Acrylic 是一种画笔,用于创建半透明纹理。 你可以将 Acrylic 应用到应用图面中,并帮助构建视觉层次结构。
重要 API: AcrylicBrush 类、 Background 属性、 Window.SystemBackdrop 属性、 DesktopAcrylicBackdrop 类
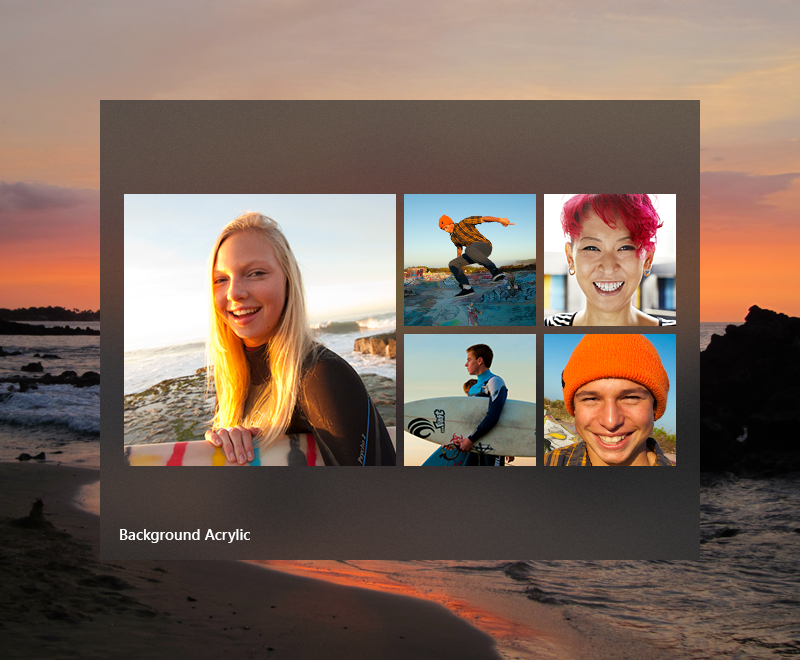
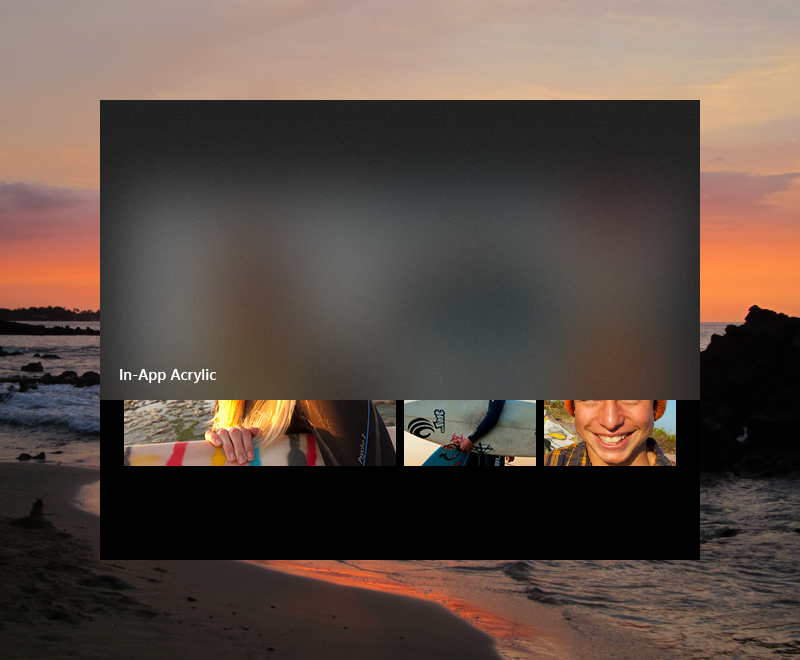
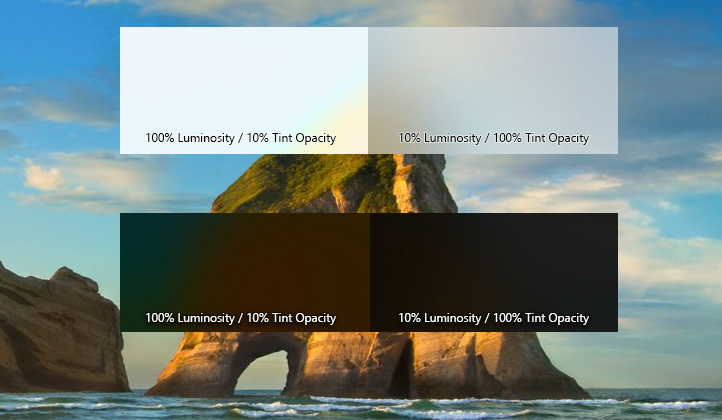
浅色主题中的亚克力 
深色主题中的亚克力 
Acrylic 和 Fluent Design 系统
Fluent Design System 可帮助你创建包含光线、深度、动画、材料和比例的现代粗体 UI。 Acrylic 是一种 Fluent Design 系统组件,用于在你的应用中添加物理纹理(材料)和深度。 若要了解详细信息,请参阅 Fluent Design - Material。
Acrylic 混合类型
Acrylic 最明显的特征是其透明度。 有两种亚克力混合类型可以更改通过材料可见的内容:
- 背景亚克力 显示当前活动应用后面的桌面壁纸和其他窗口,同时在应用程序窗口之间添加深度,同时庆祝用户的个性化首选项。
- 应用内 Acrylic,在应用框架内增加层次感,焦点清晰且层次分明。


避免对多层 Acrylic 图面分层:多层背景 Acrylic 会造成令人分心的视觉错觉。
何时使用 Acrylic
请考虑以下使用模式,以决定如何将亚克力合并到应用中。
瞬态图面
- 对暂时性 UI 元素使用 背景亚克力 。
对于具有上下文菜单、浮出控件、非模式弹出窗口或浅色消除窗格的应用,我们建议使用背景亚克力,尤其是在这些图面在主应用窗口的框架外绘制时。 在暂时性方案中使用亚克力有助于保持与触发暂时性 UI 的内容的视觉关系。

