为分区背景设计 Web 部件时,可以使用 Office UI Fabric 语音插槽系统,以确保辅助功能并在 SharePoint 网站中强制实现一致性。 语音插槽针对的是特定页面元素的自定义项,以便统一颜色使用和交互模式。 此外,它们还使你能够灵活地为组件添加或分配多个调色板颜色,让组件在所有分区背景中均美观呈现。 本文提供有语义插槽的示例以及如何将它们包含在 Web 部件设计中。 在开始之前,应熟悉 如何设计 SharePoint Web 部件 ,以便了解 Web 部件的基本结构。 此外,还需熟悉 SharePoint 中的主题和颜色。
分区背景
分区背景是一项将背景颜色应用到页面上的画布分区的功能。 浅色和深色主题有四种背景颜色选项:无、适中、柔化、强。 分区颜色可以通过网站主题中的 Office UI Fabric 调色板颜色定义。 引入分区背景功能之后,通过语音插槽可以访问不同主题和分区背景上的页面元素。
变量与分区背景
变量用于描述从现有主题生成的颜色的不同值。 变量与其从中生成的原始主题共用相同的颜色集,但将以不同的方式应用这些颜色。 有关更多详细信息 ,请参阅 @fluentui/scheme-utilities 。
分区背景功能使用户能够将主题中的变量颜色应用到画布分区。 这两个概念共享“中性”、“软”和“强”选项,并且可以在描述颜色使用情况时互换使用。
语义插槽
语义插槽是一种针对特定页面元素的主题插槽。 可以将 Office UI Fabric 调色板颜色分配至特定页面元素,而不影响使用相同调色板颜色的其他页面元素。 设计分区背景时,可以针对每个变量为语义插槽分配不同的颜色。 语义插槽最多可采用 8 个不同值,以适应各种分区背景选项。 这有助于在不同的主题和分区背景中提供一致的设计模式。
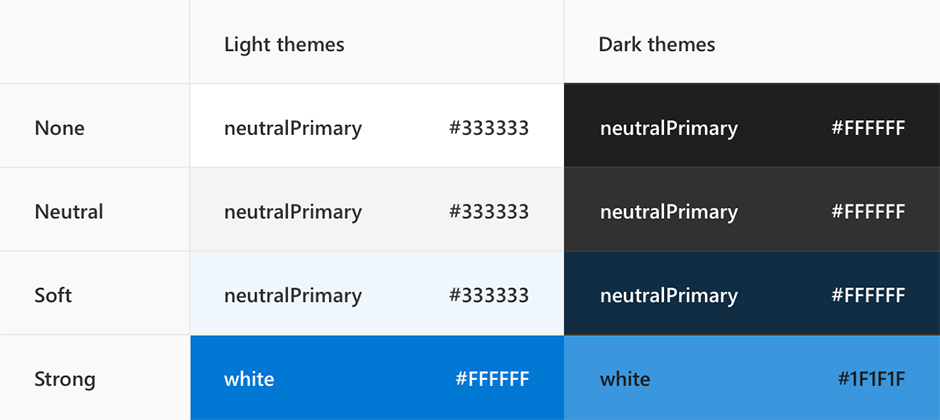
例如,默认文本使用“bodyText”语音插槽。 在“无”、“适中”和“柔化”分区背景中,bodyText 将被分配为 neutralPrimary。 在“强”分区背景上,bodyText 的调色板颜色将变为白色。 同样,也可以为深色主题中所有变量的语音插槽分配调色板颜色。
在下表中,可以看到为 bodyText 插槽定义了全部八种调色板颜色。

