对于喜欢在 Linux 环境中使用 Node.js 的用户,本指南将帮助你在适用于 Linux 的 Windows 子系统上安装 Node.js(WSL 2 是推荐的版本)。
在决定在原生 Windows 环境还是在 Linux(WSL 2)环境中安装和使用 Node.js 进行开发时,请考虑以下事项:
- 技能级别:如果你不熟悉使用 Node.js 进行开发,并希望快速启动并运行,以便你可以学习,在 Windows上安装 Node.js。 在 Windows 上安装和使用 Node.js 将为初学者提供比使用 WSL 更复杂的环境。
- 命令行客户端工具:如果你更喜欢 PowerShell,请使用 Windows 上的 Node.js。 如果你更喜欢 Bash,请使用 Linux 上的 Node.js (WSL 2)。
- 生产服务器:如果计划在 Windows Server 上部署 Node.js 应用,请在 Windows 上使用 Node.js。 如果打算在 Linux 服务器上部署,请使用 Linux 上的 Node.js(WSL 2)。 使用 WSL 可以安装首选的 Linux 分发版(默认使用 Ubuntu),确保开发环境(编写代码的位置)与生产环境(部署代码的服务器)之间的一致性。
-
性能速度和系统调用兼容性:Linux 与 Windows 性能存在持续辩论和开发,但使用 Windows 计算机时的关键是将开发项目文件保留在已安装 Node.js的同一文件系统中。 如果在 Windows 文件系统上安装 Node.js,请将文件保存在 Windows 驱动器上(例如 C:/)。 如果在 Linux 分发版(如 Ubuntu)上安装 Node.js,请将项目文件保留在与所使用的分发关联的 Linux 文件系统目录中。 (输入 WSL 分发命令行中的
explorer.exe .,以使用 Windows 文件资源管理器浏览目录。 - Docker 容器:如果要使用 Docker 容器在 Windows 上开发项目,建议 在 Windows上安装 Docker Desktop。 若要在 Linux 工作区中使用 Docker,请参阅 使用 WSL 2 为 Windows 设置 Docker Desktop,以避免同时维护 Linux 和 Windows 生成脚本。
安装适用于 Linux 的 Windows 子系统
如果计划将 Linux 开发环境与 Node.js配合使用,请参阅 WSL 安装文档 。 这些步骤将包括选择 Linux 分发版(Ubuntu 是默认值)和适用于 Linux 的 Windows 子系统版本(WSL 2 是默认版本和建议的版本)。 如果需要,可以安装多个 Linux 分发版。
安装 WSL 2 和 Linux 分发版后,打开 Linux 分发版(可在 Windows 终端列表或 Windows 开始菜单中找到),并使用以下命令检查版本和代码名: lsb_release -dc
建议定期更新 Linux 发行版,包括在安装之后立即更新,以确保具有最新的包。 Windows 不会自动处理此更新。 要更新发行版,请使用命令:sudo apt update && sudo apt upgrade。
Windows 终端
