注意
此设计指南是为 Windows 7 创建的,尚未针对较新版本的 Windows 进行更新。 大部分指导原则上仍然适用,但演示和示例并不反映我们 当前设计指南。
尽管这个奇妙、异想天开的名字,但向导并不是一种特殊的用户界面形式,而且它们只有一系列特定的实用工具。
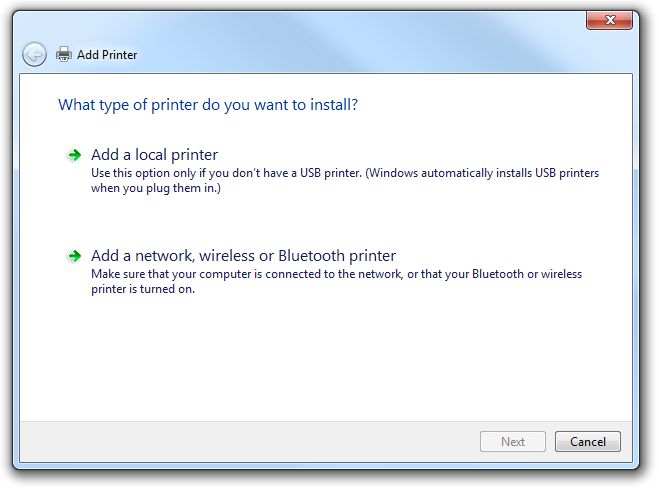
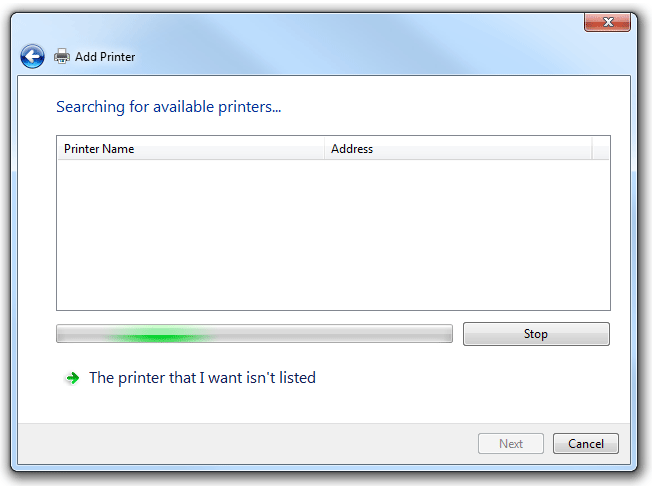
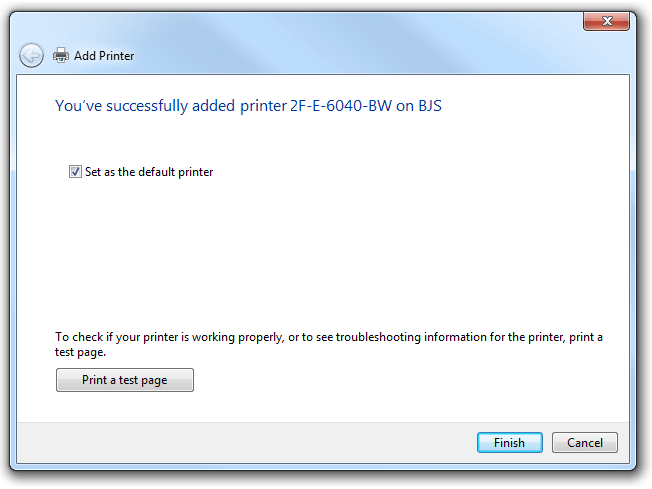
向导用于执行多步骤任务。


添加打印机向导 screen shot of add printer wizard 的屏幕截图
screen shot of add printer wizard 的屏幕截图
向导的多个步骤显示为页面序列。
向导通常包括以下类型的页面:
- 选择页面用于收集信息并允许用户做出选择。
- “提交”页用于执行无法撤消的作,方法是单击“返回”或“取消”。
- “进度”页用于显示长时间作的进度。
新式向导设计提高了效率,使进度页成为较短作的可选页面,并且通常会在开头和结尾 和 祝贺页面 传统 欢迎页。
所有向导页都具有以下组件:
- 用于标识向导名称的标题栏,左上角带有“后退”按钮,以及具有可选“最小化/最大化”和“还原”按钮的“关闭”按钮。 请注意,标题栏还包括一个图标,用于在任务栏上标识它。
- 使用页面解释用户目标的主要说明。
- 包含可选文本和其他控件的内容区域。
- 至少有一个提交按钮要提交到任务的命令区域,或继续执行下一步。
尽管向导具有多个步骤,但这些步骤必须从用户的角度来看全部添加到单个任务。 这是“一个向导,一个任务”的基本向导设计原则。
因此,在本文中,任务是向导的基本功能(例如,安装向导的任务是安装程序)。 子任务是较大任务的各个方面(例如,安装向导的子任务可能是配置要安装的程序)。 最后,每个向导页都被视为给定子任务或任务中的一个步骤(例如,配置程序时可能涉及两三个步骤)。
注意: 有关 设置、对话框以及 进度栏 的相关指南,请参阅单独的文章。
这是正确的用户界面吗?