| 粗细 | 浅色主题 | 深色主题 |
|---|---|---|
| 无 | neutralPrimary #333333 | neutralPrimary #ffffff |
| 适中 | neutralPrimary #333333 | neutralPrimary #ffffff |
| 柔化 | neutralPrimary #333333 | neutralPrimary #ffffff |
| 强 | white #ffffff | white #ffffff |
注意
当前语义槽列表由 SharePoint 中常用的设计模式定义。 我们希望避免创建案例特定的语义插槽。 设计新的 Web 部件时,请考虑与现有设计模式统一。 Office UI Fabric 的策略是语音插槽永远不会从列表中删除,因此,任何添加均是永久性的。
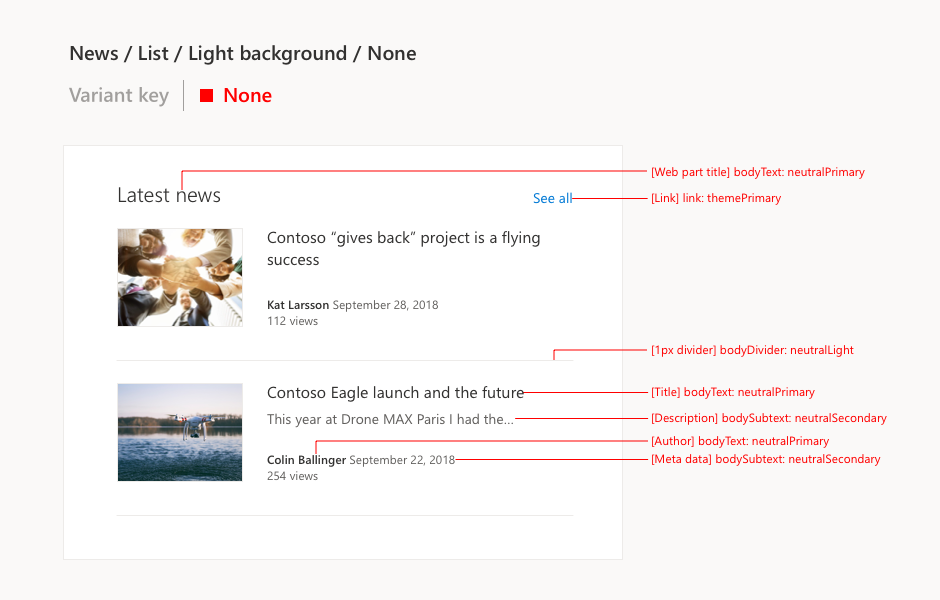
识别设计中的语音插槽
应基于页面元素的功能分配语音插槽。 语音插槽名称可以快速让你知道其作用。 可以在 Fabric 语音颜色文档中找到所有现成的语音插槽及其用例。
可以从网站主题的颜色渐变中引用 Fabric 调色板颜色。 如果网站使用 SharePoint 现成主题,则可以参考 SharePoint 主题颜色渐变。 如果网站使用自定义主题,则可以使用 Fluent UI 主题设计器生成唯一的色带。

在此示例中,语音插槽引用“无”变量中的调色板颜色。 调色板颜色可随所使用的变量改变。 通常来说,变量对应于 bodyBackground 的值。 例如,如果 bodyBackground 值为“neutralLighter”,则插槽应选取“适中”变量中的值。 每个变量的 Fabric 调色板颜色应对应于 Fabric 主题文档中所列的调色板颜色。
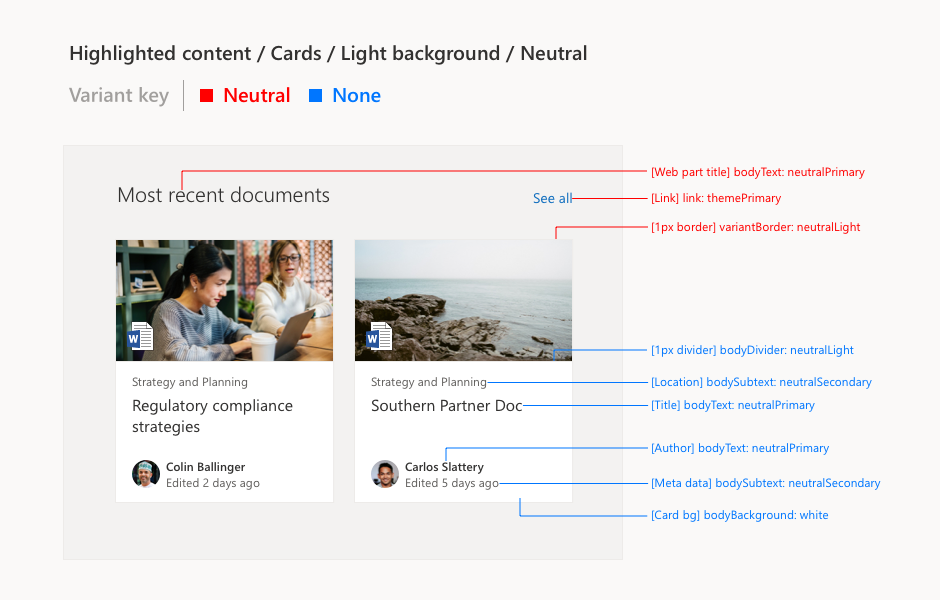
采用多个变量的 Web 部件设计
在某些实例中,Web 部件设计使用多个变量。 使用多个变量的最常见设计模式为卡片布局。 在设计中,应区分哪些页面元素对应哪些变量。

在此示例中,所有蓝色语义插槽红线均使用“无”变量定义的调色板颜色,因为它们都位于卡片背景上。 不在卡片背景上的所有其他内容使用“适中”变量中的调色板颜色。