在 Visual Studio 中代码编辑器的简短介绍中,我们将了解 Visual Studio 使编写、导航和理解代码变得更容易的一些方法。
提示
如果尚未安装 Visual Studio,请转到 Visual Studio 下载 页免费安装。 有关获取 TypeScript 语言服务的详细信息,请参阅 TypeScript 支持。
本文假设你已熟悉 JavaScript 开发。 如果不熟悉,建议先浏览教程(如创建 Node.js 和 Express 应用)。
添加新项目文件
可以使用 IDE 向项目添加新文件。
在 Visual Studio 中打开项目后,右键单击解决方案资源管理器中的文件夹或项目节点(右窗格),然后选择“添加>新项。
如果未看到所有项模板,请选择 显示所有模板,然后选择项模板。
在“新建文件”对话框中的 “常规”类别下,选择要添加的文件类型,例如 JavaScript 文件,然后选择 打开。
新文件将添加到项目,并在编辑器中打开。
使用 IntelliSense 完成单词
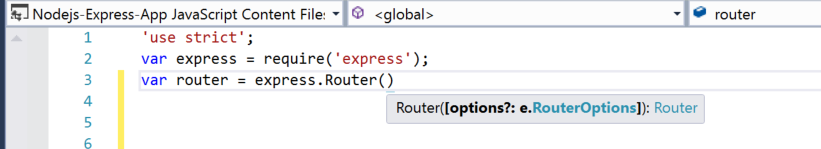
在编码时,IntelliSense 是一种宝贵的资源。 它可显示某个类型的可用成员信息,或某个方法不同重载的参数详细信息。 在以下代码中,键入 Router()时,会看到可以传递的参数类型。 这称为签名帮助。

在键入足够的字符以消除歧义后,还可以使用 IntelliSense 完成单词。 如果将光标置于下面代码中的 data 字符串之后,并输入 get,IntelliSense 将显示先前在代码中定义的函数,或在您添加到项目的第三方库中定义的函数。

将鼠标悬停在编程元素上时,IntelliSense 还可以显示有关类型的信息。
若要提供 IntelliSense 信息,语言服务可以使用 TypeScript d.ts 文件和 JSDoc 注释。 对于最常见的 JavaScript 库,会自动获取 d.ts 文件。 有关如何获取 IntelliSense 信息的更多详细信息,请参阅 JavaScript IntelliSense。
检查语法
语言服务使用 ESLint 提供语法检查和 Lint 分析。 如果需要在编辑器中设置语法检查选项,请选择 工具>选项>JavaScript/TypeScript>Linting。 Lint 分析选项指向全局 ESLint 配置文件。
在下面的代码中,表达式用绿色突出显示了语法(绿色波浪)。 将光标悬停在语法突出显示上。

此消息的最后一行告诉你,语言服务需要逗号(,)。 绿色波浪线表示警告。 红色波浪线表示错误。
在下窗格中,可以单击 错误列表 选项卡,查看警告和说明以及文件名和行号。

可以通过在 ,之前添加逗号("data")来修复此代码。
有关 Lint 分析的更多信息,请参阅 Lint 分析。
注释掉代码
工具栏是 Visual Studio 菜单栏下的按钮行,有助于在编码时提高工作效率。 例如,可以切换 IntelliSense 完成模式(IntelliSense 是一种编码辅助功能,它显示匹配方法的列表,等等)、增加或减少行缩进,或注释掉不想编译的代码。 在本部分中,我们将注释掉部分代码。
在编辑器中选择一行或多行代码,然后在工具栏上选择“注释掉所选行”按钮  。 如果希望使用键盘,请按 Ctrl+K,Ctrl+C。
。 如果希望使用键盘,请按 Ctrl+K,Ctrl+C。
JavaScript 注释字符 // 会添加到每个所选行的开头以注释掉代码。
折叠代码块
如果需要让某些代码区域显得整洁,可以将其折叠。 在函数第一行的边距中选择内部带有减号的小灰色框。 或者,如果你是键盘用户,请将光标放在构造函数代码中的任意位置,然后按 Ctrl+M,Ctrl+M。

