表单是一组从用户收集和提交数据的控件。 表单通常用于设置页面、调查、创建帐户等。
本文讨论为表单创建 XAML 布局的设计准则。

何时应使用表单?
表单是用于收集彼此明显相关的数据输入的专用页面。 需要从用户显式收集数据时,应使用表单。 你可以为用户创建表单以:
- 登录到帐户
- 注册帐户
- 更改应用设置,例如隐私或显示选项
- 参与调查
- 购买商品
- 提供反馈
表单类型
在考虑如何提交和显示用户输入时,有两种类型的表单:
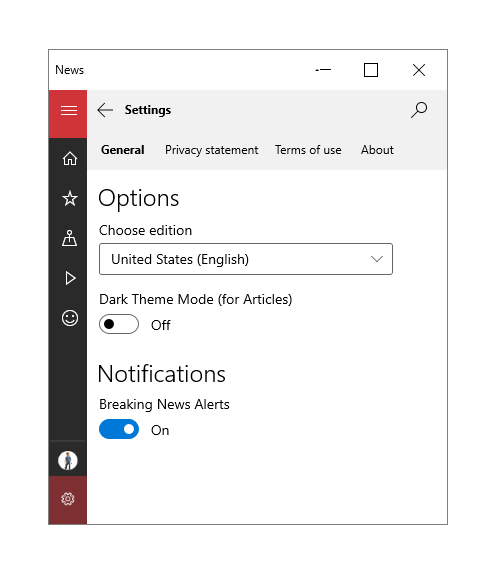
1. 即时更新

如果希望用户立即看到更改窗体中值的结果,请使用即时更新窗体。 例如,在设置页面中,将显示当前所选内容,并立即应用对所选内容所做的任何更改。 若要确认应用中的更改,需要向每个输入控件 添加事件处理程序 。 如果用户更改了输入控件,则你的应用可以做出适当的响应。
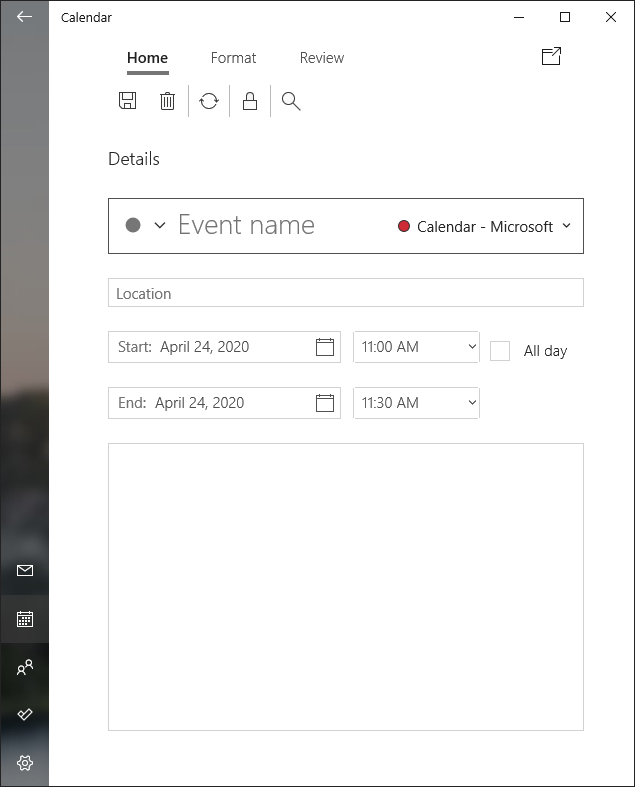
2. 使用按钮提交
其他类型的表单允许用户选择何时通过单击按钮提交数据。

这种类型的表单为用户提供响应的灵活性。 通常,这种类型的表单包含更多自由形式的输入字段,从而接收更多响应。 为确保提交时有效的用户输入和格式正确的数据,请考虑以下建议:
- 通过使用正确的控件(例如,使用 CalendarDatePicker 而不是 TextBox)来防止提交无效信息。 请参见在下文的“输入控件”部分中选择窗体中适当输入控件的更多信息。
- 使用 TextBox 控件时,向用户提供 包含 PlaceholderText 属性的所需输入格式的提示。
- 向用户提供相应的屏幕键盘,方法是使用 InputScope 属性声明控件的预期输入。
- 请在标签中用星号 * 标记必填输入字段。
- 禁用提交按钮,直到填写所有必需的信息。
- 如果提交时数据无效,请使用突出显示的字段或边框标记输入无效的控件,并要求用户重新提交表单。
- 对于其他错误(例如网络连接失败),请确保向用户显示适当的错误消息。
版式
为了方便用户体验并确保用户能够输入正确的输入,请考虑以下用于设计表单布局的建议。
标签
