本文介绍如何生成 ASP.NET Core 项目,以充当 API 后端,以及充当 UI 的 Vue 项目。
Visual Studio 包括支持 Angular、React 和 Vue 的 ASP.NET 核心单页应用程序(SPA)模板。 这些模板在 ASP.NET Core 解决方案中提供一个内置客户端应用文件夹,其中包含每个框架的基本文件和文件夹。
可以使用本文中所述的方法创建 ASP.NET 核心单页应用程序:
- 将客户端应用放在 ASP.NET 核心项目外部的单独项目中
- 基于计算机上安装的框架 CLI 创建客户端项目
备注
本文介绍使用 Visual Studio 2022 版本 17.11 中更新的模板创建项目的过程,该模板使用 Vite CLI。 Vite 使用项目依赖项(如在 package.json中配置的依赖项)确定 Vue 的版本。
先决条件
请确保安装以下内容:
- 安装了 ASP.NET 和 Web 开发 工作负载的 Visual Studio 2022 17.11 或更高版本。 请转到 Visual Studio 下载 页面,免费下载并安装。 如果需要安装工作负载并且已有 Visual Studio,请转到 工具>获取工具和功能...,这将打开 Visual Studio 安装程序。 选择 ASP.NET 和 Web 开发 工作集,然后选择 修改。
- npm (
https://www.npmjs.com/),随 Node.js 提供。
创建应用
在“开始”窗口中(文件>开始窗口 打开),选择 创建新项目。
显示创建新项目Screenshot showing Create a new project
 Screenshot showing Create a new project的屏幕截图
Screenshot showing Create a new project的屏幕截图
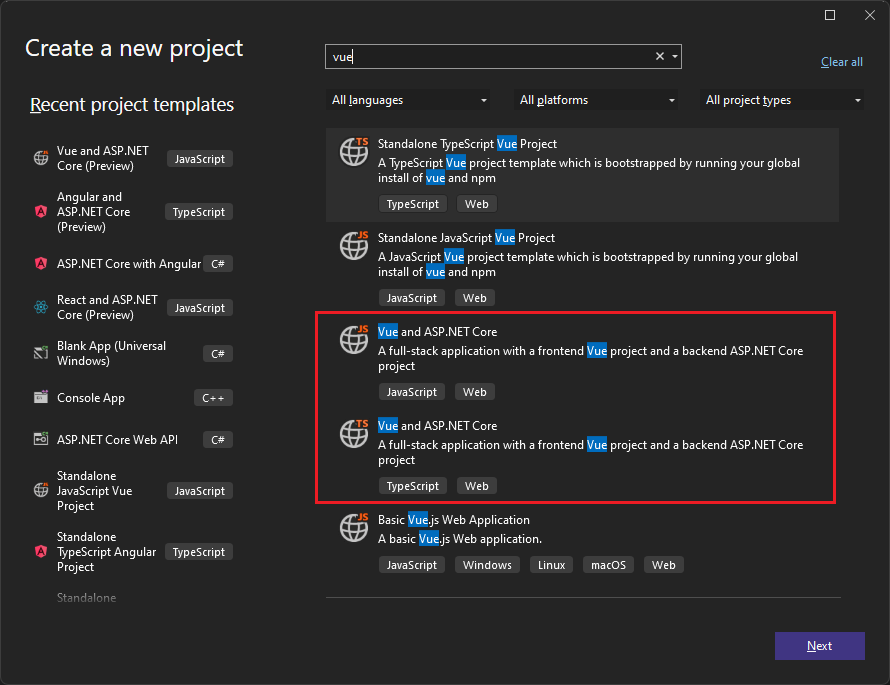
在顶部的搜索栏中搜索 Vue,然后选择 Vue 和 ASP.NET Core,并选择 JavaScript 或 TypeScript 作为语言。

将项目命名为 VueWithASP,然后选择 下一步。
在“其他信息”对话框中,确保已启用“配置为 HTTPS”。 在大多数情况下,将其他设置保留为默认值。
选择 创建。
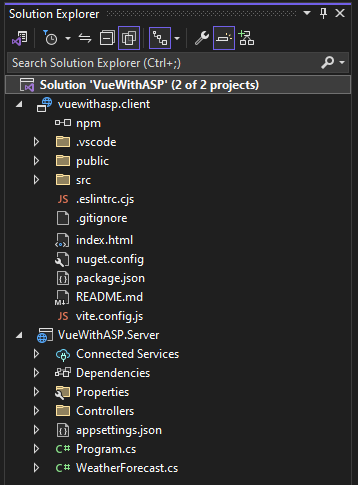
解决方案资源管理器显示以下项目信息:
显示解决方案资源管理器的

