SharePoint Web 部件设计的一个重要组成部分是,开发出能够满足所有用户的独特视觉、听觉、灵敏度、认知和语音需求的产品体验。 辅助功能设计不仅适用于残障人士,还适用于可能有环境障碍的用户。 可访问的设计才是优秀设计。
辅助功能指南
所有 Microsoft 产品都必须符合 Microsoft 辅助功能标准中列出的要求。
使 Web 部件易于使用
SharePoint 框架提供了一个结构,可使得所有 Web 部件均易于使用。 Web 部件容器提供了可用于编辑、移动和删除 Web 部件的 Web 部件工具栏键盘导航默认选项,一种用于选择 Web 部件的方式以及一个用于打开属性窗格的键盘快捷方式 (Ctrl+P)。 但是,仍然需要在 Web 部件和属性窗格中为 UI 的其他方面指定额外的键盘和屏幕阅读器导航。
此外,许多 Office UI 结构组件都有针对辅助功能选项的内置支持,方便在 Web 部件中使用这些组件时快速配置键盘和屏幕阅读器导航。
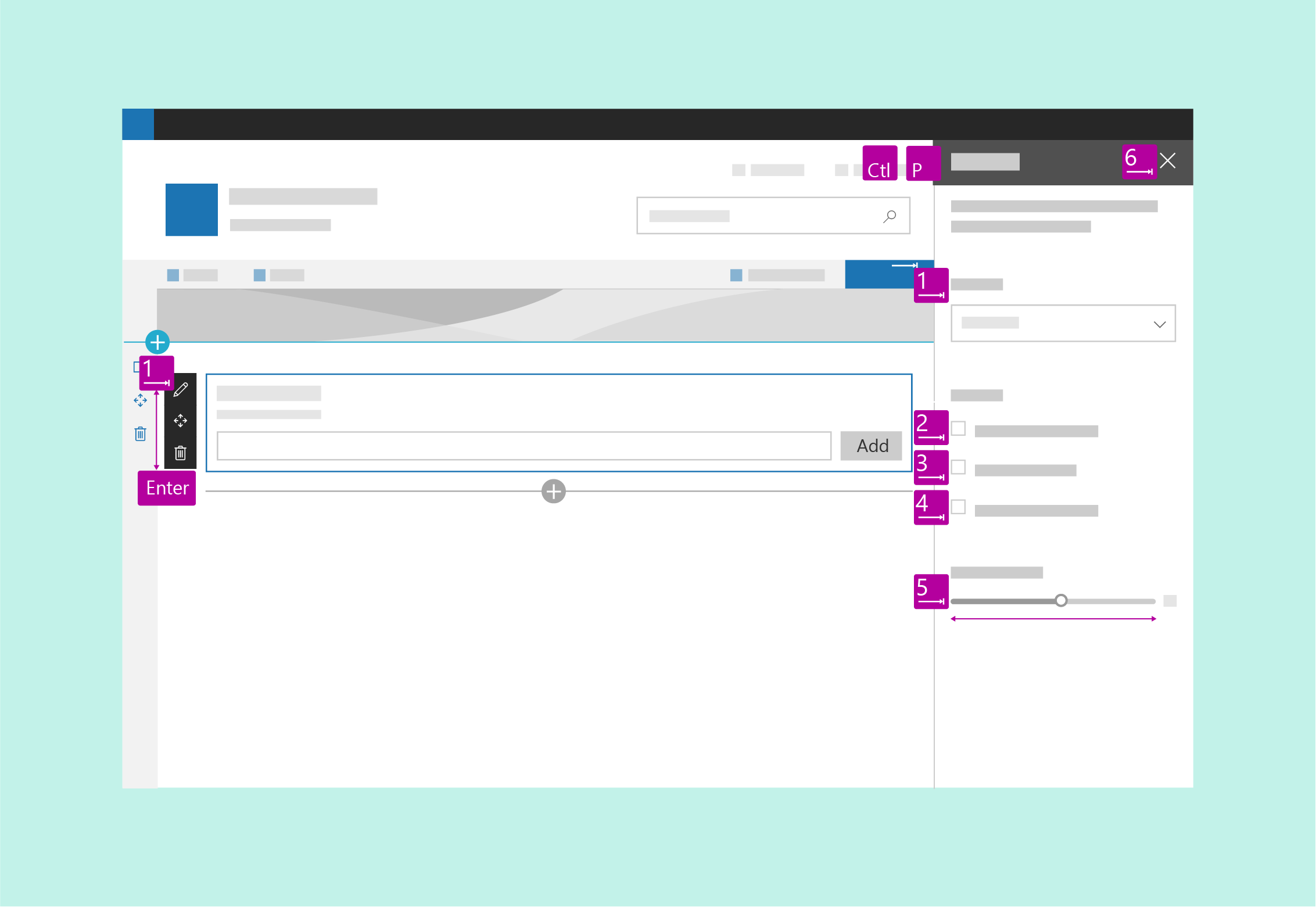
下图显示了 Web 部件上的键盘导航。

辅助功能测试
先使用讲述人和 Microsoft Edge 测试 Web 部件,再使用 JAWS 验证辅助功能体验。
讲述人和 Microsoft Edge 都是符合标准的产品。 使用此产品组合进行测试时,更有可能会发现问题,并能验证网站是否符合辅助功能标准。