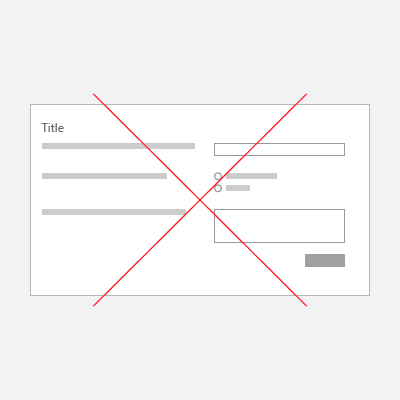
标签 应左对齐,并放置在输入控件上方。 许多控件都有一个内置的 Header 属性来显示标签。 对于没有 Header 属性或标记控件组的控件,可以改用 TextBlock 。
若要 设计辅助功能,请标记所有单独控件和控件组,以便为用户和屏幕阅读器提供清晰性。
对于字体样式,请使用默认 的 Windows 类型渐变。 用于 TitleTextBlockStyle 页面标题、 SubtitleTextBlockStyle 组标题和 BodyTextBlockStyle 控件标签。
| 务必 | 不要 |
|---|---|

|

|
Spacing
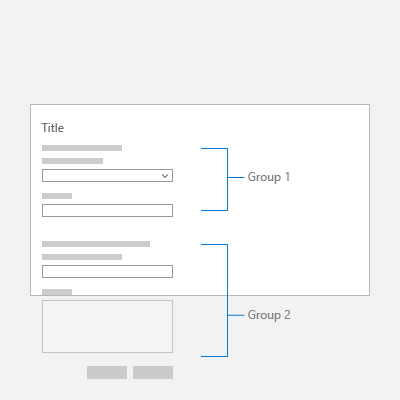
若要以视觉方式将控件组彼此分开,请使用 对齐、边距和填充。 单个输入控件的高度为 80px,应分隔 24px。 输入控件组应分隔 48px。

列
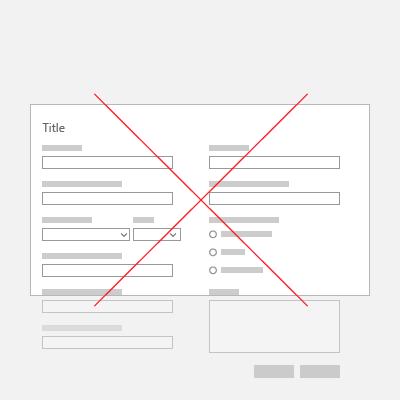
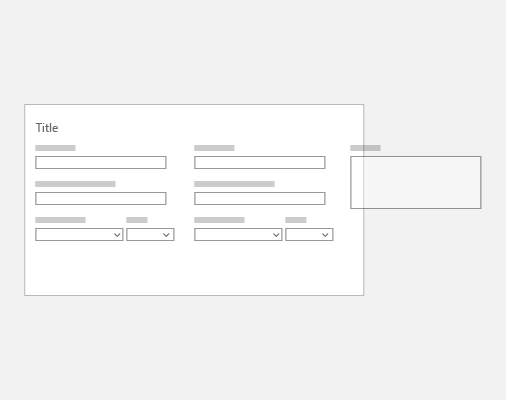
创建列可以减少窗体中不必要的空白,尤其是屏幕大小较大时。 但是,如果要创建多列窗体,列数应取决于页面上的输入控件数和应用窗口的屏幕大小。 请考虑为表单创建多个页面,以避免使用过多的输入控件使屏幕杂乱。
| 务必 | 不要 |
|---|---|

|

|

|
响应性强的布局
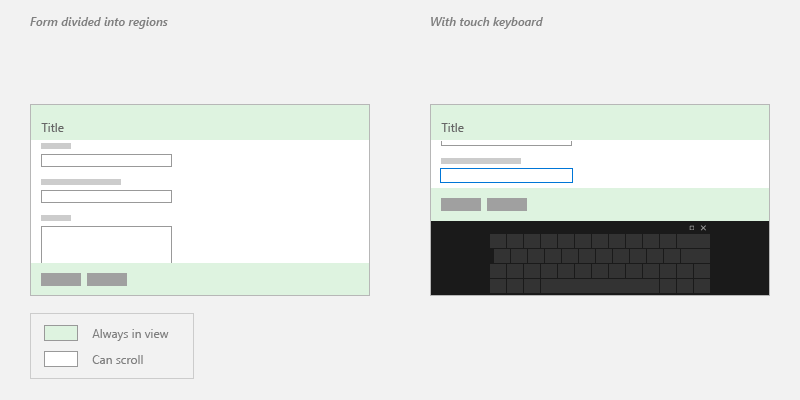
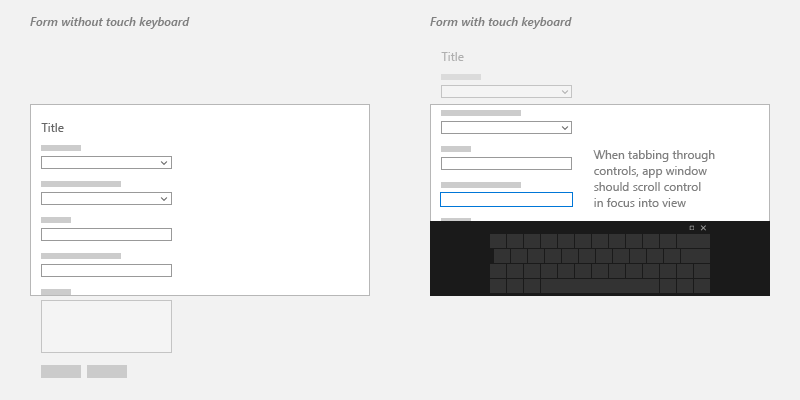
窗体应随着屏幕或窗口大小的变化而调整大小,因此用户不会忽略任何输入字段。 有关详细信息,请参阅 响应式设计技术。 例如,无论屏幕大小如何,你可能都希望窗体的特定区域始终可以被看到。

制表位
用户可以使用键盘通过 Tab 键停留点来导航控件。 默认情况下,控件的 Tab 键顺序反映它们在 XAML 中创建的顺序。 若要替代默认行为,请更改控件的 IsTabStop 或 TabIndex 属性。

输入控件
