标题栏
标题栏位于应用顶部的基层中。 其主要用途是允许用户通过标题识别应用、移动应用窗口以及最小化、最大化或关闭应用。

标准设计
本部分介绍标准标题栏各部分的设计建议和行为。
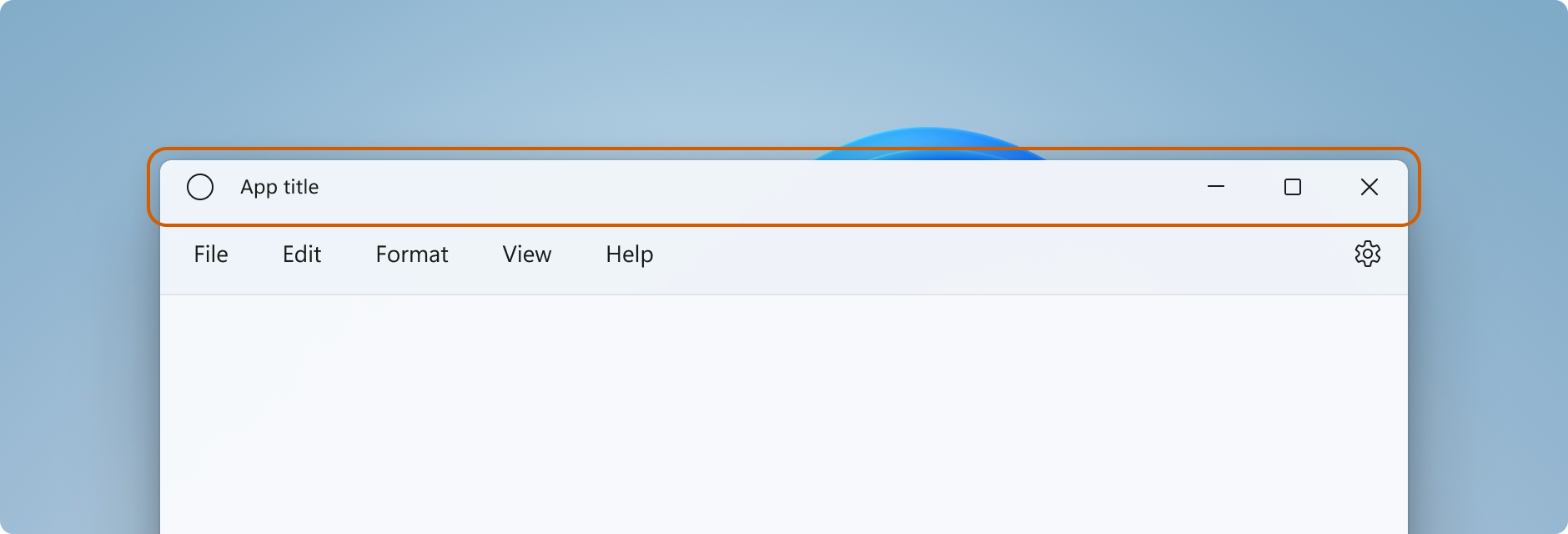
条形图
设计
- 标准标题栏的高度为 32px。
- 标题栏的默认背景为 Mica,但我们建议尽可能将标题栏与窗口的其余部分混合。
- 标题栏可帮助用户区分窗口何时处于活动状态,何时处于非活动状态。 当窗口处于非活动状态时,所有标题栏元素都应为半透明。
- 当用户切换到高对比度主题或在浅色和深色模式之间切换时,标题栏颜色应进行调整。
- 对于高对比度主题,应用应使用
SystemColors类来确定适当的 UI 元素着色,以便获得出色的高对比度体验。
- 对于高对比度主题,应用应使用
行为
- 标题栏在重新定位和调整窗口大小方面可起到重要作用。 标题栏中的所有空白空间或非交互式元素占用的空间(如窗口标题)应可拖动。
- 对没有交互式元素的标题栏的任何部分单击/点按,应显示系统窗口菜单。