JAWS 是屏幕阅读器行业的市场领导者。 JAWS 中包含一些特殊的功能,这些功能可以改进在其他屏幕阅读器中无法访问的一些网站的辅助功能体验。 因此,使用 JAWS 进行测试可能无法确保网站符合所有辅助功能要求。 此外,可能还需要测试如何组合浏览器和屏幕阅读器可以让网站获得最大市场份额。
键盘导航
对于一些用户,键盘导航让网站更易于访问。 此外,操作熟练的用户通常也会依赖键盘导航。 请确保设计键盘快捷方式,例如可转到页面上的各个控件的制表符,并使用箭头键在控件内部进行导航。
控件间导航
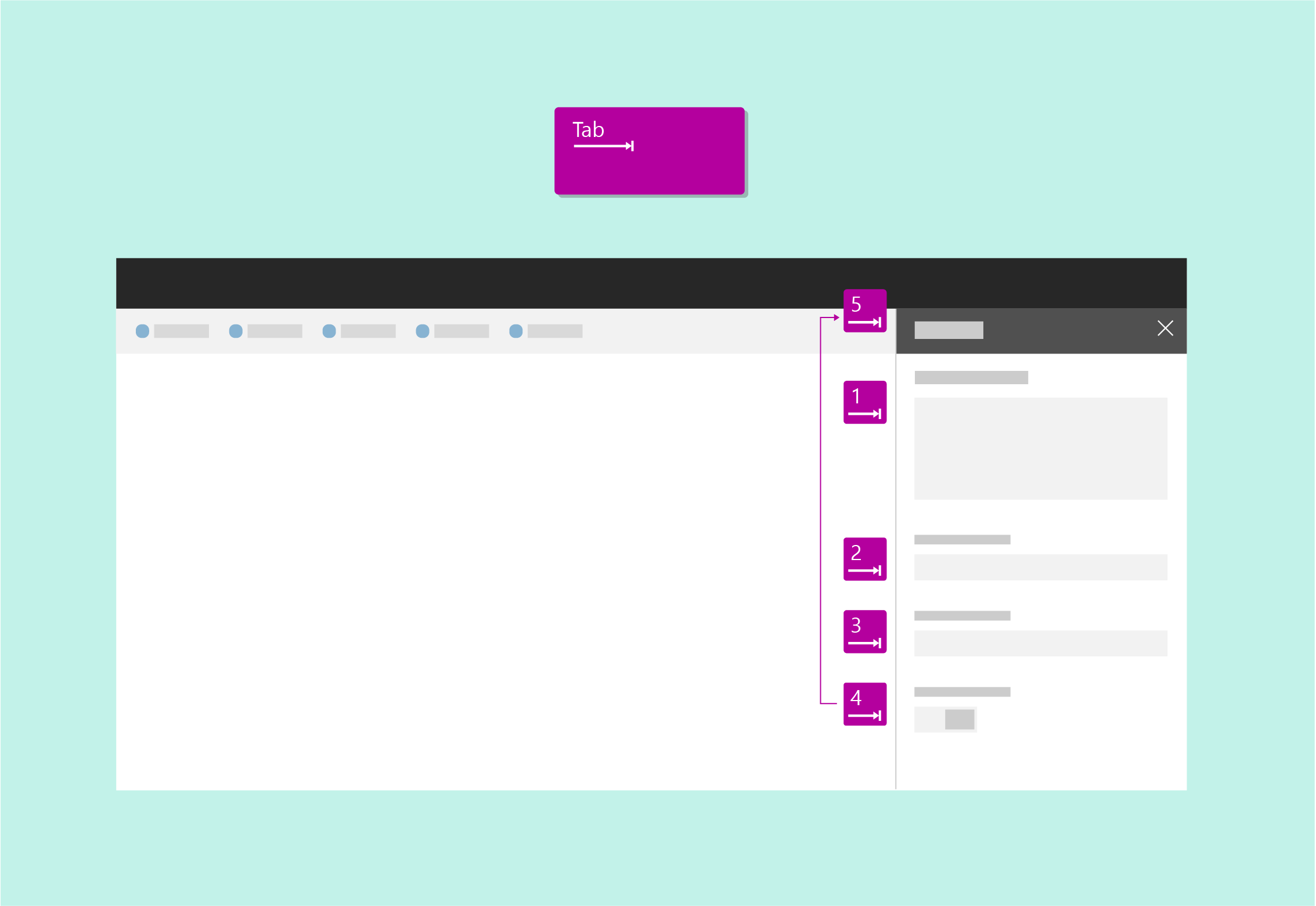