输入控件是允许用户将信息输入表单的 UI 元素。 下面列出了可添加到窗体的一些常见控件,以及有关何时使用这些控件的信息。
文本输入
| 控件 | Use | Example |
|---|---|---|
| 文本框 | 捕捉一行或多行的文本 | 名称、自由形式响应或反馈 |
| 密码框 | 通过隐藏字符来收集私有数据 | 密码、社会保障号码(SSN)、PIN、信用卡信息 |
| 自动建议框 | 在用户键入时,向用户显示来自相应数据集的建议列表 | 数据库搜索,邮件到:行,以前的查询 |
| 富文本编辑框 | 使用格式化文本、超链接和图像编辑文本文件 | 在应用中上传文件、预览和编辑 |
选择
| 控件 | Use | Example |
|---|---|---|
| CheckBox | 选择或取消选择一个或多个操作项 | 同意条款和条件,添加可选项目,选择所有适用项 |
| RadioButton | 从两个或多个选项中选择一个选项 | 选择类型、运输方式等。 |
| ToggleSwitch | 选择两个互斥选项之一 | 开/关 |
注意:如果有五个或更多选择项,请使用列表控件。
Lists
| 控件 | Use | Example |
|---|---|---|
| ComboBox | 从精简状态开始并展开以显示可选择项目列表 | 从长列表中进行选择,例如州或国家/地区 |
| ListView | 对项目进行分类并分配组标题、拖放项目、整理内容和重新排序项目 | 排名选项 |
| GridView | 排列和浏览基于图像的集合 | 选取照片、颜色、显示主题 |
数值输入
| 控件 | Use | Example |
|---|---|---|
| 滑块 | 从连续数值范围中选择一个数字 | 百分比、音量、播放速度 |
| 评级 | 给出星级评分 | 客户反馈 |
日期和时间
| 控件 | Use |
|---|---|
| CalendarView | 从始终可见的日历中选择单个日期或日期范围 |
| CalendarDatePicker | 从上下文日历中选择单个日期 |
| DatePicker | 当上下文信息不重要时,选择一个本地化的日期 |