与 独立 Vue 模板相比,你将看到一些新文件以及已修改的文件,用于与 ASP.NET Core 进行集成:
- vite.config.js(已修改)
- HelloWorld.vue (已修改)
- package.json(已修改)
设置项目属性
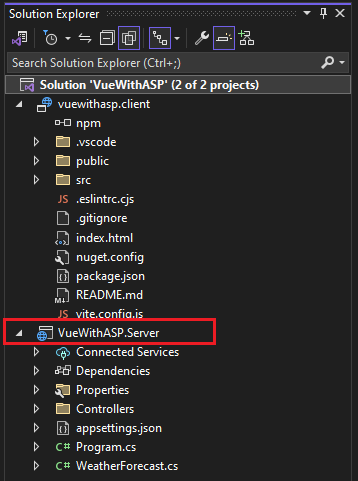
在“解决方案资源管理器”中,右键单击“VueWithASP.Server”,然后选择“属性”。

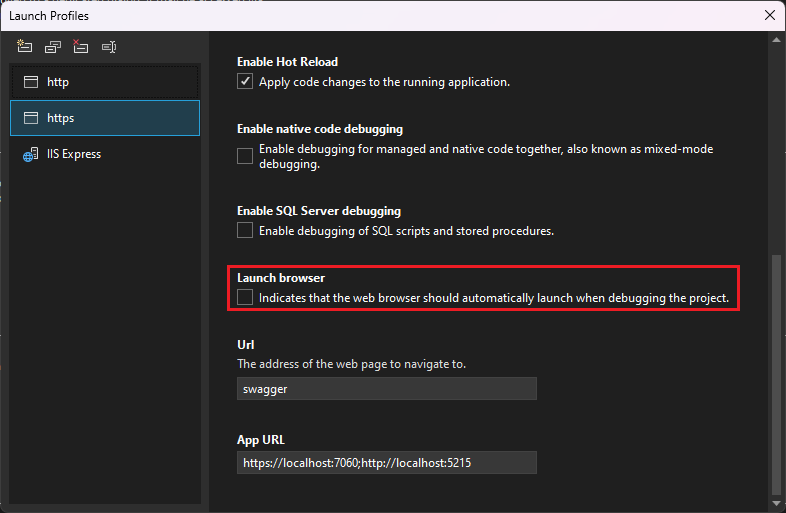
在“属性”页中,打开 “调试”选项卡,然后选择 “打开调试启动配置文件 UI”选项。 取消选中 https 配置文件或以 ASP.NET Core 项目命名的配置文件(如果存在)的“启动浏览器”选项。

