PipsPager 控件可帮助用户使用可配置的标志符号集合在线性分页内容中进行导航,其中每个标志符号在无限制范围内都代表一个“页面”。 标志符号突出显示当前页面,并指明前面页面和后面页面的可用性。 该控件依赖于当前上下文,并且不支持显式页码编号或非线性组织。
什么是 pip?
Pip 表示一个数值单位,通常以点的形式呈现。 但是,可以对其进行自定义以使用其他字形(如短划线或方形)。
默认情况下,PipsPager 控件中的每个实心点都表示内容布局中的一个页面。 用户可以选择一个点来导航到内容中的相应页。
这是正确的控件吗?
可以将 PipsPager 用于以线性结构组织的内容、没有显式编号的内容或需要基于字形表示编号页的内容。
此 UI 通常用于应用(如照片查看器)和应用列表,其中的显示空间是有限的,而潜在页面数是无限的。
建议
- PipsPager 的常见 UI 模式包括照片查看器、应用列表、旋转木马以及显示空间有限的布局。
- 对于手柄输入的优化经验,建议不要将 UI 直接放置在水平 PipsPager 的左侧或右侧,或将其置于垂直方向 PipsPager 的上方或下方。
- 对于触控输入的优化体验,建议将 PipsPager 与视图控件(如 FlipView)集成,以利用触控的内容分页优势(用户也可以使用触控来选择单个 pip)。
创建 PipsPager
- 重要 API:PipsPager 类
WinUI 3 库应用包括大多数 WinUI 3 控件、特性和功能的交互式示例。 通过 Microsoft Store 获取应用,或在 GitHub 上获取源代码
默认 PipsPager 由五个可见 pip 组成,它们可以水平(默认)或垂直定向。
PipsPager 还支持导航按钮(“前一页,“下一页”)来移动到递增的相邻页。 默认情况下,导航按钮处于折叠状态,并且不会占用布局空间。
不支持在第一项和最后一项之间进行换行。

<PipsPager x:Name="DefaultPipsPager" />
带有导航按钮的水平 PipsPager
用户可以使用导航按钮(“上一页”,“下一页”)转到递增的相邻页面。
默认情况下,导航按钮处于折叠状态。 可以通过 PreviousButtonVisibility 和 NextButtonVisibility 属性控制此行为。
这些属性的可能值为:
- Collapsed:该按钮对用户不可见,且不会占用布局空间。 (默认值)
- Visible:按钮可见且已启用。 当 PipsPager 处于内容的最小或最大范围时,会自动隐藏每个按钮。 例如,如果当前页是第一页,则隐藏“上一页”按钮;如果当前页是最后一页,则隐藏“下一页”按钮。 隐藏后,该按钮不可见,但会占用布局空间。
- VisibleOnPointerOver:该行为与 Visible 相同,不同之处在于,仅当用户将指针光标悬停在 PipsPager UI 上或用户在 PipsPager 上设置键盘焦点时才显示按钮。

<PipsPager x:Name="VisibleButtonPipsPager"
NumberOfPages="5"
PreviousButtonVisibility="Visible"
NextButtonVisibility="Visible" />
指针悬停时显示导航按钮的垂直 PipsPager
PipsPager 可以垂直定向,无更改行为或交互体验。
顶部按钮对应于第一个按钮,底部按钮对应于水平视图中的最后一个按钮。
下面的示例演示了导航按钮的 VisibleOnPointerOver 设置。

<PipsPager x:Name="VerticalPipsPager"
NumberOfPages="5"
Orientation="Vertical"
PreviousButtonVisibility="VisibleOnPointerOver"
NextButtonVisibility="VisibleOnPointerOver" />
滚动 pip
如果内容包含大量页面 (NumberOfPages),则可以使用 MaxVisiblePips 属性设置可见的交互式 pip 的数目。
如果 NumberOfPages 的值大于 MaxVisiblePips 的值,则 pip 将自动滚动,以便在控件中居中选定页面。 如果 NumberOfPages 等于或小于 MaxVisiblePips,则不会发生滚动,并且显示的 pip 数与 NumberOfPages 的值相同。
如果 MaxVisiblePips 的值大于可用的布局空间,则会剪裁显示的 pip。 显示的 pip 数是 MaxVisiblePips 和 NumberOfPages 中较小的一个。
默认情况下,最多可以看到 5 个 pip。

