toast 通知是用户当前未在应用内部时应用可构造并发送给用户的消息。

本快速入门指导你完成使用丰富内容和交互式操作创建、交付和显示 Windows 10 或 Windows 11 Toast 通知的步骤。 本快速入门使用本地通知,这是要实现的最简单通知。 所有类型的应用(WPF、UWP、WinForms、控制台)都可以发送通知!
步骤 1:安装 NuGet 包
可以使用 Windows 社区工具包 (WCT) 的生成器语法或使用 XML 创建 toast 通知。 如果希望使用后者,请跳到“步骤 2”,参阅“无生成器语法”代码示例。
在 Visual Studio 解决方案中,右键单击项目,单击“ 管理 NuGet 包...” ,然后搜索并安装 Microsoft.Toolkit.Uwp.NotificationsNuGet 包 版本 7.0 或更高版本。
生成器语法代码示例将使用此包。 使用此包,无需使用 XML 即可创建 toast 通知。
步骤 2:添加命名空间声明
步骤 3:发送 toast
在 Windows 10 和 Windows 11 中,你的 Toast 通知内容是使用自适应语言描述的,该语言允许你对通知的外观具有极大的灵活性。 有关详细信息,请参阅 toast 内容文档。
我们将从基于文本的简单通知开始。 构造通知内容(使用通知库),然后显示通知! 请注意,命名空间为 Microsoft.Toolkit.Uwp.Notifications。

如果不使用 WCT 通知库生成器语法,则改为构造 XML toast 模板,使用文本和值填充该模板,构造通知,然后显示它。
// Construct the content and show the toast!
(ref new ToastContentBuilder())
->AddArgument("action", "viewConversation")
->AddArgument("conversationId", 9813)
->AddText("Andrew sent you a picture")
->AddText("Check this out, The Enchantments in Washington!")
->Show();
步骤 4:处理激活
当用户单击通知(或在具有前台激活的通知上的按钮)时,将调用应用的 App.xaml.cppOnActivated 。
App.xaml.cpp
void App::OnActivated(IActivatedEventArgs^ e)
{
// Handle notification activation
if (e->Kind == ActivationKind::ToastNotification)
{
ToastNotificationActivatedEventArgs^ toastActivationArgs = (ToastNotificationActivatedEventArgs^)e;
// Obtain the arguments from the notification
ToastArguments^ args = ToastArguments::Parse(toastActivationArgs->Argument);
// Obtain any user input (text boxes, menu selections) from the notification
auto userInput = toastActivationArgs->UserInput;
// TODO: Show the corresponding content
}
}
重要
必须初始化框架并像 OnLaunched 代码一样激活窗口。
如果用户单击 Toast,即使应用已关闭且首次启动,也不会调用 OnLaunched。 我们通常建议将 OnLaunched 和 OnActivated 合并到自己的OnLaunchedOrActivated方法中,因为两者都需要进行相同的初始化。
深度激活
使通知可操作的第一步是向通知添加一些启动参数,以便应用知道在用户单击通知时要启动的内容(在此示例中,我们将包括一些信息,该信息稍后会告知我们应打开一个对话,而我们知道要打开哪个特定的对话)。
// Construct the content and show the toast!
(ref new ToastContentBuilder())
// Arguments returned when user taps body of notification
->AddArgument("action", "viewConversation")
->AddArgument("conversationId", 9813)
->AddText("Andrew sent you a picture")
->Show();
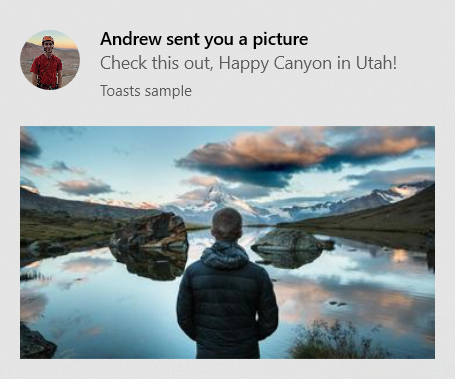
添加图像
可以将丰富的内容添加到通知。 我们将添加内联图像和配置文件(应用徽标替代)图像。
注意
可以从应用的包、应用的本地存储或 Web 使用图像。 自 Fall Creators Update 起,正常连接上的 Web 图像的大小限制提升至 3 MB,按流量计费的连接上的限制提升至 1 MB。 在尚未运行 Fall Creators Update 的设备上,Web 图像的大小不得超过 200 KB。

// Construct the content and show the toast!
(ref new ToastContentBuilder())
...
