Viva Connections仪表板 Web 部件
Viva Connections是一种集成体验,旨在提高员工参与度。 部署Viva Connections时,你将设置仪表板并使用卡片将不同受众的资源汇集在一起,以便全面了解他们完成常见任务所需的一切。 例如,仪表板可以包含允许用户访问自助餐厅菜单、日程安排、报告、班次计划、人力资源策略等的卡片。
发布仪表板后,可以使用仪表板 Web 部件在 SharePoint 主网站上显示它。 如果要添加、删除或重排卡片,必须编辑站点上的现有仪表板。 若要了解如何创建或编辑仪表板,请参阅创建Viva Connections仪表板。
添加仪表板 Web 部件
要添加仪表板 Web 部件,首先请确保处于 编辑 模式。 为此,请选择 SharePoint 主页页面右上角的 “编辑 ”。
进入 编辑 模式后,执行以下步骤:
将鼠标悬停在要放置 Web 部件的分区周围,然后选择 带圆圈的 +。
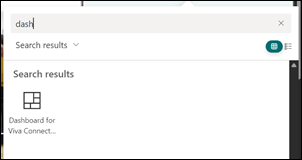
在 Web 部件搜索框中,输入仪表板以快速查找并选择Viva Connections Web 部件的仪表板。

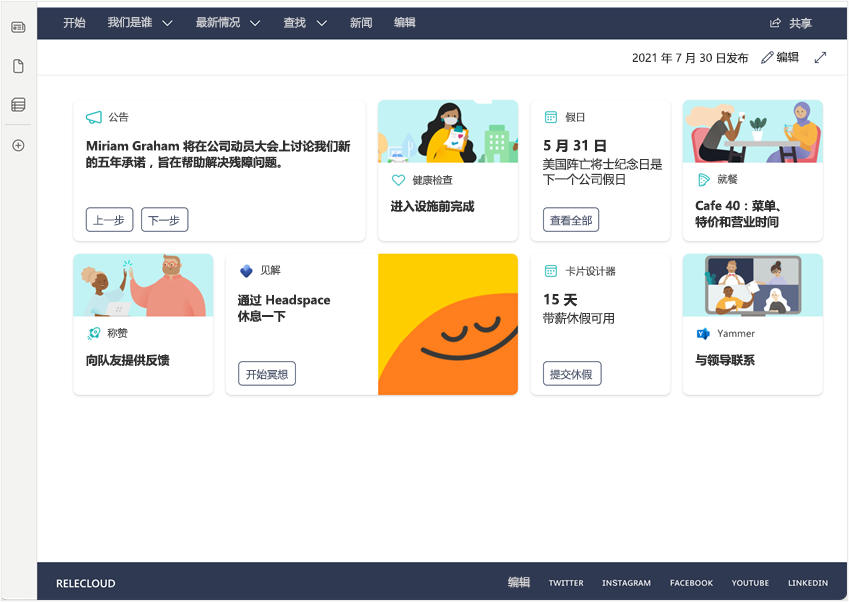
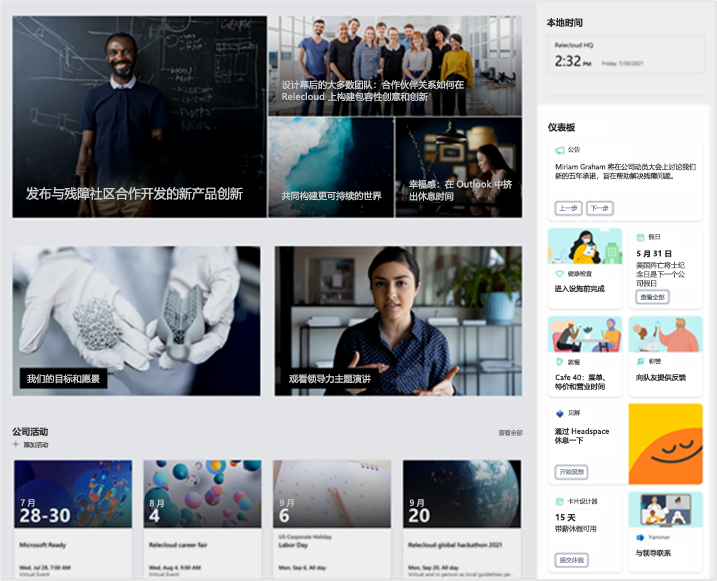
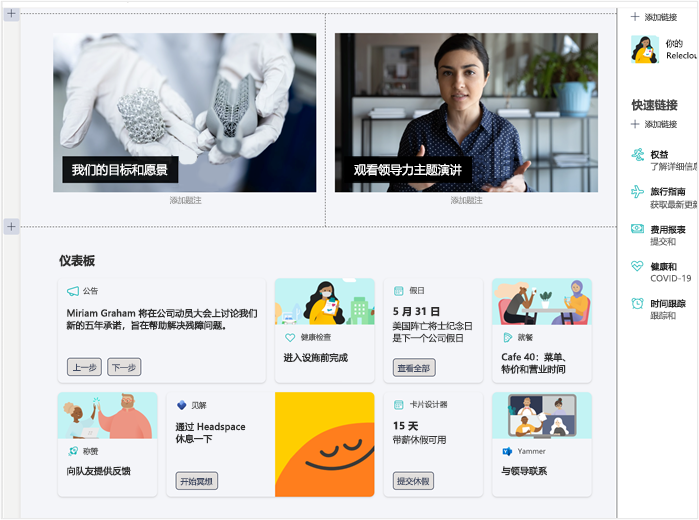
Web 部件将添加到页面,其中将填充站点上现有仪表板中的卡片,如以下示例中所示,仪表板位于右侧的垂直列中:

