRequest属性指定设备独立单元中Editor的高度。在 Visual Studio 工具栏中,按“开始”按钮(类似“播放”按钮的三角形按钮),启动所选远程 iOS 模拟器或 Android Emulator 内的应用程序 :
注意
虽然 Android 指示
Editor的高度,但 iOS 并不指示。在 Visual Studio 中停止应用程序。
响应文本更改
在“MainPage.xaml”中,修改
Editor声明,以便为TextChanged和Completed事件设置处理程序:<Editor Placeholder="Enter multi-line text here" HeightRequest="200" TextChanged="OnEditorTextChanged" Completed="OnEditorCompleted" />此代码将
TextChanged事件设置为名为OnEditorTextChanged的事件处理程序,将Completed事件设置为名为OnEditorCompleted的事件处理程序。 这两个事件处理程序都将在下一步中进行创建。在“解决方案资源管理器”的 EditorTutorial 项目中,展开“MainPage.xaml”,然后双击“MainPage.xaml.cs”将其打开。 然后在 MainPage.xaml.cs 中,将
OnEditorTextChanged和OnEditorCompleted事件处理程序添加到类 :void OnEditorTextChanged(object sender, TextChangedEventArgs e) { string oldText = e.OldTextValue; string newText = e.NewTextValue; } void OnEditorCompleted(object sender, EventArgs e) { string text = ((Editor)sender).Text; }当
Editor中的文本更改时,将执行OnEditorTextChanged方法。sender参数是负责触发TextChanged事件的Editor对象,还可用于访问Editor对象。TextChangedEventArgs参数提供了文本更改之前和之后的旧文本值和新文本值。编辑完成后,将执行
OnEditorCompleted。 这可以通过取消Editor,或者另外通过按 iOS 上的“完成”按钮来实现。sender参数是负责触发TextChanged事件的Editor对象,还可用于访问Editor对象。在 Visual Studio 工具栏中,按“开始”按钮(类似“播放”按钮的三角形按钮),启动所选远程 iOS 模拟器或 Android Emulator 内的应用程序 :
在两个事件处理程序中设置断点,向
Editor输入文本并观察TextChanged事件触发。 取消Editor以观察Completed事件触发。有关
Editor事件的详细信息,请参阅 Xamarin.Forms 编辑器指南中的事件和交互。
自定义行为
在 MainPage.xaml 中,修改
Editor声明以自定义其行为:<Editor Placeholder="Enter multi-line text here" AutoSize="TextChanges" MaxLength="200" IsSpellCheckEnabled="false" IsTextPredictionEnabled="false" />此代码设置用于自定义
Editor行为的属性。 将AutoSize属性设置为TextChanges,这表示当Editor填充文本时其高度会增加,而当文本被删除时,其高度会降低。MaxLength属性限制Editor允许的输入长度。 此外,IsSpellCheckEnabled属性设置为false以禁用拼写检查,而IsTextPredictionEnabled属性设置为false以禁用文本预测和自动文本预测。如果应用程序仍在运行,请保存对文件所做的更改,应用程序用户界面将自动在模拟器或仿真器中更新。 否则,请在 Visual Studio 工具栏中,按“开始”按钮(类似“播放”按钮的三角形按钮),启动所选远程 iOS 模拟器或 Android Emulator 内的应用程序。 在
Editor中输入文本并观察Editor的高度在填充文本时增加,并在删除文本时减少,且可以输入的最大字符数为 200:在 Visual Studio 中停止应用程序。
有关自定义
Editor行为的详细信息,请参阅 Xamarin.Forms 编辑器指南。
恭喜!
祝贺你完成了本教程的学习,在本教程中你学习了如何:
- 在 XAML 中创建 Xamarin.Forms
Editor。 - 响应
Editor中更改的文本。 - 自定义
Editor的行为。
后续步骤
若要深入了解使用 Xamarin.Forms 创建移动应用程序的基础知识,请继续学习“图像”教程。
相关链接
你有关于此部分的问题? 如果有,请向我们提供反馈,以便我们对此部分作出改进。