代码块仅折叠为第一行,后跟省略号(...)。 若要再次展开代码块,请点击带有加号的相同灰色框,或按 Ctrl+M,Ctrl+M。 此功能被称为大纲显示,在折叠长函数或整个类时特别有用。
查看定义
使用 Visual Studio 编辑器可以轻松检查类型、函数等的定义。一种方法是导航到包含定义的文件,例如,选择 转到定义 引用编程元素的任何位置。 使用“速览定义”的速度更快,并且不会干扰你处理文件。 让我们看看以下示例中 render 方法的定义。
右键单击 render,然后选择内容菜单上的“速览定义”。 或者,按 Alt+F12。
此时会显示一个弹出窗口,其中包含 render 方法的定义。 可以在弹出窗口内滚动,甚至可以从速览代码中查看另一种类型的定义。

通过选择弹出窗口右上角带有“x”的小框来关闭速览定义窗口。
查看内嵌提示
从 Visual Studio 2022 版本 17.12 开始,内嵌提示将显示有关内联呈现的源代码的额外信息。 这通常用于在编辑器中直接显示代码中的推断类型、参数名称和其他隐式信息。

配置内嵌提示:
转到 工具 > 选项 > 文本编辑器 > 所有语言 > 内嵌提示,然后选择用于查看内嵌提示的选项。
转到 工具 > 选项 > 文本编辑器 > JavaScript/TypeScript > 高级 > 常规 并配置要隐藏或显示的内嵌提示。
默认情况下,大多数选项处于禁用状态。
使用代码片段
Visual Studio 提供了有用的 代码片段,可用于快速轻松地生成常用代码块。
代码片段 可用于不同的编程语言,包括 JavaScript。 让我们向代码文件添加 for 循环。
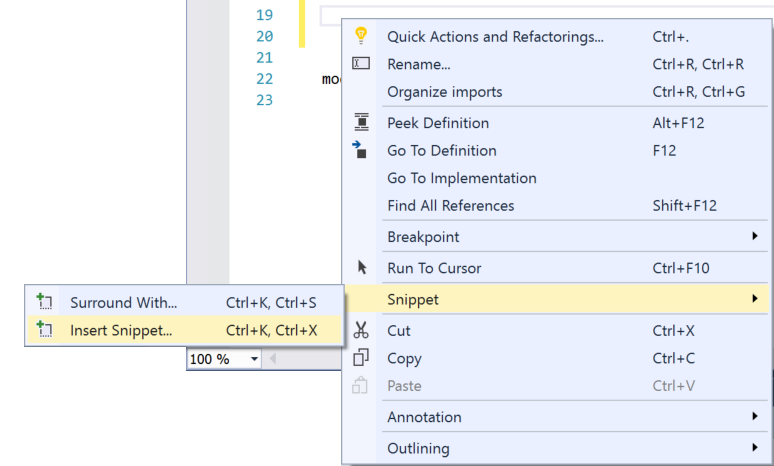
将光标置于要插入代码片段的位置,右键单击并选择 代码段>插入代码段。
Visual Studio Code snippet in Visual Studio中的代码片段
Code snippet in Visual Studio中的代码片段
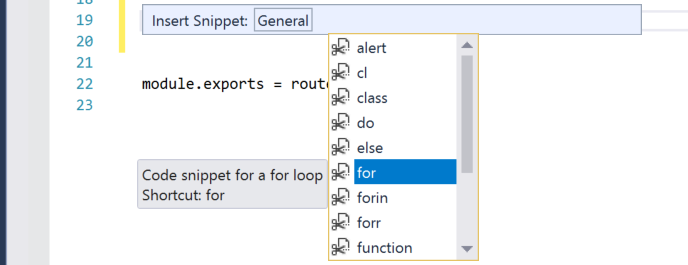
编辑器中会出现“插入代码片段”框。 选择“常规”,然后双击列表中的“for”项。
在 Visual Studio 中为 for 循环的代码片段 
这会将 for 循环代码片段添加到代码中:
for (var i = 0; i < length; i++) {
}
可以通过选择 “编辑”>IntelliSense>“插入代码段”,然后选择语言的文件夹来查看语言的可用代码片段。
配置文本编辑器
可以通过选择工具>选项文本编辑器 > JavaScript/TypeScript 来配置 JavaScript 和 TypeScript 的其他文本编辑器选项>。
可用选项包括用于控制格式设置、代码验证的属性以及文本编辑器的许多其他方面。