在此 5-10 分钟的 Visual Studio 集成开发环境(IDE)简介中,你将创建并运行一个简单的 Vue.js 前端 Web 应用程序。
先决条件
请确保安装以下软件:
- Visual Studio 2022 或更高版本。 请转到 Visual Studio 下载页,进行免费安装。
- npm (
https://www.npmjs.com/),随 Node.js 提供 - Vue.js (安装 | Vue.js (vuejs.org)
创建应用
在“开始”窗口中(文件>开始窗口 打开),选择 创建新项目。
显示创建新项目Screenshot showing Create a new project
 Screenshot showing Create a new project的屏幕截图
Screenshot showing Create a new project的屏幕截图
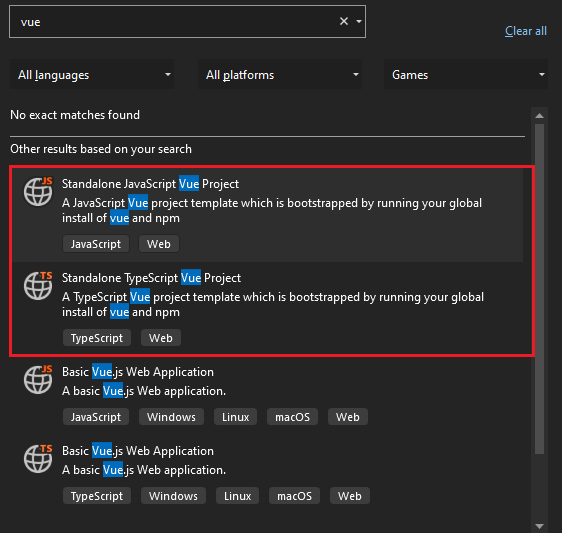
在顶部的搜索栏中搜索 Vue,然后为 JavaScript 或 TypeScript 选择 Vue App。

从 Visual Studio 2022 版本 11 开始,模板名称已从 独立 JavaScript Vue 项目 更改为 Vue App。
为项目和解决方案命名,然后选择 下一步。
选择 创建,然后等待 Visual Studio 创建项目。
查看项目属性
使用默认项目设置可以生成和调试项目。 但是,如果需要更改设置,请在解决方案资源管理器中右键单击项目,选择 属性,然后转到 Linting,Build 或 Deploy 部分。
对于调试器配置,请使用 launch.json。
备注
launch.json 存储与“调试”工具栏中 “开始”按钮相关联的启动设置。 目前,launch.json 必须位于 .vscode 文件夹下。
生成项目
选择“生成”“生成解决方案”以生成项目>。
启动项目
按 F5 或选择窗口顶部的 “开始”按钮,你将看到命令提示符,例如:
VITE v4.4.9 在 780 毫秒内准备就绪
备注
请检查控制台输出中的消息,例如提示您更新 Node.js版本的消息。
接下来,你会看到基本 Vue.js 应用!
后续步骤
对于 ASP.NET Core 集成:
使用 Vue 创建 ASP.NET Core 应用