创建Viva Connections 仪表板并添加卡片
使用Viva Connections 仪表板可以快速轻松地访问信息和与作业相关的任务。 仪表板上的内容可以面向特定角色、市场和工作职能的用户。 仪表板由卡片组成,这些卡片通过现有Microsoft Teams 应用、Viva应用和服务、合作伙伴应用、使用 SharePoint 框架 (SPFx) 框架的自定义解决方案、内部链接和外部链接吸引观众。

本文包含:
- 编辑仪表板并添加卡片。
- 使用卡片设计器创建自己的交互式仪表板卡片。
- 添加审批卡。
- 添加分配的任务卡。
- 添加事件卡。
- 添加新闻卡。
- 添加 OneDrive 卡。
- 添加人员 卡。
- 卡添加快速链接。
- 添加 Shifts 卡。
- 添加Stream播放列表卡。
- 添加 Teams 应用卡。
- 添加合作伙伴卡或Microsoft应用。
- 添加Topics 卡。
- 添加Viva Learning 卡。
- 添加Viva Pulse 卡。
- 卡添加 Web 链接。
- 将受众目标应用于卡片。
- 预览仪表板,了解它如何为不同的受众和设备显示。
- 使用仪表板 Web 部件将仪表板添加到Viva Connections网站。
- 获取有关链接和单一登录工作原理的详细信息。
编辑仪表板
可以直接从 Microsoft Teams 编辑Viva Connections 仪表板。 你需要成员或所有者级别权限才能开始。

注意
- 首次设置Viva Connections时,系统会要求你根据目标受众选择一组默认卡片。
- 在创作时,可以互换选择移动视图和桌面视图。
- 仪表板中卡片的图像建议:中等卡应为 300x150 到 400x200,纵横比为 2:1,大卡应为 300x300 到 400x400,纵横比为 1:1,以防止移动应用中的拉伸。
- 卡属性中的图像 URL 必须是链接在移动应用中工作的绝对 URL。
- 建议将仪表板的卡片数量限制在 20 张左右,以获得最佳观看体验。
- 用户可以通过重新排序、隐藏和显示卡片,在Viva Connections移动设备上自定义其仪表板。 这些更改仅影响用户的移动体验,不会影响其桌面或平板电脑体验。
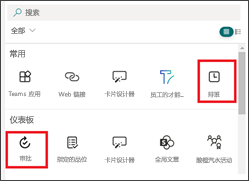
导航到 Teams 中的Viva Connections应用。
接下来,在“仪表板”部分选择“编辑”。
选择 + 添加卡片。
为每个卡选择“编辑 (铅笔图标) ”,以编辑标签、图标、图像和受众目标设置等属性(如果适用)。
选择 “删除 (垃圾桶”图标) 删除卡片。
在所有设备上预览体验,以确保在发布或重新发布之前的可用性。
完成 与他人共享编辑内容后发布或 重新发布 。
拥有主网站时如何从 SharePoint 编辑仪表板
如果组织具有 SharePoint 主网站,则可以从 SharePoint 主网站或 Microsoft Teams 中设置和编辑仪表板。 需要 SharePoint 主网站的 编辑权限 才能进行更改。
注意
图像是使卡片变得丰富和吸引人的重要方面。 如果你是 SharePoint 管理员,我们建议启用内容分发网络(CDN),以提高获取图像的性能。 在存储图像时,请考虑启用专用 CDN 时 /siteassets 默认为 CDN 源,启用公共 CDN 时 /style 库为默认源。 了解有关 CDN 的详细信息。
在 SharePoint 主网站中,选择页面右上角的 “设置” 齿轮。
选择“管理Viva Connections”。
选择“+ 创建仪表板”或“查看仪表板”按钮。
选择 + 添加卡片。
从仪表板 卡工具箱选择要添加卡的类型,然后使用本文中的说明设置每种类型的卡。 构建仪表板时,可以为不同的受众预览其在移动和桌面中的外观。
添加卡片并将 目标应用到特定受众后, 预览 体验以确保理想的观看体验。
对仪表板在预览版中的外观感到满意后,请选择仪表板右上角的“发布”或“重新发布”,使其可用于主网站、Teams 和 Teams 移动应用。
可用仪表板卡
| 卡名称 | 工具箱图标 | 说明 |
|---|---|---|
| 卡片设计器 |
|
使用自适应卡片框架创建自己的卡片或使用快速视图来获得更具交互性的体验 。 |
| 审批 |
|
使用 “审批” 批准休假请求、文档和费用报表。 |
| 分配的任务 |
|
使用 任务 来管理团队的工作、分配任务和跟踪任务。 |
| 事件卡 |
|
查看和加入组织中即将发生的事件。 |
| 新闻卡 |
|
推广希望突出显示的各种来源的新闻,包括 SharePoint 中的速推新闻。 |
| OneDrive 卡 |
|
查看和访问 OneDrive 帐户中的最近、共享和收藏的文件。 |
| 人员 卡 |
|
提供一个选项,用于查找联系人信息,并与组织中的其他人直接聊天、发送电子邮件或通话。 |
| 快速链接卡 |
|
向管理员选择的用户提供相关链接或文件列表。 |
| 排班 |
|
显示有关 Teams 中排班应用中下一班次或当前班次的信息。 |
| Stream播放列表卡 |
|
向用户显示可在Microsoft Stream中查看的视频列表。 |
| Teams 应用卡 |
|
使用 打开由仪表板作者指定的 Teams 个人应用或机器人。 |
| 合作伙伴卡片 | 各不相同 | 使用集成 合作伙伴服务的卡片。 |
| 主题 | 
|
使用Topics卡片来鼓励知识发现性、参与度和共享。 |
| Viva Learning |
|
提供指向可面向特定受众的 Viva Learning 应用的链接。 |
| Viva Pulse |
|
提供最近发送的脉冲的简短状态,并提供指向 Viva Pulse 应用的链接,供用户了解详细信息。 |
| Web 链接 |
|
将 Microsoft 365 环境和其他地方的现有内容合并到 Viva Connections。 |
使用卡设计器设计自己的卡
使用卡片Designer创建可链接到其他网站、打开媒体、显示位置、打开团队应用等的卡片。 卡片设计器使用户能够快速生成“自定义”卡,而无需自定义代码,只需使用模板创建辅助视图(也称为快速视图)。
快速视图是一种功能强大的工具,使卡设计器能够创建超越传统仪表板卡的卡片,以便使用自适应卡片 JavaScript 对象表示法 (JSON) 创建交互式和信息。 通过使用自适应卡片标记的强大功能使其卡片动态,可以“编码”单个快速视图。 在与他人共享之前,可以在卡设计器中预览结果。
注意
若要使用快速视图设计自己的卡片,应熟悉 JSON 和自适应卡片模板。 有关详细信息,请参阅“自适应卡片模版化”。
使用卡模板
卡设计器具有一组卡视图模板,可用于轻松创建包含有用信息、链接和媒体的卡片。 以下步骤指导你使用映像模板创建新的大型卡,以便为用户创建链接。
在编辑模式下,从仪表板中选择 + 添加卡片。
选择卡片设计器。

选择卡片设计器卡后,选择“编辑”图标以打开属性窗格。
通过选择选项创建卡时,选项左侧会显示卡外观的预览。
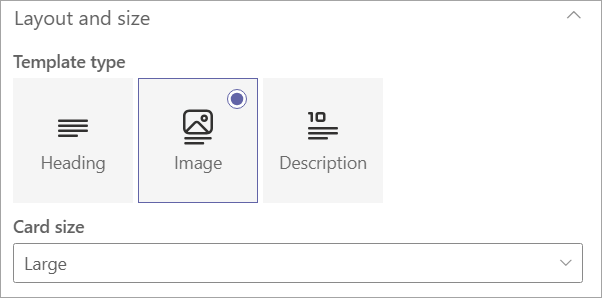
在 “模板类型”下,选择三个 要应用的模板 之一:
- 标题:使用简单标题创建卡。
- 图像:创建具有标题和图像的卡。
- 说明:使用标题和说明创建卡。
注意
为中型卡选择图像模板时禁用按钮,但在用户选择卡时,仍可分配卡操作来触发。
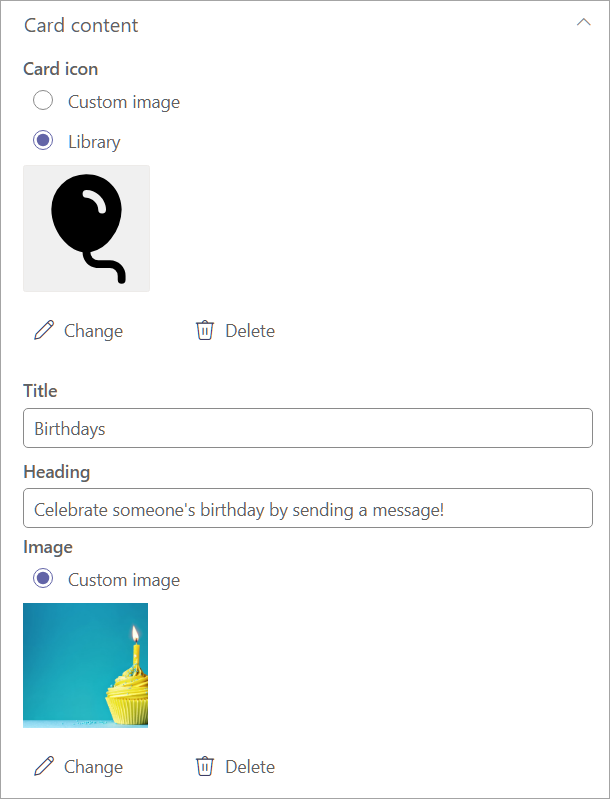
根据所选模板类型,与模板类型匹配的字段将在卡内容部分中填充。 例如,如果选择了“图像”模板,则可以在各自的文本框中输入“图像”和“标题”属性的值。
选择卡大小:
- 中:默认卡大小,允许向“标题”和“说明”模板添加一个按钮。
- 大:将两张中等卡的空间合并在一起,并允许使用两个按钮。

