
注意
本文讨论我们在混合现实设计实验室中创建的探索示例,我们会在该实验室中共享关于混合现实应用开发的发现和建议。 我们的设计相关文章和代码会随着我们的新发现而变化。
注意
此示例应用适用于 HoloLens 第一代。 有关 HoloLens 2 版本,请参阅元素周期表 2.0。
元素周期表是 Microsoft 的混合现实设计实验室中的一个开源示例应用。 了解如何使用对象集合在 3D 空间中布置一系列表面类型各异的对象。 另请了解如何创建可交互对象,以响应来自 HoloLens 的标准输入。 可以使用此项目的组件来创建自己的混合现实应用体验。
演示视频
使用混合现实捕获通过 HoloLens 2 录制
关于此应用
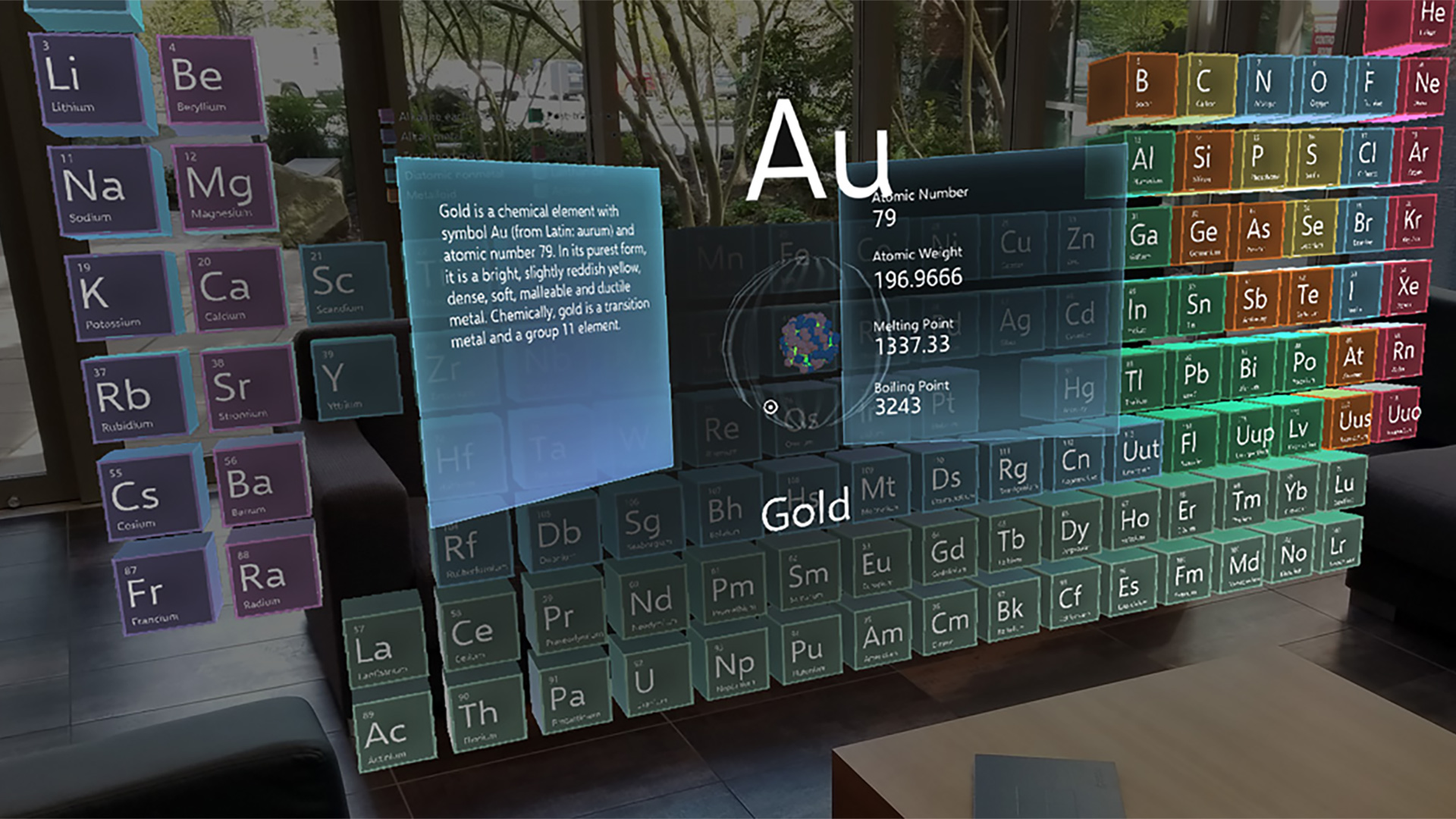
元素周期表在三维空间中将化学元素及其每个属性可视化。 它纳入了 HoloLens 的基本交互,例如凝视和隔空敲击。 用户可以通过动画三维模型来了解元素。 用户可以直观地了解元素的电子外壳及其原子核(由质子和中子组成)。
背景
第一次体验 HoloLens 后,我就知道我想在混合现实中试用元素周期表应用。 由于每个元素都有许多以文本显示的数据点,因此我认为在三维空间中探索排版是一个很好的主题。 为用户提供将元素的电子模型可视化的机会是此项目的另一个有意思的内容。
设计
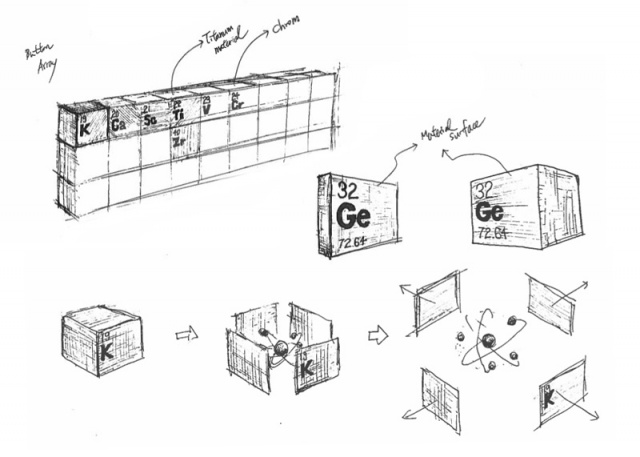
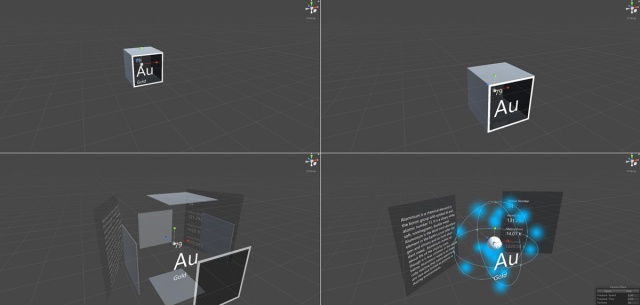
对于周期表的默认视图,我假设三维框将包含每个元素的电子模型。 每个框的表面是半透明的,以便用户可以大致了解元素的体积。 通过凝视和隔空敲击,用户可以打开每个元素的详细视图。 为了在表视图和详细信息视图之间顺利且自然地进行转换,我将其设计为类似于一个实际打开的框的物理交互。

设计草图
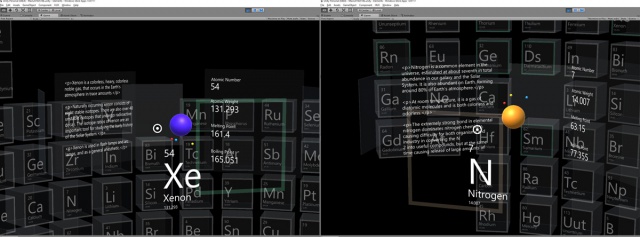
在详细信息视图中,我想要使用在三维空间中渲染得很美观的文本来可视化每个元素的信息。 动画三维电子模型显示在中心区域,可以从不同角度查看。


交互原型
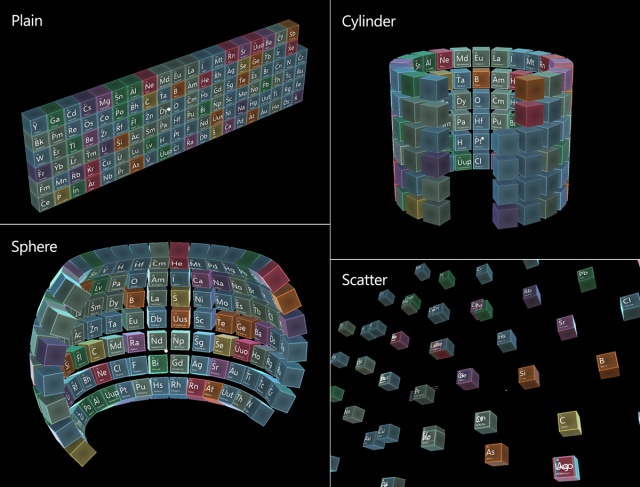
用户可以通过隔空敲击桌子底部的按钮来更改表面类型 - 用户可以在平面、柱面、球体和散点图之间进行切换。
此应用中使用的常见控件和模式
可交互对象(按钮)
可交互对象是一个对象,它可以响应基本的 HoloLens 输入。 它作为预制件/脚本提供,可轻松应用于任何对象。 例如,可以使场景中的咖啡杯变得可交互并响应凝视、隔空敲击、导航、操作手势等输入。 了解详细信息

对象集合
对象集合是一个对象,用于布置多个各种形状的对象。 它支持平面、柱面、球体和散点图。 可以配置其他属性,例如半径、行数和间距。 了解详细信息

技术详细信息
可以在混合现实设计实验室 GitHub 中查找元素周期表应用的脚本和预制件。
HoloLens 2 的移植过程
了解如何使用 HoloLens 2 的本能交互来更新元素周期表应用。
关于作者
 |
Yoon Park UX Designer @Microsoft |