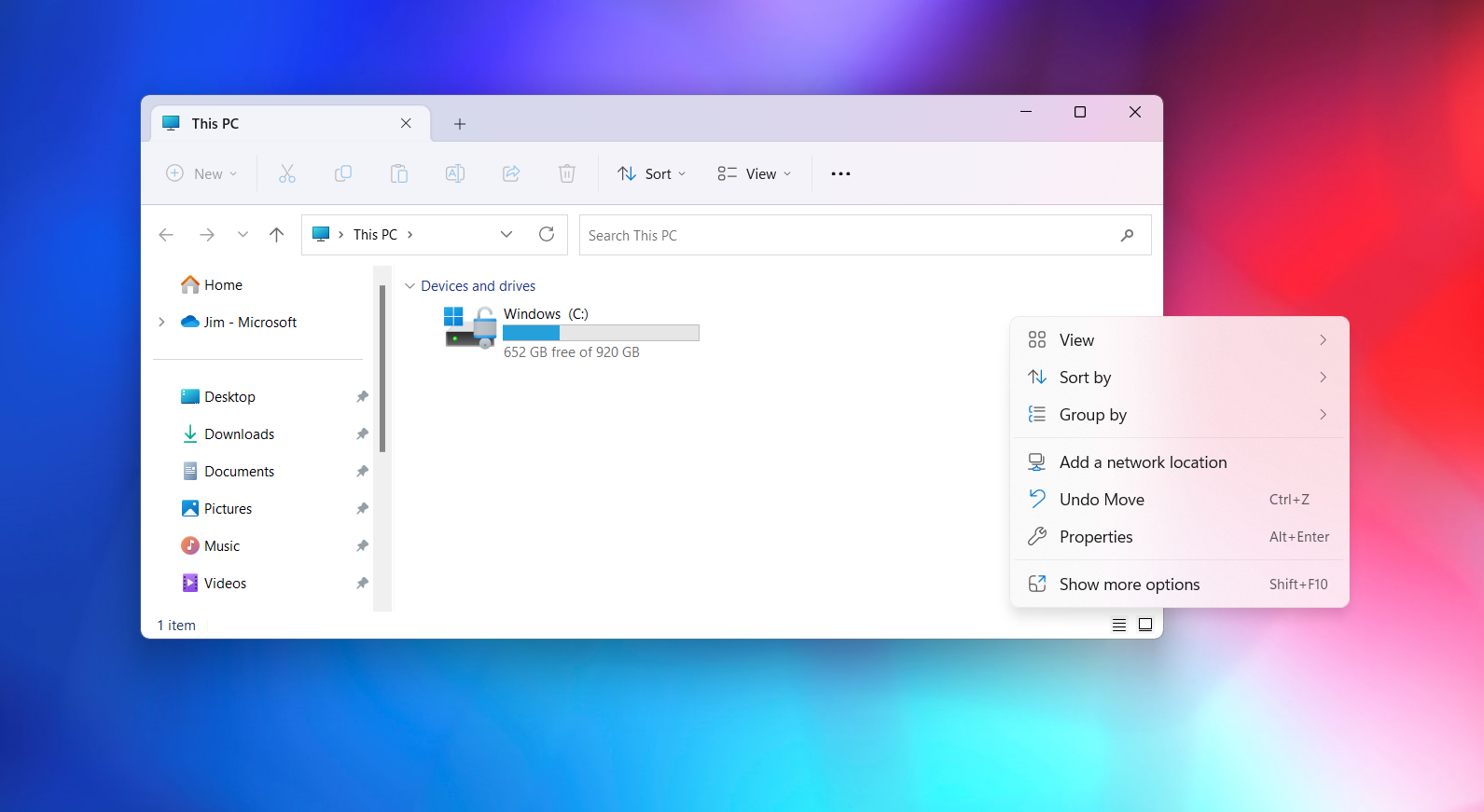
默认情况下,许多 XAML 控件绘制 Acrylic。 MenuFlyout、AutoSuggestBox、ComboBox 和具有轻型消除弹出窗口的类似控件在打开时都使用 Acrylic。
支持 UI 和垂直窗格
- 使用 应用内亚克力 来支持 UI,例如在滚动或交互时可能重叠内容的表面上。
如果在导航图面上使用的是应用内 Acrylic,则考虑扩展 Acrylic 窗格下的内容,以改善应用上的流。 使用 NavigationView 会自动执行此操作。 但为避免产生条纹效果,尽量不要边对边放置多个 Acrylic - 这可能会在两个模糊图面之间产生多余接缝。 Acrylic 这种工具可让设计在视觉上更加协调,但使用不当可能会导致视觉干扰。
对于有助于将应用内容分段的垂直窗格或图面,我们建议使用不透明背景,而不是 Acrylic。 如果垂直窗格在内容上方展开(比如在 NavigationView 的“精简”或“最小”模式下),建议使用应用内 acrylic 来帮助在用户展开此窗格时维护页面的上下文。
注意
呈现 Acrylic 图面会大量占用 GPU,从而导致设备的功耗增加并缩短电池使用时间。 当设备进入节电模式时,会自动禁用 Acrylic 效果。 用户可以通过在“设置”>“个性化”>“颜色”中关闭透明度效果来禁用所有应用的 Acrylic 效果。
可用性和适应性
Acrylic 外观可自动适应各种设备和上下文。
在高对比度模式中,用户仍将看到自己选择的熟悉的背景颜色,而非 Acrylic。 此外,背景 Acrylic 和应用内 Acrylic 均显示为纯色:
- 用户关闭“设置”>“个性化设置”>“颜色”中的透明度效果时。
- 启用节电模式时。
- 应用在低端硬件上运行时。
此外,只有背景 Acrylic 会将半透明度和纹理替换为纯色:
- 桌面上的应用窗口停用时。
- 当应用在 Xbox、HoloLens 或平板电脑模式下运行时。
可读性注意事项
请务必确保应用呈现的任何文本都满足对比度(请参阅 辅助文本要求)。 我们优化了亚克力资源,使文本满足亚克力的对比度。 不建议在 Acrylic 图面上放置颜色鲜亮的文本,因为这种组合可能无法满足默认 14px 字体大小时的最低对比率要求。 请尽量避免在 Acrylic 元素上放置超链接。 此外,如果选择自定义 Acrylic 色调颜色或不透明度级别,请始终关注对可读性的影响。
在应用中应用亚克力
重要
应用背景亚克力的方式在 WinUI 3 和 WinUI 2/UWP 之间有所不同。
WinUI 2/UWP:AcrylicBrush 类具有一个 BackgroundSource 属性,用于指定是想要背景还是应用内亚克力。 使用 AcrylicBrush 应用这两种类型的亚克力。 有关特定信息和示例,请参阅 AcrylicBrush 类:Microsoft.UI.Xaml.Media.AcrylicBrush (WinUI 2)、Windows.UI.Xaml.Media.AcrylicBrush (UWP)。
WinUI 3: AcrylicBrush 类仅支持应用内亚克力。 使用 DesktopAcrylicBackdrop 类应用背景亚克力。
背景亚克力
若要在 WinUI 3 应用中应用背景亚克力,请将元素SystemBackdrop的属性设置为 DesktopAcrylicBackdrop 实例。 有关详细信息,请参阅 Windows 11 桌面应用中应用 Mica 或 Acrylic 材料。
这些元素具有属性 SystemBackdrop :
- CommandBarFlyoutCommandBar.SystemBackdrop
- ContentIsland.SystemBackdrop