在 “卡片”图标 下,选择以下选项之一:
- 自定义图像:选择 自定义图像 ,然后选择 “更改” 以上传自己的图像,或者从网站或联机源 (选择现有图像,例如 Web 搜索、OneDrive、网站) 。
- 库:从预先存在的可用图标列表中选择一个图标。 例如,依次选择“ 库 ”和“ 更改 ”以选择新图标。
注意
上传图标的自定义图像时,建议使用 24x24 到 32x32 像素之间的 PNG 图像。
输入要显示在卡顶部的标题。
输入 标题。
根据所选模板类型,在标题字段下方输入与所选内容对应的属性值。 对于此示例,将显示图像模板:
图像:选择 “更改 ”以上传自己的图像,或者从网站或联机源 (选择现有图像,例如 Web 搜索、OneDrive、网站) 。

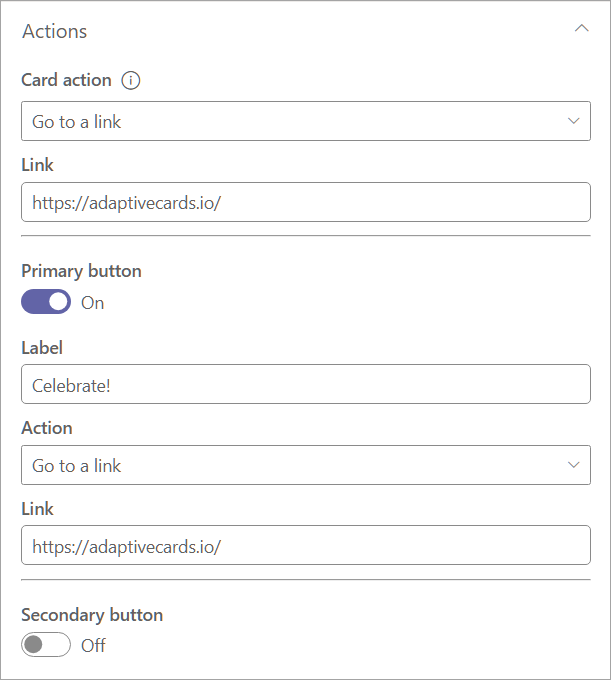
在“卡操作”下,选择要在用户选择卡时执行的操作。 根据所选操作,将显示更多字段来自定义操作。
注意
无法禁用卡操作。
显示快速视图:选择以使用 JSON 代码创建更具交互性仪表板 卡。 如果选中,“保存”按钮将更改为“下一步”,这会导致更多用于自定义快速视图卡的设置。 有关使用快速视图的步骤,请参阅将快速视图添加到卡。
注意
每个卡都有一个快速视图,该视图可以作为卡操作打开,也可以使用按钮打开。
转到链接:输入用于将用户定向到的 URL。
转到团队应用:用户通过提供的 URL 定向到指定的团队应用 (管理员也可以使用 appID 将用户定向到相应的 Teams 应用。 有关详细信息,请参阅 指向应用程序的深层链接。
例如,从下拉列表中选择“ 转到链接 ”会显示一个用于输入链接的字段。
在 “链接”下,输入希望用户定向到的 URL 。
按钮可以在可用) (打开和关闭。 如果启用,可以为“主要”和“辅助”按钮选择“卡操作”下找到的相同值。
注意
使用中型卡时,只能使用标题或说明模板启用一个按钮。 选择“中等大小”时,图像模板将禁用按钮的使用。
对于此示例,“主要”按钮设置为将用户定向到与卡操作相同的链接。 “ 辅助”按钮 处于禁用状态。

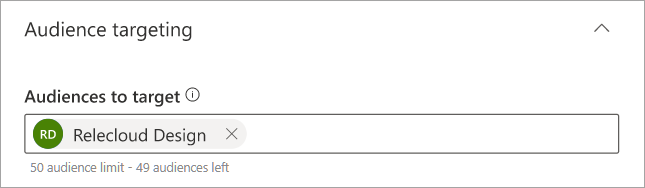
在“要面向的受众”下,输入一个或多个要面向的组,以便只有指定的访问群体才能看到仪表板中的卡。 有关详细信息,请参阅 Viva Connections 中的受众定向。

选择“保存”,将更新保存到卡。
向卡添加快速视图
快速视图允许你向仪表板卡添加自适应卡 JSON 代码,以便为用户提供更全面、更交互式且更具吸引力的体验。 通过使用静态或动态数据源 ((如 SharePoint 代表性状态传输 (REST) API 或 Microsoft 图形 API) ),可以创建在Connections体验中提供信息的卡片,而无需用户导航。
若要开始,请按照使用卡模板中的步骤选择卡片操作。
在“卡操作”下,选择“显示快速视图”。
通过启用或禁用按钮并选择活动按钮的操作,完成设置卡。
注意
每个卡都有一个快速视图,该视图可以作为卡操作打开,也可以使用按钮打开。
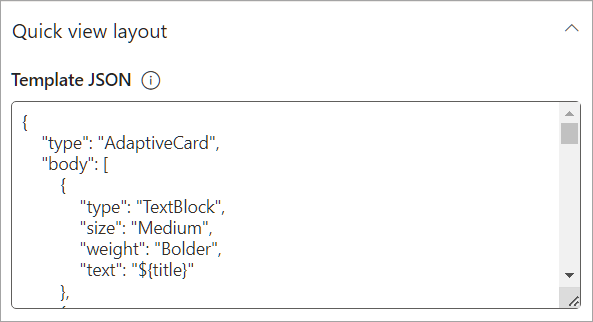
选择“ 下一步 ”以显示快速视图布局。
预览卡在选项左侧显示的仪表板的外观。
注意
自适应卡片设计器工具可用于帮助为卡创建 JSON 模板和数据代码。 有关自适应卡结构和创建自适应卡片的详细信息,请参阅 入门 - 自适应卡片。
在 “模板 JSON” 字段中,输入包含自适应卡片结构的 JSON 代码。

在 “内容类型”下,为数据集选择以下选项之一:
- 静态:显示静态信息,必须手动更新。
- 动态:与 SharePoint API 或 Microsoft Graph 中的数据源集成,以自动更新内容。
注意
选择 “动态 内容”将显示其他选项,允许你选择数据源和 API 终结点。
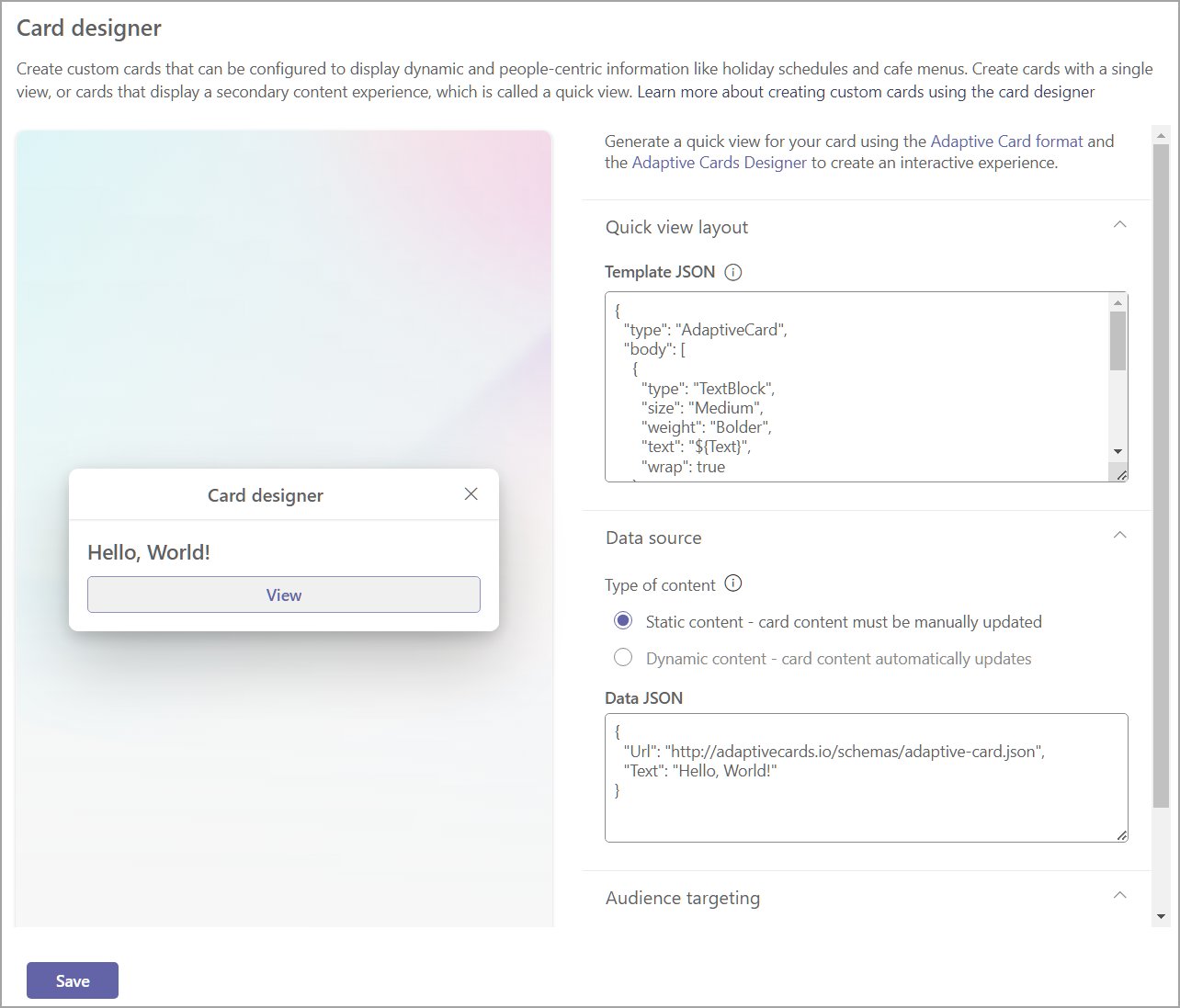
选择“静态”作为内容类型
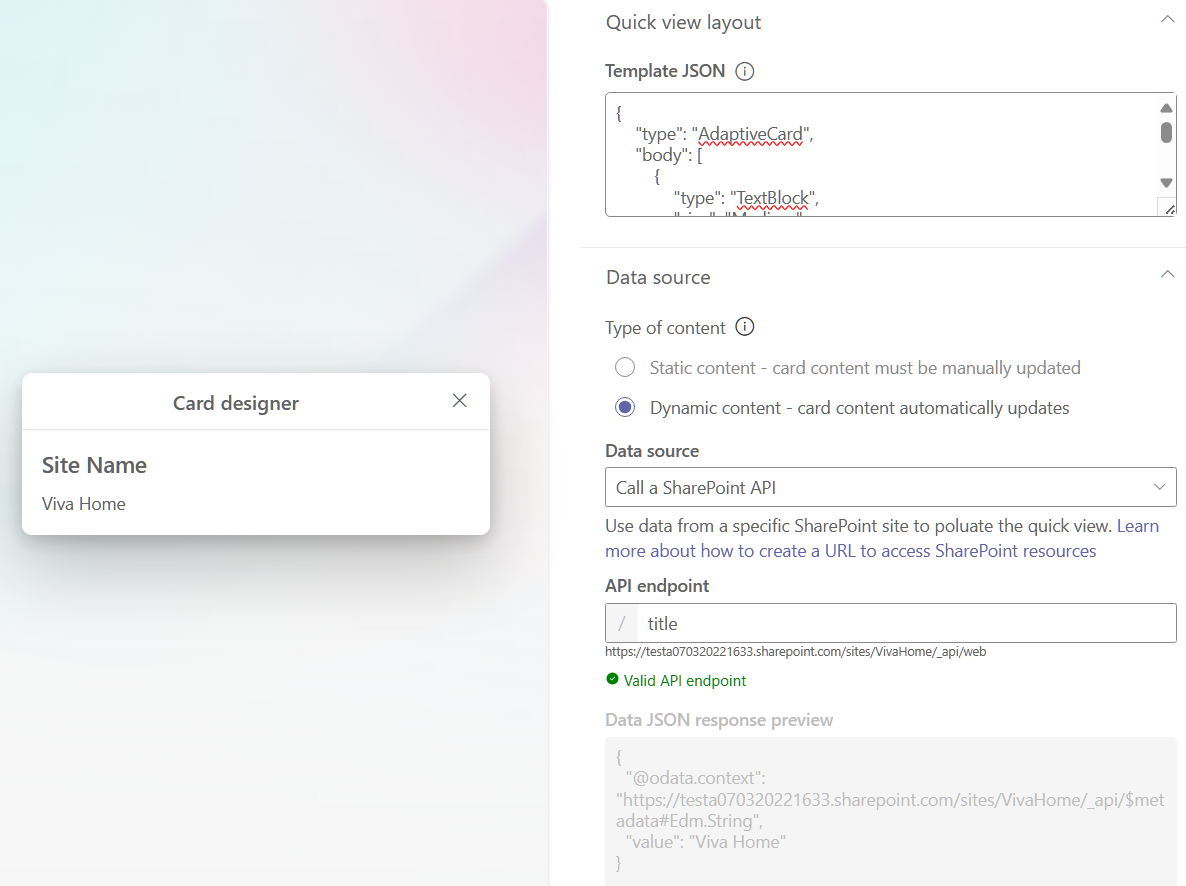
选择“动态”作为内容类型,将 SharePoint 作为数据源
在 “数据源” 下拉列表中,选择“ SharePoint API”。
在 API 终结点中,输入要使用的 REST URL 终结点。
例如,如果要检索 SharePoint 网站的标题,可以在“API 终结点”字段中输入
title(,因为web/已是默认前缀) 的一部分。 有关 SharePoint REST 终结点的更多示例,请参阅此文。数据 JSON 响应预览将打开并显示使用的代码。 卡在属性窗格左侧显示仪表板外观的预览。
在“目标受众”字段中,输入要面向卡的任何访问群体。
选择“保存”,将更新保存到自定义卡。
选择“动态”作为内容类型,Microsoft Graph 作为数据源
从“ 数据源 ”下拉列表中,选择“ Microsoft图形”。
从下拉列表中选择 Graph 版本 , (其中版本是目标服务版本,通常为 1.0) 。
在 API 终结点中,输入要使用的 REST URL 终结点。
例如,如果要检索特定用户的个人资料和照片,可以在“API 终结点”字段中输入Microsoft Graph REST URL
me/photo/$value。 在此处查看 1.0 for Microsoft Graph REST API 中的更多常见用例 。数据 JSON 响应预览将打开并显示所使用的代码,以及卡在属性窗格左侧显示仪表板外观的预览。
在“目标受众”字段中,输入要面向卡的任何访问群体。
选择“保存”,将更新保存到自定义卡。
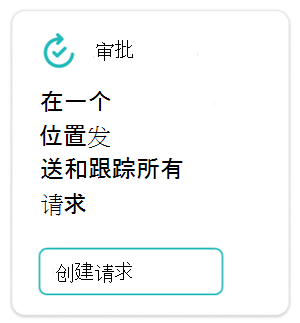
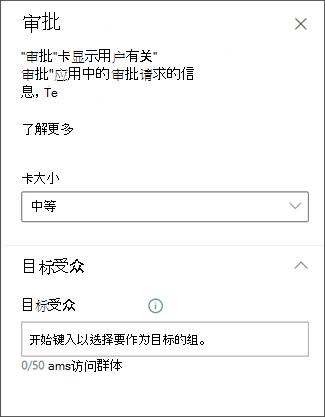
添加审批卡片
审批卡连接到 Microsoft Teams 中的“审批”,是一种与团队或合作伙伴合作简化所有请求和流程的方法。 可以创建新的审批,查看发送方式的审批,并在一个位置查看所有以前的审批。

在编辑模式下,从仪表板中选择 + 添加卡片。
从仪表板工具箱中选择“审批”。

选择铅笔图标“编辑”卡片。 在屏幕右侧打开的属性窗格中,从“卡片大小”下拉列表中选择卡大小。

对仪表板在预览中的外观感到满意后,请选择仪表板右上角的“发布”或“重新发布”,使其可用于 SharePoint 主网站、Teams 和 Teams 移动应用。
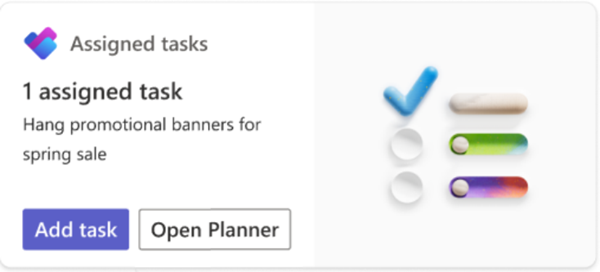
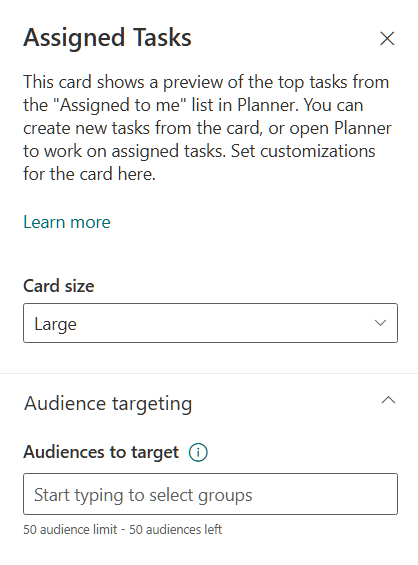
添加“已分配任务”卡片
分配的任务卡允许用户从卡创建和查看任务,或者从卡打开Planner应用。 从 Teams 中的 Planner 应用检索任务信息。

在编辑模式下,从仪表板中选择 + 添加卡片。
从仪表板工具箱中选择“分配的任务”。

在右侧的属性窗格中,从 卡片大小 下拉列表中选择卡片大小。
注意
卡的大小会影响卡上可用的按钮数。 “添加任务”和“打开Planner”按钮显示在大卡上 (默认大小) ,而中型卡片上仅显示“添加任务”按钮。

若要将卡定位到特定访问群体 (,卡仅在) 指定的受众仪表板中显示,请选择一个或多个要面向的组。 有关受众定向的详细信息,请参阅 受众定向。
有关使用 Planner 应用的详细信息,请参阅有关如何在 Microsoft Teams 中为组织管理Planner应用的文章和 Teams 中的Planner入门,或参阅宣布分配的任务卡的博客文章。
添加事件卡
活动卡可帮助用户随时了解最新信息,并参与组织中即将举办的活动,例如网络研讨会、培训、市政厅和庆祝活动。 用户可以通过事件卡上的链接查看更多即将发生的事件或通过团队加入。 可以自定义卡,甚至可以针对特定受众,因此仅显示相关事件。
事件卡绑定到 SharePoint 事件 Web 部件。 网站所有者和成员需要访问其 SharePoint 网站,并使用 SharePoint 事件 Web 部件向其网站添加事件。 有关详细信息,请参阅有关 使用事件 Web 部件的文章。
注意
不支持定期事件,即使在正在使用的事件列表中手动设置重复事件也是如此。 需要为每个事件创建一个新事件。
在编辑模式下,从仪表板中选择 + 添加卡片。
从仪表板工具箱中选择“事件”。

选择卡左侧的编辑铅笔,打开事件卡的属性窗格。
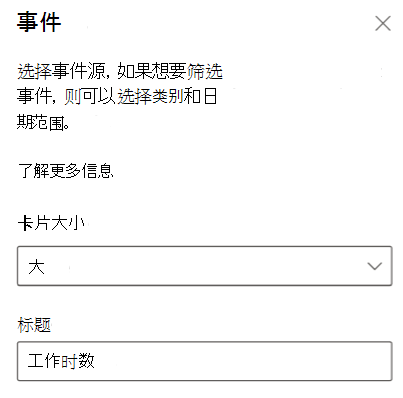
在右侧的属性窗格中,从 卡片大小 下拉列表中选择卡片大小。
为事件卡输入标题。

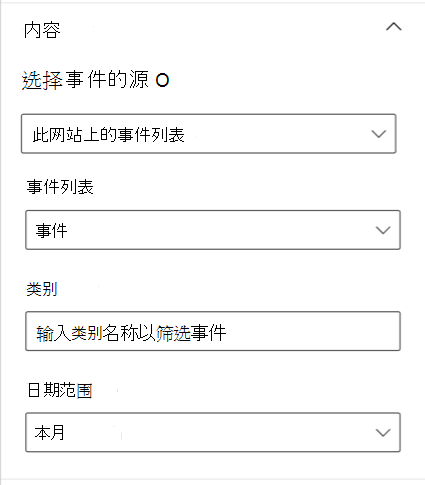
在“内容”下,选择事件的源:“此网站上的事件”列表、“此网站”、“此网站集”、“选择站点”或“所有网站”。 如果站点已连接到中心站点,还可以选择 中心中的所有站点 或 从中心选择站点。
注意
- 选择 “选择网站”时,可以搜索要添加的网站,或者从 “常用网站”或“ 最近使用的网站”中选择一个或多个网站。 最多可以选择 30 个站点。
- “选择网站”选项在 SharePoint Server、美国政府 GCC High 和 DoD 中不可用,Office 365由世纪互联运营。
- 如果网站上有多个 事件列表 ,则可以选择所需的事件列表。 如果没有现有列表,“事件”卡将创建一个空“事件”列表,其中包含“日历”列表的默认设置。
- 如果选择显示来自多个网站的事件,并且看不到页面上显示的所有事件,请参阅 如何查找和显示来自多个站点的事件。
- 选择 “选择网站”时,可以搜索要添加的网站,或者从 “常用网站”或“ 最近使用的网站”中选择一个或多个网站。 最多可以选择 30 个站点。
如果列表包含类别,则可以选择一个用于筛选所显示事件的 类别。
在“日期范围”下拉列表中选择用于筛选事件的 日期范围 。 可以选择“ 所有即将发生的事件 ” (默认) 、 “本周”、“ 未来两周”、“ 本月”或“ 本季度”。

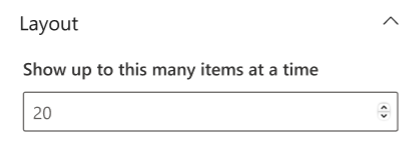
在布局部分下,从下拉列表中选择一次显示的事件数。 一个事件卡最多可以显示 30 个事件。

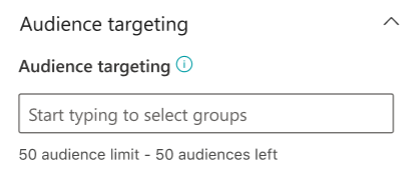
若要将卡定位到特定访问群体 (,卡仅显示在) 指定的受众仪表板中,启用访问群体定位。 有关受众定向的详细信息,请参阅 受众定向。

完成选择后,可以关闭面板。 你的设置将自动保存。
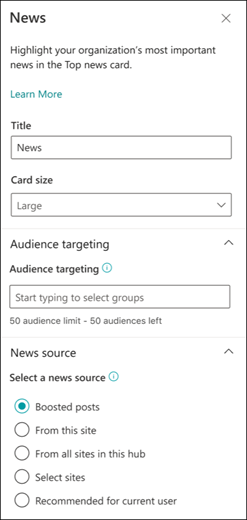
添加新闻卡
将新闻卡添加到Viva Connections仪表板,以推广您希望突出显示显示的各种来源的新闻,包括 SharePoint 中的速推新闻。 如果选择速推新闻帖子,它们将显示在“新闻”卡在提升期间。

在编辑模式下,从仪表板中选择 + 添加卡片。
从仪表板工具箱中选择“新闻”。

选择卡左侧的编辑铅笔,打开“新闻”卡的属性窗格。
添加标题并选择卡大小。
若要将卡定位到特定访问群体 (,卡仅在) 指定的受众仪表板中显示,请选择一个或多个要面向的组。 有关详细信息,请参阅有关 访问群体定位的部分。
对于新闻源,请选择以下选项之一:
提升的帖子:仅显示来自组织新闻网站的任何 SharePoint 提升新闻文章。 单词“提升”显示在卡的顶部。
从此网站:从当前网站所属的中心网站拉取新闻。
从此中心中的所有网站:从 SharePoint 中心内的所有网站拉取新闻。
选择网站:从一个或多个单独的网站拉取新闻 (如果选择,则与 SharePoint 中心关联的网站列表将显示) 。
推荐给当前用户:显示当前用户与其合作的人员的新闻帖子;与用户一起工作的人员链中的经理,根据用户自己的管理和连接链进行映射;用户关注的前 20 个网站;和用户的经常访问的网站。

