可交互对象

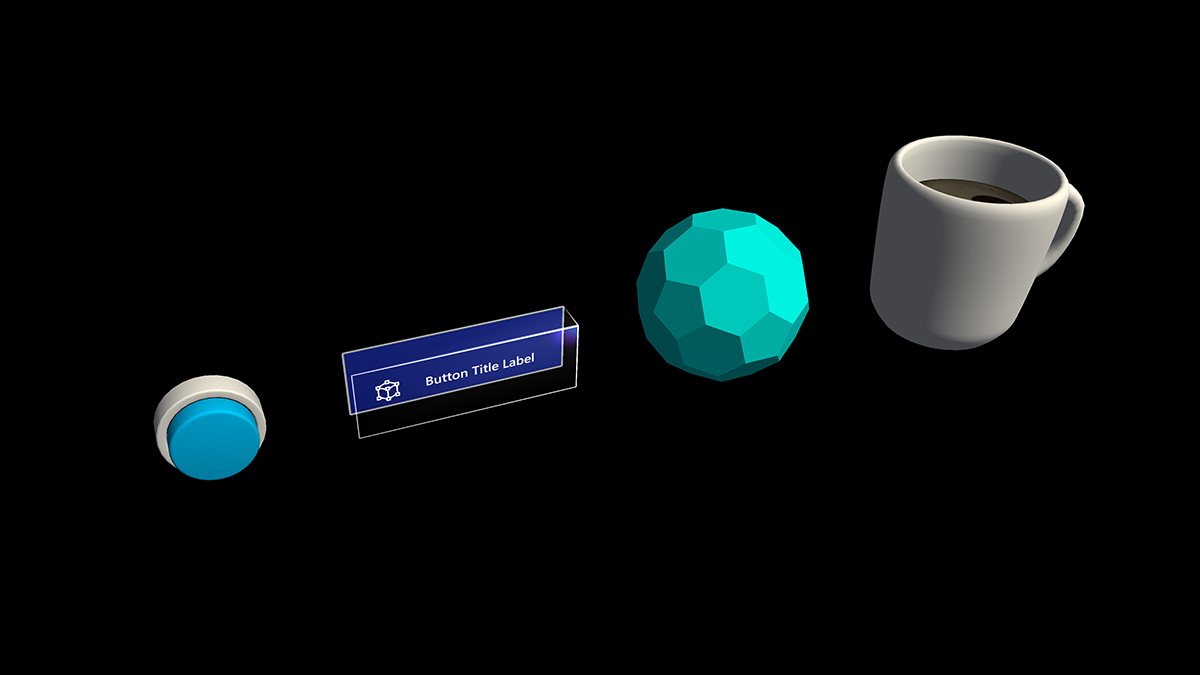
长期以来,按钮的隐含意义都是用于在 2D 抽象世界中触发事件。 在三维混合现实世界中,我们不必再局限于这个抽象的世界。 任何东西都可以是触发事件的“可交互对象”。 可交互对象可以是任何东西,无论是桌上的咖啡杯还是半空中的气球。 在某些情况下,我们仍然使用传统按钮,例如在对话框 UI 中。 按钮的视觉表示形式取决于上下文。
可交互对象的重要属性
视觉提示
视觉提示是来自光线的感官提示,由眼睛接收,在视觉感知期间由视觉系统处理。 由于视觉系统在许多物种(尤其是人类)中占主导地位,视觉提示是感知世界的重要信息来源。
由于全息对象与混合现实中的现实世界环境混合,因此可能很难理解你可以与哪些对象进行交互。 对于体验中的任何可交互对象,重要的是为每个输入状态提供不同的视觉提示。 这有助于用户了解你的体验的哪一部分是可交互的,并通过使用一致的交互方法使用户充满信心。
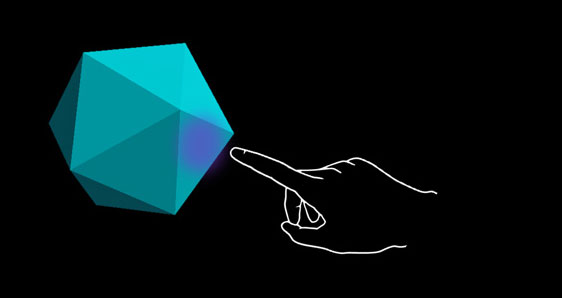
远距离交互
对于用户可以与凝视、手部射线和运动控制器的射线交互的任何对象,我们建议为这三种输入状态使用不同的视觉提示:

默认(观察)状态
对象的默认空闲状态。
光标不在对象上。 未检测到手。

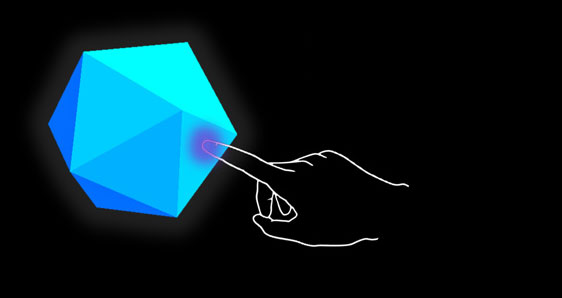
目标(悬停)状态
当使用凝视光标、手指接近程度或运动控制器指针定位对象时。
光标在对象上。 检测到手,准备就绪。

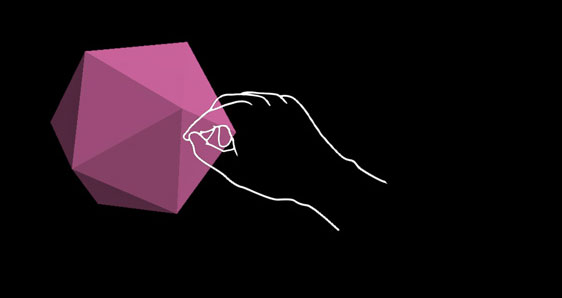
“按下状态”
当使用隔空敲击手势、手指按下或运动控制器选择按钮按下对象时。
光标在对象上。 检测到手,进行了隔空敲击。
可以使用突出显示或缩放等技术为用户的输入状态提供视觉提示。 在混合现实中,可以在“开始”菜单和应用栏按钮上找到可视化不同输入状态的示例。
在全息按钮上,这些状态如下所示:

默认(观察)状态

目标(悬停)状态

“按下状态”
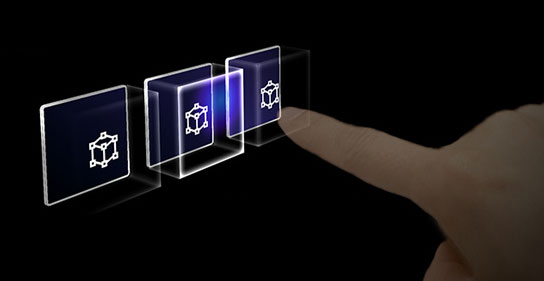
近距离交互(直接)
HoloLens 2 支持关节手部跟踪输入,让你能够与对象进行交互。 如果没有触觉反馈和完美的深度感知,就很难判断你的手离物体有多远,或者你是否在触摸它。 重要的是提供足够的视觉提示来传达对象的状态,尤其是基于该对象的手的状态。
使用视觉反馈传达以下状态:
- “默认(观察)”:对象的默认空闲状态。
- “悬停”:当手接近全息影像时,更改视觉效果以传达手的目标是全息影响。
- “距离和交互点”:当手接近全息影像时,设计反馈来传达预测的交互点,以及手指与对象的距离
- “触摸开始”:更改视觉效果(光、颜色)以传达触摸发生
- “已抓取”:抓取对象后,更改视觉效果(光、颜色)
- :触摸结束后,更改视觉效果(光、颜色)

“悬停(远)”
根据手的接近程度突出显示。

“悬停(近)”
根据与手的距离突出显示大小更改。

“触摸/按下”
视觉加音频反馈。

抓取
视觉加音频反馈。
HoloLens 2 上的按钮就是如何可视化不同输入交互状态的一个示例:

默认值

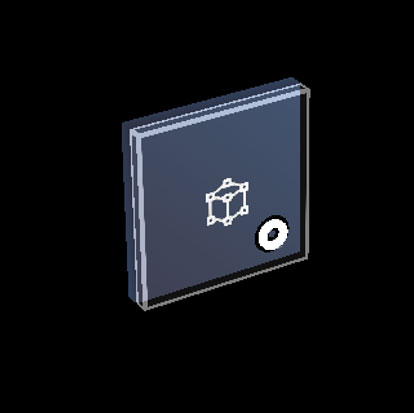
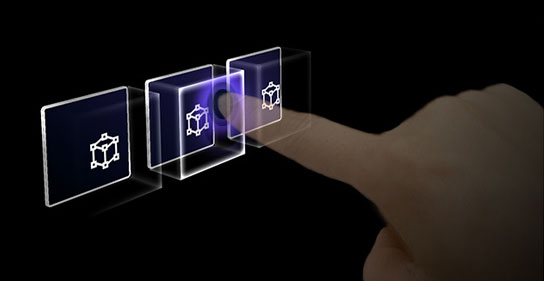
悬停
根据接近程度显示光线效果。

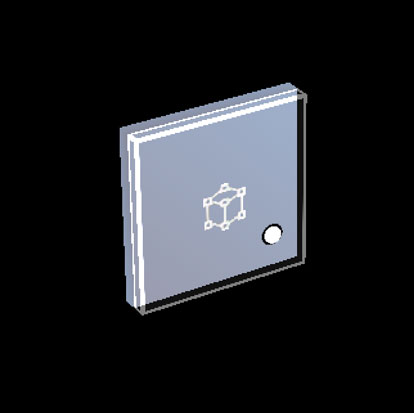
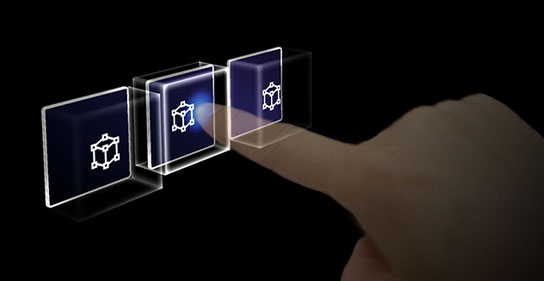
触控
显示波纹效果。

请按
移动前板。
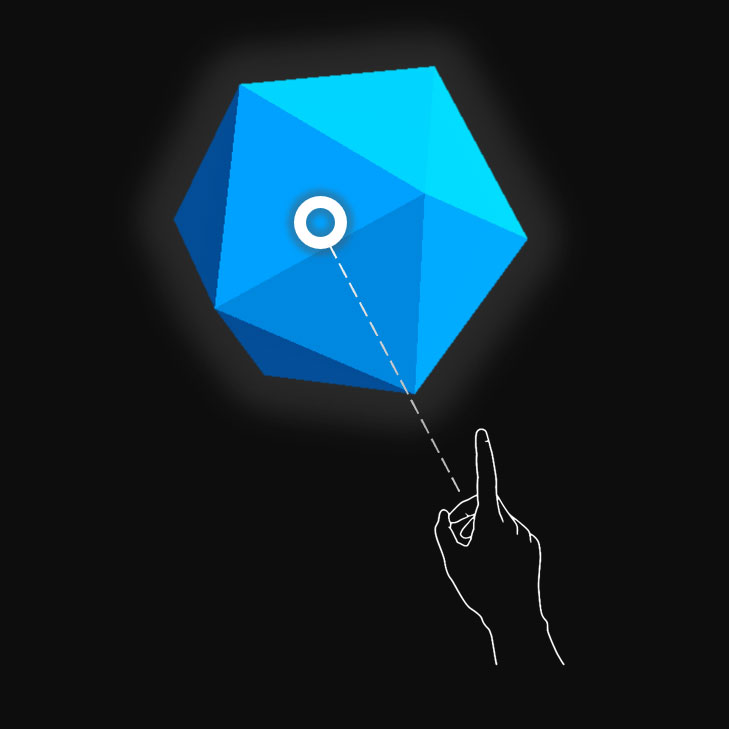
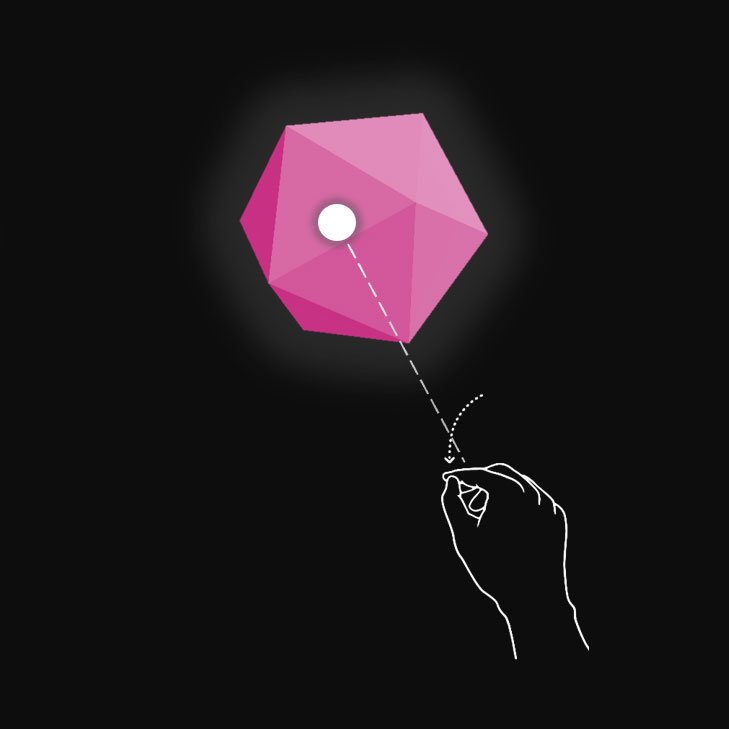
HoloLens 2 上的“环”视觉提示
在 HoloLens 2 上,有一个额外的视觉提示,可以帮助用户感知深度。 当指尖接近对象时,指尖附近会出现一个环,且该环会随着距离的接近而缩小。 环最终会在手指按到对象时聚成一个点。 这种视觉可视效果可以帮助用户理解自己与对象之间的距离。
视频流:基于对边界框的接近程度的视觉反馈示例


音频提示
对于直接的手部交互,适当的音频反馈可以显著改善用户体验。 使用音频反馈传达以下提示:
- “触摸开始”:触摸开始时播放声音
- “触摸结束”:触摸结束时播放声音
- “抓取开始”:抓取开始时播放声音
- “抓取结束”:抓取结束时播放声音
语音命令
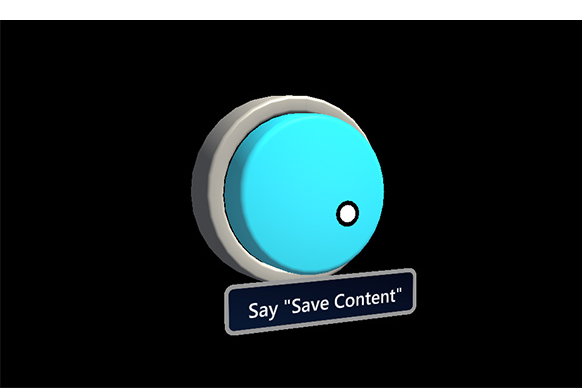
对于任何可交互对象,重要的是支持替代交互选项。 默认情况下,我们建议任何可交互的对象都支持语音命令。 为了提高可发现性,你还可以在悬停状态期间提供工具提示。
图片:语音命令的工具提示

重设大小建议
为确保所有可交互对象都可以轻松触摸,建议确保可交互对象满足基于它与用户的距离的最小大小。 视角通常以视弧度数来衡量。视角基于用户眼睛与对象之间的距离并保持不变,而目标的物理大小可能会随着与用户距离的变化而变化。 要根据与用户的距离确定对象的必要物理大小,请尝试使用视角计算器,例如这个。
可交互内容的最小大小建议如下。
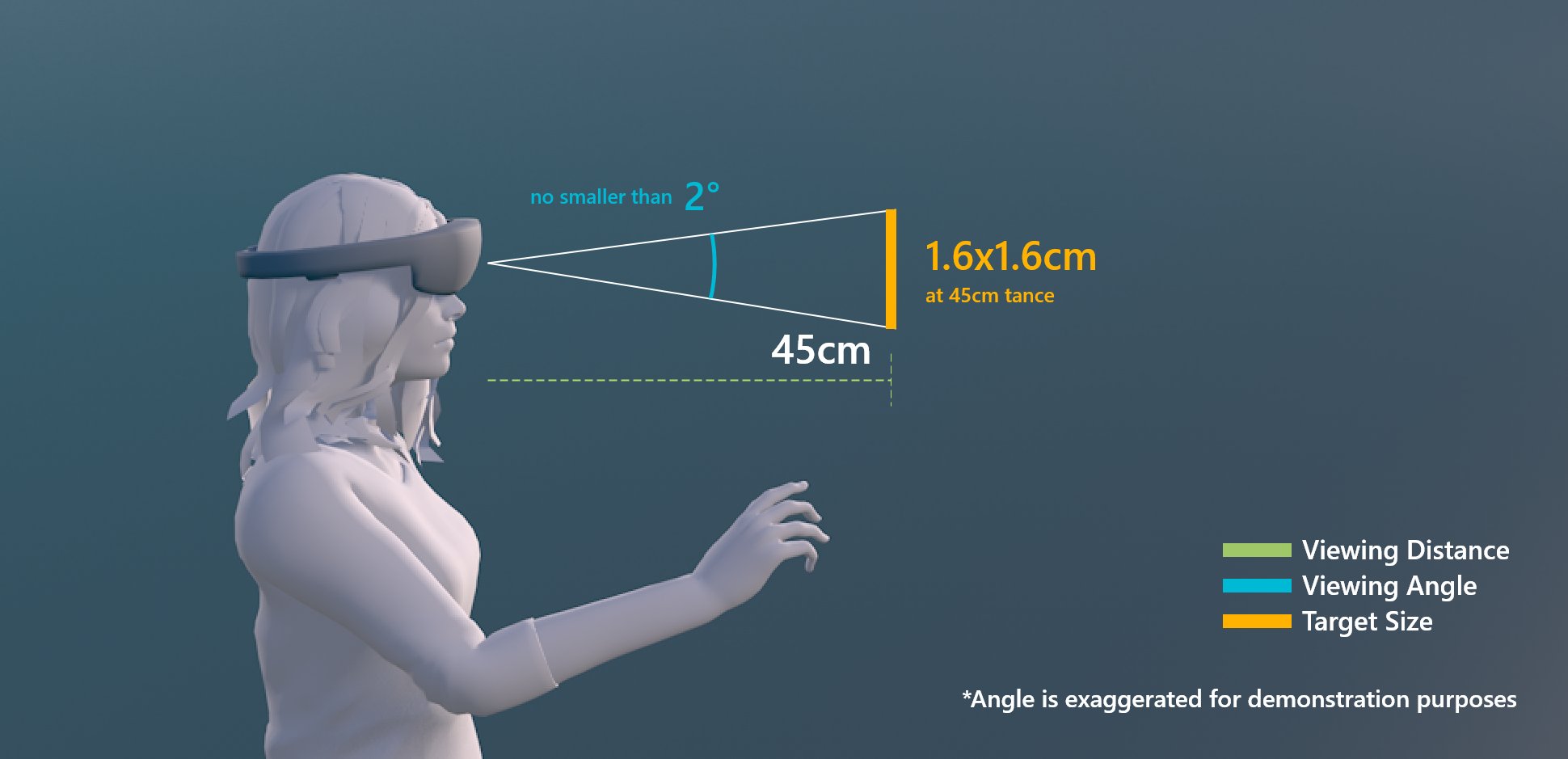
直接手动交互的目标大小
| 距离 | 视角 | 大小 |
|---|---|---|
| 45 cm | 不小于 2° | 1.6 x 1.6 厘米 |