- 双击/点按应在最大化窗口和还原窗口之间切换。
图标
设计
- 窗口图标的大小为 16px×16px。
- 将图标放置距离在 LTR 中最左侧的边框或 RTL 中最右侧的边框 16px 的位置。
- 如果存在“后退”按钮,请将窗口图标置于距离“后退”按钮右侧 16px 的位置。
- 窗口图标应在标题栏中垂直居中。 例如,当标题栏高度为 32px 时,顶部和底部边距为 8px。
行为
- 单击/点按图标应显示系统窗口菜单。
- 双击/点按应关闭窗口。
Title
设计
- 将窗口标题放置在距窗口图标或后退按钮 16px 的位置。
- 如果图标或后退按钮都不存在,请将窗口标题放置到距离 LTR 中最左侧的边框,或者在 RTL 中最右侧的边框 16px 的位置。
- 窗口标题应使用 Segoe UI Variable(如果可用)或 Segoe UI 字体。
- 窗口标题应使用“描述文字”样式文本(请参阅 XAML 类型渐变)。
- 窗口标题可以截断,如果窗口宽度小于标题栏元素的长度,则会添加省略号。 图标和描述文字按钮(最小化、最大化和关闭)应始终完全可见。
行为
- 单击/点按图标应显示系统窗口菜单。
- 双击/点按应在最大化窗口和还原窗口之间切换。
- 标题栏中的窗口标题和其他文本元素应响应文本缩放。 这可能需要标题栏的高度增加。
描述文字控件(最小化、最大化、还原、关闭)
如果为应用创建自己的描述文字按钮,请按照以下准则来匹配系统描述文字按钮。
设计
- 将这些图标用于按钮:
- 最小化图标:E921 ChromeMinimize
- 最大化图标:E922 ChromeMaximize
- 还原图标:E923 ChromeRestore
- 关闭图标:E8BB ChromeClose
- 最大化和还原按钮的图标为圆角。
- 标题按钮有完整的出血背板。
- 描述文字按钮对“停放”、“悬停”、“按下”、“活动”和“非活动”状态做出响应。
额外设计模式
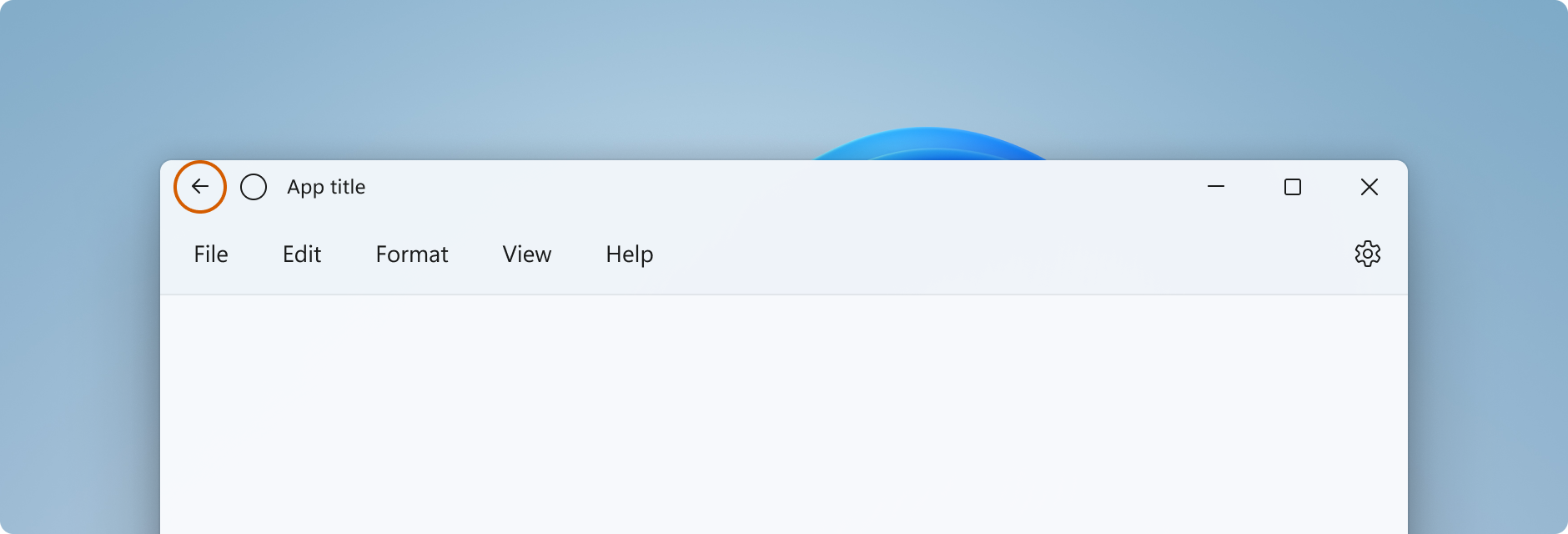
“后退”按钮
设计
建议的后退按钮图标为:E830 ChromeBack
- 如果存在后退按钮,它应放置在应用标题或图标/标题组合(在 LTR 中)的左侧。