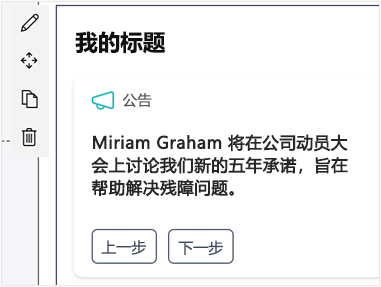
(可选)可以在 Web 部件中选择仪表板并在其上键入自己的标题,从而更改仪表板的标题。

要移动 Web 部件,请选择 移动 Web 部件 图标,并将 Web 部件拖动到页面上的其他分区或列。
要设置要在 Web 部件上显示的最大卡片数,请选择 编辑 Web 部件 铅笔图标。
使用滑块指示要显示的最大卡片数。

注意
当可用的卡片数超过为 Web 部件设置的最大数时,用户可以选择 查看全部 以查看其余卡片。
设置卡片计数阈值后,选择 发布 或 重新发布,以使页面可用于新放置的仪表板 Web 部件。
其他信息
当没有要显示的卡片时,仪表板 Web 部件会隐藏:当仪表板作者已将卡片定向到特定受众,且这些受众之外的人员正在查看页面时,可能没有可显示的卡片。 例如,如果所有卡片都定向到开发组,则只有开发组中的人员才会看到仪表板。
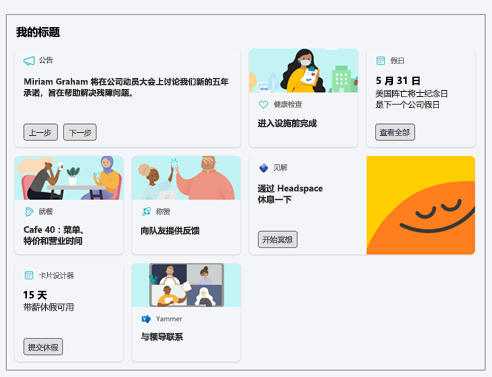
建议在垂直部分中使用仪表板 Web 部件:虽然建议使用垂直部分,但 Web 部件可以在一列、两列或三列布局中的任何分区中使用。 以下是水平分区中仪表板 Web 部件的示例:

可以将仪表板 Web 部件添加到 SharePoint 主页上的任何页面:仪表板在 SharePoint 主页上最有用,但可以将其添加到 SharePoint 主页上的任何页面。 执行此操作的一个实际用途是试验页面布局,以找到你认为仪表板最适合的位置。 为此,只需创建 SharePoint 主页的副本并开始试验。
仪表板 Web 部件可用于具有彩色背景的分区: 编辑分区时,可以更改其背景,仪表板的卡片将具有与该背景不同的颜色。

当可用的仪表板卡片数量超过仪表板 Web 部件中可显示的数量时,仪表板 Web 部件的右上角会显示“查看全部”。 选择 查看全部 后,会出现显示整个仪表板的页面。