<PipsPager x:Name="ScrollingPipsPager"
NumberOfPages="20"
MaxVisiblePips="10" />
将 PipsPager 与集合控件集成

PipsPager 通常与集合控件结合使用。
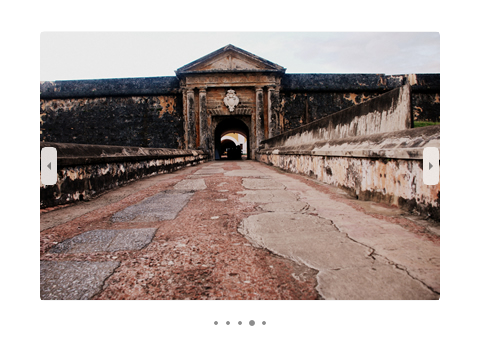
下面的示例演示如何将 PipsPager 与 FlipView 绑定,并提供另一种导航内容和指示当前页的方法。
注意
要仅使用 PipsPager 作为页面指示器并禁用用户交互,请在控件中将控件的 IsEnabled 属性设置为 false。
<StackPanel>
<FlipView x:Name="Gallery" MaxWidth="400" Height="270" ItemsSource="{x:Bind Pictures}">
<FlipView.ItemTemplate>
<DataTemplate x:DataType="x:String">
<Image Source="{x:Bind Mode=OneWay}"/>
</DataTemplate>
</FlipView.ItemTemplate>
</FlipView>
<!-- The SelectedPageIndex is bound to the FlipView to keep the two in sync -->
<PipsPager x:Name="FlipViewPipsPager"
HorizontalAlignment="Center"
Margin="0, 10, 0, 0"
NumberOfPages="{x:Bind Pictures.Count}"
SelectedPageIndex="{x:Bind Path=Gallery.SelectedIndex, Mode=TwoWay}" />
</StackPanel>
Pip 和导航按钮自定义
可以通过 PreviousButtonStyle、NextButtonStyle、SelectedPipStyle 和 NormalPipStyle 属性自定义导航按钮和 pip。
如果通过 PreviousButtonStyle 或 NextButtonStyle 属性设置可见性,则这些设置将分别优先于 PreviousButtonVisibility 或 NextButtonVisibility 属性(除非它们设置为 Collapsed 的 PipsPagerButtonVisibility 值)。

<Page.Resources>
<Style x:Key="NavButtonBaseStyle" TargetType="Button" BasedOn="{StaticResource PipsPagerNavigationButtonBaseStyle}">
<Setter Property="Width" Value="30" />
<Setter Property="Height" Value="30" />
<Setter Property="FontSize" Value="12" />
</Style>
<Style x:Key="PreviousButtonStyle" BasedOn="{StaticResource NavButtonBaseStyle}" TargetType="Button">
<Setter Property="Content" Value="" />
</Style>
<Style x:Key="NextButtonStyle" BasedOn="{StaticResource NavButtonBaseStyle}" TargetType="Button">
<Setter Property="Content" Value="" />
</Style>
</Page.Resources>
<PipsPager x:Name="CustomNavButtonPipsPager"
PreviousButtonStyle="{StaticResource PreviousButtonStyle}"
NextButtonStyle="{StaticResource NextButtonStyle}"
PreviousButtonVisibility="VisibleOnPointerOver"
NextButtonVisibility="VisibleOnPointerOver" />
UWP 和 WinUI 2
重要
本文中的信息和示例是针对使用 Windows App SDK 和 WinUI 3 的应用优化的,但通常适用于使用 WinUI 2 的 UWP 应用。 有关特定于平台的信息和示例,请查看 UWP API 参考。
本部分包含在 UWP 或 WinUI 2 应用中使用该控件所需的信息。
用于 UWP 应用的 PipsPager 需要 WinUI 2。 有关详细信息(包括安装说明),请参阅 WinUI 2。 此控件的 API 存在于 Microsoft.UI.Xaml.Controls 命名空间中。
- WinUI 2 Apis:PipsPager 类
- 打开 WinUI 2 库应用,了解 PipsPager 的实际应用。 WinUI 2 库应用包括大多数 WinUI 2 控件、特性和功能的交互式示例。 通过 Microsoft Store 获取应用,或在 GitHub 上获取源代码。
要将本文中的代码与 WinUI 2 配合使用,请使用 XAML 中的别名(我们使用 muxc)来表示项目中包含的 Windows UI 库 API。 有关详细信息,请参阅 WinUI 2 入门。
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:PipsPager />