- 后退按钮对“停放”、“悬停”、“按下”、“活动”和“非活动”状态做出响应。
- 后退按钮应为 16px×16px,并在标题栏中垂直居中。 按钮应该有一个完整的出血背板。
- 后退按钮应距离 LTR 中最左侧边框或 RTL 中最右侧的边框 16px,以及距离下一个元素的左侧或右侧 16px。

搜索
设计
如果存在全局搜索功能,则应将搜索框添加到标题栏中,窗口内居中。 在包含搜索框时,标题栏的大小增加到 48px。

搜索框需要响应窗口的大小更改。
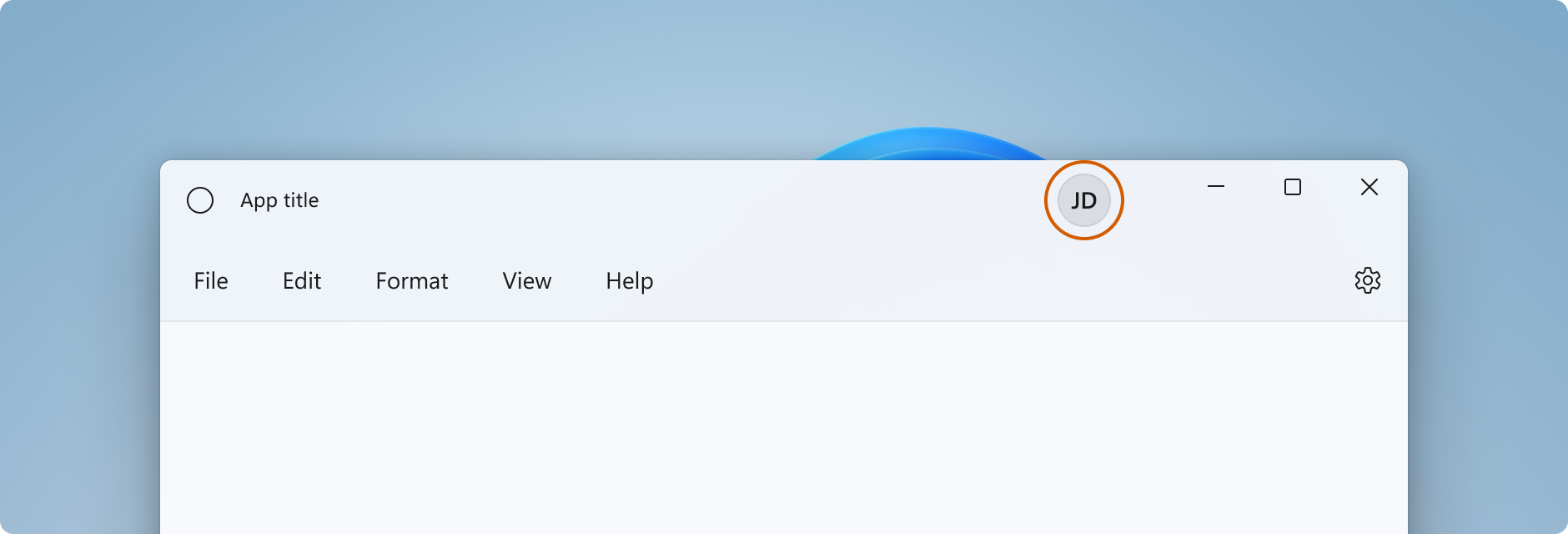
人员
如果存在帐户表示形式,则应将个人图片控件放在描述文字控件的左侧。 包含个人图片时,将标题栏的大小增加到 48px。

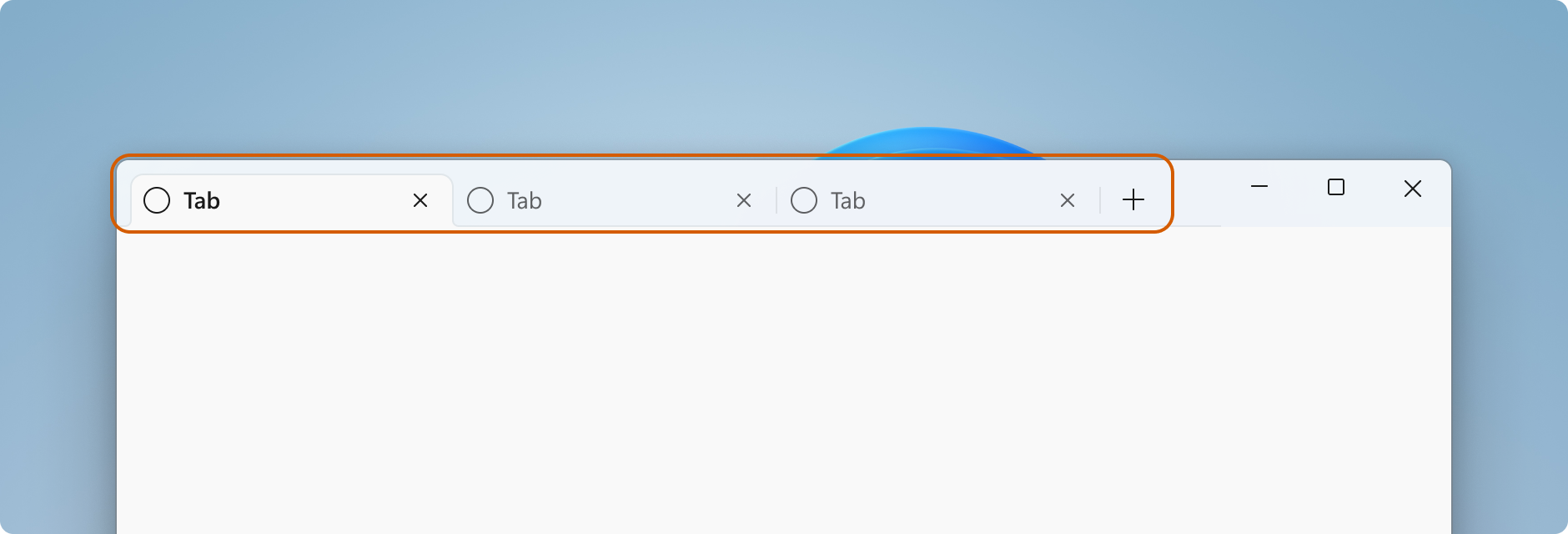
制表符
如果使用选项卡作为应用的主要元素,请使用标题栏空间并保持描述文字控件定位到右侧。

后续步骤
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈