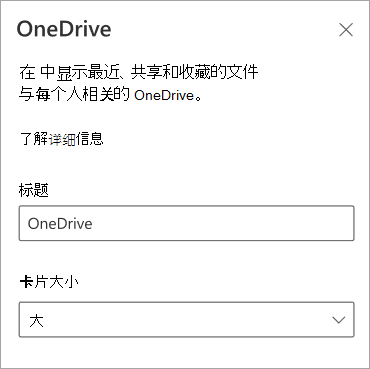
添加 OneDrive 卡
OneDrive 卡 (以前称为“文件”) 将个人连接到其 OneDrive 帐户中自己的最近、共享或收藏的文件。 用户可以从其Connections体验中查看他们有权访问的文件,并从 OneDrive 卡打开这些文件。
注意
Word、PowerPoint 和 Excel 等 Office 文件将在各自的 Teams 应用中打开。 所有其他文件类型将在各自的 Web 或本地应用中打开。
在编辑模式下,从仪表板中选择 + 添加卡片。
从仪表板工具箱中选择“OneDrive”。

选择卡左侧的编辑铅笔,打开 OneDrive 卡的属性窗格。
在右侧的属性窗格中,输入 OneDrive 卡的标题。
从“卡片大小”下拉列表中选择卡大小。

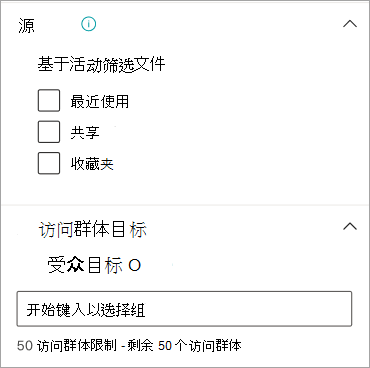
选择要从中显示文件的 源 :
- 最近使用:显示用户访问的最近文件。
- 共享:显示与用户共享的文件。
- 收藏夹:显示用户标记为“收藏夹”的文件。
若要将卡定位到特定访问群体 (,卡仅在) 指定的受众仪表板中显示,请在“受众目标”字段中输入一个或多个Microsoft 365 组。 有关受众定向的详细信息,请参阅 受众定向。

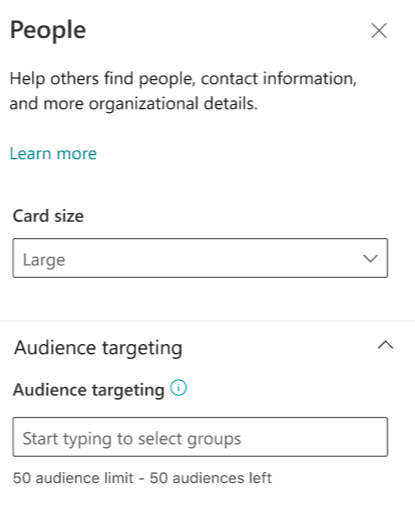
添加人员 卡
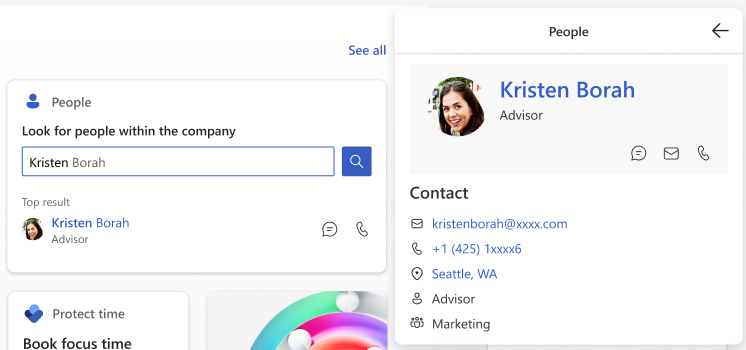
人员搜索卡使用Microsoft Entra ID自动检索组织成员的联系信息。 用户可以访问人员搜索卡查找联系人信息,并且可以直接从卡视图中跳入与联系人的聊天、电子邮件或通话。
在编辑模式下,从仪表板中选择 + 添加卡片。
从仪表板工具箱中选择人员。

选择卡左侧的编辑铅笔,打开人员 卡的属性窗格。
在右侧的属性窗格中,从 卡片大小 下拉列表中选择卡片大小。
若要将卡定位到特定访问群体 (,卡仅在) 指定的受众仪表板中显示,请选择一个或多个要面向的组。 有关受众定向的详细信息,请参阅 受众定向。

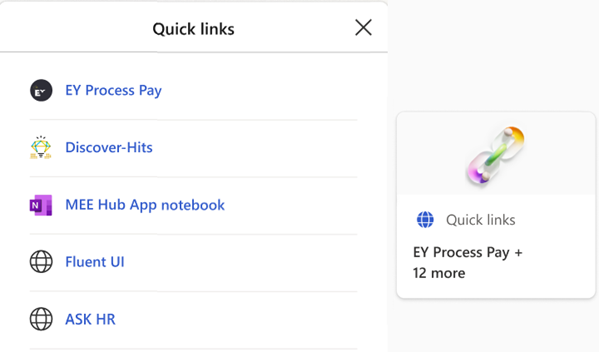
添加快速链接卡
使用快速链接卡向用户提供管理员选择的相关链接或文件的列表。 用户可以选择要指向相应网页或文件的链接。

在编辑模式下,从仪表板中选择 + 添加卡片。
从仪表板工具箱中选择“快速链接”。

选择卡左侧的编辑铅笔,打开“快速链接”卡的属性窗格。
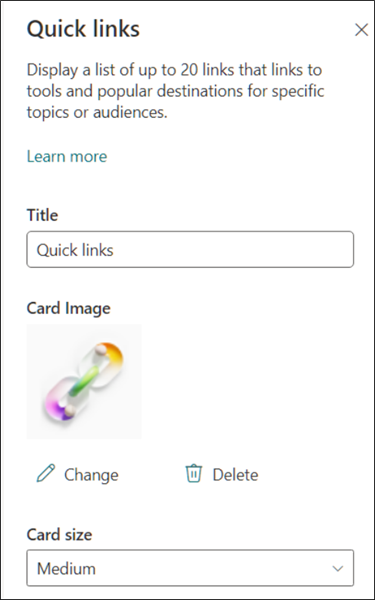
在右侧的属性窗格中,输入“快速链接”的标题卡。
若要更改卡图像,请选择“更改”,然后选择一个图像或上传自己的图像。
为快速链接卡选择卡大小。

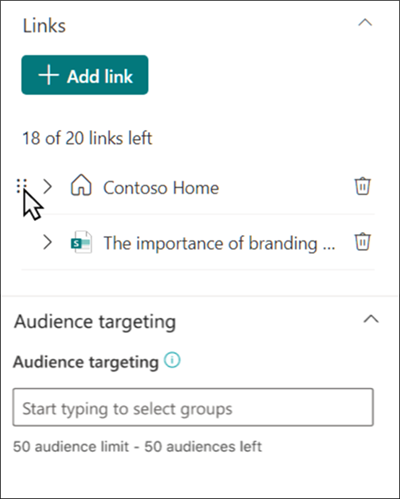
在“链接”下,选择“ + 添加链接 ”以添加 URL、SharePoint 页面或文件。 添加的链接显示在 “+ 添加链接 ”按钮下方。 最多可以添加 20 个链接。
添加链接后,可以通过以下方式编辑链接:
- 重新排列 - 选择并拖动到链接的左侧,以在快速链接列表中重新定位它。
- 删除 - 选择回收站以删除所选链接。
- 编辑 - 选择箭头以编辑链接 URL、标题和缩略图。
若要将卡定位到特定访问群体 (,卡仅在) 指定的受众仪表板中显示,请选择一个或多个要面向的组。 有关受众定向的详细信息,请参阅 受众定向。

添加 Shifts 卡片
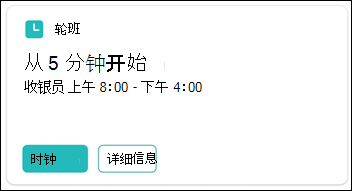
Shifts 卡显示用户有关 Teams 中 Shifts 应用中下一个或当前班次的相关信息。 在 Teams 中启用打卡时钟时,他们还可以打卡上下班并跟踪休息时间。

