解决方案资源管理器 嵌套相关文件,以帮助组织这些文件并使其更易于查找。 例如,如果将 Windows 窗体添加到项目中,则窗体的代码文件嵌套在 解决方案资源管理器中的窗体下方。 在 .NET Core(和 .NET 5 及更高版本)项目中,可以进一步执行文件嵌套。 可以在文件嵌套预设 Off、 Default 和 Web 之间进行选择。 还可以 自定义文件嵌套方式 或 创建特定于解决方案和特定于项目的设置。
注释
在 Visual Studio 2022 版本 17.2 及更早版本中,此功能仅支持 ASP.NET Core 项目。 在版本 17.3 及更高版本中,面向 .NET 的所有项目都支持文件嵌套。
文件嵌套选项

非自定义文件嵌套的可用选项包括:
关闭:此选项提供不带任何嵌套的文件平面列表。
默认值:此选项提供 解决方案资源管理器中的默认文件嵌套行为。 如果给定项目类型不存在任何设置,则项目中没有嵌套文件。 如果存在设置(例如,对于 Web 项目),则应用嵌套。
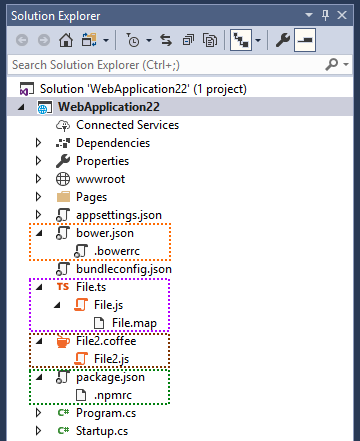
Web:此选项将 Web 文件嵌套行为应用于当前解决方案中的所有项目。 它有很多规则,我们鼓励你检查它,告诉我们你的想法。 以下屏幕截图仅突出显示了使用此选项获取的文件嵌套行为的几个示例:

自定义文件嵌套
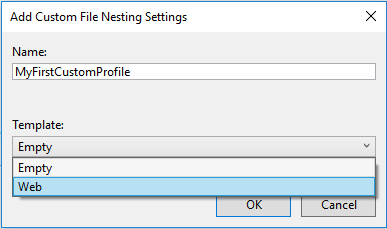
如果您不喜欢现成的设置,可以创建您自己的自定义文件嵌套设置,以指示 解决方案资源管理器 如何嵌套文件。 可以根据需要添加任意数量的自定义文件嵌套设置,并且可以根据需要在它们之间切换。 若要创建新的自定义设置,可以从空文件开始,也可以使用 Web 设置作为起点:

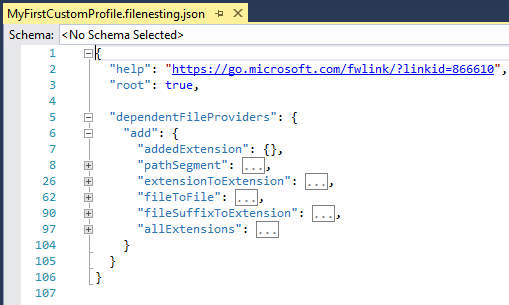
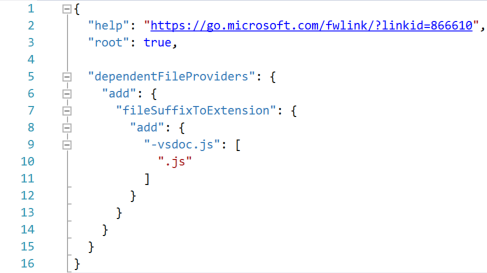
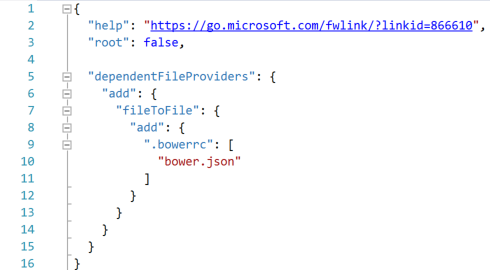
建议使用 Web 设置作为入门起点,因为以已正常运行的设置为基础会更容易操作。 如果使用 Web 设置作为起点, .filenesting.json 文件看起来类似于以下文件:

让我们专注于节点 dependentFileProviders 及其子节点。 每个子节点都是 Visual Studio 可用于嵌套文件的规则类型。 例如, 具有相同的文件名,但不同的扩展名 是一种类型的规则。 可用规则包括:
extensionToExtension:使用此类型的规则在 file.ts 下嵌套 file.js
fileSuffixToExtension:使用此类型的规则在 file.js 下嵌套 file-vsdoc.js
addedExtension:使用此类型的规则在 file.html 下嵌套 file.html.css
pathSegment:使用此类型的规则在 jquery.js 下嵌套 jquery.min.js
allExtensions:使用此类型的规则将 文件。* 嵌套在 file.js 下
fileToFile:使用此类型的规则将 bower.json 嵌套到
.bowerrc
extensionToExtension 扩展提供程序
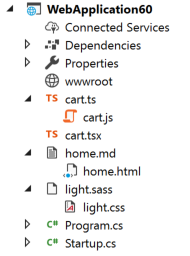
此提供程序允许使用特定文件扩展名定义文件嵌套规则。 请看下面的示例:


cart.js 嵌套在cart.ts下,因为第一个 extensionToExtension 规则
cart.js 不是嵌套在 cart.tsx 下,因为在规则中,
.ts在.tsx之前,并且只能有一个父级。由于第二个 extensionToExtension 规则,light.css嵌套在 light.sass 下
home.html 因为第三个 extensionToExtension 规则而嵌套在 home.md 下
fileSuffixToExtension 提供者
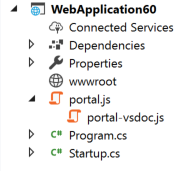
此提供程序的工作方式与 extensionToExtension 提供程序类似,唯一的区别在于规则查看文件的后缀而不是扩展。 请看下面的示例:


由于 fileSuffixToExtension 规则,portal-vsdoc.js嵌套在 portal.js 下
规则的所有其他方面的工作方式与 extensionToExtension 相同
AddedExtension 提供程序
此提供程序在文件下嵌套具有附加扩展名的文件,而无需附加扩展名。 其他扩展名只能显示在完整文件名的末尾。
请看下面的示例:


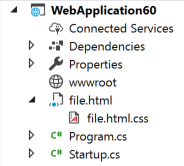
- 由于添加的Extension 规则,file.html.css 嵌套在 file.html 下
注释
不为 addedExtension 规则指定任何文件扩展名;它会自动应用于所有文件扩展名。 也就是说,与另一个文件具有相同名称和扩展名的任何文件以及末尾的其他扩展名都嵌套在另一个文件下。 不能将此提供程序的效果限制为仅特定的文件扩展名。
pathSegment 提供程序
此提供程序将具有附加扩展名的文件嵌套在未具有附加扩展名的文件中。 其他扩展名只能显示在完整文件名的中间。
请看下面的示例:


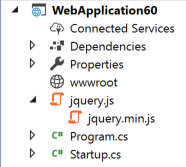
- 由于 pathSegment 规则,jquery.min.js嵌套在 jquery.js 下
注释
如果未为
pathSegment规则指定任何特定的文件扩展名,则它适用于所有文件扩展名。 也就是说,与另一个文件具有相同名称和扩展名的任何文件以及中间的附加扩展名嵌套在另一个文件下。您可以通过以下方式指定
pathSegment规则对特定文件扩展名的影响:"pathSegment": { "add": { ".*": [ ".js", ".css", ".html", ".htm" ] } }
"allExtensions" 提供程序
此提供程序允许为具有任何扩展名但具有相同基文件名的文件定义文件嵌套规则。 请看下面的示例:


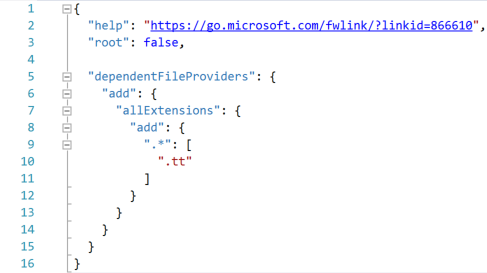
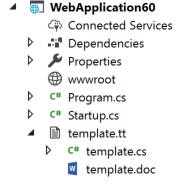
- 由于所有Extensions 规则,template.cs和template.doc嵌套在 template.tt 下。
"fileToFile" 提供程序
此提供程序允许基于整个文件名定义文件嵌套规则。 请看下面的示例:


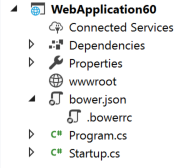
- 由于 fileToFile 规则,.bowerrc 嵌套在 bower.json 下
规则顺序
自定义设置文件中各部分的顺序都很重要。 可以通过在dependentFileProvider节点内向上或向下移动规则来更改规则的执行顺序。 例如,如果你有一条规则使 file.js 成为 file.ts 的父级,另一条规则使 file.coffee 成为 file.ts 的父级,当所有三个文件都存在时,在文件中显示的顺序决定了嵌套的方式。 由于 file.ts 只能有一个父级,优先执行的规则将取得胜利。
对于规则章节本身的排序也很重要,而不仅仅是对章节中的文件。 一旦一对文件与文件嵌套规则匹配,文件中的其他规则就会被忽略,并处理下一对文件。
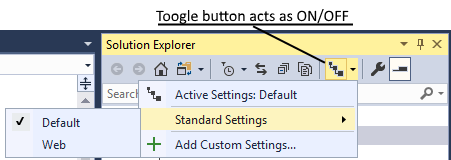
文件嵌套按钮
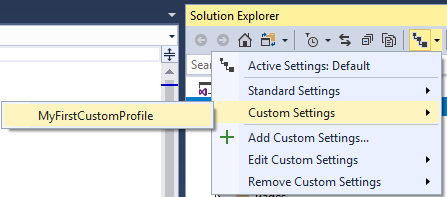
可以通过 解决方案资源管理器中的相同按钮管理所有设置,包括自己的自定义设置:

创建特定于项目的设置
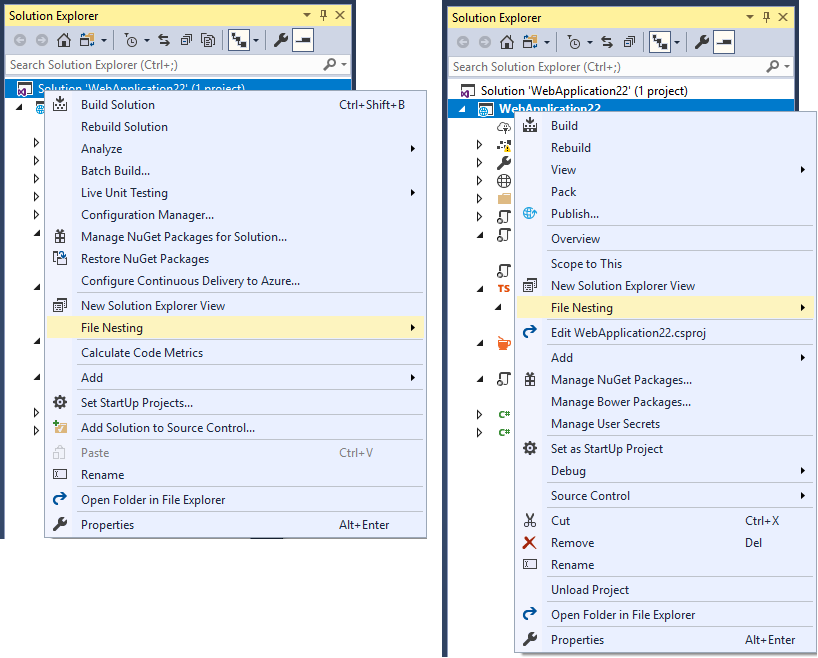
可以通过每个解决方案和项目的右键单击菜单(上下文菜单)创建特定于解决方案和项目的设置:

解决方案和项目特定设置与当前活动的 Visual Studio 设置相结合。 例如,你可能有一个特定于项目的空白设置文件,但 解决方案资源管理器 仍在嵌套文件。 嵌套行为来自解决方案相关的设置或 Visual Studio 设置。 合并文件嵌套设置的优先级为:Visual Studio > 解决方案 > 项目。
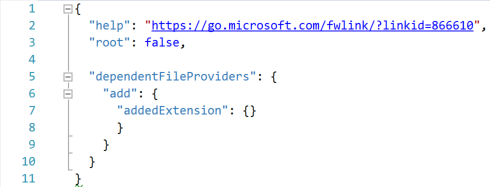
可以通过将根节点设置为 true 来指示 Visual Studio 仅使用特定于解决方案或特定于项目的设置。 Visual Studio 停止在该级别合并文件,并且不会将其与层次结构更高的文件合并。
与解决方案和项目相关的设置可以提交到源代码管理,代码库的整个团队可以共享这些设置。
禁用项目的文件嵌套规则
可以为特定解决方案或项目使用提供程序的删除操作,而不是添加,以禁用现有的全局文件嵌套规则。 例如,如果将以下设置代码添加到项目中,将禁用此特定项目可能全局存在的所有 pathSegment 规则:
"dependentFileProviders": {
"remove": {
"pathSegment": {}
}
}