- DesktopWindowXamlSource.SystemBackdrop
- FlyoutBase.SystemBackdrop
- MenuFlyoutPresenter.SystemBackdrop
- Popup.SystemBackdrop
- Window.SystemBackdrop
应用内 Acrylic
可以使用 XAML AcrylicBrush 或预定义 AcrylicBrush 的主题资源将应用应用内亚克力应用到应用的图面。
WinUI 包括一系列画笔主题资源,这些资源尊重应用的主题,并根据需要回退到纯色。 若要绘制特定图面,请将其中一个主题资源应用于元素背景,就像应用任何其他画笔资源一样。
<Grid Background="{ThemeResource AcrylicInAppFillColorDefaultBrush}">
注意
可以在 Microsoft-ui-xaml GitHub 存储库的 AcrylicBrush 主题资源文件中查看这些资源。
对于 WinUI 2,在其名称中包含 Background 的资源表示背景亚克力,而 InApp 是指应用内亚克力。
WinUI 3 包括用于兼容性的 后台 资源,但它们的行为与 InApp 资源相同。
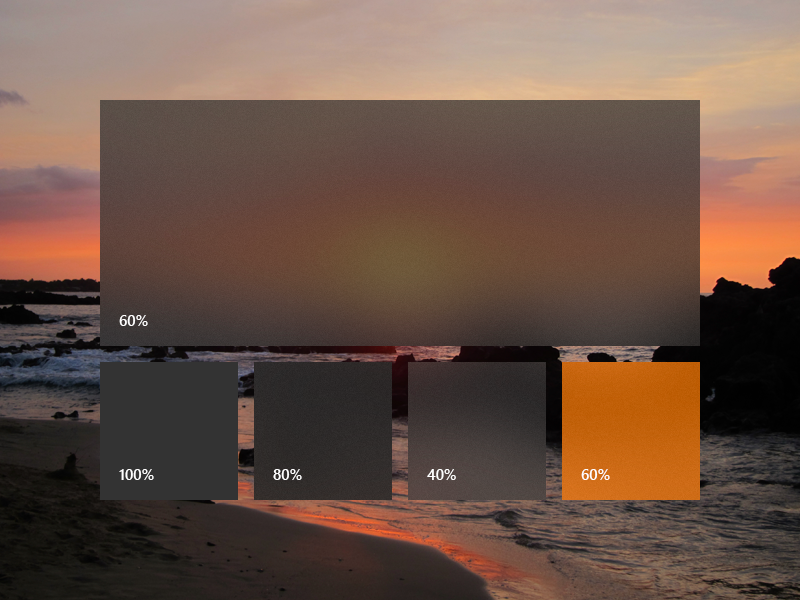
自定义 Acrylic 画笔
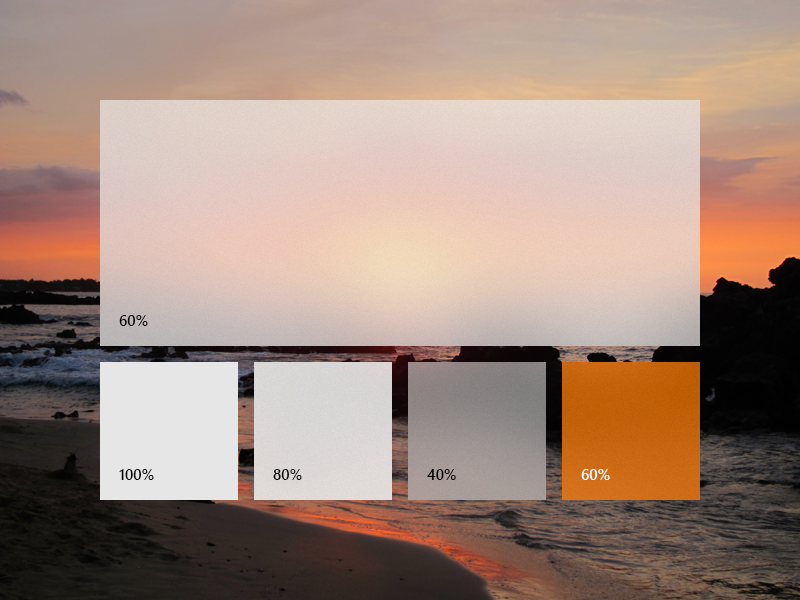
可以选择向应用的亚克力添加颜色色调,以显示品牌或与页面上的其他元素提供视觉平衡。 若要显示颜色而不是灰度,需要使用以下属性定义自己的亚克力画笔。
- TintColor:颜色/色调覆盖层。
- TintOpacity:色调层不透明度。
- TintLuminosityOpacity:控制可从背景穿过 Acrylic 图面的饱和度的量。