每个控件都是一个制表位。 在控件内部,下列规则适用:
- 一般来说,第一个制表位是控件的左上角区域。 最后一个制表位是控件的右下角区域。
- 对于模式设计面,最后一个制表位应为提交操作。
- 对于列表,第一个制表位应为列表中的首项,接下来的制表位依次应为命令、导航和设置等。

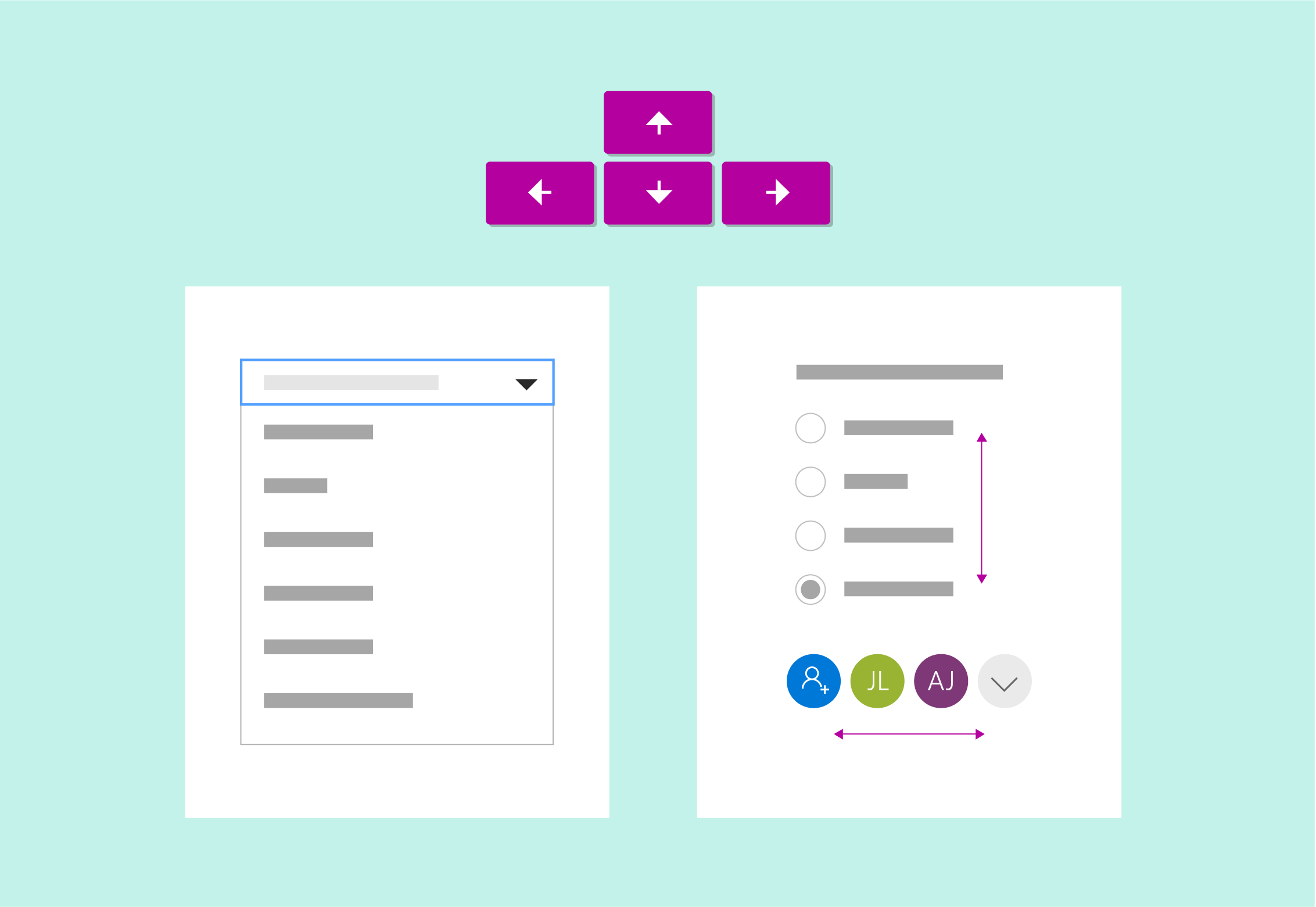
在控件内部导航
可以使用箭头键转到控件内的各项,如菜单中的选项、命令栏中的命令或列表中的列表项。

选择当前项
可以使用空格键选择或取消选择控件中当前获得焦点的项。

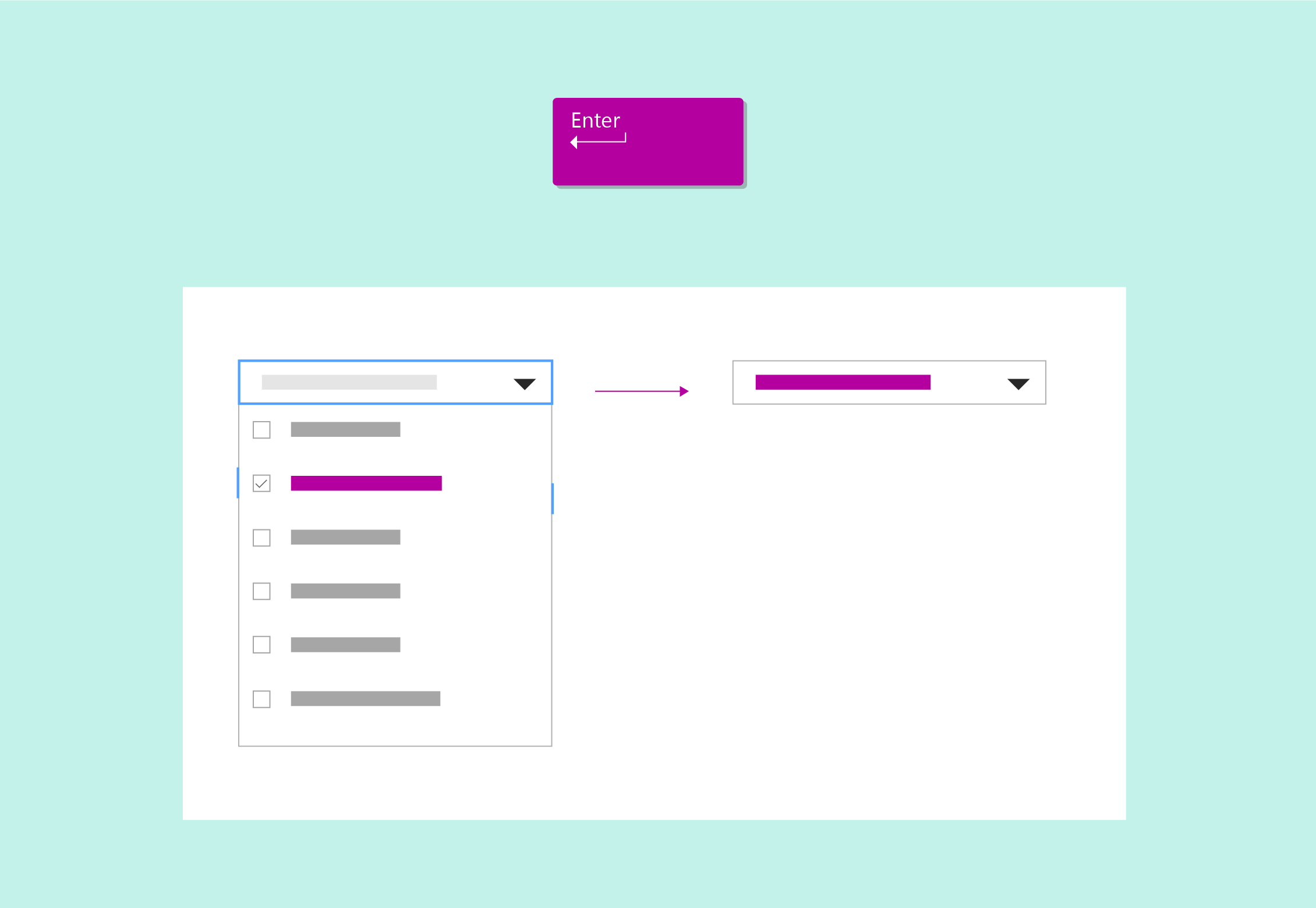
运行控件