| TimePicker | 选取单个时间值 |
附加控件
有关 UWP 控件的完整列表,请参阅 按函数列出的控件索引。
有关更复杂的自定义 UI 控件,请查看 Telerik、 SyncFusion、 DevExpress、 Infragistics、 ComponentOne 和 ActiPro 等公司提供的资源。
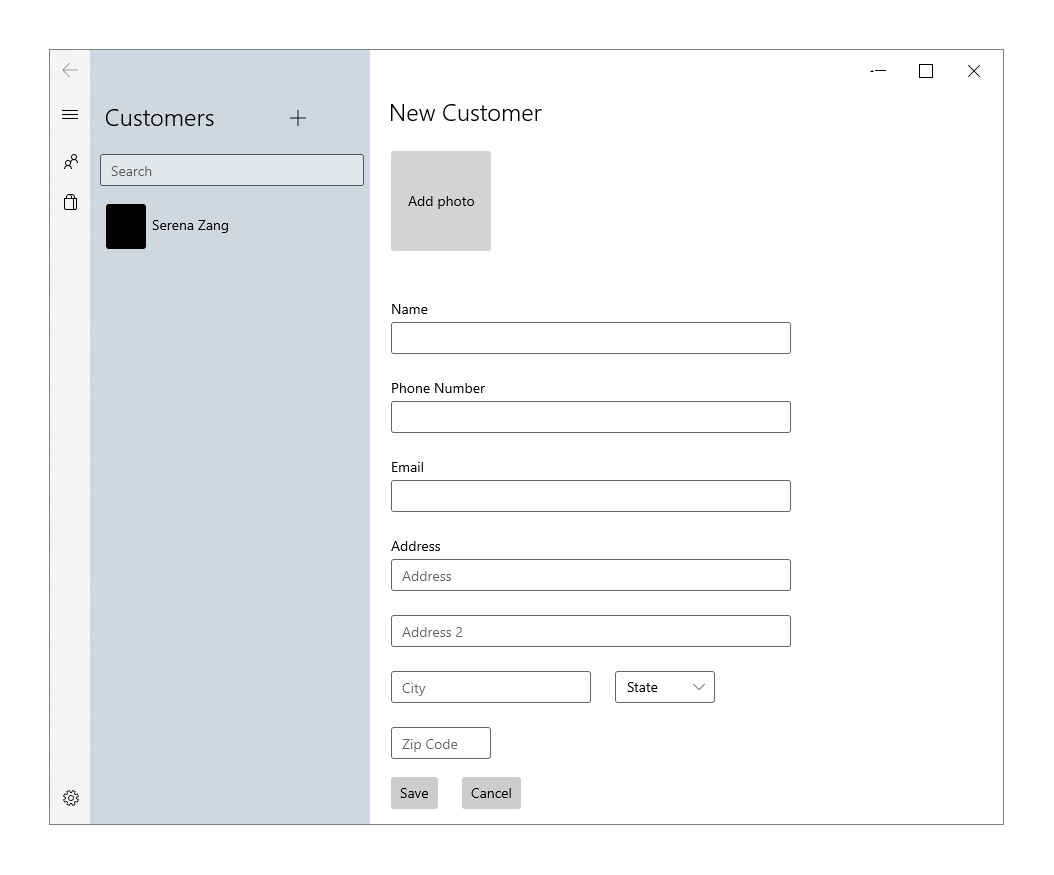
一列表单示例
此示例使用 Acrylic 列表/详细信息列表视图 和 NavigationView 控件。

<StackPanel>
<TextBlock Text="New Customer" Style="{StaticResource TitleTextBlockStyle}"/>
<Button Height="100" Width="100" Background="LightGray" Content="Add photo" Margin="0,24" Click="AddPhotoButton_Click"/>
<TextBox x:Name="Name" Header= "Name" Margin="0,24,0,0" MaxLength="32" Width="400" HorizontalAlignment="Left" InputScope="PersonalFullName"/>
<TextBox x:Name="PhoneNumber" Header="Phone Number" Margin="0,24,0,0" MaxLength="15" Width="400" HorizontalAlignment="Left" InputScope="TelephoneNumber" />
<TextBox x:Name="Email" Header="Email" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="EmailNameOrAddress" />