- BackgroundSource:(仅 WinUI 2/UWP)标志,用于指定是需要背景还是应用内亚克力。
- FallbackColor:在节电模式中替换 Acrylic 的纯色。 对于背景亚克力,当应用不在活动桌面窗口中时,回退颜色也会替换亚克力。



若要添加亚克力画笔,请定义深色、浅色和高对比度主题的三个资源。 在高对比度中,我们建议使用 SolidColorBrush ,其 x:Key 深色/浅亚克力Brush 相同。
注意
如果未指定值 TintLuminosityOpacity ,系统会根据 TintColor 和 TintOpacity 自动调整其值。
<ResourceDictionary.ThemeDictionaries>
<ResourceDictionary x:Key="Default">
<AcrylicBrush x:Key="MyAcrylicBrush"
BackgroundSource="HostBackdrop"
TintColor="#FFFF0000"
TintOpacity="0.8"
TintLuminosityOpacity="0.5"
FallbackColor="#FF7F0000"/>
</ResourceDictionary>
<ResourceDictionary x:Key="HighContrast">
<SolidColorBrush x:Key="MyAcrylicBrush"
Color="{ThemeResource SystemColorWindowColor}"/>
</ResourceDictionary>
<ResourceDictionary x:Key="Light">
<AcrylicBrush x:Key="MyAcrylicBrush"
BackgroundSource="HostBackdrop"
TintColor="#FFFF0000"
TintOpacity="0.8"