可以按 Enter 或回车键运行控件。

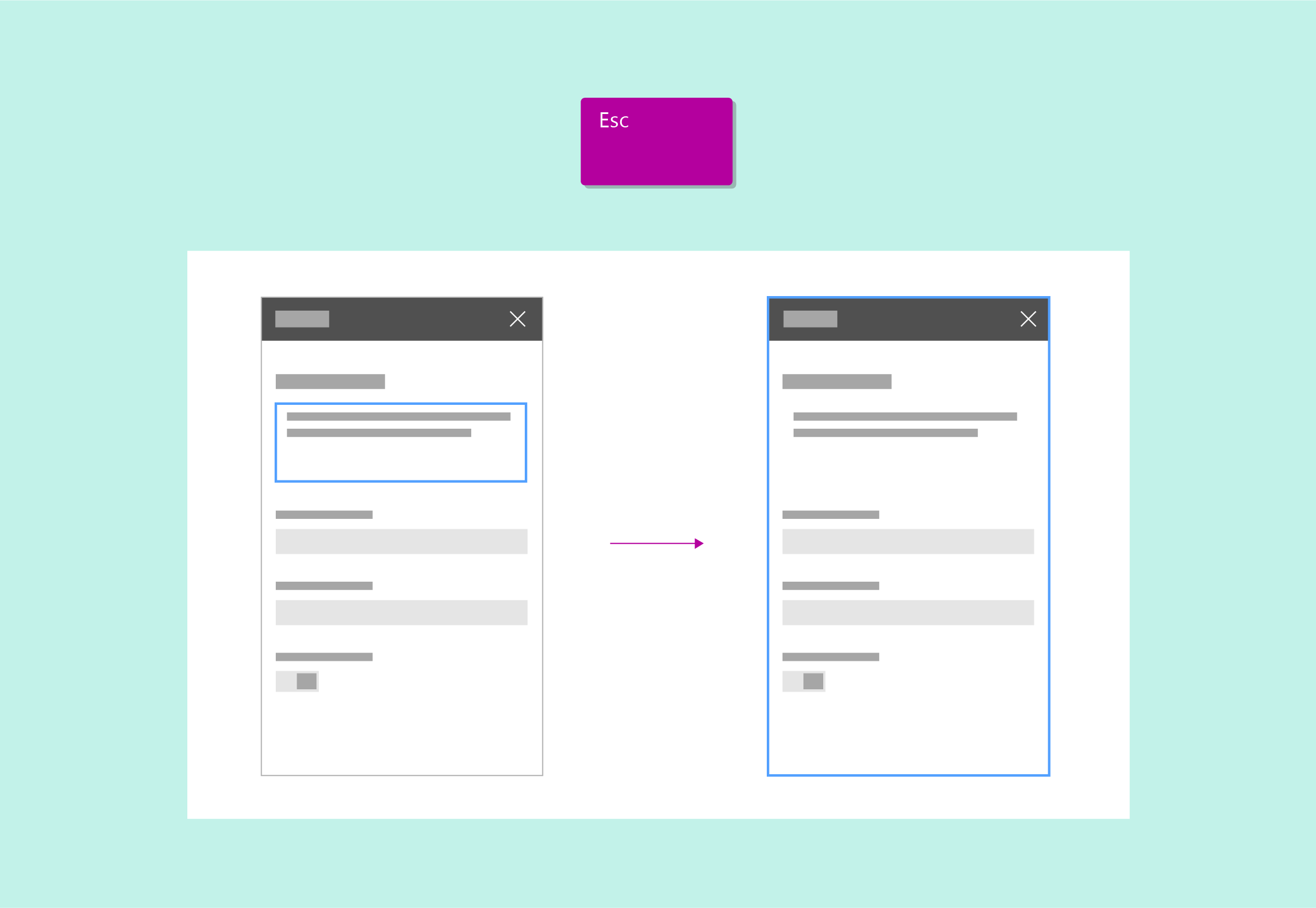
退出控件
可以按 Esc 退出控件并返回到容器。

转到首项或最后一项
可以按 Home 或 End 直接转到列表、菜单等中的首项或最后一项。

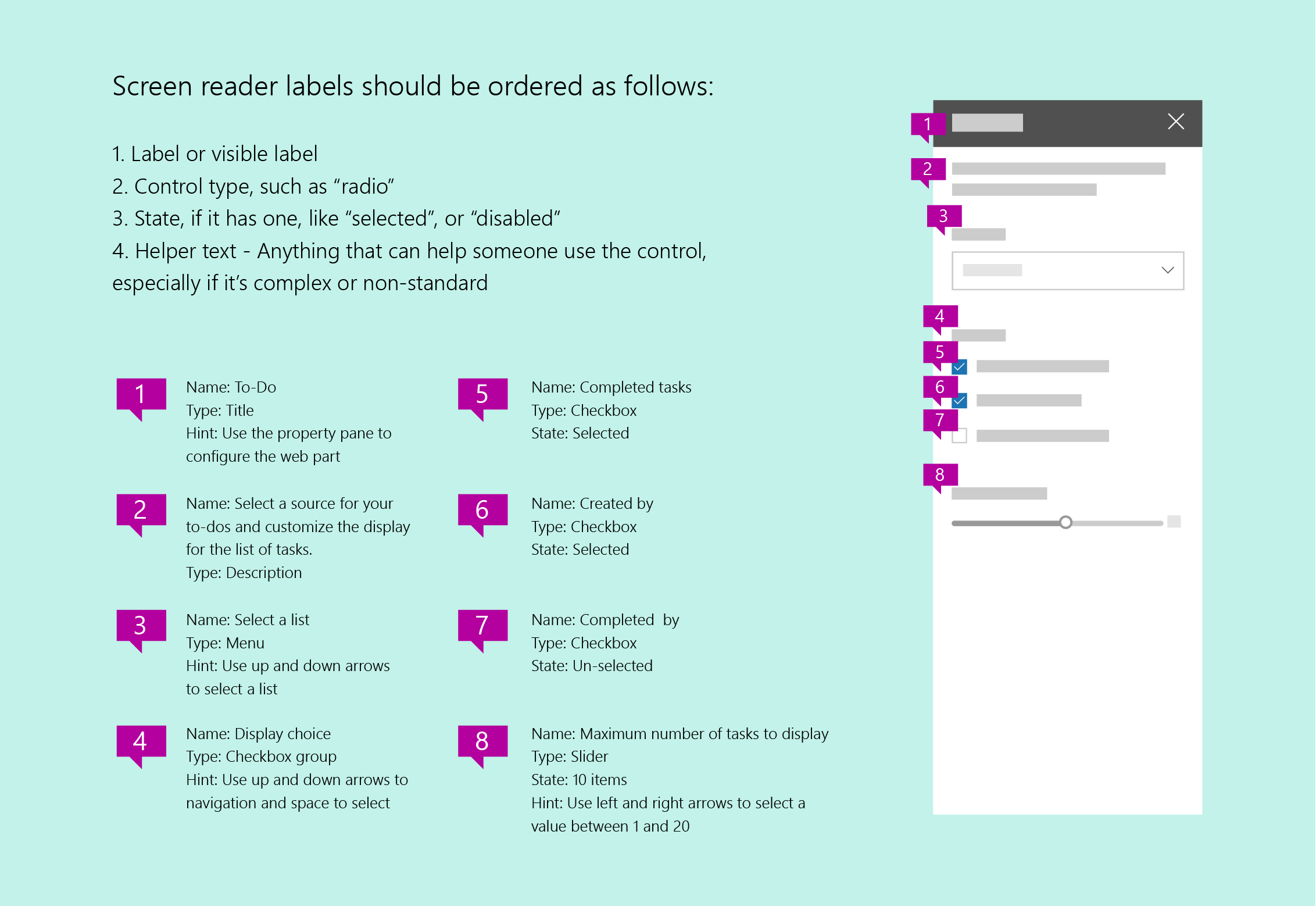
屏幕阅读器导航
有视力障碍的用户依赖屏幕阅读器进行网站 UI 导航。 在设计 Web 部件时,如需考虑键盘导航以及屏幕阅读器如何向用户传达重要操作或信息,请遵照此示例。

替换文字和转录文本
可以使用替换文字提供屏幕阅读器可用的图像说明。 这对于有视觉障碍但无法直观使用信息的用户很有用。 请确保替换文字是描述性说明。请注意,一些读者依赖屏幕阅读器获取图像传达的信息。