在编辑模式下,从仪表板中选择 + 添加卡片。
从仪表板工具箱中选择“班次”。

在右侧的属性窗格中,从 卡片大小 下拉列表中选择卡片大小。
若要将卡定位到特定访问群体 (,卡仅在) 指定的受众仪表板中显示,请选择一个或多个要面向的组。 有关受众定向的详细信息,请参阅 受众定向。
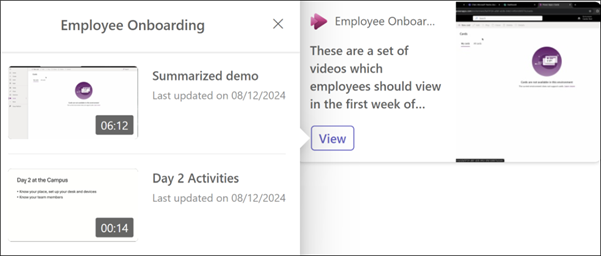
添加Stream播放列表卡
Stream播放列表卡通过从 SharePoint 网站选择现有播放列表,向用户显示可在Microsoft Stream中查看的视频列表。 有关详细信息,请参阅有关 从 SharePoint 创建播放列表的文章。

在编辑模式下,从仪表板中选择 + 添加卡片。
从仪表板工具箱中选择Stream播放列表。

选择卡左侧的编辑铅笔,打开“播放”列表卡的属性窗格。
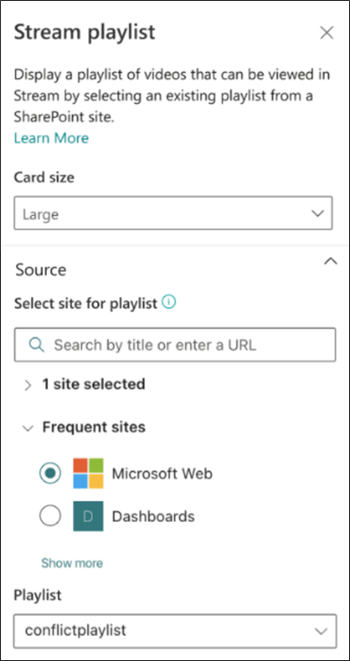
在右侧的属性窗格中,从 卡片大小 下拉列表中选择卡片大小。
在“源”下,选择包含要显示的播放列表的 SharePoint 网站 。 您可以按标题、URL 搜索 SharePoint 网站,或从常用网站列表中选择。

在“播放列表”下 ,从从 所选源找到的可用播放列表的下拉列表中选择播放列表。
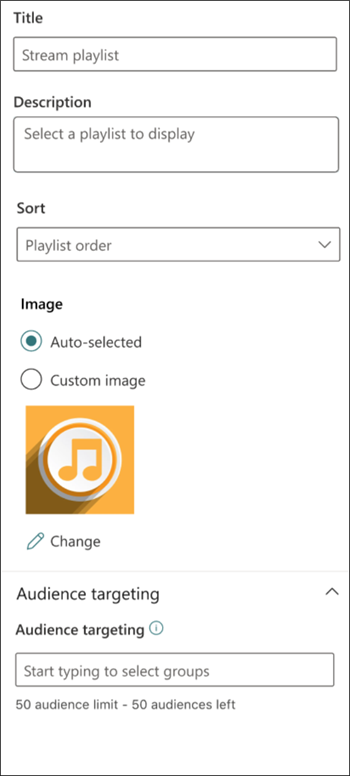
输入所选播放列表的 “标题 ”和 “说明 ”。
在“排序”下,选择以下选项之一:
- 播放列表顺序:视频按所选 SharePoint 播放列表中设置的顺序播放。
- 上次创建时间:视频根据上次创建日期按顺序播放。
- 上次更新时间:视频根据上次更新的日期按顺序播放。
在“映像”下,选择“ 自动选择” 或 “自定义映像”:
- 自动选择:显示来自所选 SharePoint 页面的播放列表的图像。
- 自定义图像:选择“自定义图像”,然后选择“更改”以上传自己的图像,或者从网站或联机源 (选择现有图像,例如 Web 搜索、OneDrive、网站) 。
若要将卡定位到特定访问群体 (,卡仅在) 指定的受众仪表板中显示,请选择一个或多个要面向的组。 有关受众定向的详细信息,请参阅 受众定向。

添加 Teams 应用卡
Teams 应用卡允许为现有的 Teams 应用创建卡片。

在编辑模式下,从仪表板中选择 + 添加卡片。
从 Web 工具箱中选择 Teams 应用。

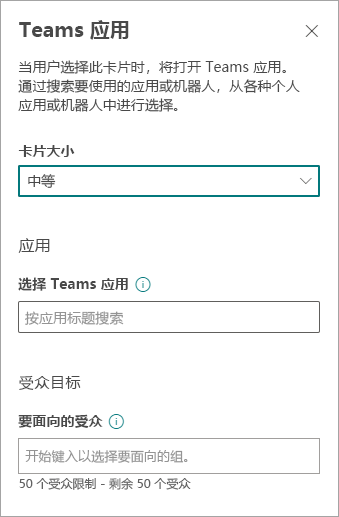
在页面右侧的 属性 窗格中,选择选项。

从 卡片大小 下拉列表中选择卡片大小。
搜索要使用的 Teams 应用,然后从列表中选择该应用。
设置卡片显示选项:
- 在 卡片标题 文本框中输入卡片标题。 (此标题不会更改页面标题;它是显示在 卡.) 顶部的标题
- 在 卡片说明 文本框中输入卡片说明。 此说明显示在标题下的较大文本中。
如果要将卡定位到特定访问群体 (,卡仅显示在) 指定的受众仪表板中,选择要面向的一个或多个组。 有关受众定向的详细信息,请参阅 受众定向。
添加合作伙伴卡或Microsoft应用
可以使用基于自适应卡和SharePoint 框架 (SPFx) 的卡片来扩展和自定义Viva Connections 仪表板和移动体验。 这些自适应卡片用于显示数据、完成任务,以及连接到Viva Connections上的 Teams 应用、网站和移动应用。 它们提供低代码解决方案,用于将业务线应用引入仪表板。
若要在 Viva Connections 仪表板 和 Viva Connections 移动应用上创建自定义体验,开发人员必须使用 SPFx (ACE) 创建自定义自适应卡片扩展。 若要了解有关创建 ACE 的详细信息,请参阅以下教程: 生成第一个 SharePoint 自适应卡片扩展。 详细了解Viva Connections扩展性。
添加合作伙伴卡
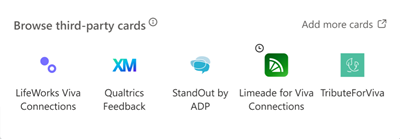
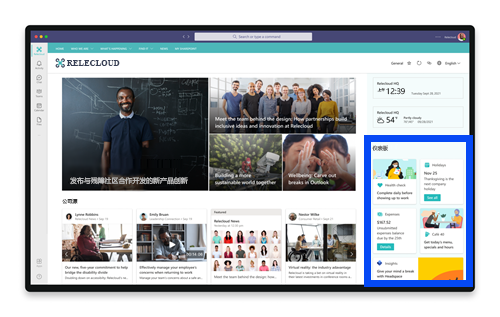
可通过三种方法获取与Viva Connections 仪表板集成的合作伙伴应用和解决方案。 下图显示了合作伙伴卡的示例。

选项 1:从Viva Connections 卡工具箱发现和请求应用
合作伙伴卡片和用于在应用商店中浏览更多卡片的入口点将自动显示在卡工具箱中。 根据权限级别,可能需要先请求应用,然后才能在仪表板上使用应用。 详细了解如何管理合作伙伴应用。
注意
- 管理Viva Connections 仪表板的网站所有者需要请求合作伙伴应用,然后才能在卡工具箱中提供这些应用。
- 某些合作伙伴应用需要与组织签订服务计划协议。

- 处于编辑模式时,从仪表板选择“+ 添加卡”。
- 合作伙伴选项显示在 “建议的卡片 ”部分中。 选择其中一张显示的卡片,或通过选择 “添加更多卡片”浏览更多卡片。
- 请求要添加到工具箱的卡片,请求将发送到应用程序目录管理员以供审批。
- 你将收到一封电子邮件,用于确认你的请求是否已被应用程序目录管理员批准或拒绝。
- 请求获得批准后,刷新页面以查看工具箱中显示的新卡。
选项 2:从Microsoft商业市场或 SharePoint 商店获取应用程序
- 如果要生成仪表板,可以直接请求应用,但需要租户级应用目录的管理员批准才能继续安装
- 如果你是租户级应用目录的 管理员 ,可以直接部署业务应用。 你可以通过浏览 Microsoft商业市场 或 SharePoint 应用商店 来从非Microsoft开发人员处获取应用, (推荐) 。
获取分步指南如何请求和部署应用,以及如何将应用添加到网站。 对于租户管理员,了解如何在应用目录中管理应用。
选项 2:直接从合作伙伴开发人员获取应用
注意
需要 SharePoint 管理权限才能完成此任务。
可以直接从Viva Connections合作伙伴开发人员和合作伙伴请求应用。 需要管理员权限才能将应用添加到租户级应用目录.
将Microsoft应用添加为仪表板上的卡
Microsoft应用卡允许创建链接到Microsoft应用的卡 (例如:班次、审批、任务等 ) 。 启用Viva Connections后,Microsoft应用卡可用。
在编辑模式下,从仪表板中选择 + 添加卡片。
从 Web 工具箱中选择要添加的 Microsoft 应用。