<TextBox x:Name="Address" Header="Address" PlaceholderText="Address" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="EmailNameOrAddress" />
<TextBox x:Name="Address2" Margin="0,24,0,0" PlaceholderText="Address 2" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="EmailNameOrAddress" />
<RelativePanel>
<TextBox x:Name="City" PlaceholderText="City" Margin="0,24,0,0" MaxLength="50" Width="200" HorizontalAlignment="Left" InputScope="EmailNameOrAddress" />
<ComboBox x:Name="State" PlaceholderText="State" Margin="24,24,0,0" Width="100" RelativePanel.RightOf="City">
<x:String>WA</x:String>
</ComboBox>
</RelativePanel>
<TextBox x:Name="ZipCode" PlaceholderText="Zip Code" Margin="0,24,0,0" MaxLength="6" Width="100" HorizontalAlignment="Left" InputScope="Number" />
<StackPanel Orientation="Horizontal">
<Button Content="Save" Margin="0,24" Click="SaveButton_Click"/>
<Button Content="Cancel" Margin="24" Click="CancelButton_Click"/>
</StackPanel>
</StackPanel>
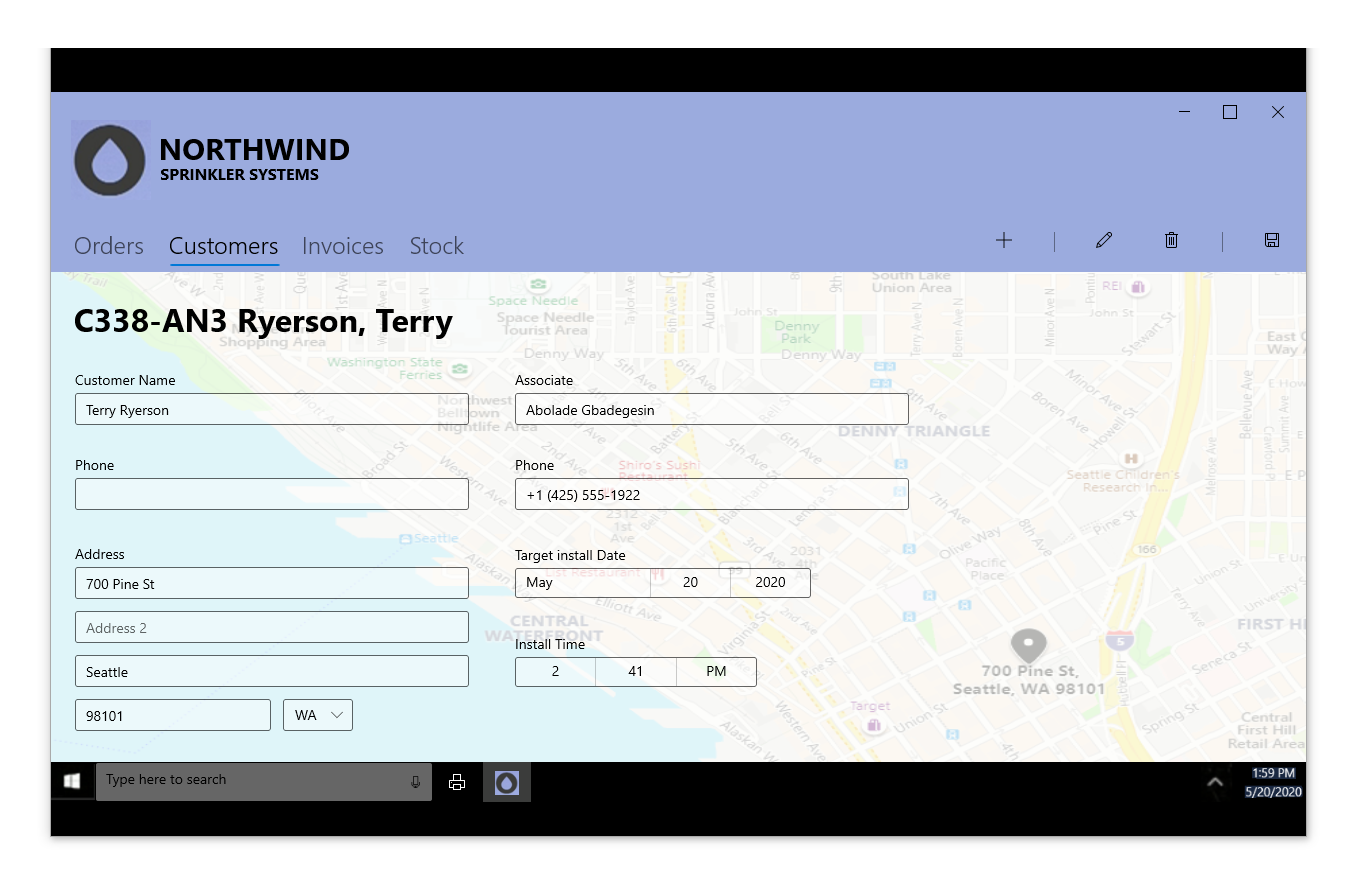