不要仅依赖颜色传达信息;而是同时依赖颜色和形状。
为了完全符合辅助功能标准,请在网站上添加替换文字以及音频和视频内容的完整转录文本。
最低可阅读对比度
最低对比度水平对于帮助有视觉障碍的用户使用页面上的内容至关重要。 在光线不足和有眩光的情况下辅助用户阅读也很重要。
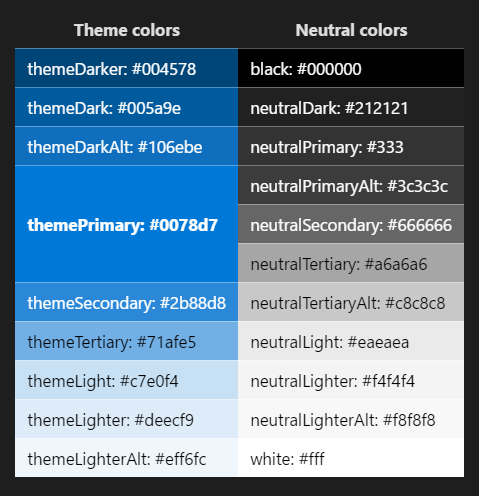
下图在左侧显示了主题颜色,在右侧显示了中性色。

| 主题颜色 | 中性色 |
|---|---|
| themeDarker: #004578 | black: #000000 |