在页面右侧的属性窗格中选择选项。
重新发布时,卡将显示在仪表板上。
添加Topics 卡
Topics有两个不同的卡片。 Topics贡献卡可用于覆盖已知知识经理且已参与主题和知识领域的人员。 Topics和知识领域根据观众的兴趣、当前项目和专业知识动态显示在卡中。 Topics发现卡可用于查看可能有兴趣学习更多内容或参与主题的人员的主题和知识领域。

添加Viva Learning 卡
Viva Learning卡为用户提供指向推荐培训的快速链接,并且可以设置为针对特定个人的特定培训。 用户可以通过选择Viva Learning链接轻松访问所需的培训。
卡片中的内容是动态的,并根据 Viva Learning 中的设置进行更改。 下面是Viva Learning 卡状态的三个示例,这些状态根据查看器和Viva Learning设置显示不同的信息。



在编辑模式下,从仪表板中选择 + 添加卡片。
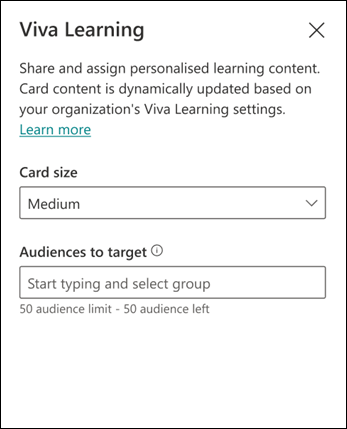
从仪表板工具箱中选择Viva Learning。

在右侧的属性窗格中,从 卡片大小 下拉列表中选择卡片大小。

若要将卡定位到特定访问群体 (,卡仅在) 指定的受众仪表板中显示,请选择一个或多个要面向的组。 有关受众定向的详细信息,请参阅 受众定向。
添加Viva Pulse 卡
使用 Viva Pulse 卡邀请经理和团队主管发送反馈请求或查看反馈结果。 卡提供了一种方法,供反馈作者访问活动或最近关闭的反馈脉冲并与之交互。 这将为作者和反馈提供商提供反馈,并直接链接到他们在 Viva Pulse Teams 应用中的帐户。
注意
- 建议管理员为其组织设置 Viva Pulse 应用,并将其固定为 Microsoft Teams 中的应用,以便用户可以充分体验 Viva Pulse 卡。 有关详细信息,请参阅有关在 Teams 管理中心管理、安装和固定 Viva Pulse 的文章。
- 如果用户的组织已获得 Viva Pulse 的许可,则用户只会看到Viva Pulse 卡。
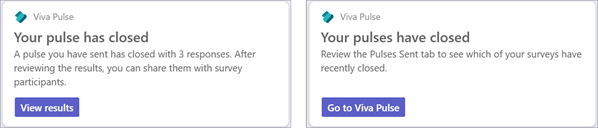
卡中的内容是动态的,根据用户在 Viva Pulse 中的角色以及反馈脉冲是否处于活动状态而更改。 下面是 Viva Pulse 卡 状态的示例,这些状态显示不同的信息,具体取决于查看者的角色以及是否有任何活动或最近关闭的反馈脉冲可用。
Pulse 卡告知反馈作者活动或最近关闭的脉冲收到的响应数,并提供指向最近关闭的脉冲Viva Pulse 帐户中的反馈结果的链接。 当有多个反馈结果可用时,作者将定向到Viva Pulse Teams 应用中的“已发送脉冲”选项卡。

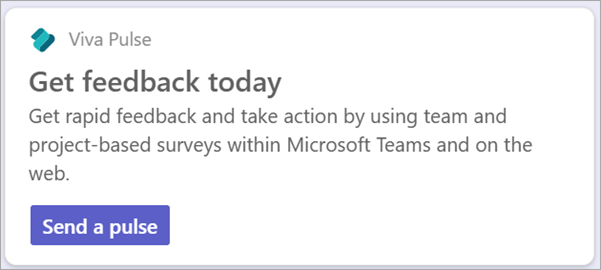
当没有可用的开放脉冲时,卡显示发送一个脉冲,这将使作者转到Viva Pulse Teams 应用,他们可以创建一个新的请求来发送反馈。

注意
- Viva Pulse 需要许可证才能发送脉冲请求以获取反馈和查看结果。 无需 许可证即可响应 脉冲。 有关Viva Pulse 许可的详细信息,请参阅有关许可要求的文章。
- Viva Pulse 卡要求在 Microsoft Teams 中启用 Viva Pulse 应用,以便卡显示信息
若要将Viva Pulse 卡添加到仪表板,
在编辑模式下,从仪表板中选择 + 添加卡片。
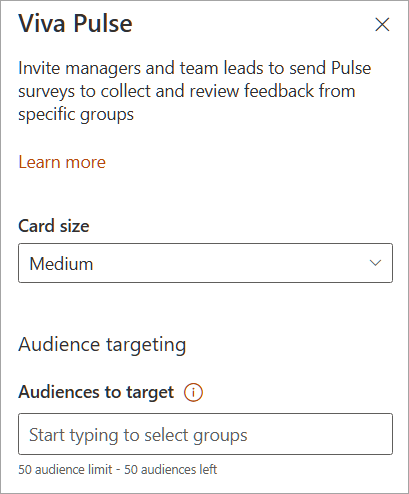
从仪表板工具箱中选择“Viva脉冲”。

在右侧的属性窗格中,从 卡片大小 下拉列表中选择卡片大小。
若要将卡定位到特定访问群体 (,卡仅在) 指定的受众仪表板中显示,请选择一个或多个要面向的组。 有关受众定向的详细信息,请参阅 受众定向。

有关将 Viva Pulse 用作反馈作者或反馈接收者的详细信息,请参阅此处的 Viva Pulse 文档。
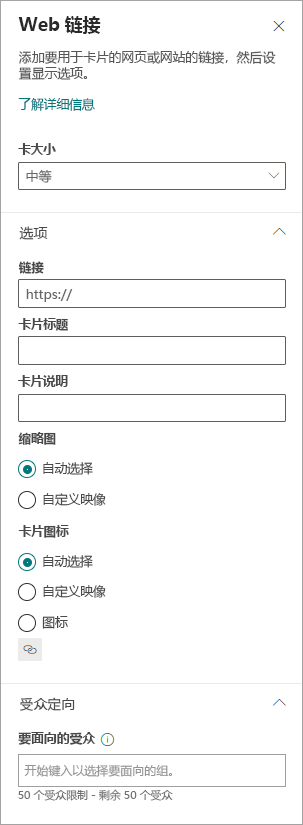
添加 Web 链接卡
Web 链接卡是一个简单但功能强大的选项,可将来自 Microsoft 365 环境和其他位置的现有内容合并到Viva Connections中,以提供无缝的用户体验。 指向 SharePoint 网站和页面的链接、PowerApps、使用Microsoft Forms、Viva Engage社区创建的调查和投票,或使用 URL 提供指向内部或外部资源的链接。 有关 URL 和单一登录工作原理的详细信息,请参阅 此处的部分。

卡添加 Web 链接:
在编辑模式下,从仪表板中选择 + 添加卡片。
从 Web 工具箱中选择 Web 链接。

在页面右侧的属性窗格中,选择选项。

从 卡片大小 下拉列表中选择卡片大小。
在 链接 文本框中输入链接的 URL。
设置卡片显示选项:
- 在 卡片标题 文本框中输入卡片标题。 (此标题不会更改页面标题;它是显示在 卡.) 顶部的标题
- 在 卡片说明 文本框中输入卡片说明。 此说明显示在标题下的较大文本中。
在 缩略图下,选择以下其中一个选项:
- 已自动选择: 选择后,此选项会自动显示来自页面的卡片顶部的图像。
- 自定义图像: 选择后,此选项会启用 更改 按钮。 可以选择此按钮以选择要使用的图像。
在 卡片图标 下,选择以下其中一个选项,使图标能够显示在卡片标题的左侧:
- 已自动选择: 选择后,此选项会自动显示与页面关联的内置图标。
- 自定义图像: 选择后,此选项会启用 更改 按钮。 可以选择此按钮以选择要使用的图像。
- 图标: 选择后,此选项会启用 更改 按钮。 可以选择此按钮以从一组图标集中进行选择。
若要将卡定位到特定访问群体 (,卡仅在) 指定的受众仪表板中显示,请选择一个或多个要面向的组。 有关受众定向的详细信息,请参阅 受众定向。
将受众目标应用于卡片
受众定位可以在整个Viva Connections体验中应用,包括仪表板上的卡片。 受众目标通过将最重要的内容筛选到特定组来创建个性化的查看体验。 将受众目标用于:
- 为不同的角色和区域创建自定义视图。
- 根据需要生成任意数量的不同视图,以创建独特体验。
- 确保目标受众看到最重要的内容。
设置卡片的目标受众
如果页面尚未处于编辑模式,请选择仪表板页面右上角的“编辑”。
选择要面向一个或多个受众的卡片,然后从左侧工具栏中选择 编辑卡 铅笔。
在右侧的属性窗格中,在 “要面向的访问群体”下,键入或搜索要面向的访问群体组。
注意
如果已选择最近创建或更改的受众组,则可能需要一些时间才可看到定向已应用于该组。
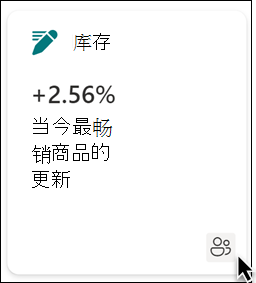
成功将卡定位到受众后,卡左下角会显示一个人员图标。