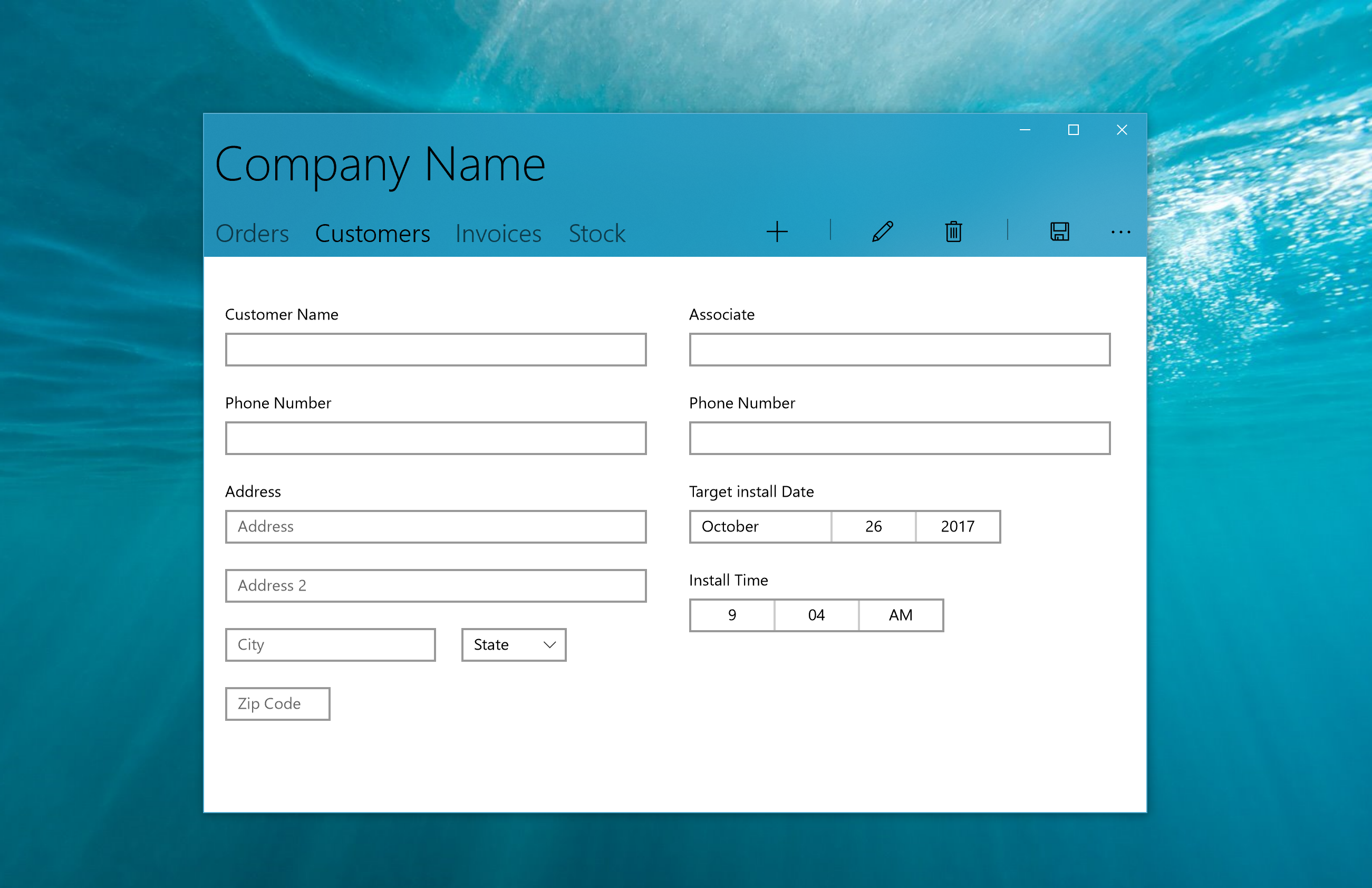
两列表单示例
此示例除了输入控件外,还使用 Pivot 控件、 亚克力 背景和 CommandBar 。

<Grid>
<Pivot Background="{ThemeResource SystemControlAccentAcrylicWindowAccentMediumHighBrush}" >
<Pivot.TitleTemplate>
<DataTemplate>
<Grid>
<TextBlock Text="Company Name" Style="{ThemeResource HeaderTextBlockStyle}"/>
</Grid>
</DataTemplate>
</Pivot.TitleTemplate>
<PivotItem Header="Orders" Margin="0"/>
<PivotItem Header="Customers" Margin="0">
<!--Form Example-->
<Grid Background="White">
<RelativePanel>
<StackPanel x:Name="Customer" Margin="20">
<TextBox x:Name="CustomerName" Header= "Customer Name" Margin="0,24,0,0" MaxLength="320" Width="400" HorizontalAlignment="Left" InputScope="PersonalFullName"/>
<TextBox x:Name="CustomerPhoneNumber" Header="Phone Number" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="TelephoneNumber" />
<TextBox x:Name="Address" Header="Address" PlaceholderText="Address" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="AlphanumericFullWidth" />