Windows 终端是一个改进的命令行 shell,可用于运行多个选项卡,以便你可以在 Linux 命令行、Windows 命令提示符、PowerShell、Azure CLI 或你喜欢使用的任何内容之间快速切换。 还可以创建自定义键绑定(用于打开或关闭选项卡、复制+粘贴等的快捷键),使用搜索功能,使用主题自定义终端(配色方案、字体样式和大小、背景图像/模糊/透明度),等等。 在 Windows 终端文档中了解详细信息。
安装 nvm、node.js和 npm
除了选择是安装在 Windows 还是 WSL 上,在安装 Node.js时还有其他选择。 建议使用版本管理器,因为版本更改非常快。 您可能需要根据您正在处理的不同项目的需求,在多个版本的 Node.js 之间切换。 节点版本管理器(更常见的称为 nvm)是安装多个版本的 Node.js的最常用方法。 我们将逐步完成安装 nvm 的步骤,然后使用它安装 Node.js 和 Node 包管理器(npm)。 备用版本管理器 也在下一部分中进行了介绍。
重要
通常建议在安装版本管理器之前,先从操作系统中删除任何现有的 Node.js 或 npm 安装,因为不同类型的安装可能会导致奇怪且令人困惑的冲突。 例如,可以使用 Ubuntu 命令 apt-get 安装的 Node 版本当前已过时。 有关删除以前安装的帮助,请参阅 如何从 ubuntu 中删除 nodejs。
有关安装 NVM 的最新信息,请参阅 GitHub 上的 NVM 存储库中的安装和更新。
打开 Ubuntu 命令行(或你选择的发行版)。
安装 cURL(一个在命令行用于从互联网下载内容的工具)使用:
sudo apt-get install curl安装 nvm,使用
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/master/install.sh | bash:注释
使用 cURL 安装较新版本的 NVM 将替换旧版本,使使用 NVM 安装的节点版本保持不变。 有关详细信息,请参阅 GitHub 项目页,了解有关 NVM 的最新版本信息。
若要验证安装,请输入:“
command -v nvm”……如果收到“找不到命令”或根本没有响应,请关闭当前终端,重新打开它,然后重试。 在 nvm github 存储库中了解详细信息。列出当前安装的 Node 版本(此时应不安装):
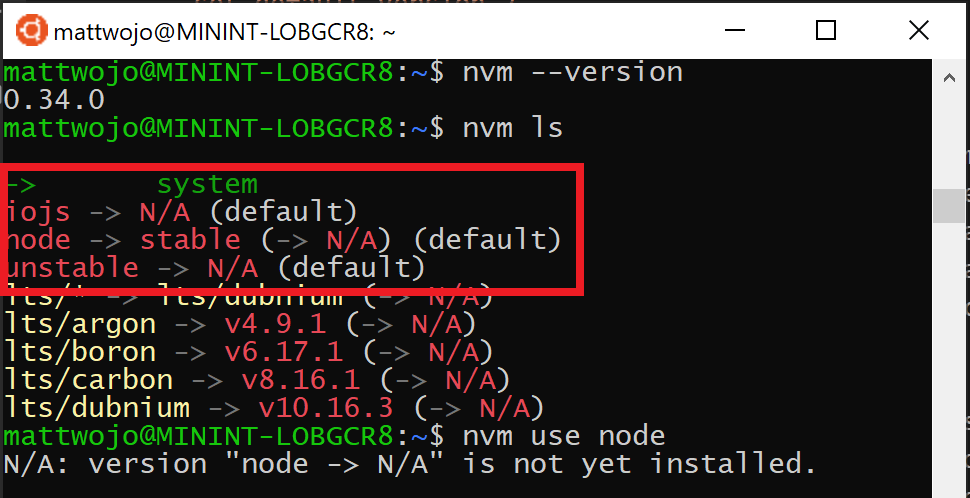
nvm ls
安装 Node.js的当前和稳定的 LTS 版本。 在后面的步骤中,你将了解如何使用
nvm命令在 Node.js 的活动版本之间进行切换。- 安装 Node.js 的当前稳定 LTS 版本(建议用于生产应用程序):
nvm install --lts - 安装当前版本的 Node.js(用于测试最新的 Node.js 功能和改进,但更有可能出现问题):
nvm install node
- 安装 Node.js 的当前稳定 LTS 版本(建议用于生产应用程序):
列出已安装的 Node 版本:
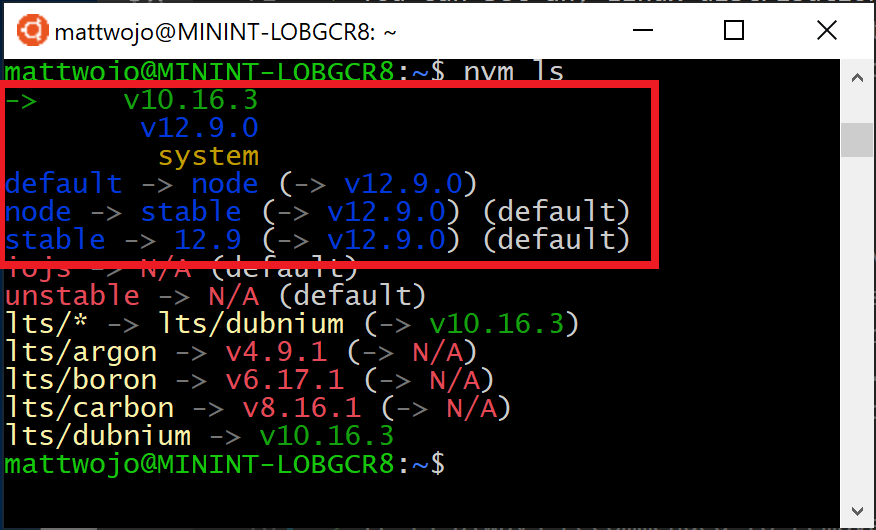
nvm ls...现在,应会看到刚刚安装的两个版本。
验证是否已安装 Node.js,并检查其是否为当前默认版本:
node --version。 然后验证你是否安装了 npm,并确认:npm --version(你还可以使用which node或which npm查看默认版本的路径)。若要更改要用于项目的 Node.js 版本,请创建新的项目目录,然后输入该目录
mkdir NodeTestcd NodeTest,然后输入nvm use node以切换到当前版本或nvm use --lts切换到 LTS 版本。 还可以对已安装的任何其他版本使用特定编号,例如nvm use v8.2.1。 (若要列出所有可用的 Node.js 版本,请使用以下命令:nvm ls-remote
如果使用 NVM 安装 Node.js 和 NPM,则无需使用 SUDO 命令来安装新包。
替代版本管理器
虽然 nvm 目前是节点最受欢迎的版本管理器,但有一些可考虑的替代方法:
-
n 是一种长期
nvm替代方法,它使用略有不同的命令完成相同的工作,并通过npm而不是 bash 脚本进行安装。 -
fnm 是一个较新的版本管理器,声称比它快得多
nvm。 (它还使用 Azure Pipelines。) - Volta 是LinkedIn团队推出的新版本管理器,声称具有更快的速度和跨平台支持。
- asdf-vm 是适用于多种语言的单个 CLI,例如将 ike gvm、nvm、rbenv 和 pyenv(等)整合在一起。
-
nvs(Node 版本切换器)是跨平台的
nvm替代方法,可与 VS Code 集成。
安装 Visual Studio Code
建议使用 Visual Studio Code 配合远程开发扩展包,用于 Node.js 项目。 这会将 VS Code 拆分为“客户端-服务器”体系结构,客户端(VS Code 用户界面)在 Windows作系统上运行,服务器(代码、Git、插件等)在 WSL Linux 分发版上运行“远程”。
注释
此“远程”方案与你可能习惯的情况略有不同。 WSL 支持实际的 Linux 发行版用于运行您的项目代码,与 Windows 操作系统独立,但仍在本地计算机上运行。 Remote-WSL 扩展与 Linux 子系统连接,就像它是远程服务器一样,尽管它未在云中运行... 它仍在你启用了的 WSL 环境中运行,与 Windows 一起在本地计算机上运行。
- 支持基于 Linux 的 Intellisense 和 linting。
- 你的项目将在 Linux 中自动生成。
- 可以使用 Linux 上运行的所有扩展(ES Lint、NPM Intellisense、ES6 代码片段等)。
其他代码编辑器(如 IntelliJ、Sublime Text、Brackets 等)也将使用 WSL 2 Node.js 开发环境,但可能没有 VS Code 提供的相同远程功能。 这些代码编辑器在访问 WSL 共享网络位置(\wsl$\Ubuntu\home)时可能会遇到问题,并会尝试通过 Windows 工具处理 Linux 文件,这可能不是你所想要的。 在 VS Code 中,Remote-WSL 扩展可以帮助你处理这种兼容性,而使用其他 IDE 时,你可能需要设置一个 X Server。 即将推出支持在 WSL(如代码编辑器 IDE)中运行的 GUI 应用。
基于终端的文本编辑器(vim、emacs、nano)也有助于从控制台内部快速更改。 本文 Emacs、Nano 或 Vim:明智地选择你的 Terminal-Based 文本编辑器,很好地解释了一些差异,并且讲述了如何使用每个编辑器。
安装 VS Code 和 Remote-WSL 扩展:
下载和安装适用于 Windows 的 VS Code。 VS Code 也可用于 Linux,但适用于 Linux 的 Windows 子系统不支持 GUI 应用,因此我们需要在 Windows 上安装它。 不必担心,你仍然可以使用远程 - WSL 扩展与 Linux 命令行和工具集成。
在 VS Code 上安装 Remote - WSL 扩展。 这使您可以使用 WSL 作为您的集成开发环境,并将为您处理兼容性和路径问题。 了解详细信息。
重要
如果您已安装 VS Code,需要确保拥有 1.35 版本 5月发布 或更高版本,才能安装 Remote - WSL 扩展。 建议不要在 VS Code 中使用没有 Remote-WSL 扩展的 WSL,因为这样会失去对自动完成、调试、代码分析等功能的支持。趣味小知识:这个 WSL 扩展安装在 $HOME/.vscode-server/extensions 中。
有用的 VS 代码扩展
虽然 VS Code 自带了许多适用于 Node.js 开发的功能,但你可以考虑在 Node.js 扩展包中安装一些有用的扩展工具。 你可以全部安装,或者挑选出你觉得最有用的功能来安装。
若要安装 Node.js 扩展包,请执行以下作:
在 VS Code 中打开 “扩展 ”窗口(Ctrl+Shift+X)。
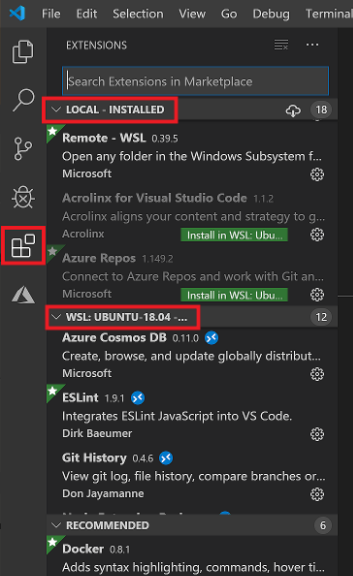
“扩展”窗口现在分为三个部分(因为你安装了 Remote-WSL 扩展)。
- “本地 - 已安装”:为 Windows 操作系统安装的扩展。
- “WSL:Ubuntu-18.04-Installed”:用于您的 Ubuntu 操作系统 (WSL) 的已安装扩展。
- “推荐”:VS Code 根据当前项目中的文件类型推荐的扩展。

在“扩展”窗口顶部的搜索框中,输入: 节点扩展包 (或要查找的任何扩展的名称)。 根据您当前项目打开的位置,将在 VS Code 的本地实例或 WSL 实例之一安装该扩展。 可以通过选择 VS Code 窗口左下角的远程链接(绿色)来判断。 它将为你提供打开或关闭远程连接的选项。 在“WSL:Ubuntu-18.04”环境中安装 Node.js 扩展。

可能需要考虑的一些附加扩展包括:
- JavaScript 调试器:使用 Node.js在服务器端完成开发后,需要开发和测试客户端。 此扩展是基于 DAP 的 JavaScript 调试器。 它调试 Node.js、Chrome、Edge、WebView2、VS Code 扩展等。
- 来自其他编辑器的键映射:如果你从另一个文本编辑器(如 Atom、Sublime、Vim、Emacs、Notepad++等)转换,这些扩展可以帮助你的环境更适应你的使用习惯。
- 设置同步:使你能够使用 GitHub 跨不同安装同步 VS Code 设置。 如果你在不同的计算机上工作,这有助于在这些计算机之间保持你的工作环境一致。 重要的是,此扩展现已弃用。 对于类似的同步解决方案,请使用 Visual Studio Code 内置的 设置同步,可以通过导航到 文件>首选项>,看到勾选标记表示设置同步已开启。
设置 Git (可选)
要在 WSL 上为 Node.js 项目设置 Git,请参阅 WSL 文档中的文章 “在 Linux 的 Windows 子系统上开始使用 Git”。