向导可用于需要多个输入步骤的任何任务。 但是,有效的向导还有其他要求:
向导是否执行单个原子任务? 不要使用不是单个任务的交互(除非它执行单个任务,否则整个程序不应该是向导)。 请勿使用向导合并独立任务或基本上无关的步骤。
是否可以减少所需问题的数量? 是否有可接受的默认值适用于大多数情况,或者以后可以根据需要进行调整? 因此,能否减少页数? 如果是这样,请尝试简化任务,以便它可以显示在单个页面上(例如对话框),或者无需完全输入(允许直接执行任务)。
必须按顺序提供所需的问题吗? 是否有几个可能,但可选的问题? 如果是,请考虑使用对话框或选项卡式对话框。
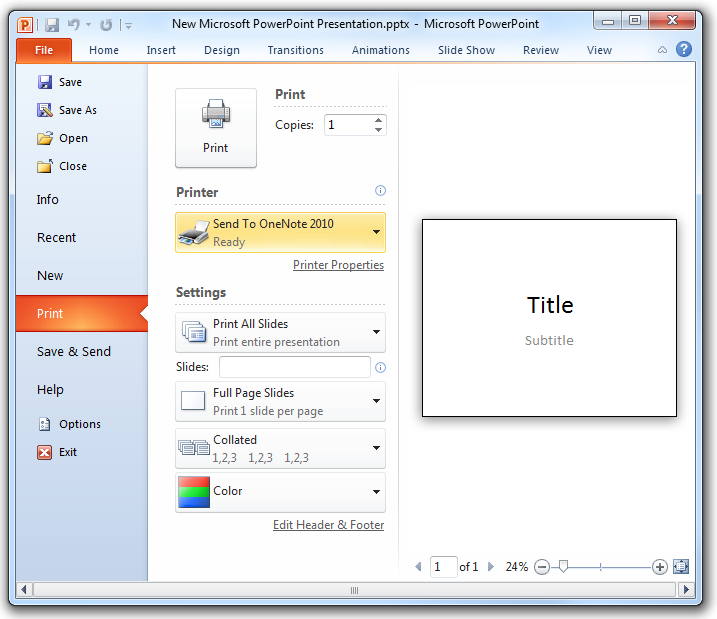
正确:
 screen shot of print options dialog box 打印选项对话框的屏幕截图
screen shot of print options dialog box 打印选项对话框的屏幕截图“Microsoft PowerPoint 打印选项”对话框包含许多用户输入选项,因此你可以在向导中显示它们。 但是,无需按顺序提供它们,因此对话框是更好的选择。
向导是一种相对繁重的用户界面形式;如果有合适的较轻量级解决方案可用,请使用它!
设计概念
过度使用向导
从历史上看,向导不同于普通 UI,因为它们旨在帮助用户执行特别复杂的任务(包含驻留在不同位置的步骤),并且通常具有内置智能来帮助用户取得成功。 现在,所有 UI 都应设计为尽可能简单地使任务变得简单,因此不需要专用 UI。
然而,这种信念坚持认为,向导是一个特殊的 UI,主要是因为它们被称为“向导”(比说,“对话”和“属性窗口”更有创意)。 相反,最好将它们视为多步骤任务,而不是特别注意这一事实。
在创建向导之前,请考虑用户是否真的必须从程序的主流中断。 可能有一个更轻、内联的上下文解决方案,最终会对用户更有帮助和更高效。 例如,程序中设计不当的功能不保证向导解释和简化它;它保证重新设计功能本身。 不应将向导用作带援来修复程序更基本的问题。
向导确实具有适当的功能
向导是简化用户体验的关键之一。 它们允许你执行复杂的作,例如程序配置,并将其分解成一系列简单步骤。 在该过程中的每一点,都可以提供所需内容的说明,并显示允许用户进行选择并输入文本的控件。
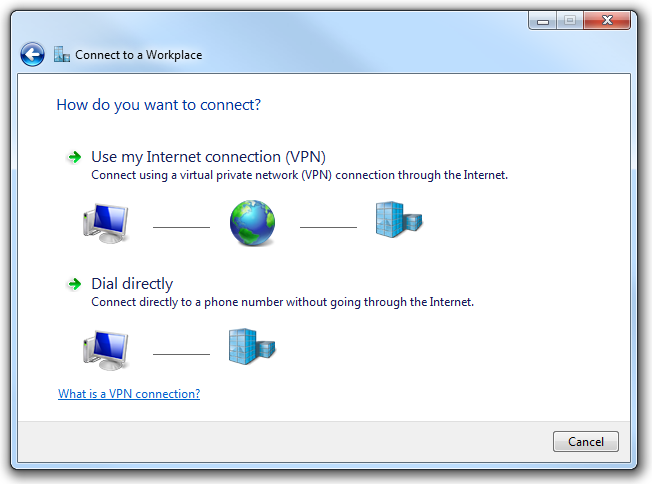
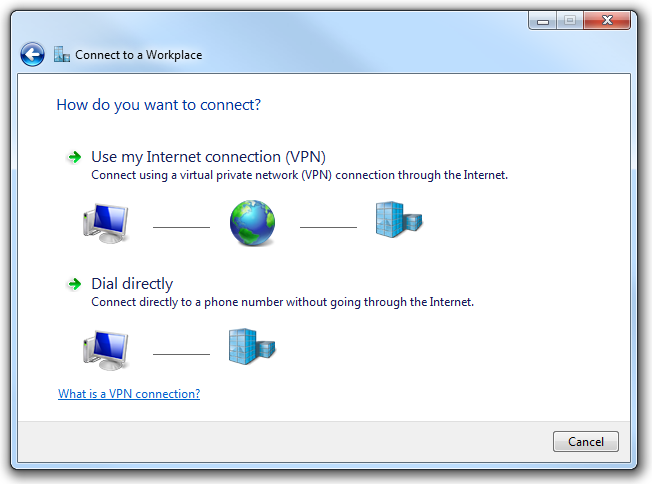
某些类型的多步骤任务适合向导窗体。 例如,在 Windows 中,多个向导涉及连接功能(连接到 Internet 或公司网络,或连接到打印机和传真机等外围设备)。
连接向导 screen shot of connection wizard 的屏幕截图
screen shot of connection wizard 的屏幕截图
连接到网络是适用于向导的 Windows 中的典型任务。
此处,向导的功能是在已知和稳定的(现用作系统)与未知和可变内容(与电话公司或 Internet 服务提供商的连接安排)之间进行调解。 计算生态系统的复杂性已经足够重要了,现在使用向导来减少这种复杂性确实很有帮助。
适用于 Windows 向导的其他类型的任务包括高端功能(如语音和手写识别)以及丰富的媒体体验(例如配置制作和发布电影的选项)。 还可以为更基本的多步骤任务(例如故障排除)部署向导。 简言之,如果不同的用户可能希望以不同的方式体验程序,这可以指示需要向导及其针对多个用户输入点的容量。
对于程序,在前期确定向导提供的功能以及该函数是否确实上升到部署向导的水平,这值得一点设计时间。
向导长度
设计问题自然而然地出现在页面和选项的数量和组织上。 例如:
- 向导的页数是否最佳? 还是至少一个理想的范围?
- 该向导应该简洁而简化,以便用户可以尽快完成该向导?
- 是否应该有更多的页面需要更少的选择? 或更少的页面具有更复杂的功能? 哪个设计被认为更可用?
- 可以通过应用 UI 约定(如选项卡式页面)来设计更快的向导体验吗?
Microsoft用于建议将三个页面或更少页面的向导设计为简单向导,四个或更多页面的向导使用高级向导设计(请参阅 1999 年 Windows 用户体验 指南)。 但是,当前的向导设计标准免除了简单和高级表单(欢迎和祝贺页面的使用)之间的主要差异之一,因此这些类别现在感觉不足,确定设计选择的页面数量似乎任意。
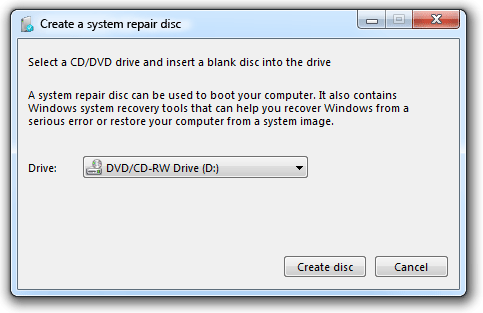
向导应尽可能长或短于任务需要;其长度没有固定准则。 一页向导应真正显示为对话框,因此两页可能是向导可能最精简的窗体。
正确:
“创建光盘”对话框的 
此任务有如此少的选项,使它显示为向导会浪费。 对话框是此用户界面的相应窗体。
在光谱的另一端,如果你有一个包含多个决策点和分支的向导,并且经常导致用户失去导航路径的跟踪,则你已超出实际限制,并应减少向导的长度。 或者,你可以将向导分解为多个不同的任务。
确定向导最适当的长度时,请特别注意目标用户。 面向最终用户(如家庭消费者和办公室工作人员)的程序往往使用向导来隐藏复杂性;向导尽可能短,具有简洁、简单的页面设计和尽可能多的选项的预先选择默认值。 相比之下,面向 IT 专业人员的服务器向导或程序往往更长、更复杂。 此组目标用户对做出配置决策的容忍度要高得多,如果隐藏了太多复杂性,则实际上可能会变得可疑。
如果向导本质上简化了复杂的任务,那么它应该对技术上复杂的受众进行相对较少的作,并且对于新手用户群而言,应该相对积极。
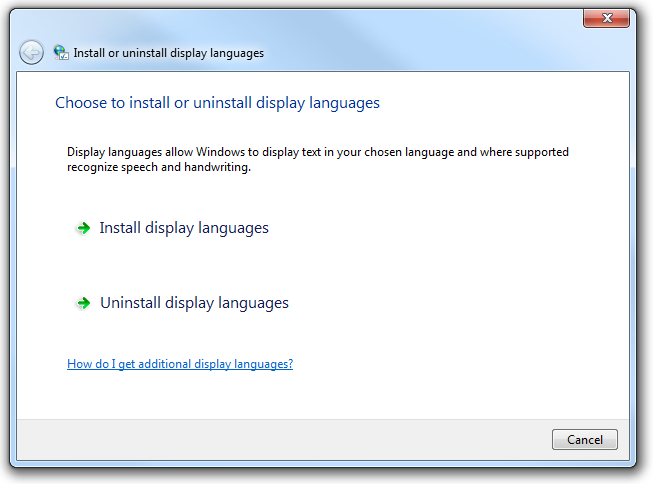
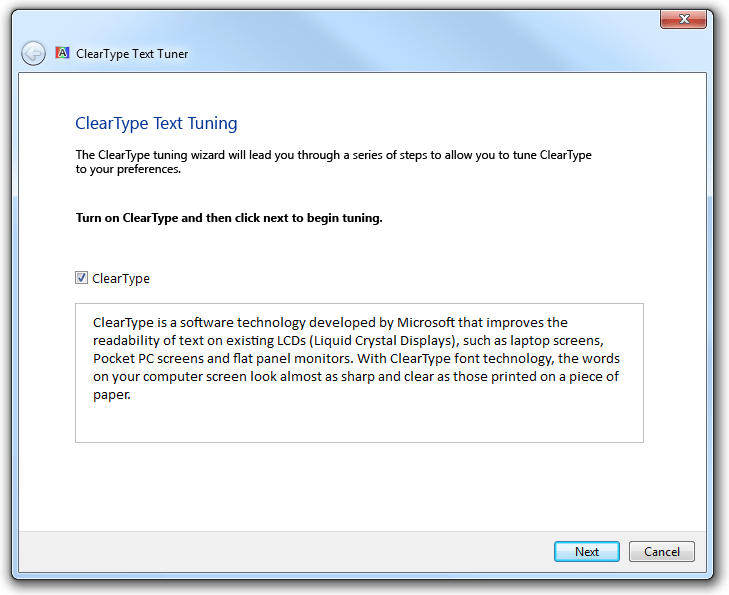
正确:
显示语言向导 screen shot of display languages wizard 的屏幕截图
screen shot of display languages wizard 的屏幕截图
此向导页非常适合最终用户,因为它减少了一个可能复杂的简单逻辑二进制选择:安装或卸载。
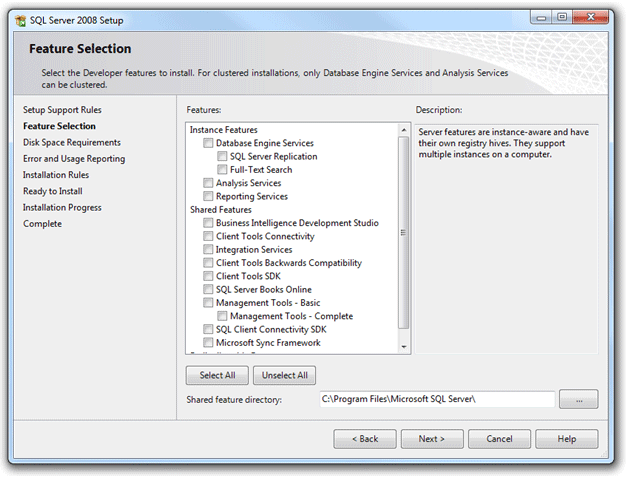
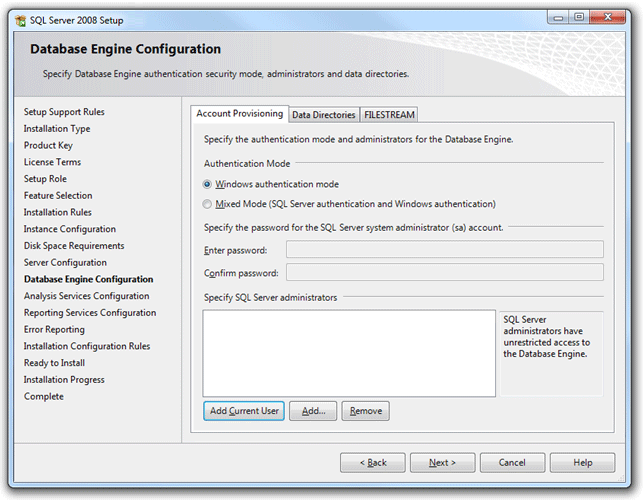
正确:

在Microsoft SQL Server 2008 的设置向导中,页面设计更加繁忙,许多选择需要更多思考,但目标受众是希望严格控制功能选择的数据库管理员。
最后,请注意特定任务的执行频率。 不经常的任务可能会部署更长的向导,而频繁的任务肯定有利于简洁。
分支
对于较长的向导,可能需要创建任务流的分支,其中页面序列可能因用户输入提供的“上游”而异。分支本质上是用户取消分配的,因此必须设计用户体验才能传达稳定性。 建议不超过两个决策点,该决策点将导致整个向导中的分支,并且单个分支中不超过一个嵌套分支。
有关在分支向导中创建稳定用户体验的指南,请参阅本文的“指南”部分中 分支。
提供导航指南
当任务中有许多步骤时,导航指南非常有用,并且用户可能会失去顺序中的位置,或者只是想知道完成需要多长时间。