<TextBox x:Name="Address2" Margin="0,24,0,0" PlaceholderText="Address 2" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="AlphanumericFullWidth" />
<RelativePanel>
<TextBox x:Name="City" PlaceholderText="City" Margin="0,24,0,0" MaxLength="50" Width="200" HorizontalAlignment="Left" InputScope="Text" />
<ComboBox x:Name="State" PlaceholderText="State" Margin="24,24,0,0" Width="100" RelativePanel.RightOf="City">
<x:String>WA</x:String>
</ComboBox>
</RelativePanel>
<TextBox x:Name="ZipCode" PlaceholderText="Zip Code" Margin="0,24,0,0" MaxLength="6" Width="100" HorizontalAlignment="Left" InputScope="Number" />
</StackPanel>
<StackPanel x:Name="Associate" Margin="20" RelativePanel.RightOf="Customer">
<TextBox x:Name="AssociateName" Header= "Associate" Margin="0,24,0,0" MaxLength="320" Width="400" HorizontalAlignment="Left" InputScope="PersonalFullName"/>
<TextBox x:Name="AssociatePhoneNumber" Header="Phone Number" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="TelephoneNumber" />
<DatePicker x:Name="TargetInstallDate" Header="Target install Date" HorizontalAlignment="Left" Margin="0,24,0,0"></DatePicker>
<TimePicker x:Name="InstallTime" Header="Install Time" HorizontalAlignment="Left" Margin="0,24,0,0"></TimePicker>
</StackPanel>
</RelativePanel>
</Grid>
</PivotItem>
<PivotItem Header="Invoices"/>
<PivotItem Header="Stock"/>
<Pivot.RightHeader>
<CommandBar OverflowButtonVisibility="Collapsed" Background="Transparent">
<AppBarButton Icon="Add"/>
<AppBarSeparator/>
<AppBarButton Icon="Edit" />
<AppBarButton Icon="Delete"/>
<AppBarSeparator/>
<AppBarButton Icon="Save"/>
</CommandBar>
</Pivot.RightHeader>
</Pivot>
</Grid>
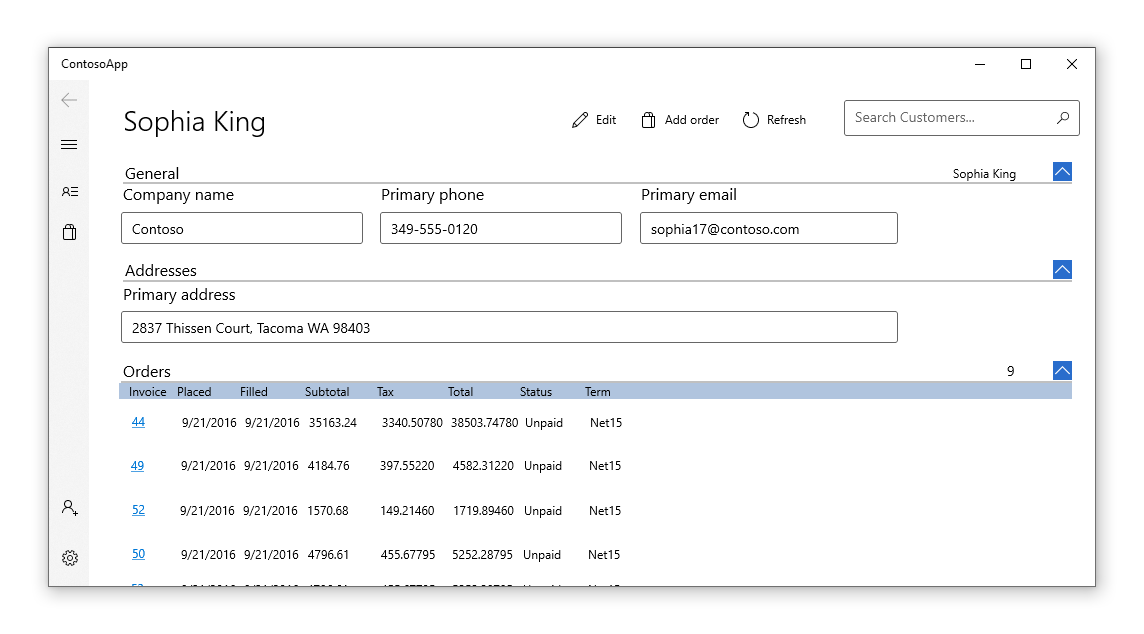
客户订单数据库示例
 若要了解如何将表单输入连接到 Azure 数据库并查看完全实现的表单,请参阅 “客户订单数据库” 应用示例。
若要了解如何将表单输入连接到 Azure 数据库并查看完全实现的表单,请参阅 “客户订单数据库” 应用示例。