TintLuminosityOpacity="0.5"
FallbackColor="#FFFF7F7F"/>
</ResourceDictionary>
</ResourceDictionary.ThemeDictionaries>
以下示例演示如何在代码中声明 AcrylicBrush。
AcrylicBrush myBrush = new AcrylicBrush();
myBrush.TintColor = Color.FromArgb(255, 202, 24, 37);
myBrush.FallbackColor = Color.FromArgb(255, 202, 24, 37);
myBrush.TintOpacity = 0.6;
grid.Fill = myBrush;
应做事项和禁止事项
- 在 暂时性表面使用亚克力。
- 通过巧妙地与应用环境混合,将 亚克力扩展到应用至少一个边缘,以提供无缝体验。
- 不要 将桌面亚克力放在应用的大型背景图面上。
- 不要 将多个亚克力窗格放在彼此旁边,因为这会导致不理想的可见接缝。
- 不要 在亚克力图面上放置强调色文本。
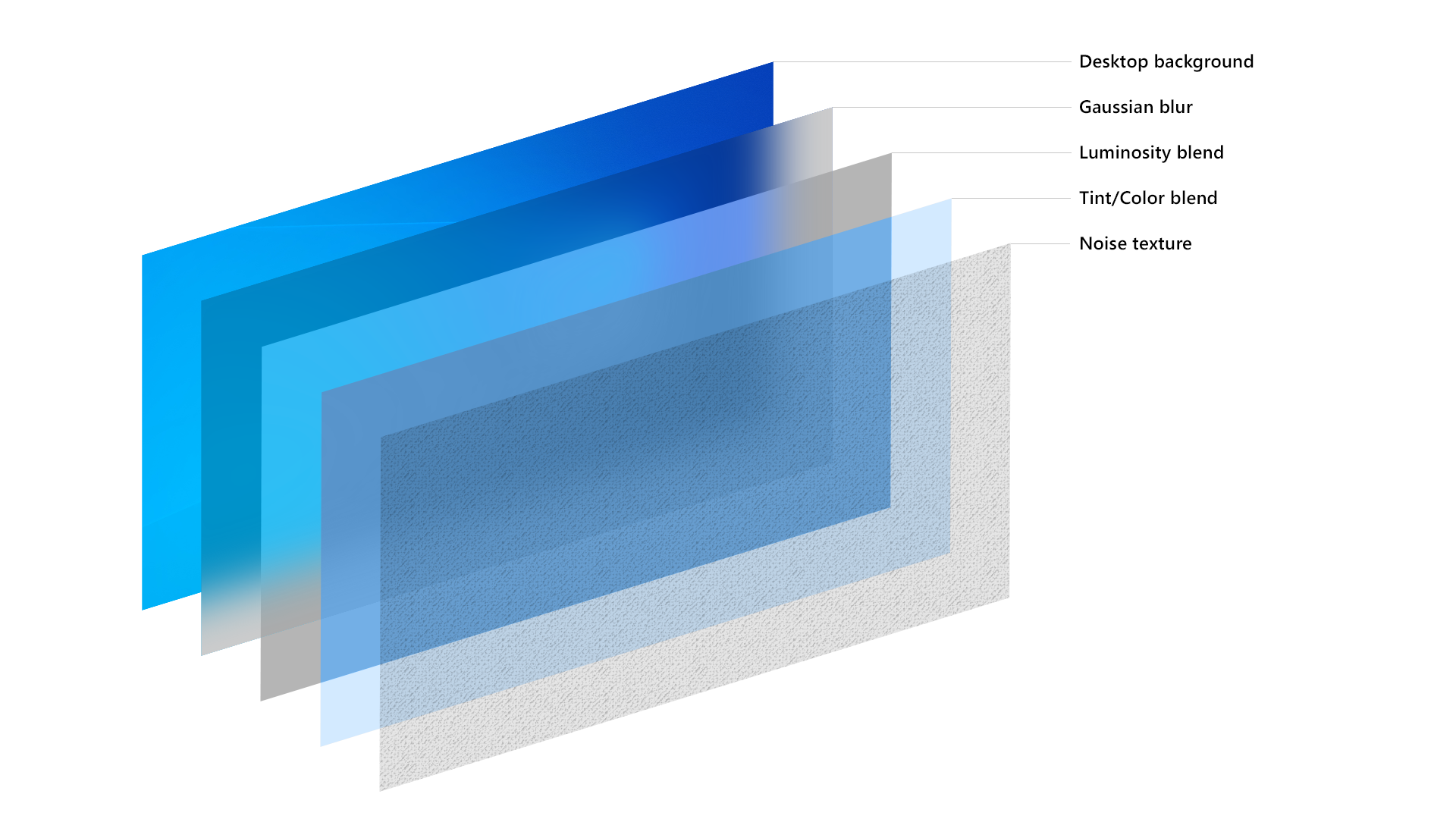
如何设计 Acrylic
我们微调了亚克力的关键组件,以达到其独特的外观和属性。 我们从半透明、模糊和噪音开始,为平面添加视觉深度和维度。 我们添加了排除混合模式层,以确保放置在 Acrylic 背景上的 UI 的对比度和可读性。 最后,我们添加了各种颜色色调,以供用户进行个性化设置。 这些图层协同作用,形成了全新的实用材料。

Acrylic 设置:背景、模糊、排除混合、颜色/色调覆盖、噪点
示例
WinUI 3 库应用包括大多数 WinUI 3 控件、特性和功能的交互式示例。 通过 Microsoft Store 获取应用,或在 GitHub 上获取源代码
