集合和列表都指的是一起显示的多个相关数据项的表示形式。 集合可以由不同的集合控件(也可称为集合视图)通过多种方式来表示。 集合控件显示并启用与基于集合的内容(例如联系人列表、日期列表、图像集合等)的交互。
重要 API:ItemsView、ListView 类、GridView 类、FlipView 类、TreeView 类、ItemsRepeater 类
本文介绍的控件包括:
| 控件 | 主要用途 |
|---|---|
| ItemsView | 使用灵活的布局系统显示集合 |
| ListView | 显示以文本为主的内容集合 |
| GridView | 显示以图像为主的内容集合 |
| 翻转视图 | 显示以图像为主的内容集合,这些集合要求一次刚好聚焦一个项 |
| 树视图 | 按特定层次结构显示以文字为主的内容集合 |
| ItemsRepeater | 作为可自定义的构建基块,用于创建自定义集合控件 |
下面为每种控件提供了设计指南、功能和示例。
这些控件(ItemsRepeater 除外)都提供内置的样式设置和交互。 但是,若要进一步自定义集合视图以及其中的项的视觉外观,需使用 DataTemplate。 若要详细了解数据模板以及如何自定义集合视图的外观,可参阅项目容器和模板页。
这些控件(ItemsRepeater 除外)都还有内置的行为,允许选择单个或多个项。 请参阅 Selection modes overview(选择模式概述)以了解详细信息。
本文未介绍的方案之一是在表中显示集合,或跨多个列显示集合。 如果希望以这种格式显示集合,请考虑使用 Windows 社区工具包中的 DataGrid 控件。
例子
| WinUI 2 画廊 | |
|---|---|
|
|
如果已安装“WinUI 2 库”应用,请查看实际操作中的 ListView、GridView、FlipView、TreeView 和 ItemsRepeater。 |
项目视图
可以使用项视图在各种灵活的布局中显示以文本或图像为主的数据项,这些布局可在运行时交换。
这是正确的控制吗?
使用项目视图可执行以下操作:
- 显示一个主要由基于文本的项组成的集合,集合中的所有项应该有相同的视觉和交互行为。
- 显示一个内容集合,其中的每个项的焦点是一个图像,且每个项应该有相同的视觉和交互行为。
- 显示内容库。
- 囊括各种用例,包括以下常见用例:
- 创建联系人列表。
- 店面类型的用户界面(例如,浏览应用、歌曲、产品)
- 交互式照片库
例子
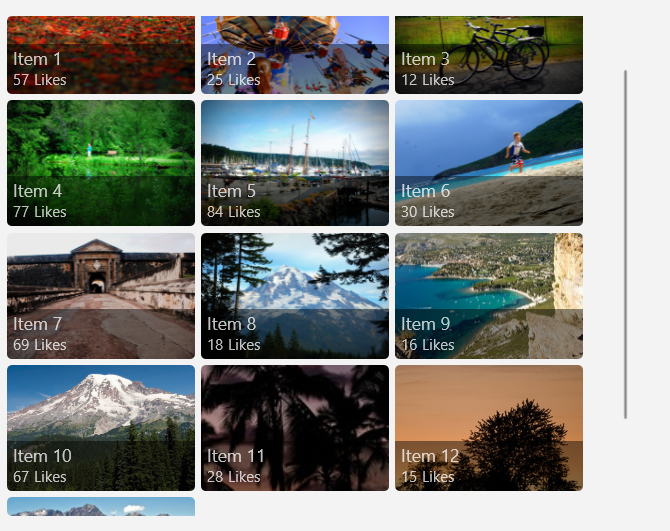
下面是以统一网格布局显示照片集合的项目视图。