// Inline image
->AddInlineImage(ref new Uri("https://picsum.photos/360/202?image=883"))
// Profile (app logo override) image
->AddAppLogoOverride(ref new Uri("ms-appdata:///local/Andrew.jpg"), ToastGenericAppLogoCrop::Circle)
->Show();
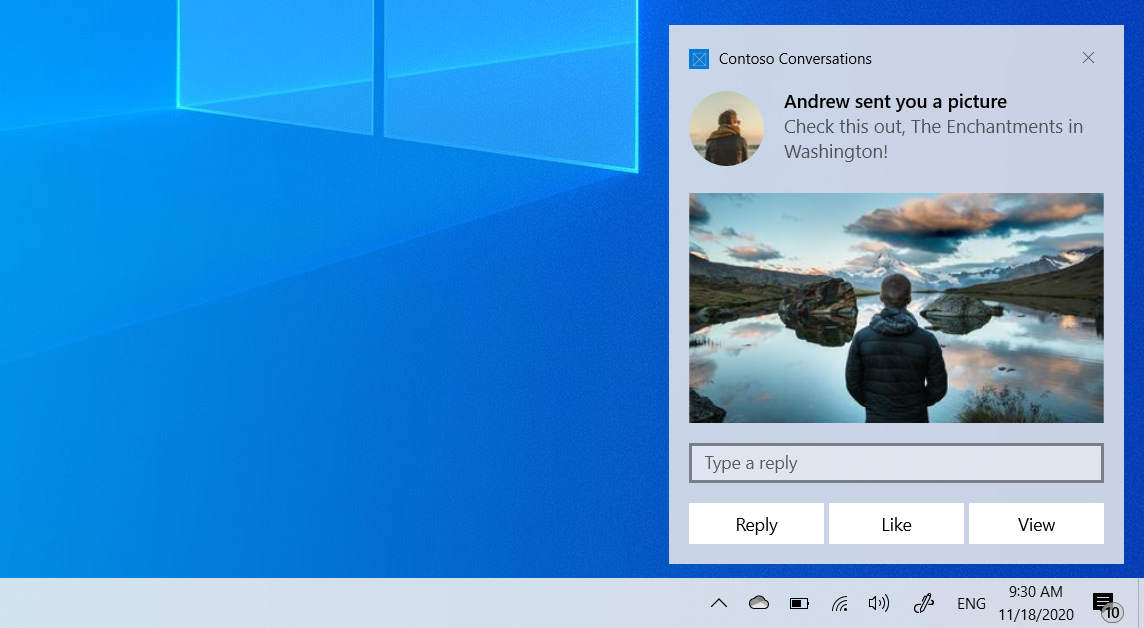
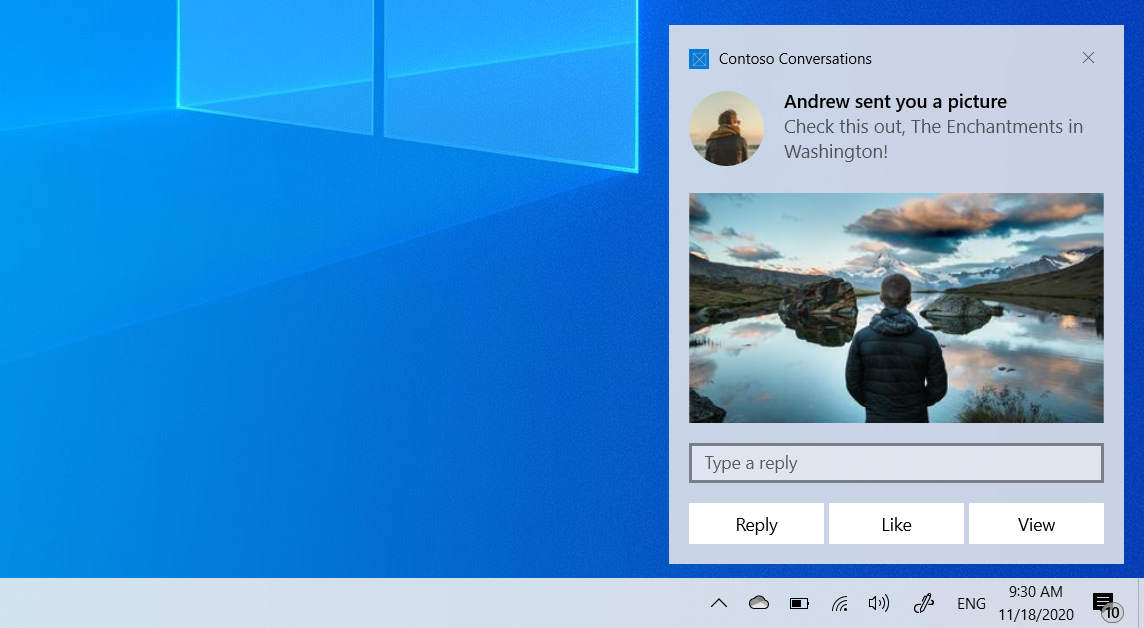
添加按钮和输入
可以添加按钮和输入,使通知具有交互性。 按钮可以启动前台应用、协议或后台任务。 我们将添加一个回复文本框、一个“赞”按钮和一个打开图像的“查看”按钮。

// Construct the content
(ref new ToastContentBuilder())
->AddArgument("conversationId", 9813)
...
