超链接将用户导航到应用的另一部分、另一个应用,或使用单独的浏览器应用启动特定的统一资源标识符(URI)。 可通过两种方式向 XAML 应用添加超链接: Hyperlink 文本元素和 HyperlinkButton 控件。

这是正确的控制吗?
如果需要在按下时做出响应的文本,并导航用户以了解有关按下的文本的详细信息,请使用超链接。
根据需求选择正确的超链接类型:
- 在文本控件内使用内联 超链接 文本元素。 Hyperlink 元素与其他文本元素一起流动,可以在任何 InlineCollection 中使用它。 如果需要自动文本换行,并且不一定需要大型命中目标,请使用文本超链接。 超链接文本可能较小且难以定位,尤其是对于触摸。
- 将 HyperlinkButton 用于独立超链接。 HyperlinkButton 是一个专用的按钮控件,可用于使用按钮的任何位置。
- 将具有图像的 HyperlinkButton 用作其内容,以创建可单击的图像。
Recommendations
- 仅使用超链接进行导航;不要将它们用于其他操作。
- 将类型渐变中的正文样式用于基于文本的超链接。 了解 字体和 Windows 类型渐变。
- 使离散超链接相隔得足够远,以便用户可以区分它们,并且可以轻松地选择每个超链接。
- 将工具提示添加到指示用户定向位置的超链接。 如果用户将定向到外部网站,请在工具提示中包含顶级域名,并使用辅助字体颜色设置文本样式。
创建超链接文本元素
- 重要 API: 超链接文本元素
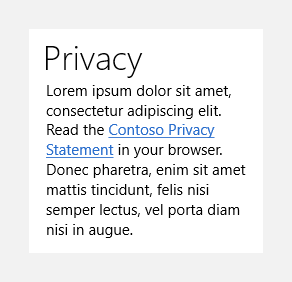
此示例演示如何在 TextBlock 中使用 Hyperlink 文本元素。
<StackPanel Width="200">
<TextBlock Text="Privacy" Style="{StaticResource SubheaderTextBlockStyle}"/>
<TextBlock TextWrapping="WrapWholeWords">
<Span xml:space="preserve"><Run>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Read the </Run><Hyperlink NavigateUri="http://www.contoso.com">Contoso Privacy Statement</Hyperlink><Run> in your browser.</Run> Donec pharetra, enim sit amet mattis tincidunt, felis nisi semper lectus, vel porta diam nisi in augue.</Span>
</TextBlock>
</StackPanel>
超链接以内联显示,并随周围文本一起流动:

小窍门
在文本控件中将超链接与其他文本元素一起使用时,请将内容放置在 Span 容器中,并将该属性应用于 xml:space="preserve" Span,以保留 Hyperlink 和其他元素之间的空白。
创建 HyperlinkButton
- 重要 API: HyperlinkButton 控件
WinUI 3 示例集应用程序包括大多数 WinUI 3 控件、特性和功能的交互式示例。 从 Microsoft 应用商店获取应用或在 GitHub 上获取源代码
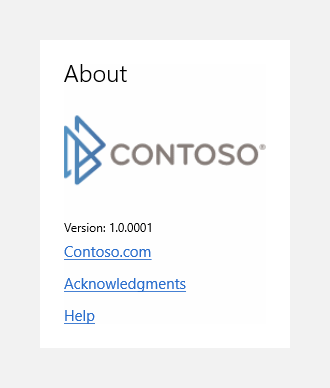
下面介绍如何将 HyperlinkButton 与文本和图像一起使用。
<StackPanel>
<TextBlock Text="About" Style="{StaticResource TitleTextBlockStyle}"/>
<HyperlinkButton NavigateUri="http://www.contoso.com">
<Image Source="Assets/ContosoLogo.png"/>
</HyperlinkButton>
<TextBlock Text="Version: 1.0.0001" Style="{StaticResource CaptionTextBlockStyle}"/>
<HyperlinkButton Content="Contoso.com" NavigateUri="http://www.contoso.com"/>
<HyperlinkButton Content="Acknowledgments" NavigateUri="http://www.contoso.com"/>
<HyperlinkButton Content="Help" NavigateUri="http://www.contoso.com"/>
</StackPanel>
包含文本内容的超链接按钮显示为标记文本。 Contoso 徽标图像也是可单击的超链接:

本示例显示如何通过代码创建 HyperlinkButton。
HyperlinkButton helpLinkButton = new HyperlinkButton();
helpLinkButton.Content = "Help";
helpLinkButton.NavigateUri = new Uri("http://www.contoso.com");
处理导航
对于这两种类型的超链接,你以相同的方式处理导航;可以设置 NavigateUri 属性,或处理 Click 事件。
导航到 URI
若要使用超链接导航到 URI,请设置 NavigateUri 属性。 当用户单击或点击超链接时,指定的 URI 将在默认浏览器中打开。 默认浏览器在与应用不同的进程中运行。
注释
URI 由 Windows.Foundation.Uri 类表示。 使用 .NET 编程时,此类将隐藏,应使用 System.Uri 类。 有关详细信息,请参阅这些类的参考页面。
无需使用 http: 或 https: 方案。 你可以使用 ms-appx:、ms-appdata: 或 ms-resources: 等方案,前提是这些位置中存在适合在浏览器中加载的资源内容。 但是,明确禁止 file: 方案。 有关详细信息,请参阅 URI 方案。
当用户单击超链接时,NavigateUri 属性的值将传递给 URI 类型和方案的系统处理程序。 然后,系统会启动为 NavigateUri 提供的 URI 方案注册的应用。
如果不希望超链接在默认 Web 浏览器中加载内容(并且不希望显示浏览器),则不要为 NavigateUri 设置值。 请改为处理 Click 事件,并编写执行所需操作的代码。
处理 Click 事件
将 Click 事件用于在浏览器中启动 URI 以外的操作,例如应用中的导航。 例如,如果要加载新的应用页面而不是打开浏览器,请在 Click 事件处理程序中调用 Frame.Navigate 方法以导航到新的应用页面。 如果希望外部的绝对 URI 在应用中也存在的 WebView 控件中加载,请调用 WebView.Navigate 作为 Click 处理程序逻辑的一部分。
通常不会处理 Click 事件以及指定 NavigateUri 值,因为这些值表示使用超链接元素的两种不同的方式。 如果你的意图是在默认浏览器中打开 URI,并且你已为 NavigateUri 指定了一个值,请不要处理 Click 事件。 相反,如果处理 Click 事件,请不要指定 NavigateUri。
Click 事件处理程序中无法执行任何操作,以防止默认浏览器加载为 NavigateUri 指定的任何有效目标;当超链接被激活且无法在 Click 事件处理程序中取消时,该操作会自动(异步)执行。
超链接下划线
默认情况下,超链接带有下划线。 此下划线非常重要,因为它有助于满足辅助功能要求。 色盲用户使用下划线来区分超链接和其他文本。 如果禁用下划线,应考虑添加一些其他类型的格式差异来区分超链接与其他文本,例如 FontWeight 或 FontStyle。
超链接文本元素
可以设置 UnderlineStyle 属性以禁用下划线。 如果这样做,请考虑使用 FontWeight 或 FontStyle 来区分链接文本。
超链接按钮
默认情况下,当您将字符串设置为 Content 属性的值时,HyperlinkButton 显示为带下划线的文本。
在以下情况下,文本不会出现下划线:
- 将 TextBlock 设置为 Content 属性的值,并在 TextBlock 上设置 Text 属性。
- 重新模板 HyperlinkButton 并更改 ContentPresenter 模板部件的名称。
如果需要显示为非下划线文本的按钮,请考虑使用标准 Button 控件并将内置 TextBlockButtonStyle 系统资源应用于其 Style 属性。
超链接文本元素的说明
本节仅适用于 Hyperlink 文本元素,不适用于 HyperlinkButton 控件。
输入事件
由于超链接不是 UIElement,因此它没有一组 UI 元素输入事件,例如点击、PointerPressed 等。 相反,Hyperlink 具有自己的 Click 事件,以及系统加载指定为 NavigateUri 的任何 URI 的隐式行为。 系统处理应调用 Hyperlink 操作并引发 Click 事件以响应的所有输入操作。
Content
超链接对其内联集合中可以存在的内容有限制。 具体而言,超链接仅允许 运行 和其他 跨度 类型,这些类型不是另一个超链接。 InlineUIContainer 不能位于超链接的内联集合中。 尝试添加受限内容会引发无效的参数异常或 XAML 分析异常。
超链接和主题/样式行为
超链接不继承自 Control,因此它没有 Style 属性或 模板。 可以编辑从 TextElement 继承的属性,如 Foreground 或 FontFamily,以更改超链接的外观,但不能使用通用样式或模板应用更改。 请考虑将常用资源用于超链接属性的值,而不是使用模板来提供一致性。 超链接的某些属性使用系统提供的 {ThemeResource} 标记扩展值中的默认值。 这样,当用户在运行时更改系统主题时,超链接外观就可以以适当的方式切换。
超链接的默认颜色是系统的主题色。 可以设置 Foreground 属性以覆盖此属性。
UWP 和 WinUI 2
重要
本文中的信息和示例是针对使用 Windows App SDK 和 WinUI 3 的应用优化的,但通常适用于使用 WinUI 2 的 UWP 应用。 有关特定于平台的信息和示例,请参阅 UWP API 参考。
本部分包含在 UWP 或 WinUI 2 应用中使用该控件所需的信息。
此控件的 API 存在于 Windows.UI.Xaml.Controls 命名空间中。
- UWP API:超链接文本元素、HyperlinkButton 控件
- 打开 WinUI 2 库应用并查看操作中的超链接。 应用程序WinUI 2 画廊包括大多数 WinUI 2 控件、特性和功能的交互式示例。 从 Microsoft 应用商店 获取应用,或在 GitHub 上获取源代码。