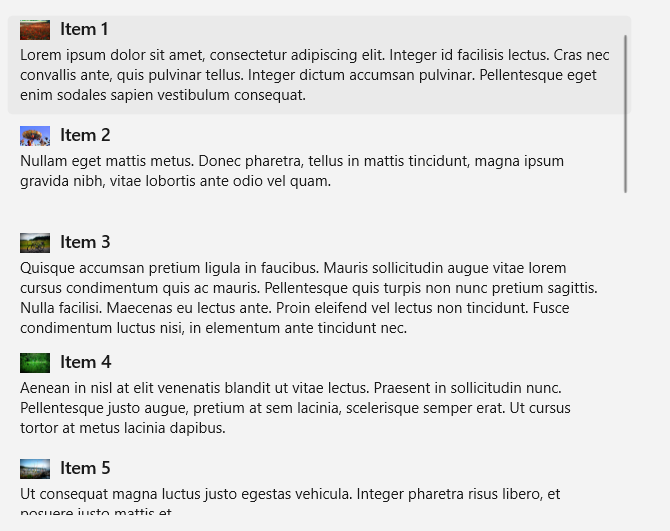
这是以堆栈布局显示的同一集合。 在此,我们需要关注的是文本而不是照片。

相关文章
| 主题 | Description |
|---|---|
| 项目视图 | 了解在应用中使用项视图的基础知识。 |
| 项目容器和模板 | 在列表或网格中显示的项可能在应用的整体外观中扮演重要的角色。 可以通过修改控件模板和数据模板来自定义集合项的外观,使应用拥有精美的外观。 |
“列表”视图
列表视图用于表示以文字为主的项,这些项通常采用单列垂直堆叠布局。 借助列表视图,你可以对项进行分类并为之分配组标头,还可以拖放项、规划内容以及重新对项进行排序。
这是正确的控制吗?
使用列表视图可执行以下操作:
- 显示一个主要由基于文本的项组成的集合,集合中的所有项应该有相同的视觉和交互行为。
- 表示单个或已分类的内容集合。
- 囊括各种用例,包括以下常见用例:
- 创建消息或消息日志的列表。
- 创建联系人列表。
- 在列表/细节模式下创建列表窗格。 列表/细节模式常用于电子邮件应用中,其中一个窗格具有一个包含可选项的列表,而另一个窗格(细节)具有一个包含选定项的详细视图。
注释
如需在可滚动视图(例如 ScrollViewer 或 ListView)中处理 UIElement 的指针事件,必须调用 UIElement.CancelDirectmanipulation 以在该视图中显式禁止支持对元素执行操作事件。 若要在该视图中重新启用操作事件,请调用 UIElement.TryStartDirectManipulation。
例子
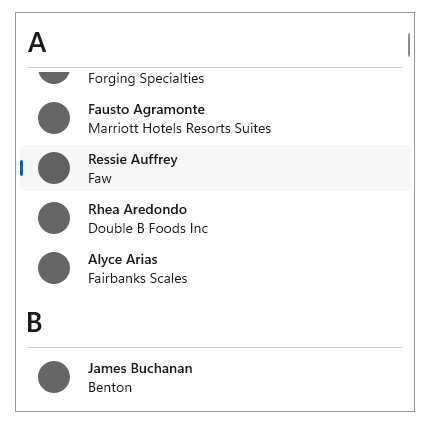
下面是一个简单的列表视图。此视图显示一个联系人列表,并按字母顺序对数据项分组。 也可自定义组标头(在此示例中为字母表的每个字母),使之保持“粘滞性”。例如,在滚动时,它们会始终显示在 ListView 顶部。

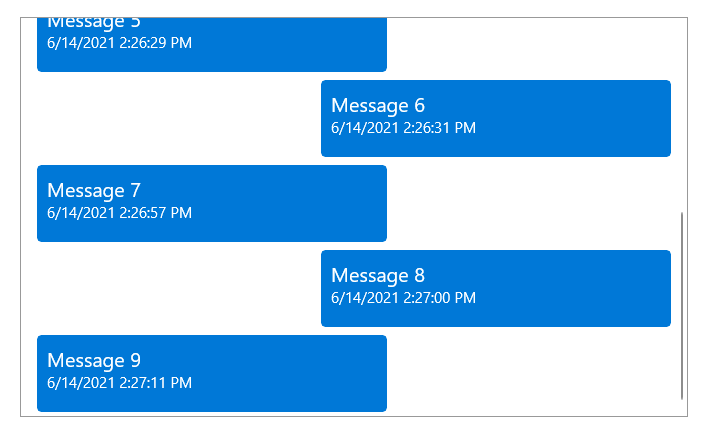
下面是一个反转的用于显示消息日志的 ListView,最新的消息显示在底部。 ListView 反转时,会通过内置的动画将项显示在屏幕底部。

相关文章
| 主题 | Description |
|---|---|
| 列表视图和网格视图 | 了解在应用中使用列表视图或网格视图的基础知识。 |
| 项目容器和模板 | 在列表或网格视图中显示的项可能在应用的整体外观中扮演重要的角色。 可以通过修改控件模板和数据模板来自定义集合项的外观,使应用拥有精美的外观。 |
| 列表视图项模板 | 使用这些 ListView 的示例项模板可获得常见应用类型的外观。 |
| 倒排列表 | 反转列表在底部添加新项,例如在聊天应用中。 按此文的指南操作,在应用中使用反转列表。 |
| 下拉刷新 | 下拉刷新机制允许用户使用触控来下拉数据列表,以便检索更多数据。 按此文的要求在列表视图中实现下拉刷新。 |
| 嵌套 UI | 嵌套 UI 是公开包含在容器内的可操作控件的用户界面 (UI),并且用户同样可以对该容器执行操作。 例如,你可能有包含一个按钮的列表视图项,并且用户可以选择该列表项,或按嵌套在其中的按钮。 按照这些最佳做法为用户提供最佳的嵌套 UI 体验。 |
网格视图
网格视图适用于排列和浏览基于图像的内容集合。 网格视图布局沿垂直方向滚动,而沿水平方向平移。 项采用自动换行布局,按从左到右、从上到下的阅读顺序显示。
这是正确的控制吗?
使用网格视图可执行以下操作:
- 显示一个内容集合,其中的每个项的焦点是一个图像,且每个项应该有相同的视觉和交互行为。
- 显示内容库。
- 设置与语义式缩放相关联的两个内容视图的格式。
- 囊括各种用例,包括以下常见用例:
- 店面类型的用户界面(例如,浏览应用、歌曲、产品)
- 交互式照片库
注释
如需在可滚动视图(例如 ScrollViewer 或 ListView)中处理 UIElement 的指针事件,必须调用 UIElement.CancelDirectmanipulation() 以在该视图中显式禁止支持对元素执行操作事件。 若要在该视图中重新启用操作事件,请调用 UIElement.TryStartDirectManipulation()。
例子
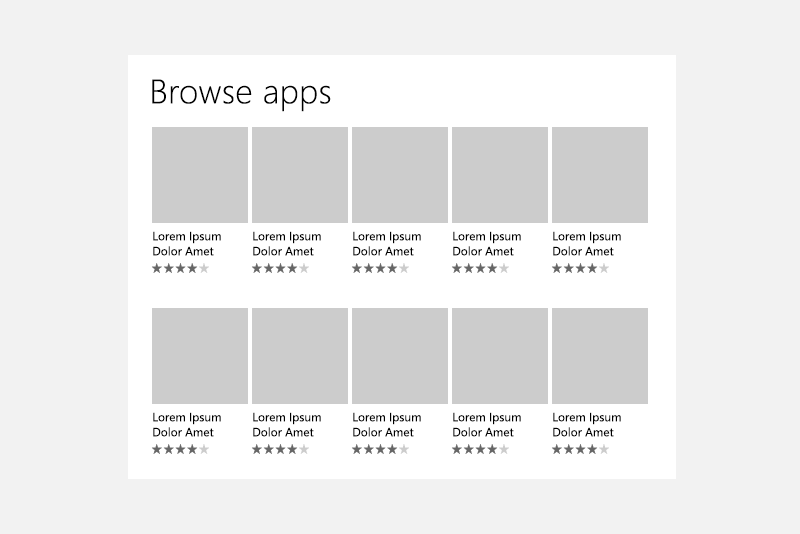
本示例显示了一个典型的网格视图布局,在该示例中用于浏览应用。 网格视图项的元数据通常限制为几行文本和某一项分级。

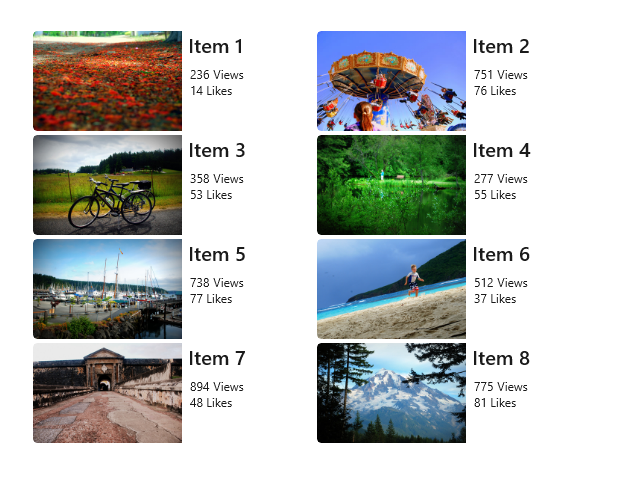
对于常用于显示图片和视频等媒体的内容库而言,网格视图为理想之选。 在内容库中,用户希望能够通过点击项来激活操作。

相关文章
| 主题 | Description |
|---|---|
| 列表视图和网格视图 | 了解在应用中使用列表视图或网格视图的基础知识。 |
| 项目容器和模板 | 在列表或网格视图中显示的项可能在应用的整体外观中扮演重要的角色。 可以通过修改控件模板和数据模板来自定义集合项的外观,使应用拥有精美的外观。 |
| 网格视图项模板 | 使用这些 ListView 的示例项模板可获得常见应用类型的外观。 |
| 嵌套 UI | 嵌套 UI 是公开包含在容器内的可操作控件的用户界面 (UI),并且用户同样可以对该容器执行操作。 例如,你可能有包含一个按钮的列表视图项,并且用户可以选择该列表项,或按嵌套在其中的按钮。 按照这些最佳做法为用户提供最佳的嵌套 UI 体验。 |
翻转视图
翻转视图适用于浏览基于图像的内容集合,具体说来就是要求一次只显示一个图像的情况。 翻转视图允许用户移动或“翻转”集合项(不管是以垂直方式还是以水平方式),在用户进行交互后一次显示一个项。
这是正确的控制吗?
使用翻转视图可执行以下操作:
- 显示小到中型集合(少于 25 个项),集合中的图像没有元数据或元数据很少。
- 一次显示一个项,允许最终用户随意翻转这些项。
- 囊括各种用例,包括以下常见用例:
- 照片库
- 产品库或展示
例子
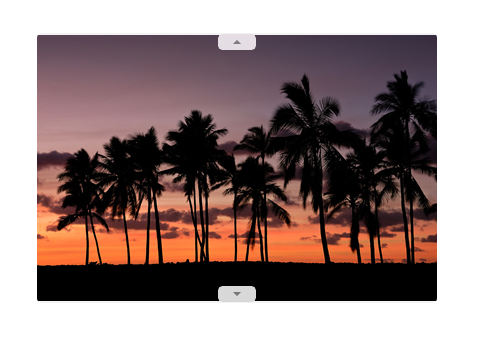
以下两个示例显示的 FlipView 分别为水平翻转和垂直翻转。


相关文章
| 主题 | Description |
|---|---|
| 翻转视图 | 了解在应用中使用翻转视图以及在翻转视图中自定义项的外观的基本知识。 |
树视图
树视图适用于显示基于文本的集合,此类集合有需要展示的重要层次结构。 树视图项可折叠/可展开,显示在视觉层次结构中,可以补充图标,并且可以在树视图之间拖放。 树视图允许 N 级嵌套。
这是正确的控制吗?
使用树视图可执行以下操作:
- 显示嵌套项的集合,这些项的上下文和含义取决于某个层次结构或特定的组织链。
- 囊括各种用例,包括以下常见用例:
- 文件浏览器
- 公司组织结构图
例子
下面是树视图的示例。此树视图表示一个文件资源管理器,显示多个不同的带图标的嵌套项。
![]()
相关文章
| 主题 | Description |
|---|---|
| 树视图 | 了解在应用中使用树视图以及在树视图中自定义项的外观和交互行为的基本知识。 |
ItemsRepeater
ItemsRepeater 不同于此页上显示的其他集合控件,因为它不提供任何现成的样式设置或交互。也就是说,如果将它直接置于页面上,则不会定义任何属性。 ItemsRepeater 更像是一个构建基块,可供开发人员用来创建自己的自定义集合控件,具体说来就是那种不能使用本文中的其他控件实现的控件。 ItemsRepeater 是一种数据驱动型高性能面板,可以按具体需要定制。
小窍门
ItemsView 控件基于 ItemsRepeater 构建,提供 ItemsRepeater 的诸多优势,而无需创建自己的自定义集合控件。
这是正确的控制吗?
在以下情况下使用 ItemsRepeater:
- 已构思具体的用户界面和用户体验,但该界面和体验无法使用现有的集合控件来实现。
- 已经有适用于项的现有数据源(例如从 Internet 拉取的数据、数据库,或者代码隐藏中预先存在的集合)。
例子
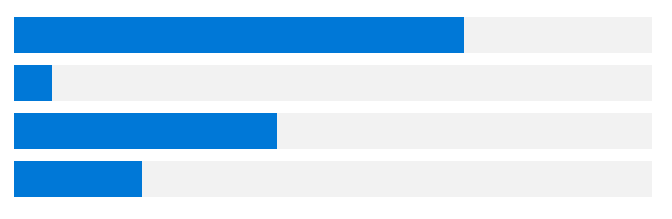
下面的三个示例都是 ItemsRepeater 控件,这些控件绑定到同一数据源(数字集合)。 该数字集合以三种方式表示,下面的每个 ItemsRepeater 使用不同的自定义 Layout 和不同的自定义 ItemTemplate。



相关文章
| 主题 | Description |
|---|---|
| ItemsRepeater | 了解在应用中使用 ItemsRepeater 以及为集合视图实现所有必需的交互和可视化组件的基本知识。 |
全球化和本地化清单
- 换行:允许列表标签占两行。
- 水平扩展:确保字段可以适应文本扩展,并且可以滚动。
- 垂直间距:对垂直间距使用非拉丁字符,确保非拉丁脚本能够正确显示。
获取示例代码
- WinUI 库示例 - 以交互式格式查看所有 XAML 控件。
相关文章
设计和 UX 指南
API 参考