导航指南通常显示为向导的页面或部分列表,看起来有点像目录,在每个页面左侧的列或窗格中。 尽管列表在整个向导中仍然存在(每个页面上都显示相同的页面列表),但有一些视觉方式指示用户当前处于序列中的位置(例如,使用粗体来区分活动页面或分区)。
导航参考线可以是连续的或非顺序的。 顺序类型显示过去的页面以及已知的未来页面。 如果步骤已知且页面依赖,则可以在步骤而不是页面方面呈现未来。 然后,可以动态填充页面,因为它们变为已知。 由于导航序列是固定的,因此导航指南不是交互式的。
非顺序导航指南是交互式的,因此用户可以直接重新访问以前查看的页面。 它们还可以跳过设计为可选的页面的导航序列。 可选页面必须具有大多数情况下可接受的默认值。 使用此类型的指南:
- 以前查看的页面始终可以直接查看。
- 如果将来的页面具有先决条件,则可能无法查看它们。
- 可以访问的页面应与不能(例如使用活动或禁用的链接)以及必需或可选页面明显区分。
在这种情况下,用户可能会对“后退”按钮的含义感到困惑。 单击“后退”会引导你访问导航指南中的上一页或分区,还是查看最后一页或分区? 由于 Windows 向导现在将“后退”按钮放在向导页面的左上角,而不是使用其他提交按钮位于右下角,因此用户会像在 Web 上一样考虑 Back 功能。 因此,最佳解决方案是为“后退”按钮提供 Web 导航含义(单击“后退”可导致查看最后一页或部分),并使用向导导航指南进行顺序导航。
页面完整性
向导设计不仅涉及与整个任务流相关的决策,例如如何处理导航和分支体验,还涉及与构成向导的各个页面相关的决策。 设计良好向导页的最重要原则是完整性:页面的内容应属于一起。
如果每个页面在概念上挂在一起,仅处理整体任务的一个方面,则向导页将更加可用。 主要指令 是实现这一目标的主要手段。 向用户明确标识页面的目标或用途。 补充说明,页面上的任何控件都直接与主指令相关。 尽管向导页面应该向用户显示需要一些想法的选项,但这种努力并不像工作,因为它以页面本身的完整性为重点。
遗憾的是,向导设计器通常会误认为用户快速单击“下一步”按钮作为其页面可用性、简单性和完整性的证据。 最终向导体验不是“下一步”、“下一步”、“下一步”、“下一步”、“完成”。 虽然这样的体验表明,默认值是很好的选择,但它也表明向导并不真正必要,因为所有选择都是可选的。
在视觉对象和文本方面,将这些元素分析为裸体。 抵制将多个子任务捆绑在单个页面上(“burrito 向导”)或用于显示复杂输入要求的选项卡的冲动。 单个页面应涵盖向导总体任务的单个子任务。
不正确:
sql server 安装向导 screen shot of sql server setup wizard 的屏幕截图
screen shot of sql server setup wizard 的屏幕截图
由于需要三个相当密集的用户输入选项卡,此向导页正尝试完成太多作。
在大多数情况下,在整个向导中维护每个页面的大小,以培养一致的外观。 尽管 Windows 向导允许调整大小的页面,以便页面大小与内容量匹配,但只使用少数选项。
最后,通过序列维护每个向导页的结构元素。 例如,不要将“后退”按钮从左上角返回到页面或两个页面的提交按钮区域。 此级别的布局一致性可帮助用户在向导中保持稳定。 将此视为页面视觉完整性的基线。
查找正确的通信级别
用户对在屏幕上阅读大块文本的容忍度较低,在 UI 图面中,其明确用途是迅速通过任务移动。
向导倾向于过度沟通。 他们在屏幕上占用了大量空间,这似乎鼓励驱动器填充空间。 这就像帕金森法的变体:UI 文本将展开以填充可用空间。
这种过剩的一个罪魁祸首是冗余。 由于早期向导设计中使用的模板,同一语言可能出现在页面上的多个位置,例如标题栏、标题、正文文本、控件标签等。
值得聘请专业编辑来无情地修剪向导文本。 消除各个页面上不必要的问题和选项,并消除整个向导中的整个页面(例如,传统的欢迎和祝贺页面)。 使用目标受众用来描述任务的语言,而不是你或团队在内部使用的技术或功能的行话,直接访问页面的要点,并简明地编写主指令。 这种以用户为中心的方法对于改进程序向导的通信至关重要。
特别注意向导的语气:有时程序最持久的印象不是你说什么的结果,而是你怎么说! 在向导中,当用户要求输入时,用户对友好的对话语气感到满意,并自由地使用第二人称代词(“you”)。 有关更多指南,请参阅 样式和音调。
减少向导页上的字数通常值得称赞,但请注意不要太远。 如果任务很重要,并且需要向导,用户确实欣赏有足够的信息做出明智的选择。 以下示例演示了如何压缩向导文本而不牺牲含义。
之前:

之后:

此向导页的编辑版本提供面向任务的主指令,删除主指令下方不必要的解释段落,并修改复选框标签以阐明复选框的目的。
如果你只做三件事...
使用适当的 UI 映射要完成的任务以执行该作业;当你认为需要从用户收集大量输入时,不要简单地默认为向导。
仔细考虑向导的长度和结构;首选简短的非分支向导,使体验尽可能简单,以便用户可以回到对程序的主要任务或兴趣。
确保向导中每个页面的完整性:页面的内容应明确属于一起。
指引
常规
首先考虑轻型替代项,例如对话框、任务窗格或单页。 无需使用向导,即可在任何 UI 中提供有用的信息和帮助。
对多步骤任务使用向导。 将多页对话框用于具有反馈的单步任务。 有关更多指南,请参阅 对话框。
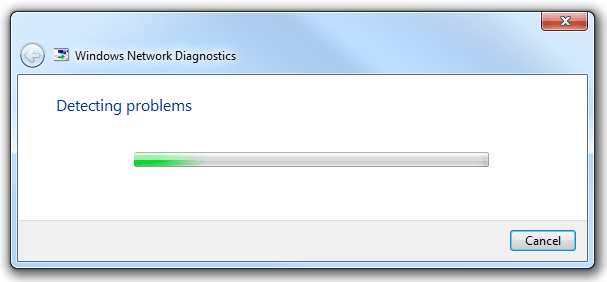
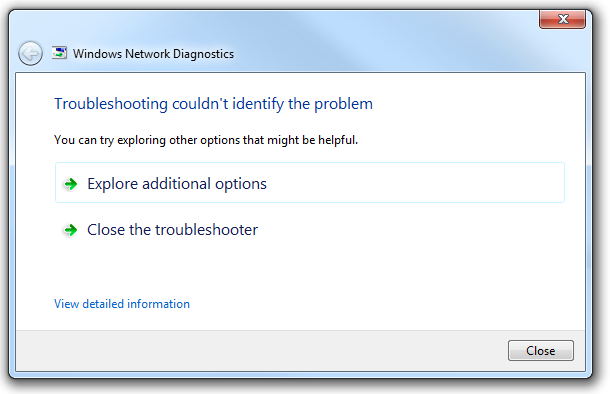
正确:
诊断对话框的

诊断对话框反馈

在此示例中,Windows 网络诊断由进度页和结果页组成。 由于任务只是一个步骤,因此它不需要用户在向导中所需的导航按钮。 它实际上显示为多页对话框。
窗口大小
选择一个窗口大小,可以显示所有向导页,而无需垂直或水平页面滚动。 虽然页面上的控件可能需要滚动,但向导页本身不得。
大小足够大,足以舒适地执行任务。 页面布局不应过于拥挤,也不应要求用户过度滚动或调整大小。
但是不要使窗口过大。 较大的窗口使任务感觉更加复杂,并且需要额外的交互移动。
对可以受益于更多屏幕空间但不需要屏幕空间的向导使用可调整大小的窗口。 分配适当的最小大小。 当页面需要与可调整大小的内容(如大型列表视图)交互时,可调整大小的窗口非常有用。
正确:
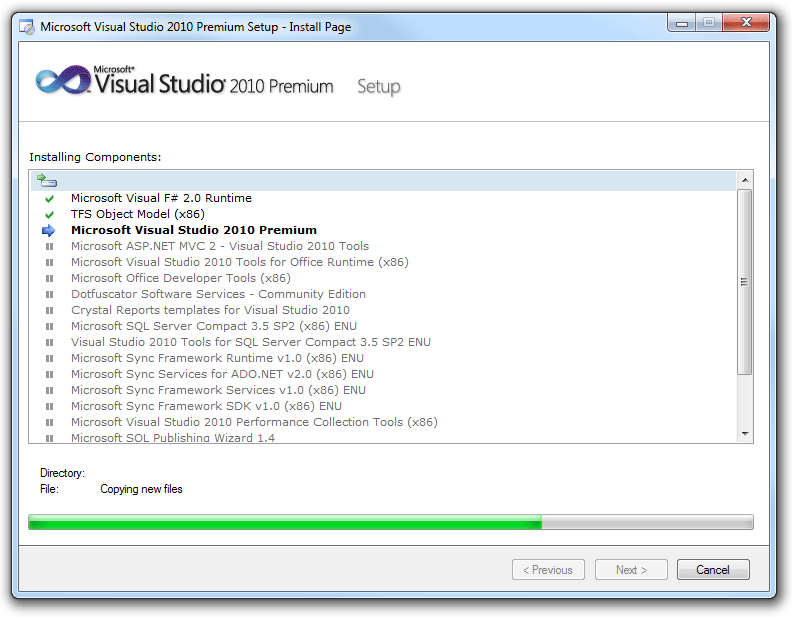
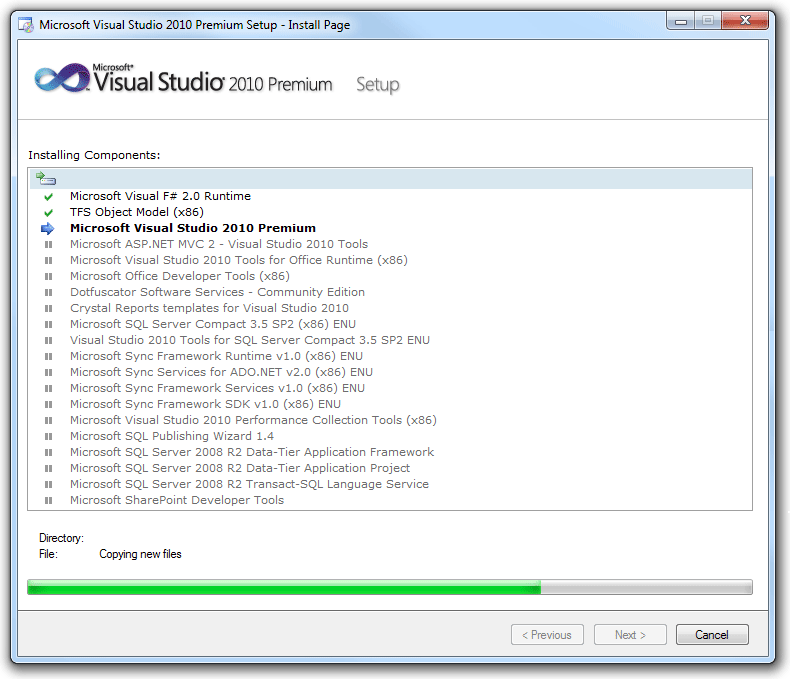
visual studio 设置
 屏幕截图
屏幕截图更好:
visual Studio 设置的

在此示例中,调整窗口大小可帮助用户查看完整列表。
请考虑使用动态大小的向导,其页面大小会根据需要更改其内容。 这样,向导就可以容纳包含各种内容的页面布局。
如果用户可能认为更改在向导体验中缺乏稳定性,则更喜欢静态大小调整而不是动态。 视觉稳定性通常胜过内容住宿。 大多数向导应采用标准静态窗口大小,并为特殊情况保留动态大小。