| themeDark: #005a9e | neutralDark: #212121 |
| themeDarkAlt: #106ebe | neutralPrimary: #333 |
| themePrimary: #0078d7 | neutralPrimaryAlt: #3c3c3c |
| neutralSecondary: #666666 | |
| neutralTertiary: #a6a6a6 | |
| themeSecondary: #2b88d8 | neutralTertiaryAlt: #c8c8c8 |
| themeTertiary: #71afe5 | neutralLight: #eaeaea |
| themeLight: #c7e0f4 | neutralLighter: #f4f4f4 |
| themeLighter: #deecf9 | neutralLighterAlt: #f8f8f8 |
| themeLighterAlt: #eff6fc | white: #fff |
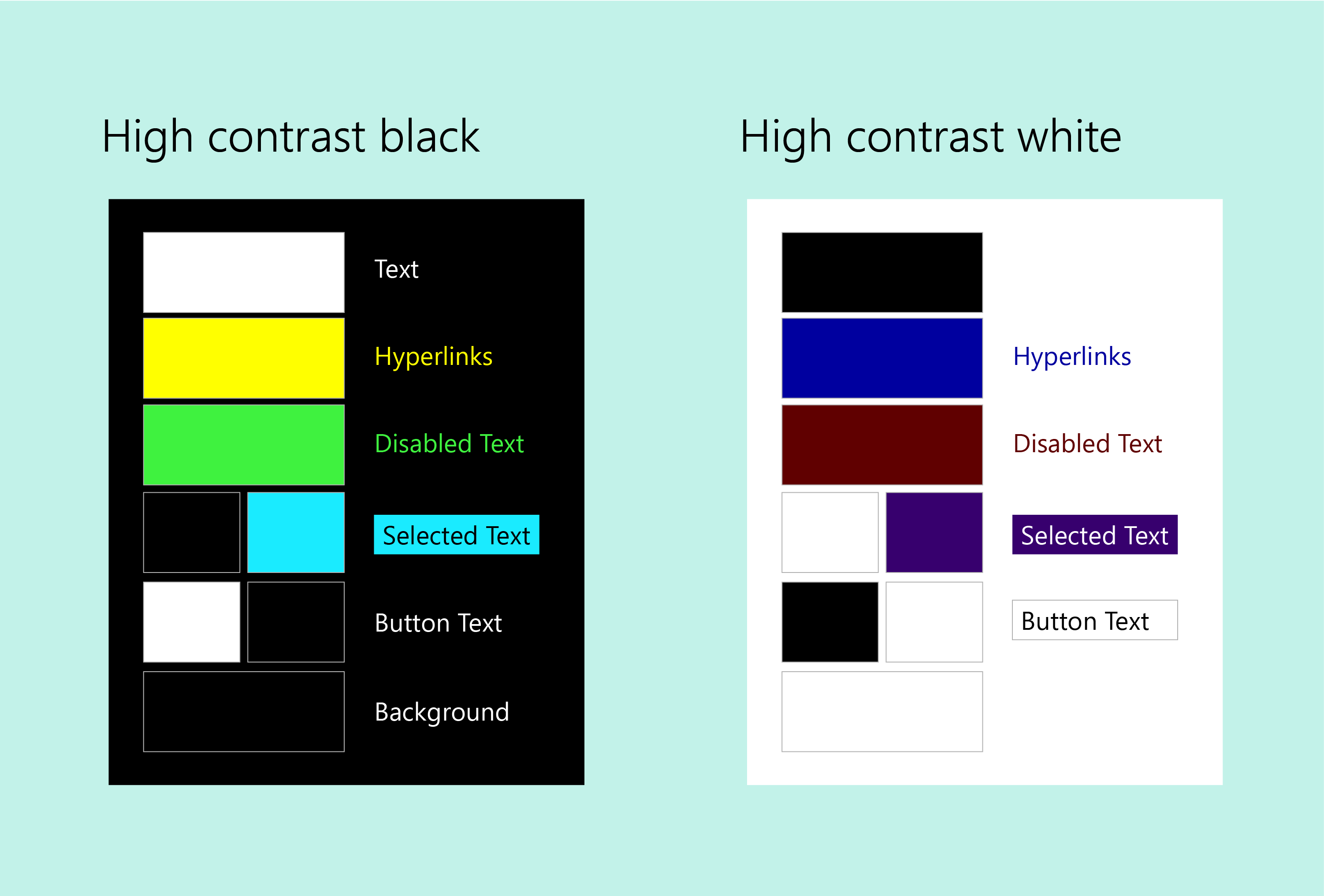
高对比度
高对比度颜色可用作 Web 上组件和状态的颜色选择指南。 Windows 计算机只能检测 PC 运行的是高对比度还是高对比度白色。 因此,对于任何高对比度的非白色主题,请使用默认的高对比度黑色设置。