直接手动交互的目标大小
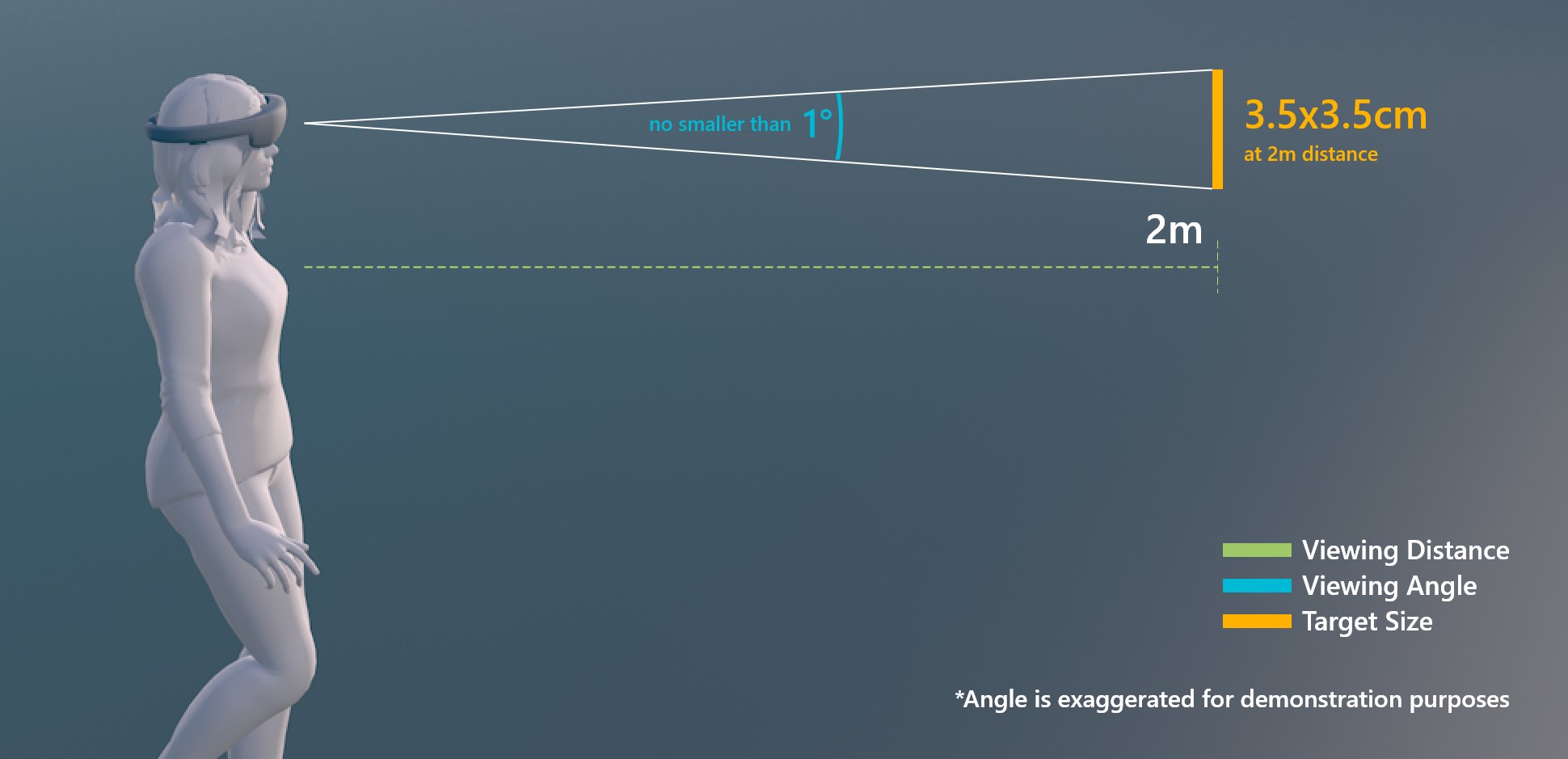
手部射线或凝视交互的目标大小
| 距离 | 视角 | 大小 |
|---|---|---|
| 2 m | 不小于 1° | 3.5 x 3.5 cm |

手部射线或凝视交互的目标大小
用于 Unity 的 MRTK(混合现实工具包)中的可交互对象
在 MRTK 中,可以使用脚本 Interactable 使对象响应各种类型的输入交互状态。 它支持各种类型的主题,允许通过控制对象属性(如颜色、大小、材质和着色器)来定义视觉状态。
MixedRealityToolkit 的标准着色器提供了各种选项,例如帮助你创建视觉和音频提示的“接近程度光线”。