此值可防止使用源天气数据打开网页。
备注
在 Visual Studio 中,
launch.json存储与调试工具栏中 “开始”按钮关联的启动设置。 目前,launch.json必须位于.vscode文件夹下。在“解决方案资源管理器”中右键单击此解决方案并选择“属性”。 确认启动项目设置已设置为“多个项目”,并且两个项目的操作都设置为“启动”。
启动项目
按 F5 或选择窗口顶部的 “开始”按钮以启动应用。 出现两个命令提示符:
- 正在运行的 ASP.NET Core API 项目
- Vite CLI 显示一条消息,例如
VITE v4.4.9 ready in 780 ms
备注
检查控制台输出中的消息。 例如,可能有一条更新 Node.js 的消息。
将显示 Vue 应用,并通过 API 填充(localhost 端口可能与屏幕截图不同)。
显示天气预报应用的 
如果未在浏览器中看到天气预报数据,请参阅 故障排除。
发布项目
从 Visual Studio 2022 版本 17.3 开始,可以使用 Visual Studio 发布工具发布集成解决方案。
备注
若要使用发布,请使用 Visual Studio 2022 版本 17.3 或更高版本创建 JavaScript 项目。
在解决方案资源管理器中,右键点击“VueWithASP.Server”项目,然后选择“添加”“项目引用”>。
确保已选择“vuewithasp.client”项目。
选择 “确定”。
再次右键单击 ASP.NET 核心项目,然后选择 编辑项目文件。
这将打开项目的
.csproj文件。在
.csproj文件中,请确保项目引用包含一个<ReferenceOutputAssembly>元素,其值设置为false。此引用应如下所示。
<ProjectReference Include="..\vuewithasp.client\vuewithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>右键单击 ASP.NET 核心项目,然后选择 重新加载项目(如果该选项可用)。
在 Program.cs中,请确保存在以下代码。
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }右键单击 ASP.NET 核心项目,选择“ 发布”,然后选择与所需发布方案(如 Azure、发布到文件夹等)匹配的选项。
创建发布配置文件后,在“发布”选项卡中选择“ 发布 ”以发布项目。
发布过程花费的时间比仅 ASP.NET Core 项目花费的时间要长,因为发布时会调用
npm run build命令。 默认情况下,BuildCommand 运行npm run build。如果发布到文件夹,请参阅 ASP.NET Core 目录结构,了解有关添加到 发布文件夹 的文件的详细信息。
故障 排除
代理错误
你可能会看到以下错误:
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:5173 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
如果看到此问题,很可能前端在后端之前启动。
- 看到后端命令提示符启动并运行后,只需在浏览器中刷新 Vue 应用。
- 此外,请验证后端是否已配置为在前端之前启动。 若要验证,请在解决方案资源管理器中选择解决方案,从 项目菜单中选择 属性。 接下来,选择 配置启动项目 并确保后端 ASP.NET 核心项目位于列表中。 如果不是第一个项目,请选择项目并使用向上箭头按钮使其成为启动列表中的第一个项目。
否则,如果端口正在使用,请尝试在 和 launchSettings.json中将端口号加 1。
隐私错误
可能会看到以下证书错误:
Your connection isn't private
尝试从 %appdata%\local\asp.net\https 或 %appdata%\roaming\asp.net\https中删除 Vue 证书,然后重试。
验证端口
如果天气数据无法正确加载,则可能需要验证端口是否正确。
确保端口号匹配。 转到 ASP.NET 核心项目中的
launchSettings.json文件(属性 文件夹中)。 从applicationUrl属性获取端口号。如果有多个
applicationUrl属性,请使用https终结点查找一个。 它看起来应类似于https://localhost:7142。然后,转到 Vue 项目的
vite.config.js文件。 更新target属性以匹配applicationUrl中的 属性。 更新该值时,该值应如下所示:target: 'https://localhost:7142/',
过时版本的 Vue
如果在创建项目时看到控制台消息“找不到文件 'C:\Users\Me\source\repos\vueprojectname\package.json'”,则可能需要更新 Vite CLI 的版本。 更新 Vite CLI 后,可能还需要删除 .vuerc中的 文件。
Docker
如果创建了启用 Docker 支持的项目,请按照以下步骤进行操作:
应用加载后,使用 Visual Studio 中的“容器”窗口 获取 Docker HTTPS 端口。 选中 环境 或 端口 选项卡。
显示 Docker 容器端口的

打开 Vue 项目的
vite.config.js文件。 更新target变量以匹配“容器”窗口中的 HTTPS 端口。 例如,在以下代码中:const target = env.ASPNETCORE_HTTPS_PORT ? `https://localhost:${env.ASPNETCORE_HTTPS_PORT}` : env.ASPNETCORE_URLS ? env.ASPNETCORE_URLS.split(';')[0] : 'https://localhost:7163';将
https://localhost:7163更改为匹配的 HTTPS 端口(在此示例中,https://localhost:60833)。备注
如果在“容器”窗口中缺少 HTTPS 端口,可以使用 launchSettings.json 文件添加端口。 在节
Container (Dockerfile)和条目"useSSL": true后面,添加"sslPort": <any port>。 在此示例中,请使用以下内容:"sslPort": 60833重启应用。
如果使用的是在较旧版本的 Visual Studio 中创建的 Docker 配置,后端可能会使用 Docker 配置文件启动,但不会侦听配置的端口 5173。 若要解决此问题:
通过添加以下属性来编辑 launchSettings.json 中的 Docker 配置文件:
"httpPort": 5175,
"sslPort": 5173
后续步骤
有关 ASP.NET Core 中的 SPA 应用程序的详细信息,请参阅 开发单页应用。 链接的文章为项目文件(如 aspnetcore-https.js)提供了其他上下文,尽管由于项目模板和 Vue.js 框架与其他框架之间的差异,实现的详细信息有所不同。 例如,Vue 文件包含在单独的项目中,而不是 ClientApp 文件夹。
有关特定于客户端项目的 MSBuild 信息,请参阅 JSPS的 MSBuild 属性。