向导长度
- 使向导尽可能简洁和简化。 删除不必要的选项和问题,并使用智能默认值来减少用户输入所需的页数。
- 例外: IT 专业人员和其他技术用户对较长的向导和详细的输入要求具有更高的容忍度。
- 使向导至少包含两页。 应改为将一页向导重新设计为对话框。
- 不要仅仅通过增加每个页面的复杂性来减少向导的页面计数。 例如,包含三个需要用户输入的选项卡的向导页应重新设计为三个单独的页面。
- 不要通过使每一页如此简单来增加向导的页面计数,以便用户无动于衷地单击“下一步”完成整个序列。 这是一个常见的向导设计缺陷。 如果向导页至少不需要某种程度的思考,则可能根本不需要在向导中。
分支
首选非分支向导设计而不是分支。 非分支向导往往更简单、更短且易于导航。 分支向导使用户更难确定任务中的步骤数,以及任务中所处的位置。
如果必须分支,请使用以下方法之一帮助用户自行定位:
枚举页。 一种常见方法是指示用户在每个页面上的顺序中的位置,例如使用短语步骤 X of Y。确保终结点 (Y) 稳定。 如果更改值,这将损害用户的信心。
包括子步骤的概念(如步骤 2a of 6)。
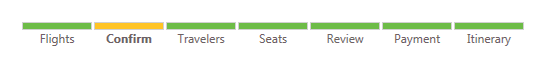
使步骤独立于页面,其中每个步骤可能涉及多个页面。 例如,旅游服务可能会根据行业成熟的电子商务约定使用向导组织。
正确:
基于步骤的向导组织的

逻辑标签可以为分支向导的用户提供足够的方向。
将可选步骤视为枚举序列中的持久性。 例如,如果分支只是跳过几个可选步骤,则只需跳过反馈中的步骤,而不是重新编号。 因此,如果用户在第 2 页上做出选择,导致第 3 页和第 4 页可选,则显示步骤 1、2、5 和 6(共 6 个)。 不要重新编号步骤 5 和 6。
如果向导使用单个分支,并且分支在任务早期发生,请在该时间点启动序列,然后直接使用非分支方法。 也就是说,从分支的点开始,按顺序进度到分支的末尾。
如果必须进行分支,请将单个向导中的分支数限制为一两个。 从不在分支中包括多个分支(“嵌套”分支)。
提交按钮
-
当用户提交到任务时,请使用对主指令(例如打印、连接或开始)的特定响应的提交按钮。 不要使用泛型标签(如 Next(这并不意味着承诺)或完成(未具体)提交任务。 这些提交按钮上的标签本身应该有意义。 始终使用谓词开始提交按钮标签。
异常:
- 当特定响应仍为泛型时使用“完成”,例如“保存”、“选择”、“选择”或“获取”。
- 使用 Finish 更改特定设置或设置集合。
- 单个向导可以有多个提交点,但首选单个点。
- 如有必要,可以在页面上重命名或隐藏提交按钮。 这种灵活性是 Windows 中未在旧向导中提供的新向导设计的一个优点。 请注意,隐藏提交按钮不同于禁用它。
- 避免禁用正提交按钮。 否则,用户必须推断禁用提交按钮的原因。 最好使提交按钮保持启用状态,并在出现问题时提供有用的错误消息。 仅当这样做的原因显而易见且明确时,才可接受禁用按钮。
- 不要将导航按钮(下一步和后退)与提交按钮混淆。 下一步意味着在不承诺的情况下在向导中取得进展;Back 应始终在下一页上可用,单击“后退”可撤消最后一个“下一步”按钮的效果。 如果这是不可能的,用户将做出承诺,并通过提交按钮上的特定标签来指示这一点。 有关“下一步”和“后退”按钮的更多指南,请参阅 导航。
取消按钮
- 不要要求用户确认他们是否真的打算取消。 这样做可能会令人恼火。
异常:
- 该作会产生重大后果,如果不正确,则无法轻松修复。
- 该作可能会导致用户的时间或工作量大幅下降。
- 该作显然与其他作不一致。
- 允许用户在错误地取消向导时重启向导。
- 不要禁用“取消”按钮。 异常:
- 如果取消是有害的,这可能是在自包含向导中执行任务时的情况。
- 如果无法取消,则当向导无法控制所有步骤时,这可能是这样。
关闭按钮
- 对 Follow-Up 和完成页使用 Close。 请勿使用“取消”,因为关闭窗口不会放弃此时所做的任何更改或作。 请勿使用 Done,因为它不是强制性谓词。
- 执行任务后,“取消”应变为“关闭”(对于自包含向导)。 关闭的效果只是关闭窗口。
其他控件
- 仅对选项使用命令链接,而不使用承诺。 特定提交按钮表示承诺远好于向导中的命令链接。
- 使用命令链接时,请隐藏“下一步”按钮,但保留“取消”按钮。
使用页面(与对话框或内联 UI)
- 一般情况下,首选页面到对话框。 用户希望向导基于页面。
- 使用对话框来帮助完成页面,,例如使用对象选取器和浏览器。
- 使用对话框提供应用于整个页面的错误消息,以及单击提交按钮的结果。
- 使用内联演示文稿进行简单的动态行为, 例如渐进式披露和上下文 UI。
- 对应用于特定控件的错误消息使用内联演示文稿。
向导页
专注于高效的决策。 减少关注基本信息的页面数。 合并相关页面,并将可选页面从主流中取出。 让用户完全通过向导单击“下一步”可能看起来是一个很好的体验,但如果用户永远不需要更改默认值,则可能不需要页面。
将每个页面设计为具有单个用途和视觉一致性。 有关详细信息,请参阅 页面完整性。
请勿使用欢迎页 - 尽可能使第一页正常工作。 仅在以下情况下使用可选的“入门”页:
- 向导具有成功完成向导所需的先决条件。
- 用户可能无法根据向导的第一个“选择”页面了解向导的目的,并且没有进一步说明的空间。
- 入门页面的主要说明是“开始之前:”。
不正确:

新式向导选择功能第一页。 此处没有可执行的作,但单击“下一步”。 为什么强制用户在其宝贵的时间支付此令牌税?
在要求用户做出选择的页面,针对最有可能的情况进行优化。 这些类型的页面应该提供实际选择,而不仅仅是说明。
- 如果不使用“入门”页,请解释向导在选项的第一页顶部的用途。
使用“提交”页面在用户提交任务时明确说明。 通常,“提交”页是选项的最后一页,并重新标记“下一步”按钮以指示正在提交的任务。
- 不要使用仅汇总用户先前选择的摘要页面,除非任务有风险(涉及安全性或失去时间或金钱),否则用户可能需要查看其选择。
使用进度页显示长时间作的状态。 成功完成后,进度页应自动转到下一步。 仅当用户需要看到的问题时,它才应保留在进度页上。 单击“返回进度”页不应产生副作用。
- 使用单个确定进度栏。 按照 确定进度栏准则,包括:
- 明确指示完成。 除非作已完成,否则不要让进度栏达到 100%。
- 不要重启进度。 如果进度栏重新启动(可能是因为作中的步骤完成),进度栏将丢失其值,因为用户无法知道作何时完成。 相反,让作中的所有步骤共享一部分进度,并使进度栏一次完成。
- 提供进度栏上方当前步骤的简明说明。 对于快速作,不需要此类文本;仅进度栏就足够了。 对于需要一分钟或更长时间的作,文本可能会有所帮助。
- 使用句子片段,通常以谓词开头,以省略号结尾。 示例:正在复制文件...,安装所需的组件。...
- 将文本放在条形图上方,而不是下方。
- 不正确:
-

- 在此示例中,解释性文本应显示在进度栏上方。
- 不要将进度页杂乱显示不必要的详细信息。 此页面不适用于技术支持;它适用于用户。
- 不正确:
- 进度栏的

- 在此示例中,技术详细信息(如 GUID)对用户毫无意义。
- 使用单个确定进度栏。 按照 确定进度栏准则,包括:
不要使用不执行任何作但结束向导的恭喜页面。 如果用户清楚地看到向导结果,只需在最终提交按钮上关闭向导即可。
- 当用户可能执行相关任务时,请使用 Follow-Up 页。 避免熟悉的后续任务,例如“发送电子邮件”。
- 仅当结果不可见并且没有更好的方法为任务完成提供反馈时,才使用“完成”页。
- 具有进度页的向导必须使用“完成”页或 Follow-Up 页来指示任务完成。 对于长时间运行的任务,请关闭“提交”页上的向导,并使用通知提供反馈。
仅当输入很复杂且用户需要查看、任务涉及重大风险(例如财务转换)时,或者向导将根据不明显的用户输入(通过透明度生成信任)采取措施时,才使用“摘要”页。 通常,摘要页不满足此相关性栏,可以省略。
如果向导由于无法从中恢复而无法完成,请使用错误页。 在此页上,解释问题的语言清晰,没有技术行话用户无法理解。 此外,提供用户可采取的实际步骤来解决问题。 有关更多指南,请参阅 错误消息。
- 异常: 如果向导完成并出现可能从中恢复的次要问题,将问题作为其他任务而不是错误出现。 使用积极、面向成功的、鼓励的语言,而不是错误、失败或问题等术语。 不要使用错误图标。
导航
- 仅在不承诺地前进到下一页时使用 Next。 单击“后退”或“取消”无法撤消其效果时,会将其提升到下一页被视为承诺。
- 仅使用 Back 更正错误。 除了更正错误之外,用户不必单击“返回”才能在任务中取得进展。
- 通过导航保留用户选择。 例如,如果用户进行更改,请单击“返回”,然后单击“下一步”,应保留这些更改。 除非用户明确选择清除更改,否则用户不需要重新输入更改。
- 不要禁用“后退”按钮,除非重复这些步骤是有害的。
-
允许用户浏览或修改以下导航方案中的选项:
- 用户提供输入、单击提交按钮、单击“返回”以查看以前的更改、不更改任何内容,然后单击“提交”按钮。 通常,这应该是可能的,第二次提交应该只前进到下一页(因为任务已经完成)。
- 用户提供输入、单击提交按钮、单击“返回”以查看以前的更改、更改内容,然后单击“提交”按钮。 通常,这应该可行,第二次提交应使用更改的输入重做任务(替换或撤消第一个输入的效果)。
帮助
- 设计向导页面以提供足够的信息,以便不需要引用程序帮助中的文档。 向导已经将用户从他们所需的直接交互中带走;要求用户寻求外部帮助会进一步从此状态中删除它们。 帮助应该是例外,而不是规则。
- 如果必须提供指向“帮助”的访问点,请使用页面内容区域左下部分(位于命令区域上方)的链接。 此链接应该是简短的,通常以用户最有可能想要回答的问题的形式进行短语。
- 正确:
- 向导页的

- 此帮助链接是适当的,因为这样的基本背景信息会使向导页变得太多。
发短信
常规
- 使用你和你的来引用用户和用户的计算机、文档、设置等。 不要使用第一个人(我,我)来引用计算机或向导。 但是,可以使用用户选择的选项中的第一个人。 示例:我仅使用 复选框。
- 每个向导页都必须有 主指令。
标题
- 将向导的名称放在标题栏中。 使用 标题样式大写。
- 游戏不应包括标点符号,但带问号的标点符号除外。
- 请勿在向导标题中包含“向导”一词。 例如,使用“连接到网络”而不是“网络设置向导”。
按钮
不要在“后退”按钮中包含文本。 请改用箭头字形(未标记)。
在“下一步”按钮上包括文本。 除了“下一步”一词之外,不要使用字形(如 > 或 >>)。
使用特定的提交按钮标签,这些标签本身有意义,并且是对主要指令的响应。 理想情况下,用户无需阅读其他任何内容即可了解标签。 用户比静态文本更有可能读取命令按钮标签。
如果可能,请不要将“完成”一词用于提交按钮标签,因为通常有更好的更具体的提交按钮:
如果单击按钮提交到任务(因此任务尚未执行),请使用以动词开头的特定标签,该谓词是主要指令的响应(示例:Print、Connect、Start)。
如果任务已在向导中执行,请改用 Close。
异常:
- 当特定标签仍为通用标签时,可以使用“完成”,例如“保存”、“选择”、“选择”或“获取”。
- 当任务涉及更改设置或设置集合时,可以使用“完成”。
使用谓词启动提交按钮标签。 例外是正常、是和否。
使用 句子样式大写。
不要使用结束标点符号。
文档
- 尽管大多数 Windows 向导在标题中不再有“向导”一词,但可以接受在文档中将向导称为向导。 此引用应为小写。
- 正确:
- 如果首次设置网络,可以使用 连接到网络 向导获取帮助。
- 早期版本的 Windows 中的一些旧版向导可能包括游戏中的向导。 在引用其中一个向导时,可以使用 [X] 向导来避免说 [X] 向导向导是可以接受的。
- 以页面的形式引用向导中的单个屏幕。