// Text box for replying
->AddInputTextBox("tbReply", "Type a response")
// Buttons
->AddButton((ref new ToastButton())
->SetContent("Reply")
->AddArgument("action", "reply")
->SetBackgroundActivation())
->AddButton((ref new ToastButton())
->SetContent("Like")
->AddArgument("action", "like")
->SetBackgroundActivation())
->AddButton((ref new ToastButton())
->SetContent("View")
->AddArgument("action", "view"))
->Show();
前台按钮激活处理方式与主 toast 正文相同(将调用 App.xaml.cpp OnActivated)。
处理后台激活
在 Toast 上指定后台激活(或在 Toast 内的按钮上)时,将执行后台任务,而不是激活前台应用。
有关后台任务的详细信息,请参阅 使用后台任务支持应用。
如果要面向内部版本 14393 或更高版本,则可以使用进程内后台任务,从而大大简化操作。 请注意,进程内后台任务将无法在较旧版本的 Windows 上运行。 我们将在此代码示例中使用进程内后台任务。
const string taskName = "ToastBackgroundTask";
// If background task is already registered, do nothing
if (BackgroundTaskRegistration.AllTasks.Any(i => i.Value.Name.Equals(taskName)))
return;
// Otherwise request access
BackgroundAccessStatus status = await BackgroundExecutionManager.RequestAccessAsync();
// Create the background task
BackgroundTaskBuilder builder = new BackgroundTaskBuilder()
{
Name = taskName
};
// Assign the toast action trigger
builder.SetTrigger(new ToastNotificationActionTrigger());
// And register the task
BackgroundTaskRegistration registration = builder.Register();
然后,在 App.xaml.cs 中重写 OnBackgroundActivated 方法。 接下来可以检索预定义的参数和用户输入,类似于前台激活。
App.xaml.cs
protected override async void OnBackgroundActivated(BackgroundActivatedEventArgs args)
{
var deferral = args.TaskInstance.GetDeferral();
switch (args.TaskInstance.Task.Name)
{
case "ToastBackgroundTask":
var details = args.TaskInstance.TriggerDetails as ToastNotificationActionTriggerDetail;
if (details != null)
{
string arguments = details.Argument;
var userInput = details.UserInput;
// Perform tasks
}
break;
}
deferral.Complete();
}
设置过期时间
在 Windows 10 和 11 中,所有 toast 通知在被用户消除或忽略后都会进入操作中心,以便在弹出窗口消失后仍可供用户查看。
但是,如果通知中的消息仅在一段时间内相关,则应在 Toast 通知上设置过期时间,以便用户看不到应用中的过时信息。 例如,如果促销仅有效 12 小时,请将到期时间设置为 12 小时。 在下面的代码中,我们将过期时间设置为 2 天。
注意
本地 Toast 通知的默认和最长过期时间为 3 天。
// Create toast content and show the toast!
(ref new ToastContentBuilder())
->AddText("Expires in 2 days...")
->Show(toast =>
{
toast->ExpirationTime = DateTime::Now->AddDays(2);
});
为 Toast 提供主键
如果要以编程方式删除或替换你发送的通知,则需要使用 Tag 属性((可选)为通知提供主键。 然后,可以在将来使用此主键删除或替换通知。
若要查看有关替换/删除已传递的 Toast 通知的更多详细信息,请参阅 快速入门:在操作中心(XAML)中管理 Toast 通知。
标记和组合用作复合主键。 组是更通用的标识符,可在其中分配“wallPosts”、“messages”、“friendRequests”等组。然后,Tag 应从组中唯一标识通知本身。 然后,通过使用泛型组,可以使用 RemoveGroup API 从该组中删除所有通知。
// Create toast content and show the toast!
(ref new ToastContentBuilder())
->AddText("New post on your wall!")
->Show(toast =>
{
toast.Tag = "18365";
toast.Group = "wallPosts";
});
清除通知
应用负责删除和清除它们自己的通知。 启动应用后,我们不会自动清除通知。
仅当用户显式单击通知时,Windows 才会自动删除通知。
下面是消息应用应执行的操作的示例...
- 用户在对话中接收有关新消息的多个 Toast
- 用户点击其中一个 toast 以打开对话
- 应用将打开对话,然后清除该对话的所有 Toast(通过使用 该对话的应用提供的组上的 RemoveGroup )
- 用户的操作中心现在正确反映通知状态,因为操作中心中没有留下的该会话的过时通知。
若要了解如何清除所有通知或删除特定通知,请参阅 快速入门:在操作中心(XAML)中管理 Toast 通知。
ToastNotificationManagerCompat::History->Clear();