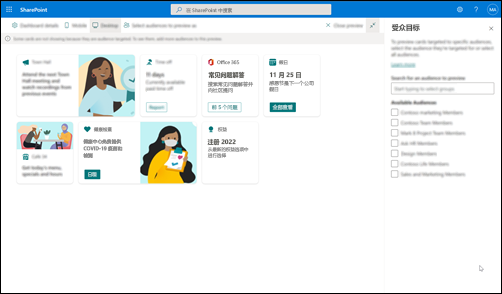
预览仪表板,了解它如何为不同的受众显示
在仪表板上创建或编辑卡片后,请确保预览每个受众以及桌面和移动设备上的体验。 预览模式下看到的内容与某些受众和设备仪表板的显示方式大致相关。 将受众定位应用于卡片时,可以根据受众或设备预览不同用户查看仪表板的方式。 处于预览模式时,请确保:
- 在预览不同受众和设备时可能出现的卡片之间不存在物理差距。 如果看到间隙,请重新排列卡片,以便每个受众和设备都获得高质量的观看体验。
- 图标、图形和图像易于识别和理解。
- 按钮和链接处于活动状态,并转到其预期目标。
- 标签和说明文本非常有用,易于阅读,对预期受众很有意义。
预览不同的受众
在编辑模式下,选择右上角的 预览。

打开 选择要预览的受众 下拉列表。 (如果没有卡片面向受众,你将在) 看到禁用的 受众定位 标签。

搜索并选择组。 添加后,默认情况下会选择组。 可以在“ 选择要预览的受众 ”下拉列表中再次选择该组,以取消选中该组。

- 面向特定组的卡片显示。
- 选择一个或多个访问群体后,还会显示 未 应用受众定位的卡片。
- 如果未针对访问群体,则仅显示未面向受众 的 卡片。 如果没有任何应用了受众目标的卡片,则不会显示任何卡片。
- 如果你不是所选受众之一的一部分,则只会看到未面向受众的卡片。 如果没有一张卡片是面向受众的,则不会看到任何卡片。
示例
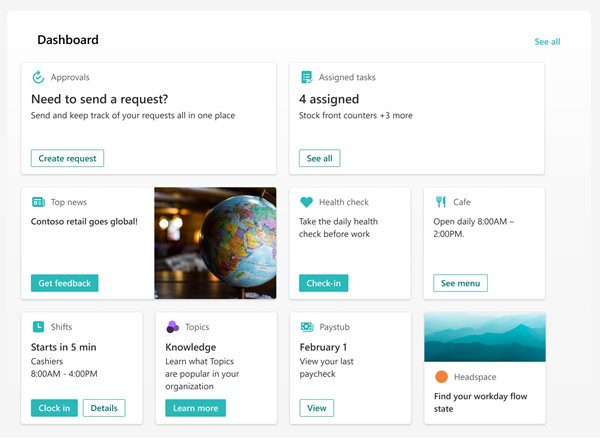
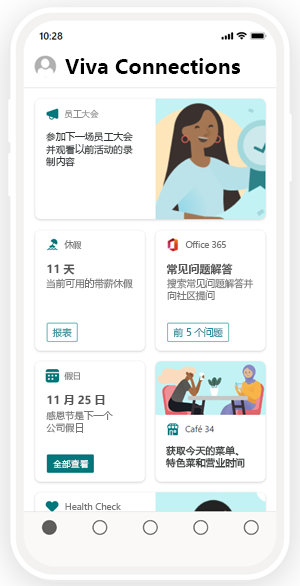
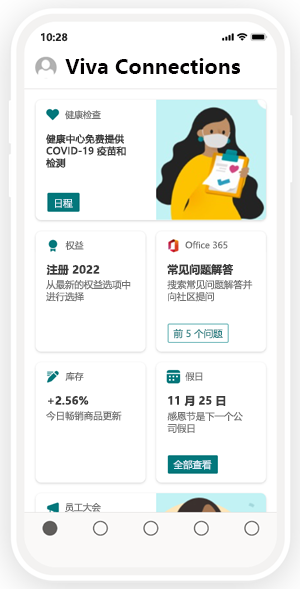
在以下示例中,为移动设备设置了预览,并突出显示了可以从单个仪表板创建的不同视图。
| 观点 1 | 观点 2 |
|---|---|

|

|
使用仪表板 Web 部件进行Viva Connections
注意
- 编辑仪表板上的内容后,可能需要几分钟才能在仪表板 Web 部件中提供新内容。
- 为了获得最佳结果,建议将仪表板 Web 部件放在右侧垂直部分。
创作并发布仪表板后,可以使用仪表板 Web 部件将其显示在Connections网站上。 可以将 Web 部件添加到页面中的任何分区。

添加后,将自动使用网站上现有仪表板中的卡片填充它。 可以设置要显示的最大卡片数。 了解如何使用仪表板 Web 部件。
URL 和单一登录的工作原理
对于某些卡片,你将使用指向 URL 的链接。 根据内容的位置,指向 URL 的链接可能会在 Microsoft Teams 或其他位置显示内容,并且 单一登录 (SSO) 行为可能有所不同。
注意
不支持 SSO 时,系统会要求用户输入其登录凭据。
如果服务不需要身份验证且可匿名访问,则会获得最佳体验。 对于存储在 Microsoft 365 中的内容,会自动处理身份验证。 对于需要身份验证的合作伙伴服务,建议使用合作伙伴生成的仪表板 卡来处理身份验证。
下表提供了有关 URL 和 SSO 链接的行为方式的详细信息,具体取决于要链接到的内容的位置。
| 打开 URL 以转到... | 在 Teams 移动版上 | 在 Teams 桌面上 |
|---|---|---|
| 外部链接 | Web 视图在 Teams 中打开,用户可能需要 (再次进行身份验证,具体取决于站点。) | 打开 Web 浏览器会话,用户可能需要根据浏览器和计算机设置重新进行身份验证。 |
| Forms | Forms Teams 中打开,系统会要求用户首次登录,如果用户保持登录状态,则无需再次进行身份验证。 | Forms Teams 中打开,系统会要求用户首次登录,如果用户保持登录状态,则无需再次进行身份验证。 |
| PowerApps | PowerApps在 Teams 中打开。 系统会要求用户首次登录,如果用户保持登录状态,则无需再次进行身份验证。 | 打开 Web 浏览器会话,用户可能需要根据浏览器和计算机设置重新进行身份验证。 |
| Power Portals | Power 门户在 Teams 中打开,首次要求用户登录,如果用户保持登录状态,则无需再次进行身份验证。 | 打开 Web 浏览器会话,用户可能需要根据浏览器和计算机设置重新进行身份验证。 |
| SharePoint 链接 | 页面在 Teams 中打开,用户无需再次进行身份验证。 | 页面在 Teams 中打开,用户无需再次进行身份验证。 |
| Stream | Stream在 Teams 中打开。 系统会要求用户首次登录,如果用户保持登录状态,则无需再次进行身份验证。 | 打开 Web 浏览器会话,用户可能需要根据浏览器和计算机设置重新进行身份验证。 |
| Sway | Sway在 Teams 中打开,用户无需再次进行身份验证。 | Sway Teams 中打开,并要求用户首次登录。 如果用户保持登录状态,则无需再次进行身份验证。 |
| Teams 应用 | (的 Teams 应用(如班次、审批或 Kudos)) Teams 中打开,用户无需再次进行身份验证。 | (的 Teams 应用(如班次、审批或 Kudos)) Teams 中打开,用户无需再次进行身份验证。 |
| Viva Engage | Viva Engage将在 Teams 中打开。 系统会要求用户首次登录,如果用户保持登录状态,则无需再次进行身份验证。 | 打开 Web 浏览器会话,用户可能需要根据浏览器和计算机设置重新进行身份验证。 |